
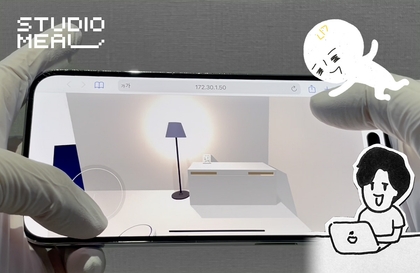
Three.js로 1인칭 3D 웹사이트 만들기
1분코딩
데스크탑과 모바일에서 모두 동작하는 1인칭 3D 웹사이트를 만들어 보는 강의입니다.
초급
인터랙티브 웹, Three.js, 3d


인터랙티브 웹 프로젝트는, CSS와 자바스크립트를 이용해 창의적인 인터랙션이 있는 예제를 하나씩 만들어보는 시리즈입니다.

창의적인 인터랙티브 웹 개발
눈에 띄는 포트폴리오 웹사이트 제작
창의적인 디자인을 코드로 옮기는 일련의 과정
CSS와 자바스크립트를 효율적으로 연계하기
짧지만 확실하게
1분코딩과 3D 리플릿 제작하기! 🎶
인터랙티브 웹 프로젝트에서는 CSS와 JS를 이용해 창의적인 인터랙션이 있는 예제를 만들어봅니다. 재미있는 예제들을 통해 웹 프론트엔드 기술의 기본기를 탄탄하게 확장해보세요.
![]()
![]()

개발을 잘하고 싶은
디자이너분

디자인에 관심이
많으신 개발자분

CSS와 JS를 이용해
작업물을 만들고싶은 분
Q. CSS를 전혀 모르는 초보도 수강이 가능할까요?
완전 기초부터 진행하는 수업은 아니기 때문에, CSS와 자바스크립트 기초는 알고있어야 원활하게 이해할 수 있습니다. 제 유튜브 채널의 기초 정리 영상으로 먼저 공부를 하시면 더 이해가 쉬울 거에요!
Q. 어떤 버전을 사용하나요?
FCMA 2015 (ES6) 버전의 스크립트를 사용하며, 완성된 소스코드를 제공합니다.
Q. 조금 더 체계적인 학습을 위한 팁이 있나요?
인터랙티브 웹 개발 제대로 시작하기 강의의 이론 부분 (전반부)를 학습하신 후 수강하면 더 이해가 쉽습니다. 그 외 필요한 선수지식은 선행학습 섹션에 관련 영상을 따로 준비해두었으니 참고해주세요.
"Oh!" 감탄사가 나오는 역동적인 인터랙티브 웹사이트를 만들어요.
1분코딩님의 인터랙티브 웹 사이트를 만들어보는
강의들로 구성된 로드맵입니다.이 강의 포함
학습 대상은
누구일까요?
크리에이티브 넘치는 인터랙티브 웹 구현에 관심있는 분들
남들과 다른 독특한 포트폴리오 웹사이트를 만들고 싶은 분들
개자이너, 디발자에 대한 로망을 갖고 계신 분들
선수 지식,
필요할까요?
CSS 기초
자바스크립트 기초
19,150
명
수강생
1,203
개
수강평
1,175
개
답변
5.0
점
강의 평점
11
개
강의
서울에서 웹 개발자/디자이너로 일했고, 제주를 거쳐.. 현재는 말레이시아 페낭에서 열심히 개발도 하고, 교육 콘텐츠도 만들고, 1인 기업으로서 해볼 수 있는 여러가지 시도와 실험들을 해보고 있습니다.
비주얼 임팩트가 있는 인터랙티브 웹에 관심이 많고, 유튜브와 페이스북 "1분코딩"에서 웹 개발 관련 기술들을 공유하고 있어요.
개발자/디자이너/콘텐츠크리에이터
페이스북 https://www.facebook.com/1mincoding
전체
15개 ∙ (2시간 16분)
해당 강의에서 제공:
3. 템플릿 문자열
05:39
5. 자바스크립트 이벤트 위임
22:57
6. 3D 리플릿 만들기 #1
08:47
7. 3D 리플릿 만들기 #2
12:14
8. 3D 리플릿 만들기 #3
08:42
9. 3D 리플릿 만들기 #4
06:28
10. 3D 리플릿 만들기 #5
10:40
11. 3D 리플릿 만들기 #6
03:53
12. 3D 리플릿 만들기 #7
15:22
13. 3D 리플릿 만들기 #8
07:46
14. 3D 리플릿 만들기 #9
17:53
15. 3D 리플릿 만들기 #10
07:23
전체
37개
4.9
37개의 수강평
수강평 5
∙
평균 평점 5.0
5
이런 건 도대체 어떻게 만드는 거지? 라고 생각 했었는데 이제는 뚝딱 만들 수 있게 되었습니다. 넘나 감사드립니다.
답글이 넘 늦었네요^^;; 감사합니다 :)
₩16,500