
초급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
Vanilla JS 인터랙티브 개발 노하우
CSS 3D, 애니메이션, 트랜스폼, 트랜지션
생산성이 높아지는 TweenMax 사용법
StageResize , 반응형 인터랙티브
Mobile Touch 및 orientation(기울기) 활용
웹 인터랙션, 더 쉽고 + 더 창의적으로! 💎
내 손으로 만드는 트렌디한 UX.

단순 서비스 구현을 넘어 트렌디한 UX를 구현하려면 탄탄한 기본기가 가장 중요합니다. 특정 프레임워크나 플러그인에 의존하지 않고 순수 자바스크립트(Vanilla JS) 만으로 해외 유명사이트의 트렌디한 UX를 구현할 수 있습니다.
TweenMax를 이용한 화려한 모션부터 스크롤 이벤트, 반응형, 모바일 터치까지 15년간의 인터랙티브 개발 노하우를 아낌없이 담았습니다. (짧고 굵게!)
누구나 인터랙티브 개발을 할 수 있나요?
인터랙티브 웹 모션,
혼자서도 잘 만들 수 있을까요?
“디자이너, 기획자가 어려운 효과를 원해요...”
“아이디어는 있는데 구현이 어려워요”
“자바스크립트 공부는 했는데 활용을 못해요”
“복붙해서 사용은 하는데 응용을 못하겠어요”
“퍼블리셔의 벽을 깨고 연봉을 올리고 싶어요”
저도 디자인과 출신의 개발 비전공자입니다. 기초가 부족한 게 아닌, 아예 기초가 없이 개발에 뛰어들었습니다. 고통스러울 정도로 힘들었던 경험이 있어서 어떤 게 어려운지, 어떤 부분에서 막히는지를 잘 알고 있습니다. 당시에 ‘이런 강의가 있었으면 정말 좋았겠다’는 심정으로 이번 강의를 만들었습니다.
- 현업에서 만날 수 있는 어려운 상황을 쉽게 풀어나가는 노하우를 알려드립니다.
- 탄탄한 기본기를 바탕으로 창의적인 개발자가 되어 연봉을 올리세요!
강의 특징

실제 현업에 가까운
실전형 예제
인터랙티브 기본원리
간결한 코드로 설명
지루한 이론 대신
실전으로 직행
소스 제공!
함께 보며 수업 진행
학습 내용 맛보기
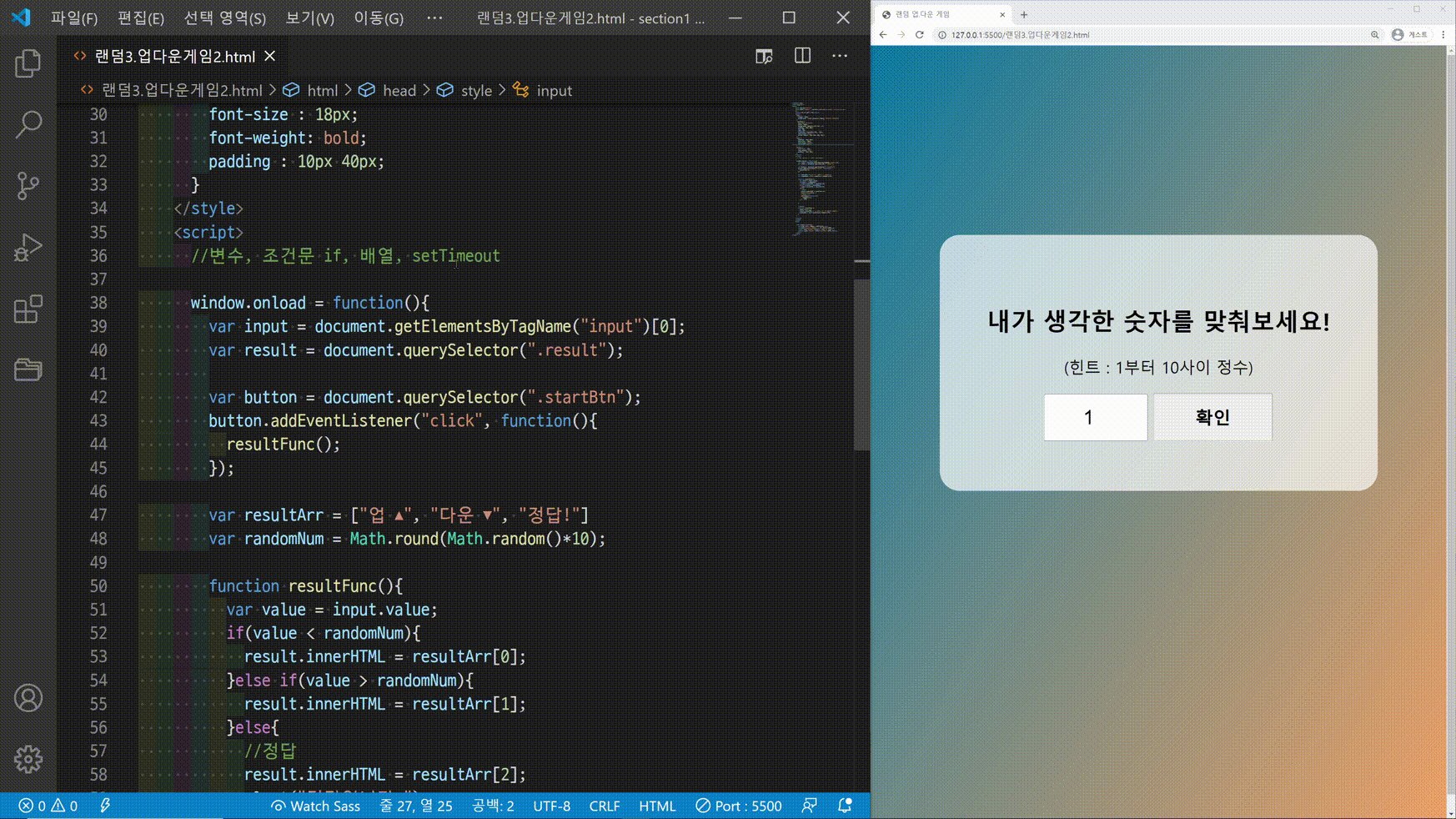
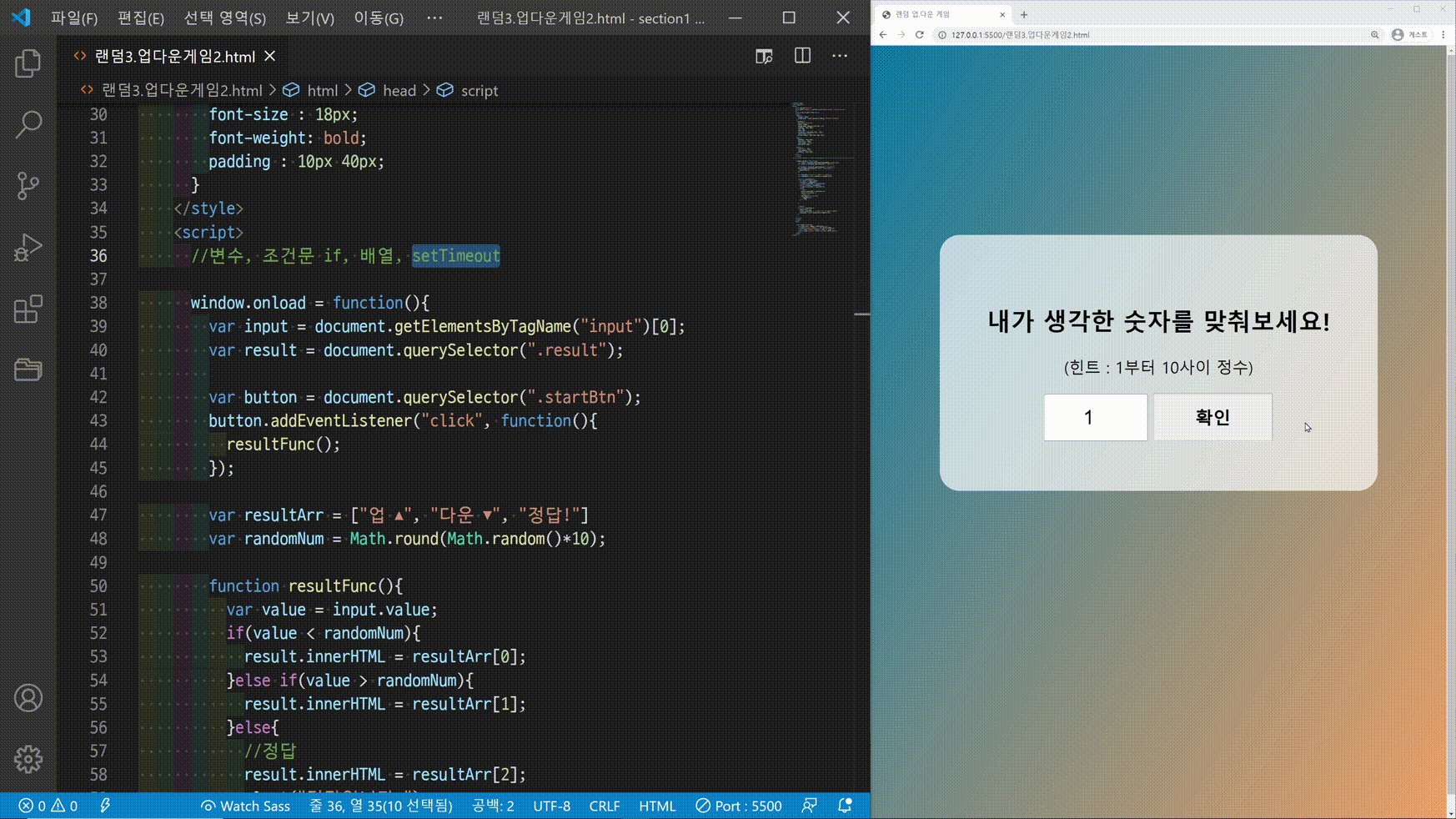
Section.1

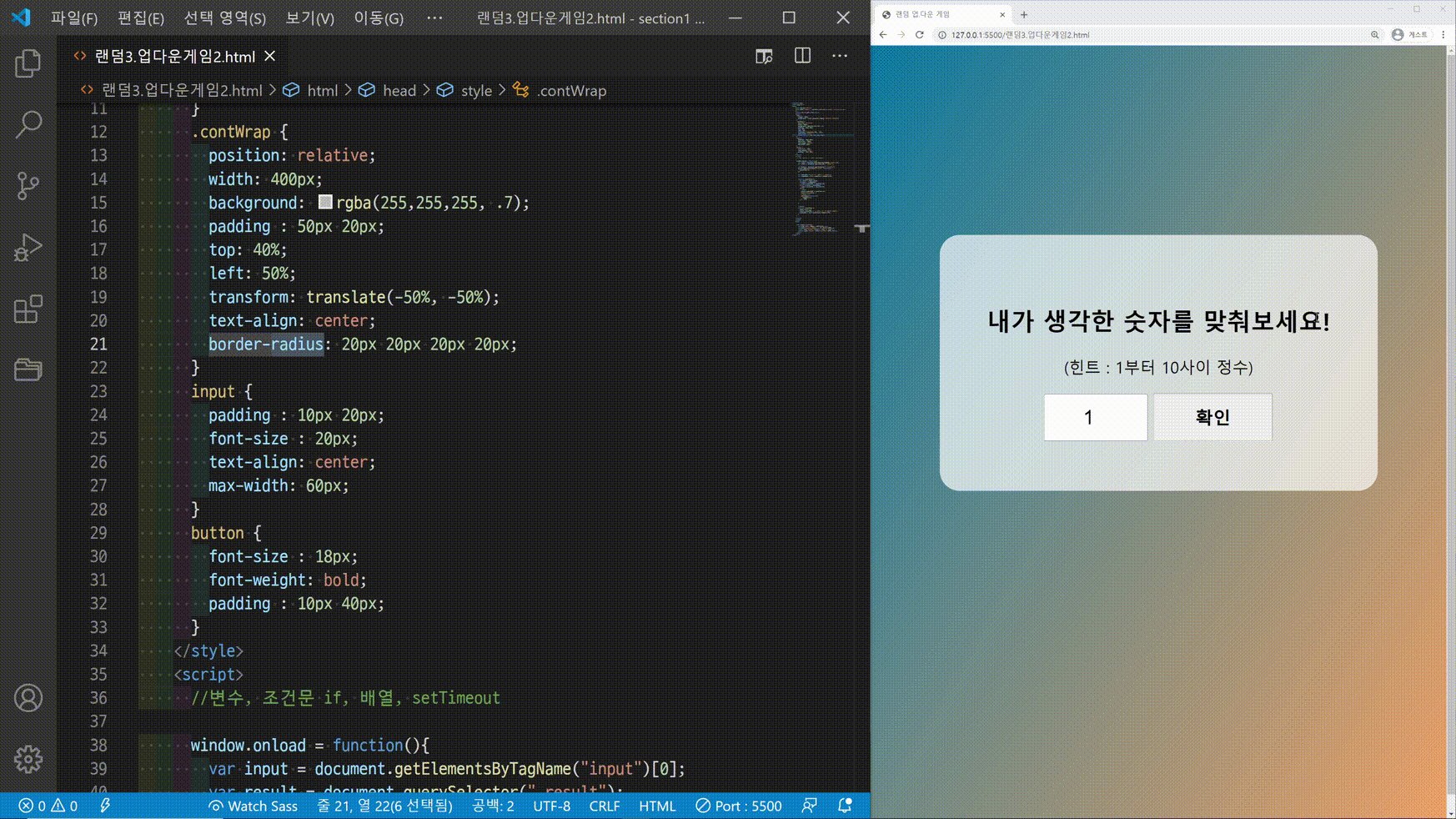
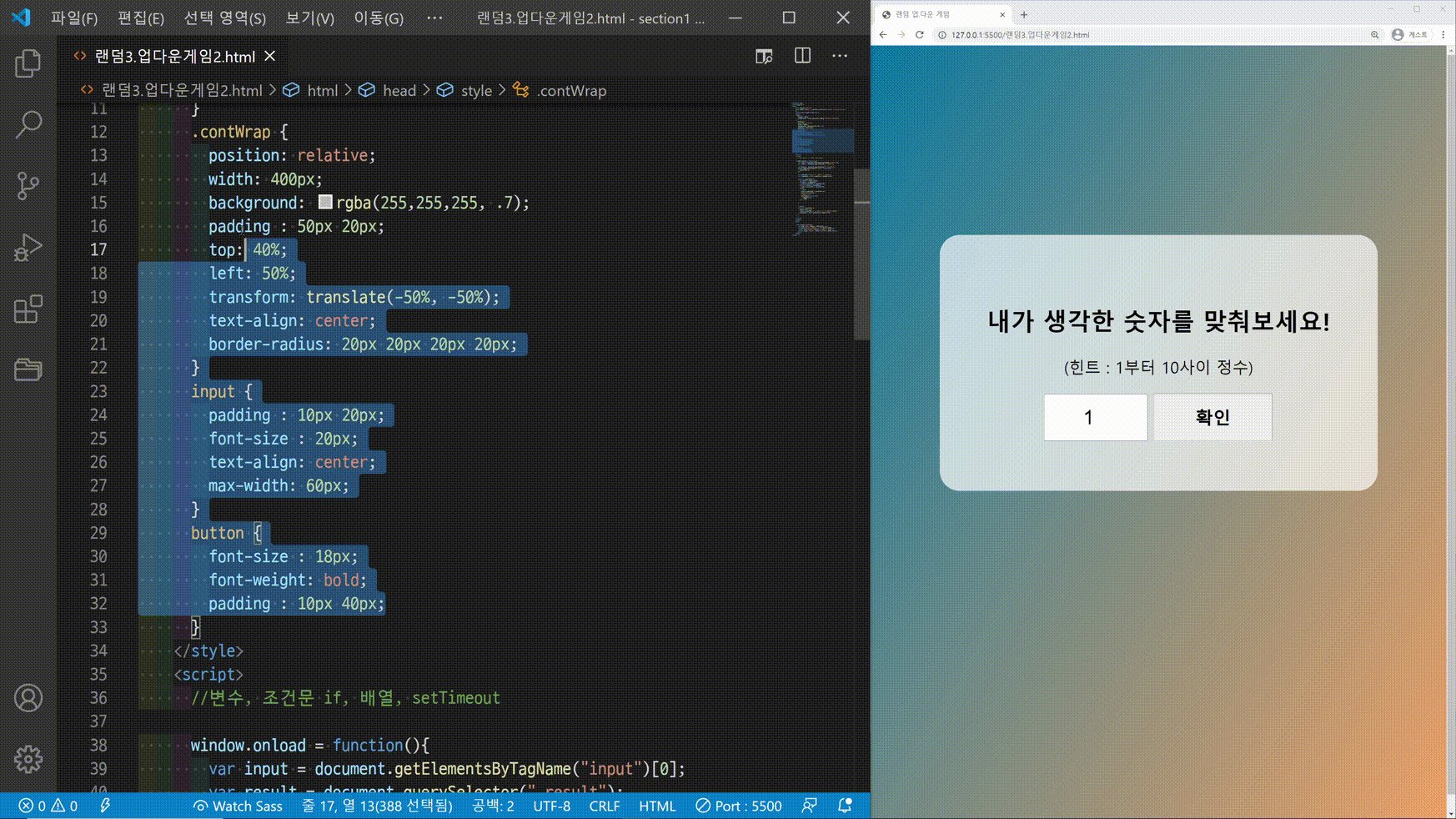
- 변수, 랜덤, if 문, timer 등 자바스크립트 기초 활용
- 초간단하게 만들어보는 몇 가지 게임
Section.2


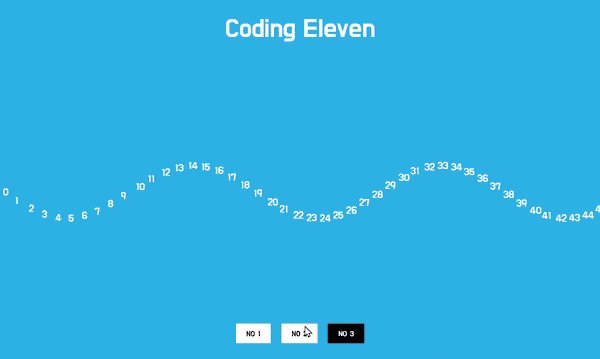
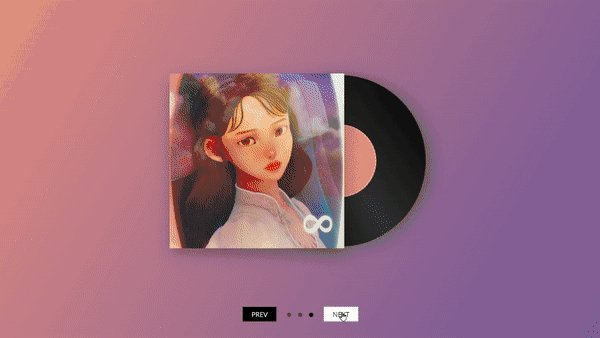
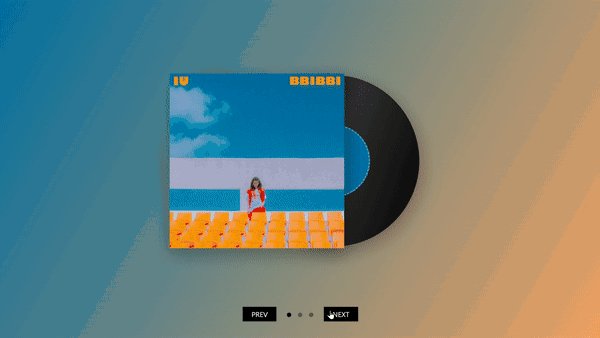
- 인터랙티브 제작시 아주 중요한 페이징 개념 익히기
- 같은 스크립트에 스타일을 바꾸면서 완전 다른 페이지 만들기
- 모바일 터치 이벤트를 활용한 스와이프 기능 구현
Section.3

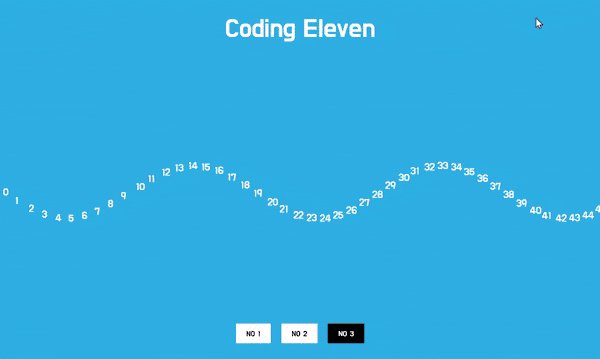
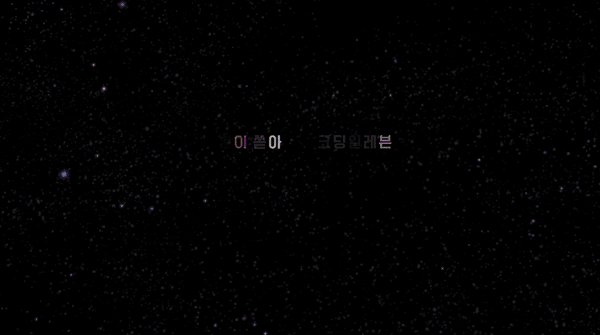
- 별~이 쏟아지~는 코딩일레븐 페이지 제작
- 별 이미지 두장으로 하는 간단한 페럴렉스 효과
- TweenMax, scrollTo 플러그인을 이용한 쫀쫀한 화면 이동
- 플러그인 없이 순수 자바스크립트로 구현한 버전과 비교
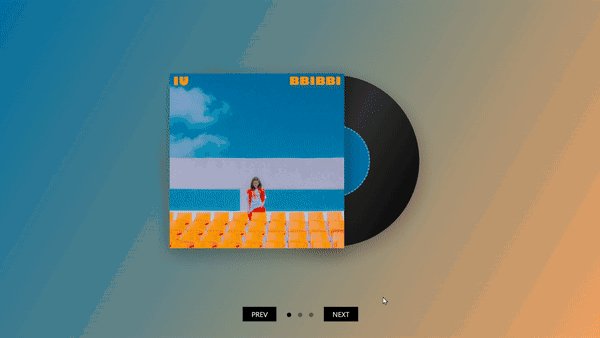
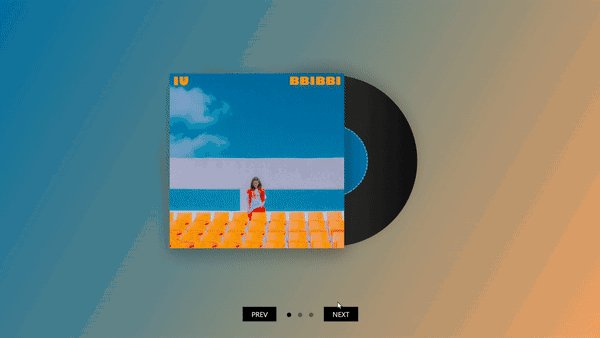
Section.4

- 본격적인 TweenMax 사용 방법 설명
- 반응형 페이지에서 필요한 stageResize 활용
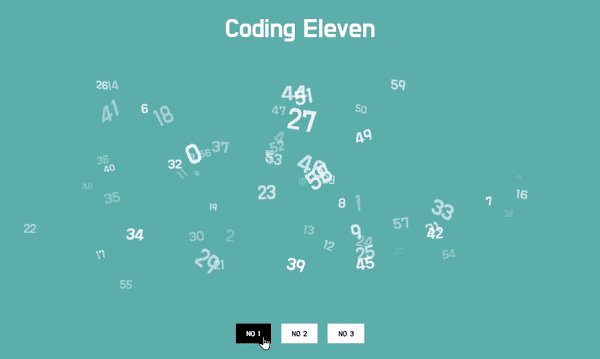
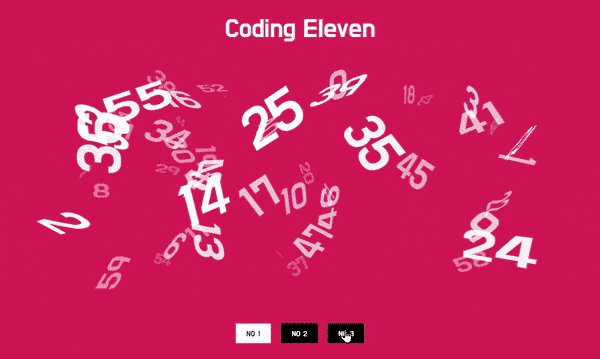
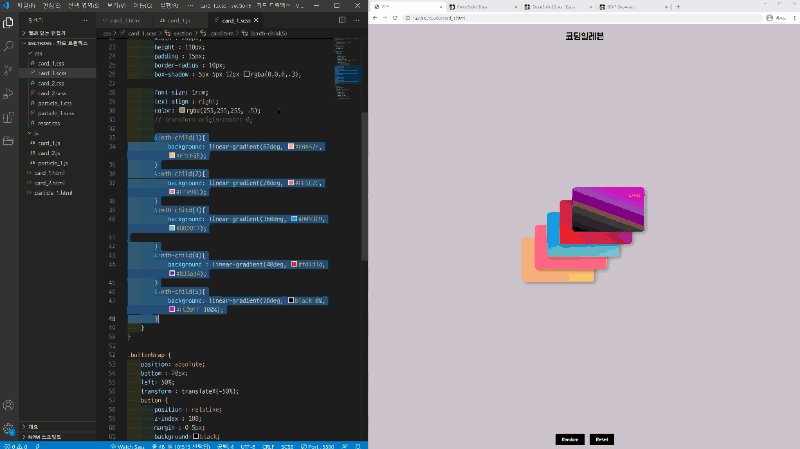
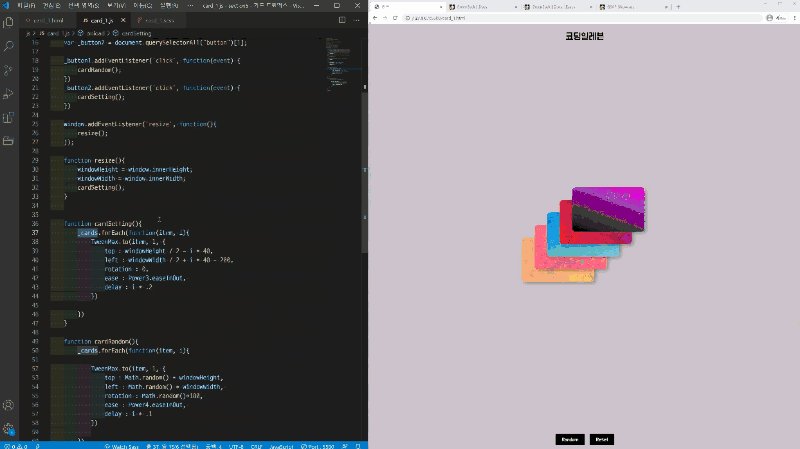
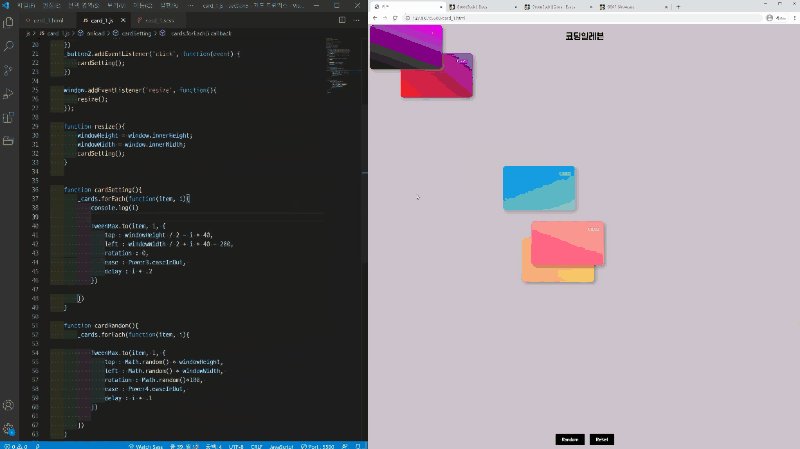
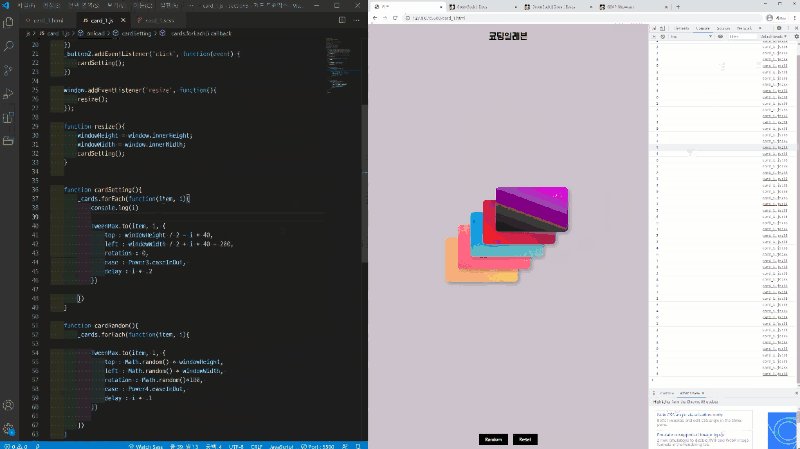
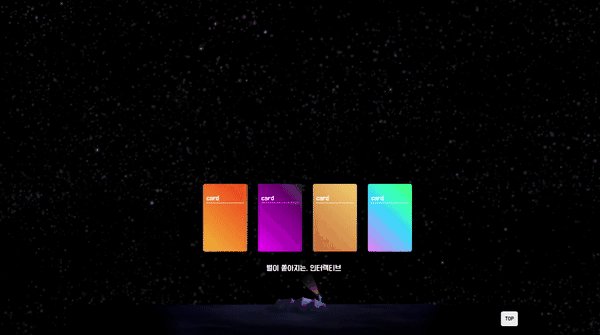
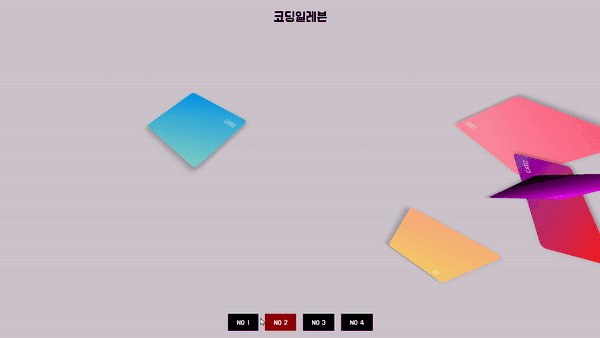
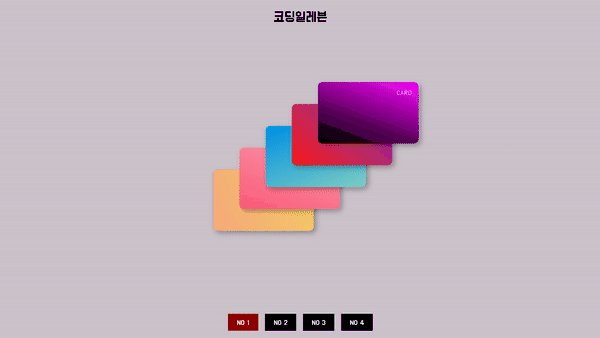
- 트윈맥스를 이용한 입체적인 랜덤 카드 모션
Section.5

- 위에서 배운 페이징 스크립트 응용
- 다양하게 활용 가능한 TweenMax 랜덤 모션 제작
Section.6

평균 별점 4.9★
코딩일레븐 신규 강의.
감사합니다!
수강평으로 남겨주신 다양한 의견들을
이번 강의에 반영했습니다.

지난 강의 보러가기
자주 묻는 질문
Q. 비전공자도 들을 수 있나요?
저도 비전공자입니다 ^^ 인터랙티브 개발에 관심만 있으면 충분합니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
HTML, CSS 기초는 알고 들으시는면 편합니다. (CSS 전체 코드 포함되어 있습니다 ^^)
Q. 자바스크립트(JavaScript)를 잘 모르는데 괜찮을까요?
변수, 배열, 함수 등 기초적인 개념부터 시작합니다.
진행하다 모르시는 것은 질문 게시판을 통해 질문해 주세요!
수강 전 참고해주세요!
- 영상 하단의 ‘수업노트’를 참고해 주세요. 영상에서 부족한 부분을 설명해 놓았습니다.
- ECMA 2015(ES6) 스크립트를 사용합니다.
- 완성된 코드를 제공합니다. 섹션 0 - 수업 3에서 파일을 다운로드해주세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
취준생, 디자이너, 퍼블리셔, 프론트 개발자
해외 사이트처럼 창의적인 개발을 하고 싶은 분
JS를 복붙해서 사용은 하는데 응용이 힘든 분
단순 기능 구현에 감성을 가미하고 싶은 분
선수 지식,
필요할까요?
HTML, CSS 기본지식
안녕하세요
코딩일레븐입니다.
15년 이상 여러 기업과 언론사에서 front-end 개발 및
데이터 시각화, 인터랙티브 사이트 제작을 했습니다.
https://brunch.co.kr/@yahao2512
저와 함께 깃털처럼 가벼운 코딩 함께 해보시죠!
커리큘럼
전체
47개 ∙ (5시간 33분)
가 제공되는 강의입니다.