이미지 관리 풀스택(feat. Node.js, React, MongoDB, AWS)
‘이미지와 같은 파일들을 어디에 어떻게 저장해야 되지? 데이터베이스에 저장? 아니면 서버 하드디스크? 어떻게 하면 서버 부하를 줄일 수 있을까? 어떻게 하면 버벅거림 없이 많은 이미지들을 빠르게 불러올 수 있을까? AWS S3? CDN?! 단순히 이미지를 저장하고 불러오고 싶은데 왜 이렇게 요소들이 많은 걸까? 어떤 요소들이 무슨 역할을 하고 어떻게 조합해야 될까?’ 이미지 파일 관련 필요한 요소들을 풀스택으로 처음부터 끝까지 정제해서 가르쳐드립니다 :)

초급자를 위해 준비한
[풀스택, 데브옵스 · 인프라] 강의입니다.
이런 걸
배워요!
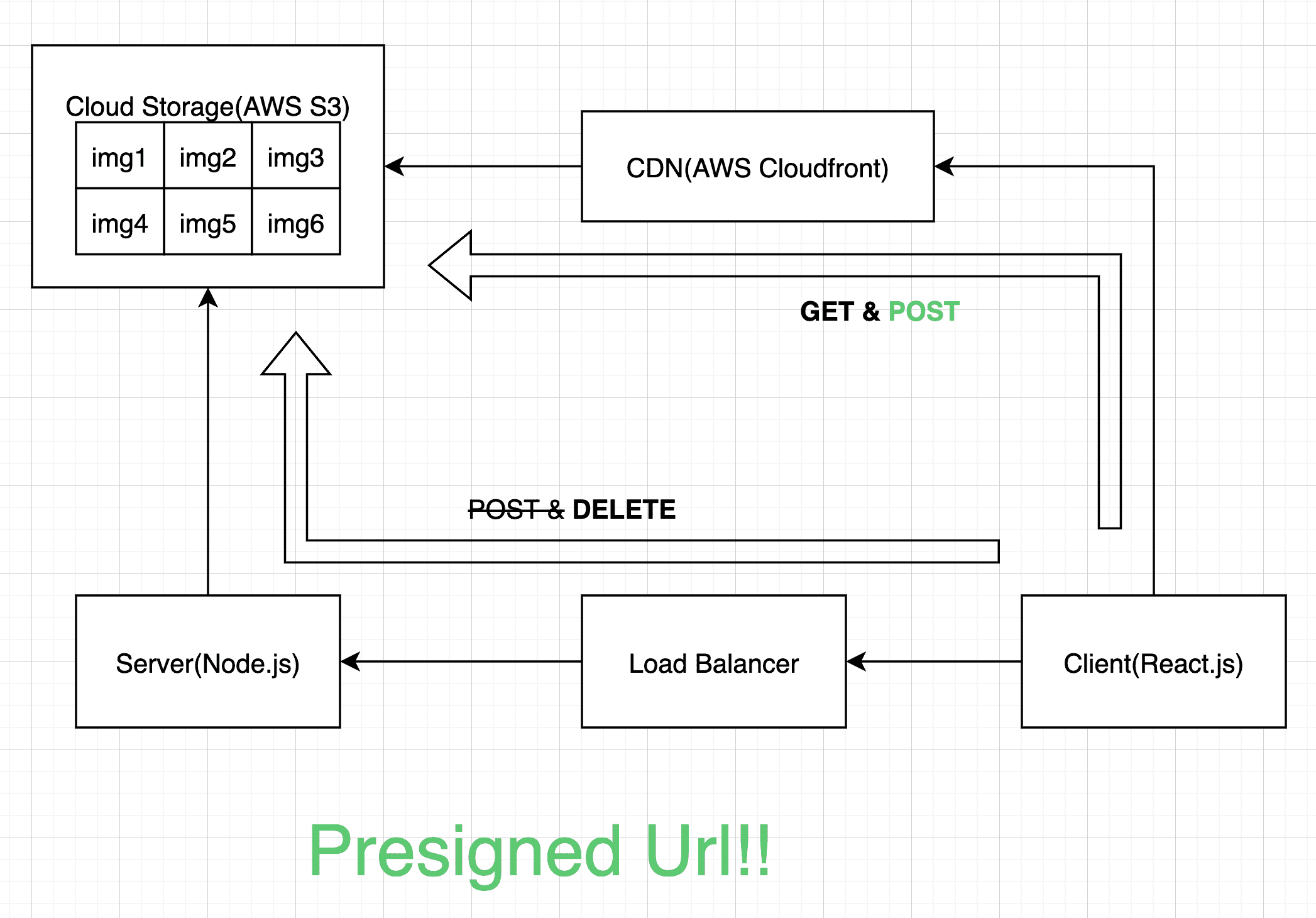
AWS S3, CloudFront, presignedUrl
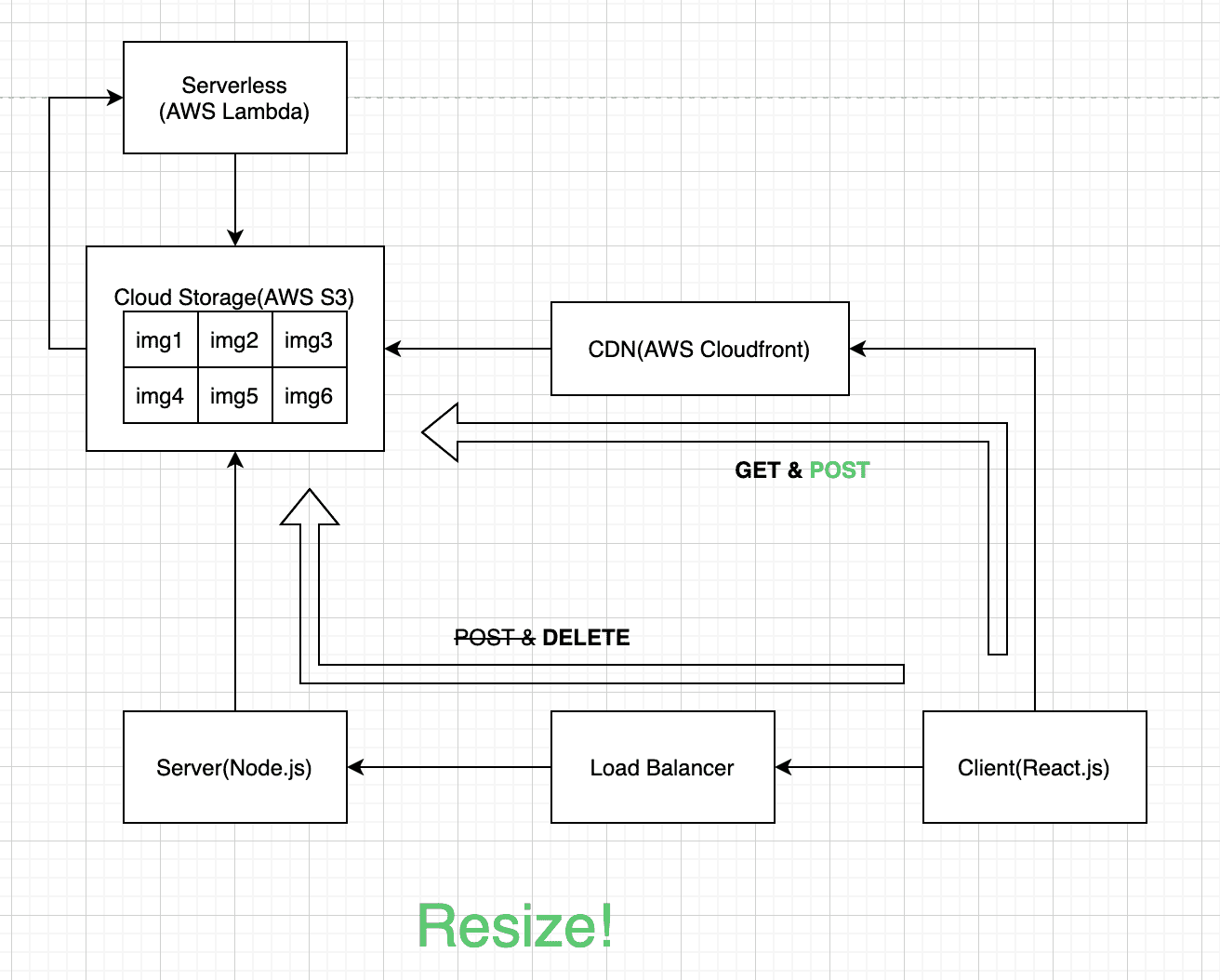
이미지 리사이징 & AWS Lambda
IntersectionObserver를 이용한 Infinite Scroll
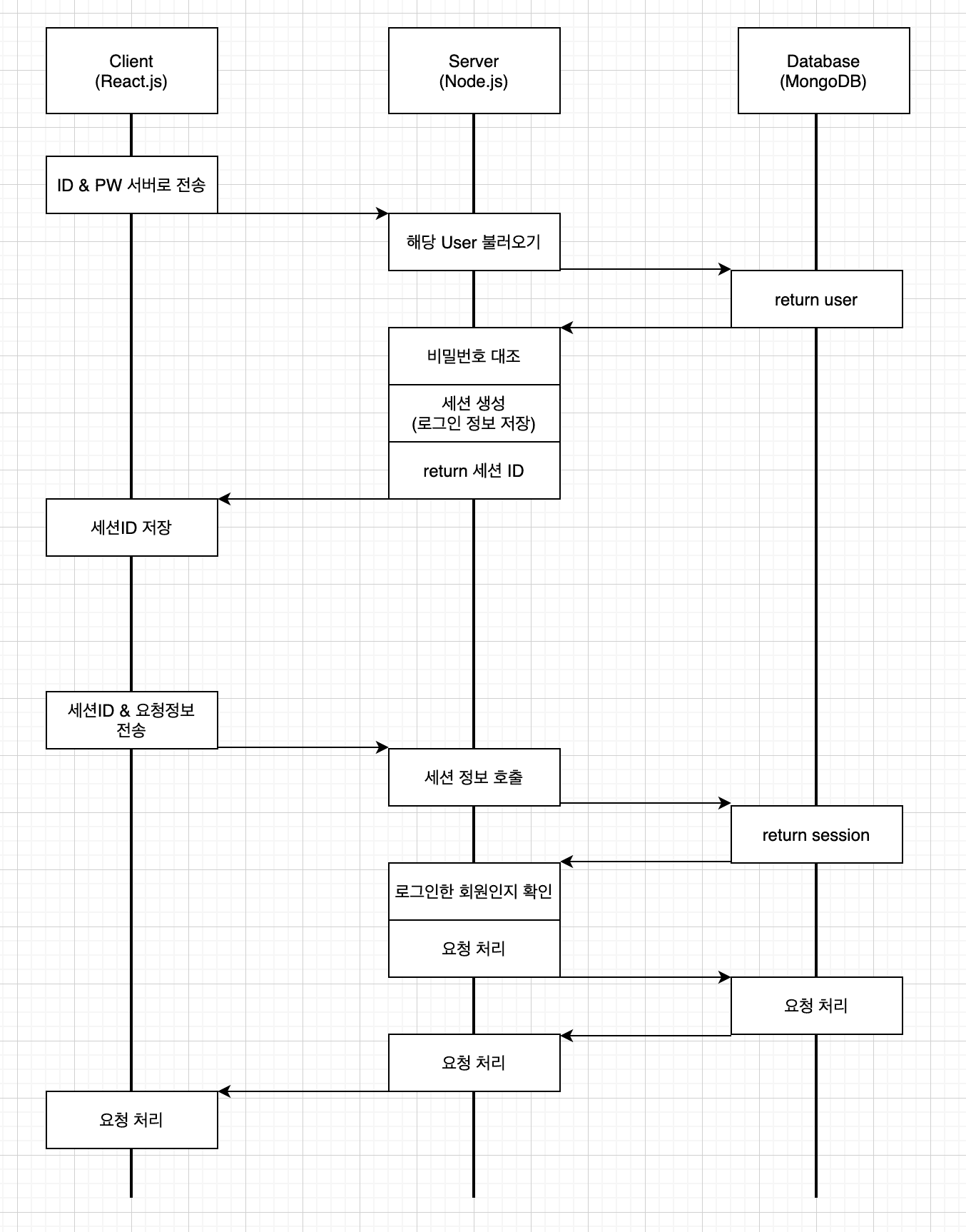
Session 기반 Authentication & Authorization
Node.js, Express
React, React Hooks
MongoDB
이미지 관리 노하우를 내 손에! 💾
재미있는 풀스택 예제로 함께하세요.
이미지 관리가
서비스 완성도를 좌우한다고요?
이미지 로딩 속도가 너무 느리다면?
 서비스 사용성을 해치고, 사용자 경험에 치명적이겠죠.
서비스 사용성을 해치고, 사용자 경험에 치명적이겠죠.이미지 관리를 둘러싼 수많은 고민들 🤔
- 이미지를 어떻게 전송하고 주고받을 수 있을까요?
- 이미지를 각각 서버 / 백엔드 / 클라우드에 저장하면 어떤 차이가 날까요?
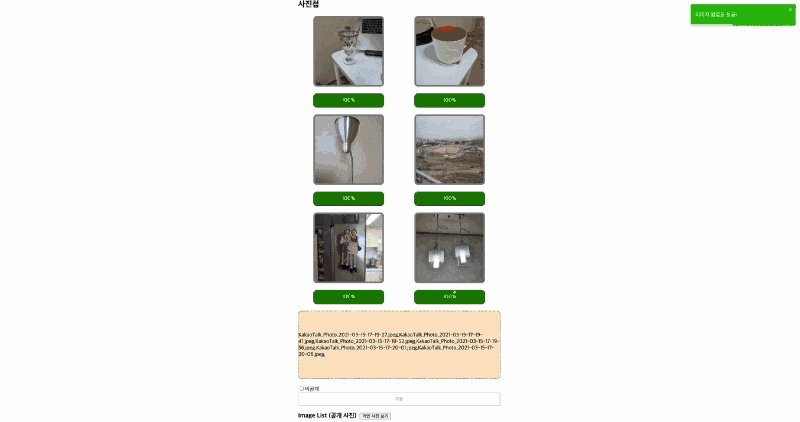
- 이미지를 업로드할 때 파일 미리보기나 로딩 현황을 보여줄 수는 없을까요?
- 페이지네이션, 무한 스크롤 구현도 해야 하는데...
속도와 확장성
둘 다 놓칠 수 없어요.
웹이나 애플리케이션을 개발할 때 개발자들이 원하는 건 크게 두 가지라고 할 수 있어요.

첫째, 빨라야 합니다.
10년여 전 아마존에서 발표한 자료에 따르면 로딩 속도가 100ms 늘어날 때마다 매출에 1%씩의 손실이 발생했다고 해요. 아마존 같은 대기업 입장에서 1%라면 엄청난 손실이죠.
둘째, 확장성이 좋아야 합니다.
서비스 사용자 수가 늘어난다고 해서 로딩 속도가 느려진다면 의미가 없겠죠? 누구나 정말 많은 사람들이 사용하는 서비스를 만들고 싶어하니까요.
여기서 이미지와 같은 파일들은 속도와 확장성에 매우 큰 영향을 줄 수 있어요. 위에서 살펴본 것처럼 페이지 로딩 자체는 다 됐는데, 막상 이미지를 빠르게 불러오지 못하고 버벅거려서 답답했던 적이 있으셨을 거예요. 이미지와 같은 파일을 효과적으로 다루지 못하면 다른 백엔드/프론트엔드 요소에 비해 초반부터 금방 티가 납니다. 그리고 잘못하면 메인 백엔드 서버에 불필요하게 큰 부하를 줄 수도 있어요.
근본적인 원인을 생각해볼까요? 이미지 파일은 용량이 매우 큽니다. 일반적으로 프론트엔드가 백엔드에 호출할 때 받는 데이터 양은 크더라도 킬로바이트(KB) 단위인데요. 이미지 같은 파일은 수십 메가바이트(MB)까지도 갈 수 있어요. 이렇게 큰 이미지를 불러오니 서비스가 느려질 수밖에 없죠.
그래서, 이미지 파일을 잘 처리하고 관리하는 게 서비스 개발에 무척 중요한 요인이라고 볼 수 있어요.
직접 겪으면서 느낀
노하우를 알려드려요.
제가 예전에 이커머스 개발을 했었을 때 이 문제를 제대로 경험했어요. 페이지 로딩 시간이 상당히 길어서 문제가 된 적이 있는데요. 조사해 보니 디자이너들이 올리는 상세 이미지는 물론, 고객들이 후기에 올리는 이미지까지 하나하나 용량이 꽤 나가더라구요.
아무리 DB와 백엔드를 최적화해도 의미가 없었어요. 이미지 로딩이 병목이 된 거죠. 자사몰을 새로 구축하면서 이 문제를 최적의 방법으로 해결했어요.
그런데 의외로 주변에도 이 해결책을 완벽하게 모르는 분들이 많았습니다. 부분적으로 해결책을 구축하신 분들은 많지만 AWS Lambda를 활용한 Resizing, 그리고 특히 AWS S3 presignedUrl 기능을 모르시는 분들이 많더라구요. 인프라를 한번 제대로 구축하면 되는데요, 문제는 귀찮은 과정이 많고 잘못하면 클라우드 보안에 취약해질 수도 있어요. 정보를 찾아보려고 해도 드문드문 흩어져 있기 때문에 처음에는 파악하기도 쉽지 않고요. 이렇게 파편화된 정보들을 하나의 정제된 자료로 볼 수 있으면 좋겠다 싶어 강의를 만들기로 결심했습니다.
그래서 이번 강의는 클라우드는 물론 백엔드/프론트엔드까지 풀스택으로 제작되었습니다. 단, 풀스택 자체에 초점을 둔 강의는 아닙니다. 이미지 관리를 제대로 하려면 프론트엔드 - 백엔드 - 인프라(클라우드) 모두 신경써야 할 부분이 있기 때문에, 구조를 제대로 파악하는 차원에서 풀스택 강의로 제작하게 되었습니다 😊 초점은 이미지 관리라는 걸 명심해주세요!
이 강의만의
특징을 알려드려요.

이미지 관리의
모든 것을 다루는
풀스택 강의!

실전에 맞는
문제 해결력을
길러드려요.

핵심 중심!
꼭 필요한 내용만
컴팩트하게.
이미지 관리에 초점을 맞춘 강의입니다.
이 강의는 백엔드, 프론트 그리고 인프라(클라우드)까지 다루는 풀스택 강의입니다. 강의에서 사용되는 기술들은 개념들을 설명해드리려고 노력하지만 초점은 ‘이미지 관리’라는 걸 명심해주세요.
강의에서는 노드(Node.js), 몽고(MongoDB), 리액트(React) 등 다양한 기술들을 사용하는데요. 서비스 개발에 입문하시는 분들에게도 전체적인 풀스택 흐름을 보기에 좋다고 생각해요 🙂
작은 문제부터 큰 문제까지 해결해보세요.
해결사 역할을 하는 훌륭한 개발자라면 문제의 원인을 제대로 파악하고 주어진 시간(자원)으로 그에 맞는 최적의 해결책을 만들 수 있어야 해요. 따라서 단순히 해결책을 암기하듯 배우는 건 의미가 없어요.
대표적인 예시로 마이크로서비스 아키텍처(Microservice Architecture, MSA)가 있을 것 같아요. 여기저기서 사용하고 좋다는 얘기를 듣고 막연하게 시작하는 서비스에 도입하면 재앙이 올 수도 있습니다... 정확히 왜 필요한지도 잘 공감이 안 될 거구요. 오히려 역효과가 발생할 수도 있습니다.
그래서 이 강의에서는 처음부터 완벽한 해결책을 가르쳐드리지 않습니다. 여러분들이 공감할 수 있는 작은 문제부터 시작할 거예요. 그리고 차차 난이도를 하나씩 올리면서 궁극의 문제해결법을 보여드립니다.
이미지 관리의 핵심을 담았습니다.
이 강의에서는 이미지 관리를 알려드리는 데 있어 꼭 필요한 기술만 다룹니다. 예를 들어 CSS framework를 사용하거나 직접 스타일링을 하면 예쁜 웹 사이트를 만들 수 있겠죠? 그렇지만 이미지 관리를 배우는 것과는 전혀 무관하기 때문에, 디자인이 투박하더라도 정말 최소한의 스타일링만 적용했어요. 강의를 따라 알찬 핵심 필수 노하우를 배워보세요!
이런 분들께
추천합니다.

이미지를 사용하는
웹 혹은 모바일 앱
개발하고 싶은 분

풀스택 개발을
한번 가볍게
맛보고 싶은 분

AWS(아마존 웹 서비스)
클라우드를
활용해보고 싶은 분

이미지 등
고용량 파일 관리를
제대로 하고 싶은 분
재미있는 예제로
따라하며 배워보세요.

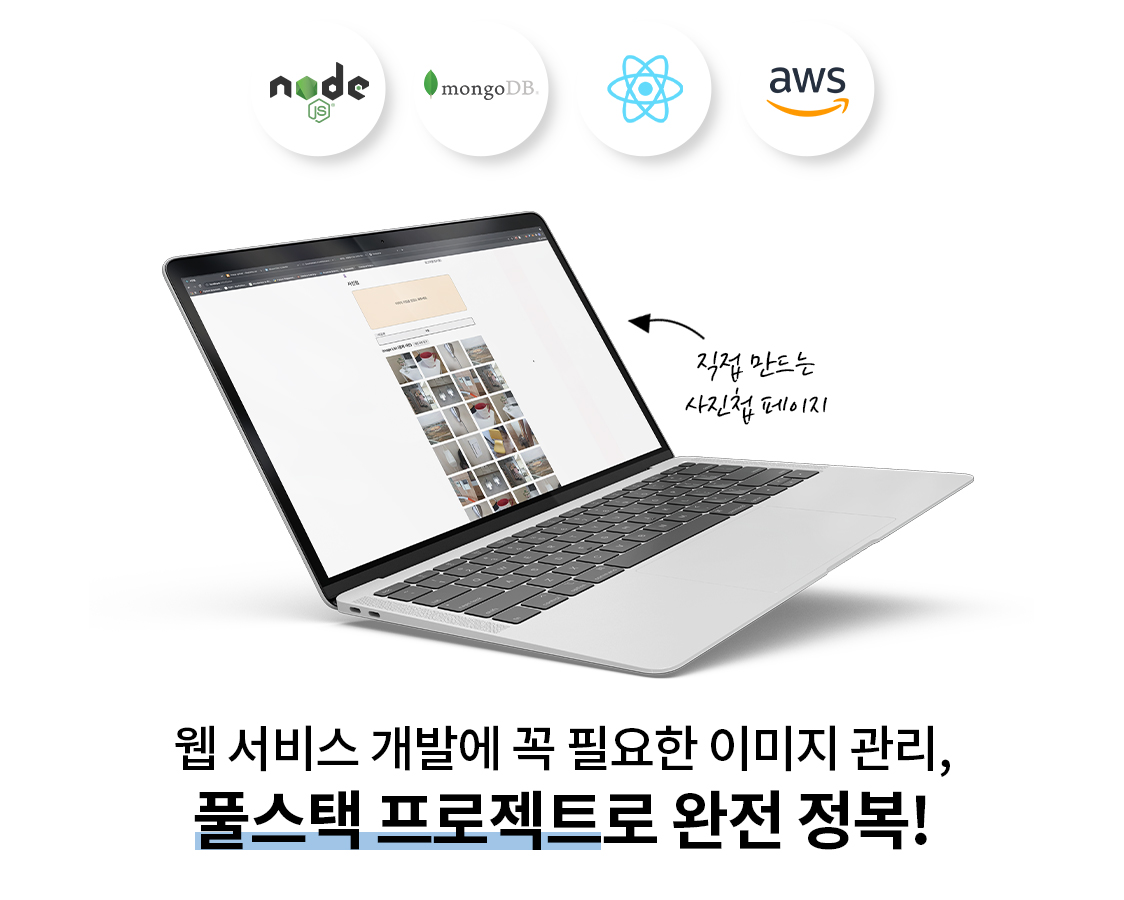
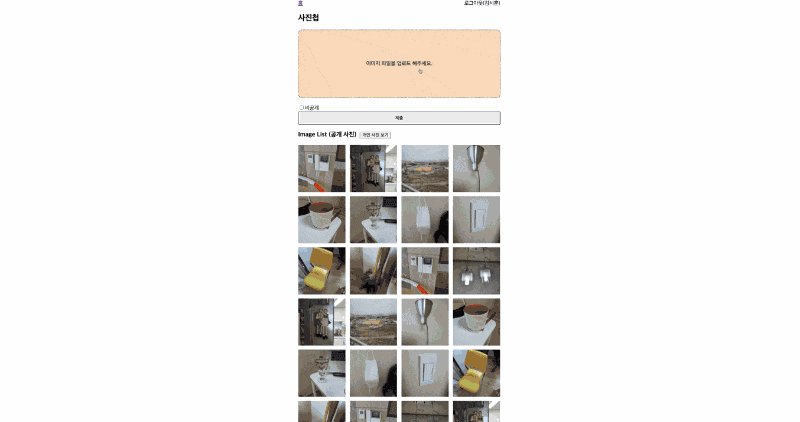
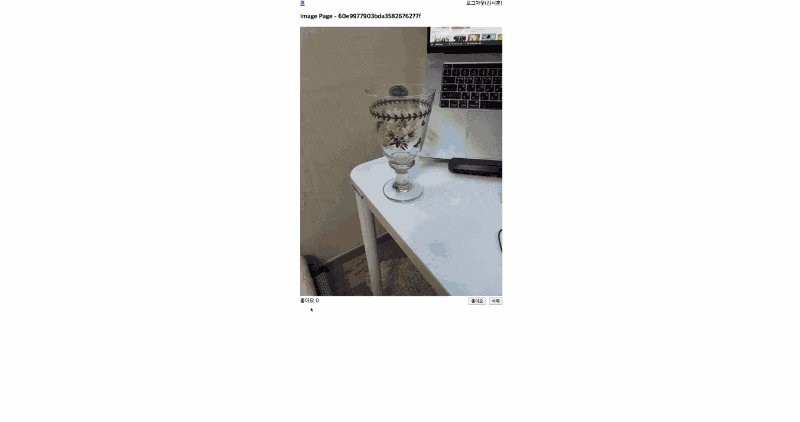
사진을 많이 사용하는 간단한 사진첩 페이지를 만들어 클라우드에 배포까지 하게 됩니다.
많은 이미지도 거뜬하게 불러오는 웹앱을 처음부터 끝까지 따라 구현해보세요!
강의를 따라 배워보세요!
✅ Multer를 활용한, 제일 기본인 이미지 저장
✅ 세션 기반 인증 인가 및 사진첩 기능 개발
✅ 처음 만나는 MongoDB의 매력!
✅ 성능을 좌우하는 페이지네이션(Pagination),
그리고 이를 보완한 무한 스크롤(Infinite Scroll) 구현
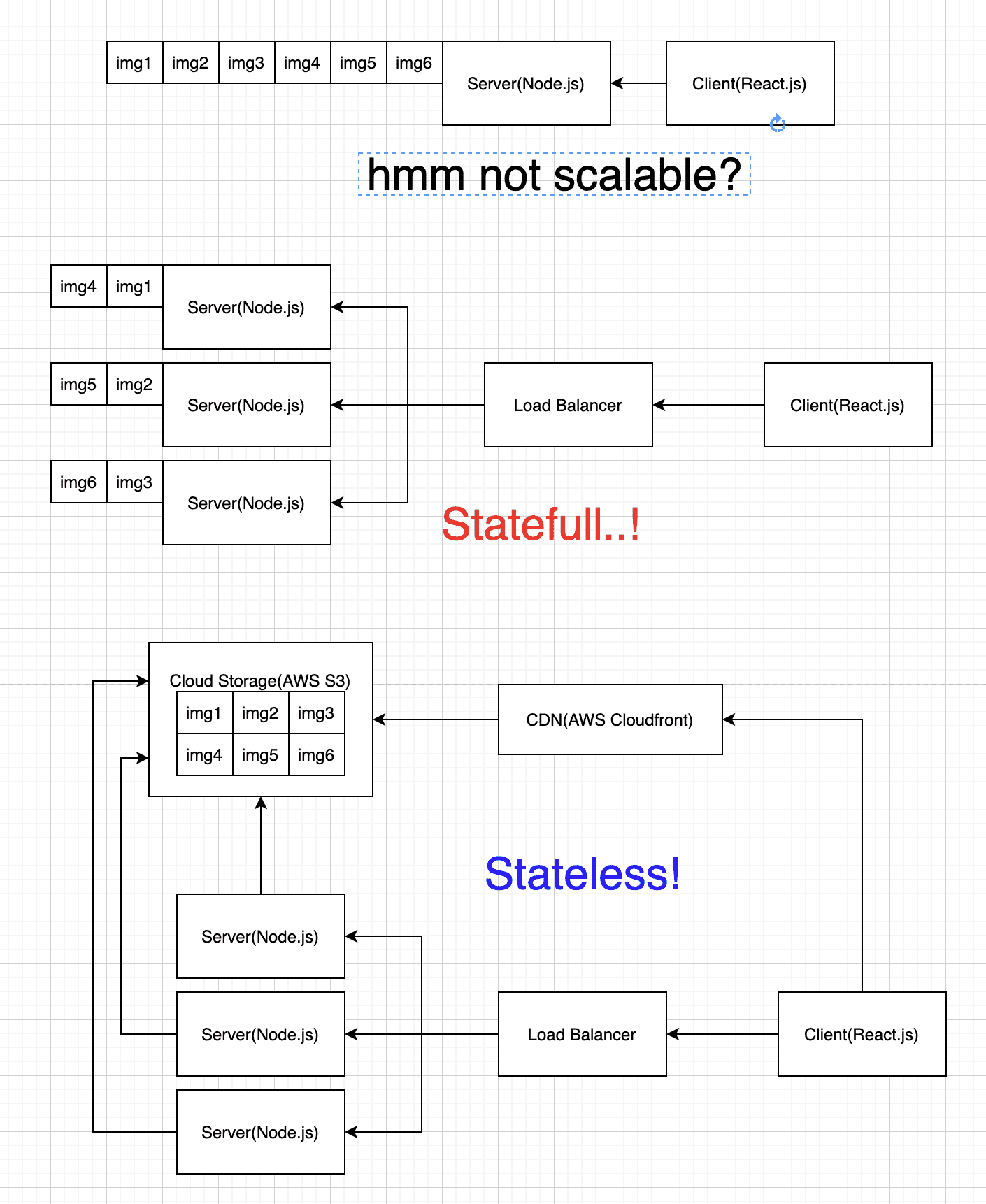
✅ 서버도 데이터베이스도 아닌 AWS S3 파일 저장소 클라우드에 파일을 관리하는 법
✅ AWS Lambda를 활용해 이미지 사이즈를 줄이기
 강의에서 만들어볼 사진첩 서비스는 이렇게 구성됩니다.
강의에서 만들어볼 사진첩 서비스는 이렇게 구성됩니다.


예상 질문 Q&A
Q. 사용하고 있는 기술스택이 달라도 들을 수 있을까요?
웹개발 자체에 대한 경험이 조금이라도 있으시다면 Javascript 조차 잘 모르는 Java, PHP, Python 개발자이시더라도 충분히 따라가실 수 있다고 봐요. 오히려 가볍게 Node.js, MongoDB, React를 체험해볼 수 있는 좋은 기회라고 봐요. 처음부터 각각을 깊게 공부하려면 입문 자체가 매우 부담스러울 수 있어요. 그리고 React가 익숙하지 않은 프론트엔드 개발자들도 물론 수강할 수 있다고 봐요. 그리고 사진 관리 자체는 언어/프레임워크 상관 없이 공통적인 부분들이 많다고 봅니다. 그래서 이 수업을 통해 큰 그림을 습득하시고 본인이 사용중인 기술스택에 맞게 수정해두시면 된다고 봐요 :)
Q. Pdf, 영상 같은 파일도 다루나요?
이 강의에서는 이미지를 중점적으로 다루긴 합니다. 하지만 Pdf, 영상과 같은 파일 업로드도 이미지 업로드와 매우 유사하게 관리됩니다. 즉 공통적인 부분들이 매우 많아요. 제일 다른점은 불러와서 보여주는 방법이지 않을까 싶어요. Pdf, 영상을 단순히 다운받게 할 수도 있고요. 영상 같은 경우 인프런처럼 화면에 실행하게 하는 방법들도 있고요. 이미지에 중점을 둔 이유는 상대적으로 자주 사용되고 트래픽이 적은 서비스 초반에도 UIUX에 큰 악영향을 줄 수 있기 때문이에요.
Q. AWS 비용이 발생하나요?
실제 서비스 론칭을 하고 트래픽이 발생하면 사용하는 양에 따라 당연히 비용이 발생합니다. 물론 수업용으로 사용하실 때에도 비용이 발생할 수도 있어요. 하지만 발생하더라도 매우 적은 금액일거에요. 강의에서 비용 부분도 다루게 됩니다. 그리고 무엇보다 AWS에 처음 가입하시면 제공되는 크레딧이 있을텐데요. 해당 크레딧으로 강의를 수강하는데에는 충분하고도 남습니다. 다만 주의하실점은 강의 수강 후 사용하시던 AWS 리소스들을 모두 삭제 해주셔야 합니다! 이건 강의 끝 부분에서 다루게 됩니다.
지식공유자의
다른 강의가 궁금하다면?
MongoDB 기초부터
실무까지(feat. Node.js)
DB를 올바르게
설계하고 사용하려면!
이런 분들께
추천드려요!
학습 대상은
누구일까요?
이미지를 사용하는 웹 혹은 모바일 어플을 개발하고 싶으신 분
가볍게 풀스택 개발을 맛보고 싶으신 분
AWS 클라우드를 활용해보고 싶으신 분
이미지 같은 파일 관리를 제대로 하고 싶으신 분
선수 지식,
필요할까요?
(권장) 기본적인 Javascript 문법
안녕하세요
김시훈 (도도소프트)입니다.
현재 공동창업한 작은 스타트업 Ninjalerts에서 CTO역할로 일하고 있습니다. Ninjalerts는 이더리움 블록체인 데이터를 기반으로 NFT 거래 정보들을 실시간으로 알려주는 서비스에요!
전에 만나씨이에이에서 개발 팀장으로 있었어요. 시작은 기획자였는데 개발자가 부족한 탓에 외주를 맡기려다가 직접 개발할 기회가 생기면서 운 좋게 개발자로 전향했어요. 이후 자사몰을 자체 개발하면서 이커머스 개발팀장을 맡았어요.
온라인에 나온 다양한 좋은 자료들 덕분에 빠르게 성장할 수 있었어요. 제 노하우가 여러분들에게도 도움이 되길 바랍니다 :) Linkedin 프로필
커리큘럼
전체
93개 ∙ (14시간 12분)
강의 소개
06:22
express 서버 설정하기
06:20
Github에서 샘플 이미지 받기
01:32
multer 이용해서 이미지 저장하기
08:24
이미지 파일들 외부로 노출 시켜주기
02:58
이미지 저장하기 전 필터 걸어주기
06:50
form component 만들기
04:51
드래그로 이미지 올리기
12:44