
Glide를 활용한 노코드 프로토타이핑의 기초
일잘러 장피엠
₩68,200
초급 / glide, No-code, 프로토타이핑
4.8
(5)
노코드 (No-code)로 예약 서비스, 매칭 서비스, 커뮤니티 서비스의 프로토타입을 만들 수 있게 됩니다.
초급
glide, No-code, 프로토타이핑

나만의 멋집 웹사이트와 프로토타입을 웹플로우로 만드세요! 쉽고 빠르게 시작할 수 있게 핵심 개념 잡고, 참고할만한 템플릿/플러그인도 정리해 드립니다.

웹플로우로 웹사이트 만들기
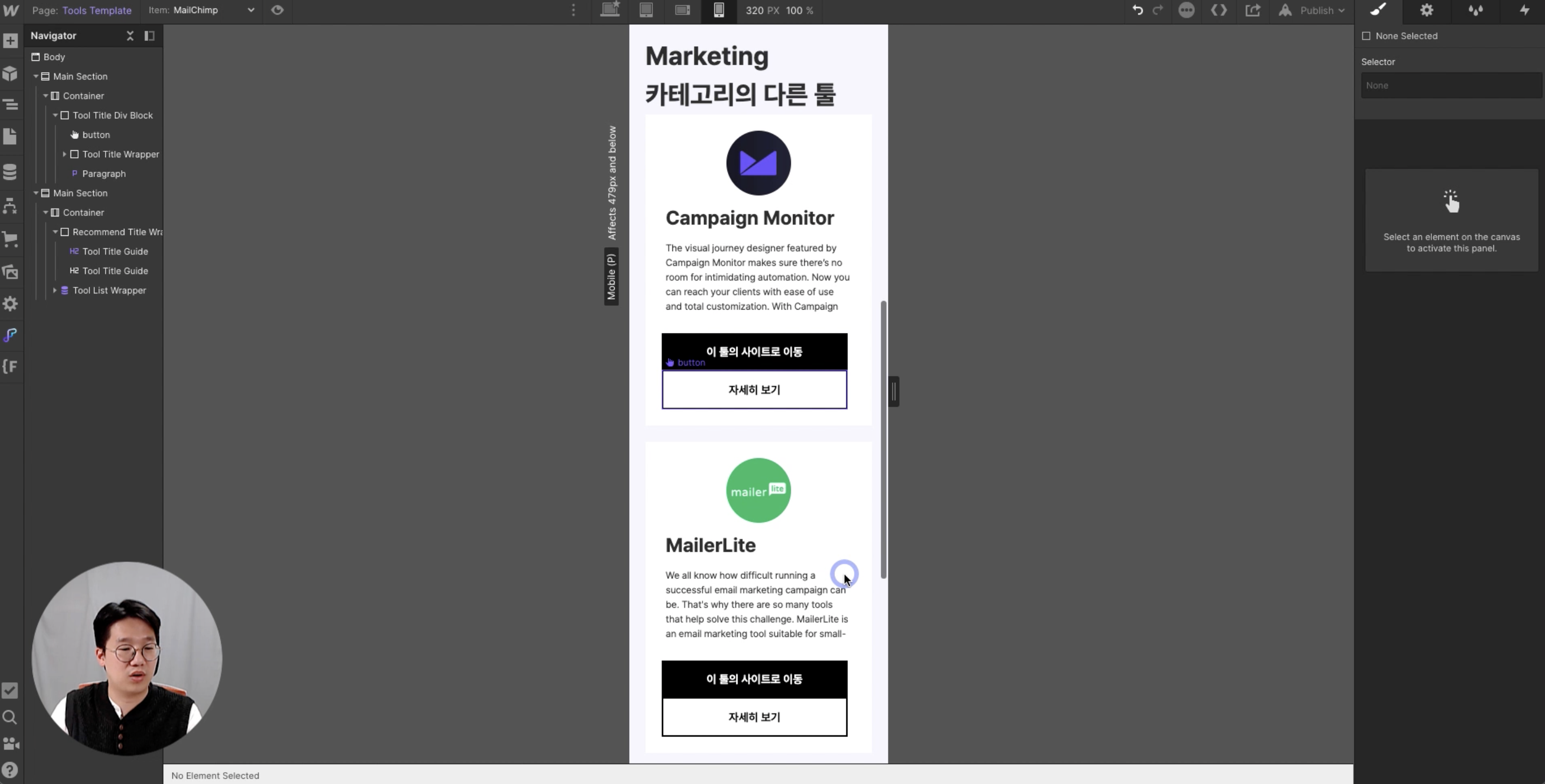
웹플로우로 프로토타입 만들기
웹플로우 프로젝트를 빨리 시작할 수 있는 템플릿과 플러그인 사용 방법
데이터베이스, 프론트엔드, 백엔드 등 IT 개발의 큰그림
강력한 웹사이트 빌더인 웹플로우를 이용해서
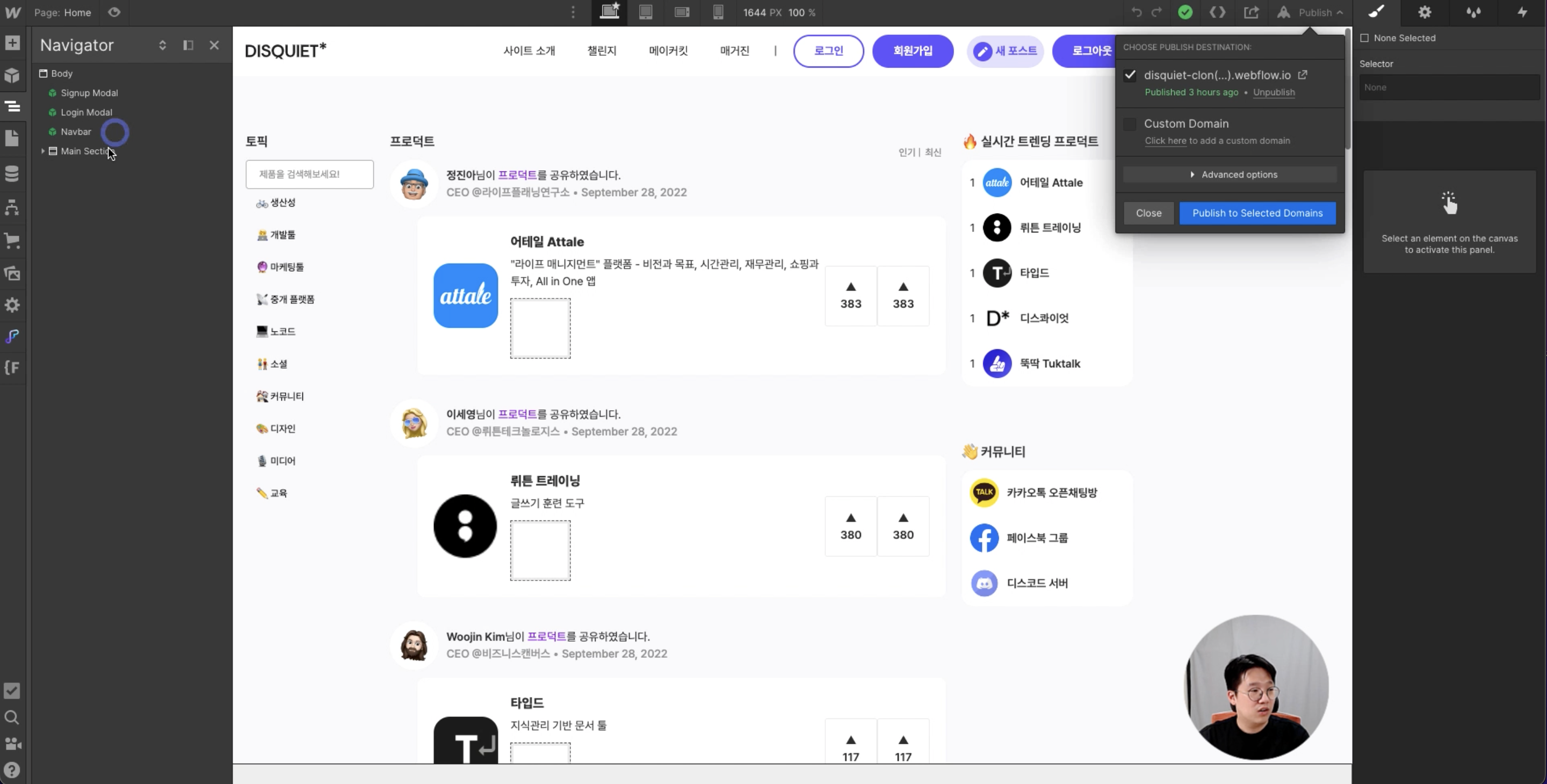
디스콰이엇 웹사이트를 만들어요! 🙋

아름다운 웹페이지를
만들고 싶은 분

최소한의 완성도가 있는
MVP를 만들고 싶은 분

내 서비스의 SEO를
중요하게 생각하는 분

개발자가 없는 1인 기업가,
스타트업 실무자

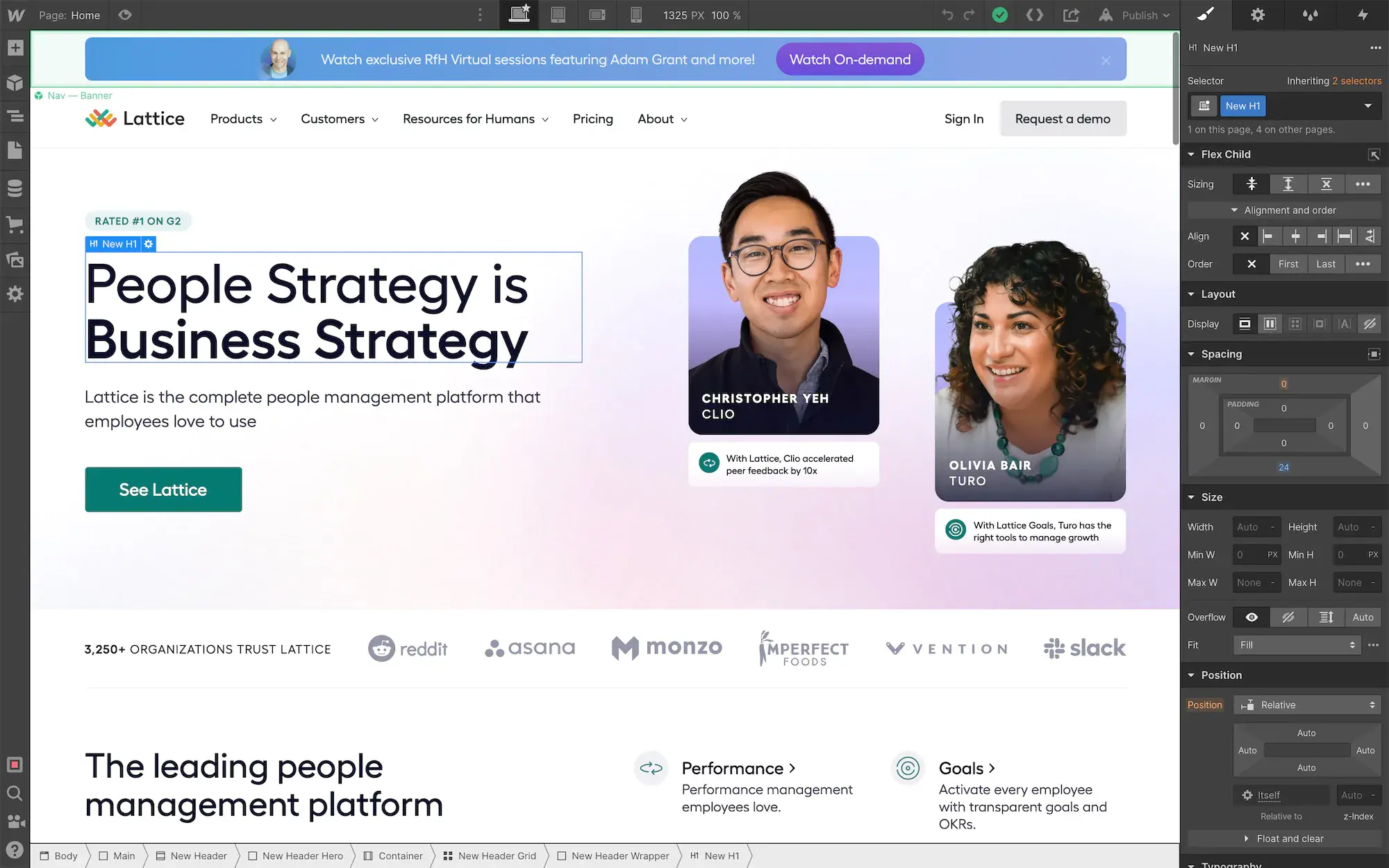
웹플로우는 노코드 커뮤니티에서 가장 주목받고 있으며, 가장 강력한 노코드(No-code) 툴입니다. 웹플로우만 가지고도 상상하시는 거의 모든 웹사이트를 다 만들 수 있습니다. PC, 테블릿, 모바일에 모두 최적화된 아름다운 사이트를요!

기존에 워드프레스, 윅스, 아임웹을 사용하시다가 한계를 느끼신 분들이나, 입문자용 노코드 툴인 글라이드(Glide), 소프터(Softr)보다 더 자유롭고 강력한 기능을 원하시는 분께 웹플로우(Webflow)가 좋은 대안입니다. 또한 어떤 노코드 툴보다 웹플로우가 구글, 네이버 등 검색엔진에 가장 잘 걸리는 검색엔진 최적화(SEO)가 잘되는 툴입니다. 디지털 마케팅에서 검색엔진 최적화가 핵심 화두로 떠오르고 있는 현재 추세에서 웹플로우는 가장 유용한 노코드 웹 빌더일 것입니다.
이 강의는 워드프레스, 윅스보다 더 강력한 웹사이트 빌더인 웹플로우(Webflow)로 나만의 멋진 서비스를 만들어보는 강의입니다. 아주 간단한 랜딩페이지부터 복잡한 프로토타입까지 순차적으로 만들어볼 것입니다. 수강생 여러분들이 최대한 시행착오를 줄이면서 결과물을 빨리 내실 수 있도록, 웹플로우와 함께 쓰면 유용한 플러그인들과, 우수할 뿐 아니라 무료로 활용 가능한 디자인 템플릿과 라이브러리도 알려드리겠습니다. 웹플로우의 핵심 개념과 유용한 팁들을 꾹꾹 눌러담아, 쉽고 빠르게 시작할 수 있도록 도와드릴게요!

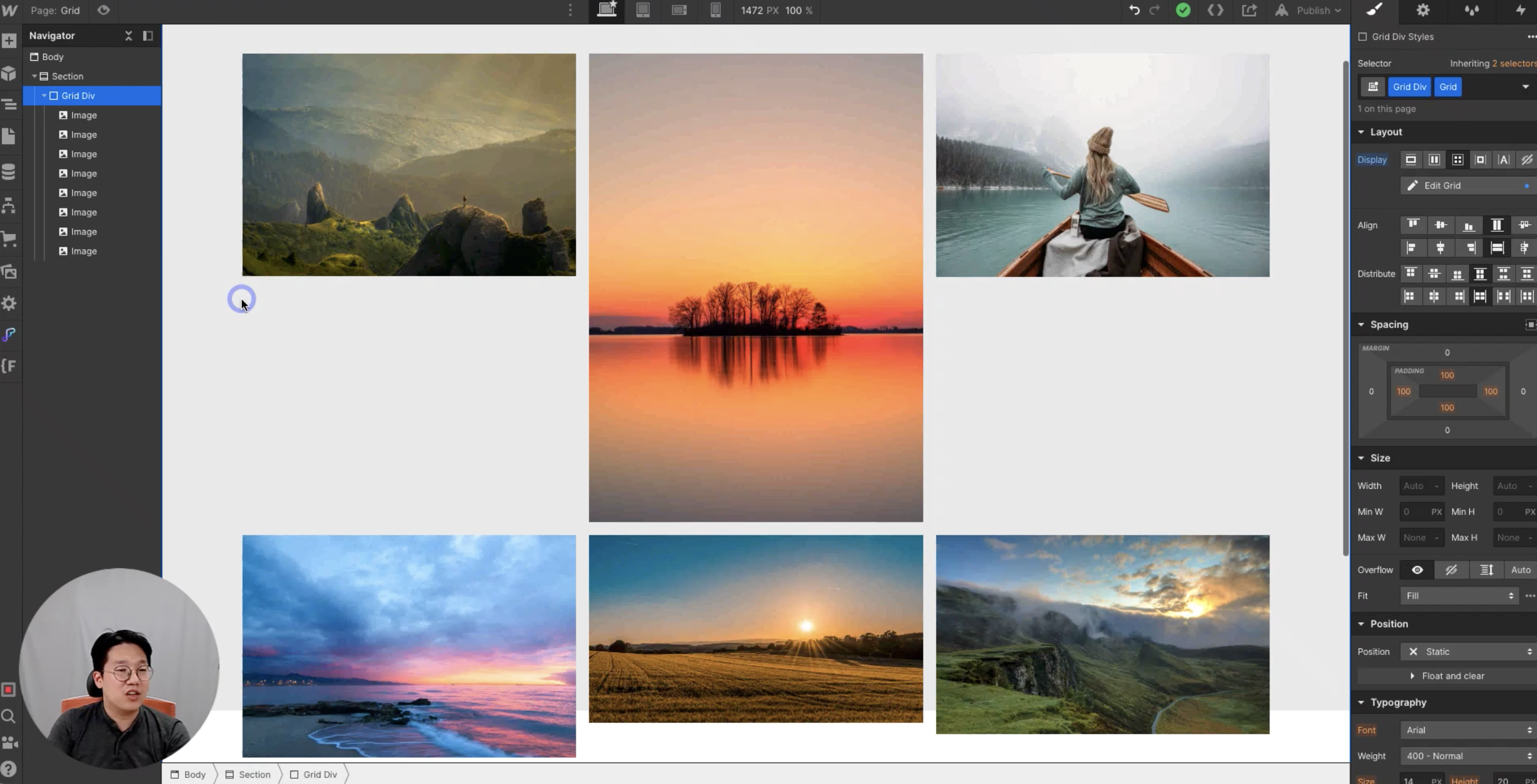
웹플로우는 자유자재로 HTML, CSS, Javascript를 조작해서 자유롭게 웹사이트를 만들 수 있는 툴입니다. 그러나 이를 다루기 위해 복잡한 HTML, CSS, Javascript를 다 공부할 필요가 없습니다. 더해서 웹플로우 프로젝트는 백지에서 출발하는 게 아닌, 템플릿 위에서 시작할 때가 많으므로 보고 이해할 정도만 학습하면 됩니다. 이러한 노코드 사용자의 입장에서 핵심적인 개념만 빠르게 정리했습니다.

전문가들이 만들어 놓은 템플릿과 플러그인을 쉽게 탐색하고, 내 프로젝트로 가져올 수 있는 방법을 알려드립니다. 이러한 방법을 알고 있으면 훨씬 수월하게 내 프로젝트를 시작할 수 있습니다.

복잡한 프로토타입 개발에 들어가기 전에 간단한 랜딩페이지, 간단한 디렉토리 사이트를 함께 만들어봅니다. 이전에 학습했던 기본 개념을 연습을 통해 숙지할 수 있게 구성했습니다.

웹플로우에 어느정도 숙련이 되셨나요? 이제 디스콰이엇이라는 서비스를 복제해보며, 회원 가입, 권한 관리, 다중 필터, 검색, 새 글 작성, 좋아요, 댓글 등이 가능한 커뮤니티 플랫폼을 직접 만들어봅니다.
Q. IT에 대한 사전 지식이 있어야 하나요?
입문자를 배려해서 강의를 제작했습니다. IT 개발을 처음해보신 분도 쉽게 따라하실 수 있습니다. 다만 코딩을 안할 뿐이지, 코딩의 결과물과 비슷한 결과물을 만드는 강의입니다. 그래서 HTML, CSS, 데이터베이스 등 웹 개발과 관련 개념들은 나오게 됩니다. 오히려 이런 노코드 강의를 통해서 웹 개발에 대해서 학습해보시는 것도 저는 좋다고 생각합니다.
Q. 그렇다면 따로 개념 공부를 해야하나요?
컴퓨터 공학적 개념이 없어도 충분히 할 수 있습니다. 오히려 이 과정을 통해 프로그래밍적인 개념을 잡고, 프로그래밍적 사고력을 키우시게 될 것 같습니다. 비개발자로서 IT 업계에 계신 분들께 노코드가 정말 좋은 교육 컨텐츠라고 생각합니다.
Q. 웹플로우를 사용해서 프로토타입을 만들게 되면 비용이 어느정도 드나요?
강의에서 다루는 데이터베이스와 연동되는 웹플로우 프로젝트 결과물을 만드시려면 최소 CMS 플랜 (월 $29)은 결제해주셔야 합니다. 또한 회원 가입 및 멤버십 기능을 붙이시려면 회원 관리와 관련된 플러그인인 멤버스텍 (월 $29)도 결제해야 합니다. 웹플로우는 무료 기능으로는 1페이지 웹사이트 정도만 만들 수 있습니다.
Q. 어떤 경우에 웹플로우를 추천하나요?
Q. 따로 컨설팅이나 코칭을 해주시나요?
VOD에 대한 별도의 1:1 코칭은 어렵지만 댓글 남겨주시면 피드백 드려볼게요. 노코드 관련해서 소통하고 피드백 드리는 채널로는 제가 운영하고 있는 "한국 노코드 커뮤니티" 웹사이트 및 카톡 오픈채팅방이 있으니 여기에 참여하시는 것도 추천드립니다. 무료이고 실시간으로 피드백도 드려볼게요.
안녕하세요, 저는 노코드 에반젤리스트 일잘러 장피엠입니다.
저도 문과 출신의 IT업계 기획자였습니다. 10년의 커리어를 쌓으면서도 코딩/IT 개발을 몰라서 답답하고, 좌절할 때가 많았습니다. 그러다가 '노코드(No-code)'라는 새로운 기술 트렌드를 발견했습니다. 이제 아이디어만 있다면 코딩을 몰라도 디지털 세상에서 멋진 결과물을 만들 수 있다는 것을 스스로 확인했습니다.
노코드라는 기술은 이제 막 도입되는 최신 트렌드입니다. 노코드를 학습해서 내 일과 비즈니스에 적용할 수 있게 되면 여러분들은 훨씬 더 큰 성과와 커리어적인 성취를 얻으실 수 있을 것이라 생각합니다. 노코드는 코딩보다 훨씬 쉽습니다. 코딩 만큼의 자유도는 아니지만 꽤 완성도 있는 결과물을 훨씬 쉽게 만들 수 있습니다. 그러니 수강생들이 훨씬 빠르게 결과물을 만들고, 더 큰 효능감과 재미를 느낍니다. 우린 전문 개발자가 아니잖아요. 어렵게 배우다가 지치지 말고, 노코드로 재밌게 배우고 빠르게 내 일에 적용해보세요!
강의에서 활용하는 구글 스프레드시트 DB를 복제할 수 있는 링크를 정리해 드립니다. 도서 구매 신청 프로젝트 DB 복제와 에어비앤비 프로토타입 프로젝트 DB 복제에서 확인하실 수 있어요.
학습 대상은
누구일까요?
멋지고 아름다운 웹페이지를 만들고 싶은 분
최소한의 완성도가 있는 최소기능제품(MVP)을 만들고 싶은 분
내 서비스의 검색엔진 최적화(SEO)를 중요하게 생각하는 분
개발자 없는 팀의 창업가 / 1인 기업가 / 스타트업 실무자
476
명
수강생
22
개
수강평
83
개
답변
4.9
점
강의 평점
4
개
강의
전체
33개 ∙ (7시간 2분)
전체
15개
4.9
15개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
수강평 3
∙
평균 평점 4.7
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
월 ₩15,620
5개월 할부 시
₩78,100