
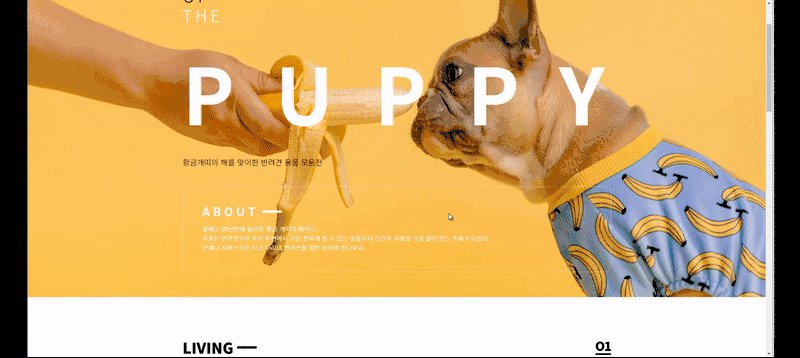
Creating a portfolio using GSAP's ScrollTrigger
jyoung
Let's create an interactive, responsive web portfolio that reacts to scrolling using GSAP's ScrollTrigger!
초급
HTML/CSS, scrolltrigger, gsap


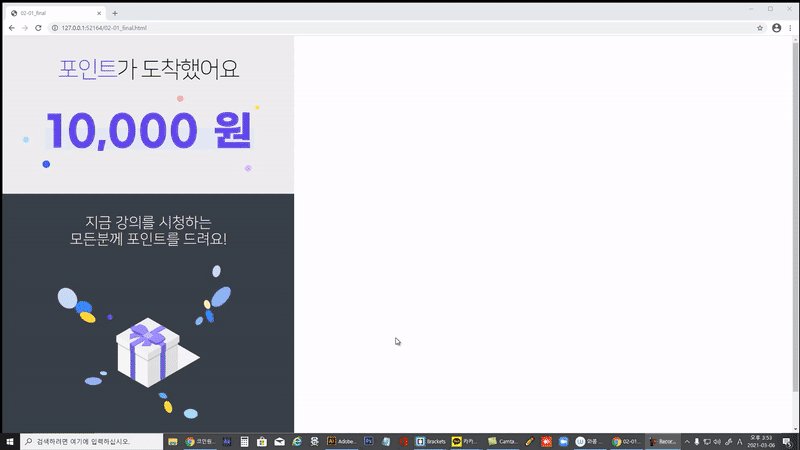
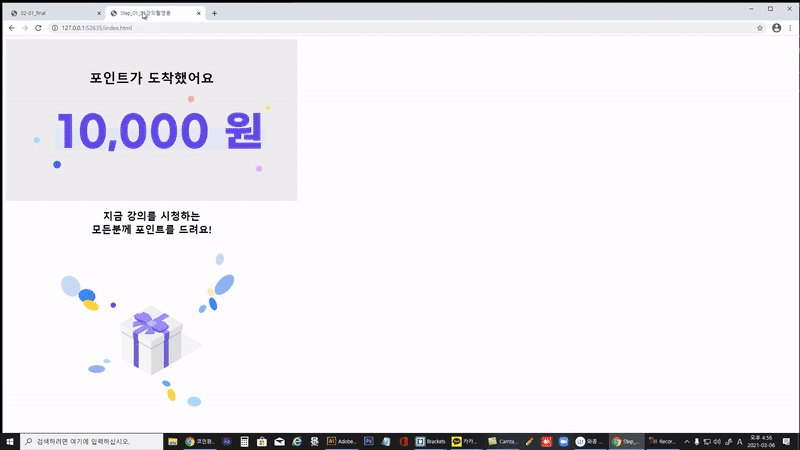
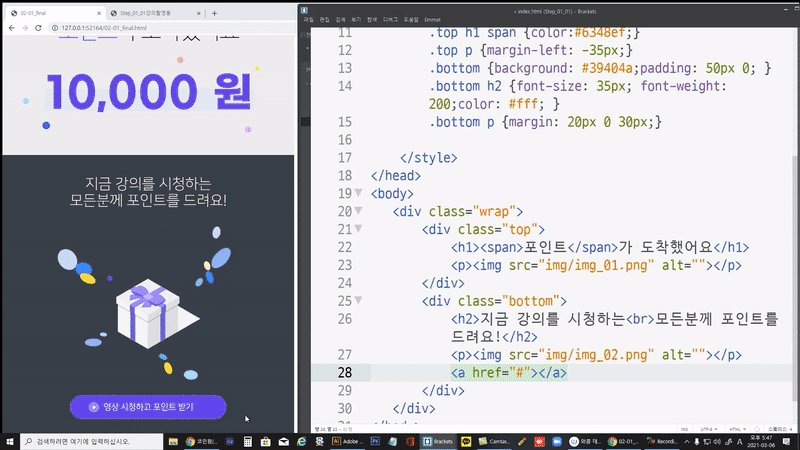
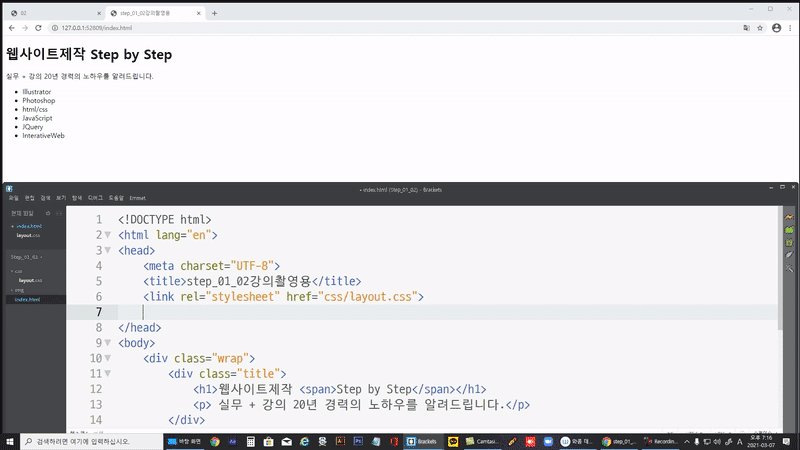
실전! 웹사이트제작 Step By Step! 입문 강좌로, 다양한 기초 레이아웃을 제작해 보면서 HTML과 CSS의 개념을 확실하게 배울 수 있는 강의입니다.
.png)
따라하면서 배우는 탄탄한 레이아웃 기초!
Position 개념에 대한 이해와 적용
Float 개념 이해와 적용
구글 웹폰트 사용법!
HTML / CSS 기초 완전 정복!
개발자도구 활용법!
코딩의 코자도 몰라도 OK!
초보도 쉽게 배우는 실전 웹사이트 제작!
HTML 태그가 무엇인지, CSS 스타일이 무엇인지 몰라도
실전! 레이아웃 제작을 통한 HTML, CSS 완전 정복!
따라만 했을 뿐인데 레이아웃 제작 기본 완성!
실무에서 사용되는 태그와 스타일로 여러분을 어느새
웹디자이너, 퍼블리셔로의 첫걸음으로 안내해 드립니다.

웹 페이지 제작을 위해서는 HTML과 CSS를 기반으로 한 정확한 레이아웃 작성이 가장 중요합니다.
코딩 입문자/초보자 분들을 위해 HTML/CSS의 개념을 각 스텝별로 구성했습니다.
기초부터 꼼꼼하게 알려드리는 본 강의를 성실하게 따라오시면, 어느새 레이아웃 제작의 탄탄한 기본기가 다져져 있는 것을 느끼실 수 있을 거예요!
 Step 1!
Step 1! Step 2!
Step 2! Step 3!
Step 3! Step 4!
Step 4! Step 5!
Step 5!안녕하세요? J.young입니다.
20여년간 웹 디자인 & 앱 개발 회사에서 디자인팀 총괄로 팀을 운영하며, 틈틈히 대학과 학교 및 직업훈련기관에서 UIUX디자인, 웹디자인, 웹퍼블리셔, 프론트엔드 개발 강의를 하고 있습니다. 디자인이나 코딩에 대한 기초가 전혀 없는 학생들을 대상으로 웹디자이너/퍼블리셔 등 전문가 양성을 위해
강의를 진행하며 전문가로써 당당히 실무에 진출할 수 있도록 지도하고 있습니다. 그런 만큼 많은 제자들이 현직 디자이너로, 퍼블리셔로 그 역량을 발휘하고 있습니다.
J.young이 도와드리겠습니다!
또한, 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면 도움이 되드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
- 오픈채팅방명 : 잘난웹디
- 코드 : jyoung
학습 대상은
누구일까요?
HTML/CSS 기초부터 공부하고 싶으신 분
HTML/CSS 기초는 있으나 레이아웃 제작이 어려우신 분
코딩을 처음 접하시는 분
Float 개념과 Position 개념을 확실하게 익히고 싶으신 분
가상선택자 사용법을 제대로 익히고 싶으신 분
개발자도구 사용법을 확실하게 익히고 싶으신 분
7,578
명
수강생
277
개
수강평
222
개
답변
4.9
점
강의 평점
14
개
강의
안녕하세요? J.young 임자영입니다.
20여년간의 웹디자인 & 앱개발회사를 운영하며, 대학과 전문학교 및 직업훈련기관에서 UI.UX디자인,웹디자인, 웹퍼블리셔, 프론트엔드개발 강의를 하고 있습니다.
디자인이나 코딩에 대한 기초가 전혀 없는 학생들을 대상으로, 전문가(UI.UX디자이너/ 퍼블리셔/코딩하는 디자이너) 양성을 위해!!
- 기초부터 실무까지!
- 실무에서 원하는!
- 실무에서 바로 써 먹을 수 있는 포트폴리오 제작! 강의로 전문가로써 당당히 실무에 진출할 수 있도록 지도하고 있습니다.
그런 만큼... 많은 제자들이 실무자로써의 그 역량을 발휘하고 있습니다.
-UI/UX디자이너, 퍼블리셔, 프론트엔드개발자가 되고 싶어도 어디서 부터
어떻게 시작할지 막막하신 분들..
- 이직을 위한 정규 코스 학원을 다니고 싶어도 직장 생활로 인해 엄두도 못 내시는 분들..
- 코딩에 '코'자도 모르시는 분! 학원이나 유튜브 등으로 HTML/CSS기초는 배웠지만 -
도통...웹 퍼블리싱 개발 구현이란 남의 이야기이신 분들....
J.young이 도와드리겠습니다.!!
또한!! 학습하시다 궁금하신 점 있으시면 댓글 남겨주시면
도움이 드릴 수 있는 답을 드리도록 최선을 다하겠습니다.
* 오픈채팅방운영
보다 원활한 학습을 위해, J.young이 운영하는 잘난웹디 오픈채팅방에 가입하시면,
피그마, UI.UX, 코딩, 포트폴리오제작 관련 핵꿀팁과 무료웨비나 링크 등을 공유해드립니다.
오픈채팅방명 : 잘난웹디
코드 : jyoung
실무경력
- 2017~현) 웹개발 Director
- 2015년~2017년(주)엘리에셀 총괄 이사
- 2003년~2015년 (주)어뮤징웨어 총괄 이사
- 2003년: 서우씨앤디 디자인실장
- 현) UIUX & 웹포트폴리오 강의 진행 중(실무 진출 90프로 이상)
감사합니다^^
운영중인유튜브
잘난웹디
https://www.youtube.com/channel/UCISuuIbv_SnkE6d4oDgrBWQ
전체
15개 ∙ (2시간 17분)
해당 강의에서 제공:
전체
8개
4.9
8개의 수강평
수강평 2
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
5
I found it very helpful to hear you explain the process of creating a layout structure step by step.
I am grateful that my layout was of great help to you, Mr. Park Jeong-seo. Thank you for your hard work~~ Have a happy new year^^ J. Young Dream
수강평 3
∙
평균 평점 4.3
5
It just happened
Brown charlie, I just did that... I'm sorry. I will work harder and come back with a better lecture. Thank you J.young Dream
수강평 1
∙
평균 평점 5.0
5
I really like that the lectures explain everything in detail, so I can build a solid foundation while watching them, and I think I will be able to build a solid foundation for practical work and development work.
Happy Angel~ I am so grateful that it helped you study and build a foundation. I hope you achieve your goals through continuous and steady study. Thank you. J.youngDream
수강평 1
∙
평균 평점 5.0
5
It helped me study CSS.
Thank you for your class review, Dong-Hyeon Kim~ We will come back with better lectures. Thank you J.young Dream
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩11,000