쉽고 빠르게 만드는 다양한 이미지 이펙트!
깡코딩
₩23,100
초급 / JavaScript, HTML/CSS, 인터랙티브 웹, jQuery
5.0
(9)
자바스크립트와 CSS로 흩어진 이미지 조각을 하나의 이미지로 완성하는 다양한 패턴의 이미지 이펙트를 따라 만들고 랜덤으로 나타나도록 처리합니다. 이 수업을 응용한다면 수강생 여러분의 독창적인 이펙트를 만들 수 있을 거라 생각되네요!
초급
JavaScript, HTML/CSS, 인터랙티브 웹

웹게임도 만들고, 프론트엔드 웹 개발 스킬도 배우는 1석 3조 수업! 독자적인 아이디어로 JavaScript, CSS, HTML을 활용해 게임을 만들 수 있는 방법을 수업으로 만들었습니다!
게임을 만들며 자연스럽게 웹 애니메이션, 인터렉티브 웹 구현 원리 습득!
게임도 만들고, FE 웹개발 스킬도 익히고!
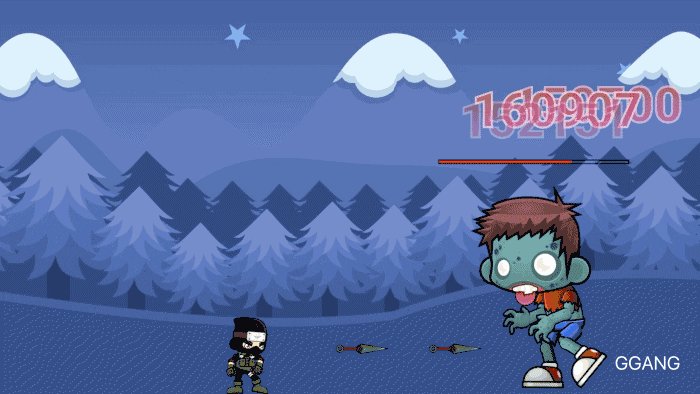
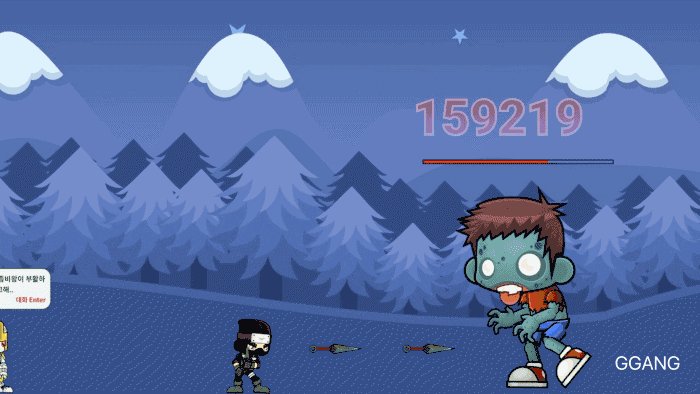
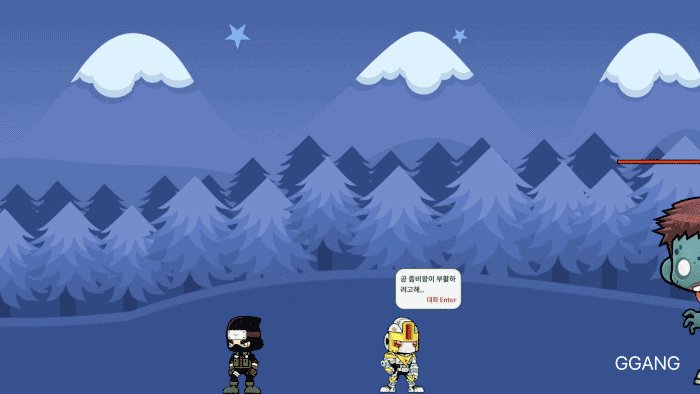
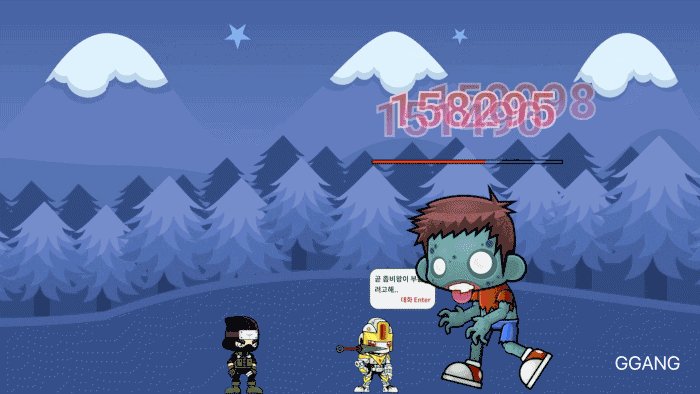
웹게임 플레이 영상
최근 작업 프로젝트
다양한 모션을 만들어보고!
키에 반응하는 히어로의 여러 가지 동작과 몬스터, 수리검, 데미지 이펙트 등 다양한 모션을 만들어봅니다.

몰려오는 몬스터를 막아라!
충돌 기능을 구현하고 몰려오는 몬스터를 막는 게임 스테이지를 구현해 봅니다. 무한으로 반복되는 스테이지를 만들어보고, 개발자가 직접 지정하는 2가지 게임 스테이지를 만들어 봅니다.

NPC와 대화를 나누고 퀘스트 수행!
게임 퀘스트를 만들어보고 NPC와 대화하는 기능을 만들어봅니다. 그리고 퀘스트를 완료하면 보상을 받습니다.

레벨업과 히어로 스탯 조정!
히어로의 체력과 경험치를 관리해 레벨업 기능을 만들어보고 히어로의 스탯도 변경해봅니다.

52강 약 9시간 분량의 알찬 커리큘럼!
아래에서 확인하세요.
학습 대상은
누구일까요?
UI/UX에 관심 많은 분들!
특별한 포트폴리오를 만들고 싶은 취준생 분들!
웹애니메이션! 인터렉션에 관심이 많은 분들!
다양한 프론트엔드 스킬을 배우고 싶은 분들!
스킬을 늘려 연봉 올리고 싶은 분들!
선수 지식,
필요할까요?
JAVASCRIPT, CSS, HTML
1,318
명
수강생
71
개
수강평
163
개
답변
4.7
점
강의 평점
3
개
강의
안녕하세요. 백엔드 개발자로 시작해 프론트엔드 개발자로 전향해서 UI 개발에 푹 빠져있는 깡코딩입니다. :)
10여 년 동안 다수의 기업 홈페이지와 쇼핑몰 SI 소상공인 홈페이지를 제작하며 알게 된 UI/UX 제작 기법 노하우 등을 공유하기 위해 이 강의를 시작하게 되었습니다. 국내 여러 대기업 프로젝트를 경험했고 소상공인에게 초점을 맞춘 홈페이지 제작 사업도 하였습니다.
저는 가끔 국내 코딩관련 커뮤니티에서 취미로 만든 애플 인터렉션과 창작 인터렉션을 공유하며 재밌는 기술을 소개했었는데요
많은 분들의 관심을 주셔서 이렇게 강의까지 만들게 되었습니다.
제가 만들어갈 강의는 표준 브라우저를 고려하고 실무에서 사용 가능한 감탄사가 절로 나오는 다양하고 멋진 인터렉션과 모션그래픽을 만드는 방법들을 알려드릴 예정이고 프론트 개발자나, 웹퍼블리셔가 솔루션을 이용해 홈페이지, 쇼핑몰 등을 바닥부터 만들 수 있는 강의도 만들 예정입니다.
그럼 수업에서 뵙겠습니다 :)
전체
55개 ∙ (8시간 54분)
해당 강의에서 제공:
1. 게임 플레이 영상보기
02:12
2. 폴더 구조, 주의사항
01:25
4. 게임 기본 설정
11:29
5. 캐릭터 기본 모션 만들기
12:16
7. 이미지 사전 로드 기법
03:41
8. 캐릭터가 이동하도록 만들기
08:38
9. 캐릭터 위치값 알아내기
11:35
10. 수리검을 화면에 추가하기
13:46
11. 수리검이 이동하도록 만들기
12:19
13. 수리검 방향 전환 처리
08:42
16. 캐릭터 모션 속도 조절
04:12
17. 섹션1 버그 수정
06:10
18. 몬스터 만들기
06:06
19. 몬스터 클래스 생성
04:50
23. 전체 몬스터 배열처리
04:39
24. 몬스터가 사라지도록 만들기
08:48
27. 게임 정보 인터페이스 만들기
07:03
32. 데미지 확률 변경하기
06:26
전체
22개
4.8
22개의 수강평
수강평 7
∙
평균 평점 5.0
5
인프런에서 인터렉트브웹을 만드는 강의를 많이 들었지만, 정말 많이 유익하고 도움이 되네요! 강의 시간도 좋고, 내용도 정말 좋네요! 좋은 강의 감사합니다. 저도 많이 훈련해서 나중에 누군가에게 도움이 되는 강의를 만들고 싶어지네요! 2022년 새해 복 많이받으세요!
안녕하세요 :) 새해부터 이렇게 기분 좋아지는 글을 보게되어 한편으론 마음이 무겁지만 한편으론 힘도나고 너무 기쁘네요 :) 감사합니다. 새해 복 많이 많이 받으시고 좋은일만 가득하길 바라겠습니다 ^___^
월 ₩17,600
5개월 할부 시
₩88,000