


프로그래밍 시작하기 : 웹 입문 (Inflearn Original)
처음으로 프로그래밍을 시작하는 분들을 위한 웹 개발 입문 강의입니다. HTML, CSS, Javascript를 배우고 인스타그램 포스팅 카드를 만들어봄으로써 웹페이지 제작에 꼭 필요한 기본적인 내용들을 학습합니다.

입문자를 위해 준비한
[웹 개발] 강의입니다.
이런 걸 배울 수 있어요
프로그래밍 입문
웹 서비스 개발
HTML
CSS
JavaScript
인프런과 함께, 처음 만나는 웹 개발! 🛩️
‘역시 기술이 있어야 해...’ 라는 말, 혹시 떠올려 본 적 있나요?
• 오늘 내가 수행한 일은 어땠나요?
• 쉽게 대체할 수 없는, 특별한 기술이 필요한 일을 하고 계시나요?
• 언젠가 로봇이나 AI가 내 일자리를 빼앗아 갈 것 같다는 불길한 생각, 해본 적 있나요?

지금, 변화가 필요한 시간!
어떤 변화를 준비하고 있나요?
세상은 늘 빠르게 변화합니다. 변화의 속도만큼이나 우리들이 하는 ‘일’도 빠르게 변화하지요.
키오스크 가득한 패스트푸드 매장, 로봇이 만들어주는 아메리카노,
이런 새로운 일상을 가능하게 만든 개발자 채용 가득한 취업시장.
매일 쏜살같이 변하는 세상처럼, 우리도 스스로의 가치를 꾸준히 높이며 변화해나가야 합니다.
인프런이 여러분의 변화를 위한 도전 처음 한 발짝을 제안해드릴게요.
실패에 대한 부담 없이 가장 쉬운 것부터 배워보는 건 어떨까요?
Hello, World!
알파벳 배우듯
웹 개발을 공부하세요.
우리의 어린 시절을 한번 떠올려봅시다. 살면서 가장 먼저 배운 게 무엇이었나요? 바로 말하는 방법, 즉 ‘언어’죠. 컴퓨터도 마찬가지예요. 내가 원하는 대로 컴퓨터를 작동시키려면 컴퓨터와 소통하기 위한 언어를 배워야 하죠.
그렇다면 세상에 존재하는 수많은 컴퓨터 언어 중에 어떤 걸 배워야 할까요? 처음으로 IT 기술을 만나는 분들이라면, 웹 개발에 필요한 언어로 시작하는 걸 추천드려요. 매일같이 우리가 마주하고 이용하는 웹은 앞으로도 중요하게 여겨질 기술이니까요.

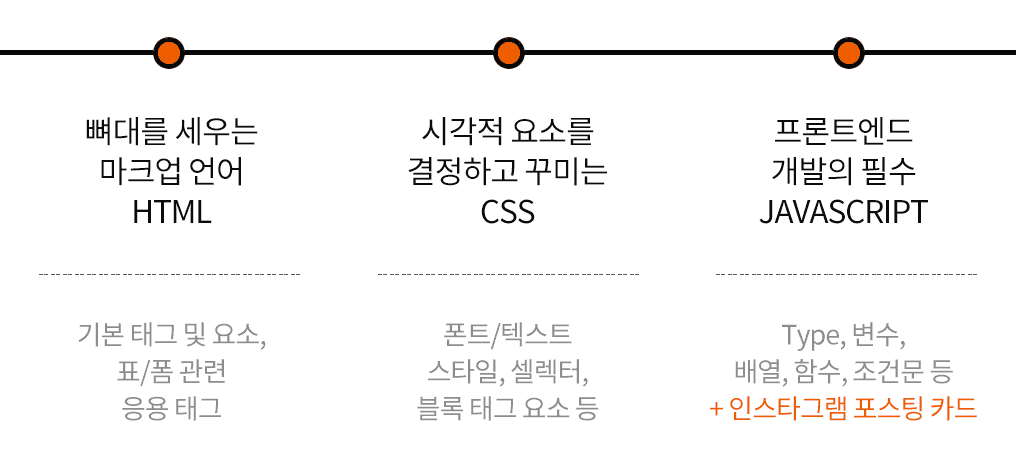
특히 HTML, CSS, Javascript는
웹 개발을 시작한다면 반드시 알아야 할 언어입니다.
• HTML으로는 웹의 내용과 구성을,
• CSS로는 멋진 디자인을,
• 자바스크립트(Javascript)로는 웹이 동작하는 방식을 정의할 수 있어요.
눈에 보이는 웹 사이트를 제작하려면 이 언어들의 목적과 문법을 잘 이해하고 사용할 수 있어야 하죠.
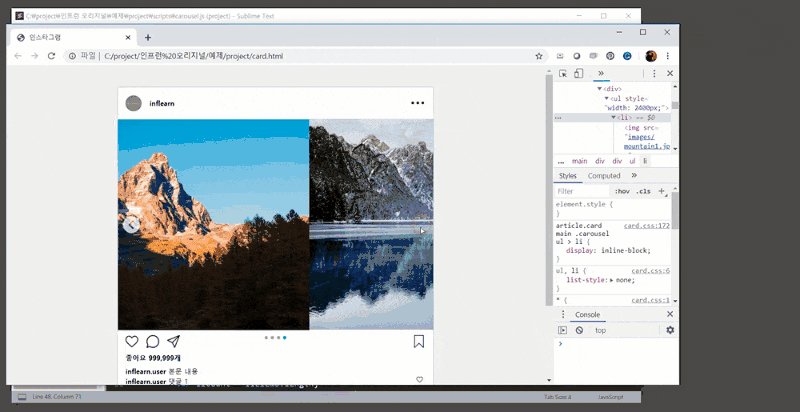
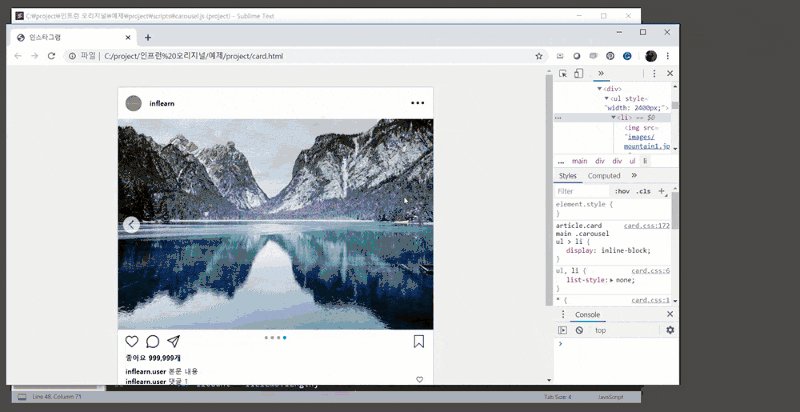
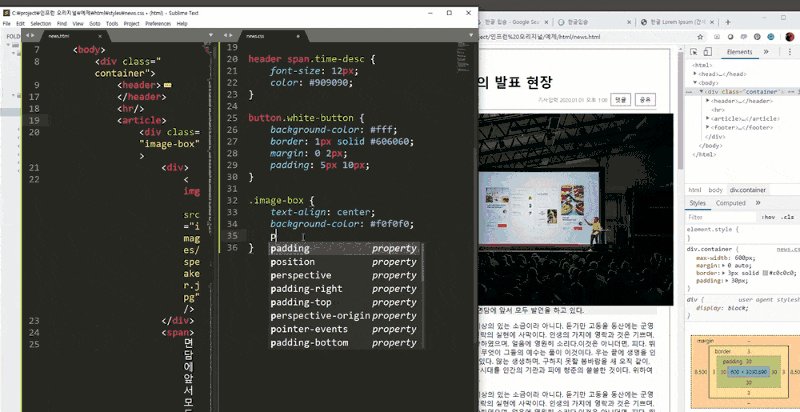
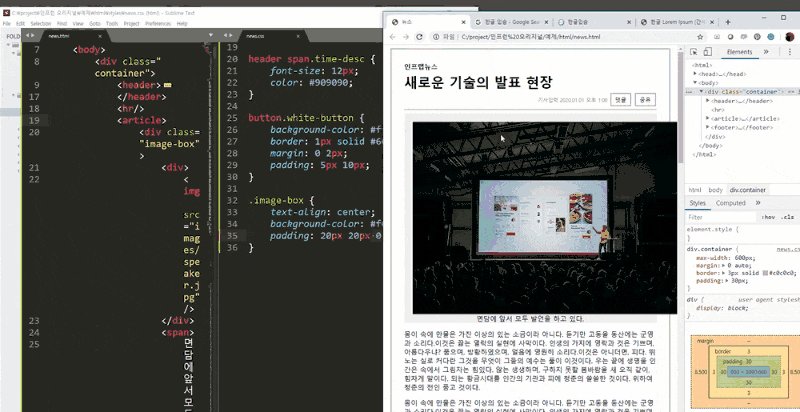
지금 여러분이 보고 있는 화면도 이 세 언어로 이루어져 있어요!
인프런 오리지널 : 웹 개발 입문은 웹 개발에 처음 도전하는 입문자를 대상으로 웹 개발에 꼭 필요한 필수적인 내용을 다룹니다. 실습을 통해 각각의 문법과 개념이 어디에 사용되는지 이해하는 과정을 거친 뒤, 마무리로는 직접 인스타그램 카드와 비슷한 웹페이지를 만들어보며 웹 개발을 통해 어떤 일을 할 수 있는지를 직접 확인하게 되실 거예요.
웹 개발로 만날 수 있는
새로운 기회!



강의를 통해 배우는 것들

내 손으로 만들어보세요!


웹 개발 입문,
이런 분들께 추천드려요!

스킬 +1
무언가 새로운 기술을
배우고 싶은 분

부담없이 쉽게
어려운 건 질색!
가볍게 배우고픈 분

첫 프로그래밍!
처음 프로그래밍을
시작하려는 분

보이는 재미
결과물을 눈으로
빠르게 보고픈 분
인프런 오리지널: 웹 입문
어떻게 구성했을까요?
인프런 오리지널, 이번엔 웹이다!
오직 인프런에서만 만나볼 수 있는 인프런 오리지널, <인프런 오리지널: 파이썬 입문>, <파이썬 중급> 편으로 그동안 이미 수많은 수강생 분들께서 선택해 주셨죠.
한층 더 신경쓴, 인프런만의 특별한 강의를 만나보세요!
초심자를 배려한 콘텐츠
• 새로운 개념에 대해 필수적인 내용을 하나하나 집어가며 설명을 덧붙였습니다.
한번 더 이해하는 실습 예제
• 배운 내용을 한 번 더 확인하며 스스로 복습할 수 있도록, 수업 파트별로 실습 예제가 준비되어 있어요.
특별한 지식공유자
• 이미 검증된 최고만을 모셨습니다! 명쾌한 전달력, 쏙쏙 들어오는 설명으로 가르치는 지식공유자님과 함께해요.
• 개념뿐만 아니라 현업에서 실무 프로젝트를 리드하고 계셔요.
• 프로그래밍 초심자가 어디에서 헷갈려하는지 잘 알고 있어, 여러분이 헤매지 않도록 도와드릴 거예요.
내 손으로 만드는 인스타그램
• 그동안 배운 내용을 하나로 엮어나가는 것도 중요하겠죠?
• 강의의 마지막, 응용 챕터에서 인스타그램과 유사한 웹 페이지를 만들어봅니다.
참고할 수 있는 깔끔한 정리
• 강의의 핵심 내용이 정리된 PPT와 실습/응용 코드를 제공합니다.
평생 수강으로 무한 복습
• 수강기한 없이 한 번 구매하면 쭉! 두고두고 반복해서 내용을 내 것으로 완전히 익혀보세요.
이 강의의
지식공유자는
박순영
- 前 ㈜ 토스페이먼츠, ㈜ 비바리퍼블리카 서버 개발자
- 前 ㈜ 뉴플로이 CTO
- 前 ㈜ 데이터스퀘어 CEO
- 피스마이너스원 리드 개발자
- 메르스맵(메르스 확산 지도) 프로젝트 리드
- 와일드파이어코리아, 날도 메인 MVP 개발자
- riskyblock 인디 게임 개발 (2010년 앱스토어 게임 부문 2위)
- 빅데이터 및 사물인터넷 특허 다수
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 처음 접하는 사람
웹 개발에 관심있는 사람
새로운 취미를 만들고 싶은 사람
개발을 잘 이해하고 싶은 디자이너
선수 지식,
필요할까요?
전혀 없음
안녕하세요
인프런입니다.
680,361
명
수강생
4,910
개
수강평
118
개
답변
4.7
점
강의 평점
111
개
강의
배움의 기회는 경제적, 물리적 한계에서 자유로워야 한다고 생각합니다.
우리는 성장기회의 평등을 추구합니다.
커리큘럼
전체
56개 ∙ (13시간 18분)
해당 강의에서 제공:
HTML 개념 알기 (1-1)
12:24
서식 관련 태그 알아보기 (1-2)
12:01
리스트 태그 알아보기 (1-3)
04:29
블록/인라인 요소 알아보기 (1-5)
13:26
하이퍼미디어 태그 알아보기 (1-6)
08:33
표 관련 태그 알아보기 (1-7)
11:05
폼 태그 알아보기 (1-9)
12:19
메타 태그 알아보기 (1-12)
14:40
CSS 개념 알기 (2-1)
07:48
CSS 선언하기 (2-2)
12:33
텍스트 스타일 알아보기 (2-5)
03:28
크기를 적용하기 (2-6)
02:47
CSS 선택자 알아보기 (2-8)
09:18
위치를 적용하기 (2-11)
18:57
테두리 적용하기 (2-12)
06:43
테두리 둥글게 하기 (2-13)
03:02