입문자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
HTML/CSS 기본기를 확실히 다지기
웹사이트를 만드는 방법
스스로 실력을 키우고 성장할 수 있는 근력 키우기
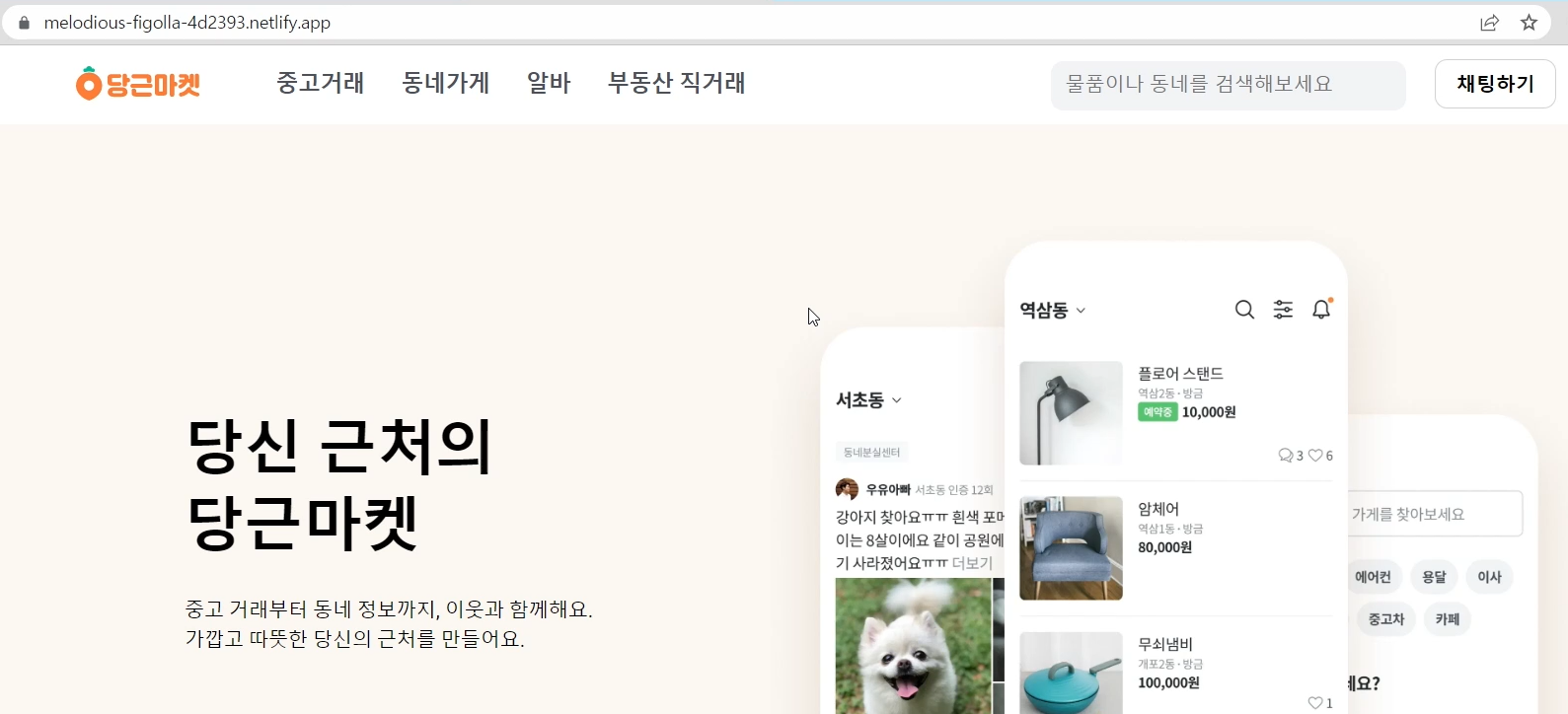
당근마켓 웹사이트 제작
웹 페이지 제작을 위한 핵심, HTML과 CSS!
활용까지 고려한 강의로 학습하세요 📖
강의 주제 📖
여러분은 div 태그하면 어떤 내용이 생각이 나시나요? 레이아웃을 나누는 개념이 떠오르시나요? 기본 강의로 배울 때는 이 정도만 배웠어요. 하지만 이 정도 개념으로는 div 태그를 제대로 활용할 수 없어요. div 태그는 블록 태그로써 블록 속성을 가지고 있는 게 더 중요해요.
저는 스스로 웹 페이지를 만들고 싶었어요. 여러 HTML/CSS 강의와 실습 위주의 강의를 모두 듣고 내가 직접 만들려고 시도했지만, 정작 스스로 원하는 웹 페이지를 만들 수 없는 나를 발견했어요. 어떤 문제가 있는지 고민했어요.
그리고 HTML/CSS를 활용하기 위해서 적당히 알고서는 응용을 할 수 없다는 걸 깨달았어요. HTML/CSS 모든 기능들을 알기 어렵고 그럴 필요도 없어요. 적어도 개발에 앞서 꼭 필요한 탄탄한 청사진을 만들어야 원하시는 페이지를 만들고 응용할 수 있어요.
저는 이런 고충을 겪고 답답한 마음에 HTML/CSS 강의를 제작했어요. 만들면서 배우는 강의보다는 시작이 조금 지루하실 수 있지만 강의 완료 후에는 직접 만들 수 있으니 더 큰 재미를 보실 수 있으실 거예요. 목표는 HTML/CSS를 스스로 활용할 수 있으며, 웹 개발의 바이블 MDN을 보고 이후에도 스스로 문제들을 해결할 힘을 키우는 것이에요.
HTML과 CSS 잘 활용하기 3 Step 📌
![]()
HTML/CSS
필수 내용 정리
![]()
웹 페이지 개발
필수 핵심 개념
![]()
당근마켓 사이트
클론 코딩 실습
이런 분들께 추천해요 🙋

웹 개발 입문을 고민하는 분

웹 페이지를 만들어보고 싶은 분

HTML과 CSS를 배워보고 싶은 분

HTML/CSS를 공부했지만 활용이 어려운 분
이 강의와 함께해요! 😁
- HTML/CSS를 모르고 리액트나 자바스크립트를 배우셨으면 분명 다시 돌아오셔서 HTML/CSS를 학습하시게 될거에요. 직접 사이트를 만들고 활용할 수 있도록 차근차근 학습해요.
- HTML/CSS를 공부하고 활용이 어렵다면 기본 개념을 제대로 숙지하지 못했거나, 웹 사이트를 만들기 위한 충분한 연습이 안 되어 있을 수 있어요. 필수 개념 학습과 강의를 마친 후에도 능동적으로 학습하실 수 있게 도와드려요. 나중엔 모르는 내용이나 문제가 발생해도 개발자 도구 및 MDN 문서를 활용하여 스스로 확인할 수 있을 거예요.
- 만들면서 배우는 강의는 결과가 바로 나와 재미는 있지만 전반적인 정리하기에 어려움이 있어요. 자유도 높은 HTML/CSS 분야에서 꼭 필요한 건, 필수적인 개념의 이해와 연습이에요. 개념부터 제대로 잡아봐요.
강의 특징 ✨
#1.
핵심 기초를
탄탄히
이 강의는 만들면서 배우는 강의가 아니에요. HTML / CSS를 직접 활용하실 수 있도록 웹페이지 제작에 필요한 필수적인 개념을 학습해요. 강의 내용들의 개념들이 잡히지 않는다면 모래 위에 성을 쌓는 것과 같아요.
#2.
모든 과정을
눈으로 확인
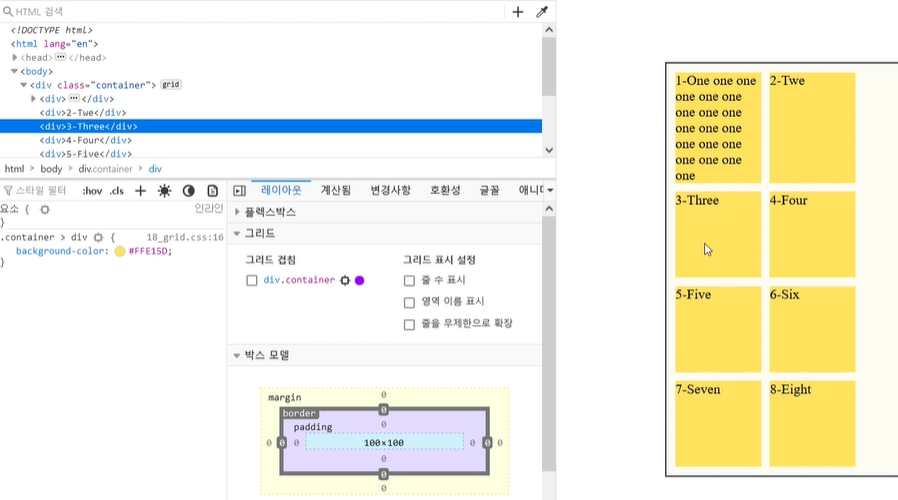
학습할 때는 모두 실제 브라우저에서 눈으로 보면서 학습을 하실 거예요. 결국에 우리는 브라우저에 보이기 위한 웹페이지 제작을 해야 하기 때문이죠.
#3.
실전 연습으로
마무리
개념 학습이 끝난 후에는 실제 프로젝트인 당근마켓을 만들면서 실전 연습을 해요. 웹사이트를 만드는 감을 잡고 실전 연습을 통해 강의 이후에도 HTML/CSS를 활용하여 스스로 웹 사이트를 만드실 수 있어요.
학습 내용 📚
1. 기본 필수 개념부터
- 전 세계 웹 개발의 공식 문서처럼 사용되는 MDN을 기반으로 친절한 설명과 함께 HTML/CSS 필수 개념을 배울 거예요.
- 놓치기 쉽지만, 개발 시 꼭 알아야 하는 개념(Block 레벨 특징, Normal Flow 등)을 학습해요.
- MDN 기반으로 배우기에 실제 개발 시 필요할 때, 언제든 문서를 열어볼 수 있어요.
2. 모든 학습은 실제 눈으로
- HTML/CSS를 배우는 목표는 웹브라우저에서 볼 수 있는 웹사이트를 만드는 게 목표에요. 학습 중 실습은 코드와 브라우저를 통해서 눈으로 실제 발생하는 모습을 보면서 학습을 진행해요.
- 샘플 코드도 주어지며 내 컴퓨터에서 직접 여러 가지 실습을 해보실 수 있어요.
3. 실전 프로젝트와 함께
- 필수 개념을 모두 익히신 후에는 실전 프로젝트로 경험치를 쌓으실 거예요.
- 사진 내용처럼 당근마켓을 직접 만들고 URL을 생성할 수 있도록 배포까지 진행해요.
예상 질문 Q&A 💬
Q. 맥에서도 실습을 할 수 있나요?
크롬(or 사파리, 파이어폭스) 브라우저를 사용하신다면 어떤 운영체제에서도 연습하실 수 있어요.
Q. 비전공자도 수강할 수 있나요?
웹 개발 입문 강의로써 비전공자도 수강하실 수 있어요 :)
Q. 실습을 위한 별도의 프로그램을 설치가 필요하나요?
지금 사용 중이신 인터넷 브라우저와 VSC라는 코딩 작성 툴을 사용할 거예요. VSC 설치는 강의 내에서 안내를 드리겠습니다.
Q. 이번 강의를 들으면 어떤 일을 할 수 있나요?
HTML/CSS를 활용해서 웹사이트 제작을 하실 수 있어요! 배포까지 진행하고 사람들과 공유할 수 있는 URL을 만들 수 있는 내용까지 학습하겠습니다.
Q. 반응형 디자인 내용도 포함이 되어 있나요?
반응형 디자인 내용은 포함하지 않았어요. 웹 개발을 시작하시는 분들이나 HTML/CSS 초급자분이라면 반응형 내용까지는 조금 과하다는 생각이에요. 지금 필요한 건 반응형이 아닌 필수 개념 학습이에요. 강의를 통해서 연습하고 HTML/CSS를 사용하시다 보면, 필요에 따라서 자연스럽게 스스로 학습하실 수 있어요.
지식공유자 소개 ✒️
이력 사항
- 현) Mozilla 오픈소스 committer
- 전) 핀테크 스타트업 개발자
- 전) 과기부 글로벌 전문 개발자
- 전) 효성 빌링개발팀 (정산 DB 개발)
수강 전 참고 사항 📢
실습 환경
- 운영 체제 및 버전(OS): Windows10 (macOS, Linux 어떤 운영체제에서도 실습 가능)
- 사용 도구: Firefox / Chrom browser (Firefox, Chrom, Safari 모두 실습 가능), Visual Studio Code
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 처음 접하시는 분
웹개발이 처음이신 분
HTML/CSS 활용이 어려우신 분
안녕하세요
MJ코딩입니다.
3,522
명
수강생
127
개
수강평
33
개
답변
4.7
점
강의 평점
3
개
강의
안녕하세요. MJ코딩입니다😀
강의에 관심과 수강을 해주셔서 감사합니다 :)
강의 내용은 처음 접할 때는 가볍지만은 않은 내용이지만, 이해를 하실 수 있고 실제로 사용하실 수 있도록 준비를 하였습니다.
커리어와 실무에 도움이 되셨으면 하는 마음입니다.
프로그래밍 학습을 위한 유튜브 채널도 함께 운영을 하고 있습니다. (유튜브 링크 클릭)
필요한 내용을 보시고 참고 하여 도움이 되셨으면 좋겠습니다.
감사합니다^^
커리큘럼
전체
37개 ∙ (8시간 19분)
#0 강의 소개
04:15
#1 HTML 시작하기
15:29
#2 head 태그 & 메타데이터
11:18
#3 웹의 기본 텍스트 다루기
13:49
#4 이동을 위한 하이퍼링크 a 태그
10:33
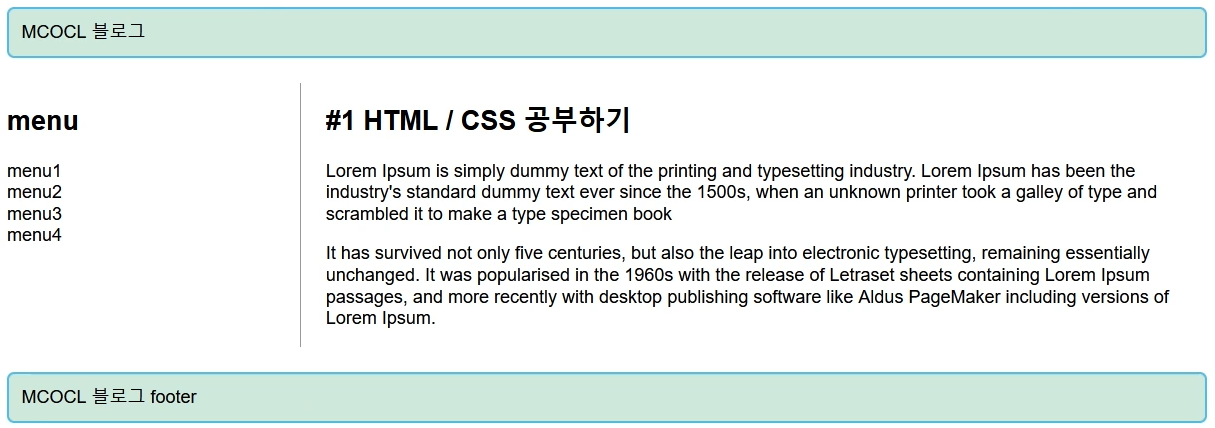
#5 웹사이트의 구조 잡기 태그
11:07
#2 CSS 연결 방법 및 복습
17:04
#3 CSS의 상속과 우선순위
18:08
#4 선택자 정리
07:41
#7 box 모델 상세 분석
23:26
#8 배경과 테두리 꾸미기
15:17
#9 콘텐츠가 넘치는 overflow
04:15
#10 CSS의 단위
11:36
#11 항목 크기 지정하기
21:59
#12 이미지 크기 & form 태그
17:11
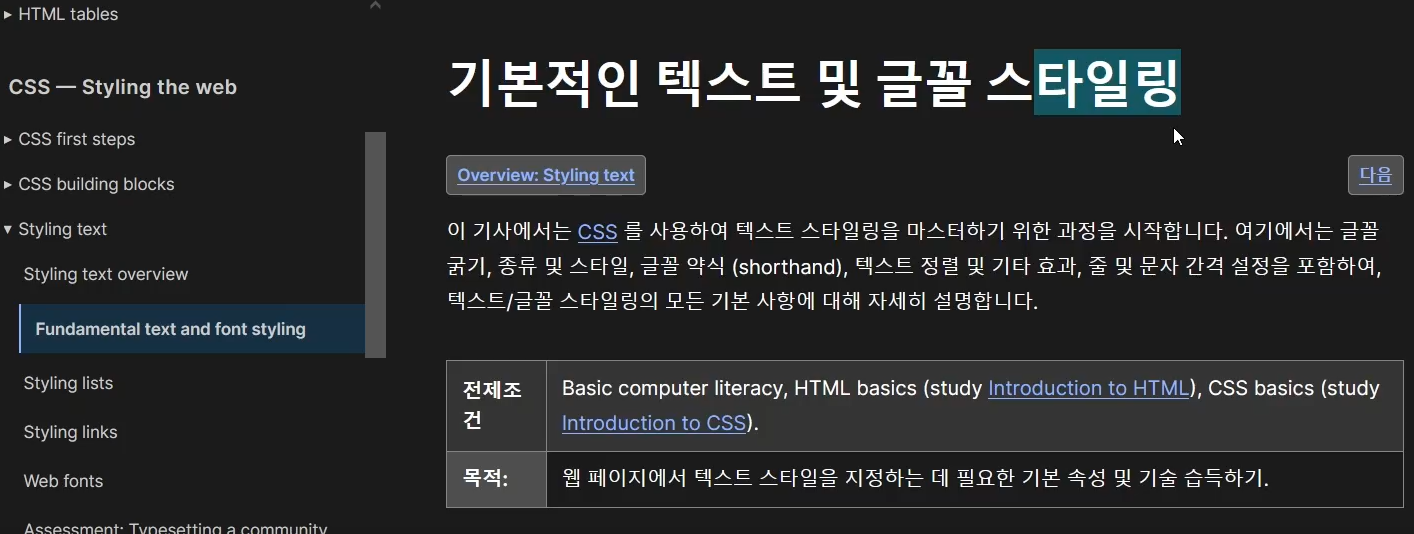
#1 폰트 스타일링
11:41
#2 리스트 스타일링
16:50
#3 링크 스타일링
21:21
#4 구글 폰트 & BEM
12:10