HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)
HTML+CSS+JQUERY 초중급 퍼블리싱으로 다양한 실전 예제 학습을 통해 퍼블리싱 중급 실력을 위한 퍼블리싱 기본기를 익히시게 됩니다. 특히, 다양한 실전 예제를 통해 충분한 설명과 실전 작업으로 경험하고 퍼블리싱에 자신감을 생깁니다. 41시간이 넘는 충분한 학습량을 제공하는 퍼블리싱 수업입니다. (코딩웍스 유튜브 퍼블리싱 채널에 CSS 중급이론 학습을 병행하시면 더욱 효과적입니다.)

초급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
HTML+CSS+JQUERY 핵심이론으로 퍼블리싱 기본기 향상
웹사이트 퍼블리싱 실력과 노하우 향상
블럭요소와 인라인요소에 대한 정확한 개념과 활용
position 속성에 대한 정확한 개념과 활용
hover before after checked active 가상클래스에 대한 이해와 활용
텍스트에디터 Brackets와 Emmet 사용법
텍스트에디터 Visual Studio Code와 Emmet 사용법
Flex 활용과 Transform 속성 개념과 활용
인접선택자,속성선택자,checked 가상클래스 이해와 활용
다양한 마우스 호버 이펙트
폰트어썸 이해하고 활용하기
CSS 탭 메뉴 콘텐츠, JQUERY 탭 메뉴 콘텐츠 제작 능력
자바스크립트(JavaScript) 변수(var)와 조건문(if) 이해와 활용
코딩웍스, HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 강의
'퍼블리싱 필수이론과 실전예제 총 143개 수업'
'총 42시간에 가까운 실전 퍼블리싱 강의 영상'
'퍼블리셔 취업을 위한 Skill Up 필수 코스'
'실무 퍼블리싱 진짜 실력을 위한 하드코딩 수업'


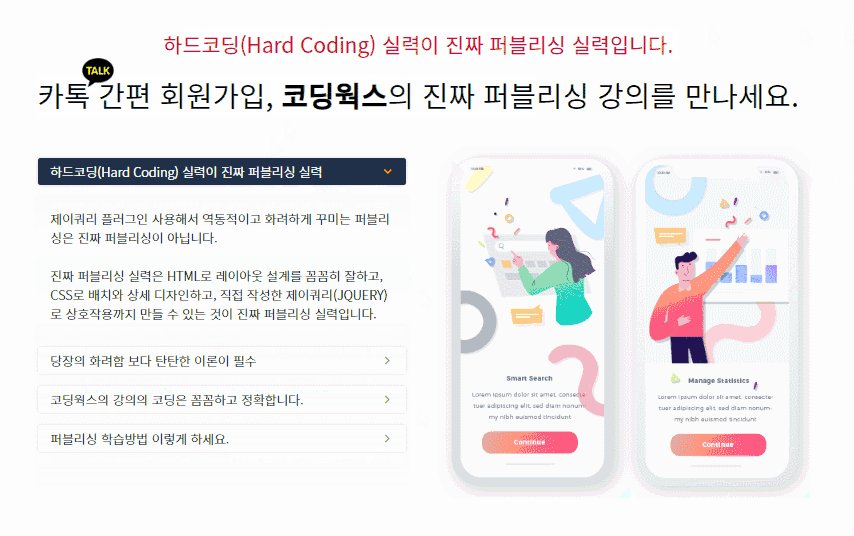
📔 하드코딩(Hard Coding) 실력이 진짜 퍼블리싱 실력입니다.
제이쿼리 플러그인 사용해서 역동적이고 화려하게 꾸미는 퍼블리싱은 진짜 퍼블리싱이 아닙니다.
진짜 퍼블리싱 실력은 HTML로 레이아웃 설계를 꼼꼼히 잘하고, CSS로 배치와 상세 디자인하고, 직접 작성한 제이쿼리(JQUERY)로 상호작용까지 만들 수 있는 것이 진짜 퍼블리싱 실력입니다.
당장의 화려함에 제이쿼리 플러그인 사용에 의존하고 기본기 학습을 충실히 하지 않으면 웹 퍼블리셔로 취업하기 쉽지 않습니다. 설령 취업해서 실무에서 일하게 되더라도 퍼블리셔로서 어려운 하루 하루가 될 가능성이 높습니다.
코드 한줄 한줄 직접 코딩하는 곧, 하드 코딩할 수 있는게 진짜 퍼블리싱 실력입니다.
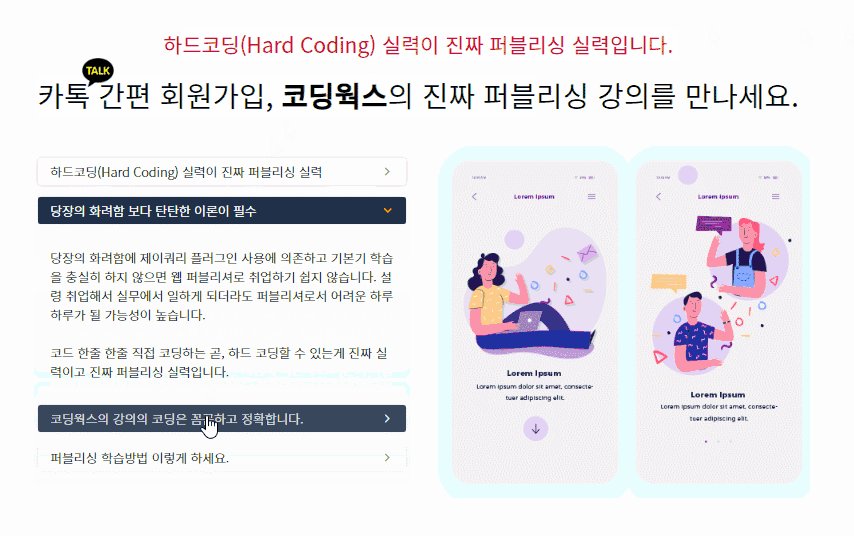
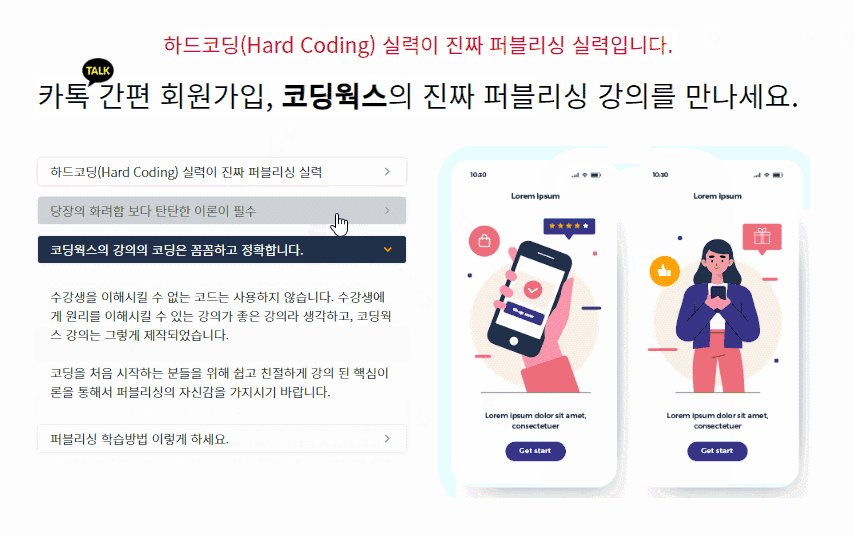
코딩웍스의 강의는 꼼꼼하고 정확합니다.
1. 퍼블리싱! 너무 겁먹지 마세요. 자신감 갖고 시작하세요. 시작이 반입니다.
2. 퍼블리싱! 궤도에 오르는 게 쉽다고 말할 수는 없지만, 반드시 보상으로 돌아옵니다.
3. 퍼블리셔 취업을 위해 HTML+CSS+JQUERY 하드코딩 기본기가 중요합니다.
- 코딩웍스 퍼블리싱 강의는 수강생을 이해시킬 수 없는 코드는 사용하지 않습니다. 수강생에게 원리를 이해시킬 수 있는 강의가 좋은 강의라 생각하고, 코딩웍스 강의는 그렇게 제작되었습니다.
- 웹 코딩을 처음 시작하는 분들을 위해 쉽고 친절하게 강의 된 핵심이론과 실전예제를 통해서 퍼블리싱의 자신감을 가지시기 바랍니다.
HTML+CSS+JQUERY 퍼블리싱을 시작하시는 분들께 드리고 싶은 말씀이 있습니다.
볼만한 웹사이트를 하드코딩으로 혼자서 잘 만드는 퍼블리싱 실력을 갖추는 건 쉬운 일은 아닙니다. 정확히는 어렵습니다.
알아야 할 이론도 많고 이론을 바탕으로 실전 제작해본 경험도 충분해야 합니다. 그리고 포토샵 UI 디자인 실력도 어느 정도 갖추고 있어야 합니다. 그러면 비로소 볼만한 웹사이트를 혼자서 잘 만드는 실력자가 될 수 있습니다.
다만, 위에서 말씀드린 충실한 이론 학습과 이론을 활용한 예제 제작을 통해 실력이 확장되지 않은 상태에서 '포트폴리오 웹사이트 제작 따라하기'를 하시면 안 됩니다.
물론 부지런히 따라 하면 '남의 것을 복사한 클론(clone) 포트폴리오'라는 결과물은 나오겠지만, 진짜 실력으로 이어지지 않습니다.
여러분이 웹 퍼블리셔 취업을 위해 또는 디자이너가 웹 퍼블리싱 능력을 갖춰서 경쟁력을 갖기 위해서는 반드시 개인 포트폴리오 웹사이트가 필요합니다. 앞서 말씀드린 충실한 이론학습과 실전 제작 경험을 갖추지 않고 따라 하기만으로 개인 홈페이지를 만들더라도, 하드코딩 실력이 받쳐주지 않으면 취업하셨더라도 실무에서 금세 부족한 기본기가 티가 납니다.
개인 포트폴리오 웹사이트 제작 전에 충분한 이론학습과 이론을 활용한 여러 퍼블리싱 예제 제작 경험을 쌓기 바랍니다.
📔 학습방법 안내
제가 생각하는 '퍼블리싱 실력 키우기' 방법은...
실전 퍼블리싱 예제 제작할 때 처음에 어떻게 만드는지 부담없이 시청만 하시고, 두번째는 보면서 따라하면서 만드시고, 세번째는 안보고 스스로 하시다가 정말 생각 안날 때 영상 참고하셔서 제작하세요. 그래야만 진짜 자신의 실력으로 남습니다.
※ 퍼블리싱 실전예제 제작 공부하실 때 추천 학습방법(1회차에서 4회차 학습 및 결고물 만들기)
- 1회차 - 그냥 아무생각 없이 중간에 끊지 말고 영상을 끝까지 봅니다.(제작하는 흐름 정도 이해하시는게 목적, 시간 절약을 위해 1.5배속 정도로 보세요.)
- 2회차 - 영상 보면서 따라하다가 멈추고 본인 코드 작성하고 브라우저 확인하고 다시 재생하고 이런 식으로 하세요.
- 3회차 - 영상을 보지 않고 소스 파일(이미지, 텍스트)만 준비해서 영상의 도움없이 스스로 만드세요. (정말 생각 안나면 잠깐 보시구요.)
- 4회차 - 나중에 만들 개인 포트폴리오 홈페이지 작업물을 위해 해당 영상의 소스 파일과 같은 형식 단, 주제를 바꾼 다른 텍스트와 이미지를 준비하고 영상의 제작 방식과 코드에서 크게 벗어 나지 않는 선에서 개인 작업물을 만드세요.

🙋🏻♂️ 강의 관련 예상되는 질문과 필독사항
Q. 예제 제작하면서 나오는 중급 CSS 이론 설명 영상이 있나요?
A. '예제 제작하는데 기초이론에 나오지 않은 중급이론이 많이 나오는데 중급 이론 수업은 어디서 듣나요?' 이런 질문이 게시판에 자주 올라옵니다.
지금 과정은 초급 퍼블리싱 예제 제작을 하는 과정은 아닙니다. 초급~중급 퍼블리싱 예제를 제작하는 과정입니다. 그래서 CSS 초중급 이론은 어느 정도 알고 있으셔야 합니다. 그렇다고 꼭 잘 아실 필요는 없습니다. CSS 초중급 이론은 예제를 제작하면서 지속적으로 반복합니다. 그리고 코딩웍스 유튜브 퍼블리싱 채널에 [중급이론] CSS 중급이론 이라는 재생 목록에 예제 제작에 필요한 필수 중급 이론 영상이 자세히 있으니, 지금 과정을 들으시면서 중급 이론을 병행하시면 좋습니다.
Q. 이 과정 수강하면 실무에서 퍼블리셔로 일할 수 있을까요?
A. 이 과정에 있는 퍼블리싱 내용을 모두 이해하고 잘 활용할 수 있다면 가능합니다. 하지만 퍼블리싱이라는게 충분한 경험이 있어야 실무에서 일할 수 있습니다. 지금 과정과 같은 것들을 몇개 더 공부하시고 전체 웹사이트 제작 과정을 몇개 공부하시면 될 거라 생각됩니다. 물론 개인 포트폴리오 홈페이지 제작도 하셔야 됩니다. 퍼블리싱이 진입장벽이 생각보다 높은 편입니다. 영상 한번 보신다고 그 안에 내용과 노하우가 모두 학생에게 전해지는건 아니기 때문에 위에 설명한 학습방법을 통해서 내 것으로 만드는 과정을 하시기 바랍니다.
Q. 실전 예제 제작하면서 이론 파트에 설명이 안된 부분이 있는데요?
A. 입문 초급을 위한 기본 이론 영상을 올려놓은 것은 혹시 부족하다고 생각하시는 이론이 있으면 참고하라는 의미로 올린 영상들입니다. 실전 예제 제작 영상에서 이론 파트에 없는 내용이 나오는데 이론 파트에 없는 내용이 예제 제작에서 왜 나오냐고 질문글을 올리시면 제가 답변 드리기가 곤란합니다.
Q. 공부하다가 모르는게 있으면 질문은 어디에 하나요?
A. 질문이 있으시면 [질문&답변] 게시판에 글을 남기시면 바로는 아니어도 확인되면 답변을 드립니다. 그리고 질문은 최대한 구체적으로 해주세요. 질문이 구체적이지 않았을 때 충분한 답변이 좀처럼 쉽지 않습니다. 그래서 질문하실 때는 궁금하신 내용과 함께 작성 중이신 HTML, CSS, JQUERY 코딩 화면 캡처해서 첨부해 주시면 답변드리기가 훨씬 수월합니다.
Q. 반응형 웹사이트 제작 강의가 있던데 어떤 것을 먼저 들어야 하나요?
A. 반응형 웹사이트 전체를 제작하는 과정을 듣기 전에 지금 과정에서 충분히 이론과 실전 예제 제작에 대한 실력을 높이시고 반응형 웹사이트 전체 제작 과정으로 오시는 것을 추천드립니다. 반응형 웹사이트 전체 제작 과정이라 지금 과정처럼 부분 부분 상세하게 다루기가 어렵기 때문에 실전 퍼블리싱 과정에서 충분히 훈련되고 웹사이트 전체 제작과정으로 오시면 이해도가 훨씬 높을거라 생각됩니다.
Q. 강사님 수업 중에 퍼블리셔 취업 진짜 실전 가이드를 먼저 보면 좋을까요?
A. 퍼블리싱 스킬를 더 익히는 것도 중요하지만 먼저 퍼블리셔로서 기본기를 갖추는 것이 우선되어야 합니다. 퍼블리셔 취업 실전가이드 전자책(PDF)에서는 퍼블리싱 기본기란 바람직한 코딩습관과 원칙, 경력자 처럼 퍼블리싱 하기 등 퍼블리셔로서 반드시 알아야 하는 내용을 꼼꼼히 정리했습니다. 퍼블리셔 취업 실전가이드 전자책(PDF)을 먼저 보시고 퍼블리싱 기본기에 대한 이해도를 충분히 갖고 학습하시기를 권해드립니다. 아래 이미지를 클릭하시면 수업 소개 내용을 보실 수 있습니다.
📔 업데이트 안내
[업데이트 안내, 학습방법 안내] HTML+CSS+JQUERY 포트폴리오 퍼블리싱 필수 이론 및 실전 예제 제작 강좌
코딩웍스, HTML+CSS+JQUERY 포트폴리오 퍼블리싱 필수 이론 및 실전 예제 제작 강좌를 수강해주셔 감사드립니다. 그리고 앞으로 수강하실 많은 분들께도 미리 감사드립니다..^^
본 강좌는 당분간 지속적으로 업데이트가 있을 예정입니다. 업데이트가 있으면 '인프런 새소식'을 통해 알림을 드립니다. 최종 업데이트 전까지 기존에 있는 이론과 실전 퍼블리싱을 잘 따라오시면 서 제작하시기 바랍니다.^^
📔 섹션 4. HTML+CSS 실전 퍼블리싱 제작(Part 2) - 업데이트 완료(2020.08.18)
- 01.가상클래스 hover 활용한 실전 예제 제작 (기본형 드롭다운 네비게이션)
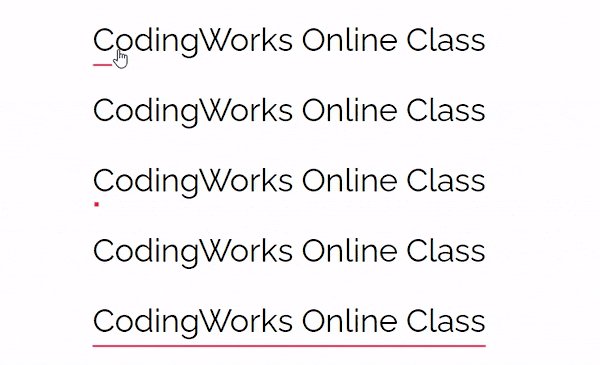
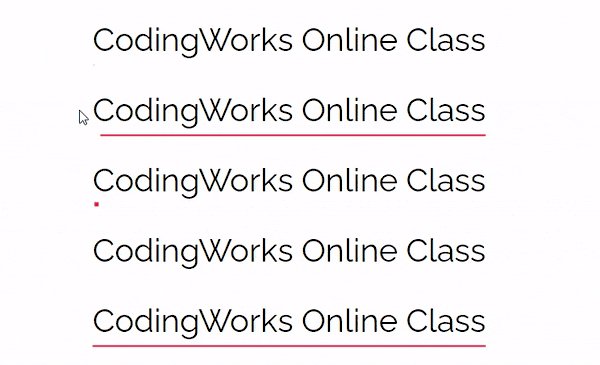
- 02.before after 가상클래스 활용한 실전 예제 제작 (네비게이션 호버이펙트 - Border)
- 03.before after 가상클래스 활용한 실전 예제 제작 (네비게이션 호버이펙트 - content attr)
- 04.before after 가상클래스 활용한 실전 예제 제작 (네비게이션 호버이펙트 – Rotate)
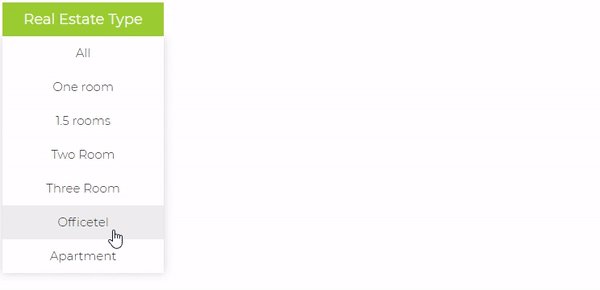
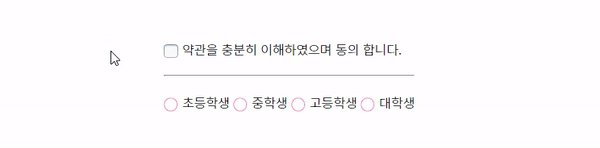
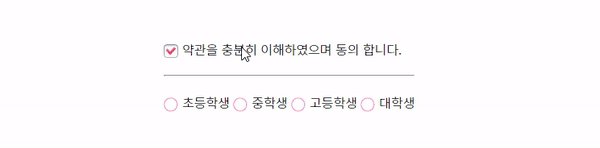
- 05.라디오버튼과 체크박스를 커스텀 체크박스로 스타일링 (배경이미지를 사용)
- 06.라디오버튼과 체크박스를 커스텀 체크박스로 스타일링 (폰트어썸 아이콘을 사용)
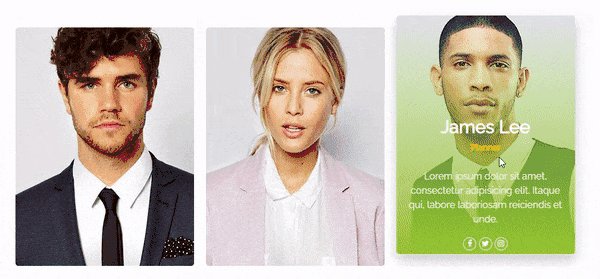
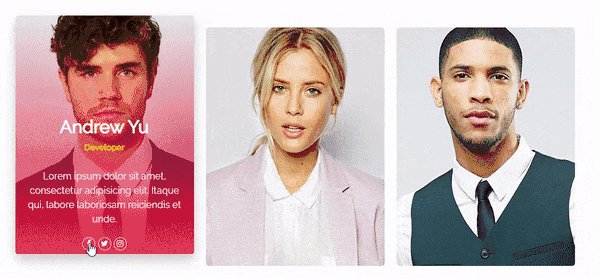
- 07.순서 체크 가상클래스 활용한 실전 예제 제작 (개인 프로필 카드 UI 호버 이펙트)
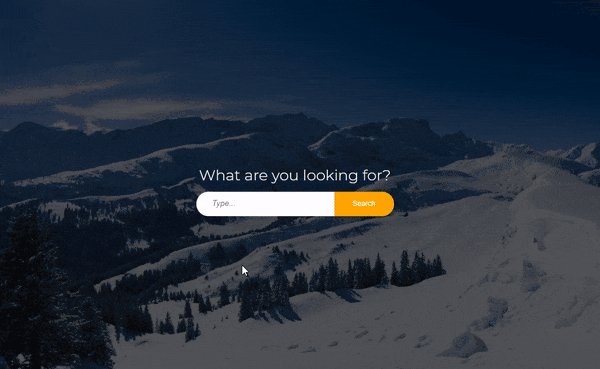
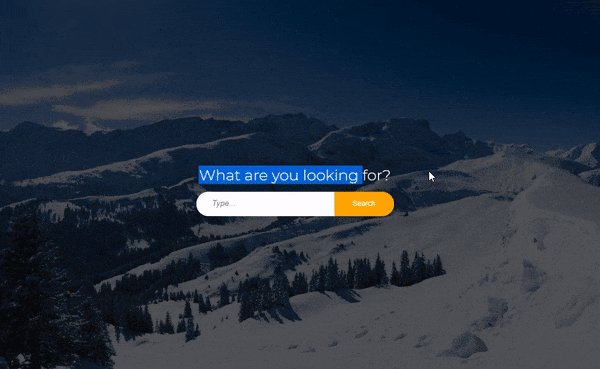
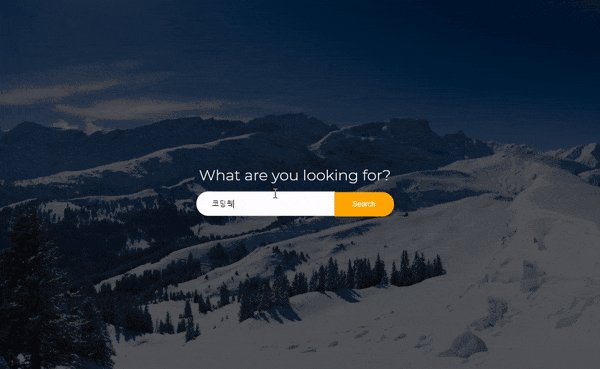
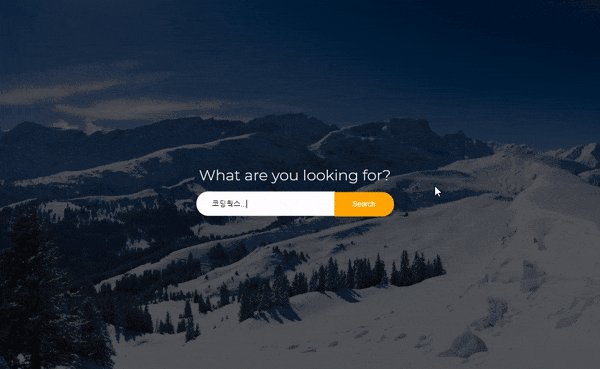
- 08.폼 관련 가상클래스를 활용한 실전 퍼블리싱 (배경 이미지 풀스크린 검색창)
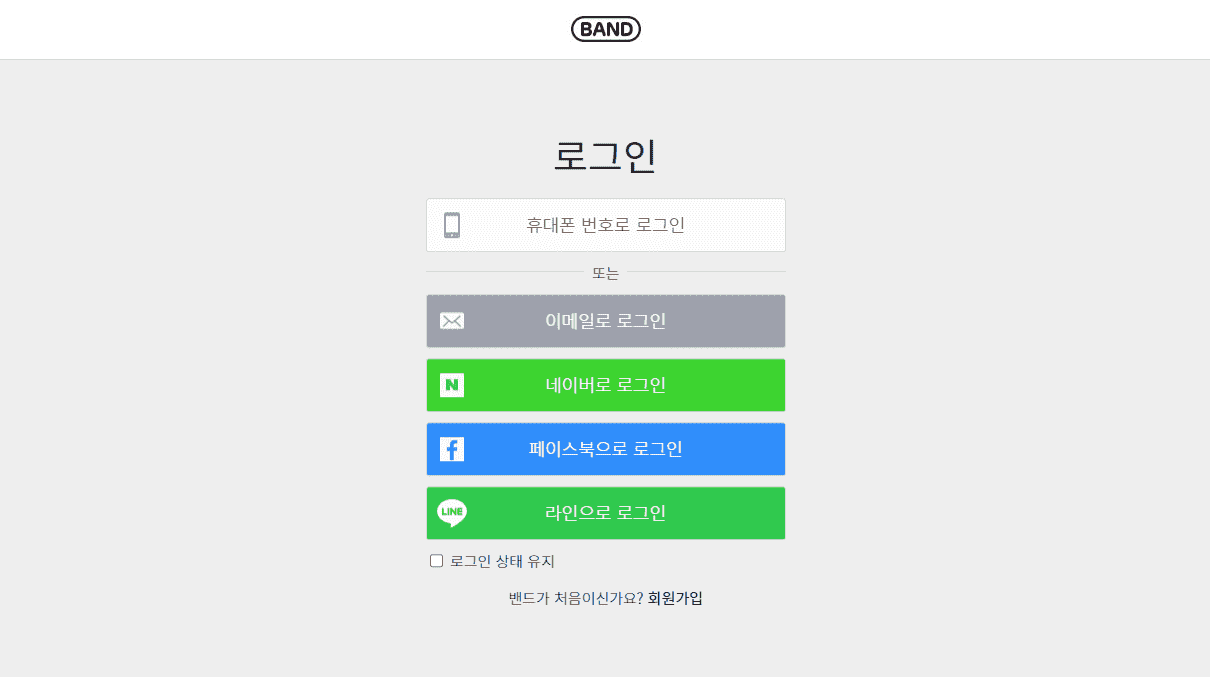
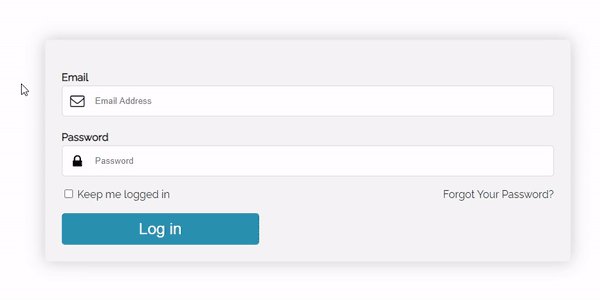
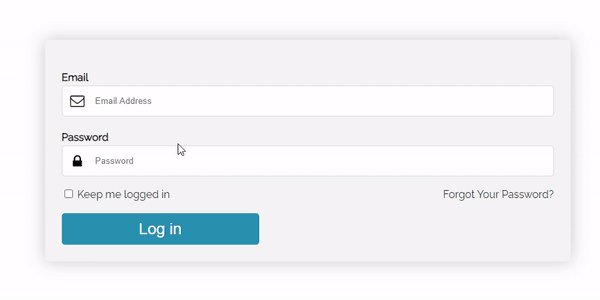
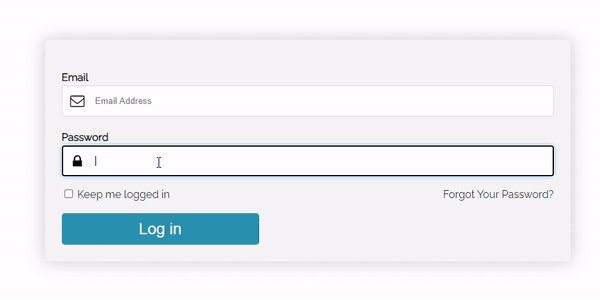
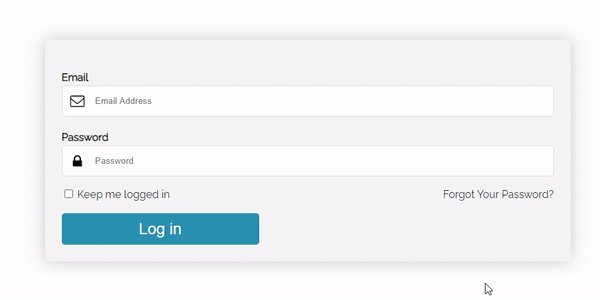
- 09.폼 관련 가상클래스를 활용한 실전 퍼블리싱 (로그인 화면)









📔 중고급 레벨 Jump Up 퍼블리싱 이론과 팁(Tip) 예정 목록
실전 예제 제작에 꼭 필요한 이론 뿐만 아니라 퍼블리싱 Skill Up을 위해 필요한 핵심이론과 팁을 지속적으로 업데이트합니다. Skill Up을 위해 필요한 핵심이론과 팁 영상이 업데이트가 있으면 새소식을 통해서 알려드립니다.
Skill Up을 위해 필요한 핵심이론과 팁 영상은 섹션 7에 순차적으로 업데이트됩니다. 새소식을 받지 못하셨더라도 섹션 7에 오셔서 학습이 필요한 영상이 있는지 체크해주시기 바랍니다. 화이팅~^^
※ Jump Up 퍼블리싱 이론과 팁 영상에서 공부하시는 학습 예제 완성본은 해당 영상의 우측 상단에 수업자료를 누르시면 zip파일을 받으실 수 있습니다.
섹션 7. 중고급 레벨 Jump Up 퍼블리싱 이론과 팁(Tip)
- 웹 퍼블리셔를 위한 크롬 확장 프로그램 추천(6가지) (완료, 2020.05.31)
- a태그 앵커로 원하는 부분 부드럽게 찾아가는 2가지 방법 (제이쿼리 플러그인, CSS 속성) (완료, 2020.07.25)
- body 안에 또 다른 html 불러와서 보여주는 iframe 활용하기 (완료, 2020.07.25)
- input 태그의 :checked와 확장선택자(인접선택자, 형제선택자, 속성선택자)로 만드는 CSS 클릭 이벤트 (완료, 2020.07.25)
- 인라인 자바스크립트 활용하기(div에 href 링크걸기, 뒤로가기, 앞으로가기, 새로고침, 창닫기) (완료, 2020.07.26)
- 퍼블리싱 강사가 강의를 잘하는지 못하는지 구분하기(display 속성의 이해도) (완료, 2020.08.2)
- 상대적인 폰트 크기 em 단위와 rem 단위 이해하기 (완료, 2020.08.2)
- 웹사이트 제작 시 반드시 알아야 하는 폴더 파일 경로 이해하기(절대주소 vs 상대주소) (예정)
- 제너레이터에 의존하지 않고 직접 좌표를 찾아 직접 코딩하는 이미지맵(Image Map) 제작 (예정)
- 요소의 앞뒤를 디자인하는 가상클래스의 꽃(before, after) 완벽 이해하기 (예정)
📔 실전 퍼블리싱 예제 업데이트 완료 목록
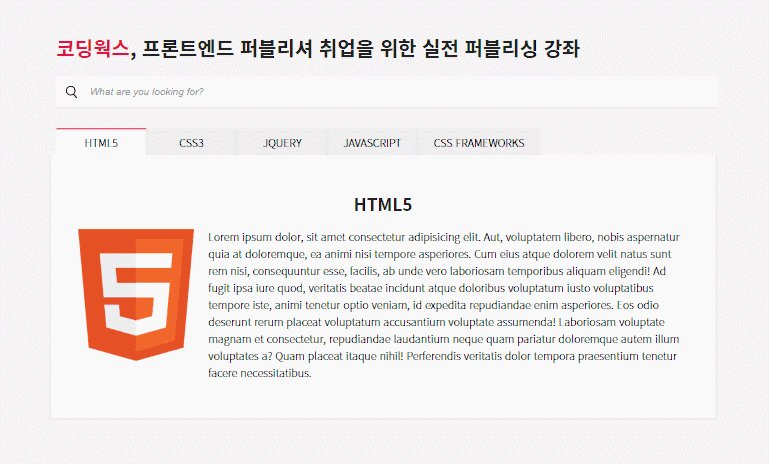
- 탭 메뉴 콘텐츠 퍼블리싱 with JQUERY (스타일 01) (완료, 2020.05.30)
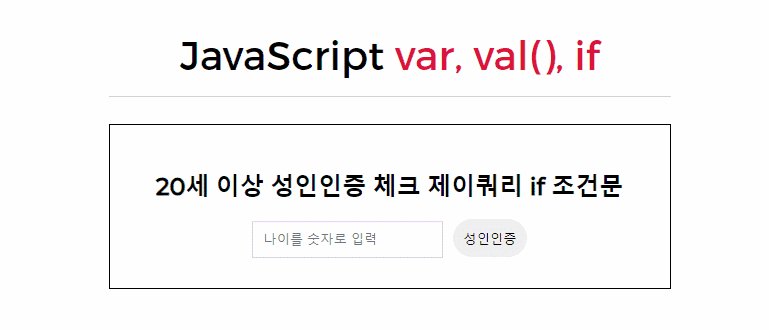
- 퍼블리셔로서 꼭! 알아야 하는 자바스크립트, 변수(var)와 조건문(if) - 20세 성인 체크 (완료, 2020.06.02)
- 자바스크립트 변수와 조건문을 이용한 별점 주기 실전 퍼블리싱 with jQuery (완료, 2020.06.02)
- 비주얼 스튜디오 코드(Visual Studio Code)와 Emmet 사용법 (완료, 2020.06.05)
- 탭 메뉴 콘텐츠- 스타일 02(프로토타입) with jQuery (완료, 2020.06.07)
- 탭 메뉴 콘텐츠- 스타일 02(실전 제작) with jQuery (완료, 2020.06.07)
- 마우스 올리면 배경이미지 변경하기 퍼블리싱 프로토타입 with jQuery (완료, 2020.06.07)
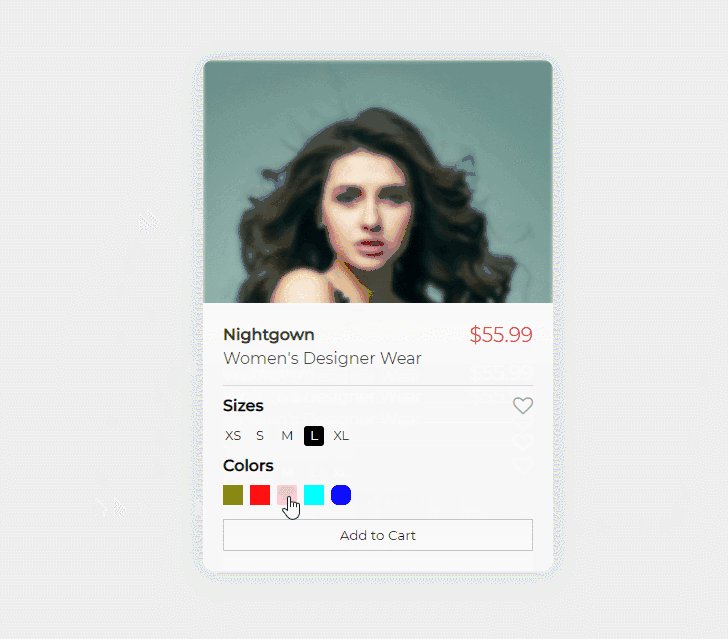
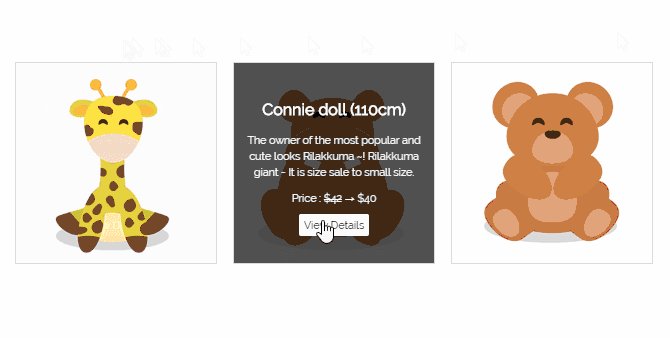
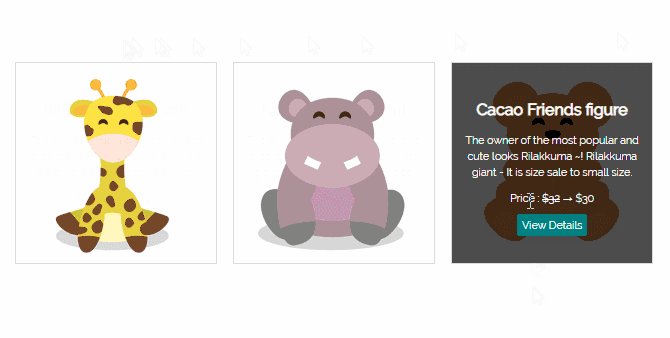
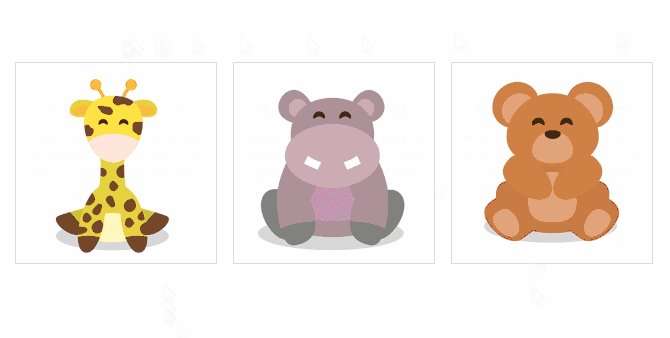
- 쇼핑몰 아이템 UI 호버 이펙트 with jQuery (완료, 2020.06.07)
- 코딩웍스 강의특징 어코디언 콘텐츠 슬라이드 with jQuery (완료, 2020.06.10)
💡 섹션 6. 로그인 화면 UI 디자인 (완료, 2020.06.20)
- [Part 01] 로그인 화면 UI 디자인(제작노트, HTML 구조 설계하기, 파비콘 넣기)
- [Part 02] 로그인 화면 UI 디자인(CSS 디자인 - 크기조절하기 및 배치하기)
- [Part 03] 로그인 화면 UI 디자인(CSS 디자인 - 버튼 디자인 및 체크박스와 Label)
- [Part 04] 로그인 화면 UI 디자인(CSS 디자인 - before after로 구분선 디자인)
로그인 UI 디자인 실전 웹페이지 퍼블리싱 영상이 업데이트 되었습니다. 이번에 업데이트된 강의 영상은 섹션 7에 총 4개 파트로 되어 있습니다. 다운로드할 수 있도록 완성본도 업로드 되었습니다. 연습하실 때 완성본을 다운로드 하시고 index.html과 style.css를 삭제하시고 영상 처음부터 천천히 따라오시면 됩니다.
로그인 UI 디자인 퍼블리싱은 제이쿼리 상호작용은 없는 정적인 퍼블리싱이지만 CSS의 핵심 속성인 박스모델, 보더, 백그라운드 이미지, 색상, checkbox와 label 사용하기 등 전반에 걸친 모든 CSS 속성을 공부하시기에는 최적의 예제라고 생각됩니다.
💡 Pure CSS 콘텐츠 슬라이더 프로토타입 (완료, 2020.06.16)
- 자바스크립트 또는 제이쿼리를 사용하지 않은 순수 CSS 제작하는 풀스크린 탭 메뉴 콘텐츠
- 배경색을 이용한 프로토타입 제작 후 배경이미지와 텍스트 애니메이션을 활용한 응용 실전 예제
▼ Pure CSS 콘텐츠 슬라이더 프로토타입 01 (풀스크린 탭 콘텐츠 슬라이더 프로토타입)

▼ Pure CSS 콘텐츠 슬라이더 프로토타입 02 (풀스크린 탭 콘텐츠 슬라이더 응용)

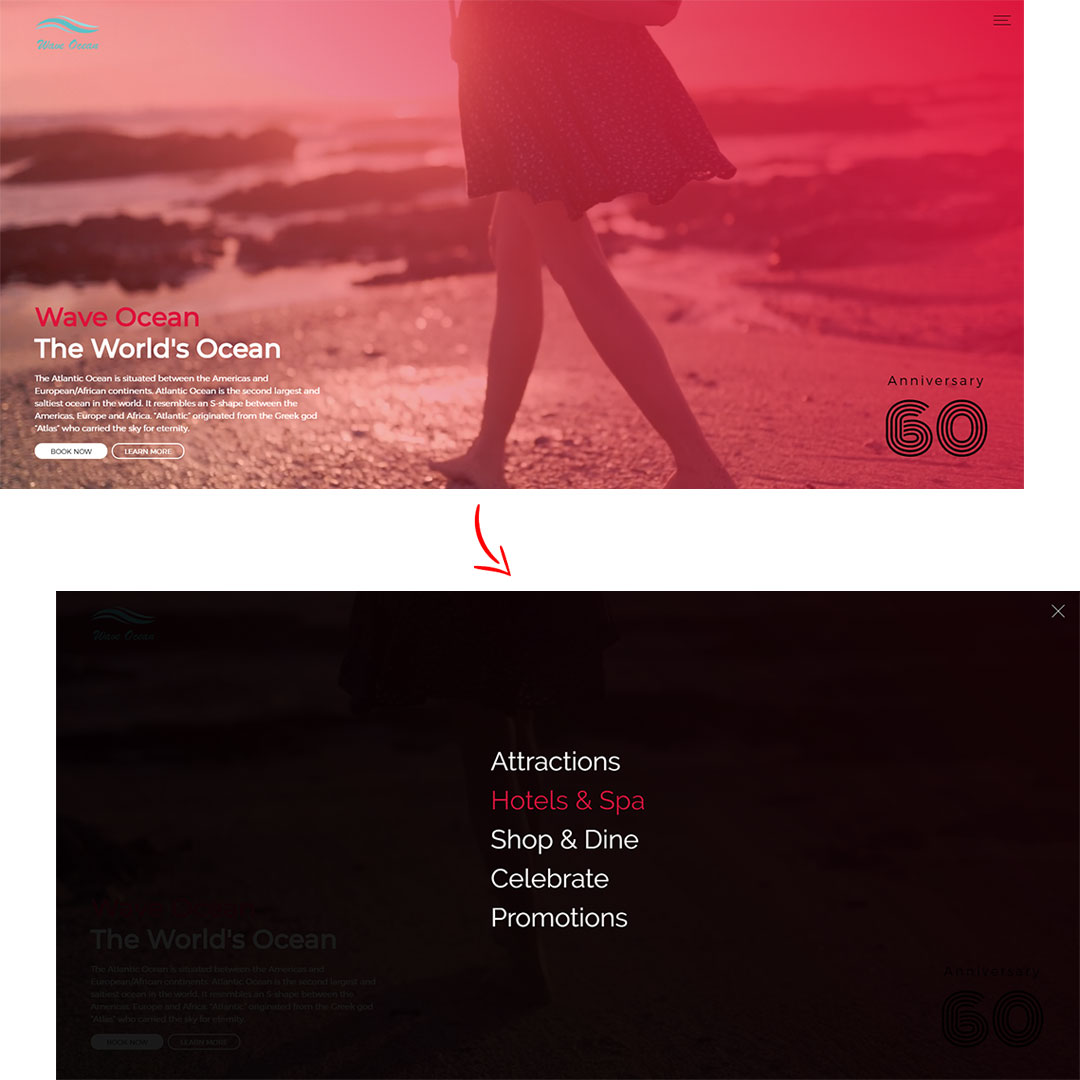
💡 비디오 백그라운드를 활용한 랜딩페이지 실전 퍼블리싱 with jQuery (완료, 2020.06.14)
- 비디오를 배경으로 사용해서 body에 가득 채우고 은은한 배경 음악 깔고 볼륨 조절하기
- 시작할 때 콘텐츠에 서서히 나타나는 CSS 키프레임 애니메이션 만들기
- 구글 웹폰트로 다양하게 텍스트 서식 꾸미기, CSS로 예쁜 버튼 디자인 만들기
- 풀스크린 네비게이션 작동시키는 애니메이션 햄버거 버튼 CSS로 만들기
- 제이쿼리로 풀스크린 네비게이션 띄우기(toggleClass, fadeToggle)
- 가상클래스 :before로 비디오 프레임에 그라디언트 오버레이 씌우기
- 완성본 미리보기 : https://youtu.be/tuVTiZtii0s
- 완성본 제작노트 : https://youtu.be/LcIKADuM7TA

▼ 탭 메뉴 콘텐츠 퍼블리싱 with JQUERY (스타일 01) (완료)

▼ 퍼블리셔라로서 꼭! 알아야 하는 자바스크립트, 변수(var)와 조건문(if) - 20세 성인 체크 (완료)
- 자바스크립트 변수(var)와 조건문(if)의 개념이해 수업

▼ 자바스크립트 변수와 조건문을 이용한 별점 주기 실전 퍼블리싱 with jQuery (완료)
- 자바스크립트 변수(var)와 조건문(if)의 개념을 활용한 실전 퍼블리싱
- 제이쿼리 메서드 : addClass() removeClass() text() html() val() prevAll() nextAll() index()

▼ 비주얼 스튜디오 코드(Visual Studio Code)와 Emmet 사용법 (완료)
▼ 탭 메뉴 콘텐츠 퍼블리싱(스타일 02) with jQuery (완료)
- 검색창 placeholder 텍스트 디자인 변경
- 검색창 클릭하면(:focus) placeholder 서서히 사라지고 클릭 빠지면 서서히 나타나게 하기
- CSS로 탭 메뉴 콘텐츠 디자인 하기(특히 보더 디자인)
- 제이쿼리 탭 메뉴 콘텐츠 기능을 위한 스크립트 작성하기 - addClass(), removeClass(), siblings(), 사용자 정의속성 data-alt, var, attr() 메서드로 속성 가져오기
- 프로토타입 제작과 실전 제작 2개로 나뉘어 있으니, 프로토타입 먼저 학습하시고 실전 영상 보세요.

▼ 마우스 올리면 배경이미지 변경되는 퍼블리싱 프로토타입 with jQuery (완료)
- CSS로 배경이미지 넣기(backgorund 속성)
- 가상클래스 :before의 content: attr()을 활용해서 채워지는 텍스트 네비게이션 만들기
- 제이쿼리 mouseenter와 mouseleave로 사용자 정의 속성에 있는 값을 attr()로 불러와서 CSS로 배경이미지 교체하기

▼ 쇼핑몰 아이템 UI 호버 이펙트 with jQuery (완료)
- CSS로 부모요소 자식요서 배치하고 상세 디자인하기
- 마우스 오버하면 상품상세 보여주면서 CSS filter 속성으로 이미지 블러 처리
- Size 선택과 Color 선택하면 디자인 변경하기(addClass, removeClass)
- 좋아요 버튼 누르면 가상클래스 :before의 content 내용 폰트어썸 유니코드로 변경하기(toggleClass)

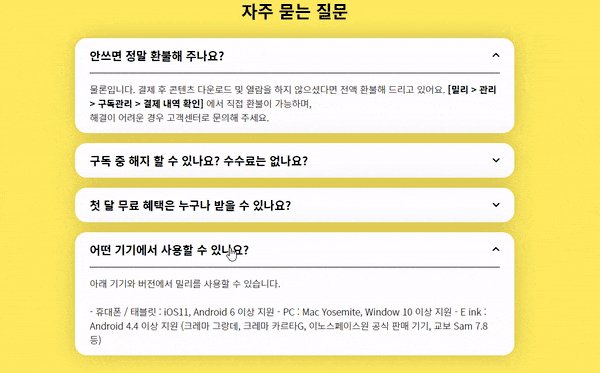
▼ 코딩웍스 강의특징 어코디언 콘텐츠 슬라이드 with jQuery (완료)
- flex로 수평 수직 중앙배치하기
- 가상클래스 :after로 카톡 로고 원하는 위치에 정확히 위치시키기
- 타이틀에 오버되면 디자인 변경되면서 화살표 폰트어썸 아이콘 디자인 변경되면서 회전시키기
- 타이틀을 클릭하면 타이틀의 디자인이 변경되면서 해당되는 콘텐츠를 슬라이딩으로 보이기(addClass, removeClass, slideDown, slideUp)
- 타이틀 클릭하면 오른쪽에 이미지 타이틀의 사용자 정의 속성에 지정된 data-image의 값을 attr()을 통해 교체하기

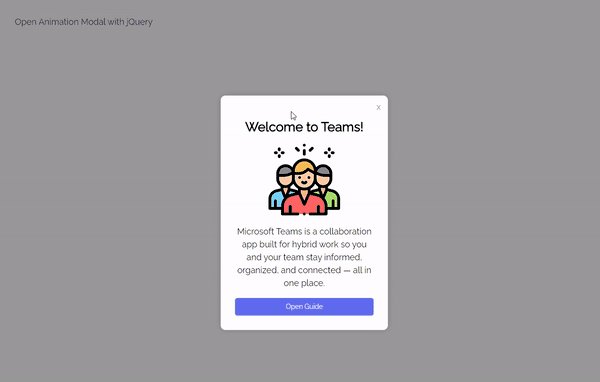
▼ 제이쿼리 반응형 애니메이션 모달(Modal)

💡 HTML+CSS 실전 퍼블리싱 강좌 결과물 미리보기
▼ 01. CSS 키프레임 애니메이션 활용한 실전 예제 제작 01(원형 크기 변경 로딩 애니메이션)

▼ 02. CSS 키프레임 애니메이션 활용한 실전 예제 제작 02(사각형 좌표 변경 로딩 애니메이션)

▼ 03. CSS 키프레임 애니메이션 활용한 실전 퍼블리싱 03(더블 보더 레디어스 애니메이션)

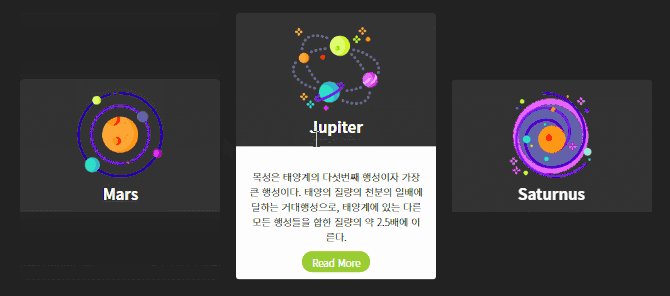
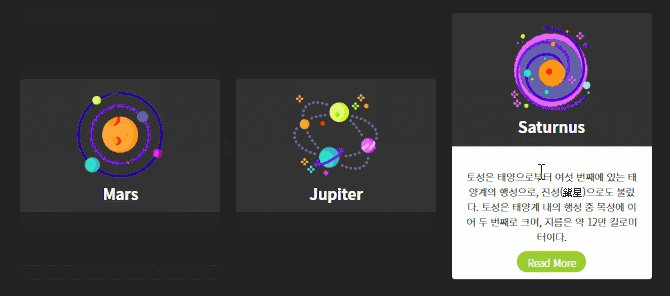
▼ 04. 가상클래스 hover 활용한 실전 퍼블리싱 01(오버하면 상세설명 나타나는 상품목록)

▼ 05. 가상클래스 hover 활용한 실전 퍼블리싱 02(마우스 오버되면 나타나는 툴팁 만들기)

▼ 06. 가상클래스 hover 활용한 실전 퍼블리싱 03(오버한 메뉴 외 나머지 흐려지는 네비게이션)

▼ 07. 가상클래스 hover 활용한 실전 퍼블리싱 04(위아래로 분리되는 호버 네비게이션 이펙트)

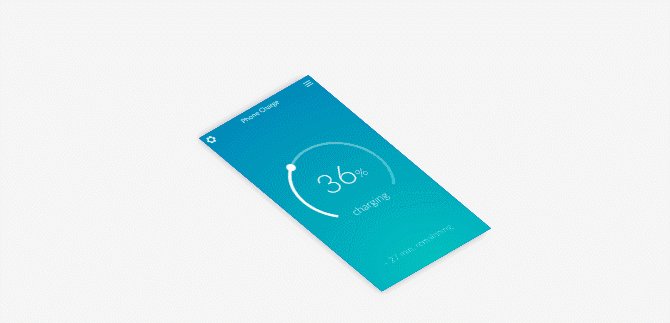
▼ 08. 가상클래스 hover 활용한 실전 퍼블리싱 05(앱 UI 레이어 3D 호버 에니메이션)

▼ 09. 가상클래스 before after 활용한 실전 퍼블리싱 01(before after 기본 사용법)
▼ 10. 가상클래스 before after 활용한 실전 퍼블리싱 02(애니메이션 호버 네비게이션 이펙트)

▼ 11. 가상클래스 before after 활용한 실전 퍼블리싱 03(SNS 아이콘 애니메이션)

▼ 12. 가상클래스 before after 활용한 실전 퍼블리싱 04(content attr을 활용한 텍스트 네비게이션)

▼ 13. 입력 필드 디자인을 꾸미는 가상클래스 활용한 실전 퍼블리싱(폰트어썸 사용한 입력 필드)

▼ 14~15. 순서 체크 가상클래스 활용한 실전 퍼블리싱 01(애니메이션 스킬 프로그래스, delay)

▼ 16. 순서 체크 가상클래스 활용한 실전 퍼블리싱 03(Flexbox 활용한 갤러리 이미지 어코디언 네비게이션)

▼ 17. 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 01(애니메이션 햄버거 버튼 만들기)

▼ 18. 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 02(애니메이션 사이드메뉴 만들기)

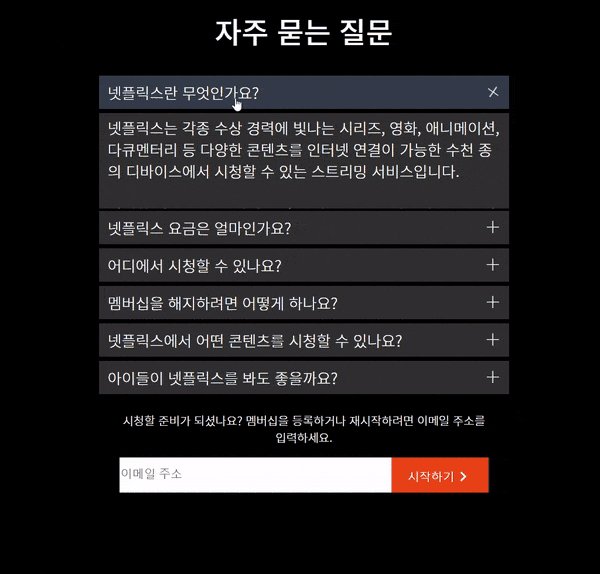
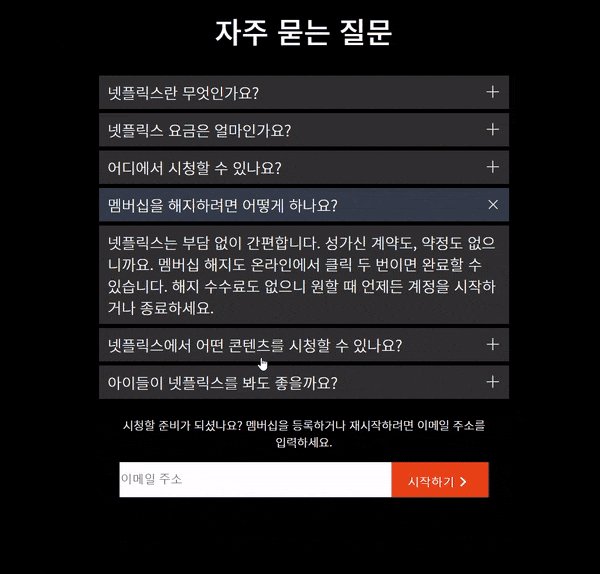
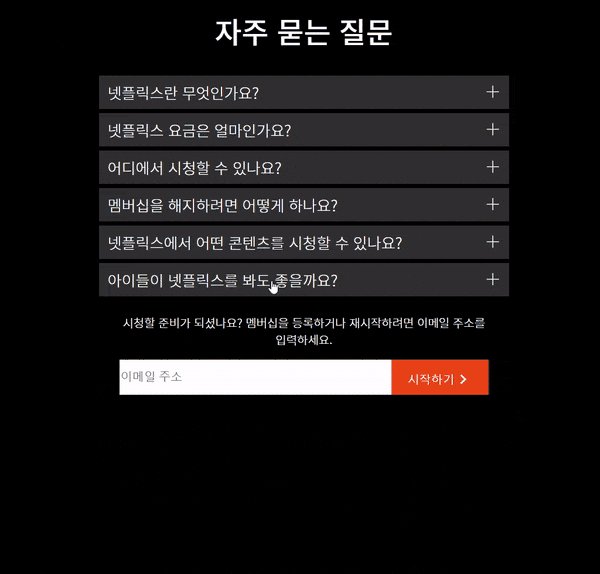
▼ 19. 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 03(탭 메뉴 콘텐츠 만들기)

▼ 20. 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 04(탭 콘텐츠 - Opacity)

▼ 21. 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 05(탭 콘텐츠 – Opacity 응용)

▼ 22. 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 06(탭 콘텐츠 - Slide)

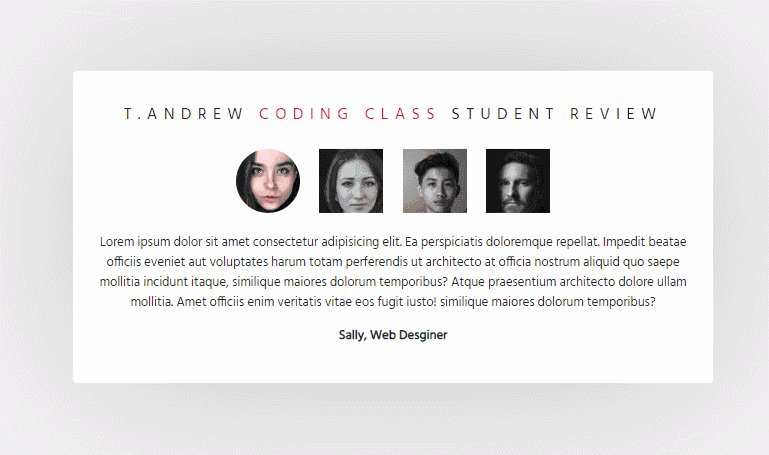
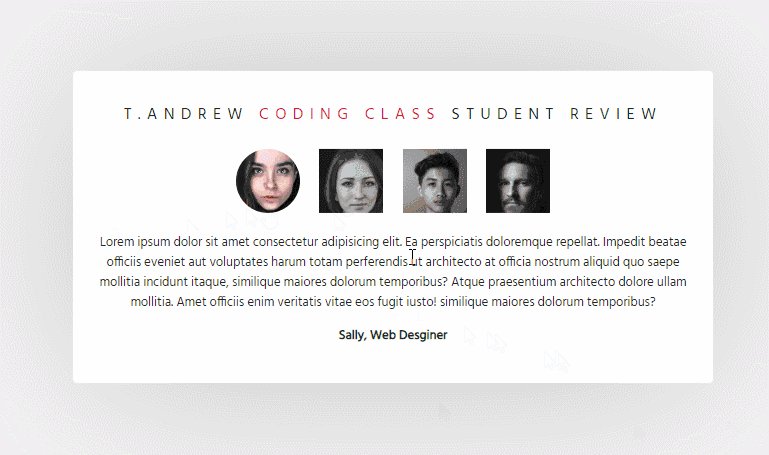
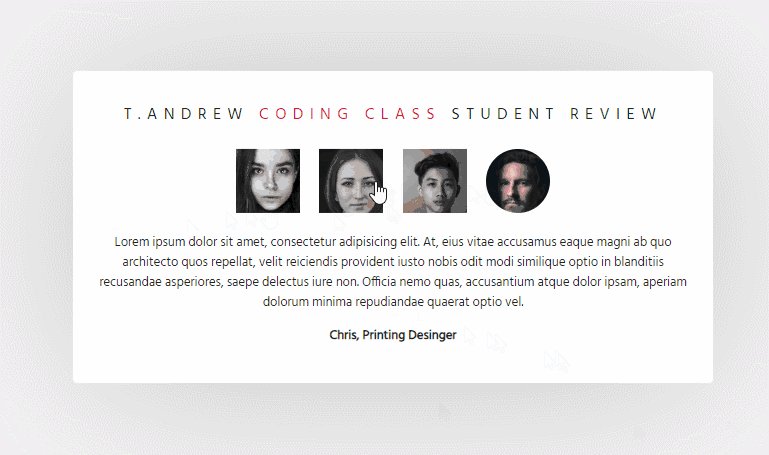
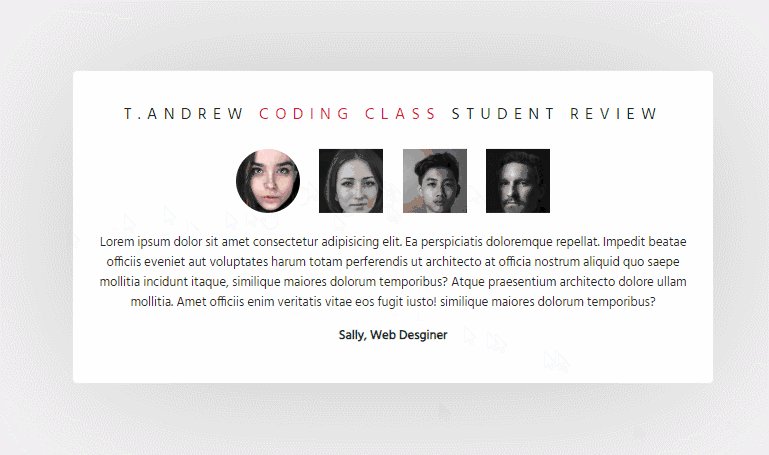
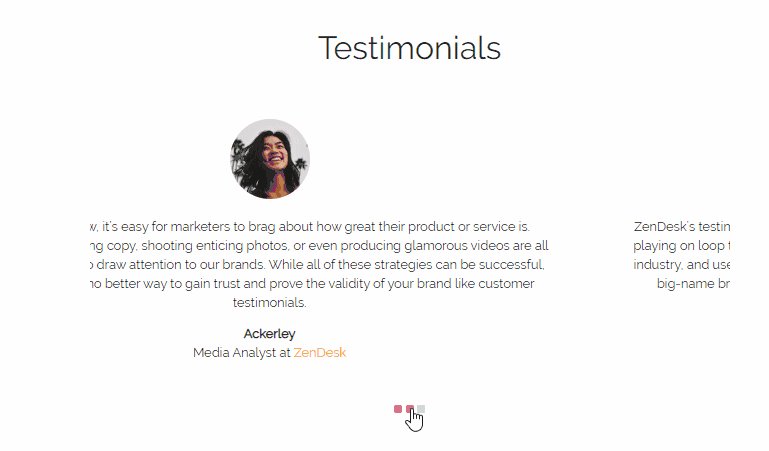
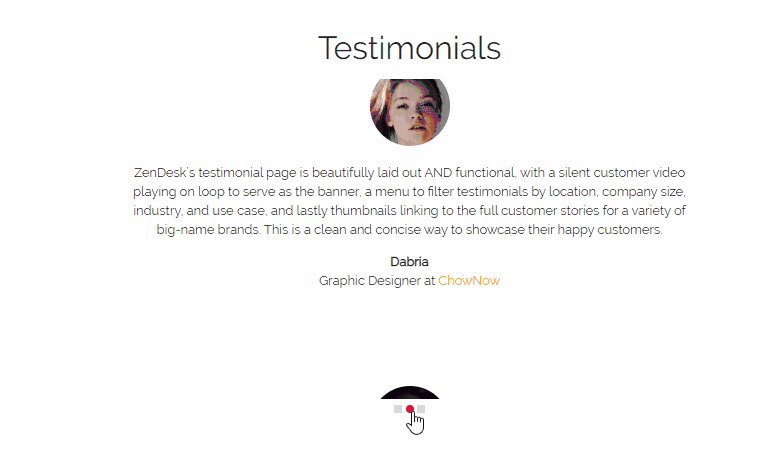
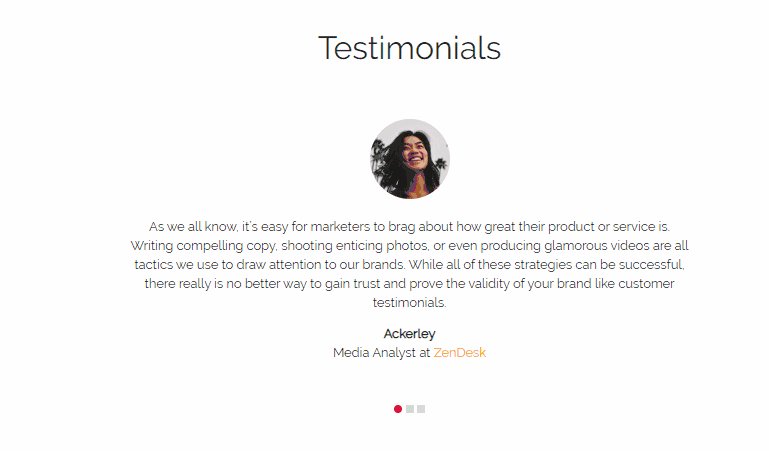
▼ 23. 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 04(Testimonial 탭 슬라이더)

▼ 어코디언(Accordion)with jQuery


▼ 모달(Modal) with jQuery & :target

💡 학습 전 필독사항
학습 전 CSS 필수이론 및 CSS 중급이론 먼저 학습이 필요합니다.
해당 강좌는 예제를 중심으로 학습하는 과정입니다. CSS 필수이론 및 CSS 중급이론 먼저 학습이 필요합니다. 그렇기 때문에 최소한 CSS 필수이론은 알고 예제 제작 학습을 하셔야 합니다. 예제를 계속 학습하시면 예제의 난이도가 지속적으로 올라갑니다. 그래서 모르는 이론이 계속 늘어나기 때문에 부담스러울 수 있습니다.
너무 기초적인 질문을 하시게 되면 앞으로 정말 많은 질문글을 올리시게 됩니다. 답변하는 사람으로서도 구글에서 검색하면 어렵지 않게 알 수 있는 내용을 질문하시면 답변 드릴 때도 흥이 나지 않습니다.

기초적인 질문을 하지 마시라는 말이 아닙니다. 저도 독학했지만 독학하는거 어려운 일입니다. 막힐 때 물어볼 사람도 없고 답답하죠. 하지만 막히고 궁금한 점이 있으면 먼저 구글링해서 알아보세요. 한국인 블로거가 잘 설명해 놓은 내용이 정말 많습니다. 검색해서 공부했는데 궁금한 내용이 풀리지 않는 부분을 질문하시면 언제라도 제가 알고 있는 선에서 자세히 말씀드릴거에요.
앞으로 실력 향상을 위해서 퍼블리싱 학습하시면서 정말 많은 것들을 알아가야 합니다.
스스로 알아가는 과정에서 실력이 많이 늘게 됩니다. 하지만 스스로 찾아보고 이해하려해도 어려운 부분이 있을 수 있습니다. 그런 부분을 제가 도와드리겠습니다. 그리고 해당 강좌의 예제 제작에서 나온 코드의 내용에 관한 궁금한 내용은 질문하셔도 됩니다.
혹시나해서 첨언하자면 지금 예제를 하시기 보다는 코딩웍스 유튜브 채널에서 CSS 필수이론 및 중급 이론을 먼저 학습하시고 예제를 하시기를 추천드립니다.
🌏 코딩웍스 유튜브 채널 재생목록 - CSS 필수이론
https://www.youtube.com/watch?v=-1_e38zLCXw&list=PLv_UUi9AVBVsziY1nF_9LxA6c_oaUdQ99
🌏 코딩웍스 유튜브 채널 재생목록 - CSS 중급이론
https://www.youtube.com/watch?v=PLrDCRrXdRk&list=PLv_UUi9AVBVvr9gODWpz6aZUS6VNvdsYq
참고로 코딩웍스 강의 중에 [중상급 퍼블리싱을 위한 CSS3의 모든 것]이라는 강의가 있습니다. 해당 강의를 들으시면 완벽한 CSS 이론을 갖추실 수 있습니다. 이후 다른 예제 제작 및 웹사이트 제작 과정으로 오시면 학습 내용의 거의 대부분을 이해하시면서 학습하실 수 있기 때문에 학습 효율이 굉장히 좋을거라 생각됩니다.
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
👨🏼🏫 강사소개
- (현재) 프리랜서 프론트엔드 퍼블리셔
- 더조은 컴퓨터아카데미 웹 퍼블리싱 강사
- 이젠 컴퓨터아카데미 웹 퍼블리싱 강사
- 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
- 이젠 컴퓨터아카데미 웹디자인 기능사 실기 자격증반
- 라크피아 ICT 트레이닝 센터프론트엔드 퍼블리싱 마스터 코스 강사
- 이지앤에듀프론트엔드 퍼블리싱, UI/UX 디자인
- HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
- ⚡ 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
💡 커리큘럼
※ 기본적인 퍼블리싱 이론을 알고 있으면 실전 퍼블리싱 제작을 학습하셔도 됩니다.
※ 실전 퍼블리싱 제작 학습하다가 필요할 때 필수 이론을 참고하시면 됩니다.
섹션 0. [미리보기] HTML+CSS 실전 퍼블리싱 예제 완성본 미리보기
- [완성본 미리보기] HTML+CSS 실전 퍼블리싱 제작
- [완성본 제작노트] HTML+CSS 실전 퍼블리싱 제작
- [완성본 제작노트] HTML+CSS 실전 퍼블리싱 제작 with jQuery
- [완성본 제작노트] 비디오 백그라운드를 활용한 랜딩페이지 실전 퍼블리싱 with jQuery
섹션 1. 블라켓츠(Brackets) 및 비주얼 스튜디오 코드(Visual Studio Code) 사용법
- 블라켓츠(Brackets) 사용법 및 단축키 활용
- 블라켓츠(Brackets)에서 에밋(Emmet) 사용법 및 단축키 활용)
- 블라켓츠(Brackets) 실시간 미리보기(폴더 구조 만들기)
- 비주얼 스튜디오 코드(Visual Studio Code) 사용법 및 환경설정
- 비주얼 스튜디오 코드(Visual Studio Code)에서 에밋(Emmet) 사용법
섹션 2. 섹션01. HTML+CSS+JQUERY 퍼블리싱 필수 이론
- HTML5 핵심 태그 사용법(문단, 텍스트 서식)
- HTML5 핵심 태그 사용법(목록 만들기)
- HTML5 핵심 태그의 사용법(링크, 이미지)
- CSS 핵심이론(CSS란, CSS 링크하기, 기본 문법)
- CSS 핵심이론(선택자, 선택자 적용 우선순위)
- CSS 서식관련 속성(텍스트 스타일)
- CSS 서식관련 속성(목록 스타일)
- CSS 자손선택자 vs 자식선택자, 부모요소 vs 자식요소
- 상세 디자인을 위한 CSS 박스모델(border, border-radius)
- 상세 디자인을 위한 CSS 박스모델(width, height, padding, margin, box-sizing)
- 상세 디자인을 위한 CSS 박스모델(box-shadow, text-shadow)
- 퍼블리싱의 모든 것! HTML 인라인 요소, 블록 요소, 인라인블록 요소
- CSS로 HTML 가로 배치하기(float, overflow, clear, inline-block)
- HTML5 시멘틱 태그로 CSS 레이아웃 설계하기(부모요소, 자식요소, 형제요소)
- CSS 포지션 속성 완벽하게 이해하기(1편) – 부모요소 vs 자식요소
- CSS 포지션 속성 완벽하게 이해하기(2편) – 자동으로 수평 수직 중앙 위치시키기
- CSS 포지션 속성 완벽하게 이해하기(3편) – 부모요소 밖으로 위치시키기
- CSS 필수 가상클래스 – 마우스 오버 효과(hover, transition)
- CSS 필수 가상클래스 – 순서를 만드는 가상클래스 (nth-child, nth-of-type)
- CSS 필수 가상클래스 – 순서를 만드는 가상클래스 (first-child, last-child)
- 제이쿼리(jQuery) 시작하기(폴더구조, 링크방법)
- 제이쿼리(jQuery) 필수 핵심이론(기본 구문 만들기, 선택자)
- 제이쿼리(jQuery) 필수 핵심이론(함수)
- 제이쿼리(jQuery) 필수 핵심이론(메서드)
- 제이쿼리(jQuery) 필수 핵심이론(효과 메서드 –slideDown, slideUp, fadeIn, fadeOut)
- 제이쿼리(jQuery) 필수 핵심이론(클래스 제어 메서드 – addClass, removeClass, toggleClass)
- 제이쿼리(jQuery) 필수 핵심이론(요소탐색 메서드 – children, siblings)
섹션 3. HTML+CSS+JQUERY 실전 퍼블리싱 제작
- CSS 키프레임 애니메이션 활용한 실전 퍼블리싱 01(원형 크기 변경 로딩 애니메이션)
- CSS 키프레임 애니메이션 활용한 실전 퍼블리싱 02(사각형 좌표 변경 로딩 애니메이션)
- CSS 키프레임 애니메이션 활용한 실전 퍼블리싱 03(더블 보더 레디어스 애니메이션)
- 가상클래스 hover 활용한 실전 퍼블리싱 01(오버하면 상세설명 나타나는 상품목록)
- 가상클래스 hover 활용한 실전 퍼블리싱 02(마우스 오버되면 나타나는 툴팁 만들기)
- 가상클래스 hover 활용한 실전 퍼블리싱 03(오버한 메뉴 외 나머지 흐려지는 네비게이션)
- 가상클래스 hover 활용한 실전 퍼블리싱 04(위아래로 분리되는 호버 네비게이션 이펙트)
- 가상클래스 hover 활용한 실전 퍼블리싱 05(앱 UI 레이어 3D 호버 에니메이션)
- 가상클래스 before after 활용한 실전 퍼블리싱 01(before after 기본 사용법)
- 가상클래스 before after 활용한 실전 퍼블리싱 02(애니메이션 호버 네비게이션 이펙트)
- 가상클래스 before after 활용한 실전 퍼블리싱 03(SNS 아이콘 애니메이션)
- 가상클래스 before after 활용한 실전 퍼블리싱 04(content attr을 활용한 텍스트 네비게이션)
- 입력 필드 디자인을 꾸미는 가상클래스 활용한 실전 퍼블리싱(폰트어썸 사용한 입력 필드)
- 순서 체크 가상클래스 활용한 실전 퍼블리싱 01(애니메이션 스킬 프로그래스)
- 순서 체크 가상클래스 활용한 실전 퍼블리싱 02(애니메이션 스킬 프로그래스, delay)
- 순서 체크 가상클래스 활용한 실전 퍼블리싱 03(Flexbox 활용한 갤러리 이미지 어코디언 네비게이션)
- 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 01(애니메이션 햄버거 버튼 만들기)
- 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 02(애니메이션 사이드메뉴 만들기)
- 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 03(탭 메뉴 콘텐츠 만들기)
- 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 04(탭 콘텐츠 - Opacity)
- 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 05(탭 콘텐츠 – Opacity 응용)
- 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 06(탭 콘텐츠 - Slide)
- 확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 07(Testimonial 탭 슬라이더)
- Pure CSS 콘텐츠 슬라이더 프로토타입 01 (풀스크린 탭 콘텐츠 슬라이더 프로토타입)
- Pure CSS 콘텐츠 슬라이더 프로토타입 02 (풀스크린 탭 콘텐츠 슬라이더 응용)
섹션 4. HTML+CSS 실전 퍼블리싱 제작 with JQUERY
- HTML+CSS 실전 퍼블리싱 제작 with JQUERY - 탭 메뉴 콘텐츠(스타일 01)
- 퍼블리셔라로서 꼭! 알아야 하는 자바스크립트, 변수(var)와 조건문(if) - 20세 성인 체크
- 자바스크립트 변수와 조건문을 이용한 별점 주기 실전 퍼블리싱 with JQUERY
- 탭 메뉴 콘텐츠- 스타일 02(프로토타입) with jQuery
- 탭 메뉴 콘텐츠- 스타일 02(실전 제작) with jQuery
- 마우스 올리면 배경이미지 변경하기 with jQuery
- [Part 01] 쇼핑몰 아이템 UI 호버 이펙트 - 와이어프레임 설계, 중요 기능 제작
- [Part 02] 쇼핑몰 아이템 UI 호버 이펙트 - 세부 HTML 작성 및 상세 CSS 디자인
- [Part 03] 쇼핑몰 아이템 UI 호버 이펙트 - 제이쿼리 상호작용 만들기
- [Part 01] 어코디언 콘텐츠 슬라이드 - 와이어프레임 설계
- [Part 02] 어코디언 콘텐츠 슬라이드 - 상세 내용 퍼블리싱
- [Part 03] 어코디언 콘텐츠 슬라이드 - 상호작용 제이쿼리
섹션 5. 비디오 백그라운드를 활용한 랜딩페이지 실전 퍼블리싱 with jQuery
- [Part 01] 비디오 백그라운드를 활용한 랜딩페이지 - 웹폰트, 동영상 제어하기, 로고
- [Part 02] 비디오 백그라운드를 활용한 랜딩페이지 - 애니메이션 콘텐츠 제작
- [Part 03] 비디오 백그라운드를 활용한 랜딩페이지 - 풀스크린 네비게이션(트리거, 모달 디자인)
- [Part 04] 비디오 백그라운드를 활용한 랜딩페이지 - 풀스크린 네비게이션(모달창 제이쿼리 상호작용)
- [Part 05] 비디오 백그라운드를 활용한 랜딩페이지 - 비디오 오버레이 씌우기, 오디오 넣고 볼륨 조절
섹션 6. 실전 웹페이지 퍼블리싱 - 로그인 화면 UI 디자인
- [Part 01] 로그인 화면 UI 디자인(제작노트, HTML 구조 설계하기, 파비콘 넣기)
- [Part 02] 로그인 화면 UI 디자인(CSS 디자인 - 크기조절하기 및 배치하기)
- [Part 03] 로그인 화면 UI 디자인(CSS 디자인 - 버튼 디자인 및 체크박스와 Label)
- [Part 04] 로그인 화면 UI 디자인(CSS 디자인 - before after로 구분선 디자인)
섹션 7. 중고급 레벨 Jump Up 퍼블리싱 이론과 팁(Tip)
- 웹 퍼블리셔를 위한 크롬 확장 프로그램 추천(6가지)
- a태그 앵커 만들고 2가지 방식으로 Smooth Scrolling 하기(제이쿼리 플러그인, CSS 속성)
- body 안에 또 다른 html 불러오는 iframe 활용하기
- input과 checked를 활용한 확장선택자(인접선택자, 형제선택자, 속성선택자)
- 인라인 자바스크립트 활용하기(onclick 자바스크립트 이벤트)
- 퍼블리싱 강사가 강의를 잘하는지 못하는지 구분하기(display 속성의 이해도)
- 상대적인 폰트 크기 em 단위와 rem 단위 이해하기
- 부모요소의 값을 상속하는 inherit 이해하기
- CSS calc() 산술식(사칙연산)
- CSS에서 변수 var() 사용하기
- 가상클래스의 꽃(:before :after) 사용법
- 하드코딩으로 이미지맵(image map) 만들기
섹션 8. [다운로드] 예제 제작에 사용된 소스파일 및 완성본
- [완성본] HTML+CSS 실전 퍼블리싱
- [완성본] HTML+CSS 실전 퍼블리싱 with jQuery
- [완성본] 비디오 백그라운드를 활용한 랜딩페이지 실전 퍼블리싱 with jQuery
- [완성본] 실전 웹페이지 퍼블리싱 - 로그인 화면 UI 디자인
- [다운로드] 비주얼 스튜디오 코드(Visual Studio Code) 및 에밋(Emmet)
면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 코딩을 처음 시작하시는 분
웹사이트 유지보수 수정보완을 자체적으로 하고자 하시는 분
웹디자인에서 웹퍼블리셔로 직업을 전환하거나 HTML+CSS+JQUERY 퍼블리싱 강화하려는 분
웹 퍼블리싱에 대한 이해도를 높이고 싶은 웹 기획자
프론트엔드 퍼블리싱에 대한 이해도를 높이고 싶은 개발자
웹디자인 기능사 실기시험을 준비하시는 분
선수 지식,
필요할까요?
기본적인 컴퓨터 활용능력과 인터넷 브라우저 사용능력
코딩(Coding)을 위한 기본적인 영어타자 능력
안녕하세요
코딩웍스(Coding Works)입니다.
수강생 수
11,726
수강평 수
670
강의 평점
4.9
강의 수
23
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
142개 ∙ (41시간 42분)
가 제공되는 강의입니다.