웹 애니메이션의 새로운 표준, Web Animations API
라이브러리는 선택이지만, 웹 표준 기술은 필수입니다. 웹 애니메이션의 새로운 표준인 Web Animation API에 남들보다 빠르게 적응하고, 실무에도 바로 활용해보세요!

초급자를 위해 준비한
[웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
CSS 애니메이션
자바스크립트 Web Animation API
두고두고 써먹을 수 있는 웹 애니메이션 API,
1분코딩과 함께 학습해 보세요! 😎
실무에 바로 활용할 수 있는
웹 애니메이션 API ✨

위 대화에 공감한다면, 웹 애니메이션 API도 꼭 공부하셔야 해요! CSS로 만들던 웹 애니메이션 기능을 자바스크립트로 파워풀하게 확장한 표준 스펙이기 때문이지요. 그래서 앞으로는 더욱 많이 사용될 것이기도 하고요. 우리 개발자들의 편의성을 위해 먼저 등장한 라이브러리들의 멋진 기능들은, 지속적으로 표준 기술로서 구현되고 있는 중이에요.
웹 애니메이션을 다루고 있거나, 앞으로 다룰 분들이라면 꼭 공부해야 하는 웹 애니메이션 API. 지금부터 학습하면서 친해져 보세요!
Web Animation API?
웹 애니메이션 API(Web Animation API)는 라이브러리를 사용해야 가능했던 웹 애니메이션 관련 기능들의 표준 구현체입니다. CSS 애니메이션 구현을 기반으로 설계된 API로, 기존 CSS 애니메이션의 장점을 살리면서 구현은 더 간편한 것이 특징입니다.

✔️ 자바스크립트로 CSS 애니메이션을 자유자재로 컨트롤할 수 있어요.
✔️ 웹 애니메이션 표준 기술(Web Standard)이라 한 번 익혀두면 두고두고 사용할 수 있습니다.
섹션별 학습 내용 미리 엿보기 📚

섹션 0
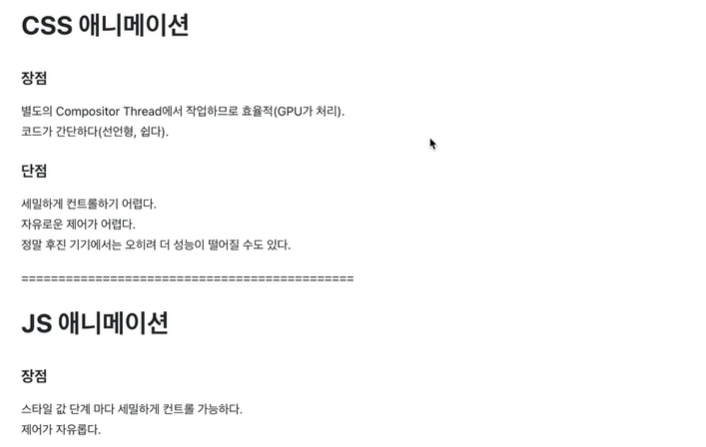
CSS 애니메이션과 JS 애니메이션, 그리고 Web Animation API에 대해 간단히 개념적으로 살펴봅니다.

섹션 1
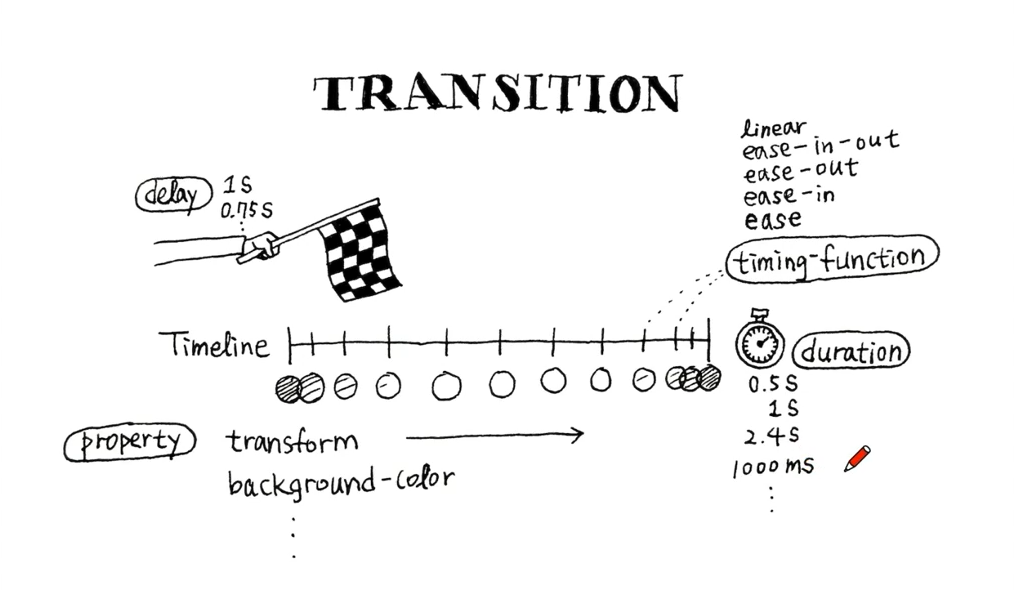
Web Animation API를 학습하기에 앞서 CSS Transition을 살펴봅니다.

섹션 2
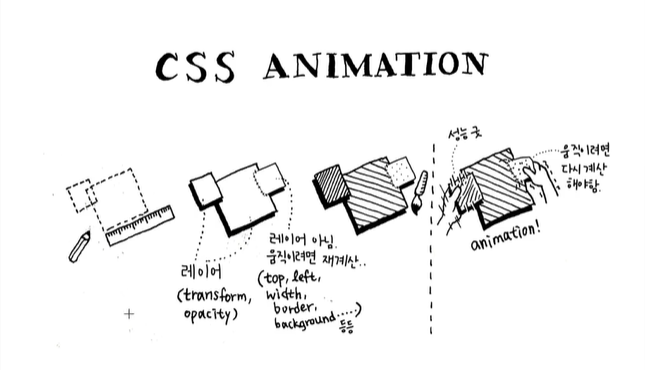
Web Animation API를 학습하기에 앞서 CSS Animation을 살펴봅니다.

섹션 3
Web Animation API의 기본적인 내용들을 살펴봅니다.

섹션 4
여러 개의 객체를 한 번에 컨트롤하는 방법을 살펴보고, Starfield 애니메이션도 만들어 봅니다.

섹션 5
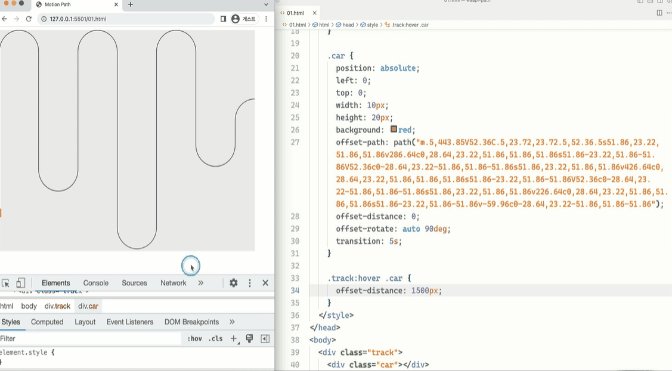
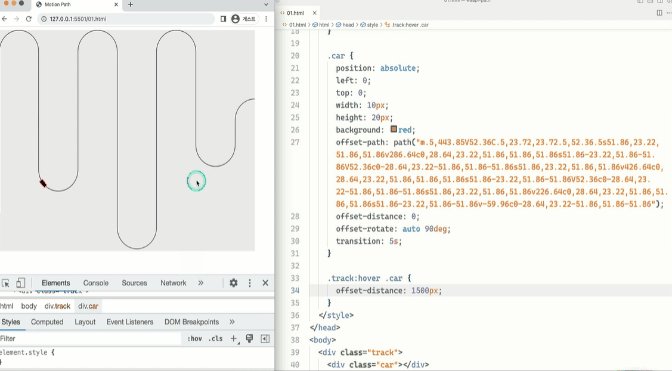
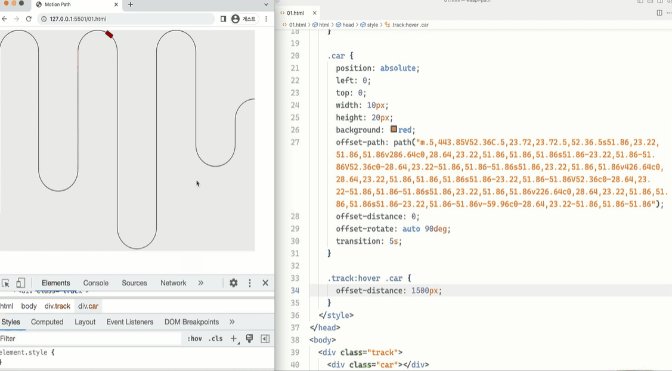
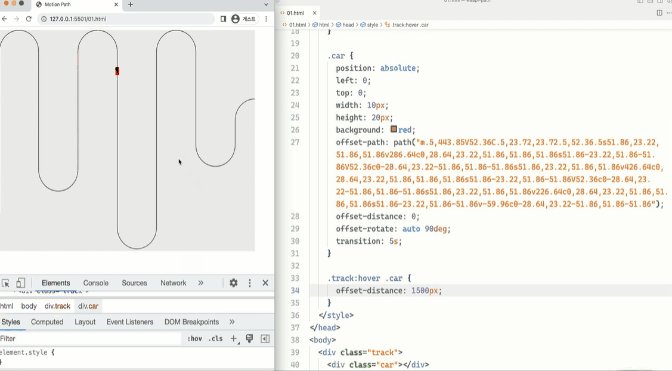
원하는 경로를 따라 요소를 이동시키는 Motion Path에 대해 살펴봅니다.

섹션 6
스크롤 기반의 애니메이션을 Web Animation API로 구현하는 방법을 살펴보고, 응용하기 좋은 예제들도 만들어 봅니다.

강의를 들은 후 여러분은
- 웹 표준 기술을 활용하여 성능 좋은 CSS 애니메이션을 개발할 수 있어요.
- 다양한 응용 예제를 통해 실무에 바로 적용할 수 있는 지식을 얻을 수 있어요.
- 웹 애니메이션 API로 파워풀한 웹 애니메이션이나 UI 동작을 더 효과적으로 개발할 수 있어요.
예상 질문에 답해드려요! 💬
Q. 초보자도 들을 수 있는 강의인가요?
CSS와 자바스크립트 기초를 아시는 분이라면 가능합니다. 강의에서 다루는 주제의 기반이 되는 CSS Animation도 초반 섹션에서 다루기 때문에, 잘 모르셔도 수강하시는 데에 크게 지장은 없을 거라 생각됩니다. 자바스크립트 수업은 아니지만, 중간중간 등장하는 자바스크립트 개념들도 설명해 드리니 큰 어려움은 없을 거예요.
Q. 수업 내용을 어느 정도의 수준까지 다루나요?
강의의 주제인 Web Animation API의 개념들을 익힌 후, 기본적인 예제부터 어느 정도 난이도가 있는 예제들도 다루므로 응용해서 프로젝트에 적용하시는 데에 도움이 될 거라고 생각합니다.
Q. 강의를 듣고 나면 어느 정도의 성장을 이룰 수 있을까요?
자바스크립트를 이용해 CSS Animation을 더 파워풀하게 다룰 수 있게 됩니다. 성능 좋은 웹 애니메이션이나 UI 동작을 더 효과적으로 개발하실 수 있을 거예요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 UI를 다루는 분들
웹 표준 기술로 웹 애니메이션을 구현하고 싶은 분들
성능 좋은 웹 애니메이션 구현을 공부하고 싶은 분들
웹 애니메이션의 미래 표준을 미리 공부하고 바로 실무에 적용해보실 분들
선수 지식,
필요할까요?
CSS 기초 지식
자바스크립트 기초 지식
안녕하세요
1분코딩입니다.
서울에서 웹 개발자/디자이너로 일했고 지금은 제주에서 웹사이트 만드는 일, 강의, 영상 만드는 일, 컨텐츠 만드는 일 등 해보고 싶은거 이것저것 해보며 살고 있습니다 :)
비주얼 임팩트가 있는 인터랙티브 웹 개발에 특히 관심이 많고 페이스북과 유튜브 "1분코딩"에서 관련 기술들을 공유하고 있어요.
개발자/디자이너/컨텐츠크리에이터
커리큘럼
전체
48개 ∙ (4시간 58분)
가 제공되는 강의입니다.
강의 소개
00:45
개발 환경 세팅
02:56
CSS 애니메이션과 JS 애니메이션
03:54
CSS Transition 기본 개념
08:10
Transition 코드로 살펴 보기
08:45
Transition 이벤트
10:05
CSS Animation 기본 개념
09:10
Animation 코드로 살펴 보기
08:34
Animation 이벤트
03:15
CSS 애니메이션 과정 살펴보기
04:17