


Watch Me Code: React x Typescript로 Slack 클론코딩하기
Slack 클론앱 라이브코딩으로 보는 프론트엔드 개발의 대세 조합!

초급자를 위해 준비한
[프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
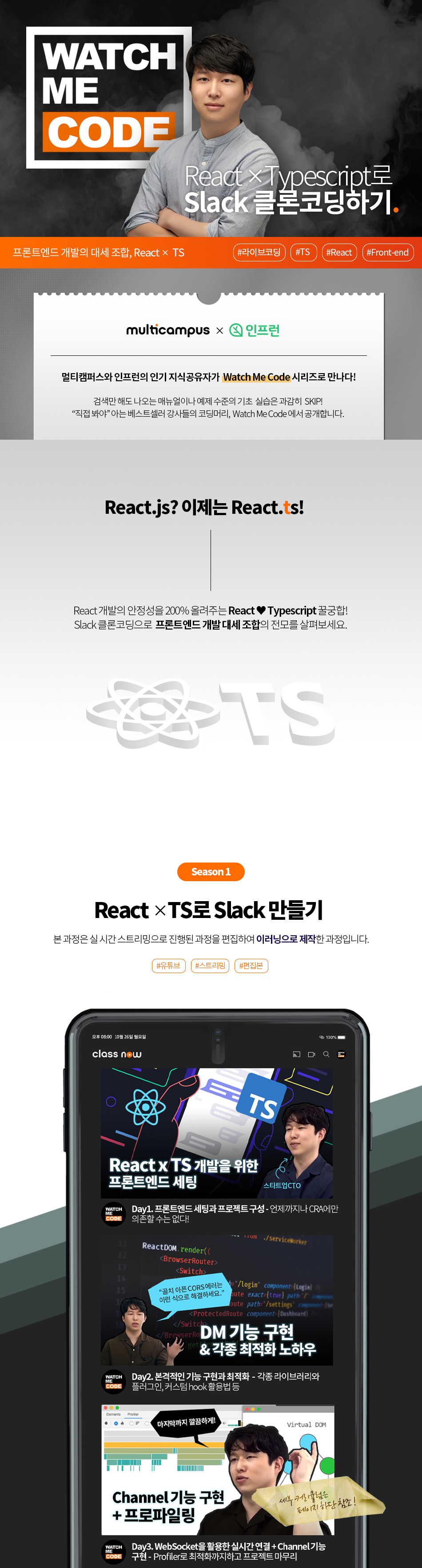
React x TS 기반 프로젝트의 개발 프로세스 Overview
Webpack을 포함한 프론트엔드 개발환경 세팅 노하우
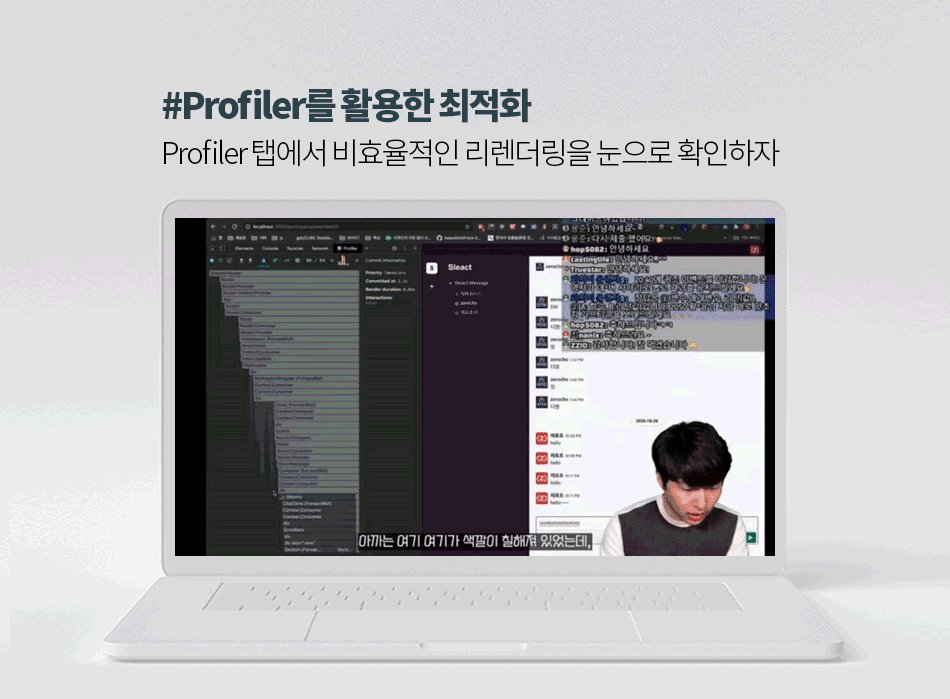
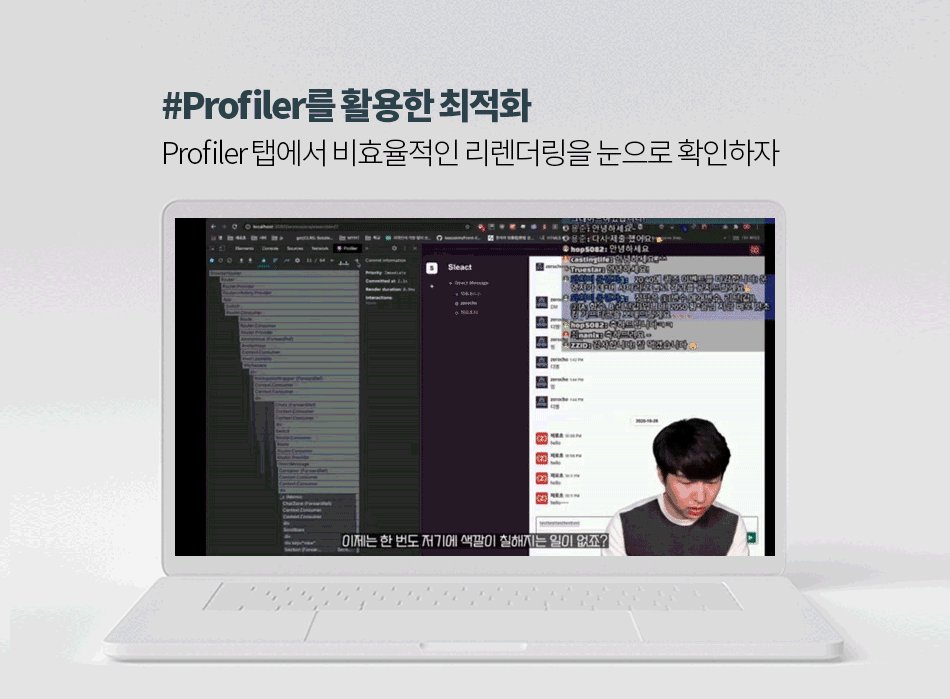
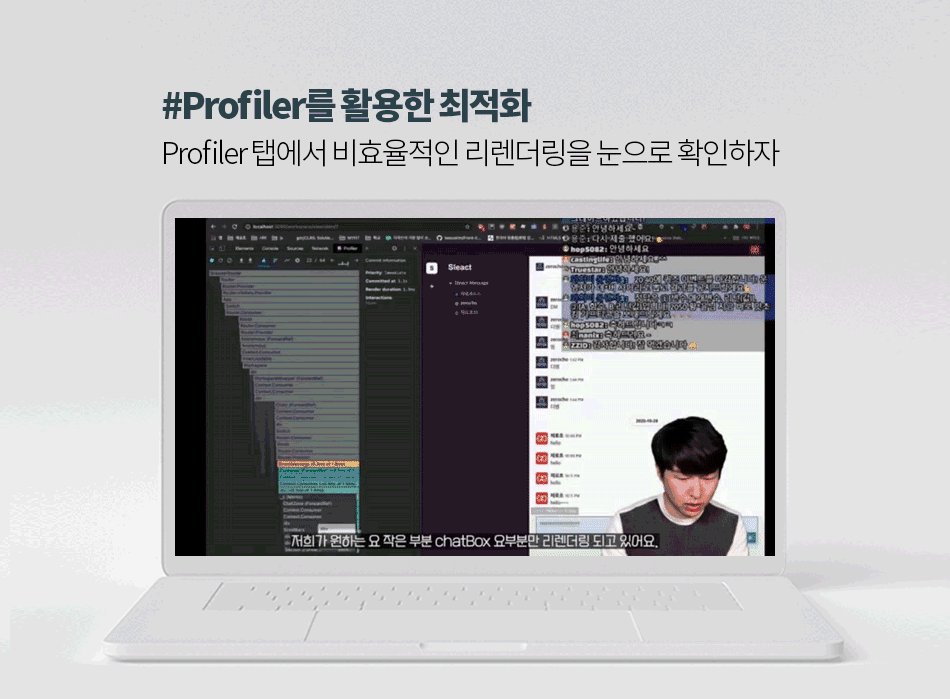
각종 플러그인, Profiler 등을 활용한 최적화 스킬
웹소켓을 활용한 실 시간 채팅 기능 구현
■ 본 강의는 실 시간 라이브로 진행된 수업의 편집본으로,
부분적으로 음성이 고르지 못할 수 있습니다. 양해 부탁드립니다.
■ 완성본 링크(sleact.nodebird.com)은 현재 접근이 불가하지만,
완성본 소스코드는 강사님의 깃헙에서 확인하실 수 있습니다.






Curriculum
Day 1 프론트엔드 세팅과 프로젝트 구성
Day 2 회원가입, 로그인, DM 기능 구현
Day 3 WebSocket을 활용한 실 시간 연결과 프로젝트 빌드
Day 1 프론트엔드 세팅과 프로젝트 구성
Lesson 1. 프론트엔드 세팅 - 언제까지나 CRA에만 의존할 수는 없다!
· 개발환경과 프로젝트 소개
· 프론트엔드 세팅 Ⅰ: package.json, eslintrc, prettierrc, tsconfig.json
· 프론트엔드 세팅 Ⅱ: Webpack 세팅하고 서버에 띄워보기
Lesson 2. 본격적인 클론코딩 시작하기 - 모든 서비스는 회원가입부터
· 프로젝트 폴더 구성과 라우터 적용
· 회원가입 페이지 만들기 (ft. Styled Components)
· 개발환경과 프로젝트 소개
· 프론트엔드 세팅 Ⅰ: package.json, eslintrc, prettierrc, tsconfig.json
· 프론트엔드 세팅 Ⅱ: Webpack 세팅하고 서버에 띄워보기
Lesson 2. 본격적인 클론코딩 시작하기 - 모든 서비스는 회원가입부터
· 프로젝트 폴더 구성과 라우터 적용
· 회원가입 페이지 만들기 (ft. Styled Components)
Day 2 회원가입, 로그인, DM 기능 구현
Lesson 3. 라이브러리, 플러그인을 활용한 최적화와 API 통신
· 최적화를 위한 라이브러리, 플러그인과 커스텀 hook 활용
(@loadable/component, fork-ts-checker-webpack-plugin 등)
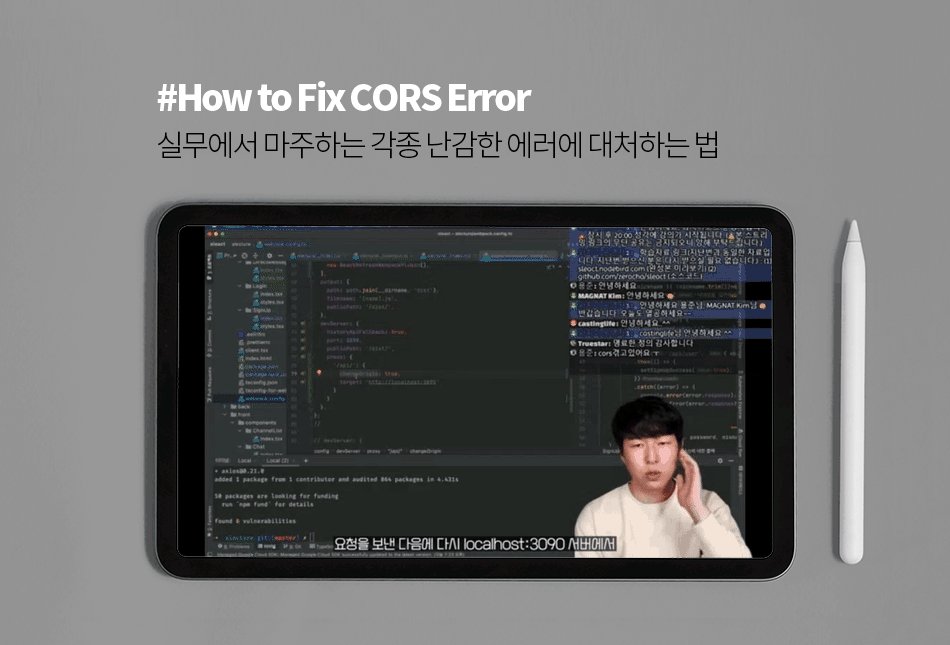
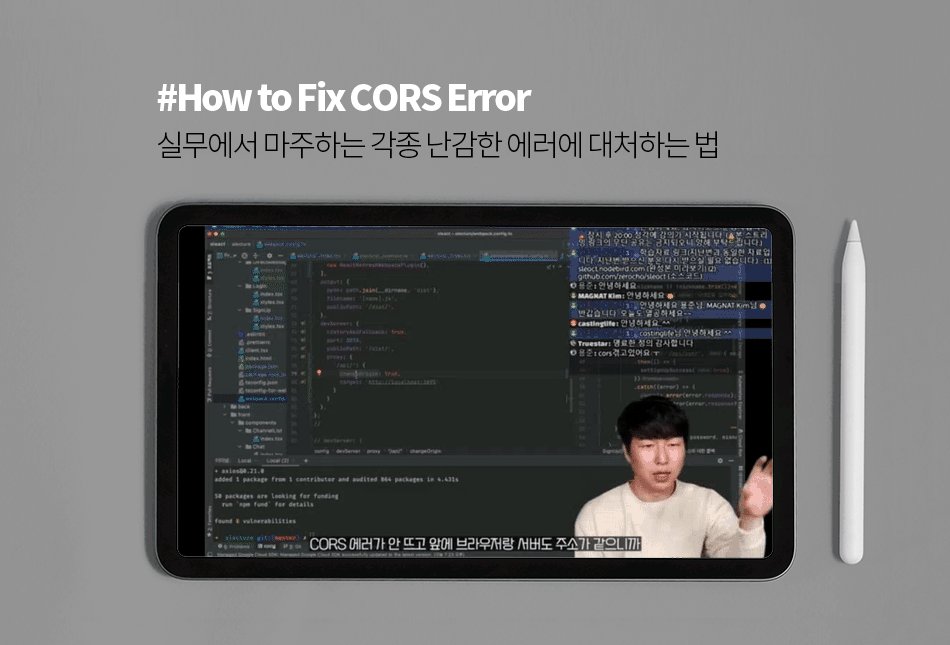
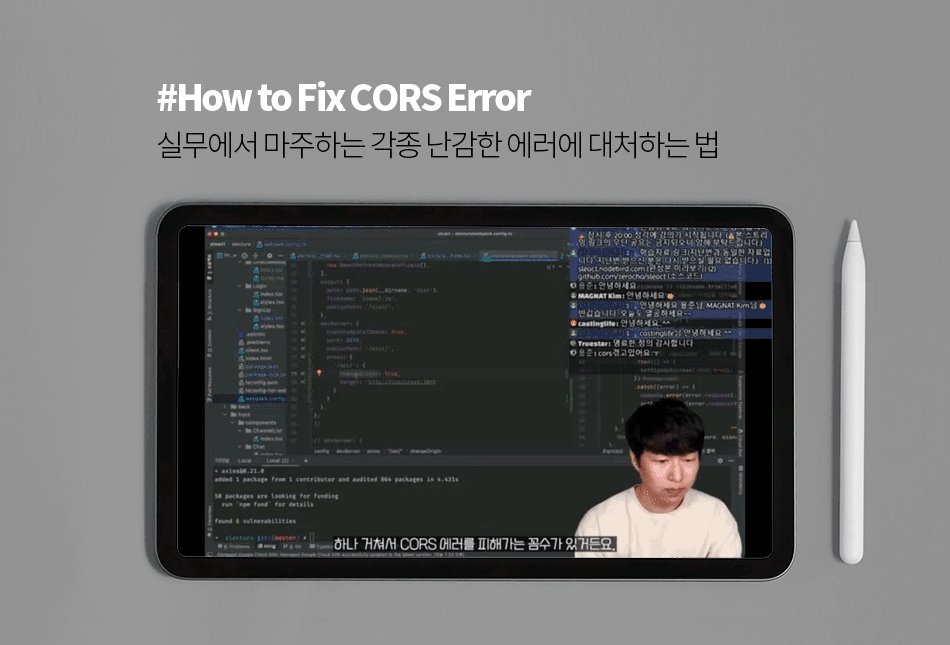
· Axios로 회원가입 진행하기 + CORS 문제 해결을 위한 팁
· 회원가입 페이지를 응용해서 로그인 페이지 마무리 하기 (ft. SWR)
Lesson 4. DM 기능 구현: App 구조 작성하기
· DM 관련 구조 작성 (+Channel과 공유하는 기능은 미리 구현)
· DM 보내보기 (ft. Optimistic UI)
· DM 로딩하기 + Infinite Scrolling 적용을 위한 세팅
· 최적화를 위한 라이브러리, 플러그인과 커스텀 hook 활용
(@loadable/component, fork-ts-checker-webpack-plugin 등)
· Axios로 회원가입 진행하기 + CORS 문제 해결을 위한 팁
· 회원가입 페이지를 응용해서 로그인 페이지 마무리 하기 (ft. SWR)
Lesson 4. DM 기능 구현: App 구조 작성하기
· DM 관련 구조 작성 (+Channel과 공유하는 기능은 미리 구현)
· DM 보내보기 (ft. Optimistic UI)
· DM 로딩하기 + Infinite Scrolling 적용을 위한 세팅
Day 3 WebSocket을 활용한 실 시간 연결과 프로젝트 빌드
Lesson 5. DM 기능 구현: 웹 소켓 연결과 Profiler를 활용한 최적화
· 웹 소켓 연결과 DM 메시지창 구현
· Profiler를 활용한 최적화
Lesson 6. Infinite Scrolling + Channel 기능 구현
· 실시간 연결 확인 + Infinite Scrolling 구현
· Channel (그룹챗) 기능 구현 후 프로젝트 마무리
· 웹 소켓 연결과 DM 메시지창 구현
· Profiler를 활용한 최적화
Lesson 6. Infinite Scrolling + Channel 기능 구현
· 실시간 연결 확인 + Infinite Scrolling 구현
· Channel (그룹챗) 기능 구현 후 프로젝트 마무리
이런 분들께
추천드려요!
학습 대상은
누구일까요?
React 프로젝트에 TS를 도입하시고자 하는 분
세팅부터 배포까지, 프론트엔드 개발의 전 과정을 훑어보고 싶은신 분
React와 TS의 기초는 알지만 실제 개발에 적용하기가 어려우신 분
선수 지식,
필요할까요?
React 기초
Typescript 기초
커리큘럼
전체
6개 ∙ (5시간 22분)
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!