초급자를 위해 준비한
[UX/UI, 그래픽 디자인] 강의입니다.
이런 걸 배울 수 있어요
어도비 XD 기본 사용법
모바일 앱 프로토타이핑
어도비 XD로 모바일 앱 프로토타이핑을 쉽고 간편하게!
강의 소개 📚

※ 이 강의는 강사의 질문/답변을 제공하지 않습니다. 수강 신청에 참고해주시기 바랍니다.
Adobe XD는 웹/모바일 애플리케이션을 쉽고 빠르게 프로토타이핑할 수 있는 소프트웨어입니다. 웹 사이트, 모바일 앱 등의 UX/UI 디자인을 위한 올인원 솔루션을 제공합니다.
이 강의에서는 Adobe XD를 사용하여 웹 페이지 규격에 맞는 모바일 웹 페이지의 디자인 프로토타입을 작성하고, 모바일 웹 문서의 HTML 마크업과 스타일 및 사용자 UI(메뉴, 슬라이더, 반응형 디자인)를 구현하는 법을 학습합니다. XD로 직접 모바일 앱 프로토타입핑 & 코딩에 도전해보세요!
학습 목표 🔖
- Adobe XD 프로토타입을 통해 모바일 앱을 디자인해 봅니다.
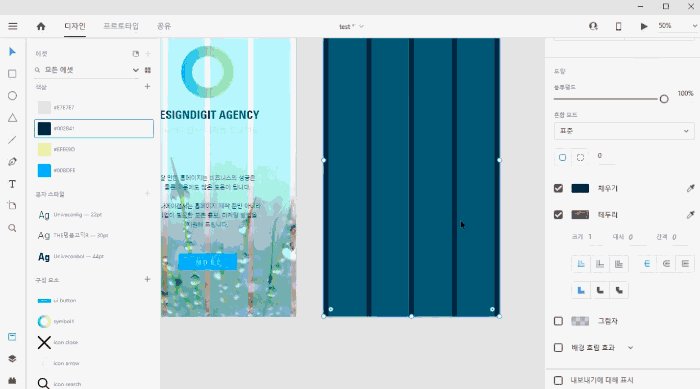
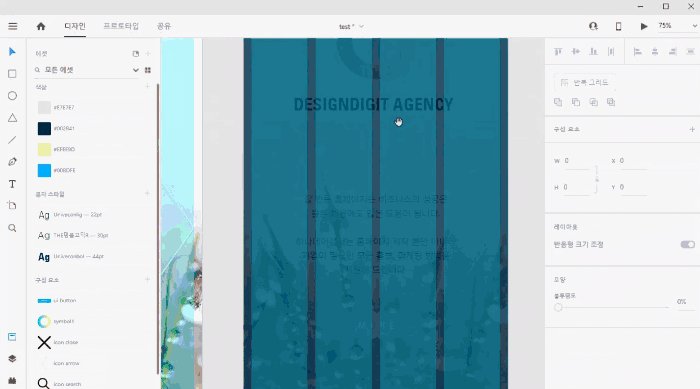
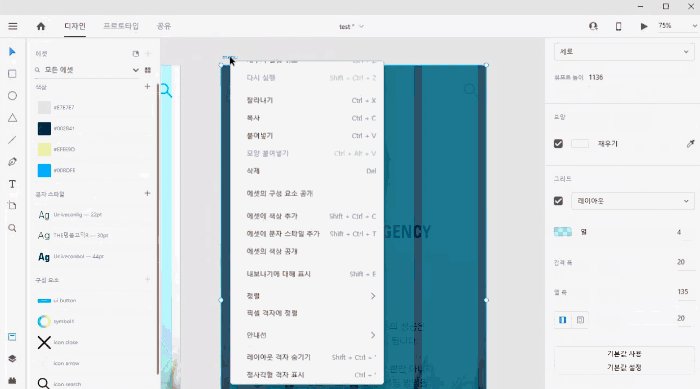
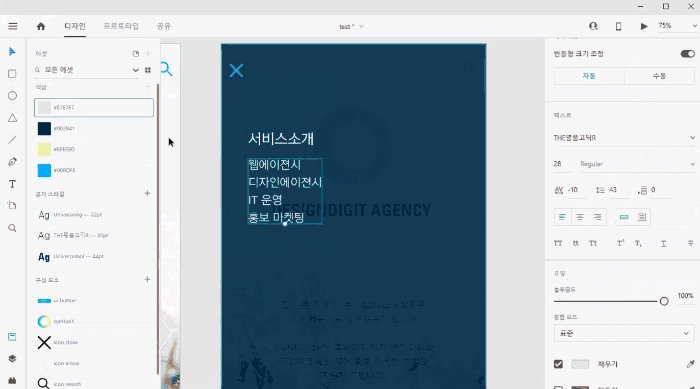
강의 맛보기 👀

여기서 다루는 툴 🧰
- Adobe XD CC
본 강의는 Adobe XD CC를 사용해 진행되는 강의입니다.
공식 사이트에서 무료 체험판을 다운로드받아 이용할 수 있습니다. 공식 사이트 링크
![]()
확인 사항 ☑️
- 이 강의는 강사의 질문/답변을 제공하지 않습니다. 수강 신청에 참고해주시기 바랍니다.
- 이 강의는 XD 기초 사용법부터 학습하는 강의입니다. 단, HTML/CSS/JavaScript 및 JQuery 관련 선수 지식이 필요합니다.
- 강의 자료 및 교안은 수업 [학습 자료] 에서 다운로드받을 수 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
디자인 학과에서 수업을 듣고 있는 대학생
실무에서 웹 코딩을 활용하고자 하는 웹 관련자
웹 퍼블리싱에 어려움이 있는 웹 개발자
커리큘럼
전체
18개 ∙ (8시간 58분)
해당 강의에서 제공:
수업자료
Adobe XD로 모바일 디자인하기1
41:06
Adobe XD로 모바일 디자인하기2
32:26
기초 모바일 레이아웃의 시작
27:38
모바일 메뉴 코딩1
55:04
모바일 메뉴 코딩2
25:14
모바일 메뉴 코딩3
31:47
모바일 스타트 페이지 슬라이더
28:56
모바일 플러그인 : Swiper JS
19:48
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!