중급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
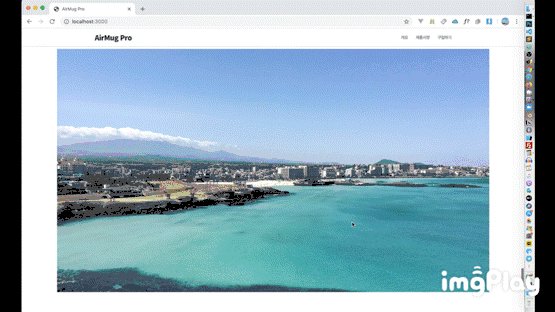
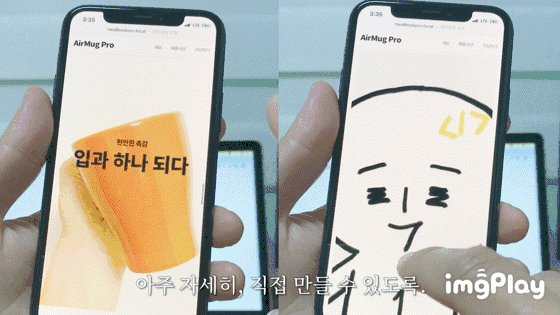
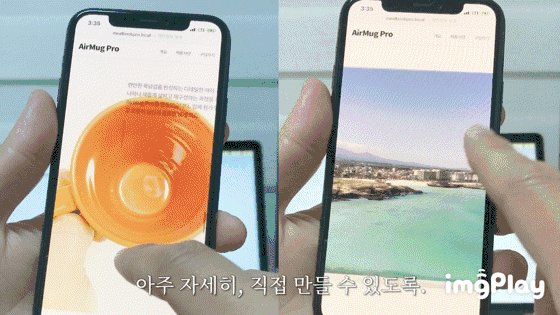
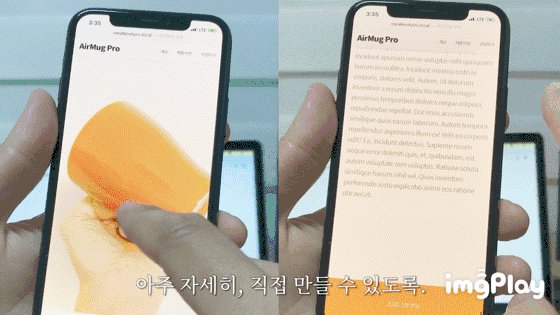
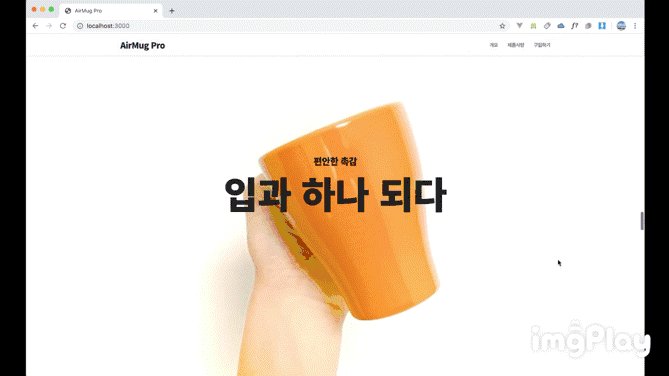
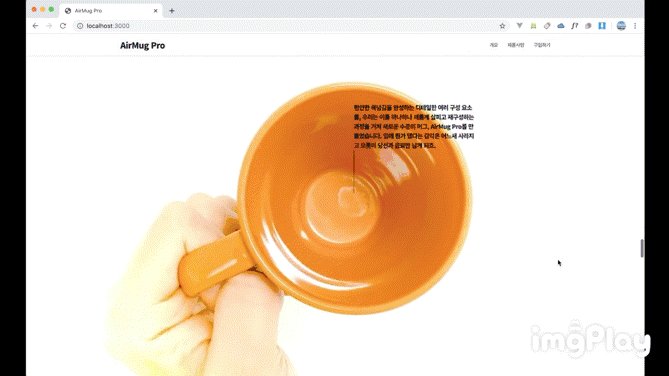
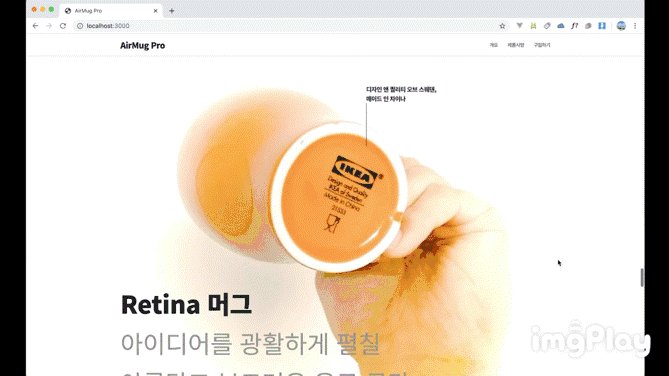
애플 웹사이트에 자주 사용되는 고급 인터랙션 기법
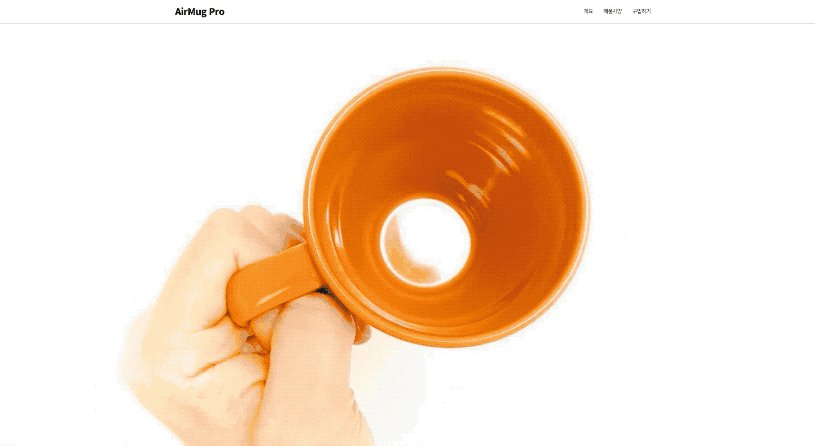
고해상도 비디오 인터랙션
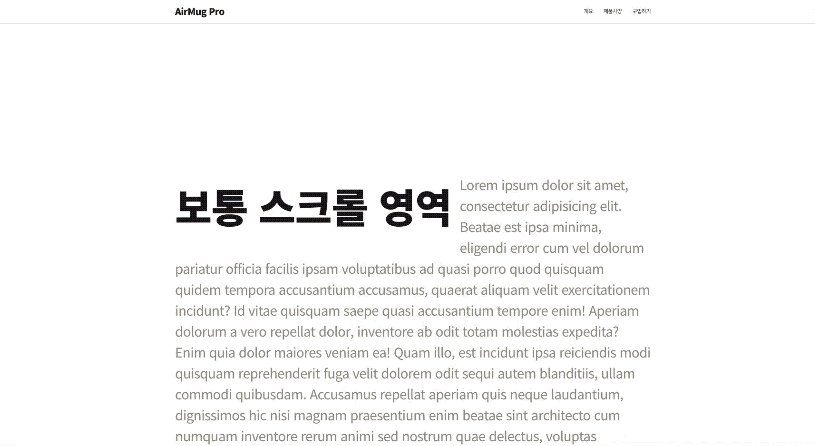
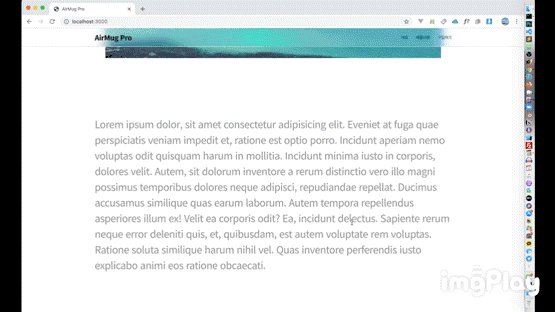
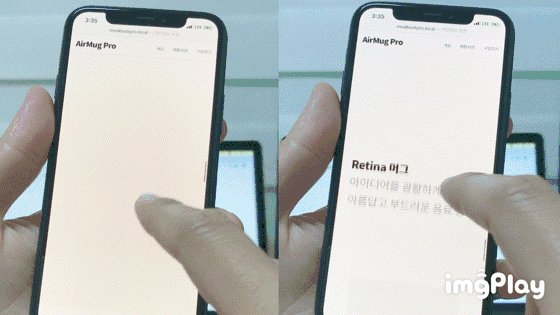
스크롤을 이용한 키프레임과 요소 컨트롤
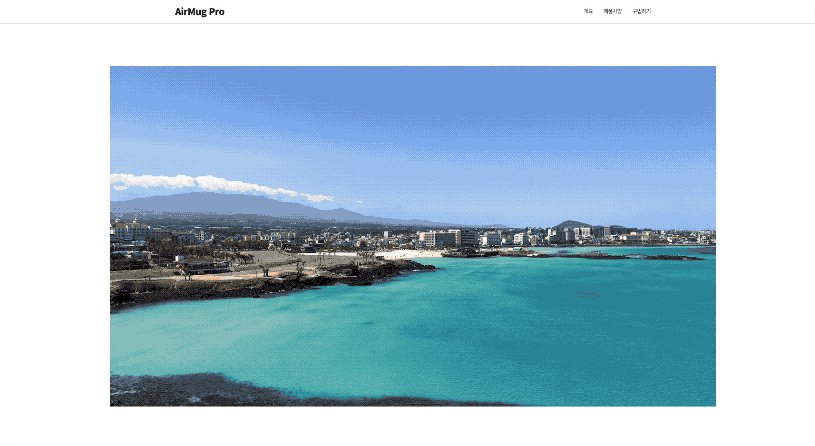
고해상도 이미지 처리를 위한 캔버스 활용법
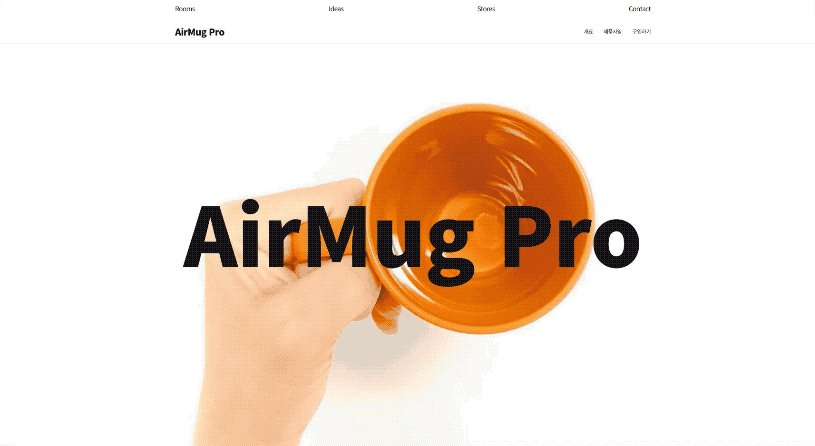
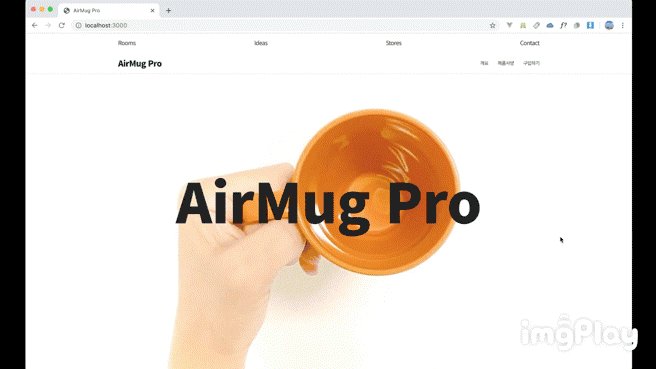
애플 제품 소개페이지처럼 멋진 웹 인터랙션,
내 손으로 개발해보고 싶다면? 🍎
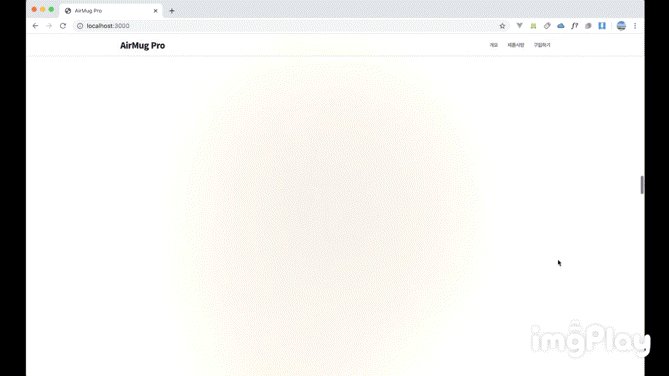
Apple 제품 페이지
핵심 원리를 직접 구현 🏰
 애플의 제품 소개페이지들은 제품마다 디자인과 효과는 조금씩 차이가 있지만, 인터랙션의 핵심 원리는 비슷합니다. 스크롤을 세밀하게 이용해서 여러 가지 디자인 요소들을 컨트롤하는데, 바로 이런 애플 제품 페이지에 두루 적용되는 핵심 인터랙션의 원리를 이해하고 직접 만들어 보는 수업이에요. 적용된 효과를 활용해 유기적으로 연결된 완성된 페이지를 만들어 봅니다.
애플의 제품 소개페이지들은 제품마다 디자인과 효과는 조금씩 차이가 있지만, 인터랙션의 핵심 원리는 비슷합니다. 스크롤을 세밀하게 이용해서 여러 가지 디자인 요소들을 컨트롤하는데, 바로 이런 애플 제품 페이지에 두루 적용되는 핵심 인터랙션의 원리를 이해하고 직접 만들어 보는 수업이에요. 적용된 효과를 활용해 유기적으로 연결된 완성된 페이지를 만들어 봅니다.
요즘 애플에서 신제품이 출시되면 제품 구경하는 맛도 있지만, 이번 제품 소개 페이지는 얼마나 멋질까 기대하는 재미가 있잖아요. 특히 웹하시는 분들은 다들 즐기고 계시죠?
직접 구현해본 경험으로
새로운 것을 창조해보세요 🧰
남들이 만들어 놓은 것들을 가져다 쓰지 않고 핵심 원리들을 분석하고 직접 하나하나 구현하는 방식으로 진행하기 때문에, 애플과 전혀 다른 형태나 아이디어를 구현할 때도 큰 도움이 될거라고 생각합니다.
열심히 완강하고 나면, 난이도가 있는 시각 구현에 관련된 개발에 더 자신감을 가지실 수 있을 거예요.

보면서 ‘이런 건 어떻게 만들까?’
‘나도 내 프로젝트에 이런 거 적용해보고 싶다.’
이런 생각을 하시는 분들을 위한 수업이예요.
한땀 한땀
원리부터 제대로 💡




학습 내용
- 웹페이지 골격 만들기
- 스크롤 인터랙션 구현 원리와 구현 실습
- 고해상도 비디오 인터랙션과 스크롤 액션과 연동
- 위치와 크기 계산을 이용한 스크롤 인터랙션 구현 실습
- 더 부드럽게 고화징 비디오 제어하기
- SVG 애니메이션 만들기
강의의 특징
👌 원리를 생각하며 표준 웹 기술만을 이용해 바닥부터 하나씩 만들어갑니다.
👌 늘어지지 않는 타이트한 컷편집으로도 10시간 이상, 놓치지 않고 실습할 수 있도록 자세하게 구성했습니다.
👌 표준 기술만 사용하기 때문에 시간이 지나도 변하지 않는 탄탄한 기본기를 익힐 수 있습니다.
미리 알려드려요 📌
- CSS와 JS 기본을 알고계셔야 원활한 학습이 가능합니다.
- CSS와 JS에 대한 기초 정리가 필요하시다면 제 유튜브 채널의 기초정리 영상으로 먼저 공부하시면 좋습니다.
- 인터랙티브 웹 개발에 대한 기초 지식을 탄탄히 공부할 수 있는 인터랙티브 웹 개발 제대로 시작하기 강의를 먼저 수강하신 후 이 수업을 듣는 것을 추천합니다.
- EMCA 2015 (ES6) 버전의 스크립트를 사용합니다.
- 완성된 소스코드를 제공합니다.
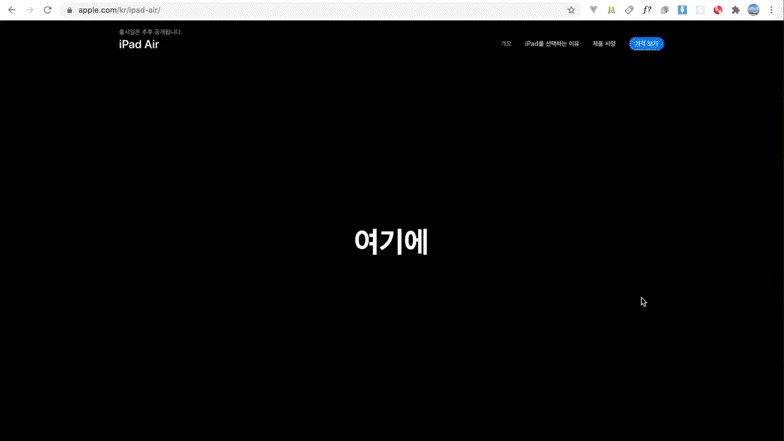
보너스 콘텐츠 추가 안내

2020년 9월 새로 발표한 아이패드 에어 소개페이지의 새로운 인터랙션 효과를 만드는 코드와 강의 영상이 추가되었습니다.
연관 로드맵 🚎
"Oh!" 감탄사가 나오는 역동적인 인터랙티브 웹사이트를 만들어요.
1분코딩님의 인터랙티브 웹 사이트를 만들어보는
강의들로 구성된 로드맵입니다.이 강의 포함
이런 분들께
추천드려요!
학습 대상은
누구일까요?
애플 웹사이트의 화려하고 멋진 인터랙션 구현 방법이 궁금한 분
크리에이티브 넘치는 인터랙티브 웹 구현에 관심있는 분
특별한 포트폴리오 웹사이트를 만들고 싶은 분
개자이너, 디발자에 대한 로망을 갖고 계신 분들
평소 1분코딩의 강의가 좋았던 분들
선수 지식,
필요할까요?
CSS, 자바스크립트 기본 지식
안녕하세요
1분코딩입니다.
19,052
명
수강생
1,179
개
수강평
1,173
개
답변
5.0
점
강의 평점
11
개
강의
서울에서 웹 개발자/디자이너로 일했고, 제주를 거쳐.. 현재는 말레이시아 페낭에서 열심히 개발도 하고, 교육 콘텐츠도 만들고, 1인 기업으로서 해볼 수 있는 여러가지 시도와 실험들을 해보고 있습니다.
인프런 강의를 만들 때는 언제나 "지루하지 않고 재밌으면서도 유익한 강의"를 만드는 것을 목표로 합니다.
비주얼 임팩트가 있는 인터랙티브 웹에 관심이 많고, 유튜브와 페이스북 "1분코딩"에서 웹 개발 관련 기술들을 공유하고 있어요.
개발자/디자이너/콘텐츠크리에이터
인스타그램 @studiomeal
커리큘럼
전체
60개 ∙ (11시간 55분)
해당 강의에서 제공:
메뉴 스타일링 1
13:36
메뉴 스타일링 2
09:02
스크롤 높이 세팅
17:08
자잘한 수정사항들 처리
12:15
main.js 적용 내용
06:34