
딥러닝 웹서비스 프로젝트 1 - 기본편. Object Detect 불량품 판별
노마드크리에이터
파이썬으로 만든 딥러닝 프로그램을 웹이나 모바일로 서비스하고자 하는 프로젝트들이 많아지고 있습니다. 텐서플로, 파이토치, YOLO, OpenCV, Keras 등 파이썬 기반의 딥러닝 코드를 웹서비스 API로 만들어 모바일 웹앱으로 제공하는 과정을 배우고 실전에 활용하세요.
중급이상
PWA, 구글 앱 엔진, Flask


Ionic의 전반적인 개발 과정을 이해하고, 모바일 앱에서 가장 많이 사용되는 요소의 개발 방법을 학습합니다. 이를 통해 효율적으로 나만의 하이브리드 모바일 앱 개발을 할 수 있습니다.

전반적인 Ionic 모바일 앱 개발 과정
모바일 앱에서 가장 많이 사용되는 요소 개발 방법
SCSS를 사용한 스타일 적용
개발에 꼭 필요한 TypeScript, Angular의 기초 지식
첫발을 떼는 모바일 앱 개발!
아이오닉 프로젝트로 쉽고 재미있게 📲
학창 시절, 이렇게 공부하셨던 분들이라면!
앱 개발도 똑같이 배울 수는 없을까요?
모바일은 모든 산업의 허브 역할을 하며 성장하고 있습니다. 그래서 모바일 앱 개발에 대한 관심은 점점 커지고 있지만 배워야 할 것은 많고 시간은 항상 부족합니다.

이런 막막함을 해소하기 위해, 실무에서 빠르게 개발 역량을 쌓아온 경험을 바탕으로 한 강의를 만들었습니다. 실제로 간단한 모바일 앱을 따라 만들어보면서, ‘아, 이렇게 개발을 하는 거구나! 생각보다 어렵지 않네’ 하고 자신감을 기를 수 있도록 도와드릴게요!
“빠른 시일 내에 모바일 앱 개발 역량을 쌓고 싶은데 너무 막막해요”
“웹 개발에 대해선 조금 공부해본 적 있는데, 요즘 모바일이 대세라서 모바일 개발을 배워보고 싶어요”
“정해진 비용 내에서 가장 효율적인 모바일 개발 도구가 무엇일지 고민입니다”

Ionic 프레임워크에 대한
대략적인 틀을
잡고 싶은 분

효율적으로
iOS/Android 앱 개발을
하고 싶은 분

웹 개발 경험만 있는데
빠른 시일 내 모바일 앱을
개발해야 하는 분

자바스크립트
기본 문법을 알고 있는
웹 개발자

Ionic 기초 강의나
도서는 많이 봤지만
이해가 잘 안 되었던 분

하이브리드 모바일 앱
개발 도구를
경험해보고 싶은 분
🥇
Ionic 프레임워크를 이용한
모바일 앱 개발 과정을 이해하고,
자연스럽게 응용하여
자신만의 모바일 앱 개발을 할 수 있습니다.
🥈
Ionic에 대한 전반적인 이해를 기반으로,
심화 지식을 학습할 때
빠르고 쉽게 습득할 수 있도록
튼튼한 역량을 기를 수 있습니다.
🥉
Ionic뿐만 아니라
Angular, TypeScript,
SCSS에 대한 기초 지식도
습득할 수 있습니다.
🏅
하이브리드 앱 개발 구조는
서로 비슷한 면이 있습니다.
다른 개발 도구, 환경으로의 역량 확장을
쉽게 이룰 수 있습니다.
본 강의는 기존의 기초 강의와는 다르게 실습 위주로 진행을 하며 Ionic을 통한 전반적인 모바일 앱 개발 과정을 이해하는 것을 목표로 삼고 있습니다. Ionic으로 한 번에 iOS와 Android를 지원하는 방법을 배우고, 이론보다는 가장 필요한 요소 중심의 개발 실습으로 모바일 앱 개발을 익힐 수 있습니다.
이 강의를 따라 하다 보면 모바일 앱에서 가장 많이 사용되는 요소와 기술을 짧은 시간 내에 배울 수 있어요. 웹 개발을 접해본 적이 있다면 이 강의가 더욱 쉽게 모바일 앱 개발 역량을 쌓도록 도움을 드릴 거예요.

모바일 앱 프레임워크, 아이오닉은
iOS 앱, Android 앱을 동시에 개발할 수 있는
쉽고 편리한 하이브리드 개발 도구입니다.
하이브리드 개발 방법을 사용하시면 iOS/Android 앱을 동시에 개발할 수 있어요. 때문에 네이티브(Native) 개발 방식보다 비용과 기간을 단축할 수 있습니다. 이 강의는 하이브리드 개발 도구로 유명한 Ionic이 무엇인지에 대해 설명하고 있어서, 다른 도구와의 비교에 도움이 될 거예요.

 오리엔테이션에서 더 자세한 설명을 볼 수 있어요!
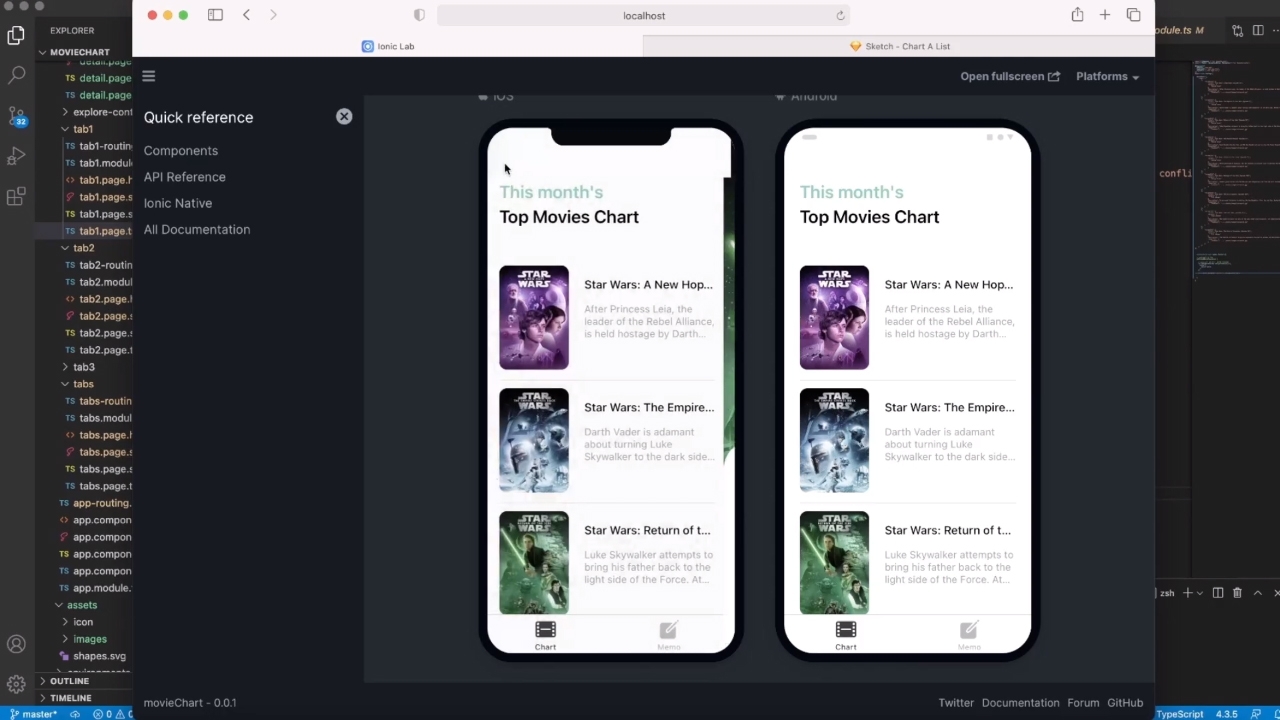
오리엔테이션에서 더 자세한 설명을 볼 수 있어요!✅ 아이오닉을 통해 모바일 앱을 개발하는 방법을 감 잡을 수 있습니다.
✅ 대부분의 모바일 앱에서 가장 많이 활용하는 목록 화면, 상세 화면, 탭 메뉴, 작성 화면 요소를 가진 간단한 앱을 만들어 보고, 서버와 통신하는 방법까지 배워봅니다.
🔆 실습 중심으로 더욱 쉽게
일반적인 기초 강의와 달리 실습 중심으로 진행되며, 꼭 필요한 내용만 효율적으로 다루었습니다.
🔆 응용까지 자신있어요
모바일 앱 서비스에서 가장 많이 사용되는 요소를 직접 개발해봄으로써 응용 개발을 쉽게 할 수 있도록 하였습니다.
🔆 쉬운 설명, 정확한 이해
실습 위주로 진행하지만, 필수로 알아야 하는 지식에 대해서는 쉽게 이해할 수 있도록 설명하였습니다.
🔆 초보 입장을 생각한 강의
이제 막 개발을 시작하는 분들과 동일한 환경에서 수업을 진행하였습니다.
🔆 짧고 컴팩트하게
빠른 습득을 원하시는 분들을 고려해 집중력이 떨어지지 않도록 길지 않은 길이로 강의를 구성하였습니다.

첫 번째. 오리엔테이션
앞으로 진행할 강의 방향과 목적. 그리고 우리가 함께 만들어갈 모바일 앱의 모습을 살펴봅니다.

두 번째. 준비하기
Ionic을 이용해서 모바일 앱 개발을 하기 위해 우리 컴퓨터를 세팅해봅시다. 그리고 우리가 만들 모바일 앱의 프로젝트를 만들어서 개발 시작을 준비합니다.

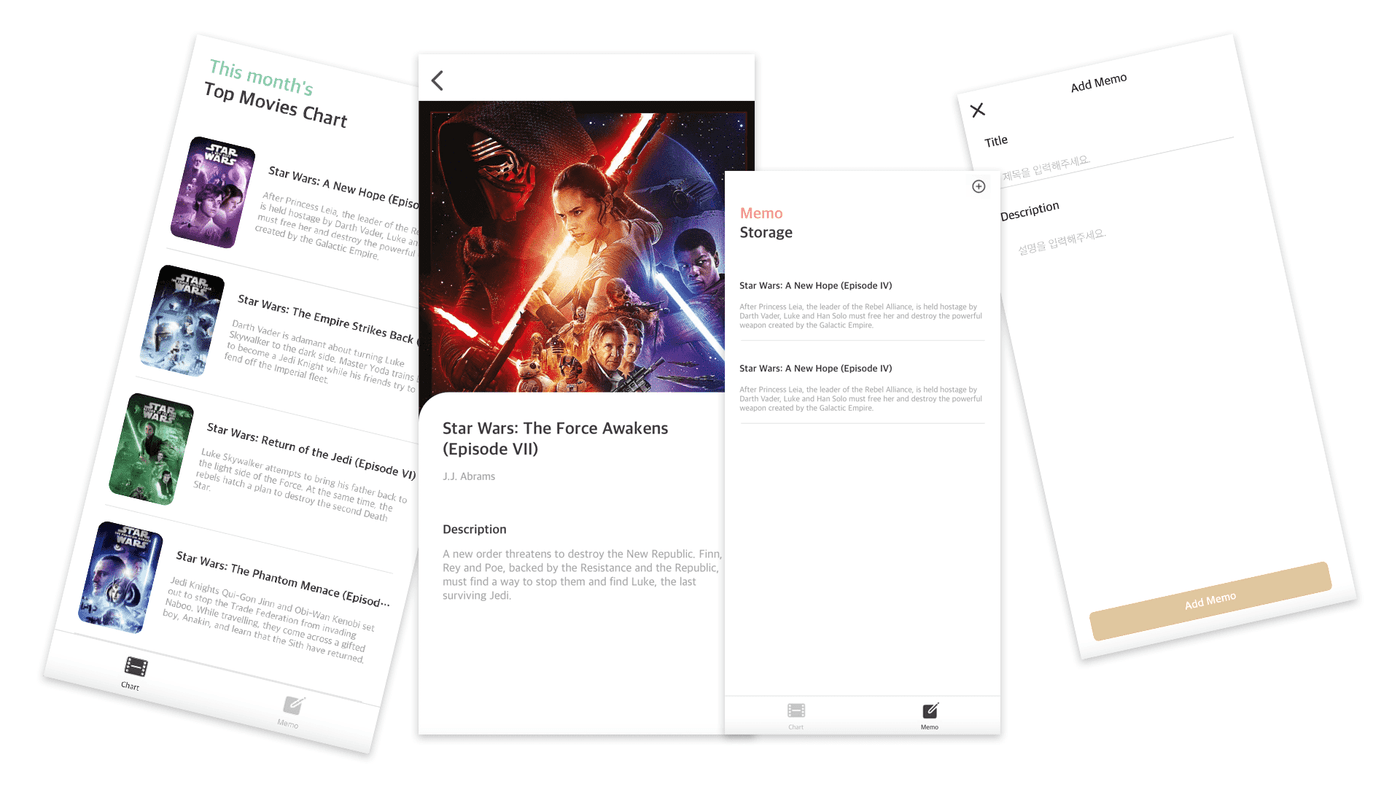
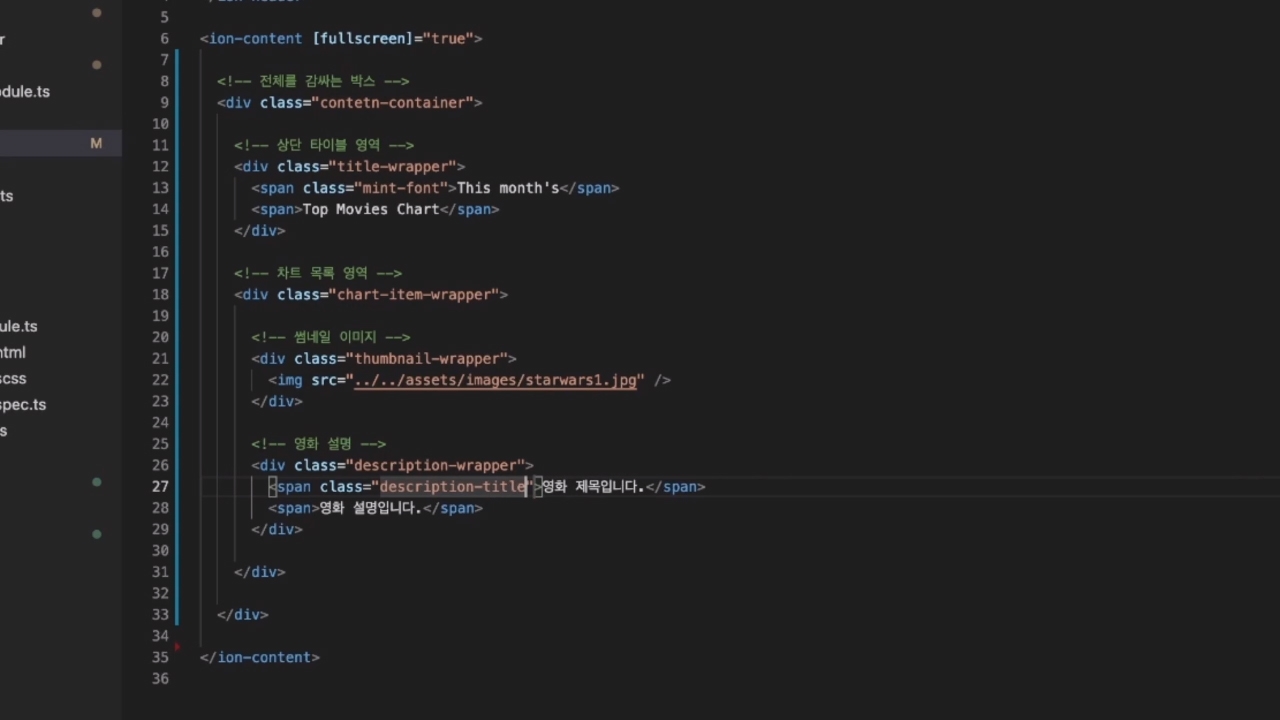
세 번째. 차트 목록 만들기
모바일 앱 서비스에서 가장 많이 사용되는 요소 중 하나는 바로 ‘목록’입니다. Ionic으로 ‘목록’을 어떻게 만드는지 함께 알아봅시다. Angular를 이용해 DOM을 바꾸는 방법도 학습할 수 있습니다.

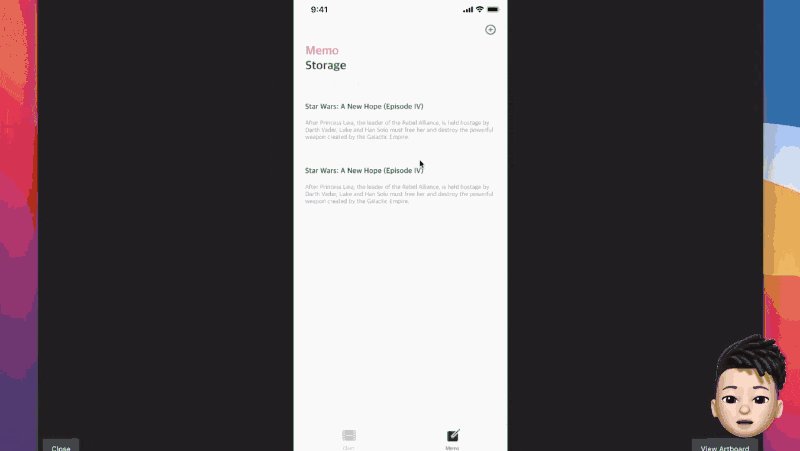
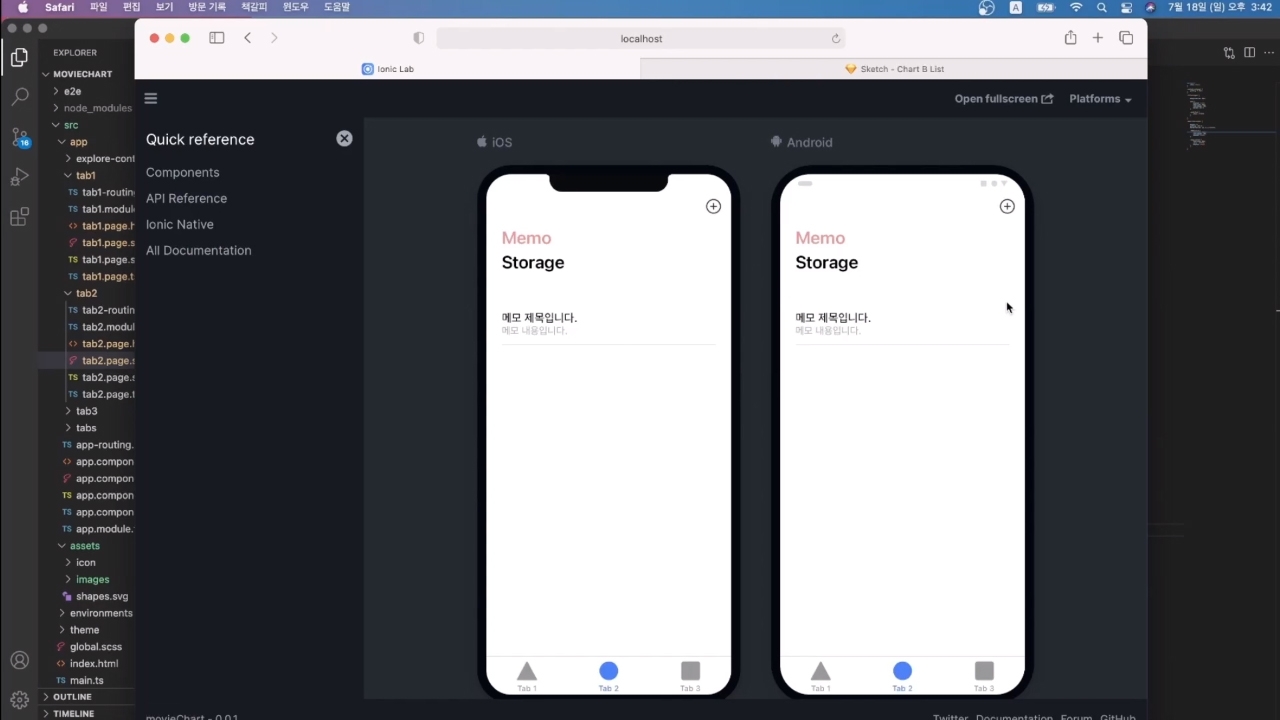
네 번째. 메모 목록 만들기
이전 시간에 배운 ‘목록’ 요소를 한 번 더 실습해봅니다. 디자인은 조금 다르게 하여 응용 + 복습을 진행합니다. 이를 통해, ‘목록’ 요소 이해와 개발을 더 익숙하게 만들 수 있습니다.

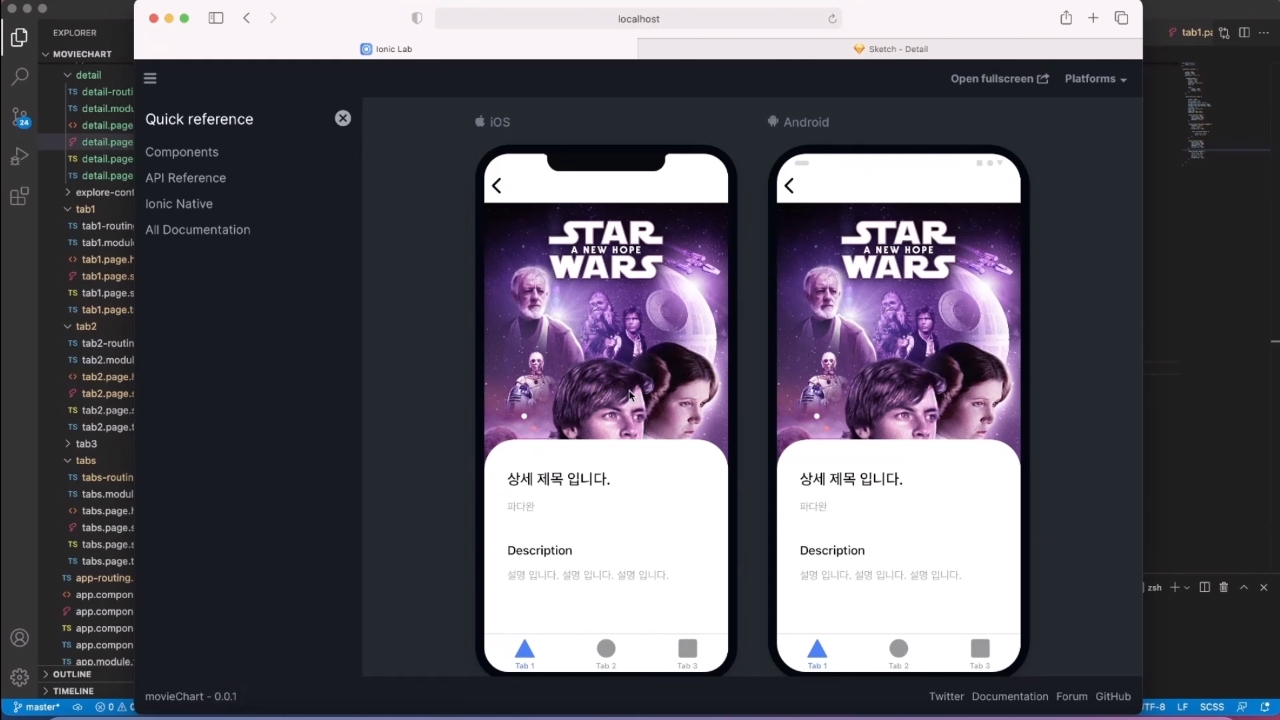
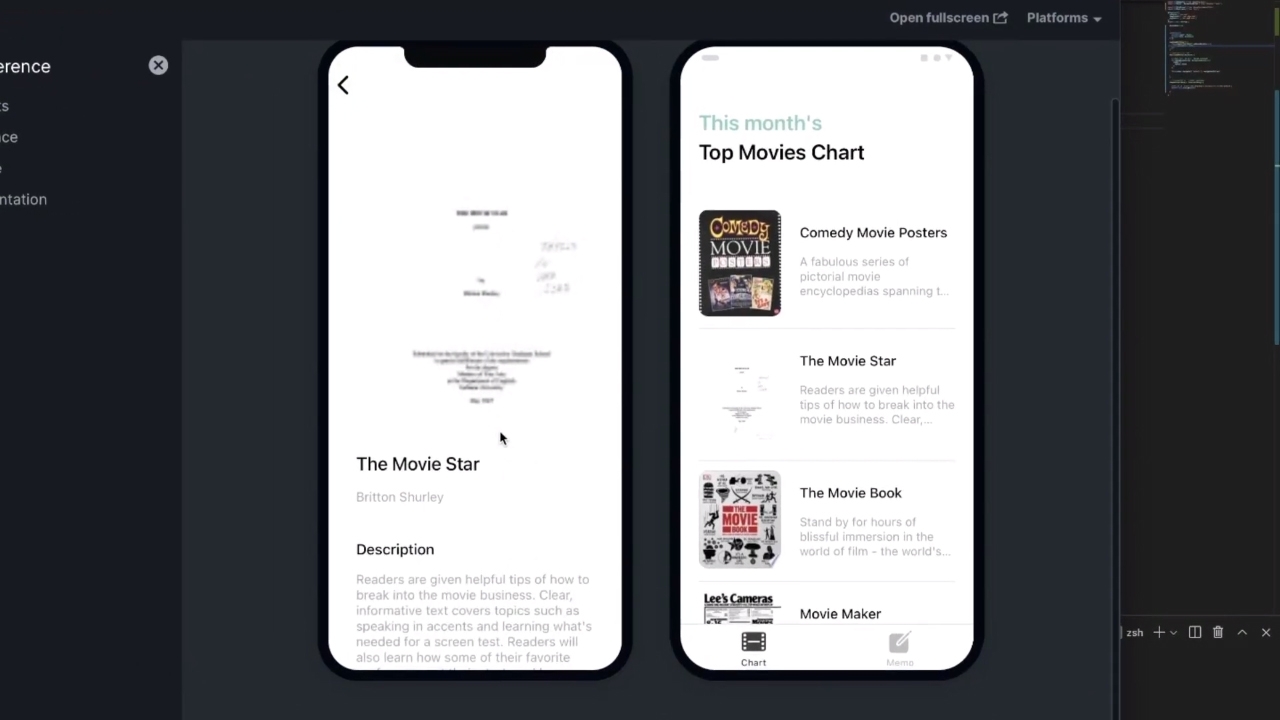
다섯 번째. 차트 상세 만들기
‘목록’ 요소와 함께 많이 사용되는 ‘상세’ 화면 개발 실습을 진행합니다.

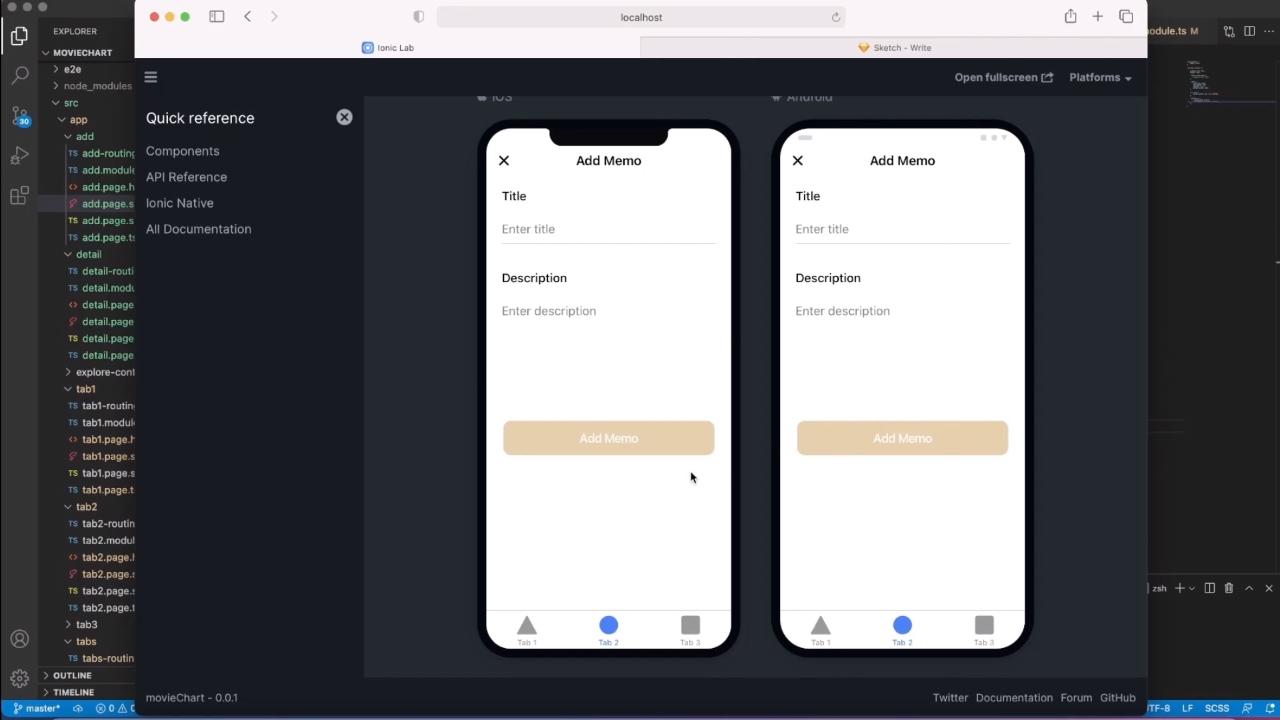
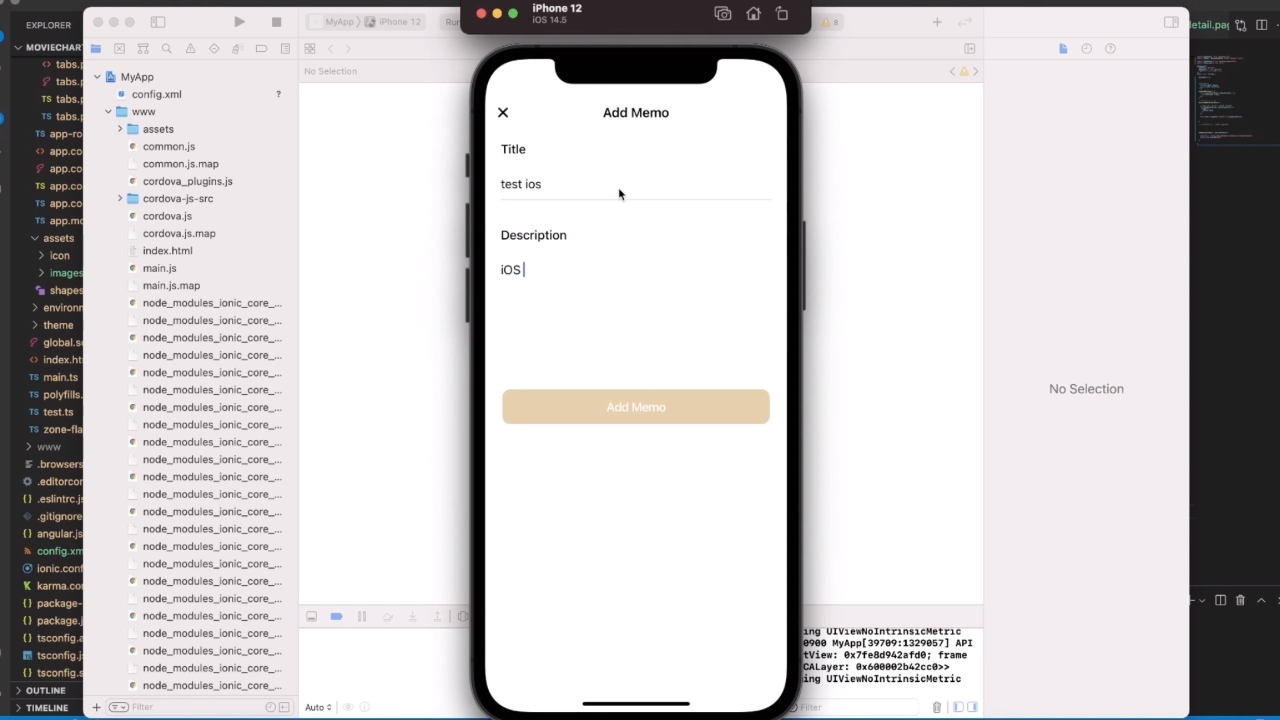
여섯 번째. 메모 작성 만들기
‘작성’ 화면은 사용자와 모바일 앱 간의 상호작용을 위한 가장 기본적이고 중요한 요소입니다. Ionic에서 사용자로부터 입력을 어떻게 받는지 실습해봅시다.

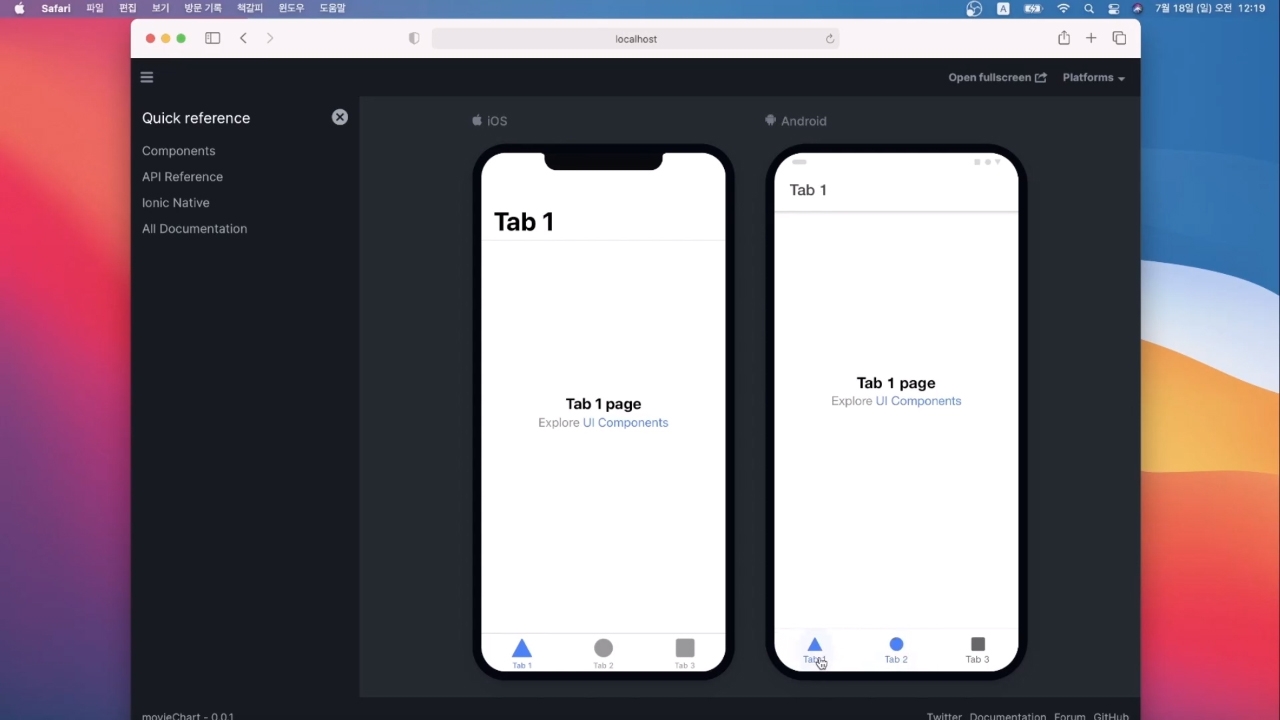
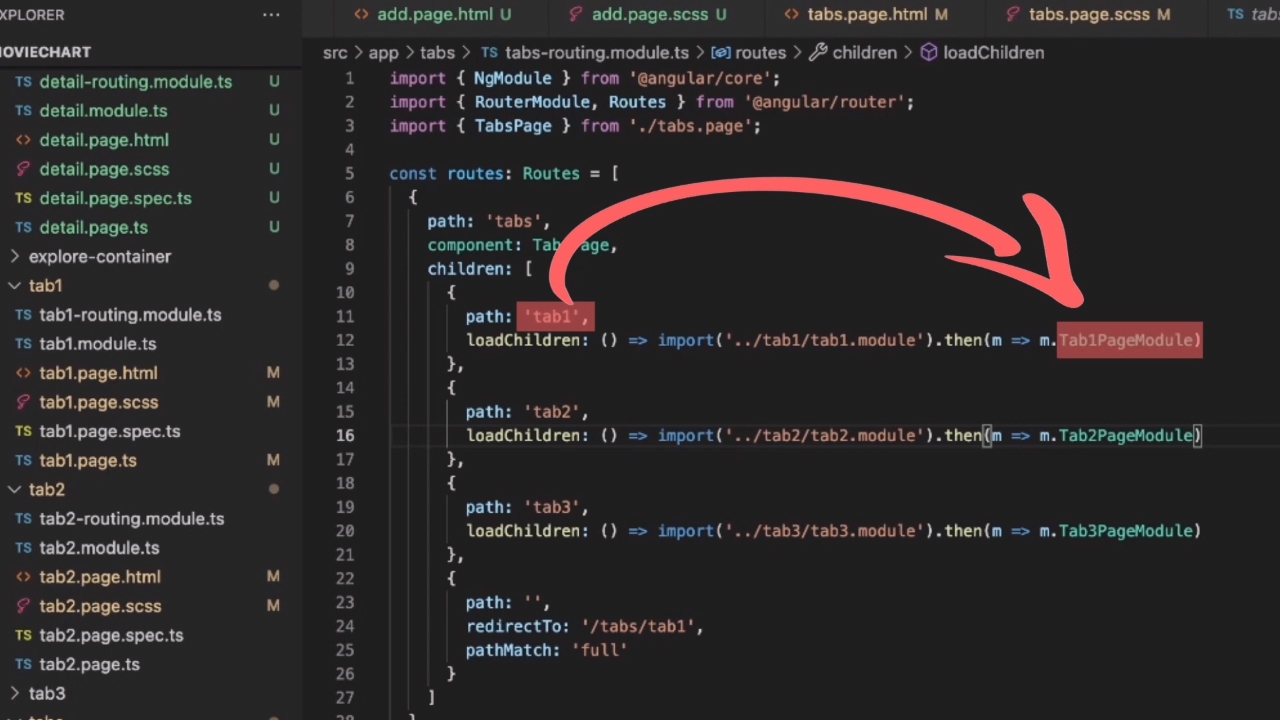
일곱 번째. 탭 메뉴 만들기
모바일에서는 화면 성격과 목적에 따라 탭으로 구분하는 방식을 많이 사용합니다. 탭 메뉴가 어떻게 구성되어 있는지 살펴보고, 동작 구조를 분석해봅니다.

여덟 번째. 동작 시키기
‘목록’에서 ‘상세’ 또는 ‘작성’ 화면을 호출하는 방법을 알아봅니다. 그리고 화면 간에 데이터를 주고받는 방법을 익혀서 작성한 글을 등록해봅니다.

아홉 번째. 서버 통신하기
외부 서버로부터 데이터를 어떻게 호출하고, 가져올 수 있는지 알아봅니다.

열 번째. 실행하기
iOS와 Android 환경에서 실습한 앱을 구동하는 방법을 학습합니다.

안녕하세요. 파다완 조이입니다.
실무에서 쌓은 경험을 바탕으로, “쉽지만 다르게” 지식을 공유하고 배우고 싶습니다. 😉
파다완은 스타워즈라는 영화에서 제다이가 되기 위해 배우고 수련하는 견습생을 의미하는 말입니다.
“개발”을 주업으로 살아보니 정말 분야가 다양하고, 빠르게 발전하는 것이, 배울 것이 정말 많더라고요.
그래서 항상 파다완과 같은 마음가짐으로 게으르지 않게 배움의 자세로 임하자는 의미로 이런 닉네임을 사용하고 있습니다.
Q. 비전공자도 들을 수 있는 강의인가요?
네, ‘몰라도 따라 해보자’라는 콘셉트로 강의를 진행하기 때문에 비전공자분도 들을 수 있습니다. 물론, 웹 개발에 대한 지식이 있다면 더 좋고요.
Q. 왜 Ionic을 배워야 하나요?
국내에서는 조금 덜 알려지긴 했지만, Ionic은 하이브리드 개발 도구로 아주 유명하며, 최근에는 React, Vue 지원을 통해 더 많은 개발자가 접근할 수 있게 되어 주목받고 있습니다. 또 모바일뿐만 아니라 PWA 같은 웹 앱 개발도 지원하고 있어 활용 범위도 넓은 도구입니다.
Q. Ionic을 배우면 뭐가 좋은가요?
더 짧은 기간에 더 적은 비용으로 Android와 iOS 앱 개발을 할 수 있습니다. 그뿐만 아니라, Ionic 개발 역량이 있다면 웹 앱까지도 개발할 수 있어 큰 효율성을 가져갈 수 있습니다. PWA(Progressive Web App: 프로그레시브 웹 앱) 개발 또한 가능합니다.
Q. 강의를 듣기 전, 준비해야 할 것이 있나요?
iOS 개발 환경 구성을 위해 Mac OS가 구동되는 맥북 또는 아이맥이 필요합니다. 웹 개발 지식이 조금이라도 있으면 훨씬 더 쉽게 강의를 이해할 수 있지만, 꼭 필요한 것은 아닙니다. ‘잘 모르겠지만 일단 따라 해보자.’라는 마음가짐이 가장 중요한 준비 사항입니다.
*Windows 환경에서도 수강할 수 있습니다. 단, [준비하기] > [환경 설정] 부분에서 설명하는 일부 내용은 Windows와 조금 차이가 있습니다.
Q. 수업 내용을 어느 수준까지 다루나요?
모바일에서 가장 많이 사용되는 요소들을 반복해서 실습하고, 최종적으로 미니 프로젝트를 완성하는 것으로 강의가 마무리됩니다.
Q. 수강 관련 참고 사항이 있나요? (갖춰야 할 환경, 기타 유의사항 등)
본 강의는 자세한 이론 설명보다는 실습 위주로 진행이 됩니다. 물론 꼭 필요한 사항에 대해서는 상세히 설명을 하지만, 기존에 많이 접하셨던 기초 강의와는 차이가 있으니 이 점을 꼭 인지하시고 수강을 해주세요. 강의의 목표는 ‘Ionic에 대해 완벽히 알아보자’ 가 아니라 개발 과정을 한번 수행해보면서 ‘Ionic이 어려운 것이 아니구나, 나도 할 수 있구나.’라는 생각을 키우는 것입니다.
수강 전 확인해주세요!
학습 대상은
누구일까요?
나만의 모바일 앱 개발을 하고 싶은 분들
빠르게 모바일 앱 개발을 하고 싶은 분들
웹 개발 경험을 기반으로 모바일 앱 개발을 하고 싶은 분들
하이브리드 프레임워크를 이용한 효율적인 모바일 개발에 관심있는 분들
전반적인 개발 과정을 살펴봄으로써 Ionic에 대한 이해도를 높이고 싶은 분들
선수 지식,
필요할까요?
HTML
JavaScript
CSS
전체
35개 ∙ (1시간 58분)
해당 강의에서 제공:
전체
9개
4.6
9개의 수강평
수강평 1
∙
평균 평점 5.0
수강평 13
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
수강평 10
∙
평균 평점 4.8
수강평 2
∙
평균 평점 4.5
같은 분야의 다른 강의를 만나보세요!
₩11,000