

리액트 앵귤러 없이 아이오닉 컴포넌트 사용하기
아이오닉 플랫폼이 아닌 html과 자바스크립트가 가능한 환경이라면 아이오닉 컴포넌트를 사용할 수가 있습니다.

초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸
배워요!
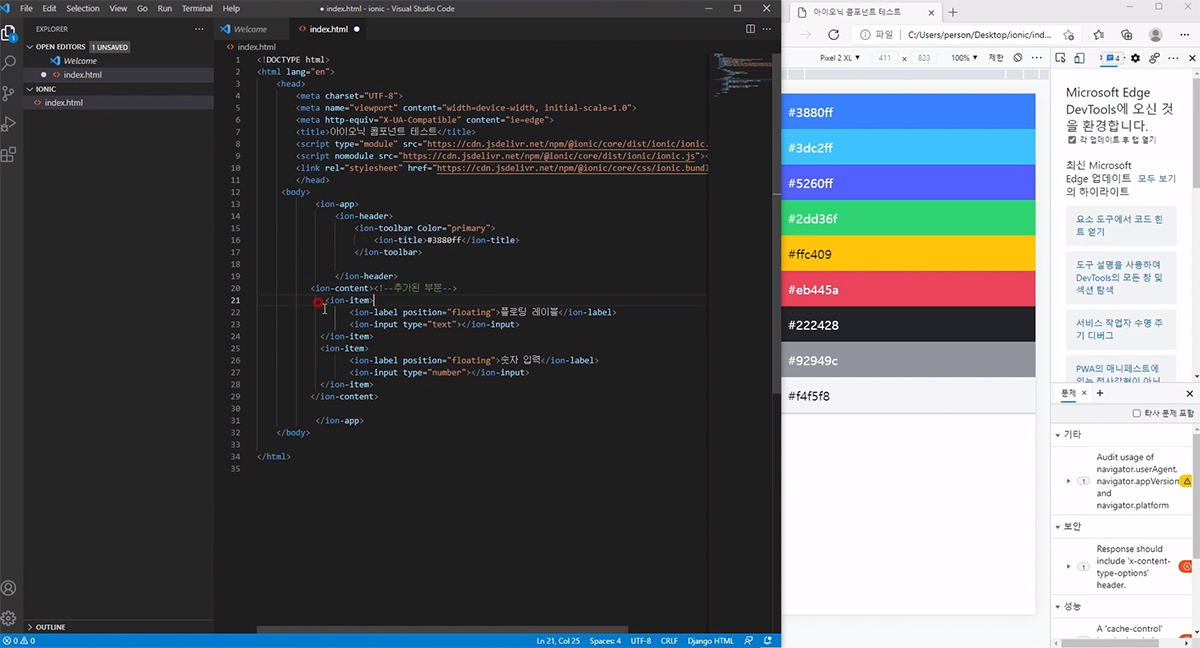
HTML에서 아이오닉 컴포넌트 사용
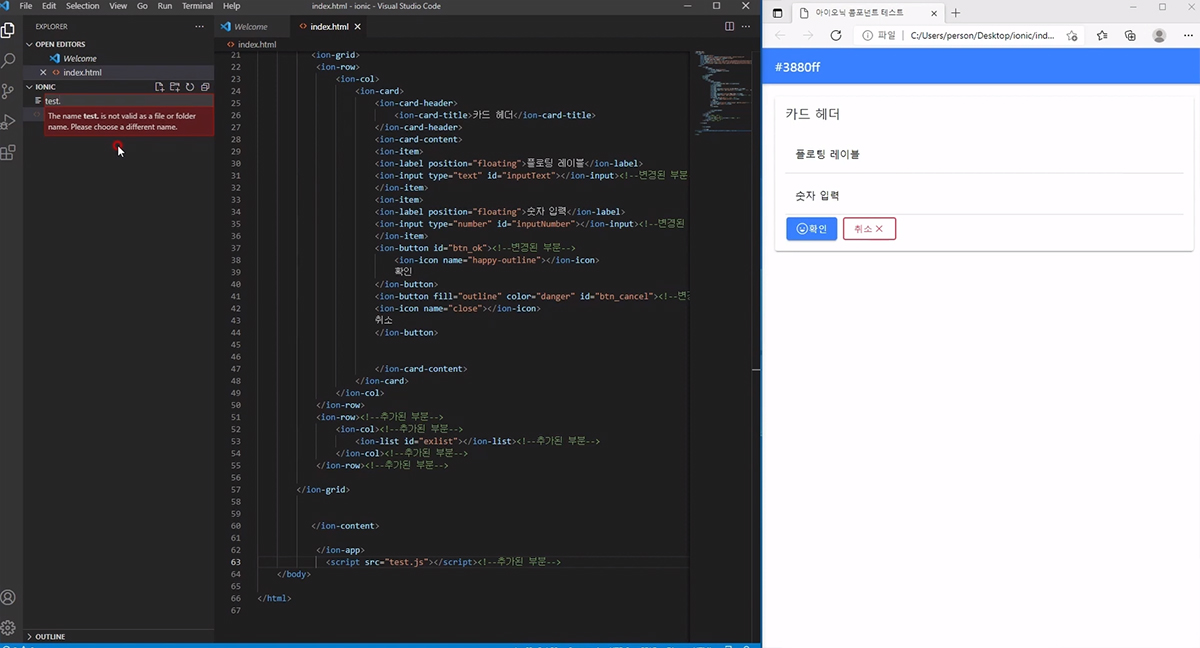
자바스크립트로 아이오닉 엘리먼트 추가
아이오닉 프레임워크가 제공하는
편리한 컴포넌트를 만나보세요 ✨
심플하고 편리한
아이오닉 컴포넌트!
아이오닉 컴포넌트, 꼭 리액트나 앵귤러를 알아야 쓸 수 있을까요?
![]()
전혀 그렇지 않습니다!
리액트, 앵귤러가 아닌 환경에서도 아이오닉 컴포넌트(Ionic Component)를 사용할 수 있어요.
아이오닉 컴포넌트는 심플하면서도 쓸만한 UI 컴포넌트를 많이 갖추고 있습니다.
더군다나 무료로 사용이 가능하기 때문에 누구나 편리하게 사용하기도 좋죠.
때문에, 아이오닉 플랫폼이 아니더라도 컴포넌트만 사용하는 방법을 찾아 공유하는 개념으로 강의를 만들어 보게 되었습니다.
이번 강의는 6강밖에 되지 않는 아주 짧은 강의로, 아이오닉 컴포넌트를 어떤 식으로 사용하는지 알 수 있도록 만든 간단한 강의입니다. 빠르게 배우고 싶으신 분들은 첨부된 아이오닉 컴포넌트 요약 자료만 보셔도 충분하실 거라고 생각합니다.
요약 텍스트를 함께 볼 수 있어요!
- ✅ 본 강의는 유튜브 영상 및 텍스트로 구성된 강의입니다.
- ✅ 116페이지 분량의 텍스트 요약 자료를 함께 제공합니다.
 "아이오닉 컴포넌트 PDF" 수업에서 내려받을 수 있어요.
"아이오닉 컴포넌트 PDF" 수업에서 내려받을 수 있어요.
누가 들으면 좋을까요?

아이오닉 컴포넌트가
예쁘다고
생각하시던 분

리액트, 앵귤러 없이
아이오닉 컴포넌트를
쓰고 싶은 분

자바스크립트를
조금이라도
알고 계신 분
선수 지식을 확인해주세요!
- 수강을 위해 HTML 및 JavaScript 기초 지식이 필요합니다.
누구나 OK,
지금 바로 수강해보세요!
짧고 간결하게!
무료로 배우는 아이오닉 컴포넌트
- HTML에서 아이오닉 컴포넌트를 사용하는 법
- 자바스크립트로 아이오닉 엘리먼트를 추가하는 법


이런 분들께
추천드려요!
학습 대상은
누구일까요?
자바스크립트를 조금이라도 아시는 분
리액트 앵귤러를 사용하지 않고 아이오닉 컴포넌트를 사용하고 싶으신 분
선수 지식,
필요할까요?
HTML 및 Javascript 기초
안녕하세요
깊알못nodeep입니다.
수강생 수
14,125
수강평 수
219
강의 평점
4.8
강의 수
12
생산 및 품질 관리 프로그램, POP, 스마트 팩토리, PMS 등 컴퓨터 프로그램 개발자로 활동하다가 강의를 시작하게 되었습니다. 프로그램 개발이라는 것이 생각보다 어려운 영역은 아닙니다. 공부방법을 터득하시면 누구나 접근 할수가 있습니다.
커리큘럼
전체
8개 ∙ (13분)
가 제공되는 강의입니다.