

하루만에 Cypress로 작성하는 자바스크립트 E2E 테스트 코드
프론트엔드는 사용자와의 접점이 이루어지는 곳이기 때문에 개발자의 입장이 아닌, 사용자의 입장에서의 테스트가 매우 중요합니다. E2E테스트를 통해 사용자 시나리오가 정상적으로 동작하는지 검증해보고 내 코드에 대해 두려움에서 자신감을 가지는 경험을 해보세요!

초급자를 위해 준비한
[소프트웨어 테스트, Cypress] 강의입니다.
이런 걸 배울 수 있어요
Cypress
프론트엔드 E2E 테스트
프론트엔드의 테스트 종류
코드 작성의 두려움, E2E 테스트로 떨쳐내보세요!
자바스크립트 코드를 짜면서
이런 고민이 들진 않으세요?
😅 이 함수를 제거해도 괜찮을까?
🧐 반복되는 기능 테스트를 빠르게 할 순 없을까?
🤔 내 코드를 어떻게 검증할까?
개발자는 작성한 프로그램의 퀄리티에 대한 책임이 있습니다. 그래서 QA에 기능 테스트를 넘기기 전 기본 요구사항을 모두 만족하는지에 대한 검증은 개발자 스스로 할 수 있어야 합니다. 신뢰할 수 있는 자동화 테스트를 통해 자신의 코드에 자신감을 불어넣는 경험을 해보세요!
FE 테스트 입문자를 위한
Cypress E2E 테스트 강의. 💡
용기는 두려움이 없는 상태가 아니다.
진정한 용기란 두려움에도 불구하고 행동하는 상태이다.
- 괴테
프론트엔드 테스트코드를 짜야한다는 두려움을, 자신감으로 바꾸는 경험을 '함께' 만들어 나갑니다.
이런 분들에게
도움이 될 것 같아요! 🙋🏻♂️

기본적인 자바스크립트 개념을 알고 있는 분

테스트 코드에 대한 갈증이 있는 분
처음 프론트엔드 학습을 하다 보면 화면 UI 기능 개발에 집중하느라, 테스트 코드에 대한 막연한 두려움이 있는 경우가 있습니다. 그러한 두려움을 작은 단위의 기능 구현부터, 상호 간의 피드백을 통해 이겨내는 과정을 거칩니다. 특히 E2E 테스트 도구를 이용하여 사용자 시나리오를 클라이언트에서 테스트하는 동작을 같이 연습할 예정입니다.
🔭 이 강의를 듣고 나면?
- 테스트 코드 작성에 대한 두려움이 없어집니다.
- 사용자 시나리오대로 내가 작성한 앱을 반복 가능하게 테스트할 수 있습니다.
이런 점이 달라요! ✨
거꾸로
학습합니다.
우리가 이 강의를 듣는 이유는 바로 테스트 코드를 작성하고 앱의 기능을 검증하기 위해서입니다. 그래서 앱의 기능 검증을 먼저하고, 이론을 나중에 학습합니다.
테스트 코드 작성의
한 사이클을 경험합니다.
메서드나, 사용 방법에 대해 처음부터 자세히 설명하기 보다는 테스트 코드를 작성하는 전체 사이클을 먼저 경험합니다.
테스트 코드 자체에
집중할 수 있도록.
기능이 이미 구현된 앱이 있습니다. 그래서 여러분은 처음에 테스트 코드 작성 자체에만 집중하시면 됩니다.
직접 만들어보세요! 📚

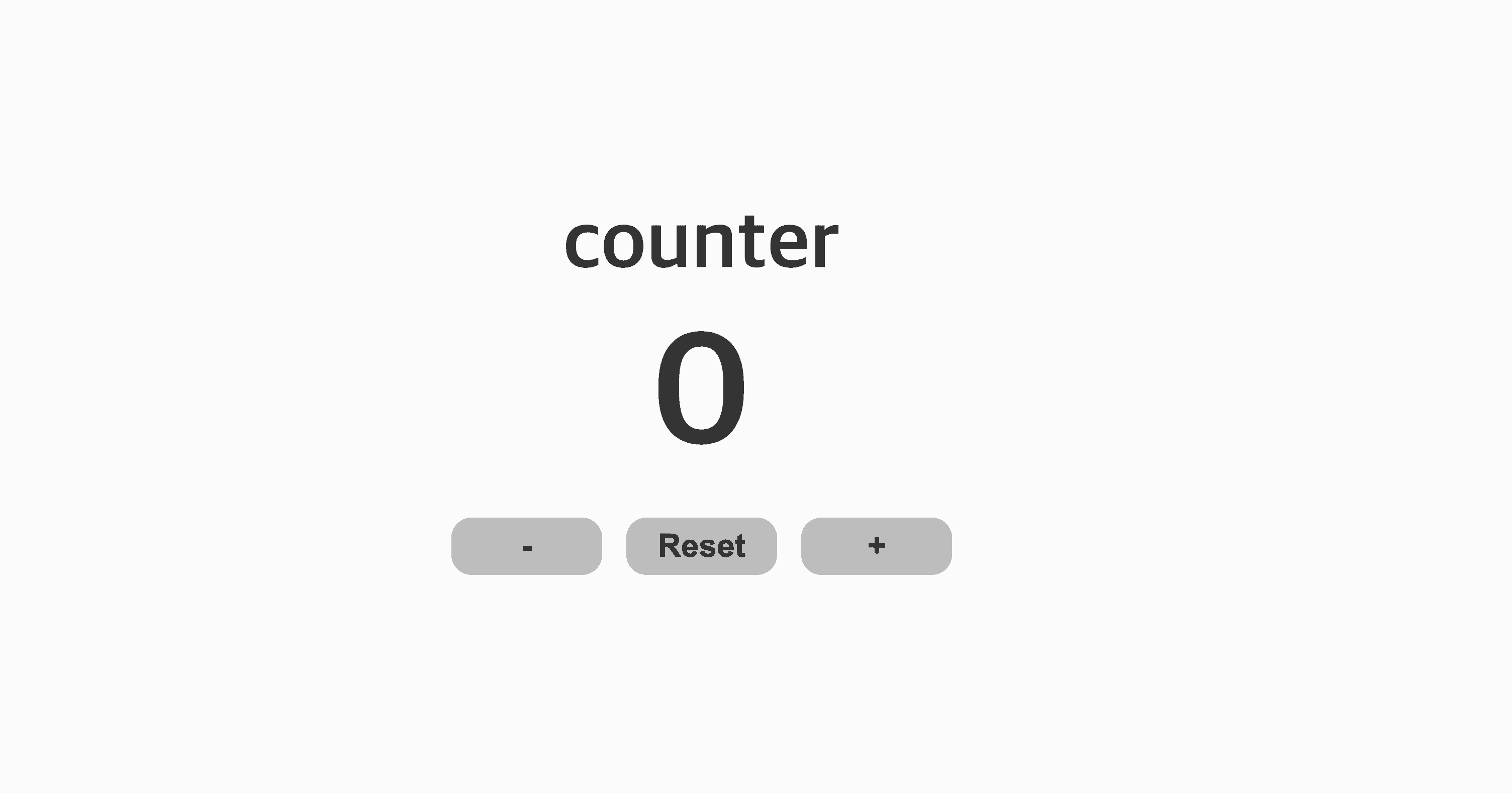
1. 카운터 앱
📔 저장소: https://github.com/blackcoffee-study/js-counter-test
💻 데모: https://blackcoffee-study.github.io/js-counter-test/
카운터 앱의 더하기, 빼기, 리셋 기능을 테스트 합니다. 기능을 직접 구현하셔도 괜찮고, 테스트 자체에 집중하고 싶다면 기능이 구현된 브랜치에서 테스트만 작성해보세요!

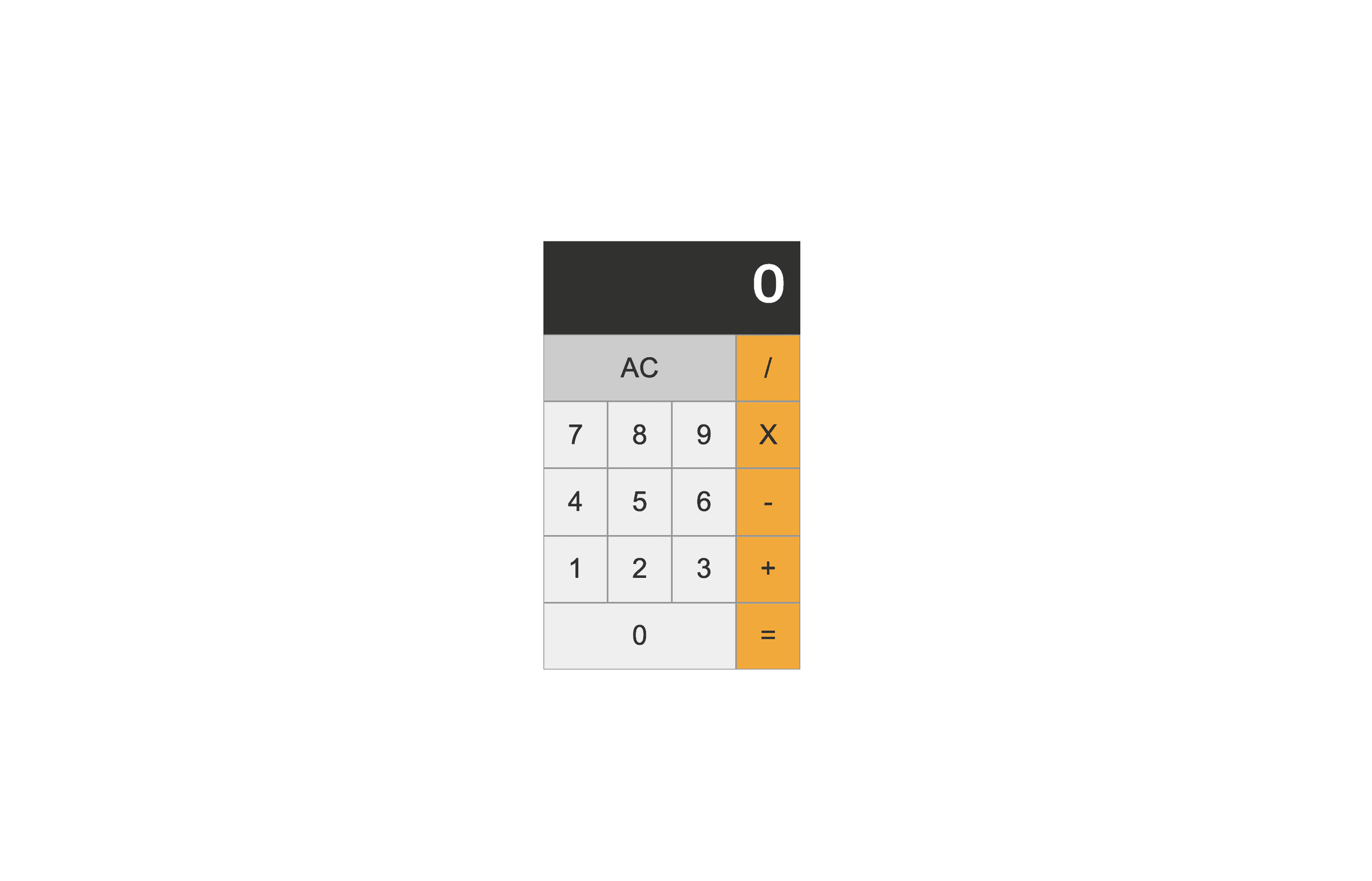
2. 계산기 앱
📔 저장소: https://github.com/blackcoffee-study/js-calculator-test/tree/main
💻 데모: https://blackcoffee-study.github.io/js-calculator-test/
사칙연산과 같은 기초적인 계산기 기능을 테스트 합니다.
질문이 있으신가요? 🙌
Q. 자바스크립트 초보자가 들어도 괜찮나요?
네 물론입니다. 정말 자바스크립트 초보자분들을 위한 간단한 앱을 준비했고, 기능 구현이 아닌 테스트 자체에 집중할 수 있는 브랜치를 따로 마련했으니 참고해주세요!
Q. 참고할만한 테스트 코드가 있을까요?
메이커준의 모든 미션은 자체 스터디에서도 다루는데요. 스터디원 분들이 올리신 PR들을 통해서 다른 분들의 코드도 참고하실 수 있습니다.
Q. 이 강의는 TDD도 배우나요?
TDD(Test Driven Development)를 배우려면 TDD에 대한 철학 이해와, 기능 구현까지 더 많은 부분을 다뤄야 하는데요. 이번 강의는 테스트 코드에 '친숙'해지고, 테스트 코드를 '작성해보는 경험'을 위해 일부러 관련된 내용은 제외하였습니다. TDD와 더 내공있는 테스트 코드에 대한 이야기는 후속 강의에서 만날게요!
메이커준 소개 😆

밝은 에너지로 함께 성장하는 '환경'을 만드는 메이커준입니다.
메이커준에 대한 자세한 소개는 메이커준 프로필 페이지에서 자세히 보실 수 있어요!
이런 분들께
추천드려요!
학습 대상은
누구일까요?
반복해서 직접 클릭하면서 테스트 하시는 분
내가 만든 애플리케이션에서 어떤 기능들이 동작하는지 구체적인 수치로 표현하고 싶은 분
자바스크립트로 간단한 앱을 만드실 수 있는 분
선수 지식,
필요할까요?
바닐라 자바스크립트
커리큘럼
전체
11개 ∙ (45분)