중급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
리액트 기본 원리 및 사용법
실전에서 사용 가능한 리액트 활용법
리덕스 기초 및 고급 활용법
저자 직강! 최신 리액트(React) 학습,
기초부터 실전 활용까지 알차게 배워보세요.
[실전 리액트 프로그래밍] 개정판을
기반으로 만든 강의! 📖
2020년 7월에 출판된 리액트 책을 기반으로 강의를 진행합니다.
빠르게 발전하는 웹 기술의 최신 트렌드를 익히려면 강의 자료의 최신화가 가장 중요합니다.
리액트 훅을 중점적으로 다루는 [실전 리액트 프로그래밍] 개정판으로 리액트를 배우세요!
▲ <실전 리액트 프로그래밍> 개정판이 궁금하다면 책 이미지를 클릭해주세요.
이 강의에서 배우는 것들 ✏️
이 강의에서 다루는 책의 내용은 아래와 같습니다.
- 1장: 리액트 프로젝트 시작하기
- 3장: 중요하지만 헷갈리는 리액트 개념 이해하기
- 4장: 리액트 실전 활용법
- 6장: 리덕스로 상태 관리하기
- 그리고 책에는 없는 2개의 프로젝트!
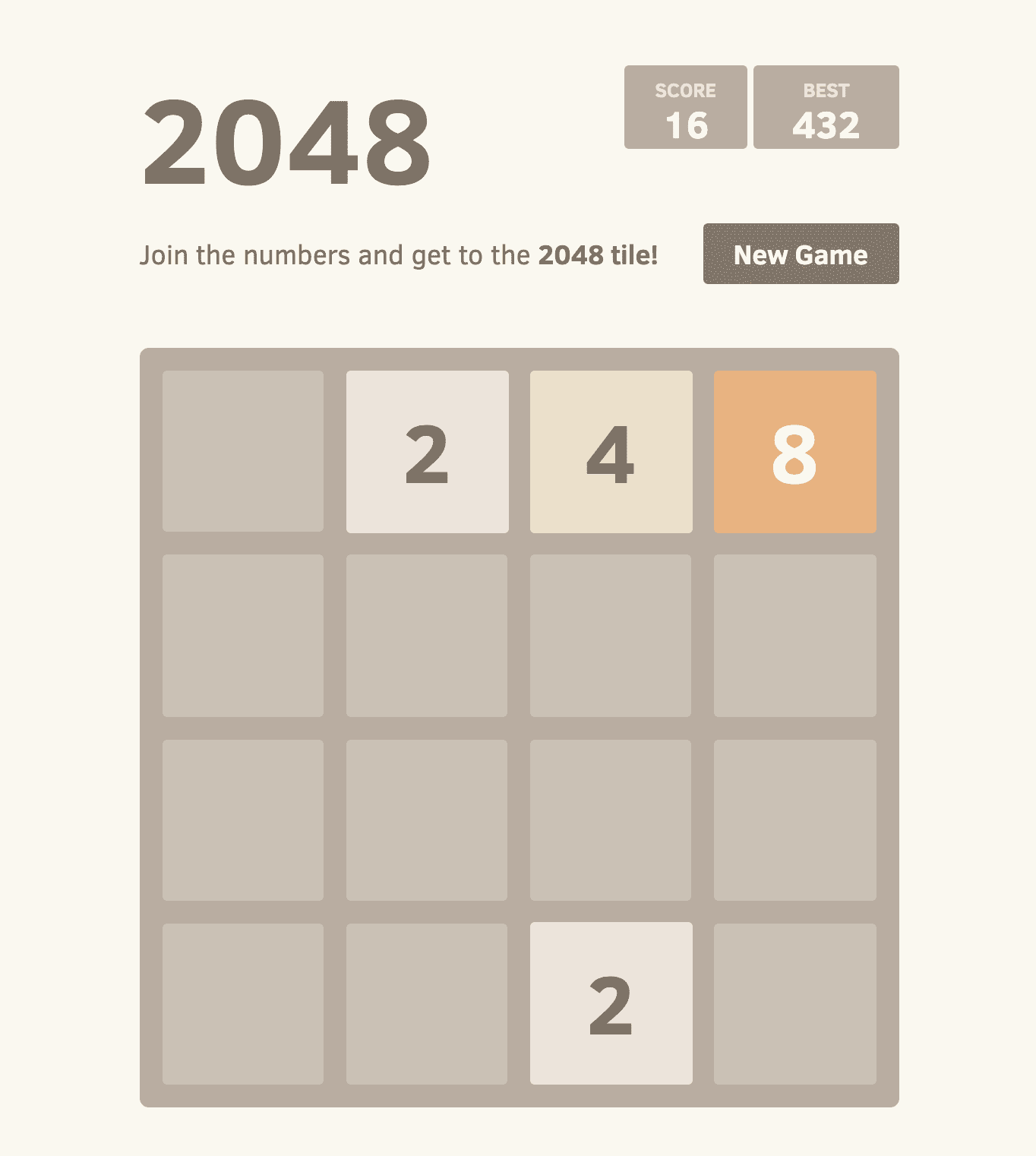
프로젝트1: 2048 게임 만들기 🕹️
순수하게 리액트만 사용해서 2048 게임을 만들어 봅니다.
리액트의 핵심 기능인 useState, useEffect의 사용법을 익힐 수 있습니다.

▲ 순수 리액트로 제작한 2048 게임
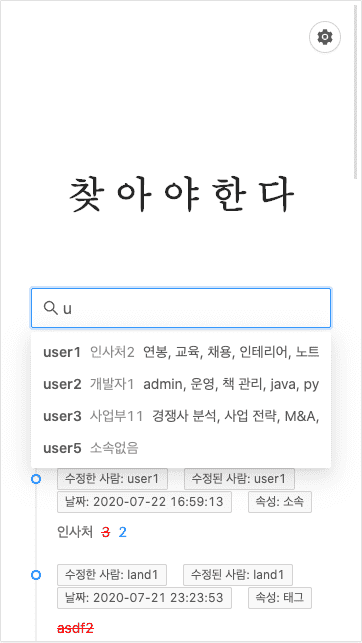
프로젝트2: 담당자 찾기 서비스 만들기 🔍
집단지성을 이용한 담당자 찾기 서비스를 만들어봅니다.
모두가 쉽게 정보를 수정할 수 있도록 편리한 수정 기능을 제공합니다.
이 서비스를 만들어보면서 프론트엔드에서의 인증처리 방식과,
redux, redux-saga를 이용한 API 통신 코드 작성 방법을 배웁니다.

▲ 담당자 찾기 서비스
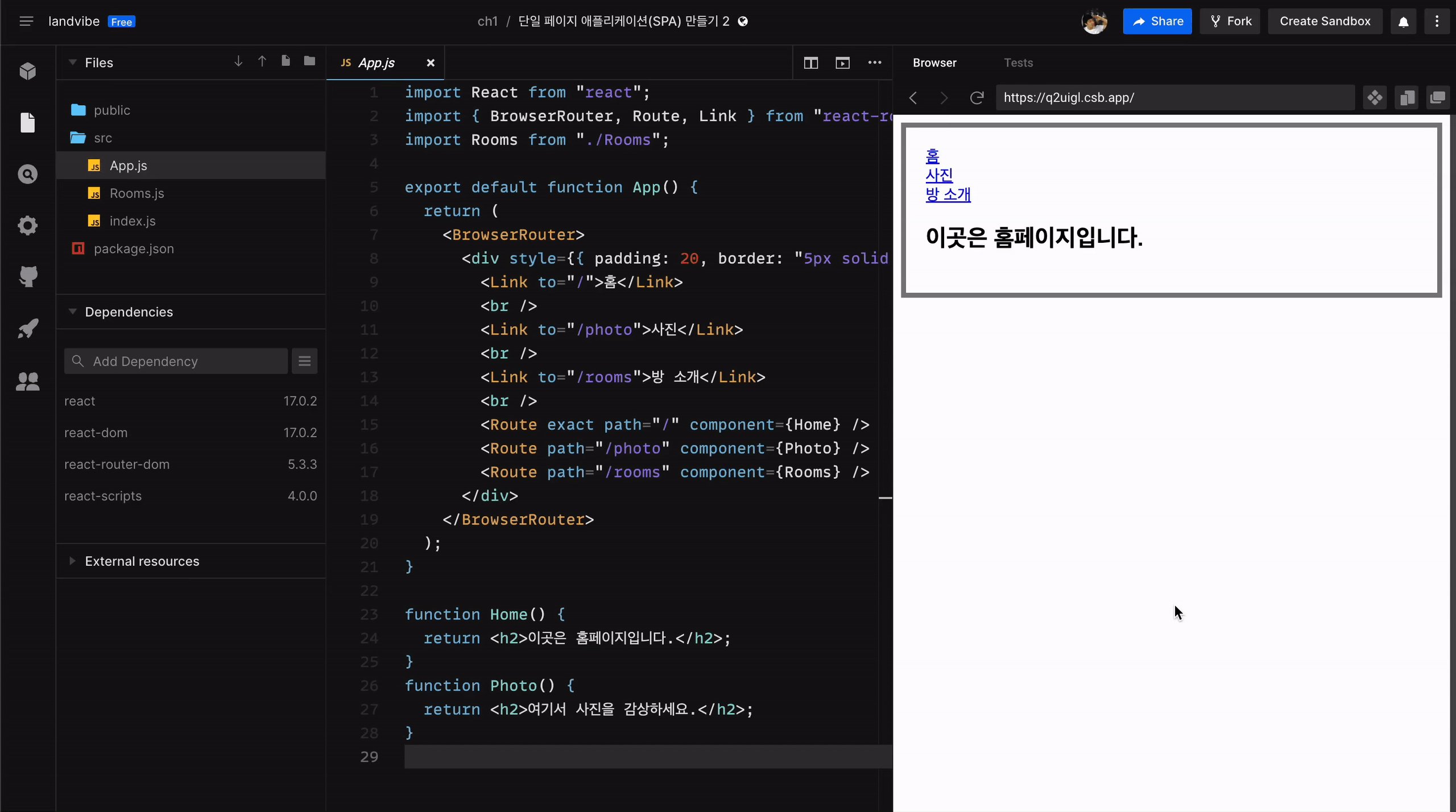
온라인 실습 코드 제공 ⚡
강의에서 사용된 거의 모든 코드를 온라인 IDE(CodeSandbox)에서 확인하실 수 있습니다!
각 강의 화면에서 하단 링크를 참고하세요.
온라인에서 코드를 직접 수정하면서 결과를 확인할 수 있으므로 학습에 큰 도움이 될 것으로 기대하고 있습니다.
>> 샘플 링크 <<

예상 질문 Q&A 🙋🏻♂️
Q. 비전공자도 들을 수 있나요?
A. 만약 프로그래밍 경험이 없다면 자바스크립트를 먼저 익히고 들으셔야 합니다.
꼭 자바스크립트가 아니더라도 하나 이상의 프로그래밍 언어에 대한 이해가 있다면 이 강의를 이해할 수 있습니다.
Q. 이 강의만의 특별한 장점이 있을까요?
A. 책을 기반으로 하는 강의인 만큼 짜임새 있는 커리큘럼을 제공합니다.
게다가 책에는 없는 실습 프로젝트 2개를 포함합니다.
Q. 이 강의에서는 어떤 프로그램을 사용하나요?
A. 이 강의에서 사용하는 주요 패키지는 다음과 같습니다.
react, create-react-app, react-router-dom, redux, redux-saga, antd, axios
그리고 IDE는 vscode를 추천합니다.
Q. 책에서는 타입스크립트, Next.js도 다루던데요?
A. 책에 있는 내용을 하나의 강의로 담기에는 내용이 너무 많아서 나눠서 강의를 제작할 생각입니다.
그래서 타입스크립트, Next.js를 각각 별도의 강의로 제작해볼까 생각 중입니다.
Q. 자막을 지원하나요?
A. 프로젝트2를 제외한 모든 영상에서 자막을 지원합니다.
Q. 책을 구매해야하나요?
A. 아니요 책이 없어도 이해하실 수 있도록 구성했습니다.
Typescript, Next.js, 웹팩/바벨 등을 추가로 공부하실 분들만 구매하시면 됩니다.
다른 강의 보기 📚
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트를 배우고 싶은 현업 개발자
리액트를 사용해봤지만 아직 헷갈리는 분들
선수 지식,
필요할까요?
HTML
CSS
JAVASCRIPT
1,983
명
수강생
146
개
수강평
307
개
답변
4.7
점
강의 평점
2
개
강의
- [실전 리액트 프로그래밍] 저자
- react contributor (PR 링크)
- if kakao 2019 컨퍼런스에서 [리액트: 그것마저 결정해주마] 발표
- 카카오페이지 글로벌웹 개발 중
커리큘럼
전체
53개 ∙ (9시간 56분)
강의 소개 영상
02:35
리액트란 무엇인가
03:48
리액트 개발 환경 직접 구축하기
09:44
바벨 사용해 보기
10:27
웹팩 사용해 보기
11:08
CSS 작성 방법 결정하기
13:19
리액트를 사용한 코드의 특징
22:45
컴포넌트의 속성값과 상탯값
09:58
컴포넌트 함수의 반환값
06:36
리액트 요소와 가상돔1
09:06
리액트 요소와 가상돔2
06:51
리액트 훅 기초 익히기1
10:23
리액트 훅 기초 익히기2
10:03
훅 직접 만들기
09:08
훅 사용 시 지켜야 할 규칙
05:18