실무에 바로 적용하는 프런트엔드 테스트 - 1부. 테스트 기초: 단위・통합 테스트
이 강의를 통해 전반적인 프런트엔드 테스트 종류를 파악하고, 상황에 맞는 적절한 테스트 선택을 통해 신뢰감 있는 테스트를 작성하는 방법을 배웁니다.

초급자를 위해 준비한
[소프트웨어 테스트, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
테스트 작성에 필요한 중요 개념
내가 작성한 코드의 신뢰를 올릴 수 있는 프런트엔드 테스트 작성법
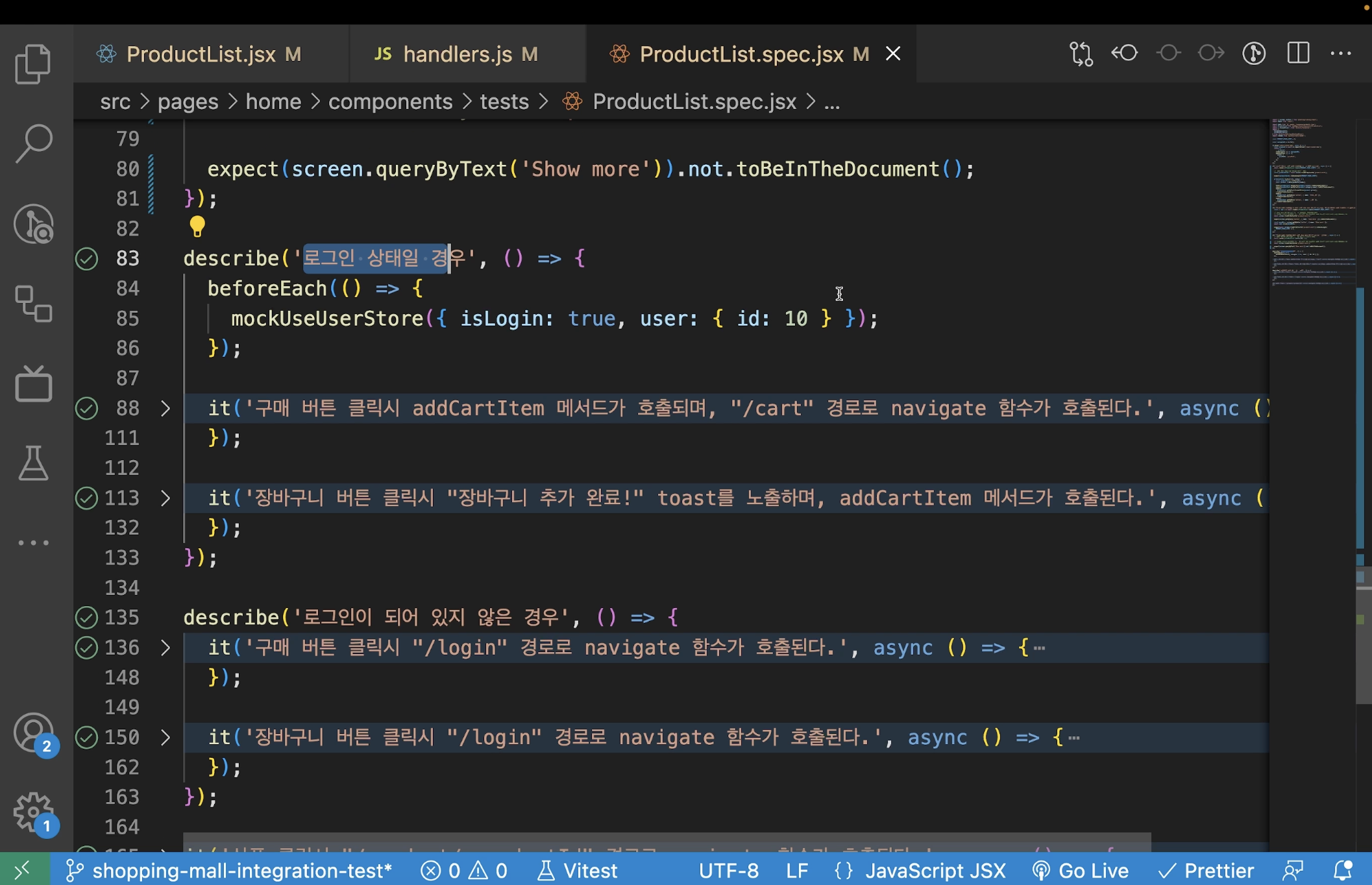
vitest를 활용한 단위·통합 테스트 작성법
Testing Library, MSW 등 테스트 도구 사용법
🎊 이벤트 🎊
1부 30% 쿠폰 받아가세요! (~2024.03.31)
📌 쿠폰 번호: 15307-f90146d0373d (77,000 -> 59,100원)
1. 쿠폰 사용은 어떻게 하나요? [수강바구니 → 쿠폰선택 →
사용가능쿠폰]에서 원하는 쿠폰을 클릭하여 사용할 수 있습니다.
2. 쿠폰 등록은 어떻게 하나요? [수강바구니 → 쿠폰선택], [대시보드 → 쿠폰함]에서 보유한 쿠폰코드를 입력하면 쿠폰이 발급됩니다.
1부 강의를 수강하셨다면, 2부 40% 할인 쿠폰 받아가세요!
1부 강의를 모두 수강하신 분들에게 2부 강의를 40% 할인된 가격으로 더 저렴하게 구매할 수 있는 쿠폰을 공유하고 있습니다. 아래 글에 접속해서 구매 전 쿠폰을 사용하세요!
📌 글 링크: https://bit.ly/4baesOX
⚠️ 이 글은 1부 구매자에게만 보입니다.
학생·취준생분들께 강의 금액을 지원해 드립니다 💪
수입이 없는 학생분들이나 취준생분들이 덜 부담스러우시도록 폼을 입력해 제출해 주시면 50% 할인 쿠폰을 드립니다. 신청 링크가 열려있다면 신청 가능합니다. 여러분의 학습을 응원합니다. 화이팅하세요! 🔥
📌 신청 링크: https://forms.gle/ohs7KywvSGXoJXGM7
⚠️ FE 공부를 이제 시작하시는 분들에게는 조금 어려운 주제일 수 있습니다. 선수 지식을 꼭 확인하고 수강하세요!
이런 고민을 하고 계시진 않나요? 🤔
![]()
프런트엔드 테스트는
무엇을 검증하는지
궁금해요
![]()
손으로 기기에서
직접 하는 테스트는
너무 반복적이고 힘들어요
![]()
실무에서 작성하는
진짜 프런트엔드 테스트가
궁금해요
프런트엔드 테스트의 다양한 타입을 학습하고 실제 사례와 가까운 예제를 사용해 테스트를 작성합니다!
- 🤔 앱을 만드는 데 어느정도 익숙해졌지만, 실제로 프로덕션 환경에서 잘 작동할지 불안하셨나요?
- 🤔 테스트가 정말 필요하다고 하지만 너무 다양한 프런트엔드 테스트가 있어 시작할 엄두가 나지 않았나요?
- 🤔 특정 테스트 타입만 고집하면서 더 많은 것을 검증하고 자동화하고 싶으셨나요?
- 🤔 어떤 테스트를 작성해야 하는지, 테스트의 목적에 대해 정리하고 싶으셨나요?
이러한 고민을 가지고 계신다면, 잘 찾아 오셨습니다!
"실무에 바로 적용하는 프런트엔드 테스트"를 여러분께 추천합니다.
현업 프런트엔드 실무자들이 추천한 그 강의!
“테스트 코드의 필요성부터, 다양한 종류의 테스팅 개념과 활용 방법을 모두 배울 수 있는 강의입니다. 아직 테스트가 익숙지 않으신 분은 강의를 통해 테스팅의 개념을 탄탄히 익힐 수 있으며, 기존에 테스트 코드를 작성하셨던 분은 강의의 예제와 실습으로 더 효과적이고 의미 있는 테스트 코드를 익혀 실무에 적용해 볼 수 있습니다.”
- 컬리 프런트엔드 개발자 유경상
“테스트 코드를 작성할 때면 스스로 납득이 필요한 순간이 있습니다. ‘테스트로 인해 개발 일정이 밀리진 않을까?’ ‘이것을 테스트하는 게 맞을까?’ ‘추후 변경될 내용을 테스트해야 할까?’
이 강의는 단순한 쇼핑몰 사이트를 얼마나 전략적으로 테스트할 수 있는지 다양한 기법을 들어 보여주고 있습니다. 영상을 다 보고 나면 스스로 납득 가능한 테스트 코드를 자신감 있게 작성할 수 있을 것으로 생각합니다. 많은 분이 이 영상을 보시고 테스트에 자신감을 얻으셨으면 합니다.”
- 라인플러스 프런트엔드 개발자 이상철
“왜 테스트 코드를 작성해야 하는지부터 어떻게 작성해야 하는지까지 실무에서 사용할 법한 예제를 바탕으로 핵심을 눌러 담은 강의입니다. 테스트 코드는 신뢰감 있는 애플리케이션을 위해서 꼭 필요한 부분이지만 무엇을 어떻게 테스트할지 항상 고민이 많았던 것 같은데요. 그 기준과 방법을 깔끔하게 정리하고 설명해 주어 도움이 많이 됐습니다.”
- 라인플러스 프런트엔드 개발자 김은빈
이 강의를 통해 다양한 프런트엔드 테스트의 목적을 이해하고 완성도 있는 탄탄한 앱을 제작해보세요. 😍
다양한 프런트엔드 테스트를
한 번에 학습하기 가장 좋은 강의 🚀
이 강의에서는 1부/2부에 걸쳐 단위, 통합, 스냅샷, 시각적 회귀, E2E 테스트를 실무와 유사한 프로젝트를 사용해 쉽고 빠르게 익혀봅니다. 각 테스트의 장점과 한계를 이해하고 테스트의 목적을 명확하게 이해해 나만의 워크플로우를 구축할 수 있는 역량을 만듭니다.
강의 핵심 Point!

중요한 개념부터 차근차근
테스트의 필요성과 공통적으로 알아야 하는 테스트 작성 규칙과 개념에 대해 설명합니다.

처음 접하는 개념이 있더라도
각 도구와 API를 왜 사용하는지 목적을 명확하게 전달하며 각 테스트 타입의 정의와 대상을 선정하는 방법을 꼼꼼히 살펴봅니다.

스스로 학습해 나갈 수 있도록
배운 내용을 기반으로 테스트를 직접 작성할 수 있는 예제와 정답을 함께 제공해 효과적인 테스트 학습을 돕습니다.

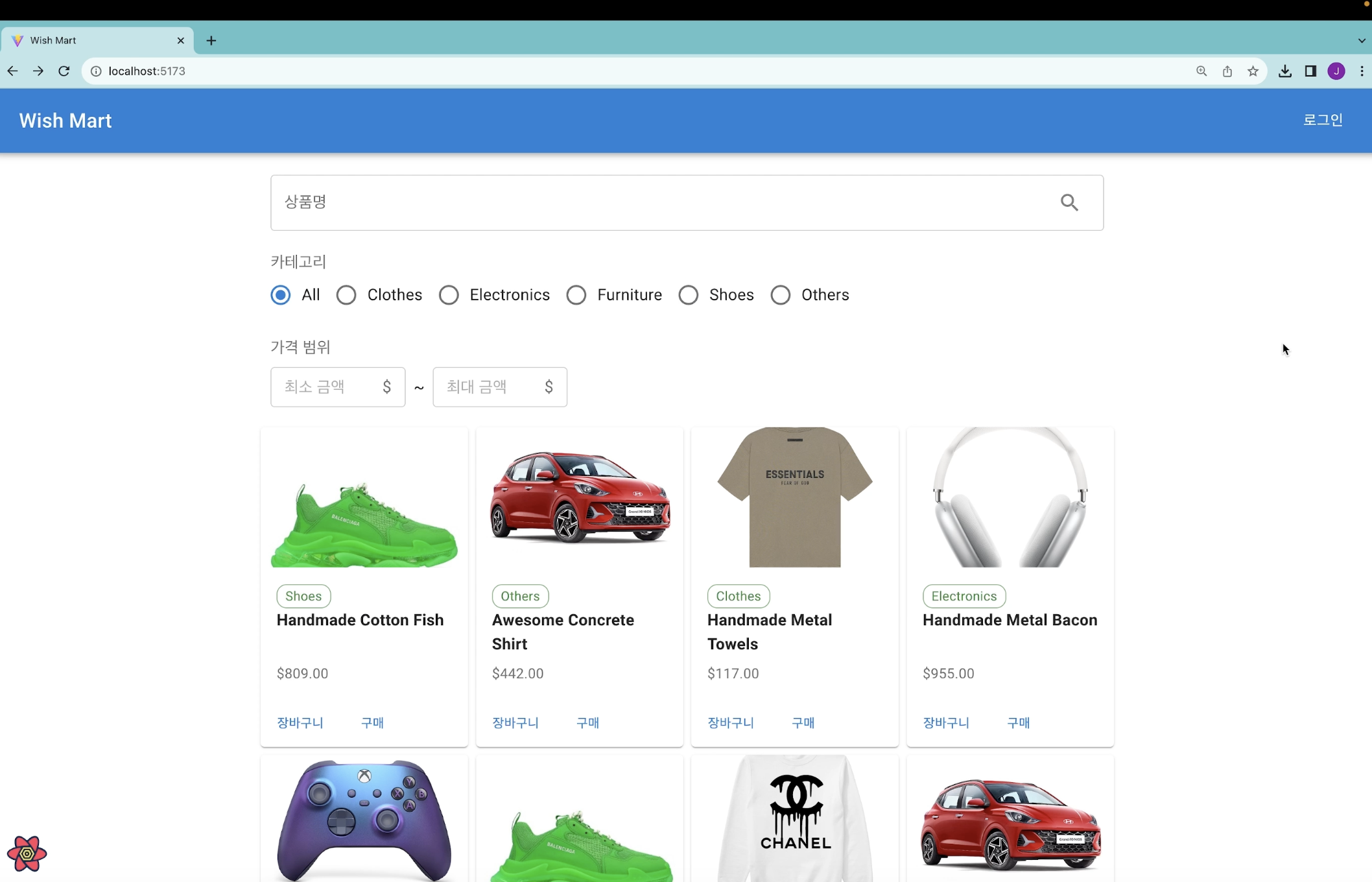
실무와 유사하게
실제 서버 환경과 통신하는 쇼핑몰 예제를 기반으로 테스트를 작성해 문법과 도구를 학습해 실무에서도 쉽게 적용할 수 있도록 예제 프로젝트를 제공합니다.
1부는 총 다섯 개의 섹션으로
구성되어 있습니다 📚
섹션 1
프런트엔드 테스트 작성 준비하기
- 테스트가 무엇인지 살펴보고 테스트 코드를 작성했을 때 효과를 살펴봅니다.
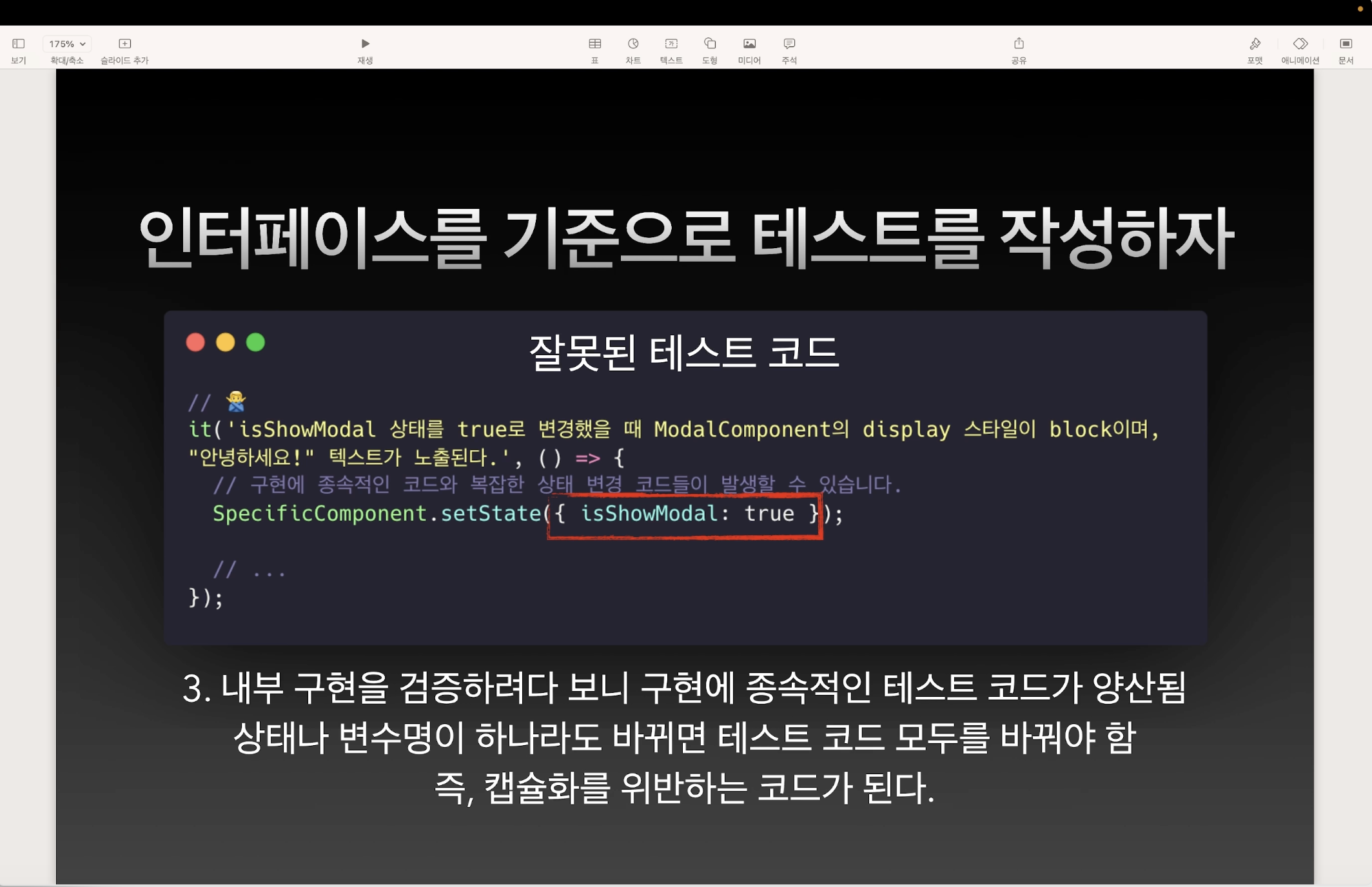
- 프런트엔드 테스트를 작성할 때 올바른 테스트를 작성하는 규칙을 살펴봅니다.
- 앞으로 사용하게 될 예제 프로젝트 기능에 대해 소개합니다.
섹션 2
단위 테스트란?
- 단위 테스트의 개념과 목적에 대해 설명합니다.
- 단위 테스트를 작성할 때 검증해야 하는 내용에 대해 설명합니다.
- 테스트 프레임워크 Vitest에 대해 소개하며, 예제 코드를 기반으로 단위 테스트를 작성합니다.
- 이 과정에서 매처(Matcher)와 단언(Assertion), it, setup, teardown등 테스트 작성에 필요한 문법을 살펴봅니다.
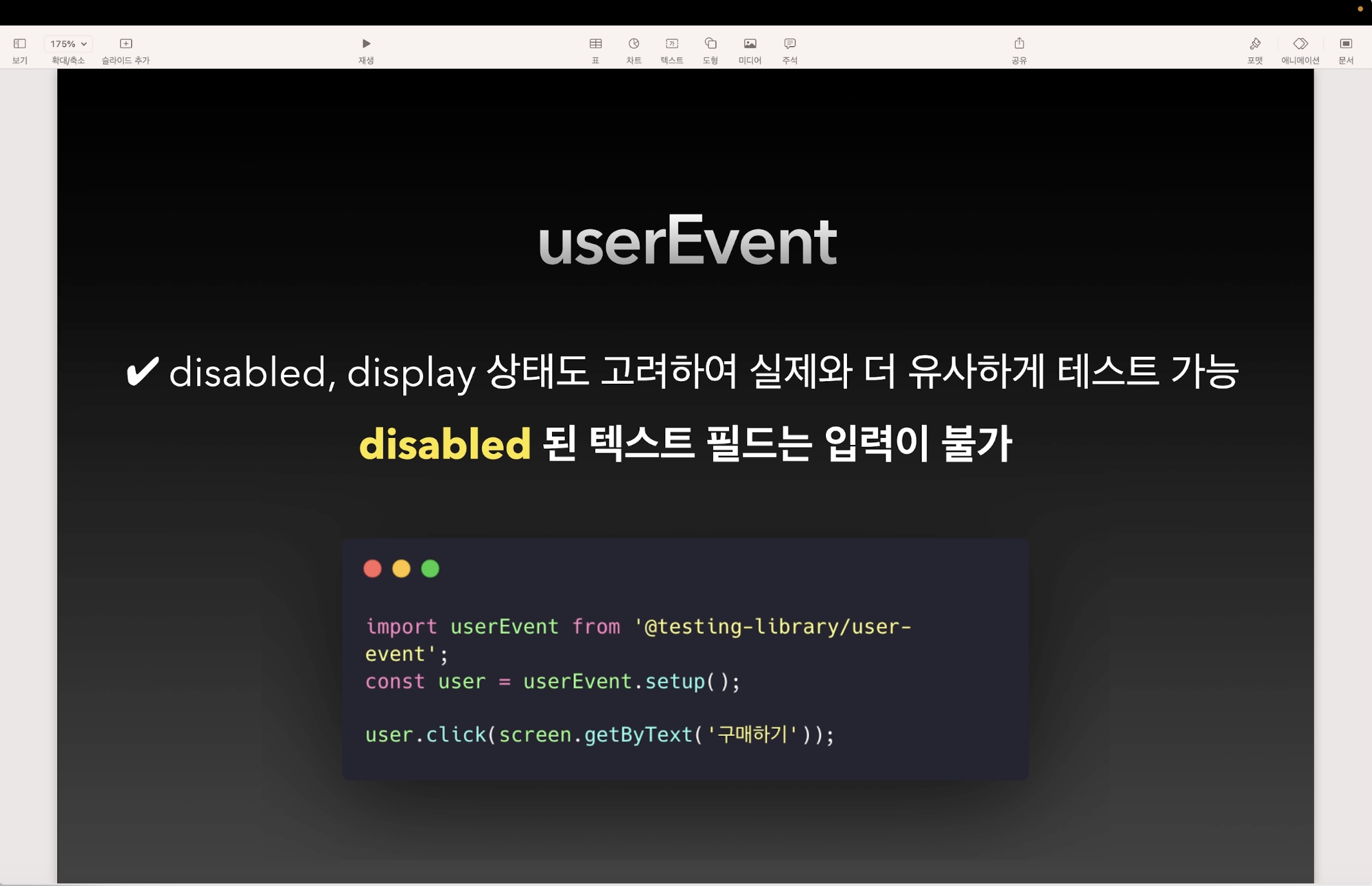
- 컴포넌트 테스트를 도와주는 도구 Testing Library에 대해서 살펴봅니다.
섹션 3
단위 테스트 작성하기
- 쇼핑몰 예제를 기반으로 단위 테스트 대상으로 선정하는 기준을 살펴봅니다.
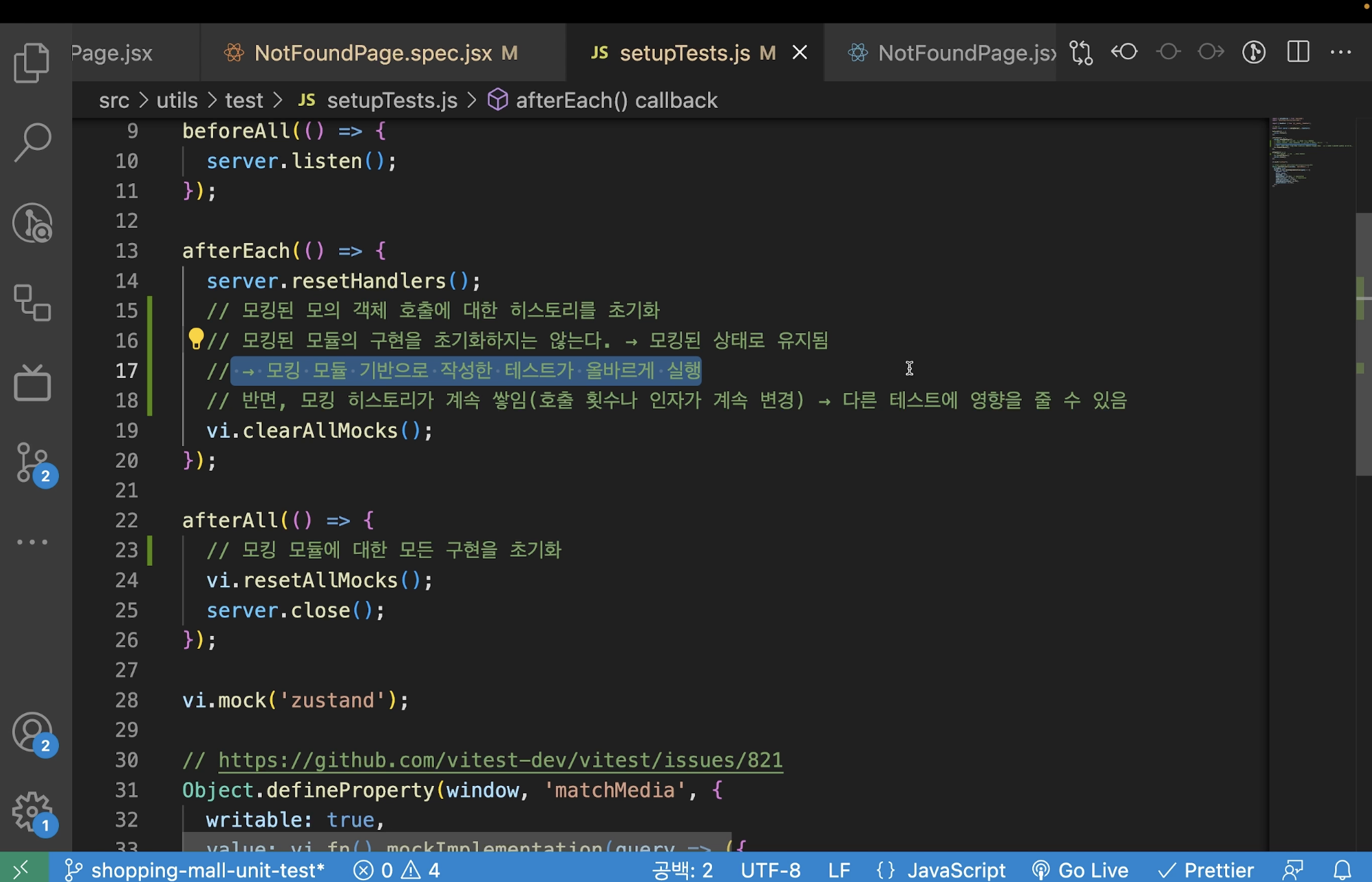
- 모킹(Mocking)과 모킹 초기화 방법에 대해 살펴보고 독립적인 테스트 작성법에 대해 살펴봅니다.
- 리액트 훅과 자주 만나게 되는 타이머를 대상으로 테스트를 작성하는 방법을 알아보고 act 함수와 React Testing Library를 잘 활용하는 방법과 주의점에 대해 살펴봅니다.
- 단위 테스트의 한계에 대해 살펴봅니다.
섹션 4
통합 테스트란?
- 통합 테스트의 개념과 목적에 대해 설명합니다.
- 쇼핑몰 예제를 기반으로 통합 테스트 대상으로 선정하는 기준을 살펴봅니다.
- 상태 관리 라이브러리를 모킹하는 방법과 MSW를 활용한 API 모킹 방법에 대해 살펴봅니다.
- 쇼핑몰 예제를 기반으로 단위 테스트 대상으로 선정하는 기준을 살펴봅니다.
- React Testing Library 비동기 유틸 함수를 활용하는 방법을 살펴봅니다.
섹션 5
통합 테스트 작성하기
- 쇼핑몰 예제를 기반으로 통합 테스트를 작성해봅니다.
- 통합 테스트의 한계를 알아봅니다.
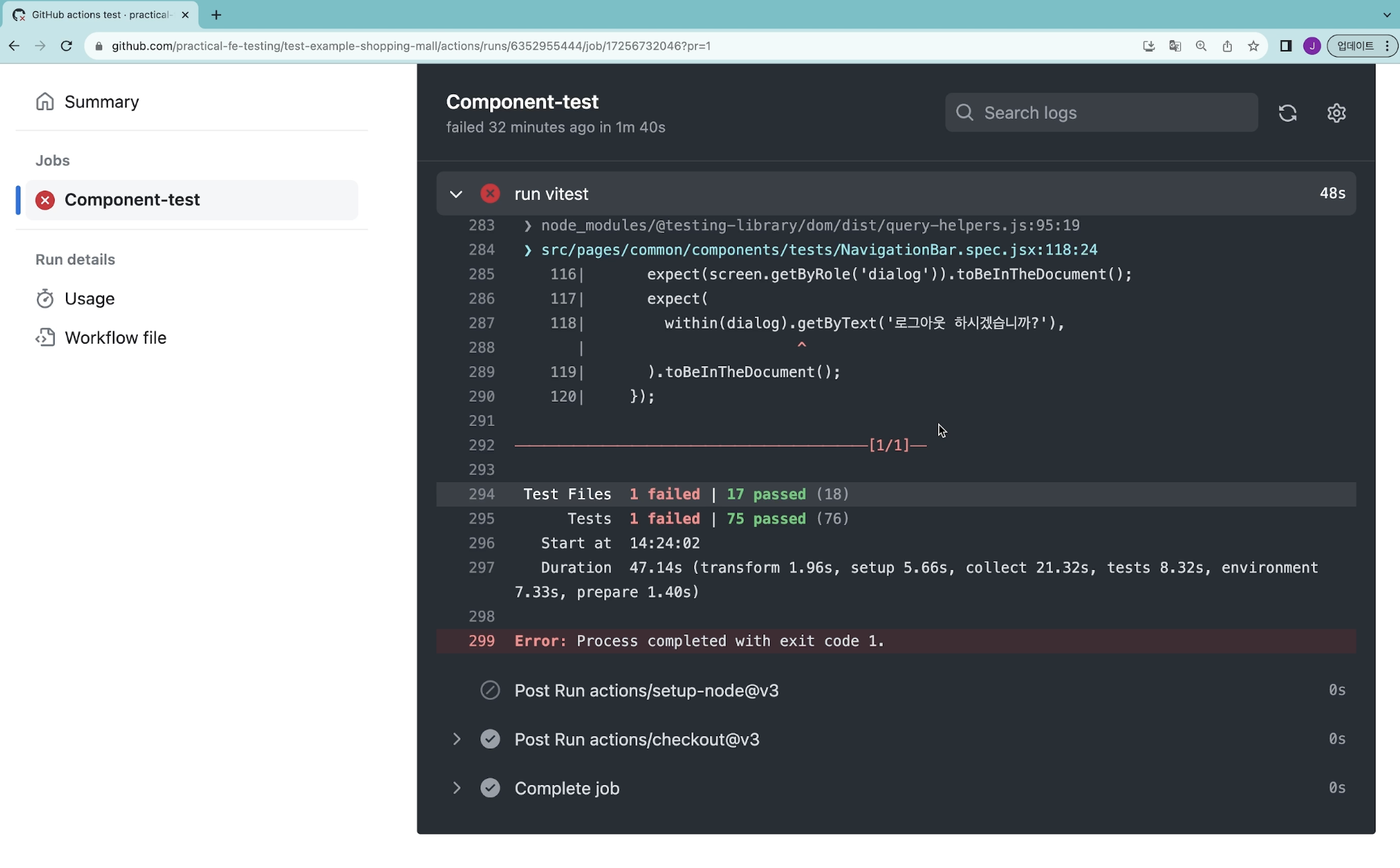
- GitHub Actions을 활용해 테스트를 자동화 하는 방법을 살펴봅니다.
연관 강의
실무에 바로 적용하는 프런트엔드 테스트
2부: 테스트 심화 - 시각적 회귀 · E2E 테스트
링크: https://inf.run/qwKc6
Q&A 💬
Q. Windows / macOS 상관없이 수강할 수 있나요?
네, 가능합니다. 수업은 macOS에서 진행되며 VSCode와 브라우저(Google Chrome) 환경에서 진행됩니다.
Q. 학습 자료는 어디서 받을 수 있을까요?
강의 자료는 강의에 포함되어 있으며, 예제 코드는 깃헙을 참고해주세요.
Q. 강의를 듣기 전 알아야 하는 지식이 있을까요?
자바스크립트(ES6)와 리액트에 대한 기초 지식이 필요합니다. 이 강의는 테스트에 대해 이야기하기 때문에 프로젝트를 해나가는 기술들에 대한 소개는 간단하게는 하지만, 구체적인 사용법은 직접 학습하셔야 합니다. 어렵지 않은 수준으로 사용하고 있으니 사용 기술을 학습하면서 천천히 따라오셔도 충분히 해내실 수 있습니다.
Q. 순서 상관 없이 원하는 섹션을 먼저 수강해도 될까요?
이 강의는 순차적으로 테스트의 개념과 각 테스트 작성법, 한계를 설명드리고 한계를 극복하는 새로운 테스트 방법을 소개하고 있습니다. 그러므로, 앞 섹션부터 순차적으로 학습하시는 것을 추천드립니다.
Q. 1부와 2부는 이어지는 강의일까요?
네. 강의는 같은 예제 프로젝트로 진행되며, 1부에서 소개한 내용은 2부에서 다시 소개하지 않습니다. 가능하시다면 1부, 2부 같이 학습하시는 것을 추천드립니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
테스트를 통해 자신이 작성한 코드에 자신감을 갖고 싶은 분
테스트를 통해 손으로 직접하는 반복적인 검증을 자동화 시키고 싶은 분
평소 프런트엔드 테스트가 무엇을 검증하는 것인지 궁금했던 분
여러 프런트엔드 테스트 타입을 한 번에 학습하고 적절하게 녹아든 워크플로우를 구축하고 싶은 분
선수 지식,
필요할까요?
JavaScript
CSS·HTML
React
안녕하세요
코드 조커, 오프입니다.
1,421
명
수강생
69
개
수강평
60
개
답변
5.0
점
강의 평점
2
개
강의
코드 조커
◦ 기초부터 완성까지, 프런트엔드(개발부터 테스트까지, 이론과 예제로 배우는 프런트엔드) 저자
◦ 12년차 프런트엔드 개발자
◦ (현) 글로벌 컨텐츠 회사 FE 개발 부문 팀장
◦ (전) NHN TOAST Cloud FE 개발 팀장
◦ (전) 삼성 SDS FE 개발자
오프
◦ 기초부터 완성까지, 프런트엔드(개발부터 테스트까지, 이론과 예제로 배우는 프런트엔드) 저자
◦ 8년차 프런트엔드 개발자
◦ (현) 글로벌 메신저 회사 FE 개발자
◦ (전) NHN TOAST UI 오픈소스 개발자
커리큘럼
전체
25개 ∙ (4시간 42분)
해당 강의에서 제공: