
초급자를 위해 준비한
[프론트엔드, Storybook] 강의입니다.
이런 걸 배울 수 있어요
스토리북을 활용한 컴포넌트 주도 개발(CDD)
GitHub Action, CI를 활용한 UI 테스트 자동화
npm 패키지 배포를 통한 디자인시스템 활용
이런 분들께
추천드려요!
학습 대상은
누구일까요?
스토리북을 활용해보고 싶은 개발자
컴포넌트 주도 개발을 해보고싶은 개발자
디자인시스템을 구축하고싶은 개발팀
선수 지식,
필요할까요?
React
TypeScript
HTML
CSS
안녕하세요
강병진입니다.
3,910
명
수강생
227
개
수강평
223
개
답변
4.9
점
강의 평점
8
개
강의
GS 그룹 AI Agent 플랫폼 개발/운영
GS 그룹 DX BootCamp 멘토/코칭
Stanford University Code in Place Python Instructor
(전) 시리즈 C 인공지능 스타트업 테크리드
네이버 부스트캠프 웹/모바일 멘토
네이버 클라우드 YouTube Channel presenter
원티드 프리온보딩 프론트엔드/백엔드 챌린지 진행 (누적 6000+)
항해 AI 플러스코스 1기 코치
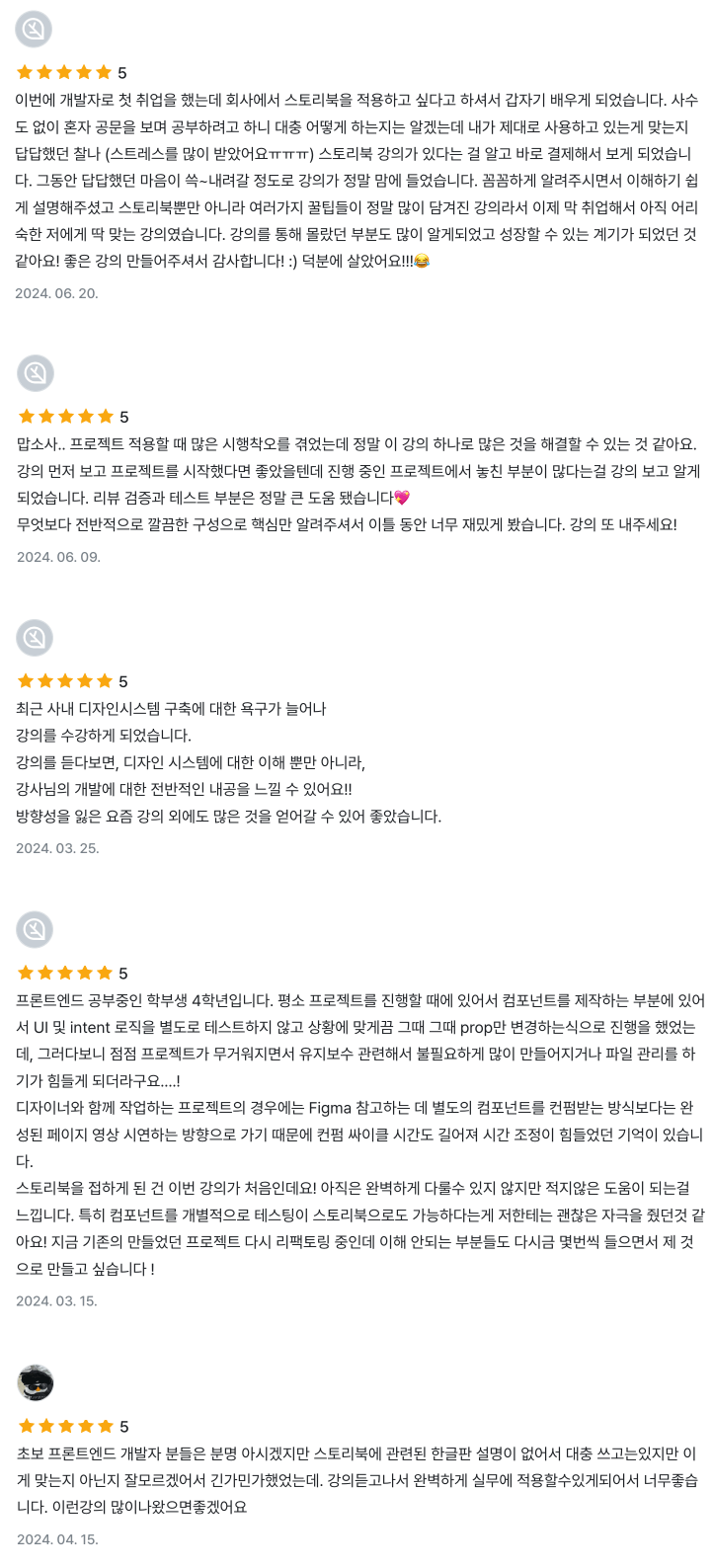
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!




.png?w=960)