
중급자를 위해 준비한
[프로그래밍 언어] 강의입니다.
자바스크립트로 다양한 주제를 바닥부터 개발해 보며 튼튼한 실력의 기반과 자신감을 쌓아보세요.
이런 걸
배워요!
프레임워크 없이 자바스크립트 코어 실력 키우기
자바스크립트 생태계 더 깊이 이해하기
Level Up! JS 실력의 코어를 다져보세요.
💡 “되는데, 이게 왜 되는 걸까요?”
우리는 늘 수많은 다양한 라이브러리와 프레임워크를 사용해 웹 개발을 해요. 그런데 정확히 뭐가 어떻게 돌아가는지 이해 안 될 때가 많아요. 자바스크립트(JavaScript) 생태계는 너무 다양한 요소로 복잡하게 얽혀 있고, 어떻게 실타래를 풀지 모르겠거든요.
시나브로 자바스크립트는 주니어에서 미드 레벨로, 미드 레벨에서 시니어로 레벨 업 하기 위한 발판을 마련해 드립니다.
“웹 개발은 너무 복잡해요”
자바스크립트 생태계가 발전해 가면서 쌓인 기술 부채와 서로 얽혀 있는 수많은 요소들 때문에 그래요. 맨땅에 헤딩하며 스스로 배울 수도 있지만, 이미 그걸 겪은 사람과 진득하니 앉아 차분히 배우는 것도 좋은 방법이에요.
“할 수는 있는데, 자신감이 없어요”
사용하고 있는 프레임워크와 라이브러리들이 어떻게 조화롭게 돌아가는 건지 근본 원리를 이해하지 못하면, 사소한 버그에도 패닉하기 쉬워요. 강의를 통해 중요한 주제들을 라이브러리 없이 직접 개발해 보면서 작동 원리를 이해해 보세요.
“개발 실력 레벨 업을 하고 싶어요”
비슷한 토이프로젝트를 반복해서 만들면 손은 빨라질 수 있지만, 깊이 있게 들어가기 위해서는 다른 전략이 필요해요. 핵심 개념들을 깊이 이해하고 나면, 어떤 새로운 프레임워크나 기술이 등장하더라도 쉽게 이해할 수 있는 기초 지식이 생길 거예요.
“새로운 것들이 너무 빠르게 많이 나와요”
자바스크립트, 특히 프론트엔드 진영은 아직 해결해야 할 문제가 많고, 다양한 시도들이 끊임없이 일어나고 있어요. 그래서 새로운 라이브러리, 프레임워크, 개념들이 수없이 쏟아지죠. 하지만 기존에 존재하는 문제들을 새로운 방식으로 풀어보려는 시도가 대부분이에요.
기존의 문제들을 그런 솔루션 없이 직접 해결해 보고 나면, 새로 나오는 것들이 어떻게 다르게 해결하는지 비교하며 쉽게 이해할 수 있게 돼요.
🙌🏻 안녕하세요, 이은재입니다.
Daum, Kakao, Algolia 등의 회사를 거치며 주로 프론트엔드 개발 업무를 해왔어요. 현재 Storyblok에서 풀스택 개발자로 근무하고 있습니다.
한 스타트업에서 길게 근무하다 어느 순간 눈을 떠보니 너무 많은 게 변해 있었더라고요. 제가 2014년에서 2017년 말까지 AngularJS를 썼는데, 2018년이 되어서야 그간 놓쳤던 수많은 것들을 공부하기 시작했어요. ES6, React, Babel, ...에서 시작해 정말 끝이 없었어요.
.jpeg)
2019년 프랑스로 이사하여 Algolia라는 회사에 입사한 건, 저에게 다양한 개념들을 깊이 있게 이해하며 일할 수 있는 좋은 기회였어요. 직접 부딪히고 주변 사람들에게 물어보기도 하며 전체적인 그림을 그려나갔어요. 한참 시간이 지나고, 이런 내용들이 잘 정리된 컨텐츠가 있었으면 얼마나 좋았을까 하는 생각을 하게 되었고, 결국엔 강의로 만들게 되었네요.
📖 컨텐츠 목록 (총 13시간 16분)
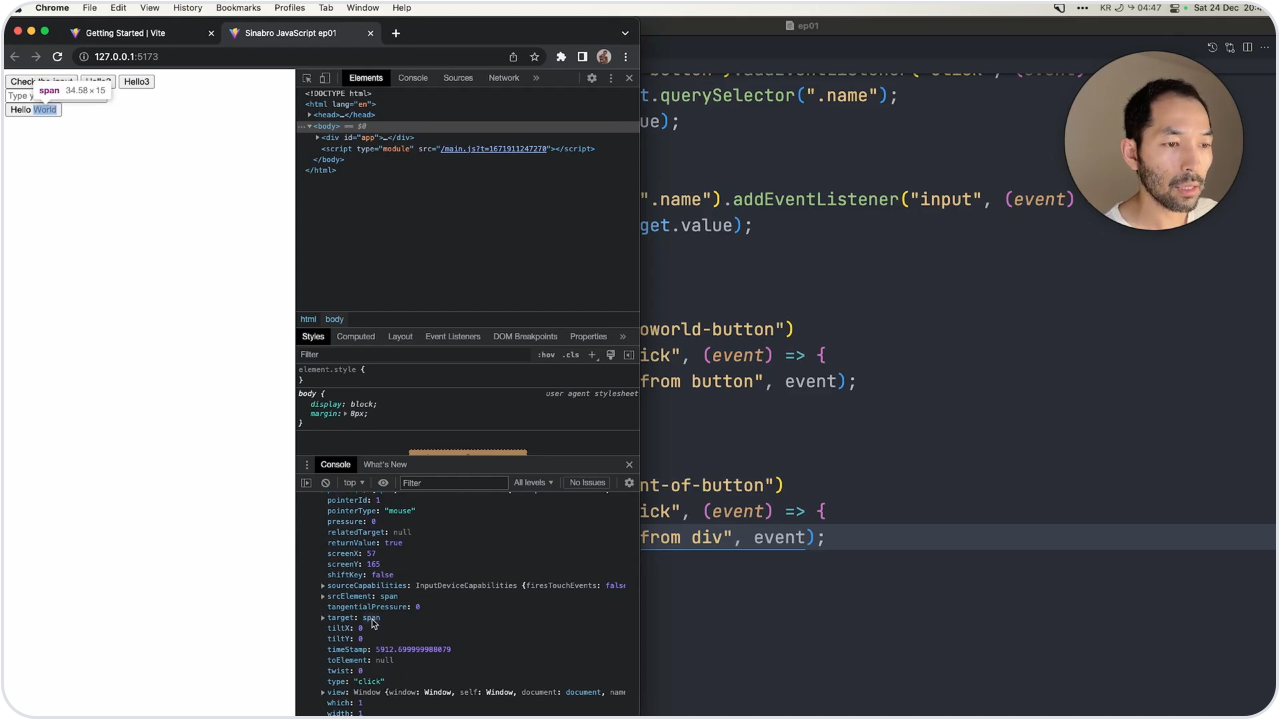
1. DOM API의 기본

기본적인 DOM API를 배우고 프론트엔드 프레임워크 없이 어떻게 HTML을 구성하고 이벤트를 붙이는지 연습해 봅니다. (1h 3m)
- innerHTML
- createElement
- appendChild
- addEventListener
2. 쇼핑몰 만들기

쇼핑몰 상품 리스트와 장바구니 부분을 구현해 봅니다. 목표는 DOM API를 직접 사용하며 동적인 인터랙션을 구현해요. 상품을 장바구니에 넣었다 뺐다 하는 과정에서 같은 데이터(담긴 수량)를 화면 여기저기(상품 리스트와 장바구니)에 동시에 잘 업데이트하도록 개발하며, 이 과정에서 모던 프론트엔드 프레임워크가 왜 필요한지 체감해 봅니다. (1h 20m)
다음으로 구현한 쇼핑몰 상품 리스트와 장바구니를 조금 더 관리하기 좋게, 디자인, 의미, 역할을 고려해서 여러 개의 컴포넌트로 쪼개며 리팩토링해봅니다. (52m)
마지막으로 DOM element를 일일이 찾아 수량을 업데이트하던 방식 대신, 데이터를 업데이트하면 그에 맞게 reactive하게 DOM이 저절로 업데이트되도록 구현해 봅니다. (52m)
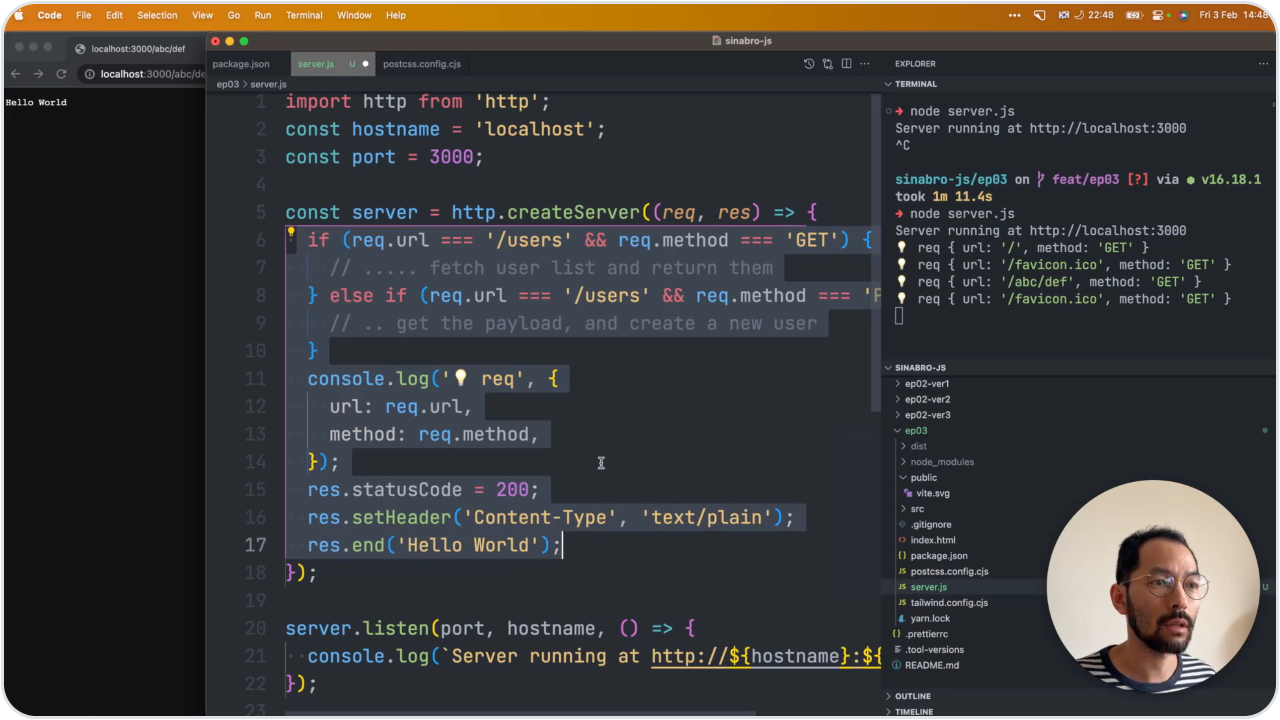
3. 웹서버 기초

Express(익스프레스)를 사용해 보며 웹 서버의 기초를 배웁니다. 요즘 Vercel이나 Netlify에서 제공해 주는 Serverless Function이 쉽고 편한데요. 그런 게 있기 전에는 어떻게 백엔드를 구성했는지 Express를 통해 알아봅니다.
그리고 vite로 띄운 프론트엔드가 Express 서버에 요청을 보내 받은 데이터를 렌더링해보고, 그러는 과정에서 겪는 CORS라는 이슈에 대해서도 알아봅니다. (45m)
4. Array 메소드

다양한 예제를 통해 대표적인 Array methods인 filter, map, reduce 를 연습해 봅니다. 기본적인 문법은 숙지하셨다는 가정하에 체력 단련 느낌으로 진행합니다. (1h 18m)
5. npm 라이브러리 기초

npm 라이브러리는 어떤 구조를 가져야 하는지 살펴보고, CommonJS와 ES Module에 얽힌 복잡한 이슈를 천천히 이해해 봅니다. 그리고 작업한 라이브러리를 npm에 직접 배포해 봅니다. (27m)
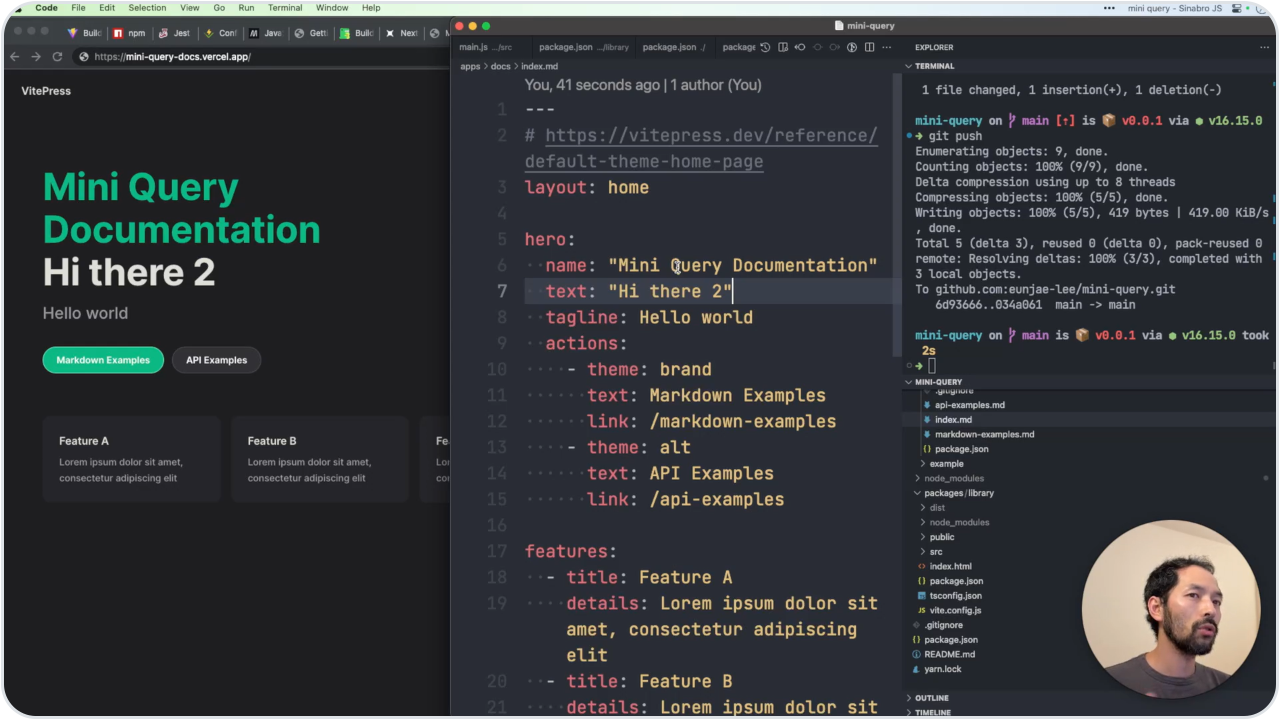
6. mini query 만들기

jQuery(제이쿼리)의 아주 작은 subset을 만들어봅니다. yarn workspace를 통해 monorepo를 구성하는 방법을 익히고, 그 안에 라이브러리, 예제 앱, 문서 사이트까지 작업해 봄으로써 라이브러리 개발을 위한 전반적인 워크플로를 체험해 봅니다.
vitest를 사용하여 unit test(유닛 테스트, 단위 테스트)를 작성해 보기도 하며, 라이브러리 빌드 프로세스를 거치면서 생기는 상황에서의 어려움을 체험하고, Tree-shake 에 대해서도 살펴봅니다. (1h 7m)
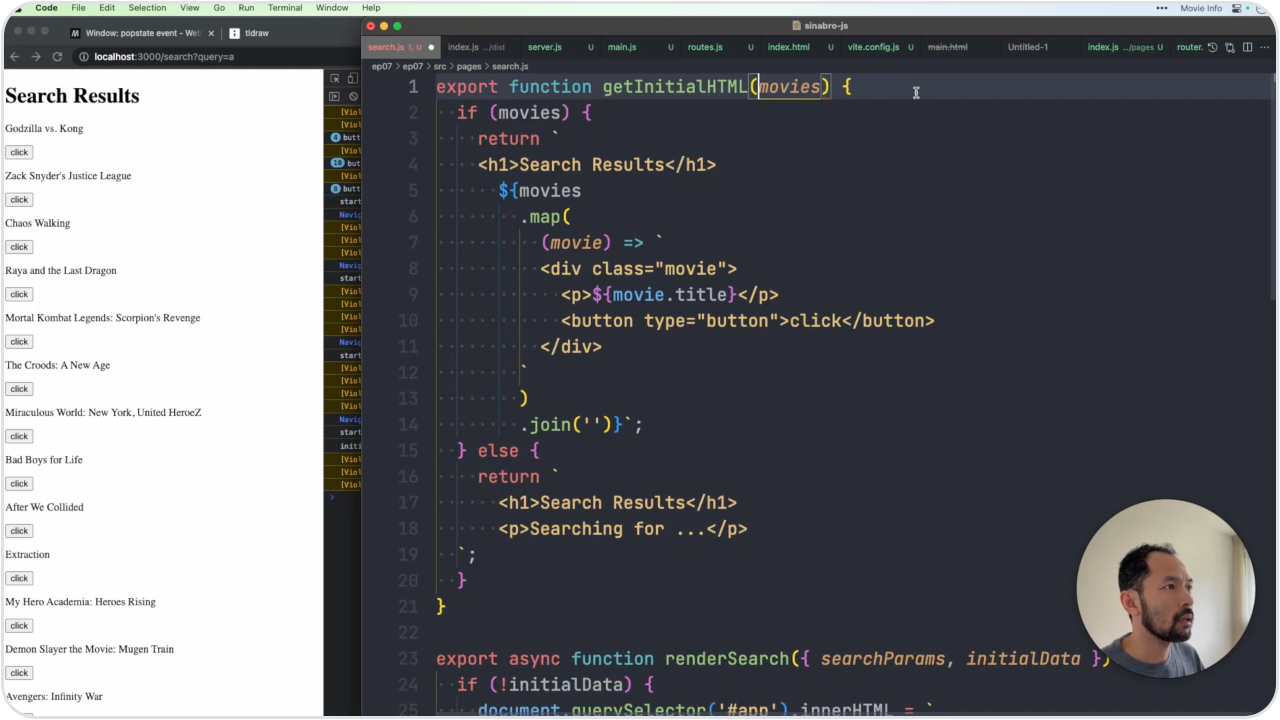
7. 영화 정보 사이트

영화 검색 사이트를 만들어봅니다. 결과물은 아주 간단하지만, 이 에피소드에서 매우 중요한 개념들을 다루게 됩니다. 브라우저의 History API를 배우고, 이를 이용하여 React Router와 같은 Client-Side Routing을 직접 구현해 봅니다. (45m)
이어서 Server-Side Rendering(서버사이드 렌더링)을 Express 서버로 직접 구현하고, 클라이언트에서 이를 Hydration하는 부분까지 구현합니다. 여기까지 마치고 나면 Next.js 의 SSR + Hydration 의 과정을 꽤 상세하게 이해할 수 있게 됩니다. (1h 14m)
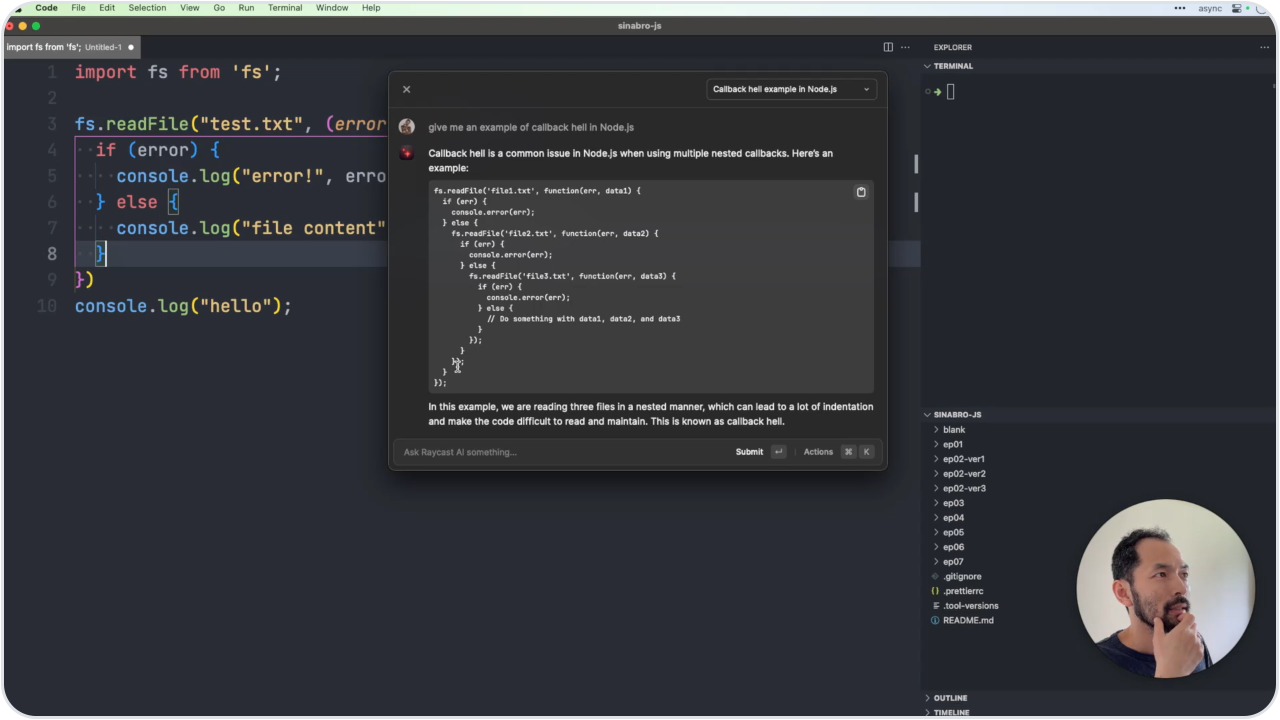
8. 비동기 연습하기

Array 메소드 연습 에피소드와 비슷하게 비동기를 더 잘 다루기 위해 callback, Promise, async, await을 연습해 봅니다. (38m)
9. 정적 블로그 만들기

Jekyll, Gatsby, Next.js 등을 써서 정적 웹사이트를 많이 만드는데요. 그런 툴들이 어떤 식으로 정적 웹사이트를 만들어주는지 살펴보고, 그 빌드 프로세스를 흉내내 봅니다.
이 과정에서 아무 프레임워크나 툴 없이 Node.js로 작성한 스크립트가 마크다운으로 쓰여진 포스트들을 정적 블로그로 빌드하게 해주고 Vercel에 배포까지 해봅니다. (1h 3m)
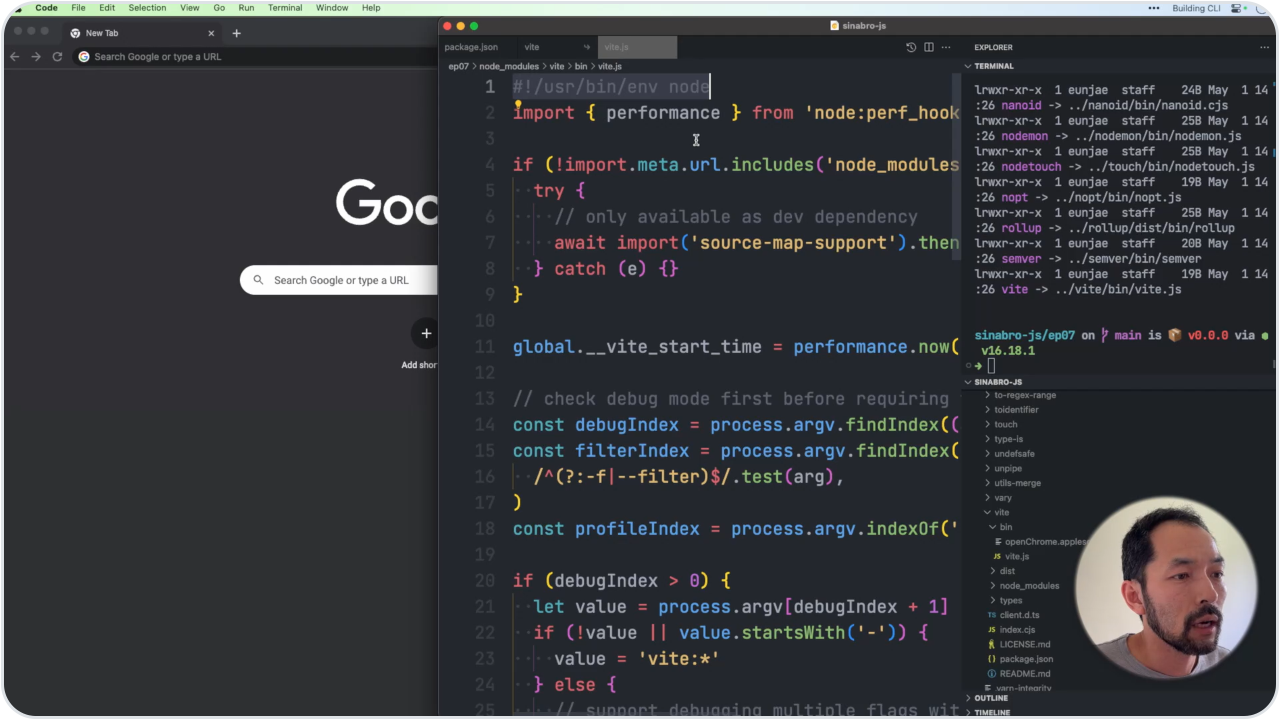
10. CLI 만들기

CLI용 npm 라이브러리의 구조는 어떤지 살펴보고, 직접 CLI를 직접 만들고 npm에 배포해 봅니다. 그 후에는 npm install -g <package-name>으로 설치해 사용할 수 있게 됩니다. (48m)
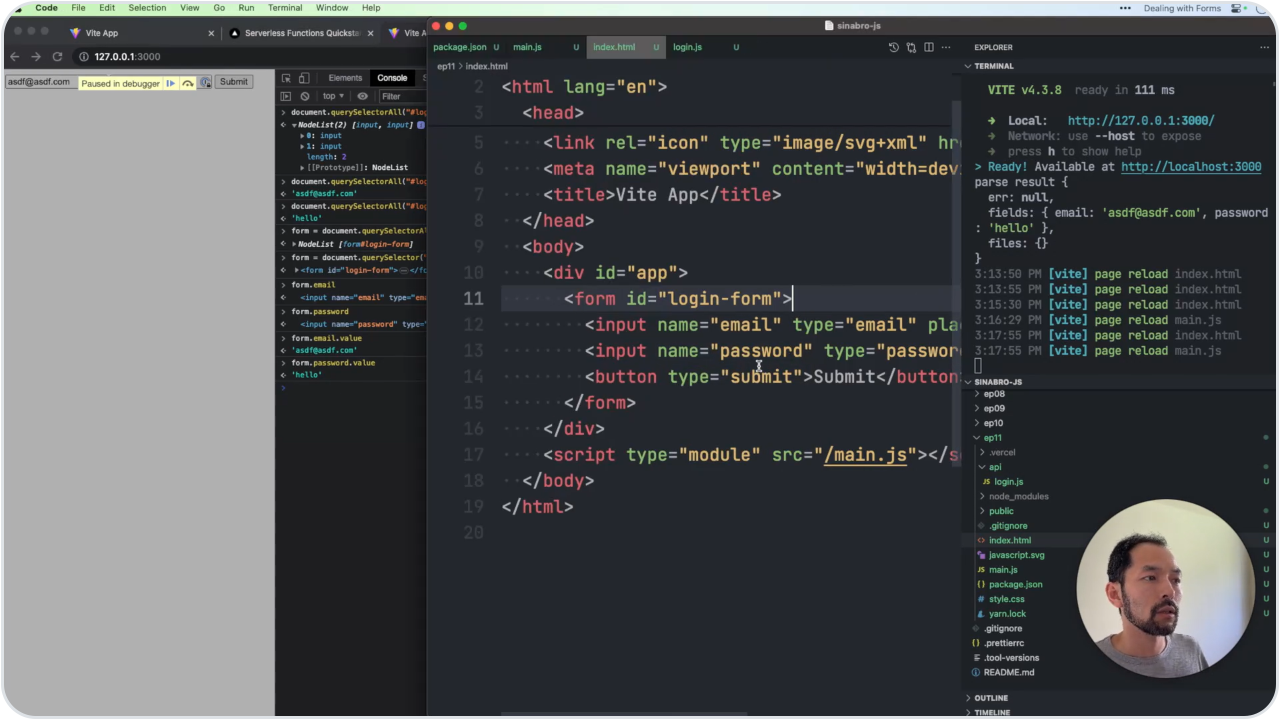
11. Form 라이브러리 만들기

<form action="/save" method="post">
예전엔 위와 같은 형식으로 form을 작성하곤 했는데요. 저게 어떻게 작동하는 건지 실제 예전 방식으로 구현해 봅니다. 그리고 지금은 왜 저렇게 안 하는 건지 이해합니다. 또 요즘 많이 쓰이는 react-hook-form과 같은 라이브러리의 이점을 이해하고, 우리도 비슷한 걸 만들어봅니다. (1h 4m)
👥 수강하게 되시면
강의를 구매하신 분들은 학습자 전용 Discord 채널에 초대받게 됩니다. 강의를 듣다 생기는 질문을 올려보세요. 다른 사람이 올린 질문으로부터 배울 수도 있고요.
뭐든 몰라도 괜찮은 공간에서 자유롭게 질문하고 토론하면서 같이 배워갈 수 있으면 좋겠어요. 여러분의 자바스크립트 자신감 향상이 결국 가장 중요한 목표니까요.
❓ 자주 묻는 질문
Q. 강의에서 Tailwind CSS를 사용하나요?
딱 한 에피소드, "쇼핑몰 만들기"에서 Tailwind CSS를 사용해 디자인을 합니다. Tailwind CSS를 모르시면 직접 원하는 방식으로 CSS를 작성하셔도 됩니다. 혹, 관심이 있으시면 제가 만든 무료 영상을 참고하셔도 좋습니다.
Q. 제가 들어도 되는 실력일까요?
콕 집어 말하긴 어렵지만, 다음 항목들에 해당되신다면 수강하셔도 좋을 것 같습니다.
- let과 const의 차이를 이해한다.
- import/export로 모듈을 다룰 수 있다.
- import와 require의 차이를 어느 정도는 안다.
const { name, address } = person이 문법을 이해한다.
- React나 Vue.js를 써서 데이터베이스 없이 변수에 To-Do를 저장하는 방식으로 간단한 기능의 To-Do 앱을 만들 수 있다.
- React를 사용하는 경우 useEffect와 useMemo를 어떻게 사용하는지 대충 안다.
- To-Do 앱을 만들라고 하면 대충 컴포넌트를 어떻게 쪼개볼지 상상이 된다.
Q. 다른 강의와 어떻게 다를까요?
특정 프로젝트를 만드는 걸 목표로 하는 강의들이 많은데요. 그런 강의의 경우 다양한 기술, 라이브러리, 서비스 등을 조합해서 점차 쌓아가는 과정을 보여주게 됩니다. 다양한 것들(What)과 그걸 어떻게(How) 조합하는지를 배운다는 점에서 유용하지만, 그런 강의 특성상 Why까지 다루기는 쉽지 않아요.
시나브로 자바스크립트에서는 특정 주제에 대해서 예전에 어떻게 하던 걸 지금은 왜 이렇게 하게 되었는지 변천사를 배우면서 각 접근법의 장단점을 이해하게 됩니다. 그리고 프레임워크들이 우리 눈에 보이지 않게 해주는 기능들을 직접 구현해 보면서 왜 그런 걸 하게 되는지 알 수 있죠.
What과 How를 아는 건 정말 중요하지만, 거기에 Why가 빠진다면 멀리 가기 힘들어요. 개발을 하면서 자신감이 부족한 이유는 대개 Why의 결핍 때문인데요. 버그가 생겼을 때 상황을 정확히 이해하지 못하니까 어떻게 해결해야 할지 모르겠고, 구글링해서 얻은 결과를 적용했더니 버그가 해결되었는데 그게 왜 해결된건지 이해를 못하니까 찜찜하고 다음에 같은 상황이 또 벌어지면 어떡하나 걱정이 되죠.
그래서 Why를 정확히 배우는 건 다음 레벨로 업그레이드하기 위해 필수적인 과정이에요. 직접 부딪히며 배워가는 방법도 있지만, 이미 그 과정을 겪은 사람이 자세히 풀어 설명해주는 걸로 배우는 것 또한 효율적인 방법이죠. 사실 이런 미드레벨을 겨냥하는 강의는 입문자를 위한 강의에 비해 수요가 적을 수 밖에 없어서, 이런 타게팅의 강의 자체가 드물다고 생각합니다.
Q. 맛보기 강의가 있나요?
있습니다! 본 강의를 보기에 앞서 미리 보면 좋을 법한 준비 운동 같은 내용들을 짧은 무료 영상으로 만들어 놓았어요. 링크에서도 확인 가능합니다.
Q. 학생이나 취준생 할인이 되나요?
네 가능합니다. 간단한 인증 절차를 거친 후에 할인을 제공해드립니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
"되는데, 이게 왜 되는 걸까요?"
"웹 개발은 너무 복잡해요"
"할 수는 있는데, 자신감이 없어요"
"개발 실력을 레벨 업 하고 싶어요."
"새로운 것들이 너무 빠르게 많이 나와요."
선수 지식,
필요할까요?
자바스크립트 입문자를 위한 강좌가 아닙니다. 주니어에서 중니어로, 중니어에서 시니어로 가기 위한 코어 운동을 위한 강좌입니다.
안녕하세요
이은재입니다.
안녕하세요. 이은재입니다. 프랑스에서 살고 있어요. 집에서 멍 때리고 냥이들 바라보는 걸 좋아하고, 저녁 식사 후에 한 시간 정도 산책하는 걸 즐깁니다. 시끄럽고 붐비는 도심이 부담돼서 파리 인근 소도시에 살고 있고, 새 구경을 좋아하고, 채소를 키우는 취미가 있어요.
좀 더 개발 관련 얘길 하자면, 2022년 11월부터 Storyblok 이라는 Headless CMS 서비스를 만드는 곳에서 개발자 유저들을 위한 extension platform 을 만들고 있어요.
2019년에 Algolia 라는 클라우드 기반의 검색 솔루션 회사에 입사하기 위해 프랑스로 이주했어요. 그 회사에서 InstantSearch 라는 오픈소스 UI 라이브러리를 만드는 일을 했어요. Vanilla JavaScript, React, Vue.js, Angular 총 네 가지 버전으로 라이브러리를 제공하기 위해 공통 로직을 따로 관리하고 각 flavor 는 최소한의 wrapper 이도록 하는 작업에 시간을 가장 많이 썼어요. 그 외에도 업무적으로 여러 오픈 소스 프로젝트에 참여했어요.
그전에는 한 스타트업에서 한국과 싱가폴에서 풀스택으로 3년 정도 일했고, 그 전에는 카카오와 다음 커뮤니케이션에서 4-5년간 주로 프론트엔드 업무를 했어요.
커리큘럼
전체
118개 ∙ 19시간 56분
마지막 업데이트일: 2024년 02월 17일