안녕하세요. 이은재입니다. 프랑스에서 살고 있어요. 집에서 멍 때리고 냥이들 바라보는 걸 좋아하고, 저녁 식사 후에 한 시간 정도 산책하는 걸 즐깁니다. 시끄럽고 붐비는 도심이 부담돼서 파리 인근 소도시에 살고 있고, 새 구경을 좋아하고, 채소를 키우는 취미가 있어요.
좀 더 개발 관련 얘길 하자면, 2022년 11월부터 Storyblok 이라는 Headless CMS 서비스를 만드는 곳에서 개발자 유저들을 위한 extension platform 을 만들고 있어요.
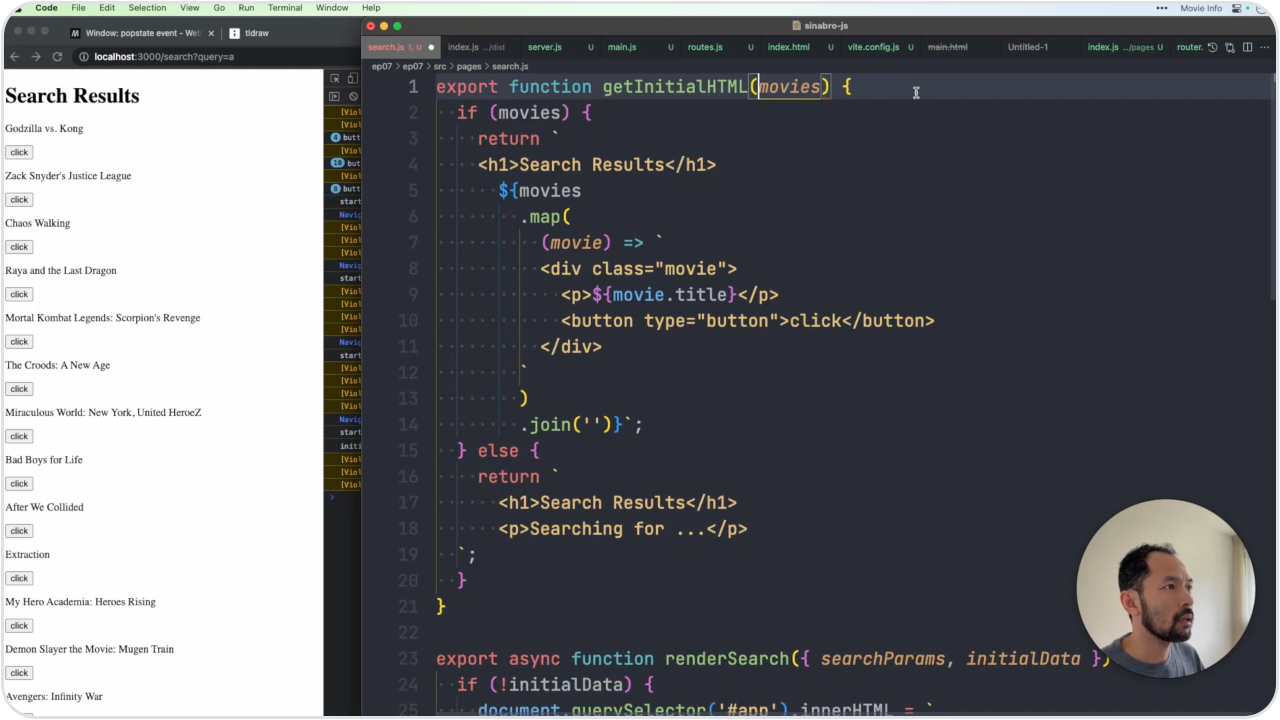
2019년에 Algolia 라는 클라우드 기반의 검색 솔루션 회사에 입사하기 위해 프랑스로 이주했어요. 그 회사에서 InstantSearch 라는 오픈소스 UI 라이브러리를 만드는 일을 했어요. Vanilla JavaScript, React, Vue.js, Angular 총 네 가지 버전으로 라이브러리를 제공하기 위해 공통 로직을 따로 관리하고 각 flavor 는 최소한의 wrapper 이도록 하는 작업에 시간을 가장 많이 썼어요. 그 외에도 업무적으로 여러 오픈 소스 프로젝트에 참여했어요.
그전에는 한 스타트업에서 한국과 싱가폴에서 풀스택으로 3년 정도 일했고, 그 전에는 카카오와 다음 커뮤니케이션에서 4-5년간 주로 프론트엔드 업무를 했어요.




.jpeg)















![기획자님 이 정도 웹 개발은 배워보면 어떨까요? [이론+실습]강의 썸네일](https://cdn.inflearn.com/public/courses/333579/cover/5bfdb903-721c-4e32-803b-ed0d4cfc28b7/333579.png?w=420)







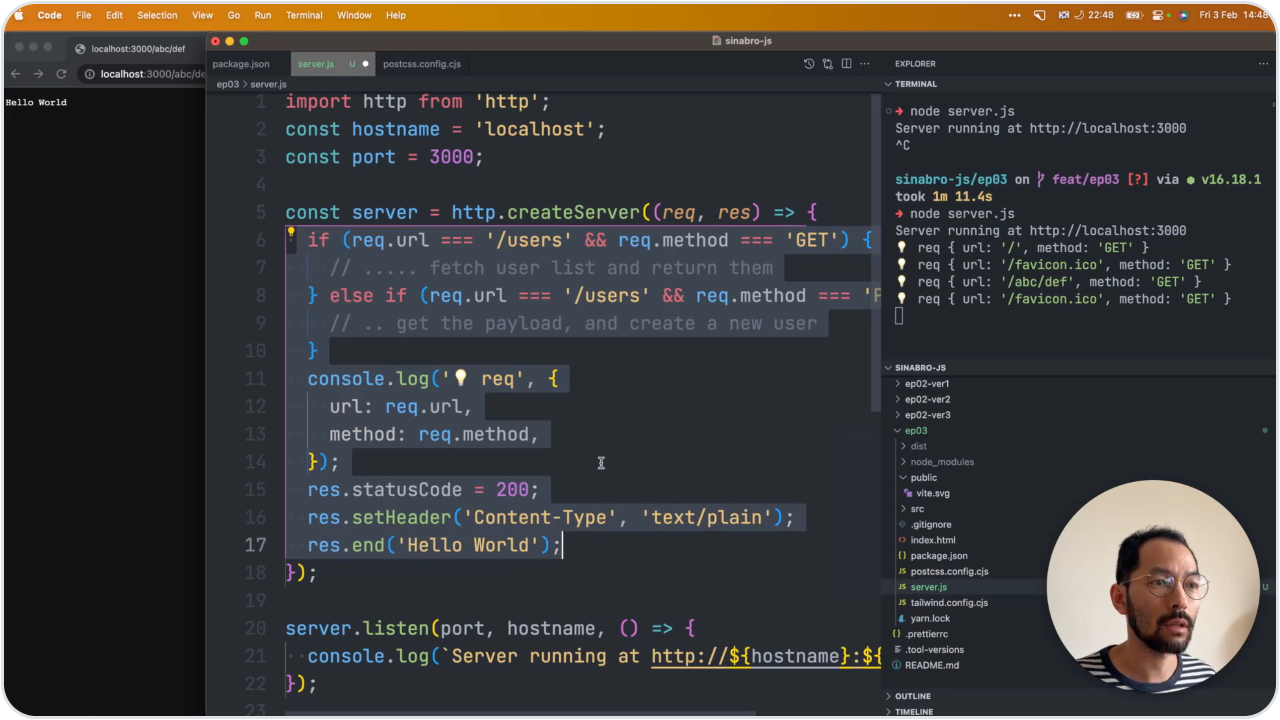
![풀스택을 위한 탄탄한 프런트엔드 부트캠프 (HTML, CSS, 바닐라 자바스크립트 + ES6) [풀스택 Part2]강의 썸네일](https://cdn.inflearn.com/public/course-326306-cover/4ea213de-f786-4af1-a9d0-b8932263885a?w=420)