Slack 클론 코딩[백엔드 with NestJS + TypeORM]
Node.js의 스프링이라고 불리는 NestJS를 배우고, Dependency Injection의 편리함을 맛봅시다. API 개발부터, 익스프레스와의 비교, 배포, 테스팅까지 모두 배워봅시다.

중급자를 위해 준비한
[백엔드] 강의입니다.
이런 걸
배워요!
NestJS
Express와의 비교
TypeORM
유닛 테스팅, e2e 테스팅
API 설계
내 손으로 만드는 채팅 앱, 서버 개발까지!
요새 제일 핫한 NestJS를 만나보세요.
Express에서
NestJS로!
저는 원래 서버 프레임워크로는 Express를, DB로는 Sequelize를 회사에서 쓰고 있었습니다. 그런데 하도 커뮤니티에서 NestJS를 많이 언급하시길래 한 번 써봤더니... 눈이 띠용👀!
그 후로는 회사 서비스를 모두 NestJS로 전환하고, Sequelize도 TypeORM으로 전환해버렸습니다.
노드계의 스프링,
핫한 NestJS 🔥

Node.js의 Spring이라 불리는 NestJS! 노드를 떠나 스프링을 하러 가출한 개발자들마저 NestJS 때문에 돌아오고 있다고 합니다. 지금까지 많이 쓰던 Express와 비교해 NestJS는 어떻게 다르고, 얼마나 강력할까요? 이번 강의에서는 NestJS의 기능을 소개합니다. Express로 구축한 웹 서버를 NestJS로 전환해 보고, 슬랙(Slack)과 유사한 웹 앱의 백엔드 파트를 직접 만들어 봅니다.
그럼, NestJS가 왜 그리도 핫한지 한번 직접 배워볼까요?
이런 분들에게 추천드려요!

NestJS로 Node.js 서버 개발에 입문하고 싶은 분

Express 기능에 부족함을 느끼고 대체재를 찾는 분

클론코딩을 통해 백엔드 파트를 구현해보고 싶은 분
제로초 슬랙 클론 코딩,
백엔드 고민 완벽 해결!
- 슬랙(Slack)과 유사한 웹 앱의 백엔드 파트를 직접 만들어 볼 거예요.
- NestJS의 기능을 소개하고, Express 서버를 NestJS로 전환해 볼 수 있어요.
- Express에서 벗어나 NestJS의 장점을 이해하고, NestJS 서버를 구축할 수 있게 됩니다.
실무에서 바로 적용 가능!
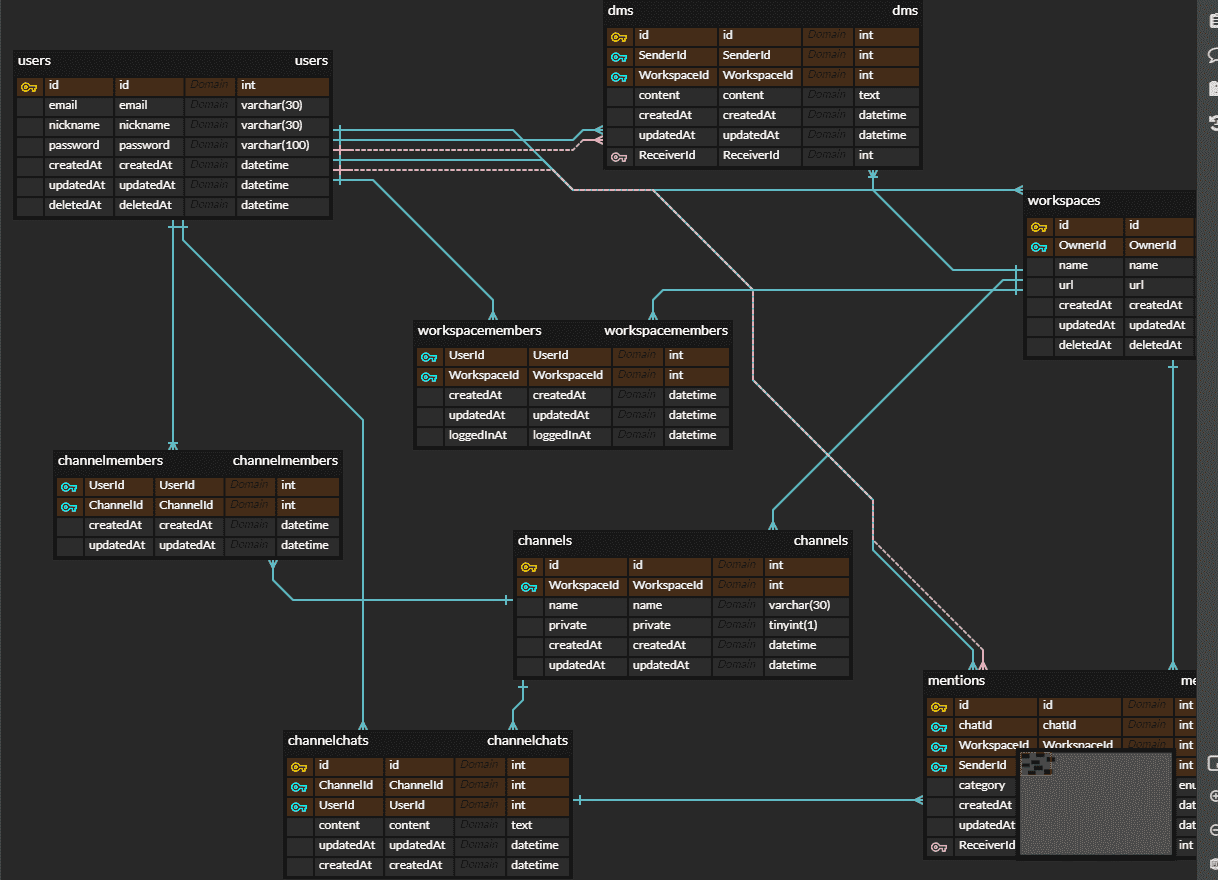
- NestJS 공식 문서 읽는 법, ERD 그리는 법, API 문서 만드는 법 등 회사에서 1년간 NestJS를 직접 쓰면서 느꼈던 팁을 알려드립니다.
- 보너스로, 웹 소켓과 테스팅하는 법까지 OK!
수강 전 확인해주세요!
- 이 강의는 [Slack 클론 코딩] 강의의 백엔드 파트입니다. 다만, 이전 과정인 프론트 파트를 듣지 않아도 수강하실 수 있습니다. 프론트엔드를 만드는 법이 궁금하신 분들은 이전 강의를 확인해주세요.
이런 스킬을 배워요.

NestJS

TypeORM

Socket.io

Node.js
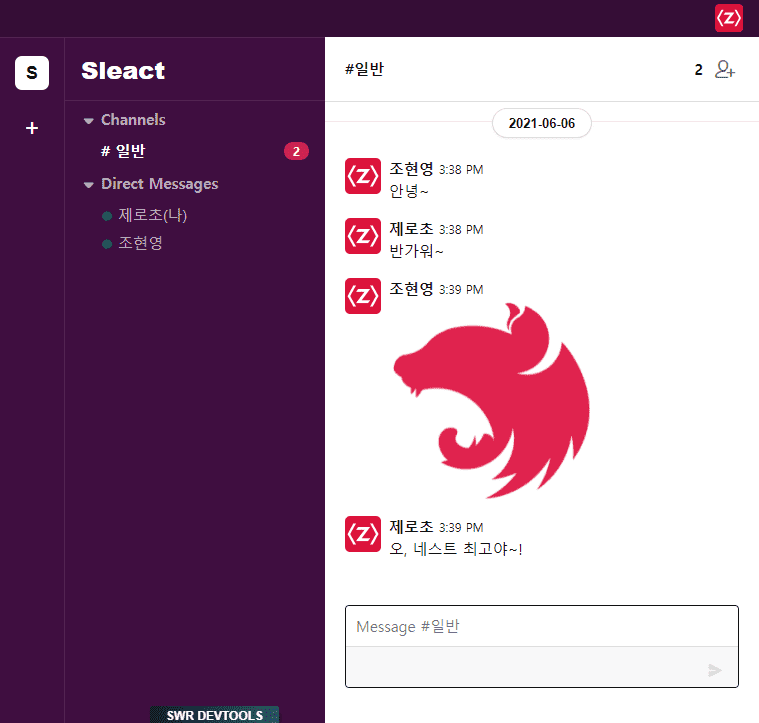
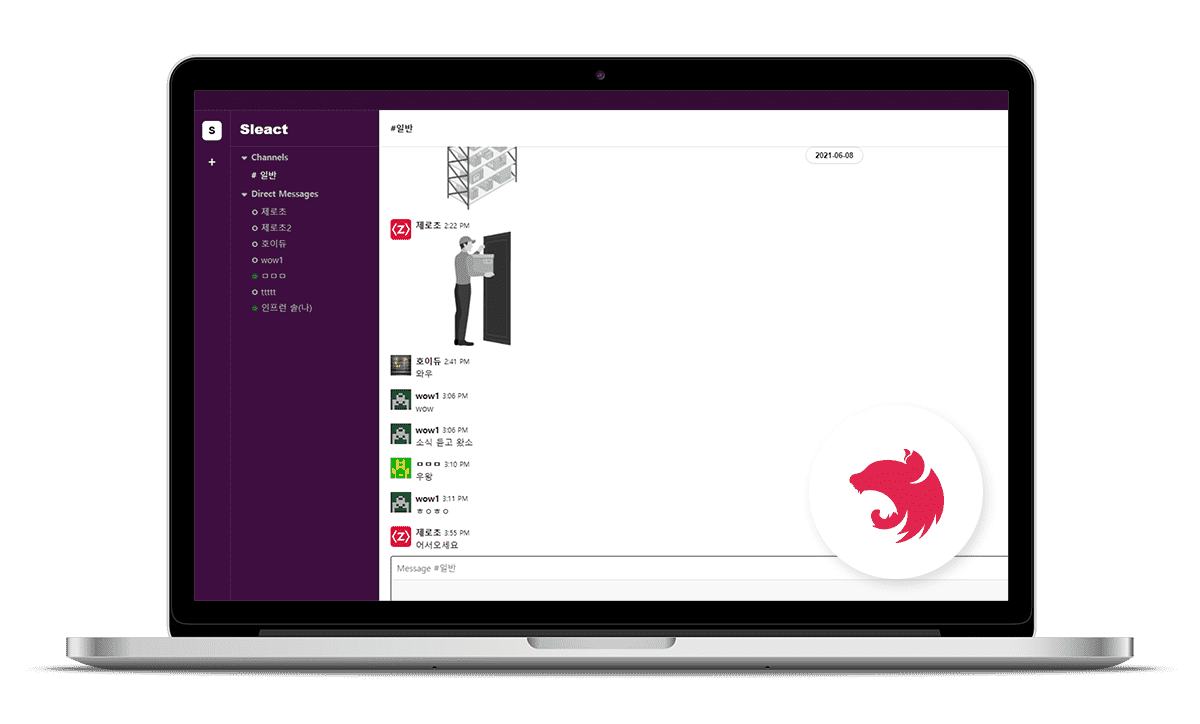
직접 만들어봅니다!




실제 배포된 서비스가
궁금하시나요?

https://sleact.nodebird.com (바로가기)
강의를 통해 해당 페이지를 만들어볼 수 있어요 :)
#1
소스 코드를
제공합니다.
 https://github.com/zerocho/sleact (바로가기)
https://github.com/zerocho/sleact (바로가기)
NestJS + TypeORM 소스 코드뿐만 아니라,
해당 코드에 대응하는 Express + Sequelize 소스 코드까지 제공합니다.
#2
질문에 빠르게
대답해 드립니다.
제 강좌의 장점은 Q&A입니다. 질문하시면 하루 안에 답변드려요.
강좌 관련 내용을 자유롭게 질문하시면서 능동적으로 공부해 보세요.
내용을 이해하기에 더 도움이 될 거예요!
지식공유자를 소개합니다.
자주 묻는 질문 💬
Q. Slack 클론 코딩 - [실시간 채팅 with React!] 강의도 들어야 하나요? 저는 프론트에는 관심이 없어요.
서버 개발에만 관심이 있는 분들이라면 이 강의만 들으시면 됩니다. 다만 백엔드 코딩을 할 때 프론트엔드가 있어야 백엔드로 요청을 보내죠? 그래서 제가 프론트 코드를 완성해두었습니다. 프론트엔드 코드는 그저 실행만 하시면 됩니다. 프론트 화면을 사용해 백엔드로 요청을 보내세요.
Q. Express를 알아야 하나요? Express를 건너뛰고 NestJS만 하고 싶어요.
Express(익스프레스)를 소개한다거나 Express와의 차이점을 비교하는 부분이 강의에 종종 나옵니다. 어느 정도 Express 코드를 읽으실 수 있어야 수강이 원활합니다. NestJS가 내부적으로 Express를 쓰는 만큼 Express에 대한 이해를 권장하는 바입니다.
수강 전 참고해주세요!
- Nest.js는 8버전을 사용합니다. 강좌는 7버전이나 8버전으로 하시는 게 더 원활합니다.
- 실제 배포된 서비스는 sleact.nodebird.com 에서 확인 가능합니다.
- 강의 교안은 여기 에 있습니다.
- 자주 묻는 질문은 FAQ로 정리해서 인프런 블로그에 올리겠습니다.
- 영상이나 내용에 문제가 있는 경우 문의하시면 재편집해서 올립니다.
- 강의에 없는데 구현이 궁금하신 것이 있는 경우, 많은 분들이 질문하시면 보너스 영상을 제작합니다.
연계 강의를 확인하세요.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
NestJS로 Node.js 서버 프로그래밍에 입문하려고 하시는 분
Express에서 NestJS로 전환하려고 하시는 분
스프링에 익숙한데 노드에서도 비슷한 것을 찾으시는 분
선수 지식,
필요할까요?
Node.js 기본 지식
Express, Passport, Sequelize에 대한 경험
Typescript 기본 지식
안녕하세요
제로초(조현영)입니다.
수강생 수
60,011
수강평 수
1,400
강의 평점
4.8
강의 수
21
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
커리큘럼
전체
39개 ∙ (9시간 40분)
NestJS 강좌 시작!
10:16
필수시청[에러질문법]
15:53
Express와의 비교
30:08
NestJS 세팅하기
15:40
핫 리로딩 설정
04:43
controller 기본
08:17
Q&A
14:40
모듈, 컨트롤러 생성하기
10:56
Body, Query, Param
12:52
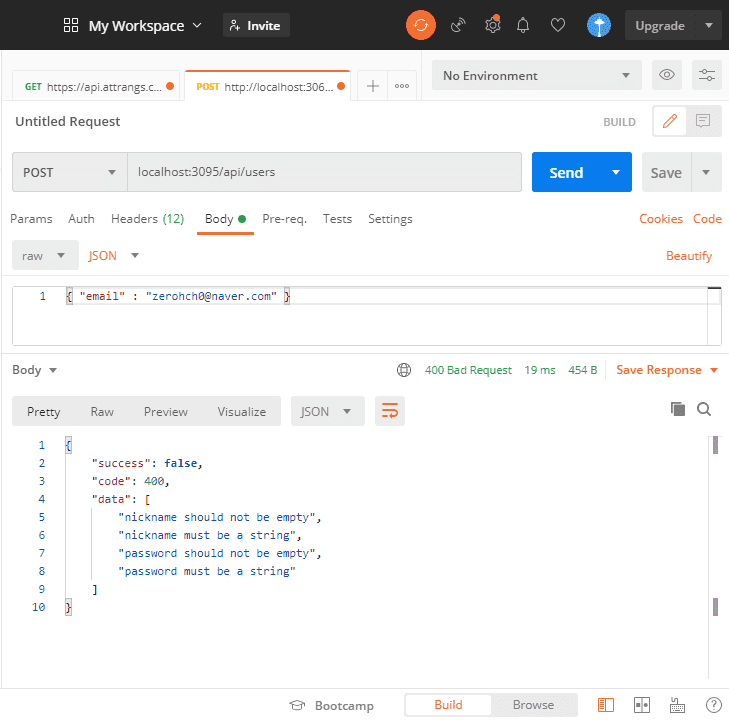
나머지 API 설계하기
11:27
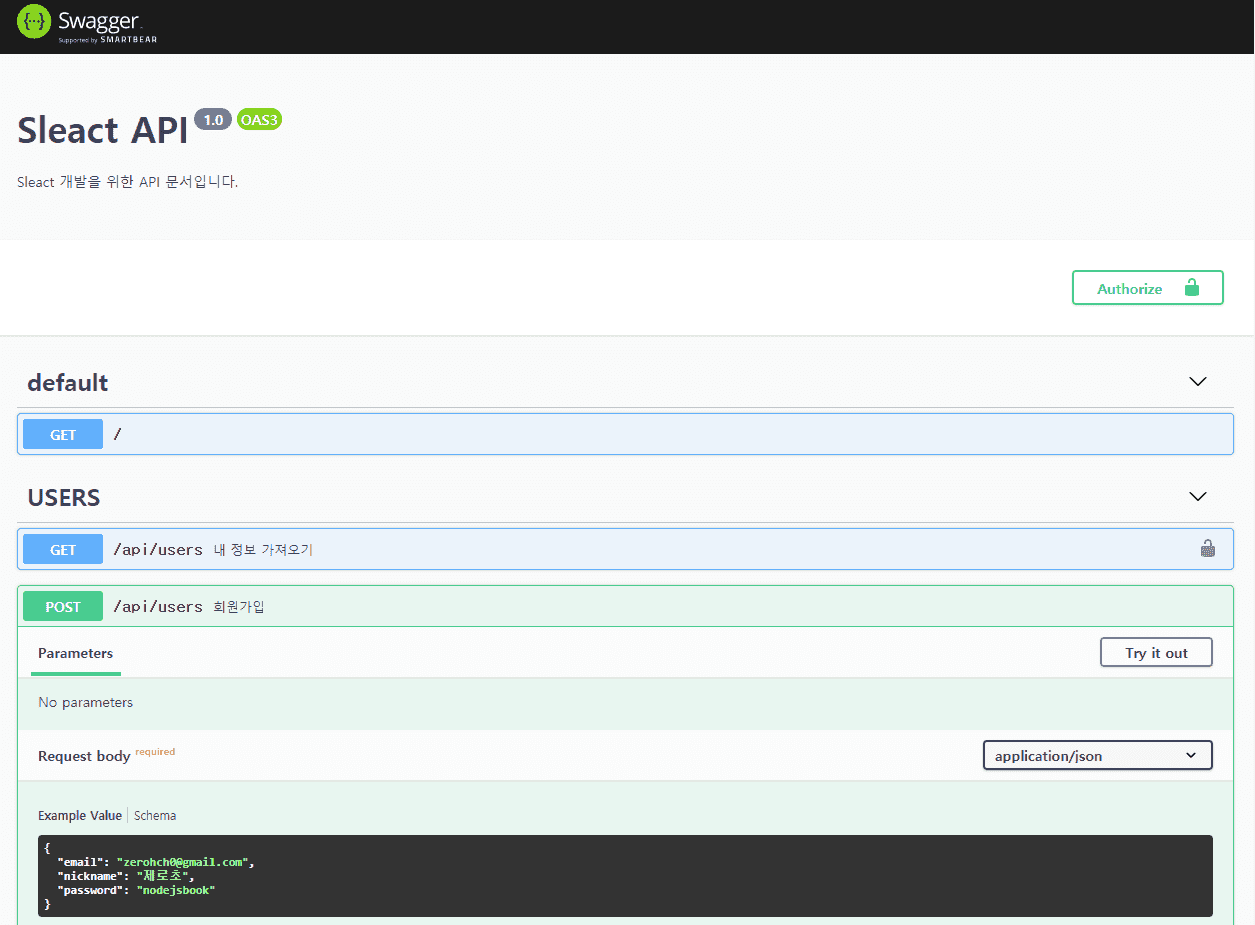
API 문서 만들기(Swagger)
23:09
커스텀 데코레이터 만들기
06:50
인터셉터 사용하기
10:38
Q&A(AOP 설명)
18:21
typeorm 관계 설정하기
21:08
typeorm 커넥션 맺기
14:18
회원가입 만들기
17:41
Exception Filter
09:03
class-validator
14:23