스프링 MVC 2편 - 백엔드 웹 개발 활용 기술
웹 애플리케이션 개발에 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. MVC 2편에서는 MVC 1편의 핵심 원리와 구조 위에 실무 웹 개발에 필요한 모든 활용 기술들을 학습할 수 있습니다.

초급자를 위해 준비한
[웹 개발, 백엔드] 강의입니다.
이런 걸
배워요!
자바 백엔드 웹 기술
스프링 웹 기술
스프링 MVC
원리를 알아야 핵심이 보인다!
김영한의 스프링 MVC 활용편 👨💻
📌 수강 전 확인해주세요!
- 본 강의는 자바 스프링 완전 정복 시리즈의 다섯 번째 강의입니다. 우아한형제들 최연소 기술이사 김영한의 스프링 완전 정복 로드맵을 먼저 확인해주세요. (바로가기)
가장 인기 있는 웹 프레임워크

현대의 애플리케이션은 대부분 웹 환경에서 동작하는 웹 애플리케이션입니다. 자바 백엔드 개발자는 이러한 웹 애플리케이션을 개발할 때, 대부분 스프링 MVC를 사용합니다. 스프링 MVC는 복잡한 웹 애플리케이션을 쉽고 빠르게 개발할 수 있게 도와주는, 가장 인기 있는 웹 프레임워크입니다.
백엔드 웹 기술을 학습하기 어려운 이유

자바 백엔드(Java Backend) 웹 기술은 매우 방대하고 공부할 분량도 많습니다. 특히 스프링 MVC는 제공하는 기능도 많고, 구조도 복잡합니다. 이러한 웹 기술을 제대로 학습하기 위해서는 스프링 MVC의 핵심 원리와 구조를 먼저 이해하고, 그 기반 위에 방대한 웹 활용 기술들을 하나씩 정복해야 합니다.
✅ 선수 지식을 확인해주세요.
지난 강의인 <스프링 MVC 1편>을 통해 웹 개발에 필요한 스프링 MVC의 핵심 원리와 구조를 이해했는지 확인해주세요.
1. 자바 웹 기술의 시작부터 최신 실무 기술까지
2. MVC 프레임워크를 직접 코드로 개발
강의 목표
지금까지 자바 백엔드 및 스프링 MVC 기반 기술을 학습해 왔습니다. 이번 강의에서는 지금까지 학습한 기반 위에 실무에 꼭 필요한 활용 기술을 배웁니다.

<스프링 MVC 2편> 강의에서는
스프링 MVC 2편에서는 1편에서 학습한 스프링 MVC의 기반 위에 실무에 꼭 필요한 뷰 템플릿, 메시지, 국제화, 검증, 쿠키, 세션, 필터, 인터셉터, 예외 처리, 타입 컨버터, 파일 업로드와 같은 방대한 웹 활용 기술을 예제를 통해 완전히 정복할 수 있습니다.
스프링 MVC와 핵심 원리와 구조 위에 방대한 웹 활용 기술을 실전 예제 코드를 통해 완성해 보고, 더 깊이있는 백엔드 웹 개발자로 성장할 수 있도록 도와드리겠습니다.
- 목표: 실무 백엔드 웹 애플리케이션을 개발할 때 필요한 모든 웹 기술을 완성하는 것이 이 강의의 목표입니다.
- 웹 기초부터 실무까지: 실무 개발을 위한 내용이 많지만, 웹 애플리케이션 개발 경험이 없는 개발자도 적응할 수 있게 단계적으로 구성하였습니다. (스프링 MVC 1편을 먼저 듣고 2편을 학습해야 합니다.)
- 개념부터 활용까지: 단순히 기술의 사용법을 설명하는 것이 아니라, 이 기술이 왜 필요하고 어떻게 나왔는지 핵심 원리와 활용 방안을 함께 설명합니다.
- 실무 예제 중심: 실무에서 스프링으로 웹 애플리케이션을 개발할 때 필요한 모든 과정을 예제를 통해 자연스럽게 학습하며, 실무 베스트 프랙티스를 전수해드립니다.
- 간결함: 실무에서 사용하지 않는 오래된 스프링 MVC 기능은 과감하게 제외했습니다. 최신 실무에 주로 사용하는 내용 중심으로 설명합니다.
추천 학습자

스프링 MVC를
처음 접하는 개발자

백엔드 개발자
취업 준비생

스프링 MVC를 깊게
이해하고픈 현업 개발자

스프링으로 웹 앱을
만들고 싶은 개발자
다루는 내용

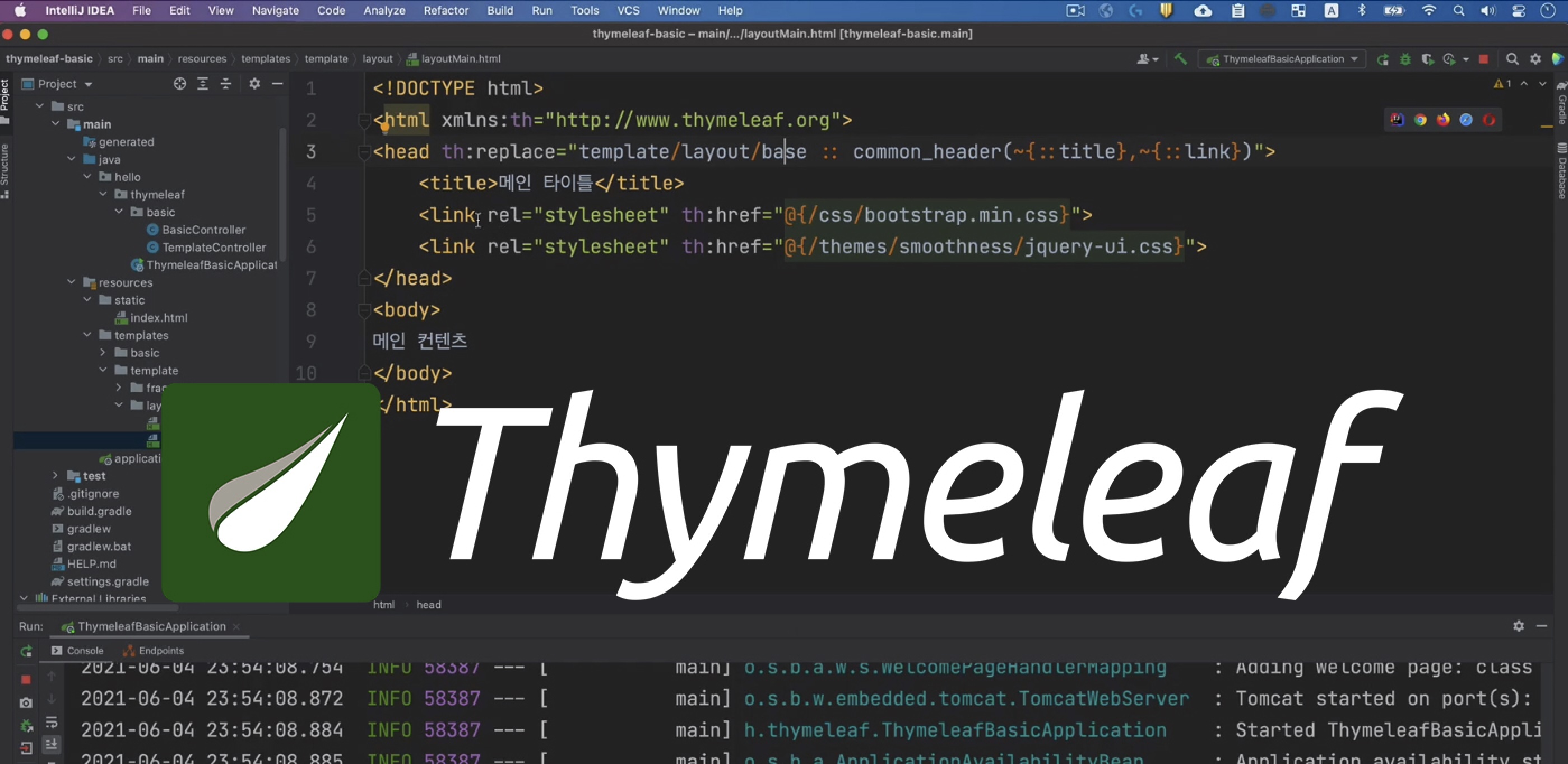
타임리프
타임리프(Thymeleaf)는 백엔드 개발자를 위한 서버 사이드 뷰(Server-Side View) 템플릿입니다. 타임리프를 사용하면 별도의 프론트엔드 개발자가 없어도 백엔드 개발자 만으로 쉽고 빠르게 동적인 HTML을 만들 수 있습니다.
강의에서는 타임리프의 기본 기능부터, 스프링과 통합, 체크 박스, 라디오 버튼, 셀렉트 박스와 같은 복잡한 폼 관리 기능까지 모든 것을 예제를 통해서 만들어가며 학습합니다.

메시지, 국제화
웹 애플리케이션이 크고 복잡해질수록, 사용하는 다양한 메시지들을 일관성 있게 한 곳에서 관리해야 합니다. 예를 들어서 “상품명”이라는 단어를 “상품 이름”이라는 단어로 고치려면 수많은 파일의 소스코드를 수정해야 합니다. 스프링이 제공하는 메시지 기능을 사용하면 이런 것을 한번에 관리하고 수정할 수 있습니다.
국제화는 영어를 사용하는 사람에게는 사이트가 영어로 나오고, 한국어를 사용하는 사람에게는 사이트가 한국어로 나오는 기능입니다. 스프링은 이미 이러한 국제화 기능을 제공합니다. 강의에서는 스프링이 제공하는 메시지와 국제화 기능을 실제 예제를 통해서 단계적으로 학습합니다.

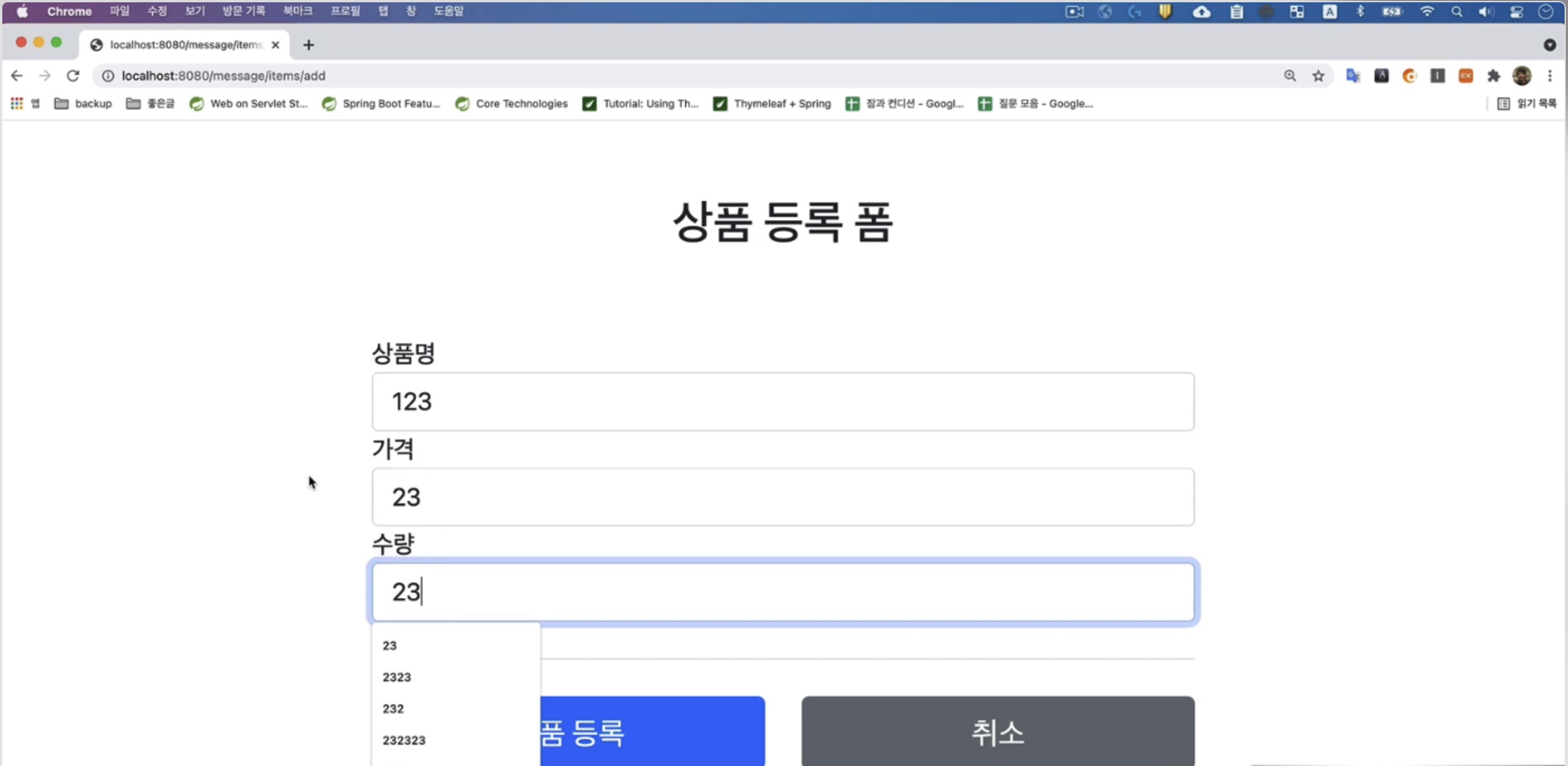
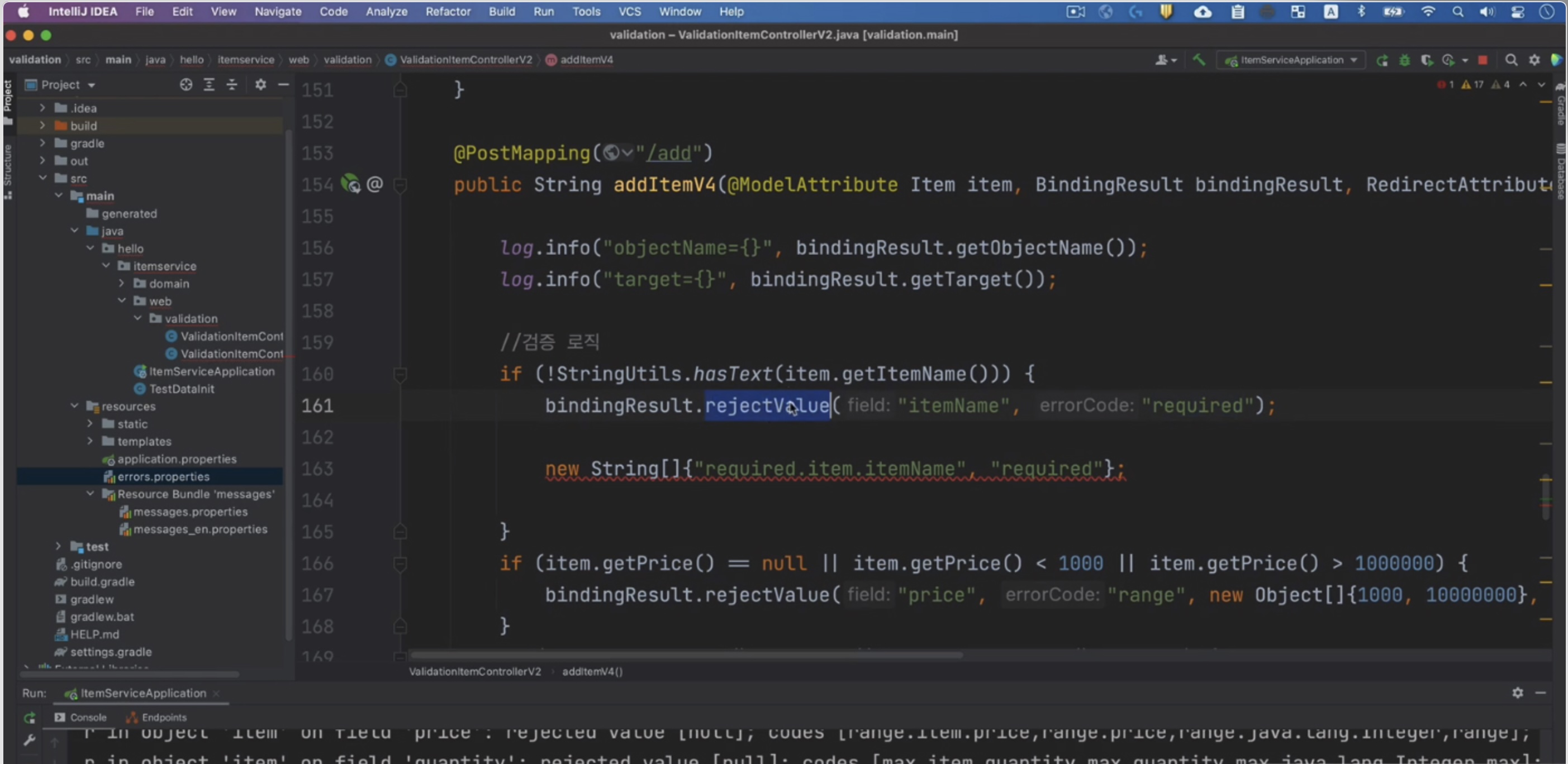
검증(Validation)
고객이 회원 가입을 할 때 입력 폼에 잘못된 값을 입력해서 서버에 전송한다면, 서버는 그 값을 검증하고 고객에게 다시 입력 폼을 보여주면서 어떤 부분이 잘못 입력되었는지 친절하게 안내해야 합니다. 이런 방식은 모든 웹 서비스에 꼭 필요한 기능입니다.
강의에서는 먼저 이러한 검증 기능을 직접 개발해 봅니다. 그리고 스프링이 제공하는 검증 기능도 사용해보고, 더 나아가서 어노테이션(Annotation) 하나로 매우 편리하게 검증 기능을 수행하는 Bean Validation 기능까지 예제를 통해 단계적으로 학습합니다.

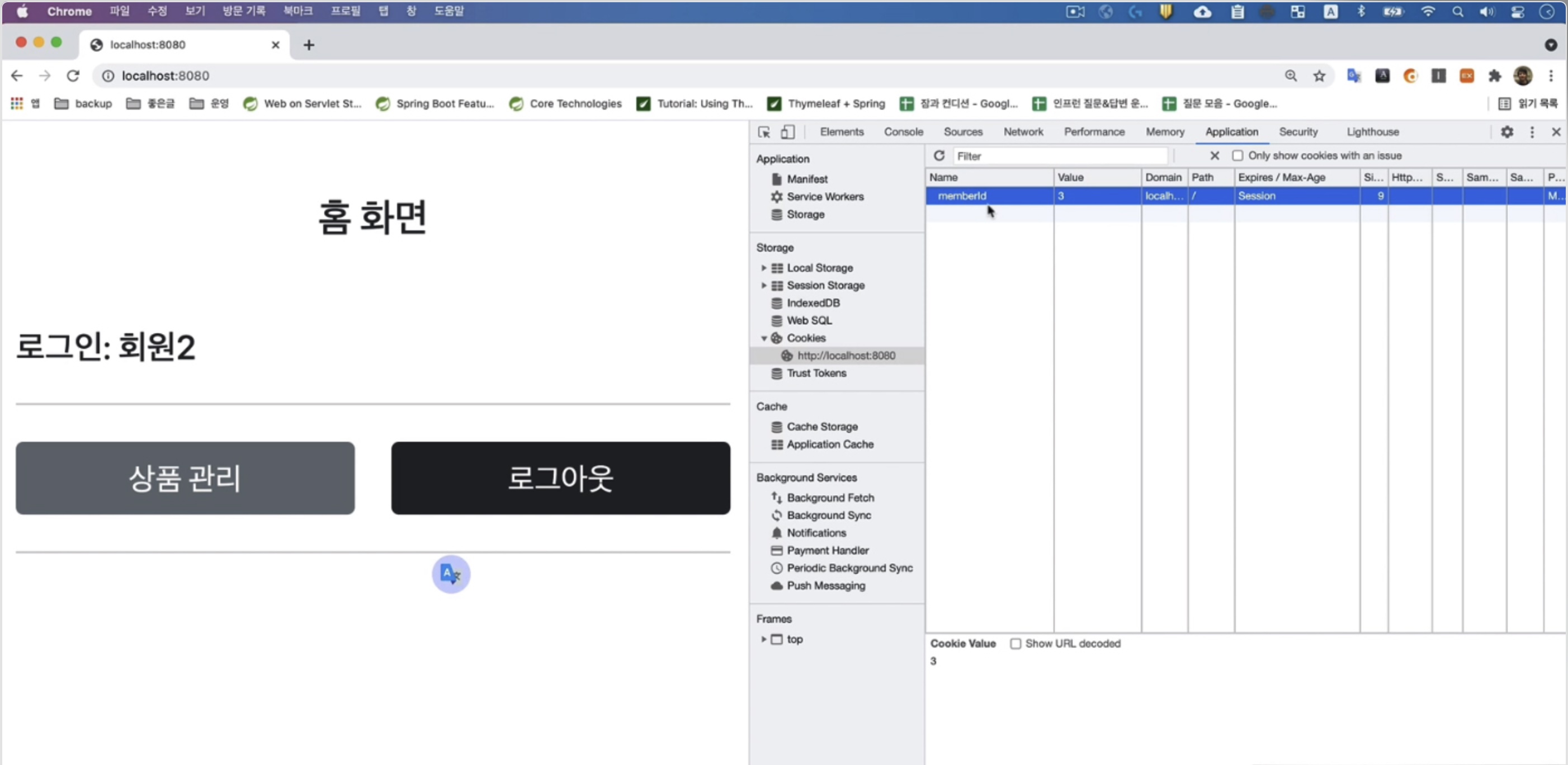
쿠키, 세션
HTTP는 무상태 프로토콜입니다. 따라서 로그인 기능을 유지하려면 쿠키와 세션과 같은 개념이 필요합니다. 강의에서는 먼저 쿠키만으로 로그인 기능을 만들어봅니다. 그리고 어떤 보안 문제점들이 있는지 확인한 다음에 세션을 직접 만들고 적용해봅니다.
이렇게 세션을 직접 만드는 과정을 통해서 쿠키와 세션의 동작 방식을 깊이있게 이해할 수 있습니다. 그리고 추가로 서블릿이 제공하는 세션을 학습하고 적용해봅니다.

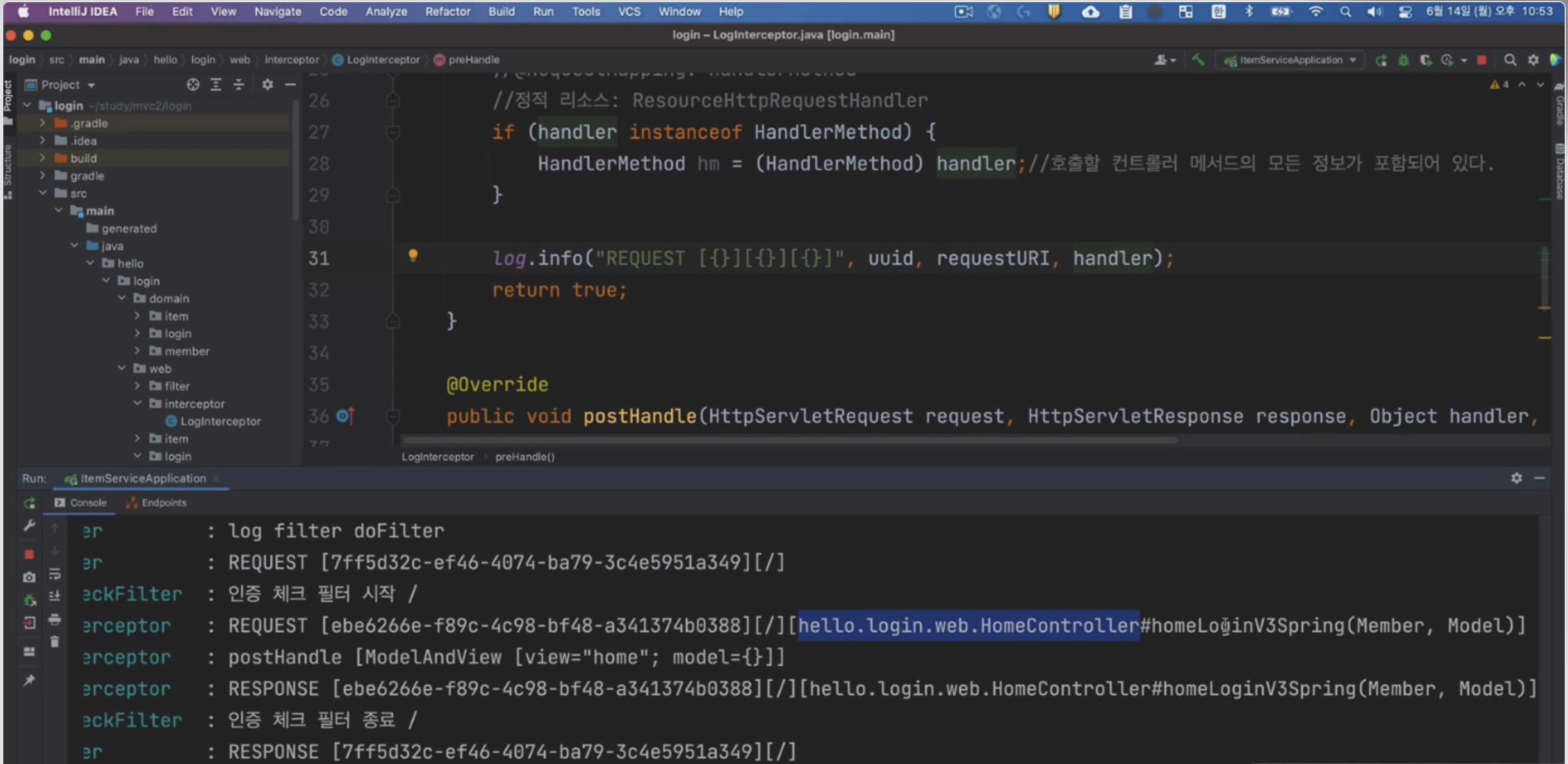
필터, 인터셉터
서블릿이 제공하는 필터(Filter)와 스프링이 제공하는 인터셉터(Interceptor)를 예제를 통해서 학습합니다.
먼저 가장 단순한 모든 HTTP 요청을 로그로 남기는 기능을 필터와 인터셉터로 만들어보고, 이후 인증 처리를 위한 기능도 필터와 인터셉터로 만들어봅니다. 이렇게 둘을 함께 사용해보면서 각각의 장단점을 명확히 이해할 수 있습니다.

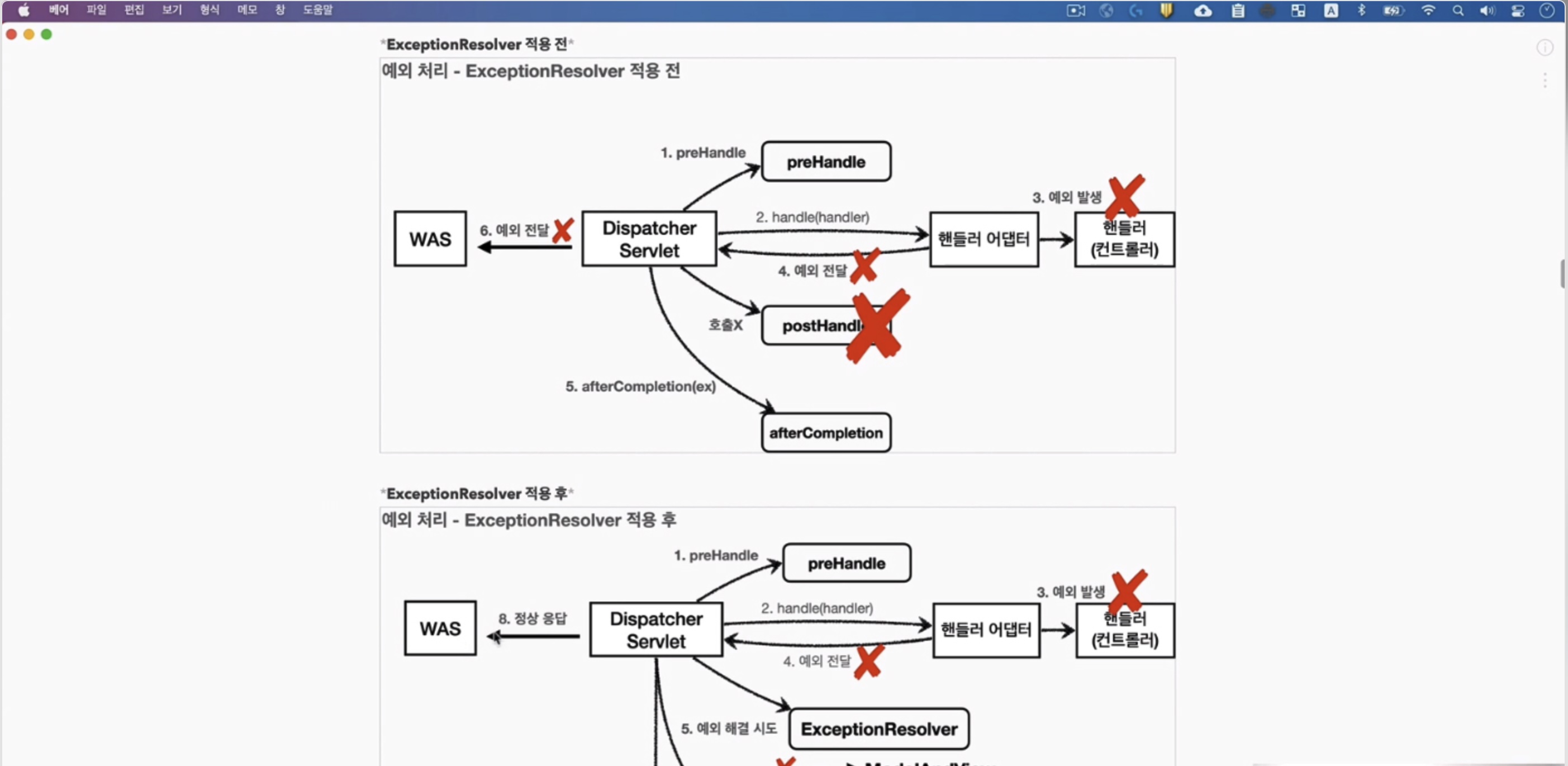
예외 처리
웹 애플리케이션을 학습할 때 가장 이해하기 어려운 부분이 바로 이 예외 처리(Exception Handling)입니다. 왜냐하면 서블릿 컨테이너(WAS)와 스프링 MVC가 각각 나름의 예외 처리 방법을 제공하기 때문입니다. 그리고 실제로는 이 둘이 섞여서 복잡하게 예외 처리 메커니즘이 동작합니다. 그래서 컨트롤러에서 예외가 발생했을 때 스프링과 서블릿 컨테이너가 각각 내부에서 어떻게 동작하는지 개발자가 정확하게 이해하고 사용하기는 매우 어렵습니다.
강의에서는 서블릿 컨테이너의 예외 처리부터 스프링 MVC의 예외 처리까지 하나씩 단계적으로 풀어서 설명해 드립니다. 그래서 강의를 듣고 나면 실제 예외가 발생했을 때 서버 내부에서 어떻게 동작하고, 어떤 지점을 변경해야 할지 명확히 이해할 수 있습니다. 추가로 API를 사용할 때의 예외 처리도 함께 설명합니다.

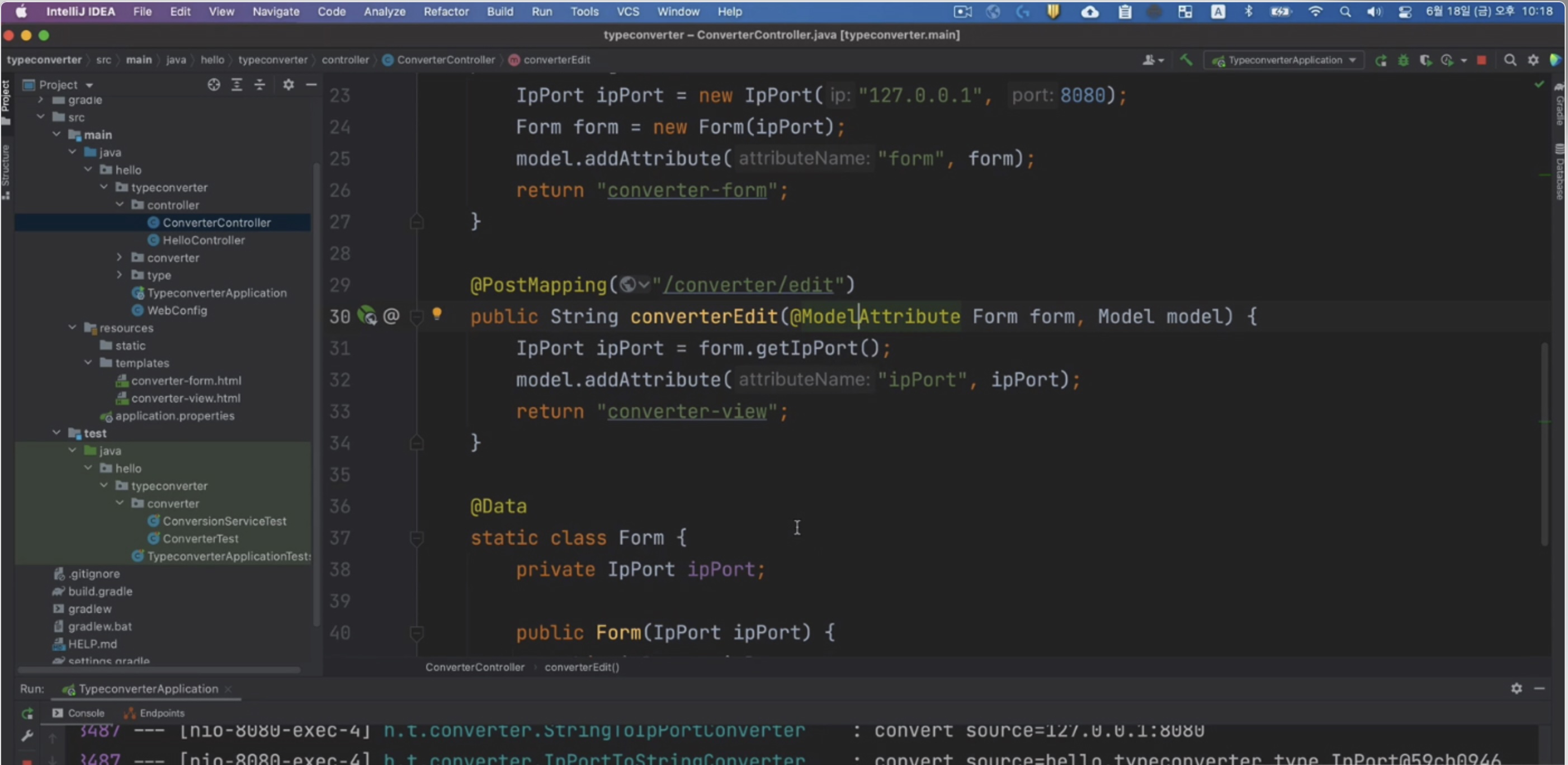
스프링 타입 컨버터
문자를 숫자로 변환하거나, 반대로 숫자를 문자로 변환해야 하는 것 처럼 애플리케이션을 개발하다 보면 타입을 변환해야 하는 경우가 많습니다. 예를 들어서 HTTP 요청에서 문자 "10"이 전달되어도 스프링에서는 @RequestParam으로 Integer 타입인 숫자 10으로 받을 수 있습니다. 스프링은 타입 컨버터라는 기능을 제공해서 일관성 있는 타입 변환을 지원합니다.
타입 컨버터는 스프링을 학습하면 많이 언급되는 내용이지만, 실제 어떻게 작동하는지 깊이있게 이해하기는 쉽지 않습니다. 강의를 통해 타입 컨버터의 기본에서 활용까지 예제를 통해 단계적으로 이해할 수 있습니다.

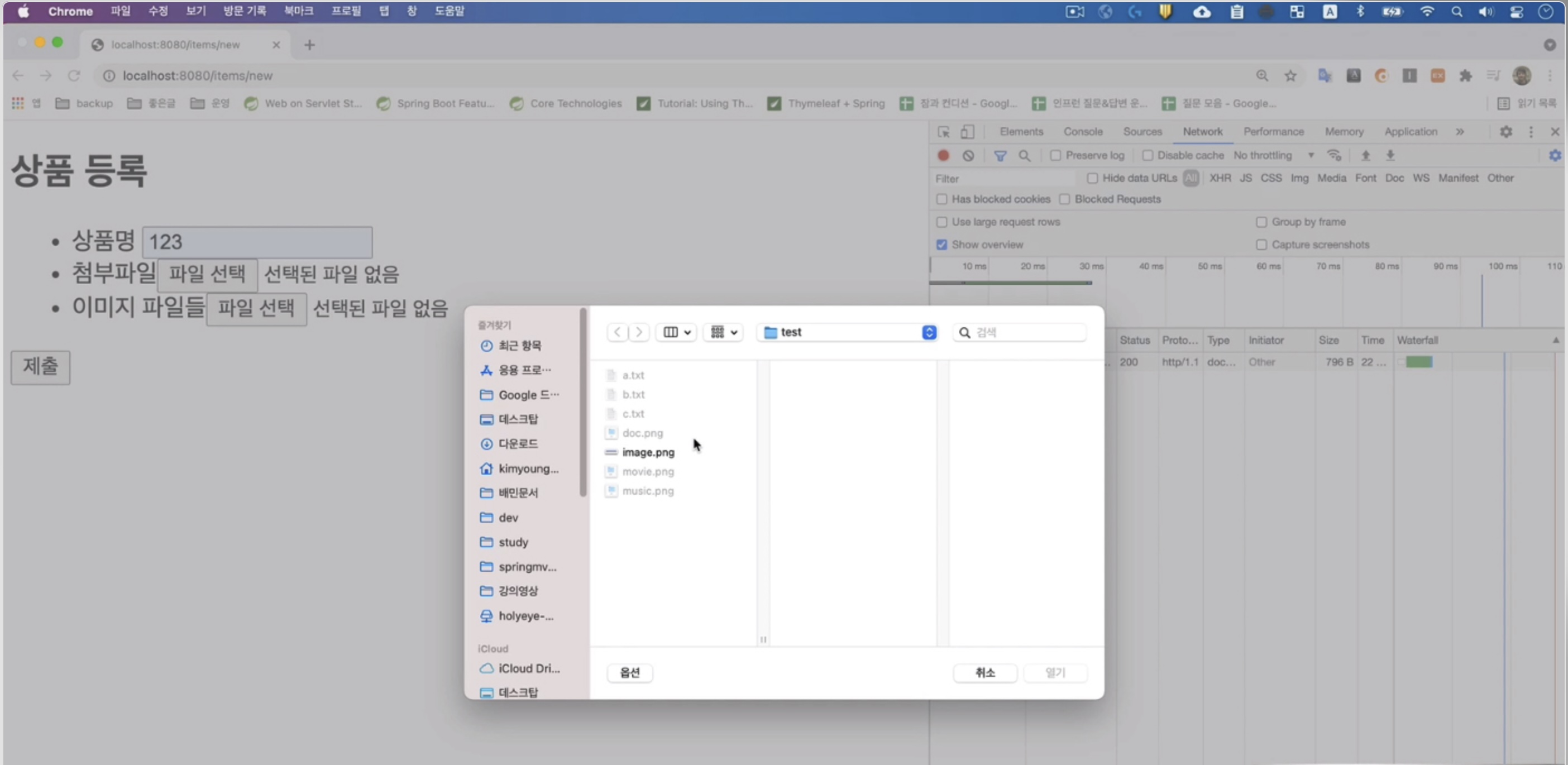
파일 업로드
인터넷에는 수많은 파일 업로드 예제들이 있습니다. 강의에서는 단순히 파일 업로드의 기능을 설명하는 것을 넘어서, 파일 업로드를 위해 사용하는 프로토콜을 깊이있게 설명하고 어떤 원리로 HTTP에서 파일 업로드가 가능한지 설명합니다. 그리고 파일 업로드 기능을 서블릿부터 시작해서 스프링이 제공하는 편리한 방식의 파일 업로드까지 예제를 통해 단계적으로 학습합니다.
스프링 MVC 강의 구성

스프링 MVC 강의는 2편으로 나누어져 있습니다.
본 강의는 스프링 MVC 2편 -
백엔드 웹 개발 활용 기술입니다.
스프링 MVC 1편 -
백엔드 웹 개발 핵심 기술지난 강의
자바 웹 기술과 스프링 MVC의 핵심 개념을 다지고, 스프링 MVC의 기본 기능을 이해합니다.
1편은 먼저 자바 백엔드 웹 기술을 소개하고, 서블릿, JSP, MVC 패턴, MVC 프레임워크까지 웹 기술 전반을 학습합니다. 이렇게 웹 기술의 배경을 이해한 다음에 스프링 MVC의 핵심 개념을 단단히 다집니다. 이후 스프링 MVC의 기본 기능 기능을 학습하고, 스프링 MVC를 사용해서 기본 CRUD가 가능한 웹 페이지도 개발합니다.
스프링 MVC 2편 -
백엔드 웹 개발 활용 기술현재 강의
스프링 MVC의 다양한 활용 기술을 학습합니다.
2편은 타임리프, 메시지, 국제화, 검증(Validation), 쿠키, 세션, 필터, 인터셉터, 예외 처리와 공통 기능, 확장 포인트 등 하나의 예제를 점진적으로 발전시키면서, 스프링 MVC의 다양한 활용 기술을 코드로 학습합니다.
앞으로 이어질
스프링 완전 정복 시리즈
스프링을 완전히 마스터할 수 있는 시리즈를 준비하고 있습니다. 실제 실무에서 사용하는 핵심 스프링 기능을 중심으로, 실무에서 쓰이지 않거나 오래된 기능은 과감하게 생략한 실무 노하우를 전수해드릴 예정입니다.
강의 순서
- 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
- 스프링 핵심 원리 - 기본편
- 모든 개발자를 위한 HTTP 웹 기본 지식
- 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술
- 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 현재 강의
- 스프링 DB 1편 - 데이터 접근 핵심 원리
- 스프링 DB 2편 - 데이터 접근 활용 기술
- 스프링 핵심 원리 - 고급편
- 실전! 스프링 부트
연관 로드맵
김영한의 스프링 완전 정복 시리즈
스프링 핵심 원리~실전 활용이 강의 포함
스프링 부트 + JPA 실무 완전 정복
내공있는 백엔드 최신 실무 기술실전 심화편
이런 분들께
추천드려요!
학습 대상은
누구일까요?
스프링 MVC를 처음 접하는 개발자
개발자 취업 준비생
스프링 MVC를 깊이 이해하고 싶은 현업 개발자
스프링으로 웹 애플리케이션을 만들고 싶은 개발자
선수 지식,
필요할까요?
자바 언어
스프링 기본 지식
HTTP 기본 개념
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술
안녕하세요
김영한입니다.
교육자
전: 우아한형제들 기술이사, 카카오, SK플래닛
진짜 실무에 필요한 제대로 된 개발자가 될 수 있도록, 교육하는 것이 저의 목표입니다.
저의 개발 인생 이야기
EO 인터뷰 영상
개발바닥 - 시골 청년 개발왕 되다
취업과 이직에 대한 고민 해결
커리큘럼
전체
129개 ∙ (21시간 5분)
가 제공되는 강의입니다.
프로젝트 생성
06:33
타임리프 소개
06:51
텍스트 - text, utext
13:32
변수 - SpringEL
08:22
기본 객체들
06:45
유틸리티 객체와 날짜
05:02
URL 링크
06:22
리터럴
05:58
연산
06:27
속성 값 설정
12:05
반복
08:48
조건부 평가
04:05
주석
06:47
블록
04:15
자바스크립트 인라인
14:23
템플릿 조각
09:27
템플릿 레이아웃1
09:11
템플릿 레이아웃2
07:52
정리
11:34
프로젝트 설정
04:14
타임리프 스프링 통합
06:00
입력 폼 처리
14:57
요구사항 추가
05:23
체크 박스 - 단일1
12:45
체크 박스 - 단일2
11:54
체크 박스 - 멀티
20:59
라디오 버튼
11:13
셀렉트 박스
07:13
정리
04:39
마지막 업데이트일: 2024년 07월 15일