초급자를 위해 준비한
[그래픽 디자인, UX/UI] 강의입니다.
이런 걸 배울 수 있어요
모바일웹, 앱 디자인을 위한 스케치 사용방법
스케치 앱을 활용한 UI디자인
스케치 앱의 기본적인 사용 방법과 이해
기본적인 스케치 디자인 툴을 익히고
모바일 앱을 디자인해요! 💎
예비 디자이너 여러분,
반갑습니다 💁🏻♂️
 Sketch
Sketch
모바일 디자인과 웹 디자인을 하면서 스케치는 디자이너에게
가벼우면서도 혁명적인 디자인 도구가 되었습니다.
스케치는 크게 어려운 툴은 아닙니다. Photoshop이나 Ai가 더 복잡한 기능을 많이 제공하니까요. 디자이너의 업무 속도를 향상시켜줬고, 귀찮은 반복 작업을 줄여줘서 야근을 안하게 만들어줬죠.
하지만 실무를 하는 디자이너의 결과를 보면 같은 스케치 앱으로 작업을 했더라도 이런 긍정적인 기능을 제대로 활용하고 있지 못한 경우가 많았습니다. 디자인된 화면마다 공통적인 요소가 있음에도 불구하고 모두 다르게 디자인이 되어있는 등 톤앤매너가 일정하지 않게 디자인 되는 경우가 많죠. 물론 아직 실력이나 경험이 부족해서일 수도 있지만 결국 가장 중요한 것은 톤앤매너를 지켜줄 수 있도록 기본기를 잘 다지는 것이고 실수를 줄일 수 있도록 도와주는 툴의 도움을 잘 받는겁니다.
스케치앱인 처음인
모든 디자이너를 위해 💫
스케치는 Adobe군의 디자인 툴과 다르게 한글화가 되어있진 않아요. 앞으로 더 나오게 될 다양한 소프트웨어들도 기본적으로 영어로만 제공되는 경우가 많습니다. 그렇다고 어려운건 하나도 없어요, 스케치에 대한 기초부터 완벽하게 다져봐요!
#1.
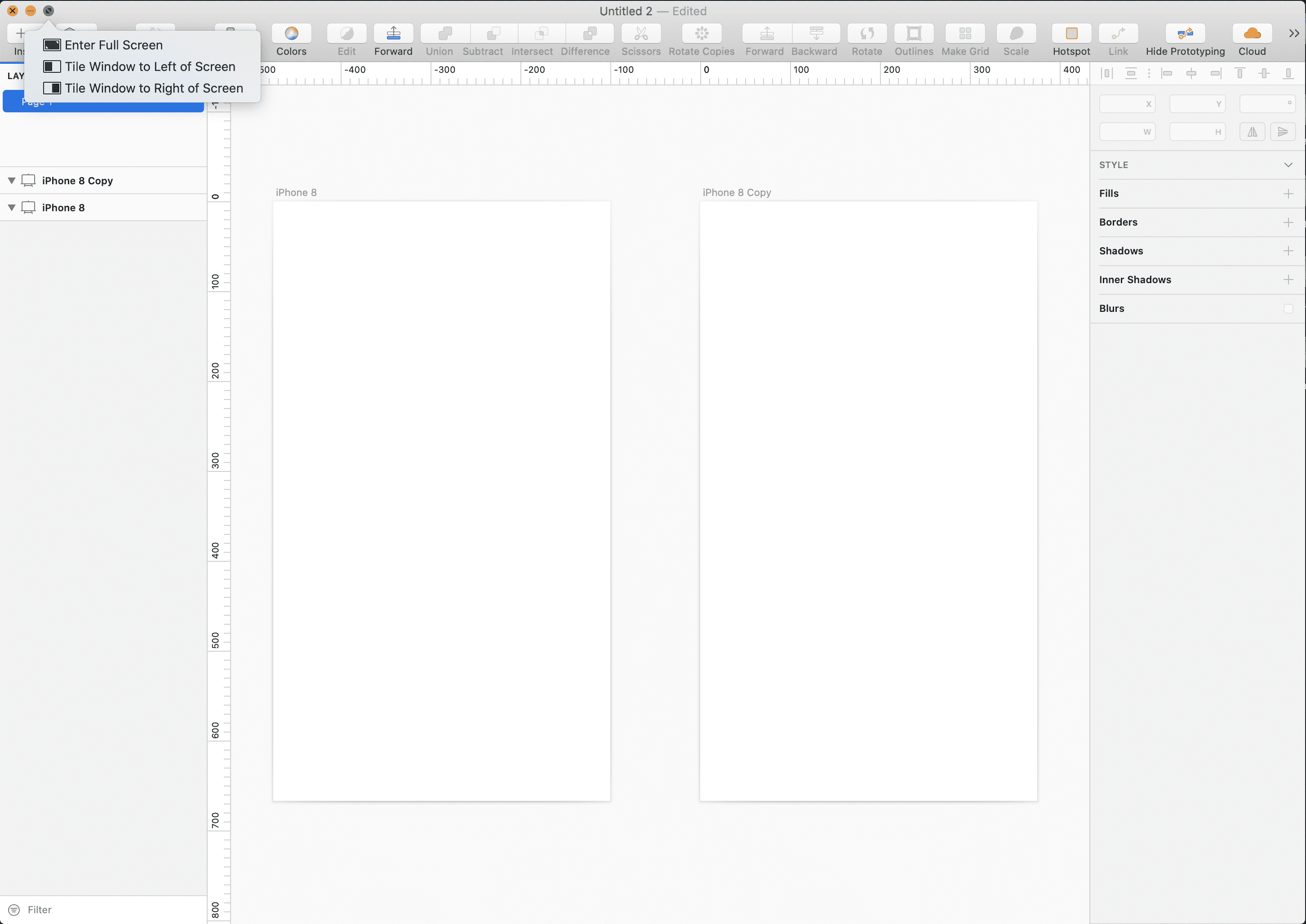
스케치의 기본
아트보드 이해하기

아트보드는 모바일 디자인 레이어를 쌓아올리기 위한 공간입니다. 아트보드의 기본 개념과 이해부터 유용한 꿀팁도 살펴봅시다
#2.
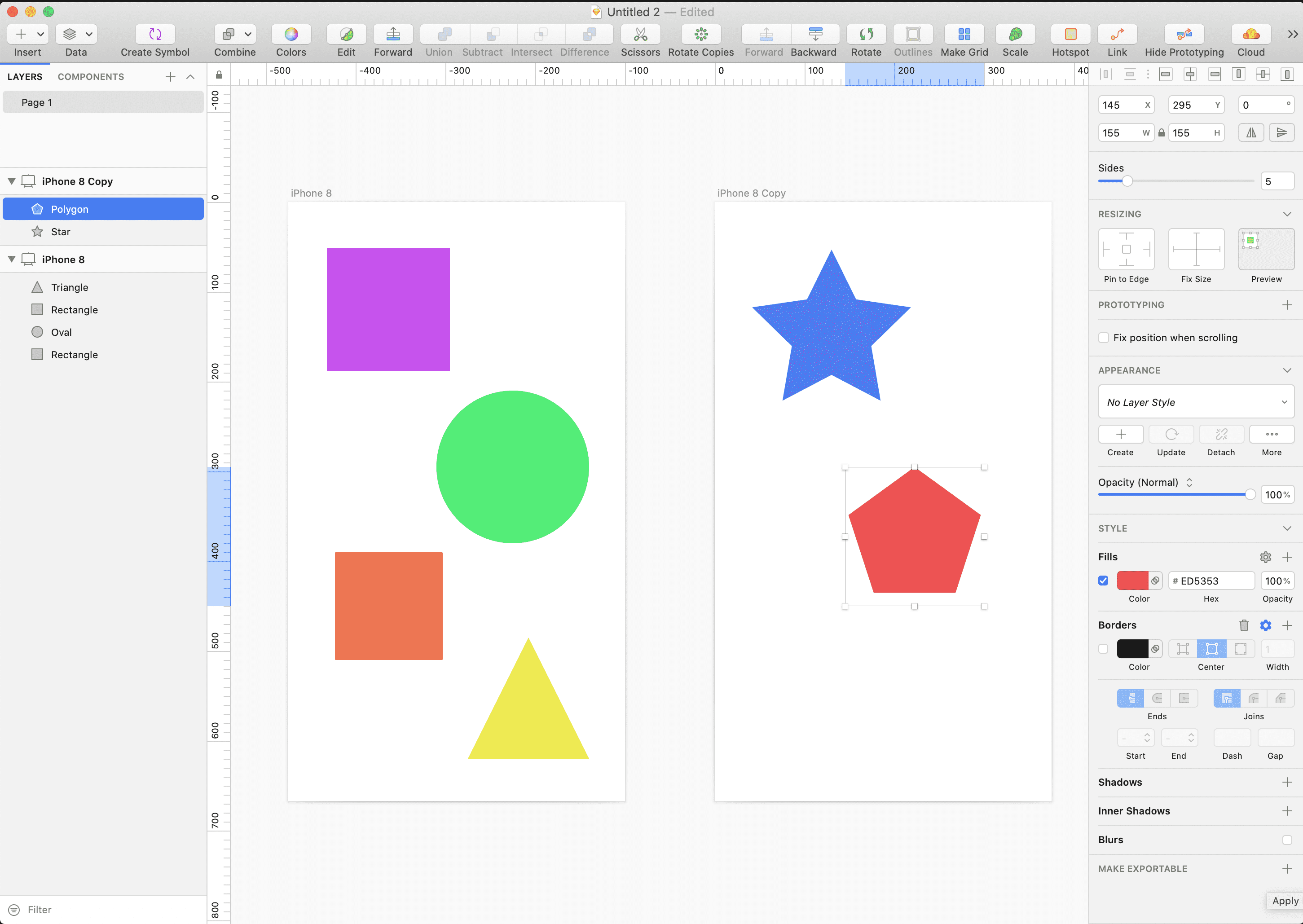
아이콘부터
UI 6가지 도형까지

아이콘을 디자인하는 것부터 모든 디자인을 완성하는데 가장 큰 역할을 하는 기본 도형을 쉽고 빠르게 정리합니다.
#3.
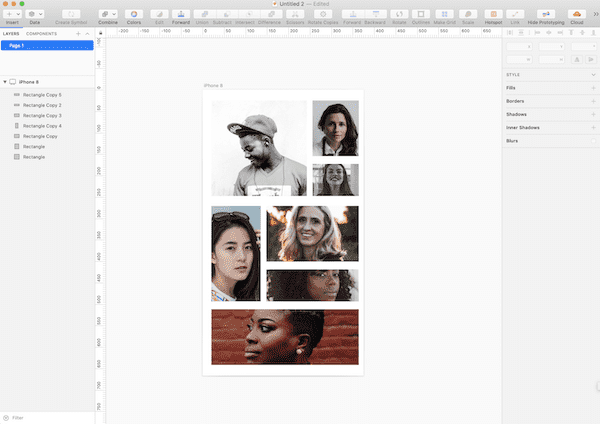
이미지를 채우는
다양한 방법들

화면의 이미지를 좌우하는 카드 디자인 하나의 심볼로 5가지의 화면을 구성할 수 있습니다. 카드 디자인을 구성하는 방법과 심볼로 구조화하는 방법까지!
#4.
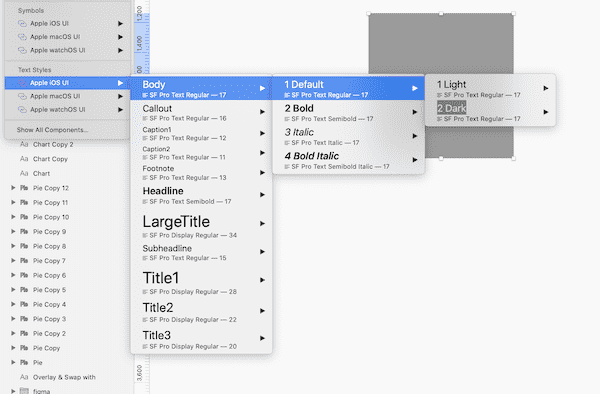
도형,
텍스트 스타일

스타일 기능은 디자인 작업의 톤앤 매너를 유지해주는 기본입니다.
#5.
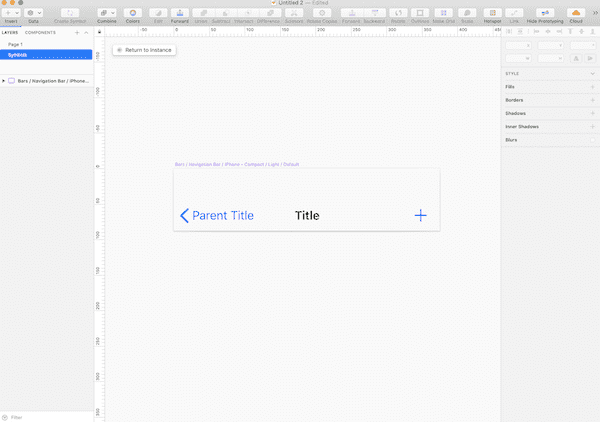
기본적인
심볼 이해

스케치의 핵심, 심볼에 대한 기본적인 이해와 예제로 완성합니다.
💡 강의 수강을 위해 필요한 것!
- 스케치 앱이 설치된 맥북이 필요합니다.
- Mac OS는 최신 사양으로 업데이트 되어있어야 합니다. 이전 버전은 동일한 기능이 제공되지 않거나 화면이 다소 차이가 있을 수 있습니다.
- Sketch 앱은 유료 앱입니다. 아직 구매하지 않았다면 14일간의 무료 사용기간이 제공되는 Trial 버전을 설치해주세요.
Q&A 🤔
Q. 디자인을 처음 배웁니다. 어렵지 않을까요?
디자인 비전공자도 쉽게 들을 수 있는 강의입니다. 만약 스케치에 대한 기본적인 개념이 필요하다면 '기본기 다지기' 과정을 꼭 함께 해주세요.
Q. 왜 스케치앱을 배우는게 좋은가요?
스케치 앱이 만들어지고 Adobe XD를 비롯한 타사의 제품이 우르르 출시되었습니다. 이 중 무엇이 더 좋다 고 이야기하기 어려운 것은 사실이지만 이러한 디자인 툴의 발전과 다양성의 시조새 역할이 바로 스케치 앱 입니다. 스케치 앱을 다루는 것이 익숙하다면 그 이후에 개발된 모든 툴은 보다 쉽게 다룰 수 있게 됩니다.
Q. 윈도우 PC도 가능한가요?
아쉽게도 윈도우용 Sketch는 없습니다. 프로그램을 개발한 회사가 미국이다 보니 해외에서 주로 사용하는 Mac에서만 사용 가능한 소프트웨어입니다. 앞으로를 위해서는 Mac 하나 스윽 질러보시는것도...
Q. 스케치를 국내에서 사용하는 기업이 있나요?
네, 카카오 등 국내 기업에서 대부분 모바일 앱을 디자인 하는 회사에서 사용하고 있습니다.
지식공유자 소개 ✔️
안녕하세요, 연남동이재용입니다.
저는 2017년 '맛있는 스케치' 라는 스케치 앱에 대한 책을 썼습니다. 공들인 시간 만큼 안팔린 졸작이지만 ㅜㅜ IT회사를 운영하면서 디자인 툴을 접하게 되고, 디자이너로서 그리고 직접 디자인한 내용을 실물 앱서비스로 완성해가면서 누적된 노하우를 공유하고 더 좋은 아이디어를 만들어가는 것에 즐거움을 느끼고 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
스케치 앱을 처음 접하시는 분
Adobe툴을 사용해서 앱을 디자인하면서 어려움을 느끼신 분들
초보 GUI 디자이너
디자인 스킬을 높이고 싶은 디자이너
취직 또는 이직예정 디자이너
안녕하세요
김수재입니다.
926
명
수강생
85
개
수강평
7
개
답변
4.6
점
강의 평점
8
개
강의
현직 스타트업 PO 13년차
현) 라이프스타일 플랫폼 PO
전) 헬스케어 플랫폼 Lead PO
전) 헬스케어 CRM 시스템 PO
전) 광고 플랫폼 PO
현) 리메인 디자인툴 테크닉 클래스 강사
현) 서울시 청년취업사관학교 서비스 기획 강사
전) 패스트캠퍼스 UI/UX디자인 스쿨 강사
전) LG전자 디자인팀 Sketch 디자인 강의
저서
프로덕트 개발의 모든 것
맛있는 스케치 디자인
피그마 가이드북
커리큘럼
전체
9개 ∙ (2시간 0분)
도형에 대한 기본 이해 -01
13:49
이미지 채우기 & 텍스트 스타일
26:44
기본적인 심볼 이해
11:13
심볼 100% 활용하기
03:45
스타일 기능을 활용한 탭바 디자인
09:50
프로토타입 연결과 미러링 앱
12:35
제플린활용 방법
11:10