Svelte 입문 강의 - A부터 Z까지
React와 Vue, Angular 프론트엔드 3대장의 자리를 위협하는 Svelte 입문 강의입니다. Svelte 공식 문서를 토대로 Svelte 문법을 A부터 Z까지 모두 다룹니다.

초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
프론트엔드 개발
웹 개발
Svelte 사용방법
처음 만나는 스벨트, A부터 Z까지 새롭게 시작해보세요!
강의 소개 📝
리액트, 뷰, 앵귤러…
프론트엔드 3대장 자리를 위협하고 있는!! Svelte(스벨트)의 입문 강의입니다.
Svelte(스벨트)의 입문 강의입니다.
Svelte 공식 문서와 Beomy 블로그를 토대로 Svelte 사용법을 A부터 Z까지 모두 이야기합니다. Svelte를 익히기 위해 이 강의 저 강의, 이 블로그 저 블로그 살펴볼 필요 없이 Svelte 입문 강의를 들으시면 한번에 해결하실 수 있습니다!
이 강의를 들으신 후에는 Svelte를 사용하여 웹페이지 개발을 하실 수 있도록 쉽게 설명해 드립니다. :)
왜 Svelte를 배워야 하나요? ✒️
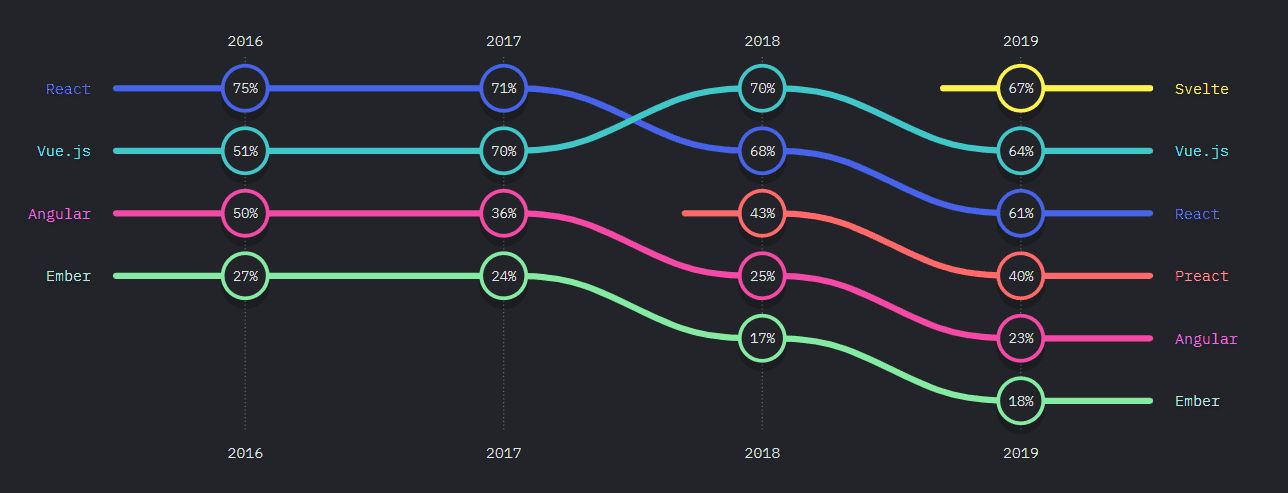
Svelte는 2019년에 등장해 무럭무럭 자라나고 있는 새로운 프론트엔드 프레임워크입니다.
2019년에 등장한 후속 주자이지만, 많은 분이 관심을 가지고 계신 프레임워크입니다. 많은 분이 관심을 가지는 이유가 당연히 있겠죠?
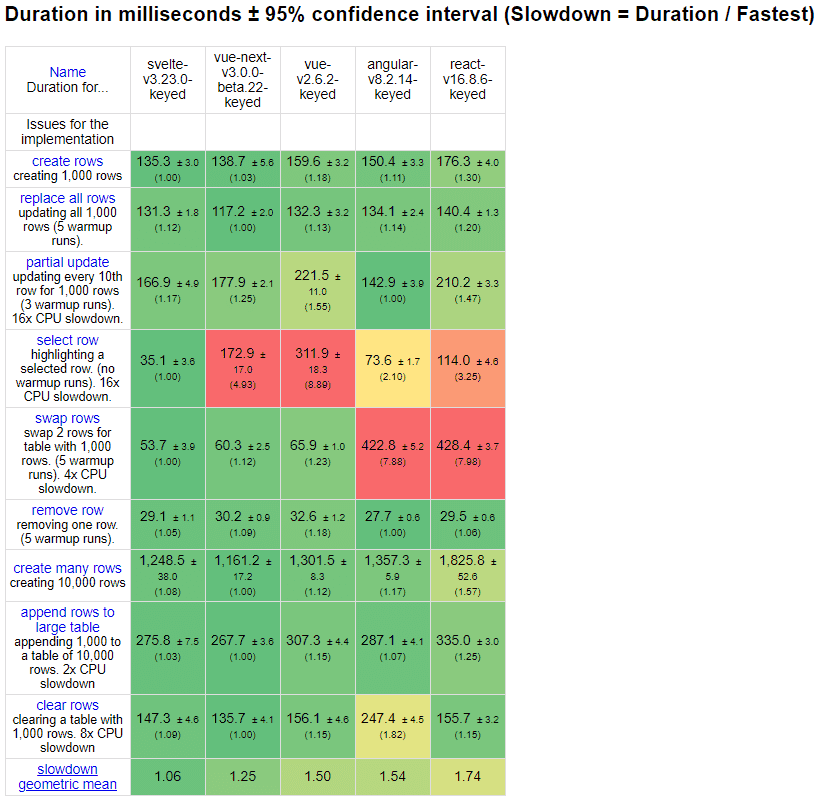
Svelte는 가상돔을 사용하지 않아서, React와 Vue와 다른 패러다임을 제시한 프레임워크입니다. 많은 분의 관심을 두게 만든 힘은 Svelte의 성능이 커 보입니다.
Svelte는 프론트엔드 3대장들보다 빠른 퍼포먼스로 충분히 매력있는 프레임워크입니다. 시간이 좀 더 지나면 React나 Vue만큼 많은 곳에 찾는 프레임워크로 자라날 가능성을 가진 루키입니다!
이 강의에서 배우는 것들 ✏️
Svelte의 공식 문서에 있는 내용을 A부터 Z까지 모두 이야기합니다. 이 강의 하나면 Svelte 시작은 거뜬히 하실 수 있습니다. 강의에서 진행하는 18개의 섹션을 6가지로 요약하면,
- 화면을 반응형으로 업데이트하기 위한 문법
- HTML 태그에 데이터 바인딩 방법
- 컴포넌트 라이프 사이클
- Svelte에서 Store 사용하기
- Svelte에서 애니메이션 사용하기 (Motion, Transition, Animation)
- Svelte 고급 문법 (Action, Slot, Context, 내장 요소)
이렇게 나뉠 수 있습니다. Svelte 고급 문법 또한 알아두시면 유용하게 사용될 수 있습니다.
이 강의에서 이야기하는 내용은 모두 Svelte의 핵심만 다루었습니다.
강의 특징 💡

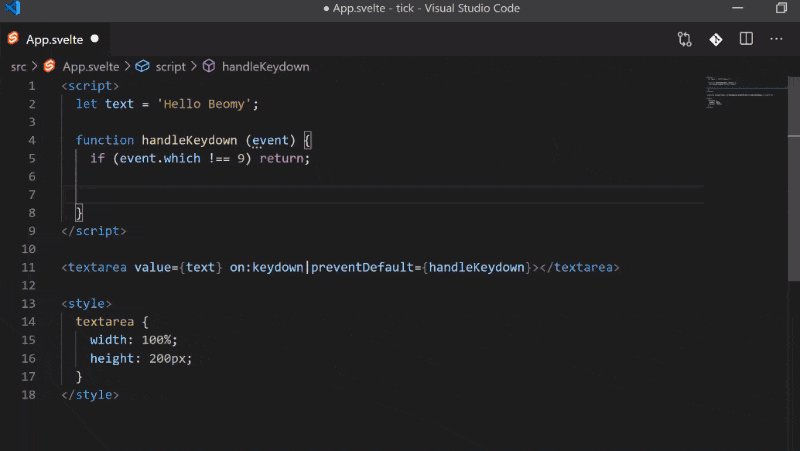
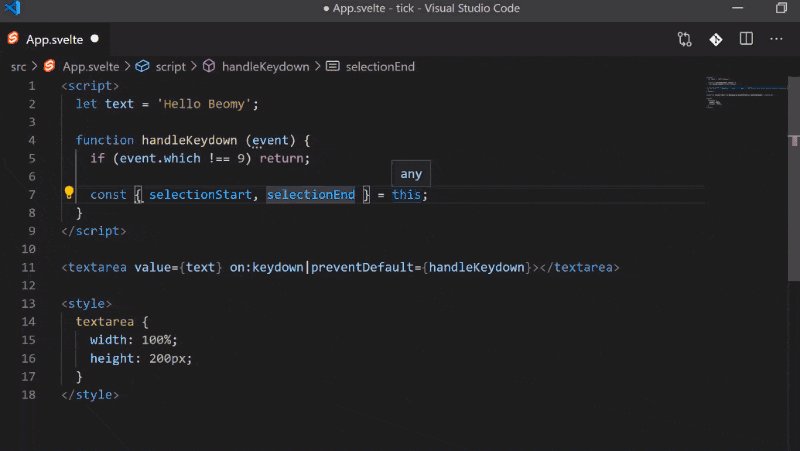
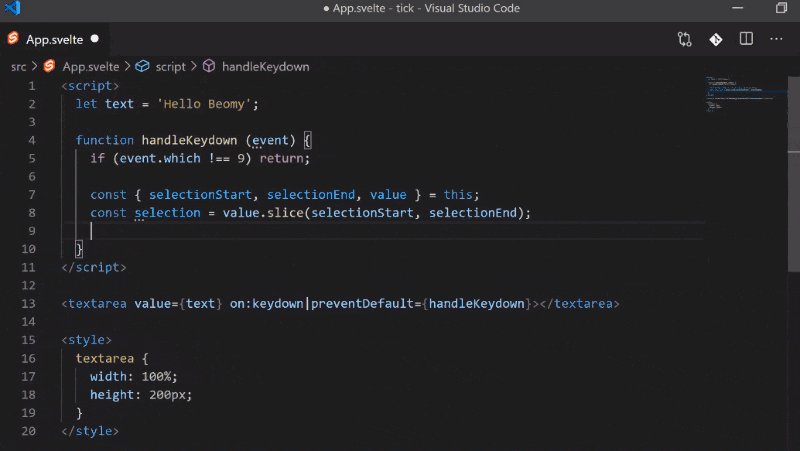
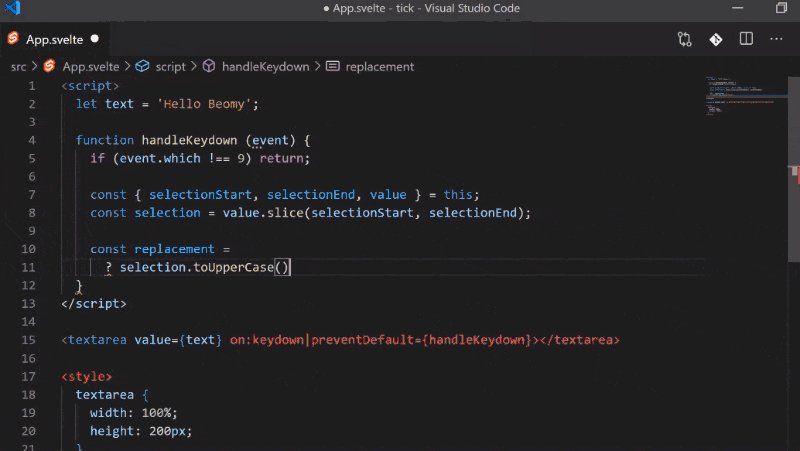
이론 강의만 있는 것이 아닙니다. Svelte의 문법들을 전부 코드로 실습하면서 알아보는 강의입니다. 직접 따라하면서, 코드와 실행 결과를 보면서 쉽게 Svelte를 이해할 수 있는 강의입니다.
예상 질문 Q&A 🙋🏻♂️
Q. 비전공자도 들을 수 있나요?
A. 비전공자분들도 들을 수 있는 어렵지 않은 강의입니다. 다만 HTML과 JavaScript, CSS 기초를 알고 있다 가정하고 강의를 진행하기 때문에 HTML, JS, CSS의 기본 지식이 있으시다면 더욱 쉽게 이해하실 수 있습니다.
Q. Svelte를 배우면 무엇이 좋은가요?
A. Svelte는 아직 신규 프레임워크이지만, 많은 분이 관심을 가지고 지켜보고 있습니다. React나 Vue처럼 유명해지는 것은 시간문제라고 저는 생각됩니다. 더 유명해지기 전에 미리 기술을 습득하고 선점해놓는 것은 어떨까요?
Q. 이 강의만의 특별한 장점이 있을까요?
A. 이 강의는 Svelte의 공식 문서를 토대로 진행하였습니다. 공식 문서에서 이야기하는 부분만 이야기하는 (검증된?) 강의입니다. Svelte 공식 문서를 처음부터 끝까지 훑어보는 강의이기 때문에 다른 강의를 들을 필요 없이 이 강의 하나면 Svelte 입문하실 수 있습니다. 이론으로만 끝나는 것이 아니라 Svelte 사용 방법을 강의마다 실습으로 진행하는 강의입니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 개발자로 입문하시는 분들
Svelte를 공부하고 싶으신 분들
최신 프론트엔드 트랜드에 관심이 있으신 분들
선수 지식,
필요할까요?
ES6+
커리큘럼
전체
74개 ∙ (5시간 24분)
오리엔테이션
04:15
Svelte 특징
05:16
Svelte 사용시 유의사항
03:52
Quick Start Guide
05:49
데이터 정의
02:45
속성 정의
05:02
스타일 정의
01:57
컴포넌트 정의
02:59
HTML 문자열 표현
01:58