Svelte 실전 강의 - 스도쿠 만들기
Svelte, Express, JWT, MongoDB를 사용해서 웹 게임을 만들어 볼 수 있습니다. FrontEnd와 BackEnd 모두 다루어 보고 싶으신 분들 환영합니다!

중급자를 위해 준비한
[웹 개발, 풀스택] 강의입니다.
이런 걸 배울 수 있어요
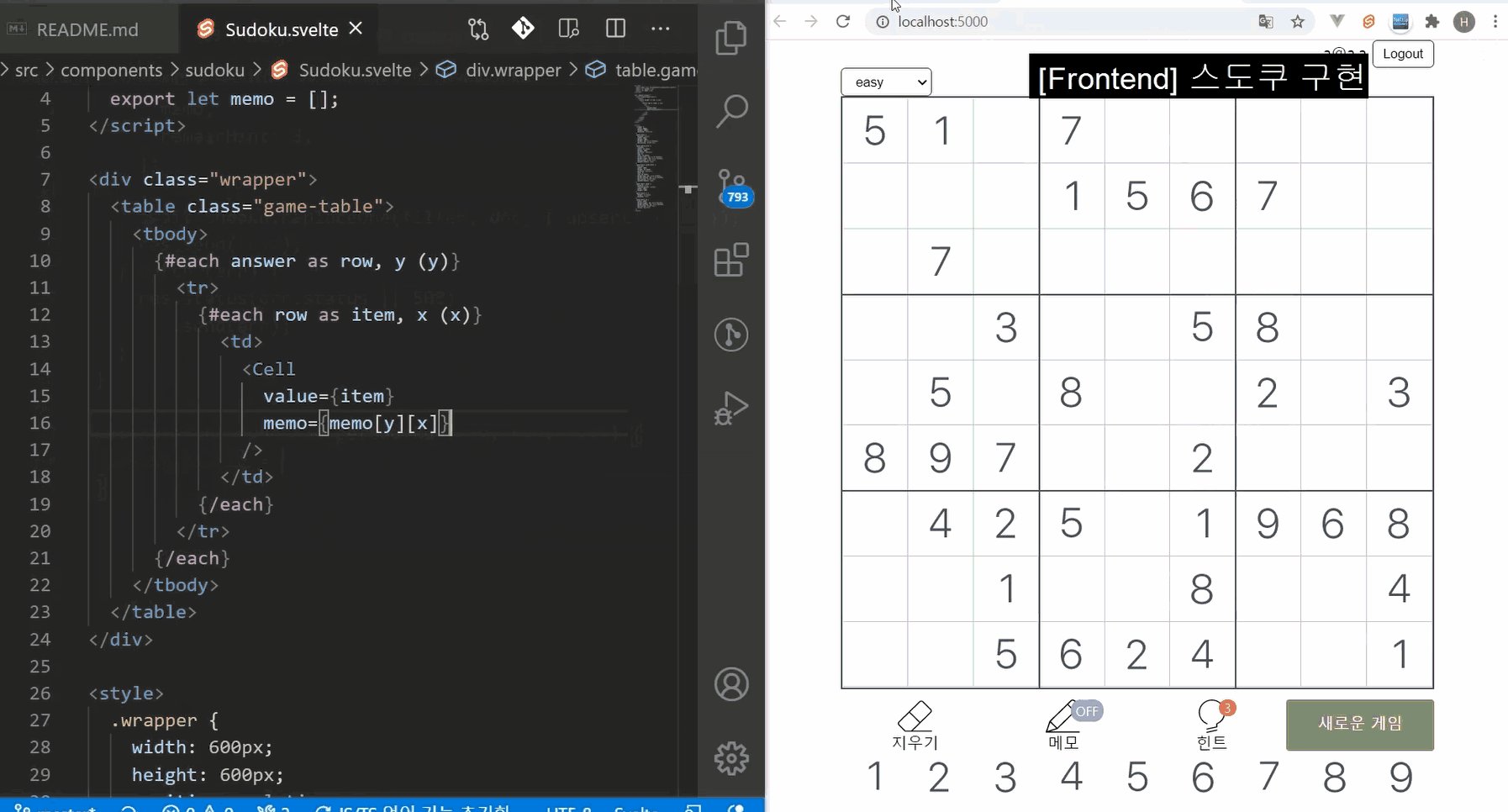
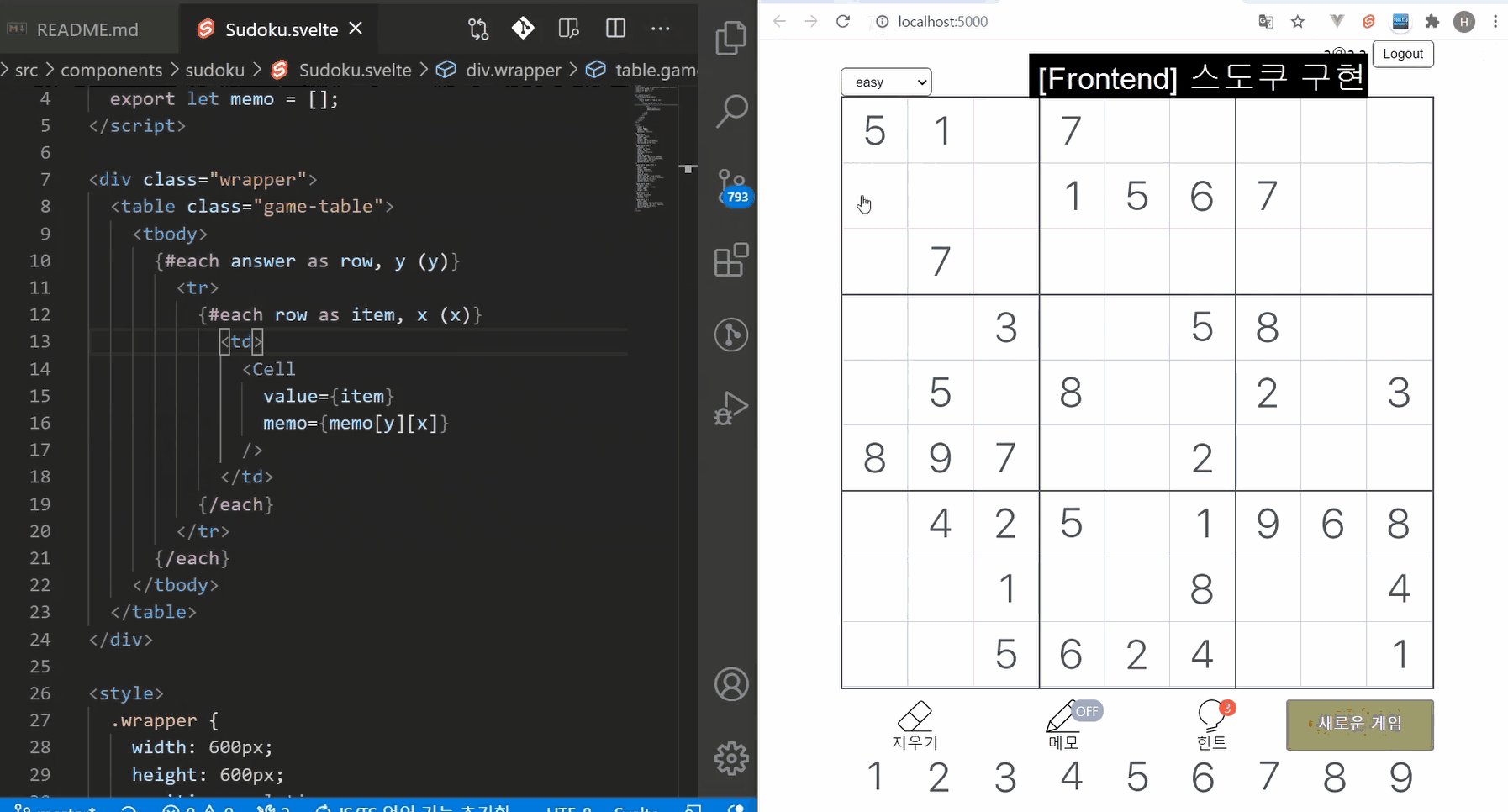
Svelte를 사용해서 스도쿠 게임을 만들어요
Express로 Node.JS를 학습해요
MongoDB, JWT, Lodash, Axios, Crypto 등의 라이브러리 사용법을 배워요
Heroku 서버에 실제 웹 서비스를 배포할 수 있어요
프론트엔드와 백엔드를 아우르는 스벨트 실전 강의,
Svelte와 Express로 스도쿠 게임 만들기 !
강의 소개 📝

스도쿠 게임을 만들며 익히는
Svelte(스벨트) 실전 강의입니다.
Svelte와 Express를 사용해서 스도쿠 게임을 만들어 보는 강의입니다. 프론트엔드부터 백엔드까지 넓게 보고 넓은 개념을 만들기 위한 강의로 준비했습니다. 본 강의에서는 JWT, MongoDB 등 여러 라이브러리를 사용합니다. 라이브러리 사용과 함께 기본 개념도 설명해 드립니다. Svelte의 기본 문법을 모르셔도 어렵지 않게 이해하실 수 있도록 구성했으니 망설이지 말고 도전해보세요!
왜 이 강의를 들어야 하나요? ✒️
실전 감각을 익히는 지름길은 바로 실습! Svelte(스벨트)의 기본 문법을 알고 계신다면, 그다음 순서는 직접 몸으로 익혀보는 것입니다. 실제로 사용해 보지 않고 문법만 공부하면 금세 기억 속에서 잊히기 마련이니까요. 저와 함께 지금 당장! 스도쿠 게임을 만들어 보아요.
이 강의의 목표는 프론트엔드와 백엔드 모두 다뤄보며 넓~은 개념을 만드는 것입니다. 프론트엔드 분야도 넓고 백엔드 분야도 넓어서 마스터는 불가능할지 모르지만, 최소한 서로를 이해하고 작업하면 능력이 향상되겠죠?!
이 강의에서 배우는 것들 ✏️
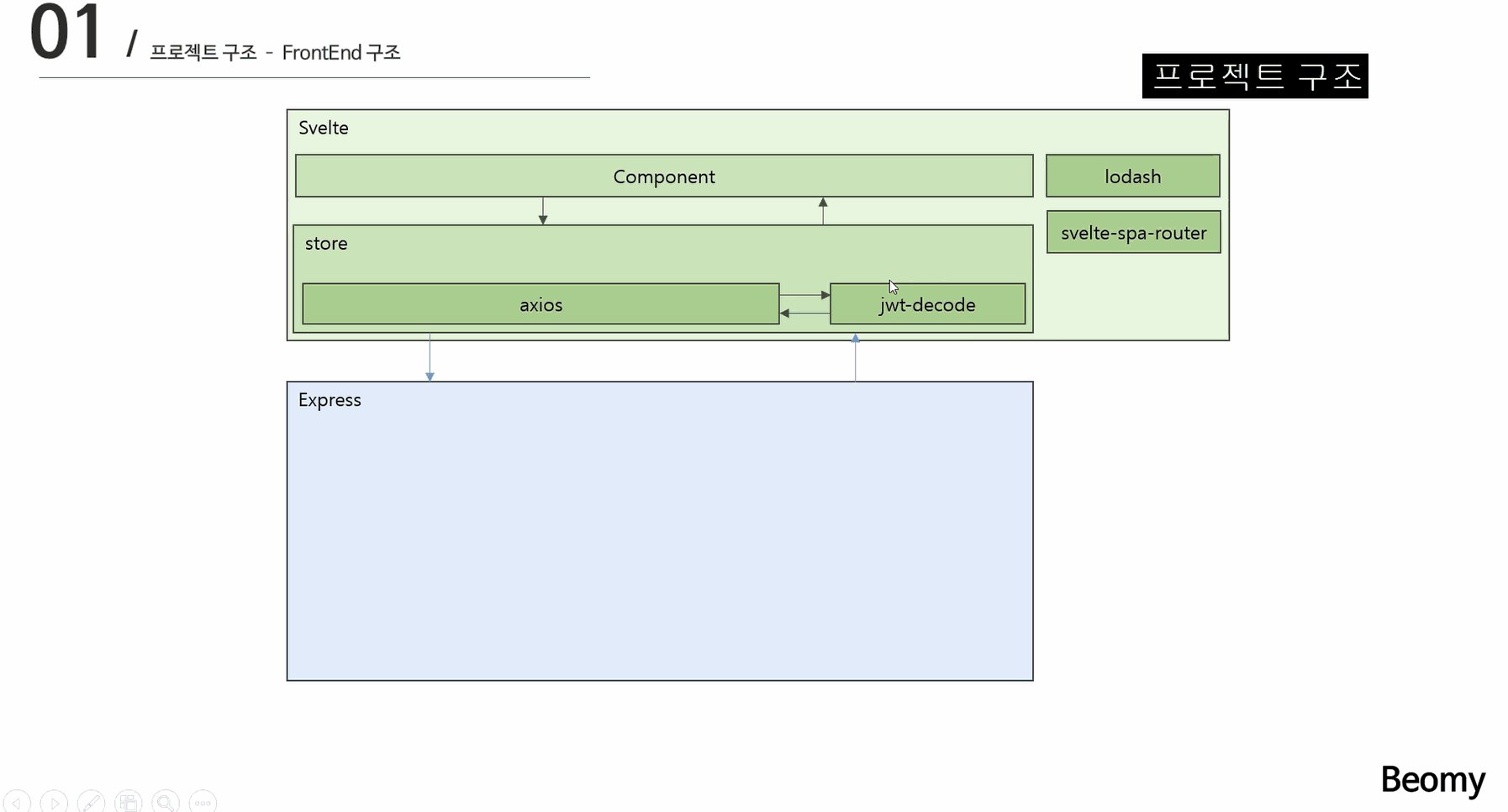
프론트엔드는 Svelte, 백엔드는 Express, DB는 MongoDB, 그리고 사용자 인증을 위해 JWT를 사용합니다. 아래 목록의 라이브러리들을 사용하니 참고해주세요. 나중에 찾아서 따로 공부하시기 편하시도록, 사용하는 라이브러리는 모두 공식 문서를 참고하여 설명해 드립니다.
- Svelte (svelte-spa-router)
- Express (http-errors, crypto, cors)
- JWT (jwt-decode, jsonwebtoken)
- MongoDB (mongoose)
- Lodash
- Axios
강의 특징 💡
실습 강의와 개념을 설명해 드리는 참고 이론 강의가 모두 있습니다. 프로젝트를 완성하신 후에 부록 강의를 보시고 Heroku 서버에 배포해 보실 수도 있습니다.
강의 자료 📖
강의 PPT와 소스코드: https://github.com/beomy/inflearn-svelte-practice
Demo: https://svelte-sudoku.herokuapp.com/
지난 강의 함께 보기 👀
예상 질문 Q&A 🙋🏻♂️
Q. Svelte를 처음 들어보는데 수강 가능한가요?
A. 수강 가능합니다. 이 강의에서 진행하는 Svelte 문법은 기본 문법이 위주이기 때문에 Svelte를 처음 들어보셔도 수강하실 수 있습니다. 하지만 기본이 탄탄해야 얻는 것이 더 많습니다. 👉Svelte 입문 강의를 먼저 듣고 이 강의를 들으시는 것을 추천해 드립니다.
Q. 이 강의의 목표가 무엇인가요?
A. 이 강의를 듣고 난 후 프론트엔드와 백엔드 모두를 마스터하는 것이 이 강의의 목표는 아닙니다. 물론 프론트엔드와 벡엔드를 모두 마스터하게 되면 좋겠지만 프론트엔드 영역도 백엔드 영역도 매우 넓기 때문에, 이 강의만으로 모두를 이해하기에는 한계가 있습니다. 이 강의의 목표는 프론트엔드와 백엔드를 이해하고 어느 한 영역에서 일할 때 반대쪽 영역을 이해하고 업무 효율을 높일 수 있게 하는 것이 이 강의의 목표입니다.
Q. 이 강의만의 특별한 장점이 있을까요?
A. 프론트엔드, 백엔드의 개념을 모두 만들어가는 것이 목표이기 때문에, 이번 강의는 실습 강의이지만 실습만으로 끝나는 강의는 아닙니다. 추가 설명이 필요한 개념이라면 추가 설명을 위한 강의를 제작하였습니다. 이 강의를 들으시고 개념 혹은 무엇이든 궁금한 점을 질문해 주시면 정성껏 답변 드리도록 하겠습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Svelte를 사용해서 실무에 적용하고 싶으신 분
Express로 백엔드에 입문 하시는 분
JWT를 처음 사용해 보시는 분
MongoDB를 사용해 보고싶으신 분
선수 지식,
필요할까요?
ES6+
Svelte 기본 문법
커리큘럼
전체
50개 ∙ (7시간 51분)
프로젝트 소개
03:41
BackEnd 사용 라이브러리
10:52
FrontEnd 사용 라이브러리
03:03
FrontEnd, BackEnd 연동
11:10
[참고] 자바스크립트 모듈 시스템
09:18
[참고] CORS
08:25
ToDo 리스트
02:56
MongoDB 연결
09:43
회원가입 API
16:05
회원가입 유효성 체크 API
05:09
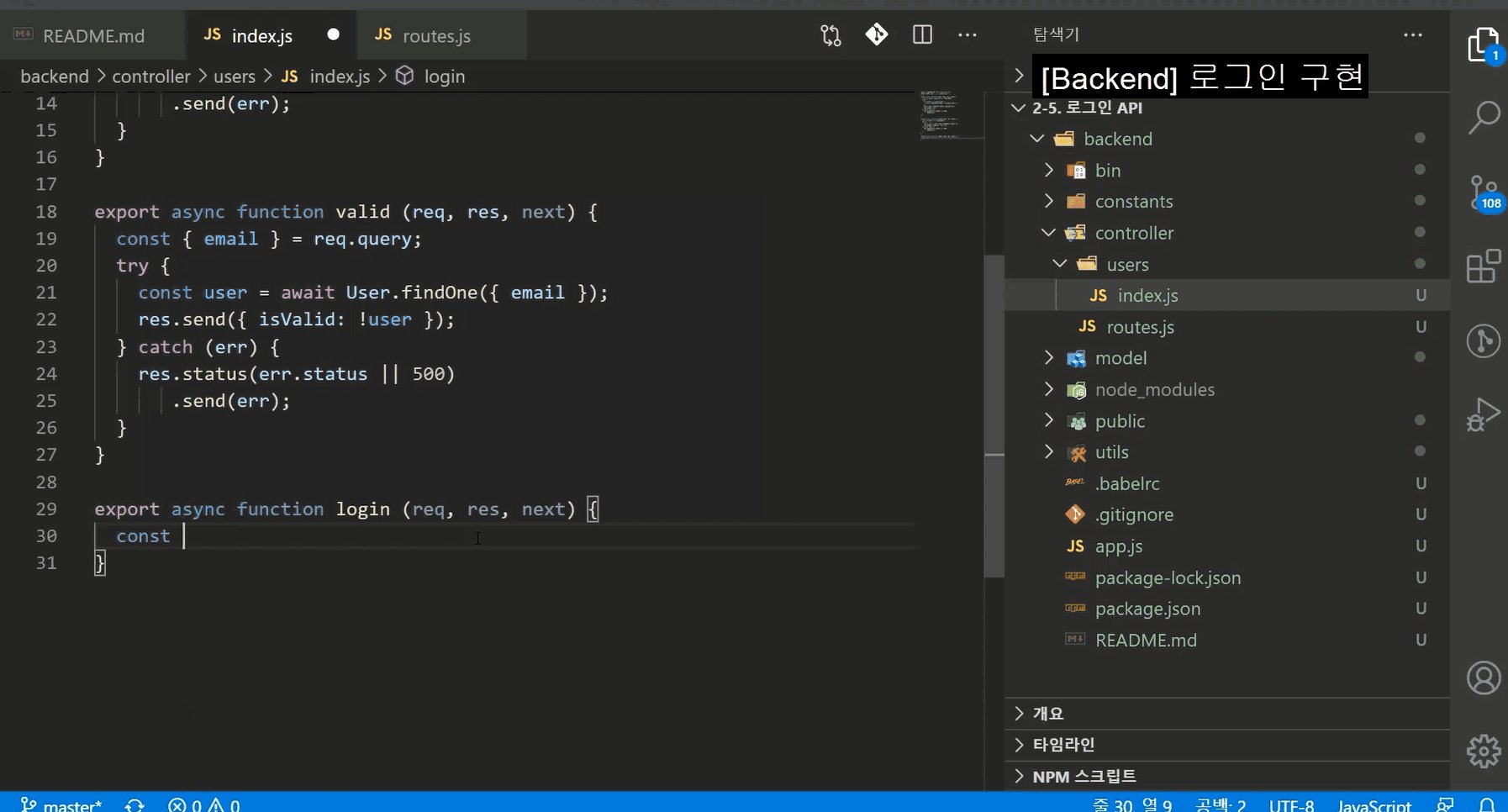
로그인 API
10:29
[참고] Json Web Token
07:45
[참고] MondoDB
05:54