SCSS(SASS) FLEX GRID 핵심이론(PDF) 교재 및 활용예제
SCSS(SASS) FLEX GRID 핵심이론(PDF)과 활용 예제는 SCSS(SASS), FLEX, GRID 사용에 관한 핵심 이론을 알기 쉽게 핵심만 정리한 PDF 교재입니다. 중상급 퍼블리싱 실력을 목표로 하는 분들에게 SCSS(SASS), FLEX, GRID에 대한 이해도와 활용 능력은 필수입니다. 그리고 퍼블리싱 취업과 이직에 큰 경쟁력이 될 거로 생각합니다. SCSS(SASS) FLEX GRID 핵심이론(PDF) 뿐만 아니라 이론 활용 예제 완성본(html, scss, css)가 별도로 첨부되어 있어서 이론 학습 후 이론을 활용한 응용 예제를 만들어 볼 수 있습니다.

초급자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
SCSS(SASS) 필수 핵심이론
FLEX 필수 핵심이론
GRID 필수 핵심이론
CSS(SASS) FLEX GRID 핵심이론(PDF) 이론을 활용한 예제 완성본
한 단계 뛰어오르는 웹 퍼블리싱!
코딩웍스와 함께 핵심을 정리해 보세요.
SCSS(SASS) + FLEX + GRID?
중상급 이상의 퍼블리싱 능력을 갖추기 위해서는
반드시 SASS + FLEX + GRID를 잘 알고 있어야 합니다.
💡 영상 컨텐츠가 아닌 교재(PDF) 다운로드 컨텐츠입니다.
- SCSS(SASS) 핵심이론(PDF)과 활용 예제
- FLEX 핵심이론(PDF)과 활용 예제
- GRID 핵심이론(PDF)과 활용 예제
- 중상급 퍼블리싱 실력을 위한 핵심 이론서 PDF 교재와 예제파일 다운로드 컨텐츠
- 출력해서 책으로 보셔도 손색이 없는 고화질 PDF 교재
💡 SCSS(SASS) FLEX GRID 핵심이론(PDF) 강의 컨텐츠 구성
- SCSS(SASS) 핵심이론 (변수, 중첩, @minxin, 조건문) - 67페이지
- FLEX 핵심이론 (부모요소 자식요소 사용 속성) - 36페이지
- GRID 핵심이론 (정렬, 그리드 템플릿, repeat, minmax) - 66페이지
- GRID 활용 실전예제 (Holly Grail 레이아웃, 미디어쿼리) - 19페이지
- SCSS+FLEX+GRID 활용 예제 html 파일 - 233개
- 다운로드 파일 총 용량 27메가
💡 SCSS(SASS) FLEX GRID 핵심이론(PDF) 교재의 장점
- PDF로 핵심만 만들어져 있기 때문에 종이책 보다 훨씬 효율적인 학습이 가능합니다.
- 시중 교재에서 SCSS(SASS), FLEX, GRID 이론을 다루는 책이 거의 없습니다.
- 코딩웍스가 모든 강의 소스를 직접 제작해서 만들었기 때문에 이해하기 쉽게 설명되었습니다.
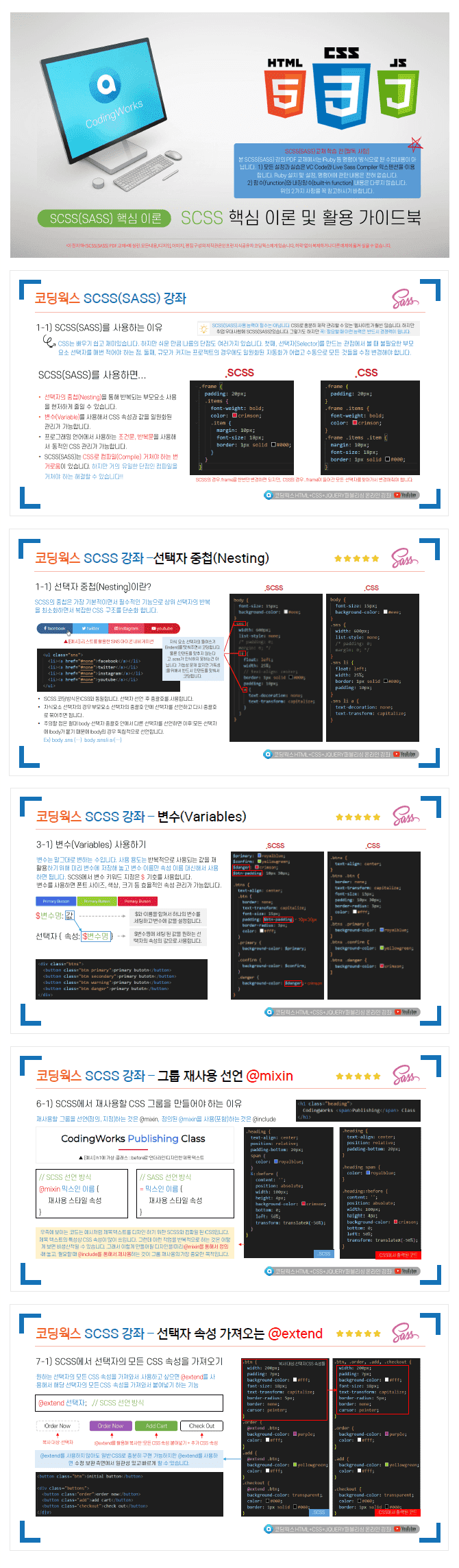
📚 SCSS(SASS) 핵심이론 교재(PDF) 수업내용
Chapter 01) SCSS(SASS) 소개 및 세팅하기
- SCSS(SASS)를 사용하는 이유와 SASS와 SCSS의 차이점 [영상 참고]
- 컴파일(Compile)과 CSS 전처리기(Preprocessor)란? [영상 참고]
- SCSS 라이브 HTML 프리뷰 세팅 with 비주얼 스튜디오 코드 [영상 참고]
- 비주얼 스튜디오 코드에서 Live Sass Complier 사용법 [영상 참고]
- Visual Studio Code의 Live Sass Compiler에서 map 파일 생성하지 않기
- Visual Studio Code의 Live Sass Compiler에서 Vendor Prefixes 하지 않기
- Live Sass Compiler에서 4가지 방식으로 CSS 포맷 설정하기
- Live Sass Compiler에서 컴파일 된 CSS 빈 줄 없애기
Chapter 02) SCSS 핵심이론
- 비주얼 스튜디오 코드에서 SCSS 시작하기
- 선택자 중첩(Nesting)이란 & 주석(Comments)
- 중첩(Nesting) - 부모 선택자 참조(&)
- 중복 선택자(Duplicate Siblings Selector)
- 중첩(Nesting) - 부모 요소 참조 특수 선택자
- 중첩(Nesting) - 중첩 벗어나기 @at-root
- 중첩(Nesting) - CSS 속성 단축형으로 사용하기
- 변수(Variables) 사용하기
- 외부파일 SCSS로 가져오기(@Import)
- SCSS에서 연산(Operations) 사용하기 - 산술 연산자, 비교 연산자, 논리 연산자
- 그룹 재사용 선언 @mixin
- 선언된 @mixin을 사용 @include, @mixin에 매개변수, 인수
- 선택자의 스타일을 가져오는 @extend
- 플레이스 홀더 선택자 %
- @mixin과 @include 사용할 때 코드 중복을 줄이는 콘텐츠 블록 @content
- 조건문 if
- 다중 조건문 @if, @else if, @else
- 반복문 @for
- 반복문 @each
- 데이터 타입(Data Types)
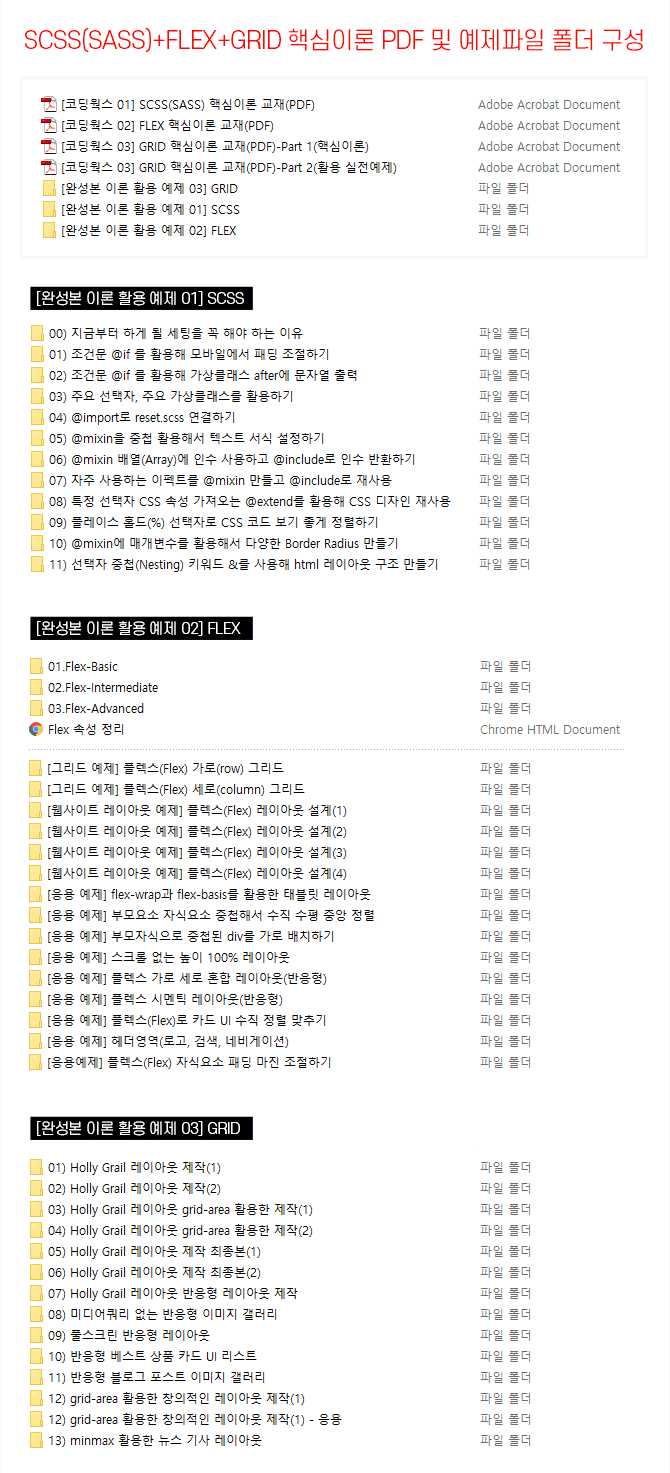
Chapter 03) SCSS 이론 활용 예제
- 조건문 @if 를 활용해 모바일에서 패딩 조절하기
- 조건문 @if 를 활용해 가상클래스 after에 문자열 출력
- 주요 CSS 선택자, 주요 가상클래스를 활용하기
- @import로 reset.scss 연결하기
- @mixin을 중첩 활용해서 텍스트 서식 설정하기
- @mixin 배열(Array)에 인수 사용하고 @include로 인수 반환하기
- 자주 사용하는 이펙트를 @mixin 만들고 @include로 재사용
- 특정 선택자 CSS 속성 가져오는 @extend를 활용해 CSS 디자인 재사용
- 플레이스 홀드(%) 선택자로 CSS 선택자를 연결선택자로 정리하기
- @mixin에 매개변수를 활용해서 다양한 Border Radius 만들기
- 선택자 중첩(Nesting) 키워드 &를 사용해 html 레이아웃 구조 만들기
⚡ SCSS(SASS) 교재 학습 전 [필독 사항]
다음 내용을 꼭 확인해주세요!
1) 본 SCSS(SASS) 강의 PDF 교재는 Ruby 등 명령어 방식으로 된 수업 내용이 아닙니다.
2) 모든 설정과 실습은 VS Code와 Live Sass Compiler 익스텐션을 이용합니다. Ruby 설치 및 설정, 명령어에 관한 내용은 전혀 없습니다.
3) 함수(function)와 내장함수(built-in function) 내용은 다루지 않습니다.

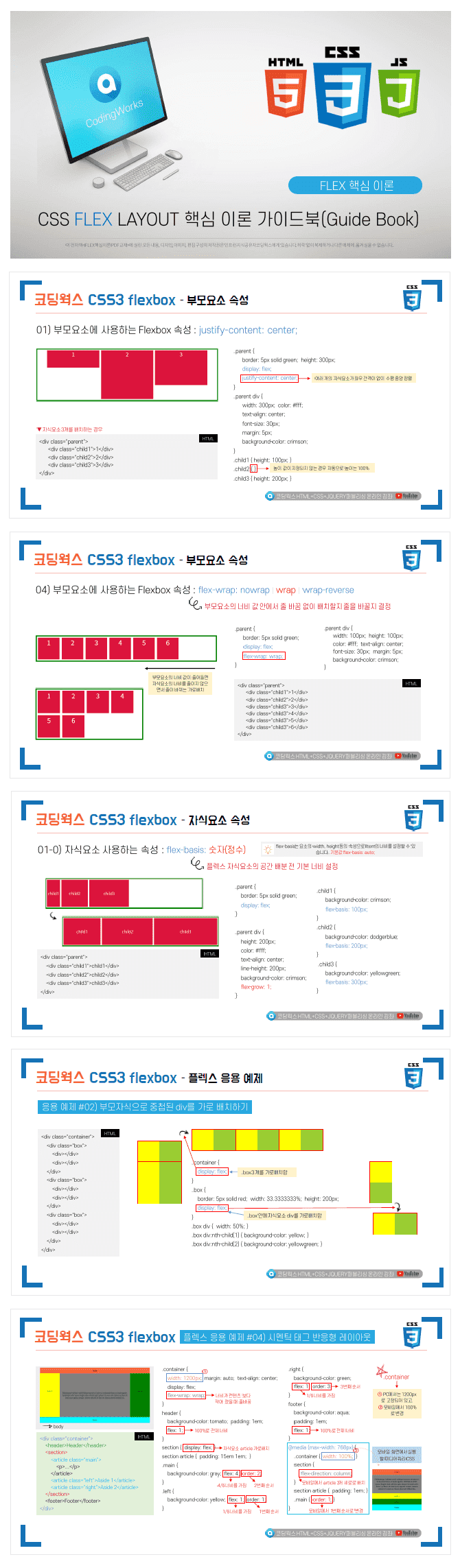
📚 FLEX 핵심이론 교재(PDF) 수업내용
Chapter 01) 부모요소에 쓰는 속성
- display: flex
- justify-content
- align-items
- flex-direction
- flex-wrap
- align-content
Chapter 02) 자식요소에 쓰는 속성
- flex-grow
- flex-shrink
- flex-basis
- flex
- order
- align-self
- 자식요소 사용하는 마진(margin) 속성
Chapter 03) Flex 적용 예제
- 레이아웃(1) : 수직중앙 수평중앙 중첩해서 사용하기
- 레이아웃(2) - 부모자식으로 중첩된 div를 가로 배치하기
- 레이아웃(3) – 상단 네비게이션 만들기
- 레이아웃(4) – 시멘틱 태그 반응형 레이아웃

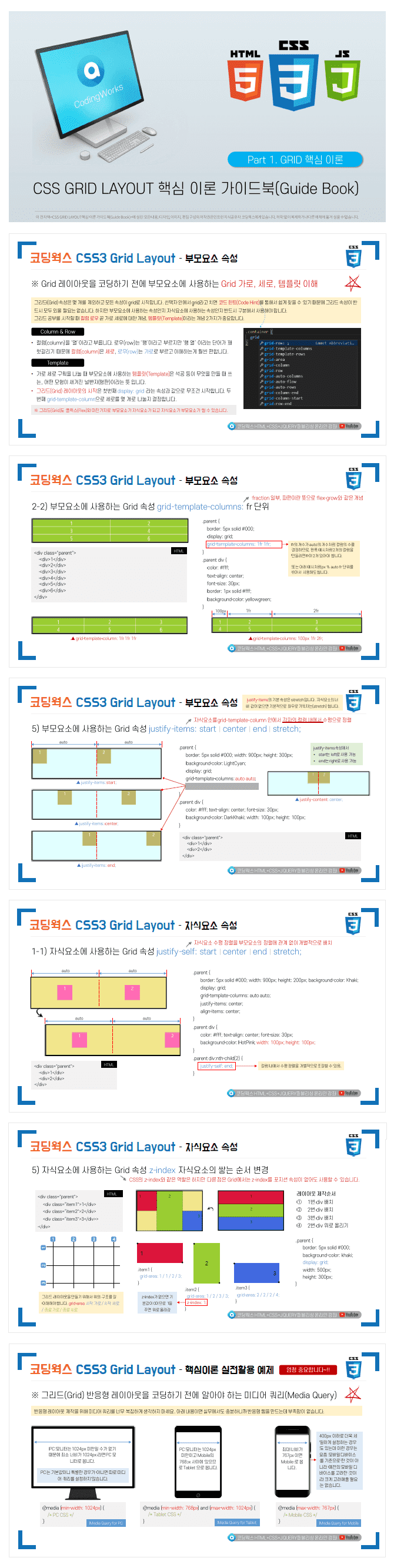
📚 GRID 핵심이론 교재(PDF) 수업내용
Chapter 01) GRID 핵심 이론 – 부모요소(Container)에 쓰는 속성(1)
- [필독] 그리드(Grid) 가로, 세로, 템플릿 이해
- display: grid / display: inline-grid
- grid-template-columns
- grid-template-rows
- grid-column-gap / grid-row-gap / grid-gap
- [필독] Grid 정렬 속성에 대한 이해
- justify-items
- align-items
- justify-content
- align-content
Chapter 02) GRID 핵심 이론 – 자식요소(Grid Item)에 쓰는 속성
- justify-self / align-self
- [필독] 그리드 속성을 위한 필수 개념(line Number)
- grid-column-start / grid-column-end / grid-column
- grid-row-start / grid-row-end / grid-row grid-column + grid-row
- grid-area
- z-index
- grid-row
- order
Chapter 03) GRID 핵심 이론 – 부모요소 속성 + 자식요소 속성
- grid-template-areas 와 grid-area #01
- grid-template-areas 와 grid-area 와 grid-row
- grid-template-areas 와 grid-area #02
- grid-template-areas 와 grid-area #03, #04, #05
- 부모요소에 .item 9개 배치하기 #01 – 배치 일괄 적용
- 부모요소에 .item 9개 배치하기 #02 – 배치 일괄 적용
- 부모요소에 .item 9개 배치하기 #03 – 배치 일괄 적용
- 부모요소에 .item 9개 배치하기 #04 – 배치 개별 적용
- 부모요소에 .item 9개 배치하기 #05 – 배치 개별 적용
- grid-template-columns, grid-template-areas, grid-area
Chapter 04) GRID 핵심 이론 – 부모요소(Container)에 쓰는 속성(2)
- repeat(개수, 크기)
- minmax(최소값, 최대값)
- min-content 자동으로 최소 너비 조절
- repeat, minmax, min-content 중복 활용
- auto-fill, auto-fit을 사용하지 않은 경우
- auto-fill을 사용한 경우
- auto-fill과 auto-fit의 차이
- grid-auto-flow

💬 PDF 교재 학습 전 필독사항
Q. 영상 컨텐츠는 SCSS 사용법 설치 영상만 있나요?
본 강의는 전차책(PDF) 컨텐츠입니다. Visual Studio Code에서 Live Sass Compiler를 설치하는 내용 SCSS 핵심이론 파트에 자세히 나와 있지만 아무래도 생소한 부분이라 영상으로 도움을 드리고자 이 부분은 영상으로 제작되었습니다. Visual Studio Code에서 Live Sass Compiler를 설치하지 못하면 다음 내용을 전혀 이어갈 수 없기 때문에 책과 영상으로 꼭 세팅을 하실 수 있도록 하는 목적입니다.
Q. Flex 핵심이론 교재와 Grid 핵심이론 교재는 다른 강의에 포함되어 있지 않나요?
네. Flex 핵심이론 교재와 Grid 핵심이론 교재는 해당 강의 수강생에게 제공됩니다. 이번 SCSS(SASS) FLEX GRID 핵심이론(PDF)은 영상보다는 핵심 이론 교재만으로 학습하시는 분들을 위해 만들어진 강의입니다. Flex 강의와 Grid 강의를 수강하신 분들은 해당 교재가 포함되어 있으니 중복해서 SCSS(SASS) FLEX GRID 핵심이론(PDF) 강의를 수강하실 때 꼭! 참고해주세요.
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
👨🏼🏫 지식공유자 소개
코딩웍스(Coding Works)
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🌏 코딩웍스 인프런 블로그 - https://www.inflearn.com/users/@codingworks/blogs
scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
SCSS(SASS) FLEX GRID 핵심이론 학습이 필요한 분
중상급 퍼블리싱을 목표로 하는 분
선수 지식,
필요할까요?
HTML+CSS 퍼블리싱 기본기
안녕하세요
코딩웍스(Coding Works)입니다.
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704