비전공자의 전공자 따라잡기 - 자료구조(with JavaScript)
알고리즘 공부의 필수 선수과목인 자료구조! 다양한 자료구조를 자바스크립트로 배워봅시다!

초급자를 위해 준비한
[알고리즘 · 자료구조] 강의입니다.
이런 걸
배워요!
연결리스트, 스택, 큐, 덱
트리, 이진트리, 이진검색트리, 레드블랙트리
힙, 우선순위 큐
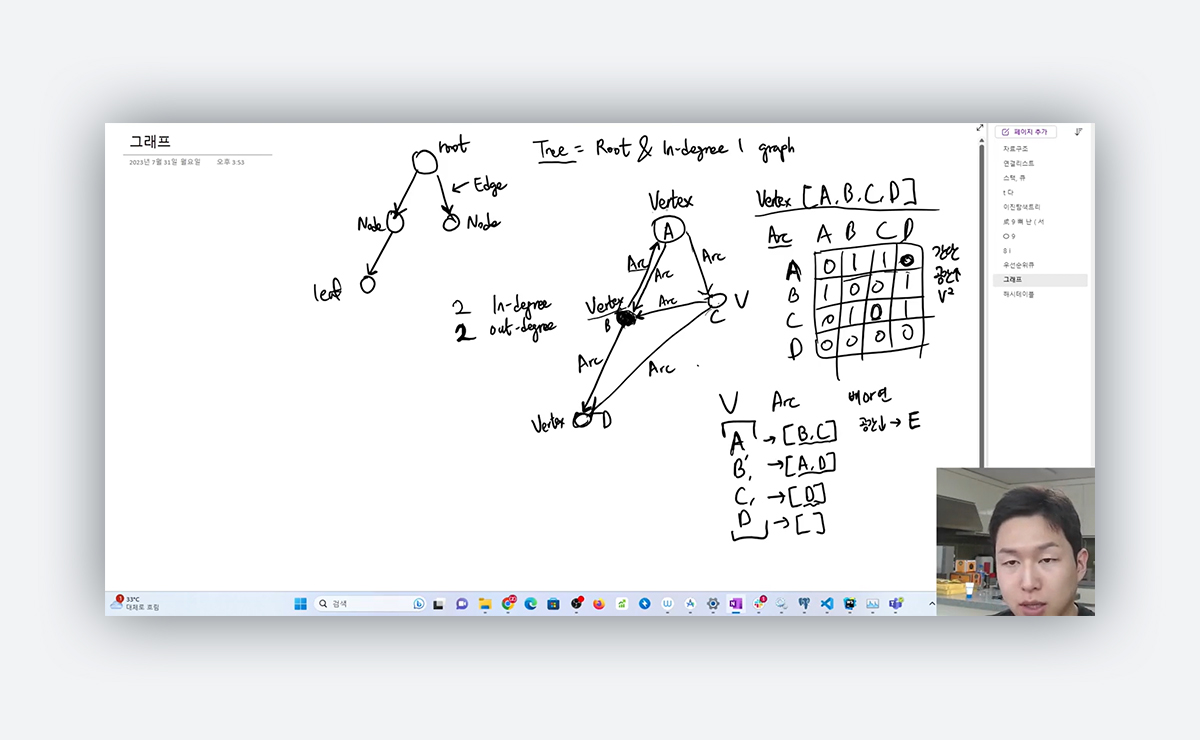
그래프
컴공 전공자가 배우는 건 뭔가 다를까?
강의와 함께라면 비전공 개발자도 알 수 있어요 😎
이런 고민 해보셨다면 주목!
🫠
요즘 좋은 기업들은 전부 코딩 테스트를 보더라구요...
🤔
알고리즘을 배우려고 했는데, 자료구조 먼저 배우고 와야 한대요.
🥲
그래서 자료구조/알고리즘 강의를 찾아봤더니 Python, C++, Java... 저는 웹 개발자라 자바스크립트만 아는데 어떡하죠?
컴공 지식은 전공자만의 것?
비전공자도 누구나 익힐 수 있어요!
코딩 테스트 때문에 정말 많이 강조되는 알고리즘! 자료구조는 알고리즘을 공부할 때 필수적으로 알고 있어야 하는 선수과목입니다. 스택, 큐, 트리, 그래프 등 알고리즘에서 활용하는 다양한 구조들을 자료구조라고 부릅니다. 효율적인 자료구조를 알고 있다면 그걸 활용하는 알고리즘도 효율적일 수밖에 없어요!
컴퓨터 공학 전공 학습을 거치지 않은 비전공자 분들은 항상 전공자들이 무언가 대단한 것을 이미 알고 있다고 생각하는 경우가 많습니다. 하지만 차근차근 학습하면 비전공자도 컴공 전공자만큼 전공지식을 익히는 게 가능합니다. 실무에 필요한 지식 위주로 핵심만 알려드릴게요.
아래 세 가지 질문에 '예'라고 답변할 수 없다면, 이 강의와 함께해요!
- ✅ 스택, 큐, 힙, 트리, 그래프를 직접 자바스크립트로 구현하실 수 있으신가요?
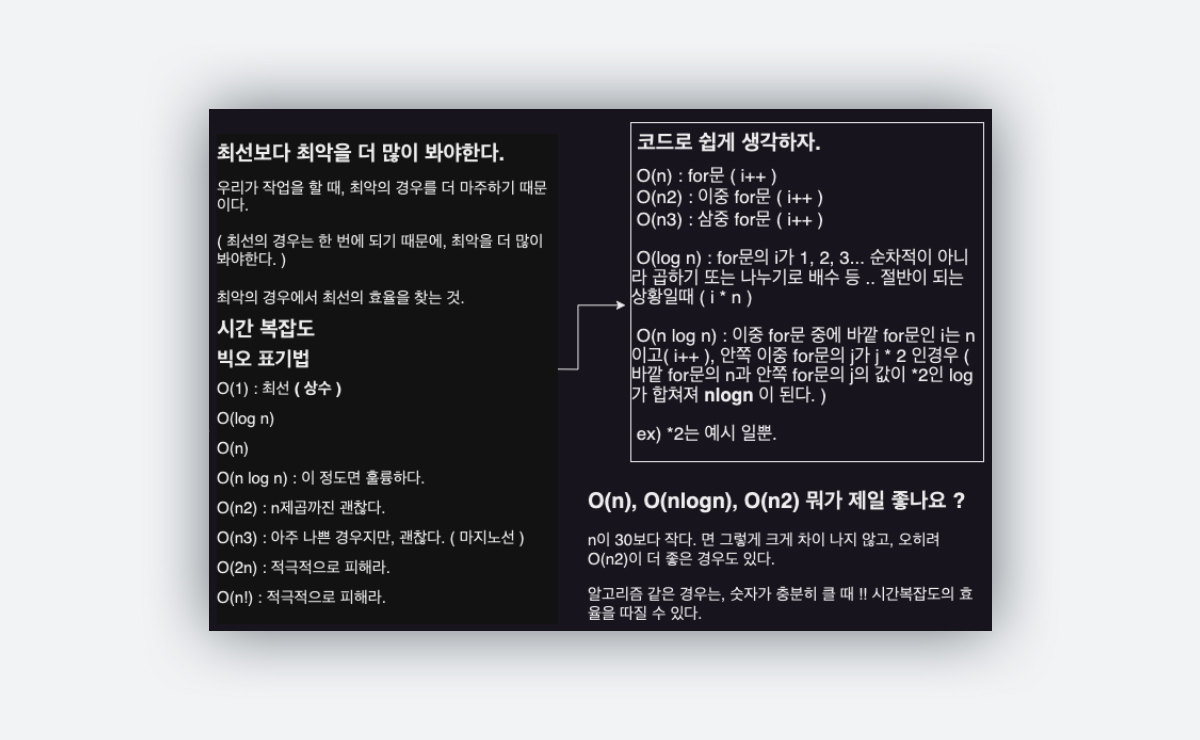
- ✅ 시간 복잡도를 빠르게 계산하는 방법을 알고 계신가요?
- ✅ 데이터 삽입, 수정, 삭제, 조회 시 어떤 자료구조가 제일 효과적인지 알고 계신가요?
이런 분들께 추천해요 🙆♀️

코딩 테스트를 위해 알고리즘을 공부하는 취업 준비생

자바스크립트가 아닌 다른 언어로 자료구조를 배우기 부담되는 사람

전공 내용 중 실무에서 자주 쓰이는 자료구조만 알고 싶은 사람
이 강의만의 핵심 강점 4가지!

자바스크립트로 진행하는 강의
자료구조/알고리즘 강의가 매번 다른 언어로 되어 있어 불편하셨나요? 자바스크립트로 수업을 진행합니다. 코드도 교안에 포함되어 있어요.

질문/답변을 통한 능동적 학습
제 강의의 장점은 Q&A입니다. 질문하시면 48시간 안에 답변을 드립니다. 강의 관련 내용을 자유롭게 질문하시면서 공부해 보세요. 내용을 이해하기에 더욱 도움이 됩니다!
수강생 여러분께 자주 나오는 질문에 대해서는 수업을 수정하거나, 새소식을 통해 업데이트 및 보충하고 있습니다.

부담은 덜고 이해는 빠르게
수학적인 것은 싹 빼고 빠르게 알고리즘으로 넘어갈 수 있도록 자료구조만 집중적으로 다루게 됩니다. 꼭 필요한 내용을 효과적으로 배워 시간을 아껴보세요!
이런 걸 배워요 📚
 시간/공간 복잡도 분석법
시간/공간 복잡도 분석법
 스택, 큐, 트리, 그래프, 해시테이블 자료구조의 원리와 구현
스택, 큐, 트리, 그래프, 해시테이블 자료구조의 원리와 구현
 자료구조별 장단점 및 특징 분석, 비교
자료구조별 장단점 및 특징 분석, 비교
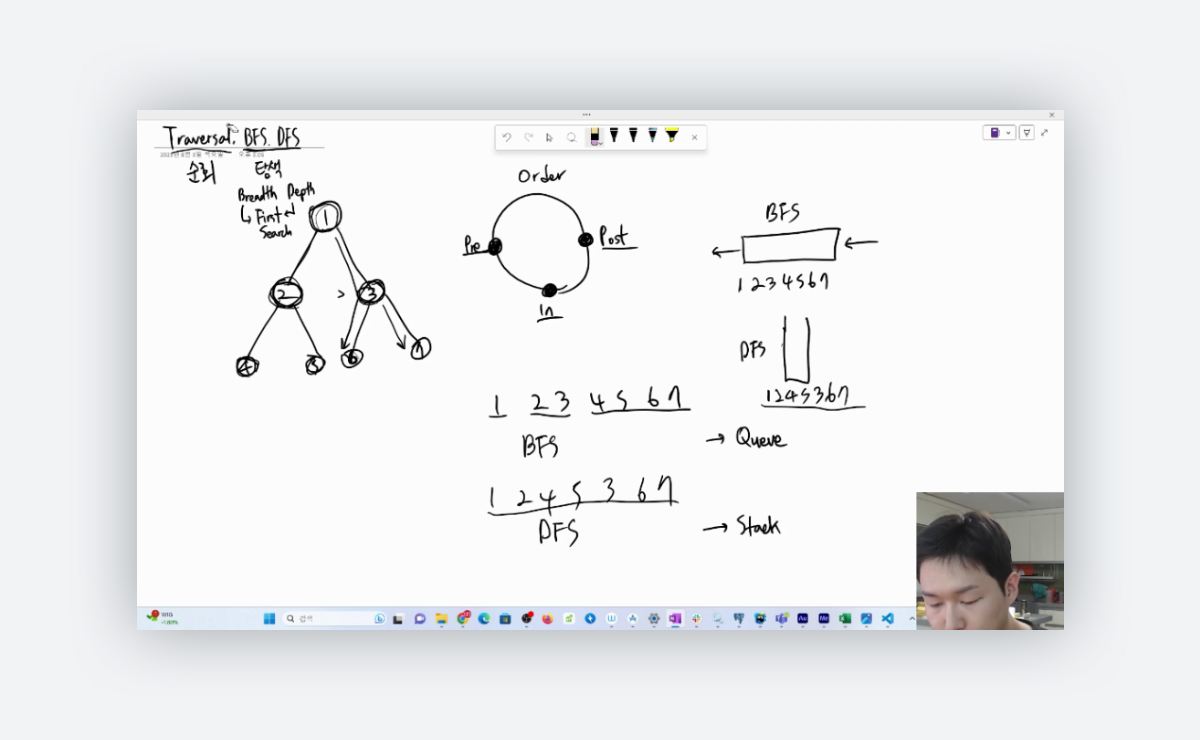
 재귀, 힙 정렬, DFS, BFS, 순회 등의 간단한 알고리즘
재귀, 힙 정렬, DFS, BFS, 순회 등의 간단한 알고리즘
Q&A 💬
Q. 자바스크립트를 어느 정도 알아야 하나요?
자료구조, 알고리즘은 프로그래밍 언어와 무관한 것인지라 기본적인 객체, 함수, 배열, 조건문, 반복문 정도만 알면 구현할 수 있습니다. 언어의 특별한 기능을 거의 쓰지 않습니다.
Q. 정말 전공자와 동일한 지식을 얻게 되나요?
전공자보다는 덜 알게 됩니다만, 전공자가 배우는 실무에 쓸데없는 지식을 안 배워도 돼서 시간을 아낄 수 있습니다.
참고 자료) 제로초 강의 전체 로드맵
Q. 자료구조를 배운 다음에는 무엇을 해야 하나요?
알고리즘 공부를 하시면 됩니다. 먼저 이론을 익힌 다음에(이론 공부 필수입니다) 프로그래머스나 백준 문제 풀이와 병행하시면 좋고 회사 유명한 코딩 테스트도 기회될 때 틈틈이 풀어보시는 게 좋습니다.
Q. 미리 설치해야 할 프로그램이 있나요?
코드를 VS Code 에디터에 입력해서 진행합니다. 다만 자바스크립트는 브라우저 개발자 도구(F12) 콘솔 탭에서도 돌아가니까 강의 교안의 코드를 콘솔 탭에 복사 붙여넣기 하셔도 됩니다.
💾 수강 전 확인해주세요
- 강의는 Windows 11 기반으로 진행되나, 다른 운영체제에서 학습하셔도 무관합니다.
- 코드 작성은 Visual Studio Code를 사용합니다.
- 강의 교안은 Github를 참고해주세요.
- 자바스크립트 기본 문법(배열, 객체, 클래스, 조건문, 반복문) 정도만 알면 학습하실 수 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩테스트 대비를 위해 알고리즘을 공부하시는 분
알고리즘을 공부하려 했는데 자료구조에서부터 막히시는 분
웹 개발자인데 알고리즘/자료구조를 배우려니 JS가 아닌 다른 언어라서 당황한 적이 있던 분
선수 지식,
필요할까요?
자바스크립트 언어 기본(배열, 객체, 클래스, 반복문, 조건문 정도)
안녕하세요
제로초(조현영)입니다.
수강생 수
60,008
수강평 수
1,400
강의 평점
4.8
강의 수
21
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
커리큘럼
전체
33개 ∙ (5시간 36분)
연결리스트 개념
09:07
add 구현하기
09:55
search 구현하기
03:21
remove 구현과 디버거 사용법
11:03
숙제
07:57
스택
05:20
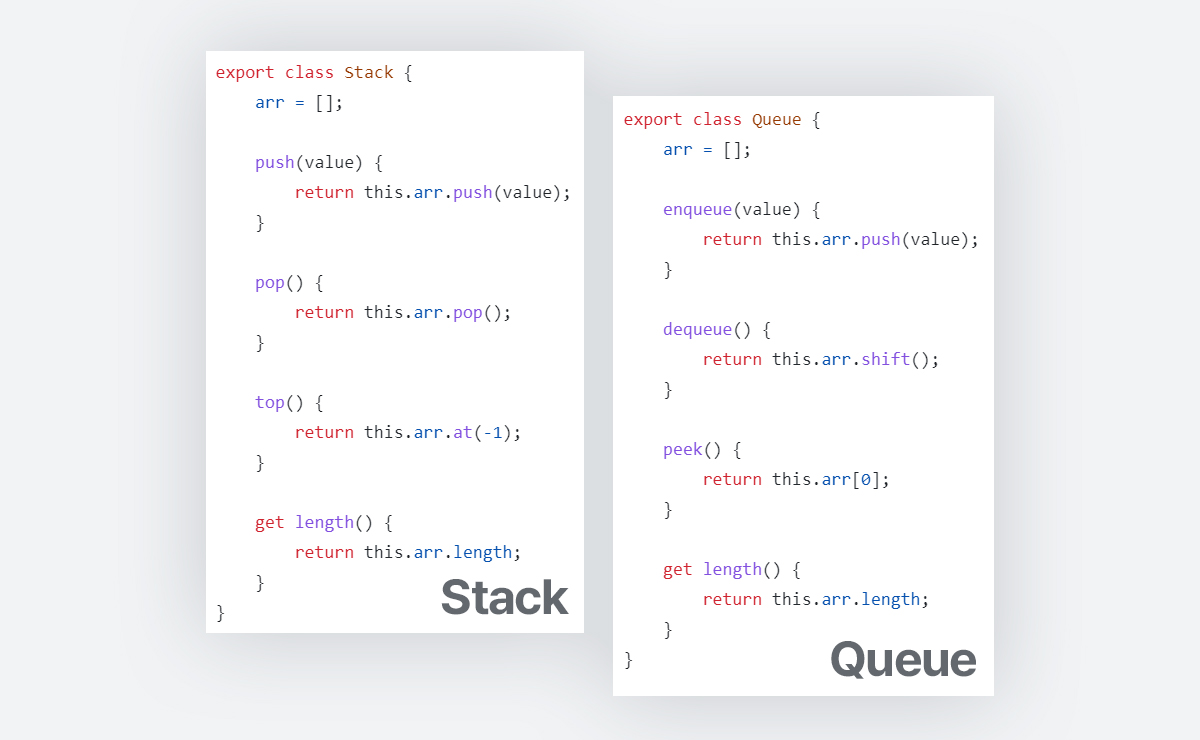
스택 vs 큐
03:44
스택, 큐 구현하기
10:33
트리 구현하기
09:53
