
React Native with Expo: 제로초에게 제대로 배우기
제로초(조현영)
웹 개발자가(특히 React 개발자라면) 정말 손쉽게 앱을 출시할 수 있는 시대가 되었습니다. Expo와 함께라면 더더욱 빠르게 Android와 iOS 앱 모두를 출시할 수 있습니다. Expo를 통해 빠르게 앱까지 출시할 수 있는 개발자가 되어봅시다.
초급
React, React Native, 하이브리드 앱


알고리즘 공부의 필수 선수과목인 자료구조! 다양한 자료구조를 자바스크립트로 배워봅시다!

연결리스트, 스택, 큐, 덱
트리, 이진트리, 이진검색트리, 레드블랙트리
힙, 우선순위 큐
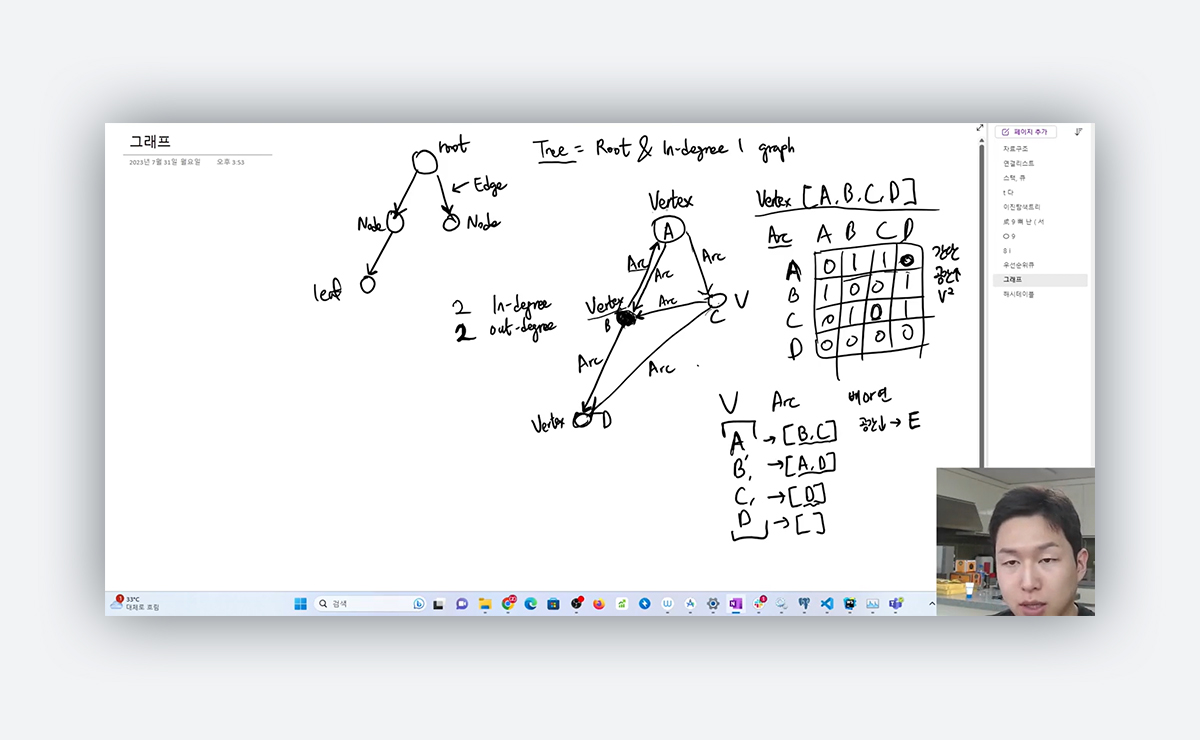
그래프
컴공 전공자가 배우는 건 뭔가 다를까?
강의와 함께라면 비전공 개발자도 알 수 있어요 😎
🫠
요즘 좋은 기업들은 전부 코딩 테스트를 보더라구요...
🤔
알고리즘을 배우려고 했는데, 자료구조 먼저 배우고 와야 한대요.
🥲
그래서 자료구조/알고리즘 강의를 찾아봤더니 Python, C++, Java... 저는 웹 개발자라 자바스크립트만 아는데 어떡하죠?
코딩 테스트 때문에 정말 많이 강조되는 알고리즘! 자료구조는 알고리즘을 공부할 때 필수적으로 알고 있어야 하는 선수과목입니다. 스택, 큐, 트리, 그래프 등 알고리즘에서 활용하는 다양한 구조들을 자료구조라고 부릅니다. 효율적인 자료구조를 알고 있다면 그걸 활용하는 알고리즘도 효율적일 수밖에 없어요!
컴퓨터 공학 전공 학습을 거치지 않은 비전공자 분들은 항상 전공자들이 무언가 대단한 것을 이미 알고 있다고 생각하는 경우가 많습니다. 하지만 차근차근 학습하면 비전공자도 컴공 전공자만큼 전공지식을 익히는 게 가능합니다. 실무에 필요한 지식 위주로 핵심만 알려드릴게요.

코딩 테스트를 위해 알고리즘을 공부하는 취업 준비생

자바스크립트가 아닌 다른 언어로 자료구조를 배우기 부담되는 사람

전공 내용 중 실무에서 자주 쓰이는 자료구조만 알고 싶은 사람

자바스크립트로 진행하는 강의
자료구조/알고리즘 강의가 매번 다른 언어로 되어 있어 불편하셨나요? 자바스크립트로 수업을 진행합니다. 코드도 교안에 포함되어 있어요.

질문/답변을 통한 능동적 학습
제 강의의 장점은 Q&A입니다. 질문하시면 48시간 안에 답변을 드립니다. 강의 관련 내용을 자유롭게 질문하시면서 공부해 보세요. 내용을 이해하기에 더욱 도움이 됩니다!
수강생 여러분께 자주 나오는 질문에 대해서는 수업을 수정하거나, 새소식을 통해 업데이트 및 보충하고 있습니다.

부담은 덜고 이해는 빠르게
수학적인 것은 싹 빼고 빠르게 알고리즘으로 넘어갈 수 있도록 자료구조만 집중적으로 다루게 됩니다. 꼭 필요한 내용을 효과적으로 배워 시간을 아껴보세요!
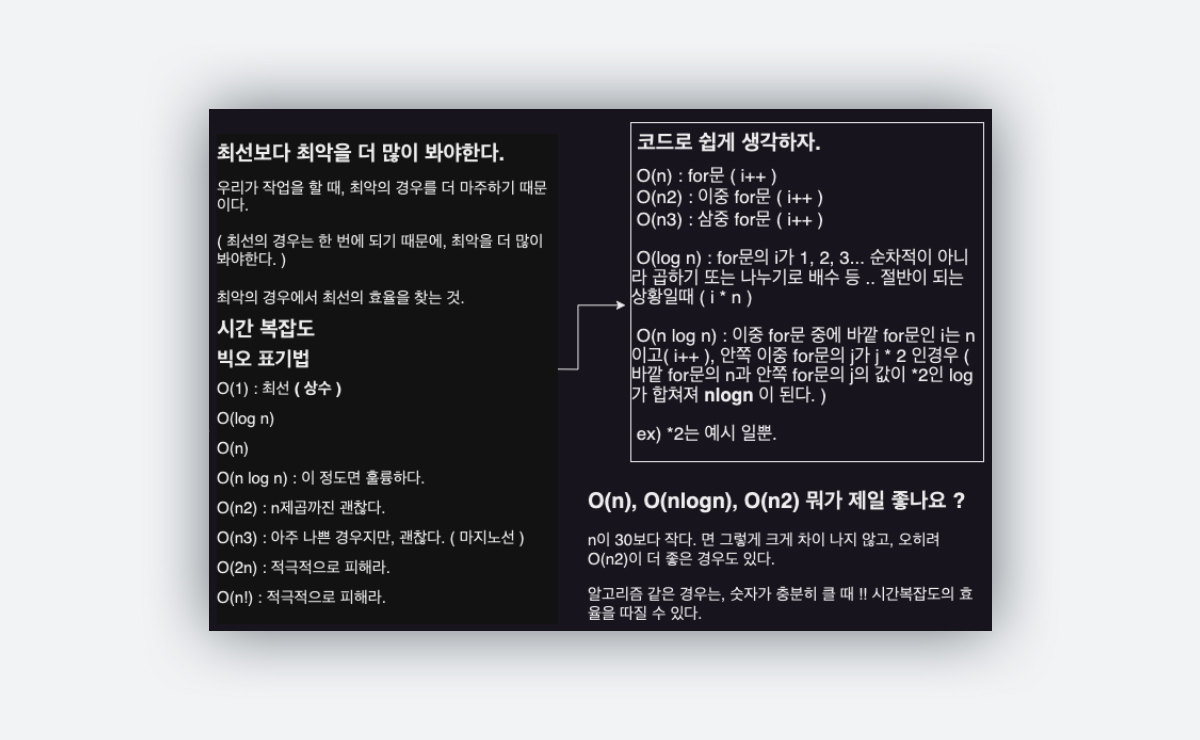
 시간/공간 복잡도 분석법
시간/공간 복잡도 분석법
 스택, 큐, 트리, 그래프, 해시테이블 자료구조의 원리와 구현
스택, 큐, 트리, 그래프, 해시테이블 자료구조의 원리와 구현
 자료구조별 장단점 및 특징 분석, 비교
자료구조별 장단점 및 특징 분석, 비교
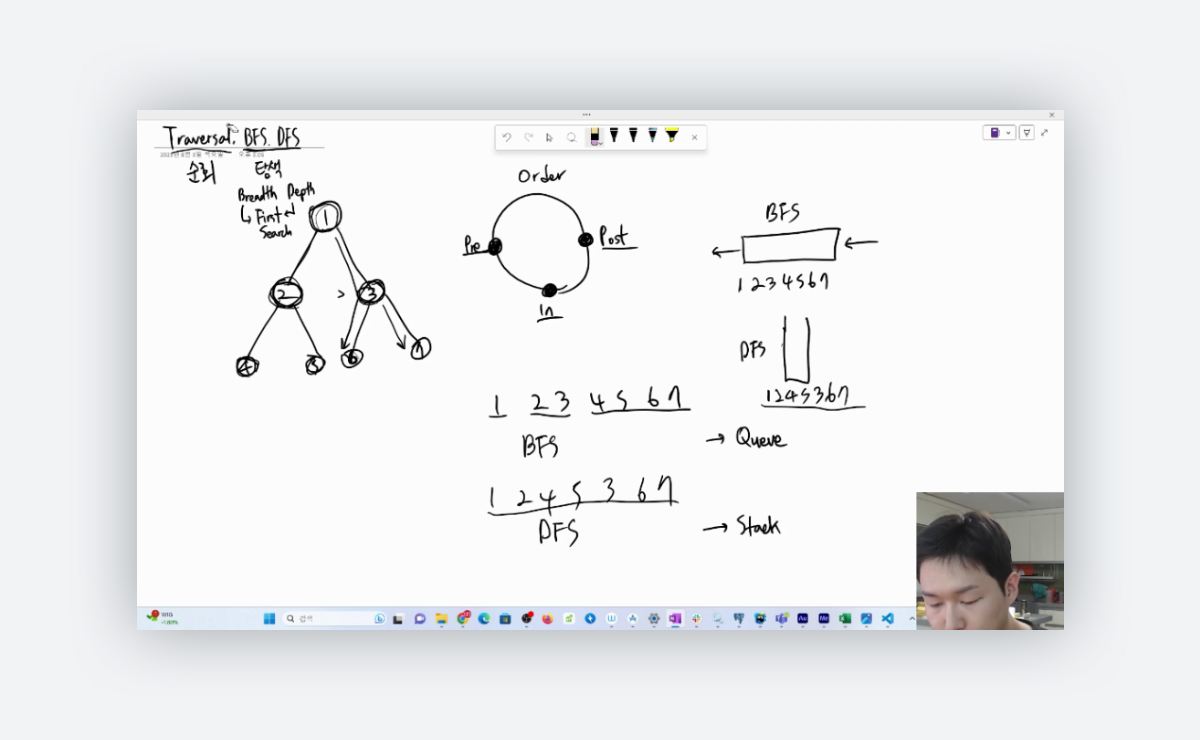
 재귀, 힙 정렬, DFS, BFS, 순회 등의 간단한 알고리즘
재귀, 힙 정렬, DFS, BFS, 순회 등의 간단한 알고리즘
Q. 자바스크립트를 어느 정도 알아야 하나요?
자료구조, 알고리즘은 프로그래밍 언어와 무관한 것인지라 기본적인 객체, 함수, 배열, 조건문, 반복문 정도만 알면 구현할 수 있습니다. 언어의 특별한 기능을 거의 쓰지 않습니다.
Q. 정말 전공자와 동일한 지식을 얻게 되나요?
전공자보다는 덜 알게 됩니다만, 전공자가 배우는 실무에 쓸데없는 지식을 안 배워도 돼서 시간을 아낄 수 있습니다.
참고 자료) 제로초 강의 전체 로드맵
Q. 자료구조를 배운 다음에는 무엇을 해야 하나요?
알고리즘 공부를 하시면 됩니다. 먼저 이론을 익힌 다음에(이론 공부 필수입니다) 프로그래머스나 백준 문제 풀이와 병행하시면 좋고 회사 유명한 코딩 테스트도 기회될 때 틈틈이 풀어보시는 게 좋습니다.
Q. 미리 설치해야 할 프로그램이 있나요?
코드를 VS Code 에디터에 입력해서 진행합니다. 다만 자바스크립트는 브라우저 개발자 도구(F12) 콘솔 탭에서도 돌아가니까 강의 교안의 코드를 콘솔 탭에 복사 붙여넣기 하셔도 됩니다.
💾 수강 전 확인해주세요
학습 대상은
누구일까요?
코딩테스트 대비를 위해 알고리즘을 공부하시는 분
알고리즘을 공부하려 했는데 자료구조에서부터 막히시는 분
웹 개발자인데 알고리즘/자료구조를 배우려니 JS가 아닌 다른 언어라서 당황한 적이 있던 분
선수 지식,
필요할까요?
자바스크립트 언어 기본(배열, 객체, 클래스, 반복문, 조건문 정도)
63,535
명
수강생
1,503
개
수강평
9,577
개
답변
4.8
점
강의 평점
22
개
강의
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
전체
33개 ∙ (5시간 36분)
3. 연결리스트 개념
09:07
4. add 구현하기
09:55
5. search 구현하기
03:21
7. 숙제
07:57
8. 스택
05:20
9. 스택 vs 큐
03:44
10. 스택, 큐 구현하기
10:33
11. 트리 구현하기
09:53
전체
14개
4.6
14개의 수강평
수강평 12
∙
평균 평점 5.0
5
해당 강의를 보면서 목차에 대해 크게 신경 안썼는데 강의 수강이 중간 이상이 넘어가면서 연결리스트 > 스택,큐 > 트리 > 이진 트리 > 이진 탐색트리 > 이진힙 > 우선순위 큐 .... 해당 목차 마다 등장하는 숙제를 통해서 각각의 자료구조를 이해를 하고 진행 하게 되면 각각의 자료구조들이 관계가 있고 이전의 파트를 제대로 이해하지 않고 다음 파트를 학습 하게 되면 제대로 이해가 안된다는걸 알게 되었습니다. 그래서 해당 목차대로 진행하는게 하나의 학습 곡선을 머릿속으로 그리면서 학습 할 수 있어서 아주 좋은것 같습니다. javascript에서 어려워서 넘어갔던 이벤트 루프 개념에서 등장 했던 callstack, HEAP, TASK QUEUE 등이 해당 강의에서 배웠던 스택, 힙, 큐를 의미한다는것을 알게 되었고 javascript 이벤트 루프를 공부하는 초석이 되는 강의입니다.
수강평 1
∙
평균 평점 4.0
4
강의 내용 면에서는 별 5개이지만, 아래 이유 때문에 별 하나를 깎았습니다. - 마우스 딸깍 소리가 너무 커서 강의에 집중이 떨어질 때가 있습니다. - 그림으로 설명할 때, 마우스 위치는 보이지 않는데 '이거'라는 지시대명사를 자주 사용하는 경향이 있어서 이해가 잘 가지 않을 때가 있습니다. 위의 두 가지만 개선되면 더욱 더 좋은 강의가 될 것 같습니다.
"그림으로 설명할 때, 마우스 위치는 보이지 않는데 '이거'라는 지시대명사를 자주 사용하는 경향이 있어서 이해가 잘 가지 않을 때가 있습니다." 두번째 부분 저도 조금 공감 해봅니다.
수강평 2
∙
평균 평점 5.0
수강평 18
∙
평균 평점 4.8
5
5년 전에 자바 자료구조 서적을 구매해서 읽어보려했지만 눈에 하나도 들어오지 않아서 자료구조는 손 놓고 있었습니다. 이번에 제로초님께서 강의를 올려주셔서 사 놓고 연결리스트에서 잠깐 보고 안 보고 있다가 반 강제로 강의를 들을 수 있게 타임어택 8기에 참여해 오늘 강의 끝까지 다 봤습니다. 저는 개인적으로 글보다 그림 혹은 코드로 보는게 직관적이고 이해가 더 빠르다보니 제로초님께서 그림으로도 그려주시고 코드로도 작성해주시니까 이해하기 쉬웠습니다. 다른 내용들은 집중 잘하면 금방 이해했는데 레드블랙트리 내용은 꽤나 어려워서 여러 번 들을 필요가 있더라구요 ㅎㅎ 불편한 점을 찾고자 했을 때는 들리는 부분은 마우스 클릭, 스크롤 사운드가 조금 불편했고, 제가 스피커로 듣고 있어서 괜찮았지만 이어폰이나 헤드셋으로 듣는다면 주변 소음? 쿨러? 같은게 계속 돌아가는 소음이 좀 들려서 불편할 것 같았습니다. 좋은 강의 내주셔서 정말 감사드리고 마지막에 제로초님도 어렵다고 하신 알고리즘도 나중에 내주시면 너무 좋겠다고 생각합니다! 제로초님께서 쉽게 설명해주시니까요
수강평 15
∙
평균 평점 4.9
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩44,000