NEW
비전공자를 위한 웹사이트 개발 첫걸음 #HTML, #CSS
웹사이트를 만드는 개발자가 되기 위해선 배워야 할 기술들이 많습니다. 그 많은 기술들 중 가장 먼저 배워야 할, 웹사이트의 제작의 기본인 HTML, CSS에 대해 설명합니다. HTML, CSS를 작성하는 방법을 배우고, 마지막엔 아마존이라는 실제 웹사이트를 비슷하게 만드는 프로젝트를 합니다. 그리고 만든 프로젝트를 url로 만들어 배포할 수 있도록 합니다.

입문자를 위해 준비한
[웹 개발, HTML/CSS] 강의입니다.
이런 걸 배울 수 있어요
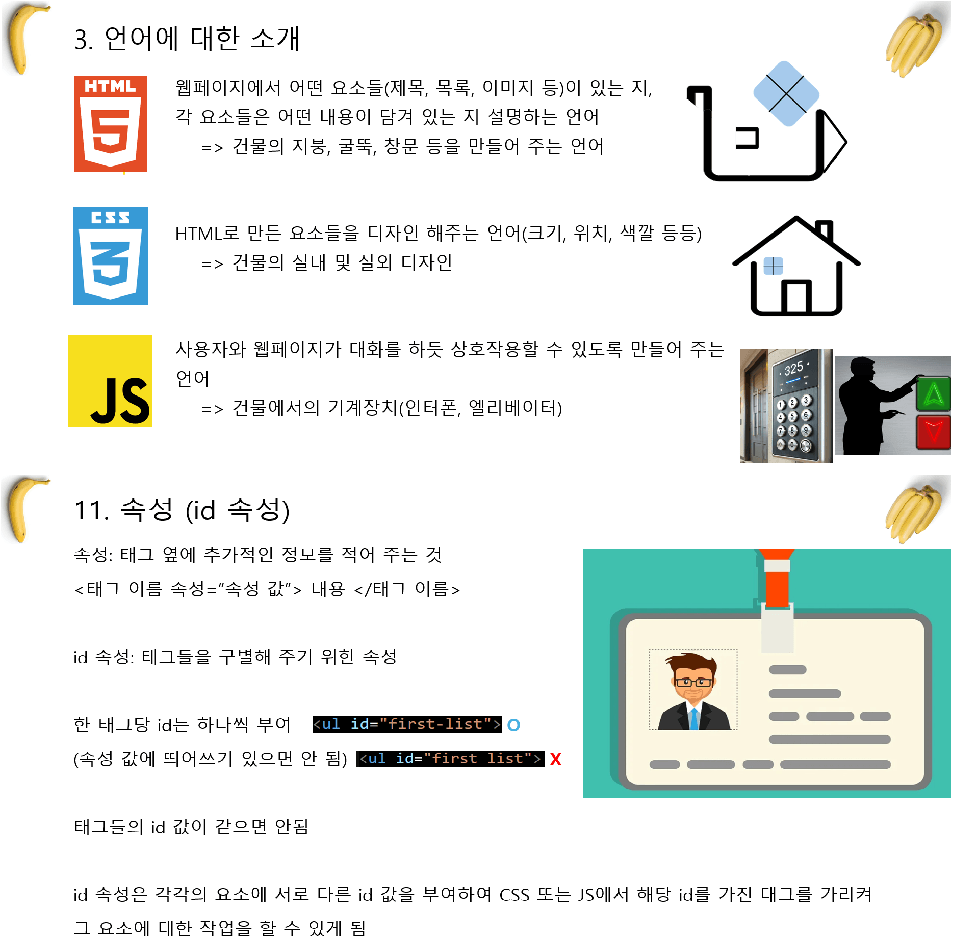
웹페이지의 요소를 만드는 HTML 이론
웹페이지의 요소를 디자인하는 CSS 이론
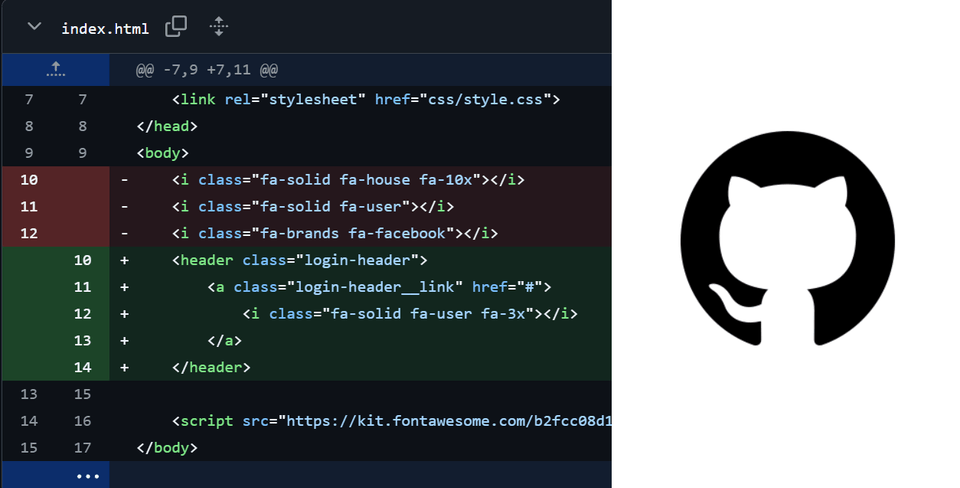
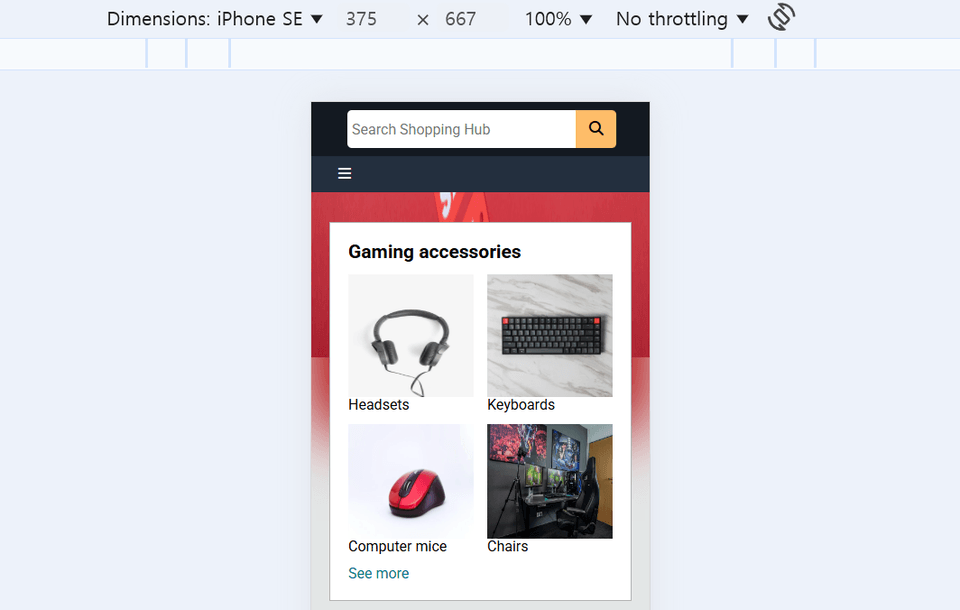
HTML/CSS를 이용한 코딩 프로젝트
github-desktop으로 github 사이트에 만든 코드 관리
만든 웹사이트를 naver.com 처럼 주소로 만들기
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹사이트 개발을 처음 시작하시는 분
웹사이트 개발 시, 가장 처음 무엇을 공부해야 할 지 모르시는 분
컴퓨터 언어 자체가 처음이신 분
커리큘럼
전체
77개 ∙ (12시간 25분)
해당 강의에서 제공:
수업자료
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!