
핵심만 빠르게, 입문자를 위한 파이썬(Python)과 판다스(Pandas)
Jiwoon Jeong
파이썬(Python)과 판다스(Pandas) 라이브러리의 핵심적인 개념을 빠르게 익힐 수 있는 강의입니다. 각 파트 뒤에 있는 연습 문제를 함께 해결해 나가며 프로그래밍 역량을 향상시켜보세요!
입문
Python, Pandas


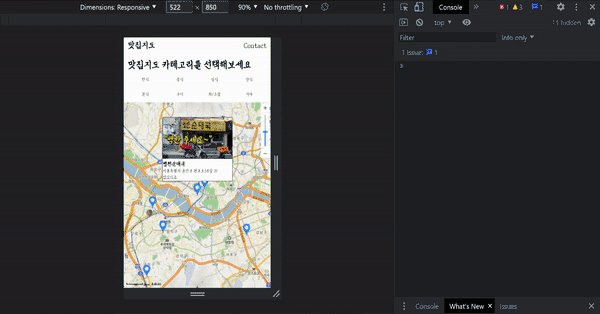
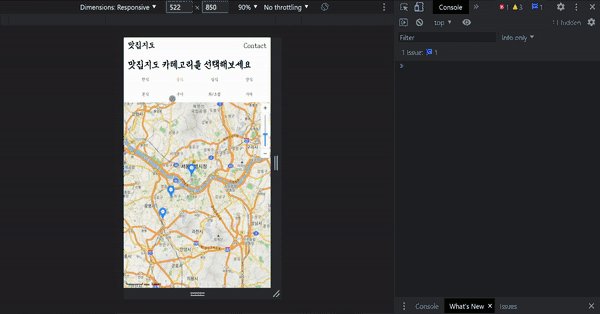
내가 좋아하는 유튜버의 맛집지도를 만들면서 프론트엔드, 백엔드, 카카오맵 API 사용법, 배포까지 한번에 배울 수 있는 풀스택 맛집지도 강의입니다.

웹 프론트엔드: HTML, CSS, JS
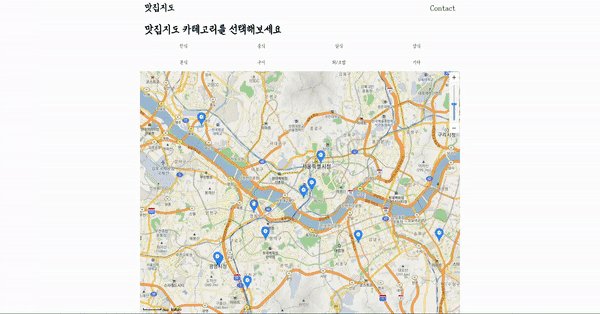
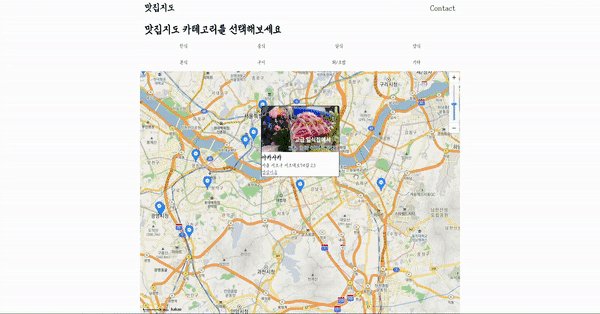
Open API: 카카오맵 API
서버&벡엔드: Nginx + Express.js: Rest API
데이터베이스: MySQL, DB설계와 SQL
클라우드: AWS EC2 + Ubuntu
Git & Github
.png?w=960)

우리가 코딩을 배우는 이유는 우리에게 필요한 것을 만들기 위함인데,
목적없이 배우다 보면 원래의 의도와는 다르게 최신 기술 스택만을 따라갈 수 있습니다.
개발의 전 과정을 직접 경험해보고 내가 흥미를 느끼는 분야에 집중해도 늦지 않아요.
너무 난이도가 높은 기술을 배제하고 개발 프로세스 경험이라는 취지에 포커스를 맞춰 구성했습니다.
본 강의에서는 맛집 지도 서비스 제작에 필요한 과정을 A부터 Z까지 다루어보며,
내가 좋아하는 유튜버의 맛집 지도를 차근차근 만들어봅니다.

개발 경험이
아직 부족한 분

웹서비스를
만들고 싶은 분

프로토타입을
만들고 싶은 분

독특한 지도서비스를
만들고 싶은 분
1. 기본 기술에 충실하여 최대한 활용하는 강의
꼭 최신 프레임워크를 알고 있어야만 개발할 수 있는 것은 아닙니다.
오히려 기본 기술을 모르는 상태에서 최신 기술부터 배운다면 금방 흥미를 잃기 쉽습니다.
본 과정은 웹 클라이언트부터 서버, 배포 기술까지 최대한 활용하는 것에 초점을 맞췄습니다.
2. 실제 웹 서비스를 만들며 익히는 풀스택 기술
철저하게 핵심 위주로 학습하여 실습 위주로 활용할 수 있도록 하는 것이 1순위 목표입니다.
- HTML, CSS를 배우고, 활용할 수 있는 퍼블리싱 프로젝트,
- AWS 서버를 구축하고 REST API 서버 구현, 그리고 배포까지!
3. 내 것으로 만들기 위한 연습
강의 중간마다 배운 내용을 직접 실습해볼 수 있도록 퀴즈가 나오는데,
강의를 수강하며 직접 풀어본다면 배운 지식들을 진짜 내 것으로 만드는데 도움이 될 겁니다.
4. 원활한 질의응답 & 다양한 강의자료
질문을 남겨주시면 효과적인 학습을 위해 빠르게 답변드리겠습니다.
또, 각 챕터별 강의에서 활용할 수 있도록 다양한 강의자료를 제작했습니다.
클라이언트
서버
Q. 왜 풀스택 기술을 배워야 할까요?
프로그래밍을 입문하시는 분들이 문법 공부만 반복하다가 실제 개발은 해보지 못하고 포기하는 경우를 많이 봤습니다. 프로그래밍 사고력을 요구하는 알고리즘 분야와 실전 개발 분야는 또 차이점이 있습니다. 풀스택 기술을 익히며 프로젝트의 A-Z를 느껴보는 경험을 드리고 싶어요!
Q. 코딩은 처음인데 수강해도 괜찮을까요?
비전공자들도 수강하실 수 있도록 최대한 신경써서 강의를 구성했지만 최소한의 기초지식은 필요합니다. 대학생의 경우 학교에서 기초 프로그래밍 강의를 들어본 적이 있다면 충분히 수강하실 수 있고, 생활코딩을 보고 이해하실 수 있는 정도라면 수강하실 수 있다고 생각합니다. 만약 어려운 점이 있으시다면 언제든 질문해주세요! 빠르게 답변드리겠습니다.
Q. 완강하고 난 다음엔 무엇을 해야 할까요?
제가 추천드리는 것은 프로젝트를 하나 구상하는 것입니다. 어떤 프로젝트라도 일단 만들어보고 싶었던 걸 정하고 부딪혀 보시는 겁니다. 수강하면서 재미있었던 한 분야를 정해 전문성을 쌓아보시면 큰 도움이 될 겁니다.
Q. 수강 시 주의할 사항이 있을까요?
A. 클라이언트 파트를 진행할때는 Chrome 웹 브라우저를 기준으로 진행하며, 전체적인 강의는 Windows OS 기준으로 진행됩니다.
A. 코드를 직접 작성하며 강의를 진행하는 부분이 있기에 키보드 소리가 날 수 있습니다.
소리에 매우 민감하신 분은 반드시 공개된 강의 음량을 확인해주시길 바랍니다.
A. 서버 파트 강의에서는 전체적으로 Top-down 형식의 학습이 진행됩니다.
Express 템플릿을 제공하고, 이를 활용해 RestAPI를 설계하는 방법을 배웁니다.
Express generator가 아닌 강사 본인이 직접 제작한 MVC 패턴 템플릿입니다.
템플릿 구조를 이해하고 활용하여 기능을 구현하는데 초점을 맞추고 있습니다.
학습 스타일면에서, Bottom-up으로 템플릿 제작에 모든 코드를 직접 작성하며 배워야 한다고 생각하시는 분은 참고해주시길 바랍니다.
학습 대상은
누구일까요?
프로그래밍 문법만 공부하다가 포기한 적이 있는 분
기초부터 배포까지 개발의 모든 과정을 배워보고 싶은 분
나만의 맛집 지도를 기록하고 웹사이트로 만들고 싶은 분
6,516
명
수강생
162
개
수강평
169
개
답변
4.9
점
강의 평점
4
개
강의
저는 현재 국내 대기업에서 추천 시스템 연구 개발을 하고 있습니다.
누구나 재밌고 유익하게 배울 수 있는 개발 콘텐츠를 만들겠습니다.
네이버커넥트 부스트캠프 웹 백엔드(Node.js) 6기 code reviewer 활동
서울산업진흥원 SeSSAC 온라인 IT콘텐츠 파트너 (Full Stack)
서울산업진흥원 SeSSAC 개발자 입문과정 진행 (Python, Javascript)
건국대 몰입형 프로그래밍 과정 강의 진행
서울시 SSAC 라이징 프로그래머 서버파트 총괄
암호화폐 매매 자동화 프로그램 개발 외주 (Qt)
마케팅 에이전시 랜딩 페이지 개발 외주 (Web)
실시간 데이터처리 Windows 응용 프로그램 개발 외주 (Qt)
전체
72개 ∙ (9시간 7분)
1. 강의소개
05:07
4. HTML 코드 구조 파악하기
04:08
6. HTML 퀴즈 풀이
02:38
8. CSS 선택자
07:31
10. CSS 박스모델
04:33
12. CSS Display 속성
03:34
15. CSS Flex box
07:51
16. CSS Flex 퀴즈
00:43
17. CSS Flex 퀴즈 풀이
05:21
전체
35개
4.8
35개의 수강평
수강평 1
∙
평균 평점 5.0
5
설명 너무 잘해주셔서 잘 따라가고있습니다. 좋은 강의 감사합니다!
감사합니다 :) 수강 중에 어려움이 생기시면 Q&A 활용해주세요!
수강평 7
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
수강평 2
∙
평균 평점 4.5
수강평 11
∙
평균 평점 4.8
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
월 ₩15,400
5개월 할부 시
₩77,000