
AI 웹 프로그래밍 (Streamlit)
김석훈
AI 데이터 분석 및 모델링 결과를 Web Program 으로 만들어 보세요.
입문
streamlit, 머신러닝, Django


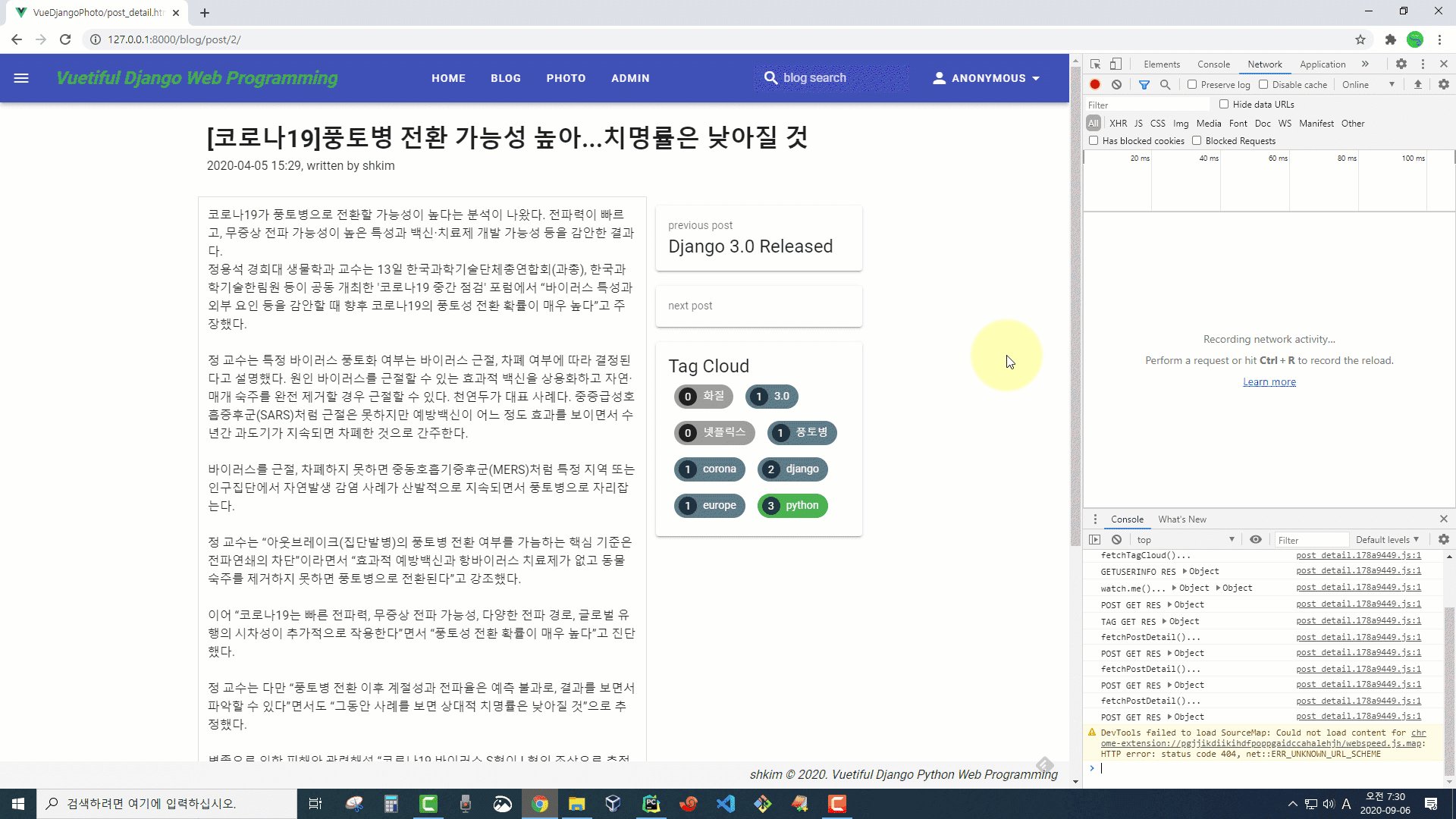
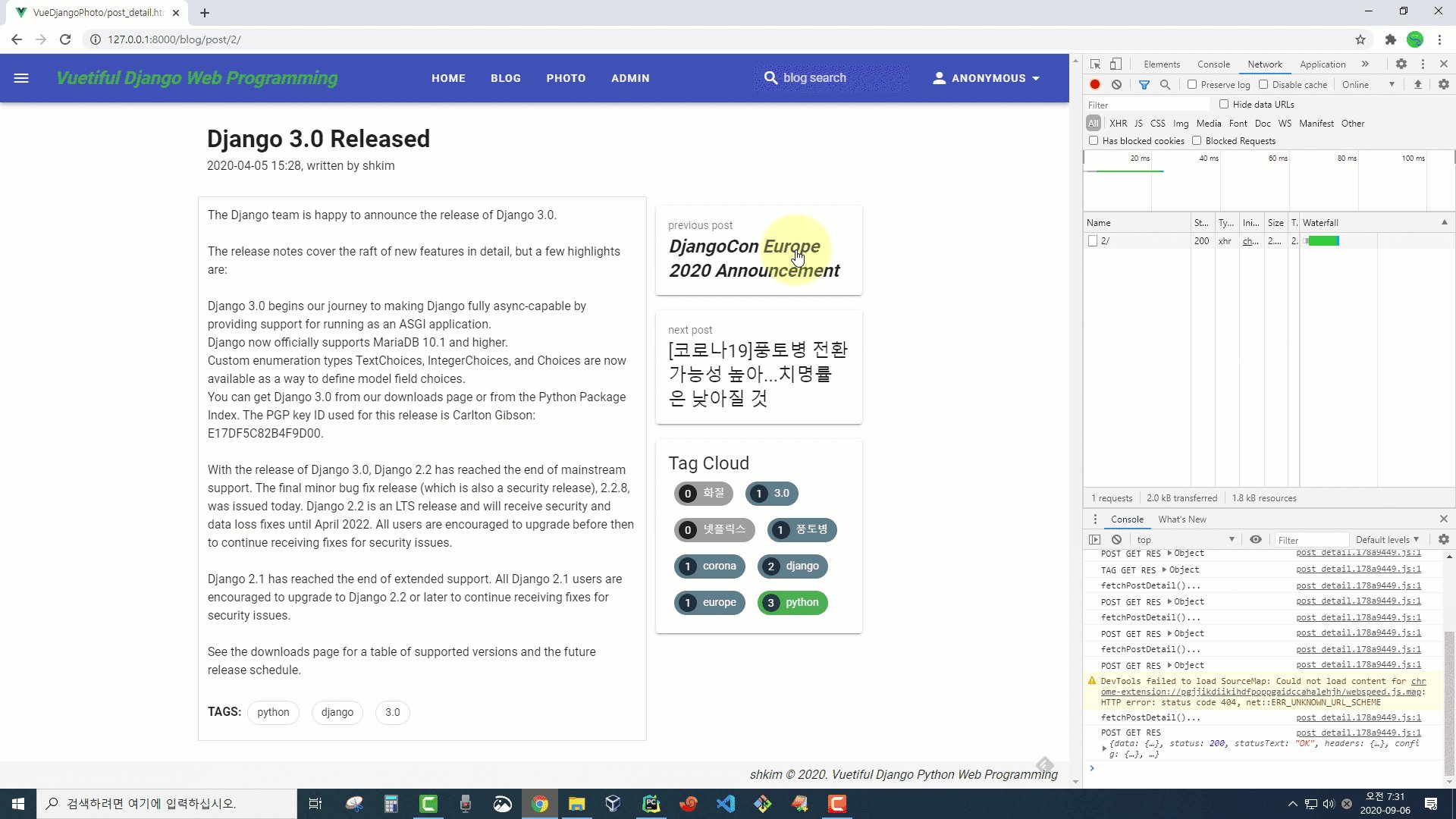
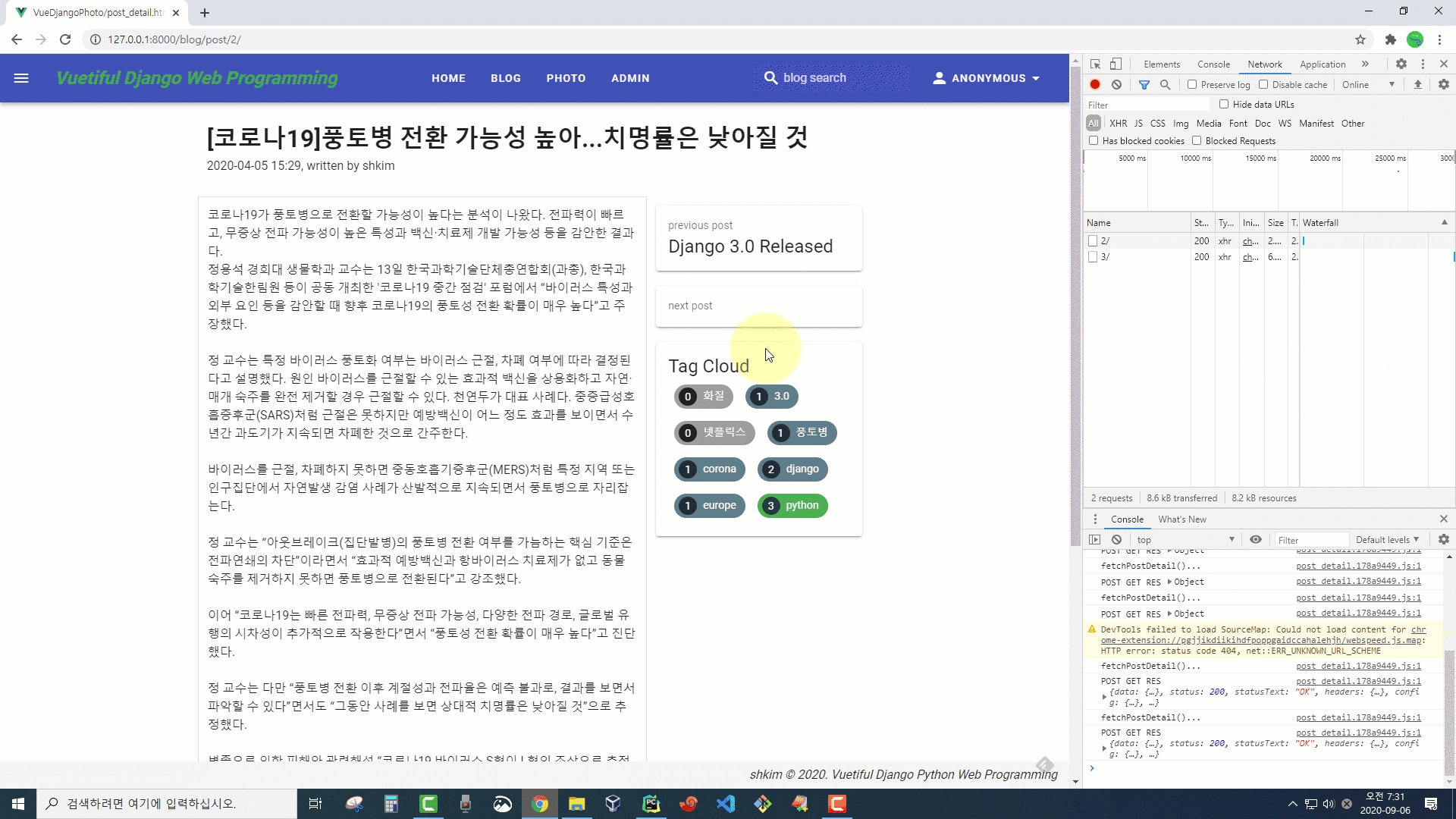
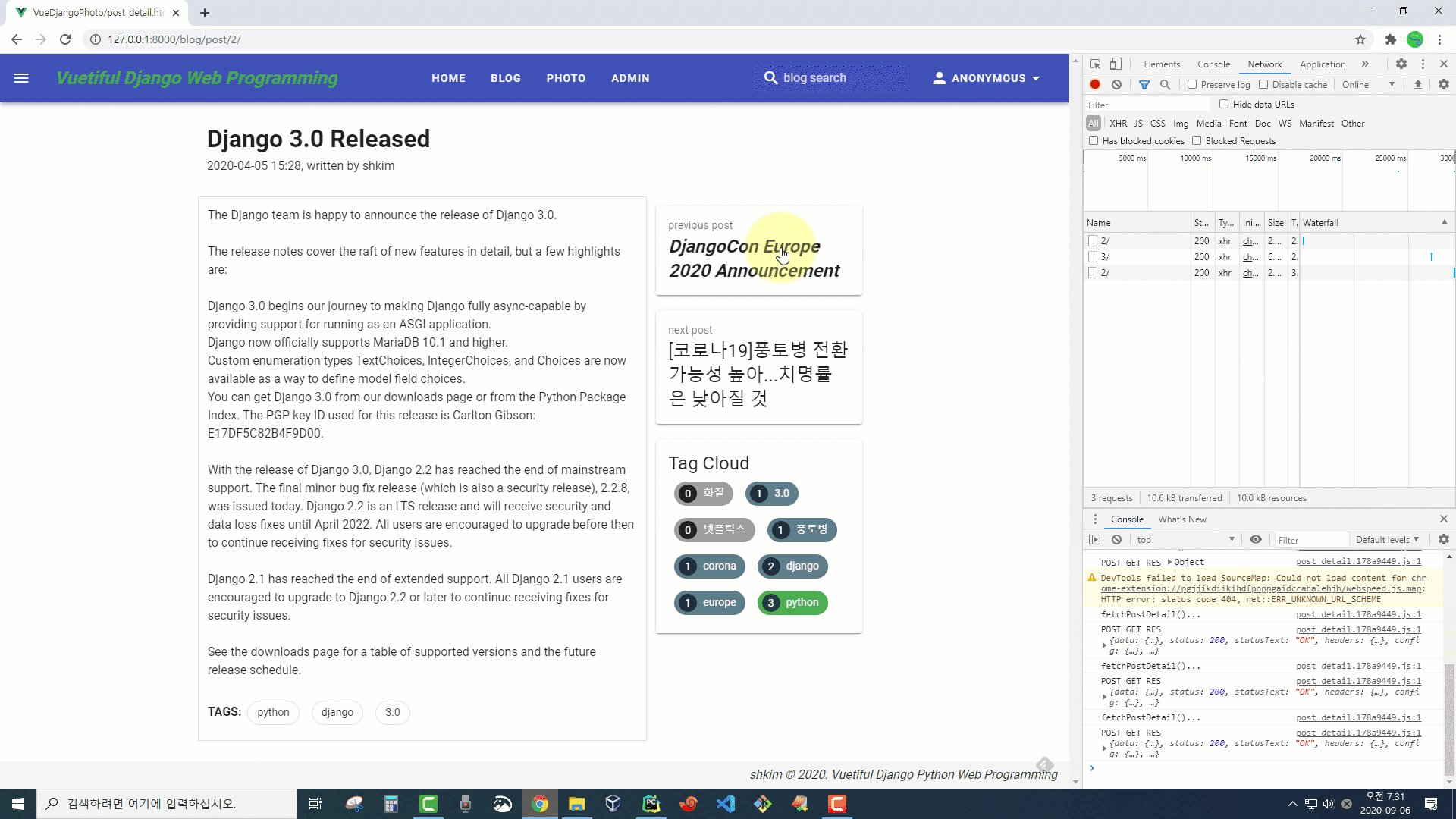
클라이언트 전문 FW인 Vue.js와 서버 전문 FW인 Django를 같이 활용하여, 업그레이드된 웹 프로그래밍을 해보자. Vue 쪽의 VueRouter와 Vuex를 사용하지 않고도, Django 쪽의 DRF를 사용하지 않고도, 쉽게 할 수 있다.

Vue.js와 Django를 연동하여 웹 프로그램을 만들 수 있다.
Bootstrap보다 기능이 더 풍부한 Vuetify로 화면을 꾸밀 수 있다.
Django 입문 그 이상의 기술을 알 수 있다.
클라이언트와 연동을 위해, JsonResponse를 활용할 수 있다.
장고의 장점인 클래스형 뷰를 더욱 더 활용할 수 있다.
Vue.js와 Django로 클라이언트와 서버를 쉽게 연동해보세요.
+ 한 단계 더, Vuetify 활용까지!



학습 대상은
누구일까요?
클라이언트와 서버 프로그램을 독립적으로 구성하고 싶다.
Django 웹 프로그램을 한단계 업그레이드 하고 싶다.
장고의 클래스형 뷰를 자유자재로 활용하고 싶다.
Vue 웹 프로그램의 백단을 Django로 하고 싶다.
화면을 멋지게, Vuetify 라이브러리를 활용하고 싶다.
선수 지식,
필요할까요?
Django 튜토리얼 예제는 스스로 코딩할 수 있다.
Django 클래스형 뷰 코딩 경험이 있다.
Vue.js 기본 디렉티브는 알고 있다.
2,071
명
수강생
153
개
수강평
224
개
답변
4.6
점
강의 평점
5
개
강의
프로그램 개발은 C 언어로 시작했으며, 자바를 거쳐 최근에는 주로 파이썬을 사용하고 있다.
KT ucloud 서비스의 백엔드 서버 개발 프로젝트에 참여하여, 자바로 고객의 폴더/파일에 대한 메타 정보 처리 엔진을, 파이썬으로 클라이언트 푸시 서비스를 개발하였다.
또한 KT인터넷 회선의 속도 측정 프로그램, 네트워크 장비에 대한 운용관리 프로그램, 방대한 양의 트래픽 데이터 분석 프로그램을 개발한 바 있다. 개인적으로는 파이썬의 매력에 푹 빠져 되도록이면 파이썬으로 코딩하기를 즐겨하고 있다.
그 일환으로 요즘은 Django를 활용한 웹 프로그래밍, Django Rest Framework를 활용한 JSON 연동, Pandas를 활용한 데이터 분석, Scikit-learn/Tensorflow/ChatGPT 를 활용한 AI 솔루션 개발 등의 프로젝트를 개발하면서 파이썬의 활용도를 넓혀가고 있다.
< 저서 >
1. Django 로 배우는 파이썬 웹 프로그래밍 (초판, 한빛미디어, 2015.4월)
2. Django 를 활용한 파이썬 웹 프로그래밍 - 실전편 (초판, 한빛미디어, 2016. 7월)
3. Django 로 배우는 파이썬 웹 프로그래밍 (개정판, 한빛미디어, 2018. 8월)
4. Django 를 활용한 파이썬 웹 프로그래밍 - 실전편 (개정판, 한빛미디어, 2019. 11월)
5. Django 로 배우는 파이썬 웹 프로그래밍 (3판, 한빛미디어, 2022. 11월)
< 동영상 강의 >
1. Vue.js - Django 연동 웹 프로그래밍 (인프런 동영상, 2019.4월)
2. Vue.js - Django 연동 웹 프로그래밍 - 실전편 (인프런 동영상, 2020.9월)
3. Vue - Django - Bootstrap 뚝딱 블로그 (인프런 동영상, 2021. 9월)
4. Django REST framework 핵심사항 (인프런 동영상, 2022.2월)
5. AI Web Programming (인프런 동영상, 2024.2월)
전체
109개 ∙ (11시간 28분)
해당 강의에서 제공:
29. 장고 뼈대 만들기
08:28
30. 모델 코딩
03:35
31. URL/뷰/템플릿 코딩
07:58
32. 폴더 위치 잡기
02:53
33. 태그 달기
04:44
35. Settings 수정
06:43
전체
21개
4.8
21개의 수강평
수강평 1
∙
평균 평점 5.0
수강평 3
∙
평균 평점 4.7
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
₩44,000