백엔드 개발자에 의한, 백엔드 개발자들을 위한 프론트엔드 강의 - 기본편
백엔드 개발자로 포트폴리오를 만들었지만 보여줄 게 API밖에 없는 취준생들에게 프론트엔드를 더해 하나의 웹 서비스로 만들 수 있는 경험을 제공해드리겠습니다.

초급자를 위해 준비한
[프론트엔드, 풀스택] 강의입니다.
이런 걸
배워요!
백엔드 개발자를 위한 속성 프론트엔드 개발
HTML, CSS, JavaScript에 대한 기본 개념
백엔드 개발자가 알아야 할 FE,
‘진짜 핵심’만 빠르게 콕콕 알려드립니다!
초보 백엔드 개발자 주목!
혹시 이런 고민하고 있나요?
🤔
백엔드 개발자인데, 굳이 프론트엔드를 알아야 할까? 관련 기초 지식이 전혀 없는데...
😥
API는 잘 만드는데, 막상 그 API를 사용하는 프론트엔드 코드는 어떻게 작성하는지 모르겠어.
🤨
백엔드 개발자 취업 준비 중인데, 온전히 동작하는 웹 서비스를 만들어봐야 할 것 같아.
그래서, 이 강의에서는!
- ✅ 백엔드 개발자가 아주 빠르게 프론트엔드 개발에 입문할 수 있도록 강의를 구성했습니다.
- ✅ 필요한 수준의 기능 구현만 빠르게 해낼 수 있도록 프론트엔드를 학습하게 됩니다.
간단한 FE 코드만 작성할 줄 알아도
취업과 커리어에 도움이 됩니다!
오랜 시간 백엔드 개발자로 취업하려는 분들을 멘토링하며 지켜보니, 많은 분들이 프론트엔드에 입문하기 어렵다고 느끼거나, 우선순위가 낮다고 생각하시는 것 같았습니다. 하지만 포트폴리오로서 API 서비스를 만들어 보는 것, 그리고 백엔드와 프론트엔드가 결합된 하나의 ‘웹 서비스’를 만들어보는 것은 정말 큰 차이가 있습니다.
1️⃣
내가 만든 API 서버를 쓰는 FE 코드를 작성해 하나의 온전한 웹 서비스를 만들 수 있습니다.
2️⃣
클라이언트 중심적인 API 설계를 통해 백엔드 개발을 더 잘할 수 있게 됩니다.
3️⃣
프론트엔드 개발자와 더 잘, 긴밀하게 협업할 수 있게 됩니다.
4️⃣
입사 후 사내 시스템을 개발할 때 백엔드/프론트엔드를 동시에 빠른 속도로 개발할 수 있습니다.
프론트엔드를 쉽게 접근할 수 있게 도와주면, 백엔드 개발자로 취업 또는 이직을 준비하는 분들이 더 그럴듯하고 매력적인 포트폴리오를 만들 수 있게 될 거라는 생각으로 이번 강의를 기획했습니다.
여러분의 API 개발 능력에 프론트엔드를 더해, 하나의 웹 서비스를 만들 수 있는 경험을 전해드리겠습니다!
이 강의만의
특징을 살펴보세요.
01
동기 부여도 OK
강의를 시작하기에 앞서 백엔드 개발자가 프론트엔드를 알면 좋은 이유를 설명합니다.
02
핵심만 간결하게
프론트엔드 개발에 필요한 핵심적인 내용만 다루고, 불필요한 내용은 과감히 덜어냈습니다.
03
실무 관점 내용
경험에서 비롯해 알게 된 프론트엔드 개발에서 주의해야 하는 포인트를 강의에 녹여냈습니다. (인코딩 설정 등)
04
초심자 눈높이에 딱
이론과 실습의 비중은 4:6 정도입니다. 프론트엔드를 전혀 해보지 않았거나, 해보긴 했지만 생각한 대로 UI를 만들 수 없는 FE 입문~초심자 분들을 대상으로 구성하였습니다.
자세히 알아볼까요?
'백엔드 개발자가 굳이 프론트엔드를 알아야 하는가?'라는 생각을 백엔드 취업 준비하시는 분들이 많이 하는 것 같다고 느꼈습니다. 그러나 저는 백엔드 개발자가 프론트엔드를 조금은 할 줄 아는게 오히려 백엔드 개발에 도움이 된다고 생각합니다.
따라서 이런 생각을 하는 여러분들께 백엔드 개발자가 왜 프론트엔드를 알아야 하는지 그 이유를 설명해 드립니다.
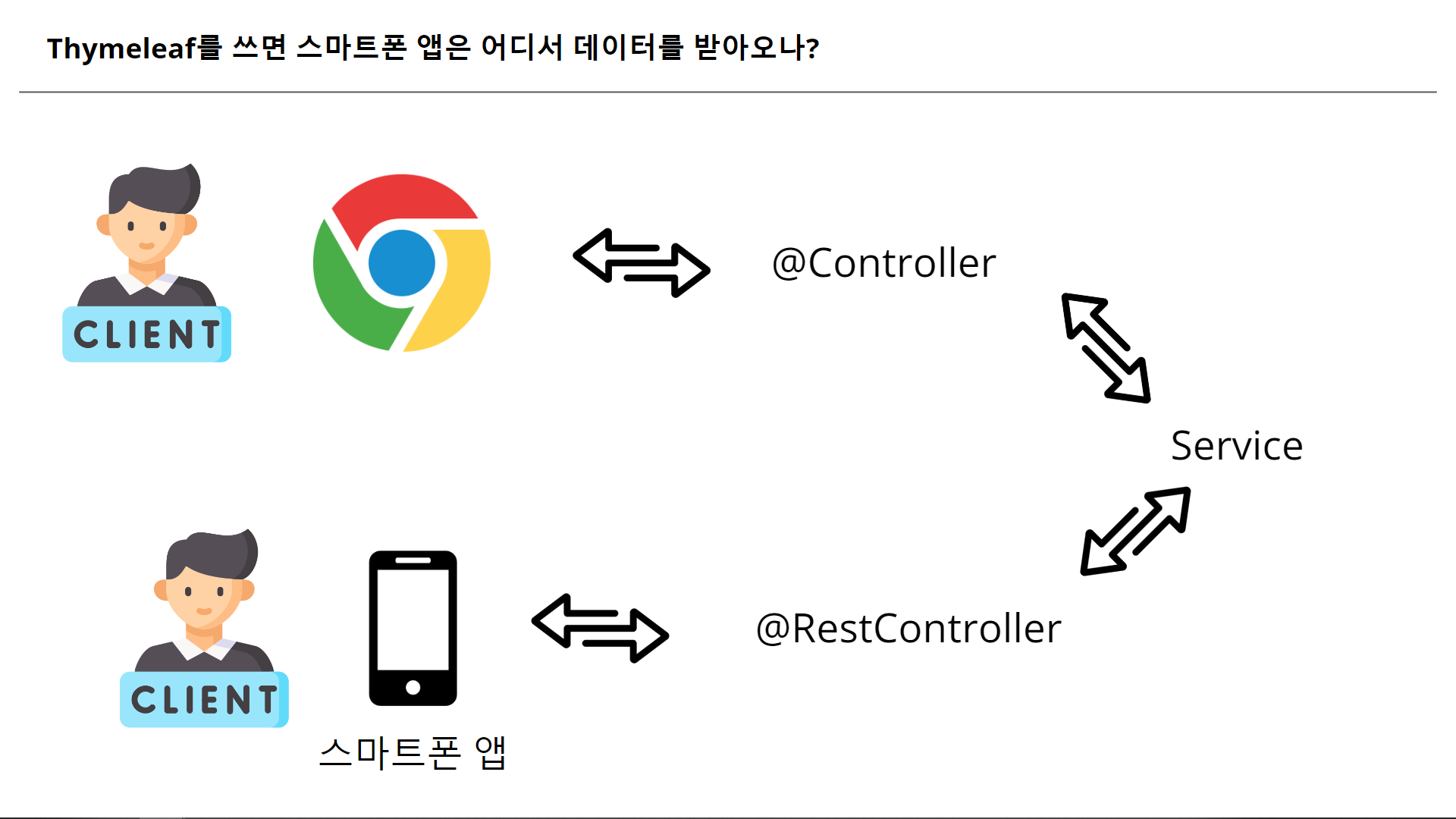
백엔드 개발자가 프론트엔드를 만들려고 할 때는 Thymeleaf 같은 템플릿 엔진을 쓸지 다른 방법을 쓸지를 고민하게 되는데요. 각 방식별 차이와 추천하는 방법에 대해 설명드립니다.
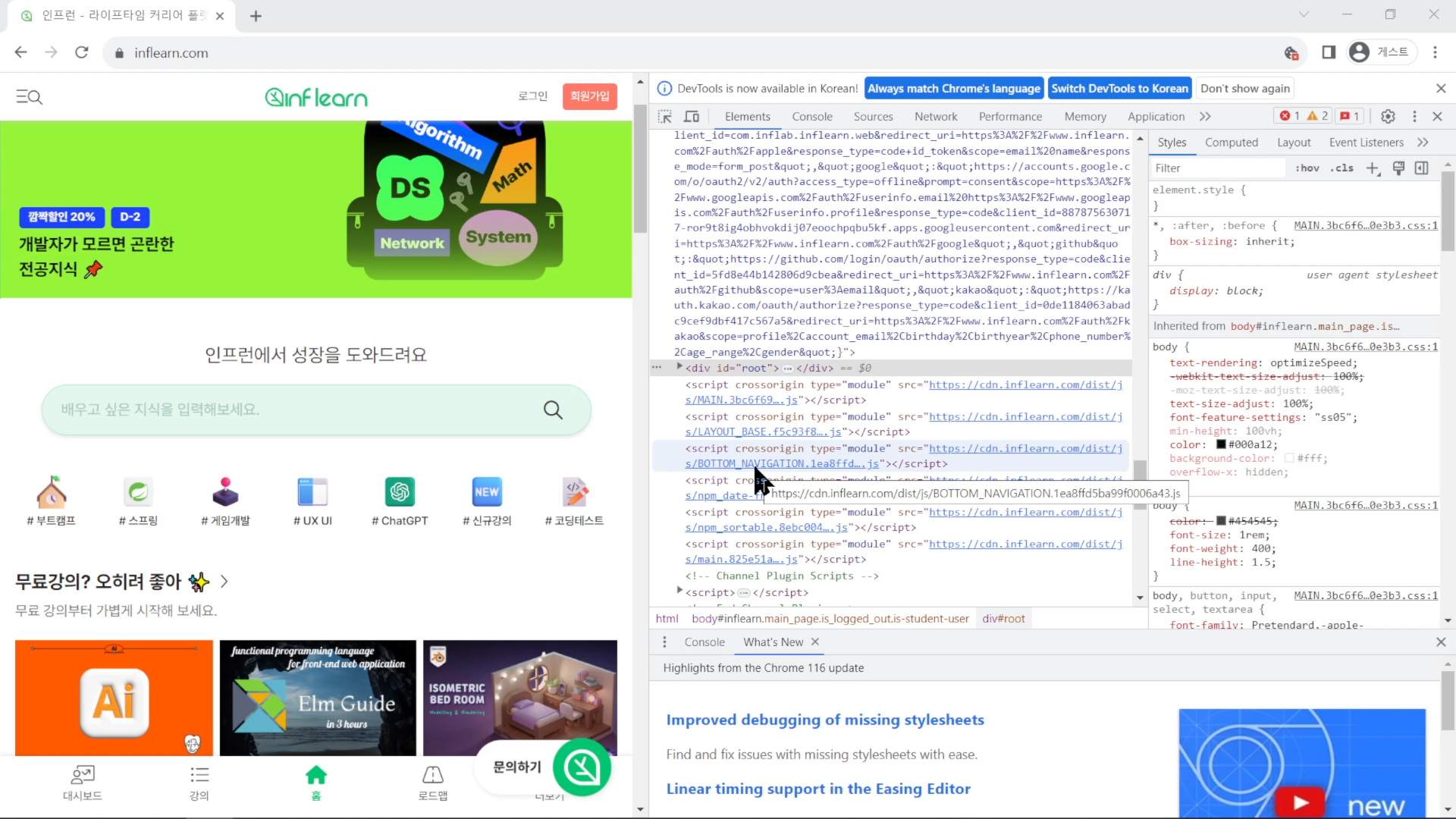
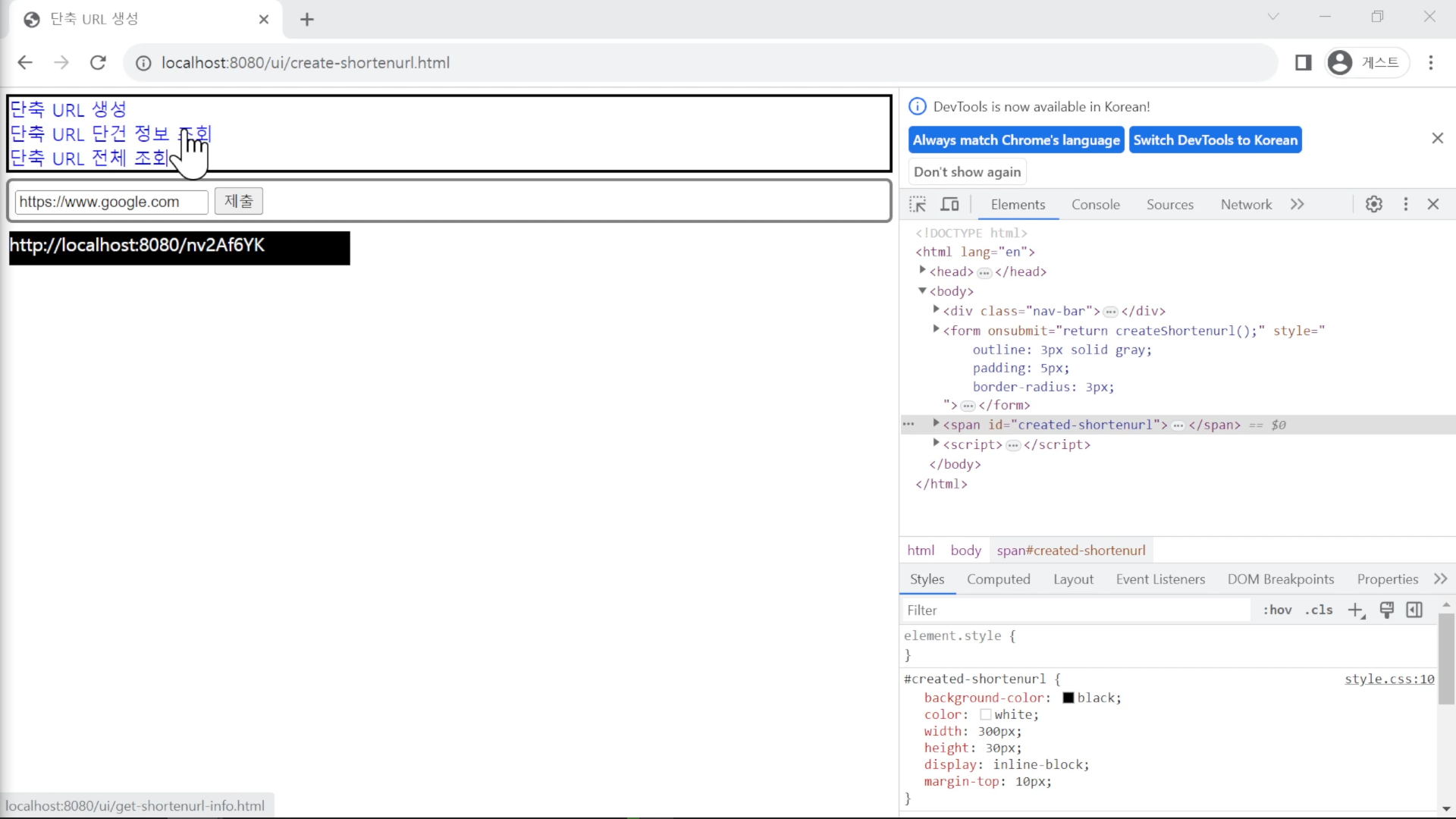
개발자 도구는 프론트엔드 개발자들의 전유물이라고 생각하시나요? 프론트엔드 개발자뿐만 아니라 백엔드 개발자에게도 필요한 개발자 도구를 사용하는 방법에 대해 설명드립니다.
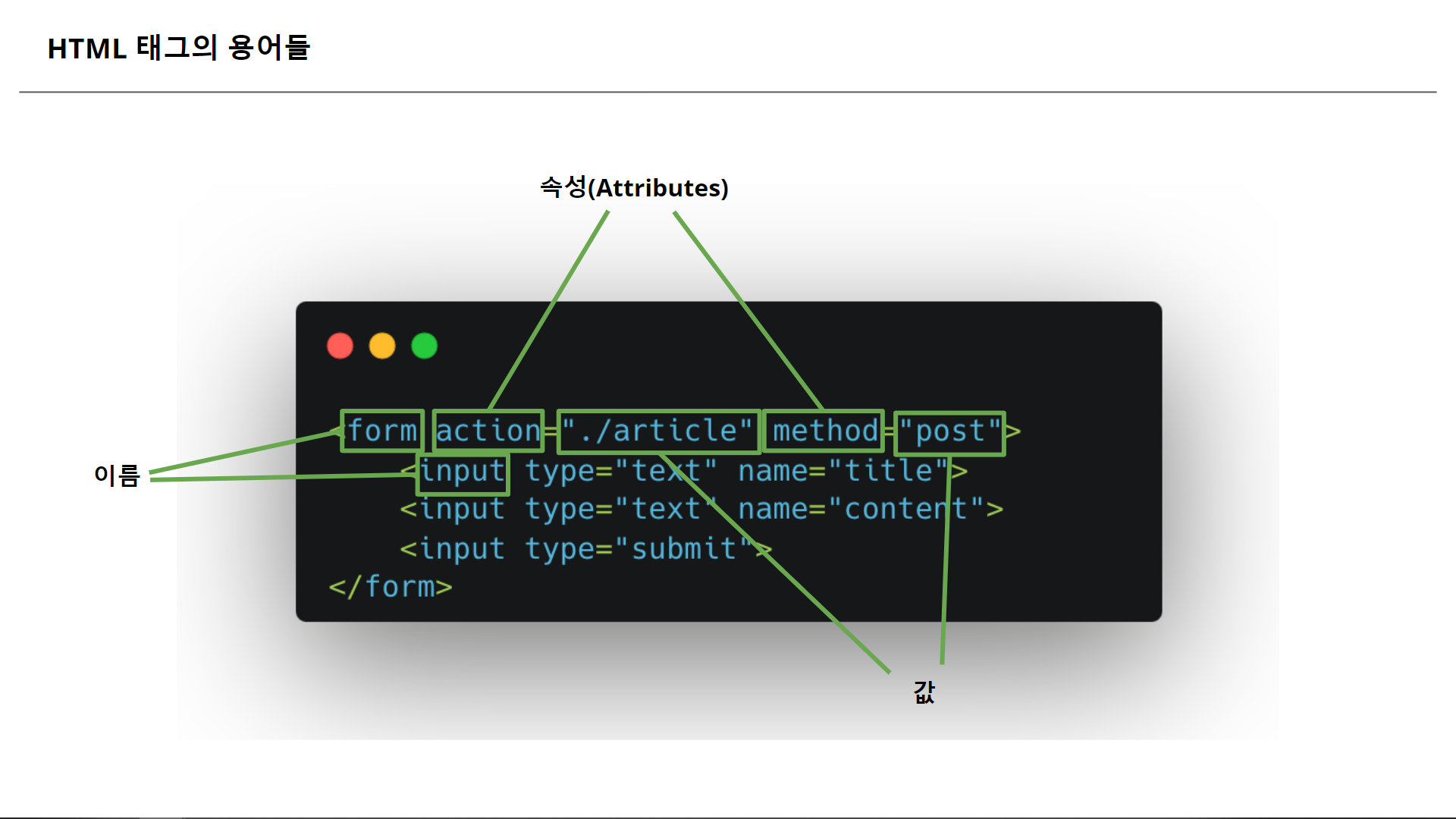
UI 구성에 필수적인 HTML에 대한 기초 지식과 자주 사용되는 태그에 대해 설명드립니다. 모든 태그를 알아보는 건 아니지만, 자주 쓰이는 태그를 알고 나면 검색을 통해 대부분의 UI를 직접 구현해 볼 수 있을 거예요.
Java(자바) 문법과 비교해 JavaScript(자바스크립트)가 어떤 차이를 가지고 있는지를 기준으로, 빠르게 JavaScript 문법을 익힐 수 있도록 구성했습니다.
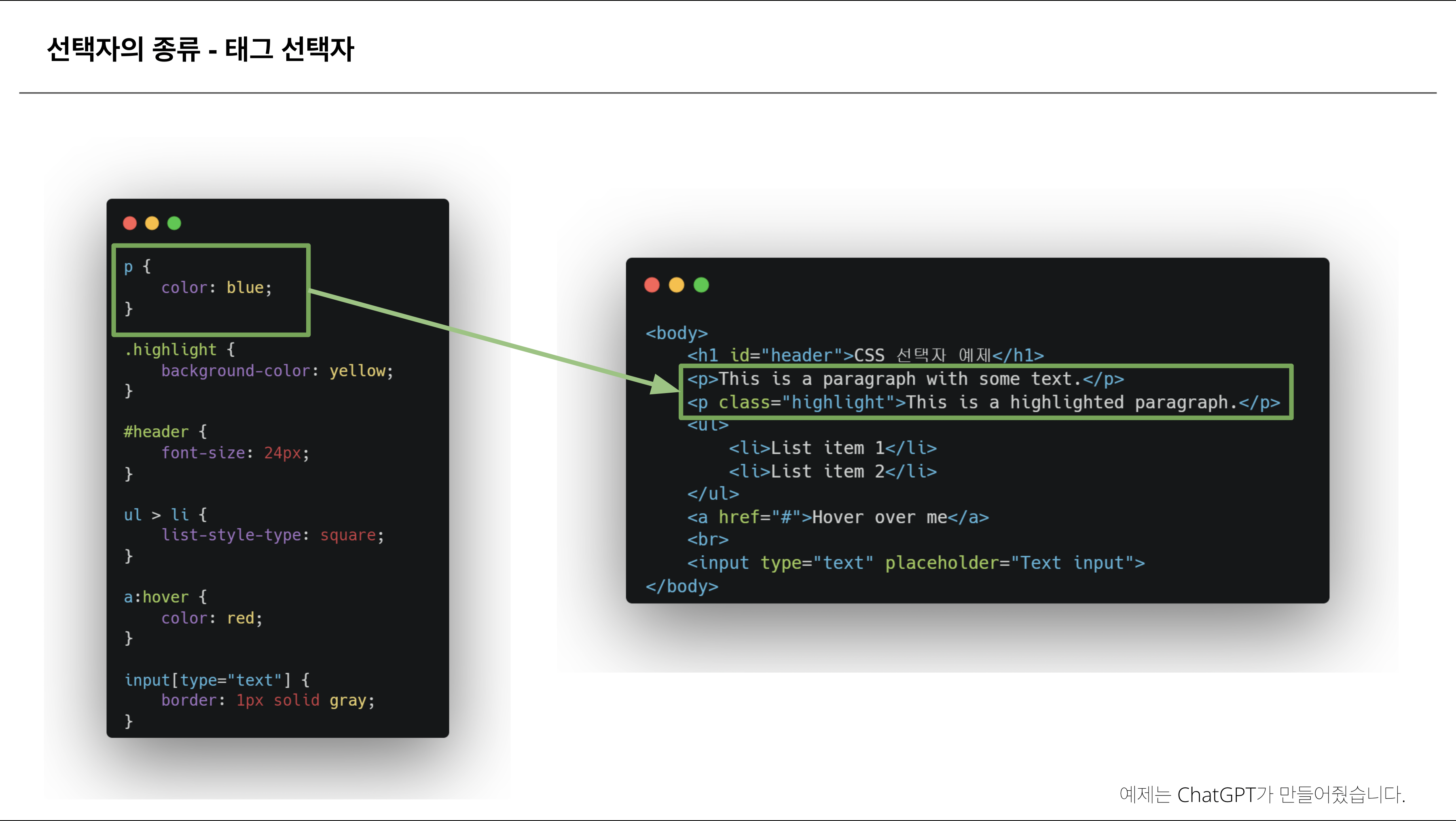
UI를 보기 좋게 만들기 위해 꼭 필요한 CSS 기초에 대해 설명합니다. 또한 CSS와 JavaScript를 통해 HTML 요소를 제어하기 위해 꼭 필요한 선택자 문법 중 자주 사용되는 선택자 문법을 알려드립니다.
내가 필요하다고 생각하는 UI가 뭐고, 그 UI를 적용하려면 어떻게 검색해야 하고, 검색해서 나온 CSS 속성을 개발자 도구에 테스트해본 다음 소스 코드에 반영하는 과정 그 자체에 대해 알려드립니다. 이 과정대로 진행하면 처음 적용해보는 UI 속성도 찾아서 적용할 수 있을 거예요.
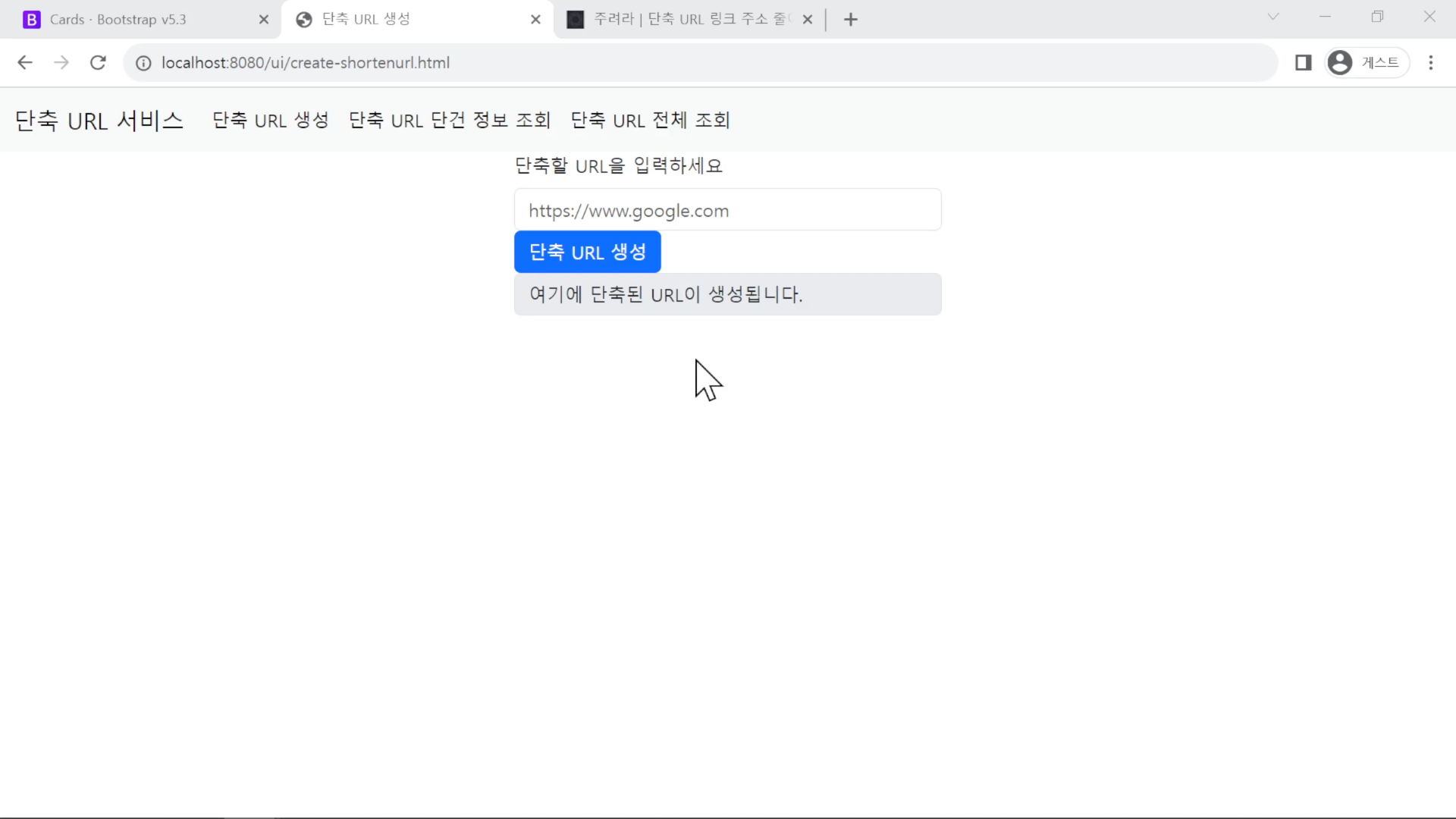
그럴듯한 UI는 처음부터 직접 만들기 어렵겠죠? 널리 사용되는 프론트엔드 프레임워크인 부트스트랩(Bootstrap)을 활용해 UI를 꾸미는 방법도 알아봅니다.
ChatGPT가 등장한 후 프론트엔드 개발이 더 쉬워졌습니다! 실무에서도 체감하고 있는 내용인 만큼, 프론트엔드를 처음 다루는 분들도 ChatGPT를 활용하면 좀 더 쉽게 UI를 개발할 수 있을 겁니다.
물론 프론트엔드에 대한 기초 지식이 있어야 ChatGPT도 활용할 수 있어요. 프론트엔드에 대한 기초 지식은 이 강의에서 알려드립니다. 그리고 프론트엔드 기초 지식이 바탕이 된 상태에서 ChatGPT를 활용하여 쉽고 빠르게 프론트엔드 코드를 작성해보세요.
Foo(푸) 이 강의를 만든 사람
최근 몇 년 사이 부트캠프 등을 통해 백엔드 개발자로 취업 준비를 하시는 분들이 오직 백엔드 개발에만 전념하고 프론트엔드는 등한시하는 것 같다는 생각이 들었습니다. 물론, 백엔드 개발자를 지망하니까 당연히 백엔드가 더 중요하겠죠.
하지만 저는 백엔드 개발자라도 최소한의 프론트엔드 개발을 할 수 있어야 한다고 생각합니다. 강의에서도 이야기하고 있지만, 백엔드 개발자가 프론트엔드를 할 줄 알면 여러 가지 장점이 있기 때문이에요.
따라서 저는 이 강의를 통해 아직 프론트엔드를 전혀 할 줄 모르는 백엔드 개발자 분들이 백엔드 개발에도 필요한 간단한 프론트엔드를 '빠르게' 학습할 수 있게 만들고자 합니다. 이 강의가 백엔드 개발자들의 취업과 업무에 도움이 되는 간단한 수준의 프론트엔드 개발 능력을 습득하는데 도움이 됐으면 좋겠습니다. 😄
Q&A 💬
Q. 왜 백엔드 개발자가 프론트엔드를 배워야 하나요?
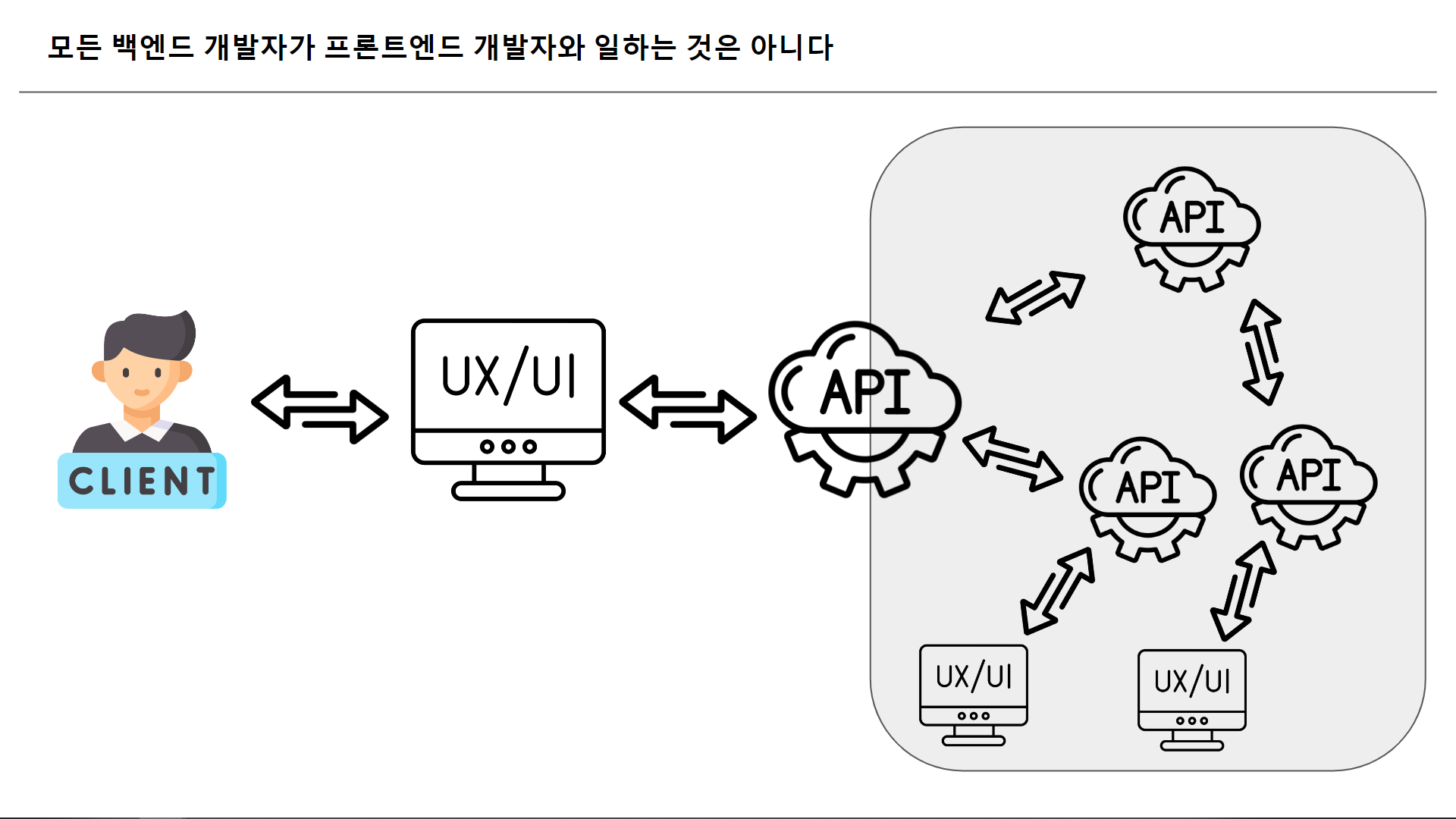
주관적인 내용도 포함되어 있지만 몇가지 이유가 있습니다. 첫째, 모든 백엔드 개발자가 프론트엔드 개발자와 일하는 것은 아닙니다. 둘째, UI를 개발해봐야 사용자가 어떤 형태로 서비스를 사용하는지 알 수 있고, 그걸 알아야 더 좋은 API를 만들 수 있습니다. 셋째, 취업 준비생의 경우 프론트엔드를 할줄 아는게 포트폴리오 준비 차원에서나 면접에서도 유리합니다. 넷째, 프론트엔드까지 할줄 알아야 혼자 힘으로 하나의 웹 서비스를 만들어볼 수 있습니다. 다섯째, 백엔드와 프론트엔드가 주고 받는 데이터, 헤더 동작 등을 보면서 HTTP를 더 잘 이해할 수 있게 됩니다.
커리큘럼 앞부분의 ‘백엔드 개발자가 프론트엔드를 알면 좋은 이유’ 수업을 미리보기로 공개해두었습니다. 해당 내용을 참고하시면 보다 자세하게 설명하고 있습니다.
Q. 프론트엔드에 대해 어느 정도 수준까지 다루나요?
커리큘럼에 나와있는 것처럼 HTML, JavaScript, CSS 중 필요한 내용만 빠르고 간단하게 알아보고 간단한 API 프로젝트의 UI를 개발해 봅니다. 개발에 필요한 수준에 대해 다루고 있지만, 그 내용을 폭 넓게 다루고 있지는 않습니다. 그러나 핵심이 되는 원리는 다루고 있기 때문에 혼자서라도 추가적인 학습을 하며 본인이 만든 API 프로젝트의 UI를 만들어볼 수 있을 겁니다.
Q. 어느 정도 수준의 학습자가 들을 수 있는 강의인가요?
백엔드 API 서버를 한번이라도 만들어본 경험이 있어야 좋습니다. 자바를 기준으로 설명하고 있으나, JSON을 사용하는 API 서버를 개발해본 경험이 있어도 프론트엔드 개발을 학습하는데 도움이 될 겁니다.
📢 수강 전 확인해주세요
- Windows 10, Intellij Community 2023.2, Google Chrome 환경을 기준으로 실습을 진행합니다.
- 예제 코드는 깃허브에서 확인하실 수 있습니다.
- 가급적 백엔드 API 서버를 만들어본 경험이 있는 분들께 적합한 강의입니다.
- 수강하시면서 궁금한 내용이 있다면 질문을 남겨주세요. 업데이트해야 할 내용이 있다면 업데이트하겠습니다.
- 강의에 사용되는 예제 및 내용 중 일부는 제가 집필하여 2023년 하반기 출간 예정인 백엔드 개발 입문 서적에 포함되어 있으며, 본 강의는 책의 내용에서 보다 확장된 내용을 다룹니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
내가 만든 API 서버에 프론트엔드를 추가하여 하나의 서비스로 만들고 싶은 사람
HTML, CSS, JavaScript 같은 프론트엔드 개발에 필요한 내용을 전혀 모르는 사람
선수 지식,
필요할까요?
간단하더라도 API 서버를 개발해본 경험
안녕하세요
이준형(Foo)입니다.
안녕하세요.
멘토링을 하면서 주니어 개발자들이 어려워 하는 개념들에 대해 어떻게 하면 쉽게 전달할 수 있을지에 대해서 많은 고민을 하고 있는 푸(Foo)라고 합니다.
잘 부탁 드리겠습니다.
이력
2019. 08 ~ 현재 : 카카오 자바 백엔드 개발자
2021. 08 ~ 현재 : programmers 백엔드 데브코스 멘토
2021. 12 ~ 현재 : F-Lab 자바 백엔드 멘토
책
이것이 취업을 위한 백엔드 개발이다 with 자바(링크)
기타 이력 및 타 플랫폼 강의들은 아래 GitHub 링크에서 확인할 수 있습니다.
GitHub - https://github.com/lleellee0
커리큘럼
전체
28개 ∙ (5시간 19분)
강의 소개
02:50
백엔드와 프론트엔드
04:56
이 강의에서 지향하는 프론트엔드 코드
03:39
실습 진행 방법
05:17
HTML의 기본 구조
12:23
head 태그에 포함되는 주요 태그들
16:37
body 태그에 포함되는 주요 태그들
10:16