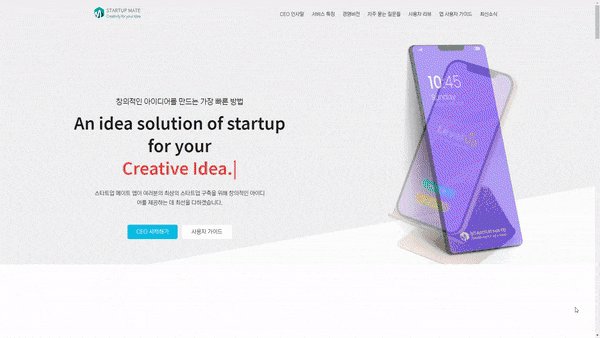
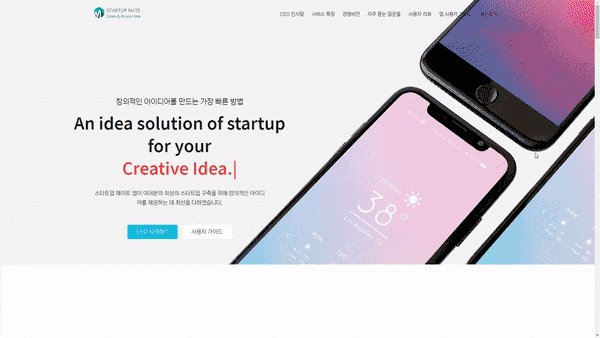
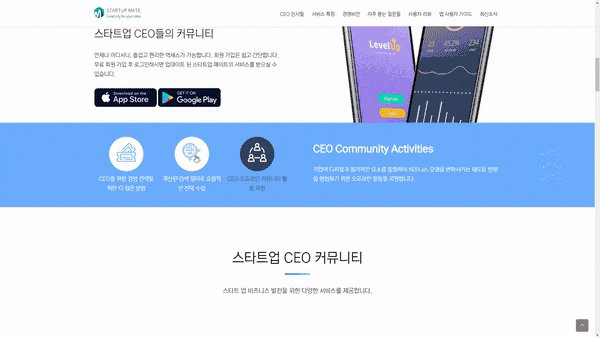
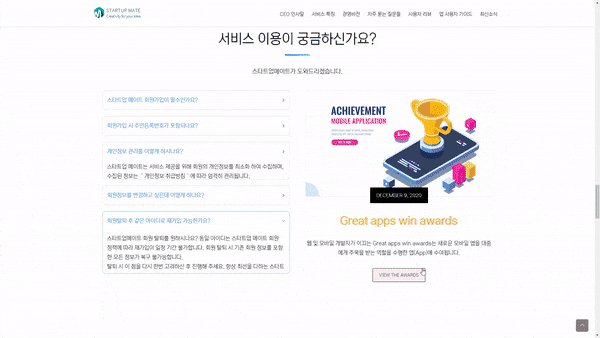
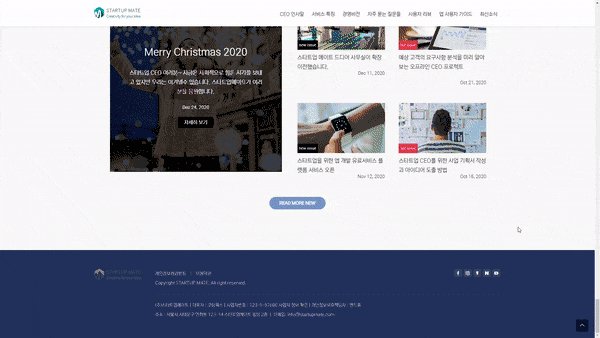
반응형 웹사이트 포트폴리오(App Official Landing Website)
반응형 웹사이트 포트폴리오(App Official Landing) 제작 과정은 HTML+CSS+JQUERY 퍼블리싱으로 반응형 웹사이트 전체 제작과정을 통해 퍼블리싱 중급 실력으로 가는 기본기를 단단히 하고 실전 퍼블리싱의 노하우를 갖게 됩니다. 특히, 웹사이트 전체 제작과정을 충분한 설명과 실전 작업으로 경험하고 개인 포트폴리오 웹사이트 제작에 자신감을 갖게 됩니다. 필수로 사용해야 하는 제이쿼리 플러그인으로 Scroll Reveal Animation과 Slick 슬라이더 사용법을 학습합니다. 반응형 제작 방식은 기존 방식의 float와 position을 이용한 반응형 레이아웃 제작 방식으로 제작합니다. 하지만 어느 특정 요소에서는 Flex를 사용하는 부분도 있습니다.

초급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
전체 웹사이트 퍼블리싱 실력과 노하우 향상
기존 방식인 float와 position을 이용해서 99% 배치한 반응형 레이아웃
position 속성에 대한 정확한 개념과 활용
hover before after checked active 가상클래스에 대한 이해와 활용
제이쿼리(JQUERY) 핵심이론 학습 및 응용
CSS 탭 메뉴 콘텐츠, JQUERY 어코디언 메뉴 콘텐츠 제작 능력
CSS3 filter 속성, object-fit 속성 활용
모바일 대응 반응형웹 퍼블리싱 제작 능력(미디어쿼리)
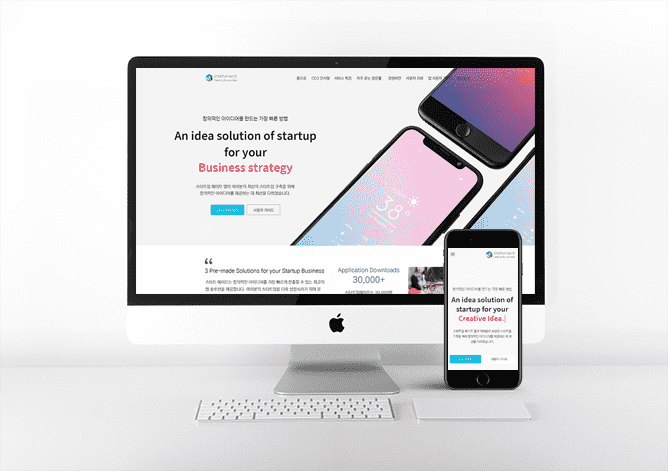
PC 버전과 모바일 버전에서 최적화된 반응형 웹 전체 제작 능력
Scroll Reveal Animation 플러그인
Text Typing 애니메이션 플러그인
Slick 슬라이더 사용법 및 커스텀 CSS 수정방법
반응형 웹사이트 포트폴리오
(App Official Landing) 제작 과정
'총 22시간 이상의 반응형 웹사이트 포트폴리오 강의'
'핵심이론 수업과 반응형 웹사이트 제작 과정'
'퍼블리셔 취업을 위한 반응형 포트폴리오 홈페이지 제작 코스'
'실무 퍼블리싱 진짜 실력을 위한 하드코딩 수업'
'9시간 이상의 필수 제이쿼리 플러그인 사용법 및 CSS 필수 핵심이론 영상'
'현직 퍼블리셔 겸 퍼블리싱 전문 강사의 꼼꼼하고 체계적인 수업'

📔 반응형 웹사이트 포트폴리오 제작 과정 특징
01) 순수 CSS 레이아웃 배치 방식으로 만드는 반응형 웹사이트
02) 클론사이트, 카피사이트가 아닌 코딩웍스가 직접 UI 디자인부터 퍼블리싱까지 제작한 웹사이트
03) 강의 섹션별 14개의 단계별 완성본과 UI 디자인 PSD파일 제공
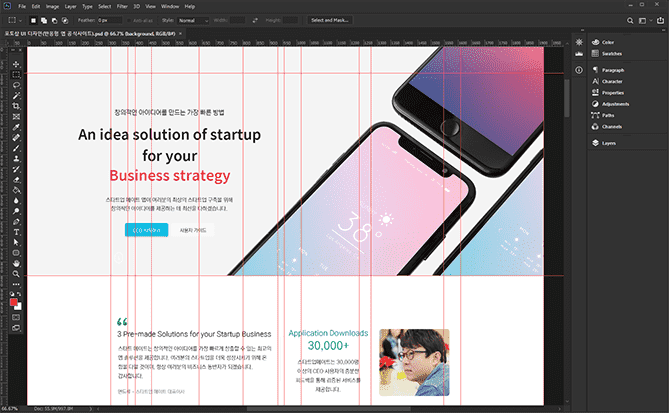
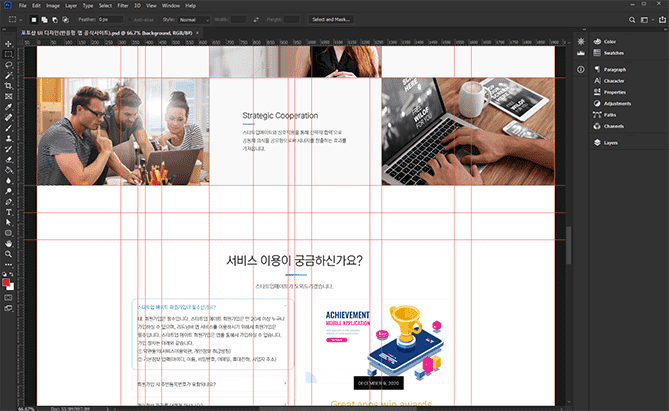
※ 포토샵 UI 디자인은 Photoshop CC 2019 버전으로 제작되었습니다.


04) 총 22시간 이상의 제작강의
05) 이론 학습과 제작을 위한 텍스트에디터
이번 반응형 웹사이트 제작 강의에 사용된 텍스트 에디터는 비주얼 스튜디오 코드(Visual Studio Code)와 블라켓츠(Brackets)입니다. 물론 다른 텍스트 에디터를 사용하셔도 괜찮습니다. 수강생이 익숙한 텍스트 에디터를 사용하시면 됩니다. 단, 실시간 미리보기 기능이 없는 텍스트 에디터는 따라오시기 벅찰 수 있습니다.
06) 원활한 제작 과정 학습을 위한 필수 핵심이론 영상(Slick Slider, Reveal Animation)
반응형 웹사이트 포트폴리오(App Official Landing Website) 제작 강의를 제외하고 제이쿼리 플러그인 사용법, 제작을 위한 필수적인 CSS 이론 등 9시간 이상의 핵심이론 강의 영상이 있습니다. 해당 영상들을 보시지 않고 실전 제작 섹션으로 오시면 따라오시기 벅차실 수도 있습니다. [섹션 2. 필수 제이쿼리 플러그인 사용법 및 CSS 필수 핵심이론]에서 생소하거나 부족하다고 생각되시는 내용들을 충분히 학습하고 오시기 바랍니다.
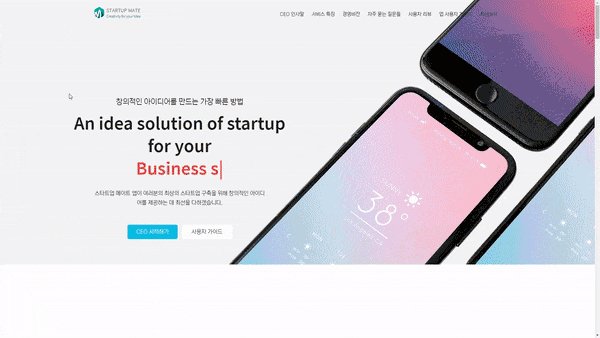
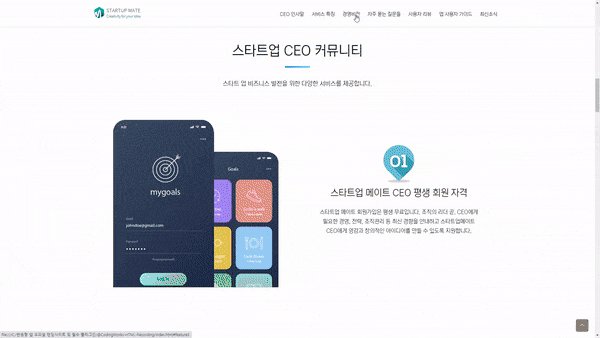
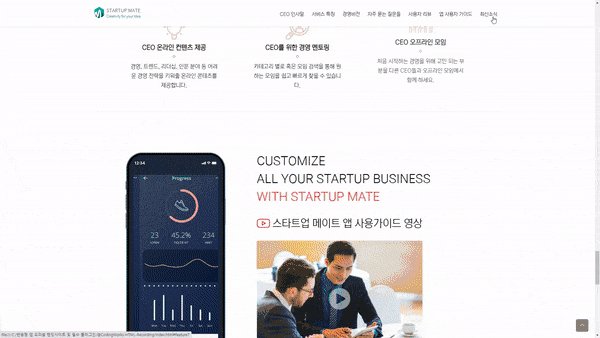
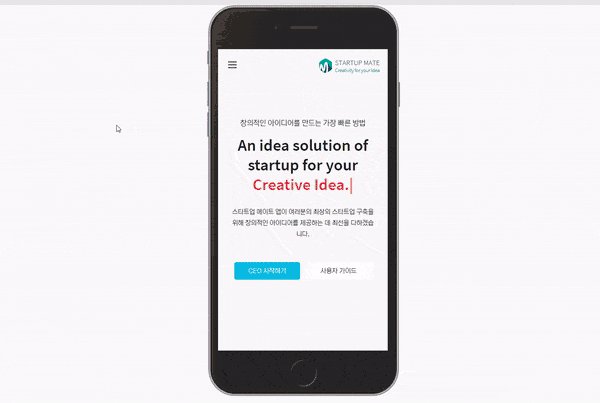
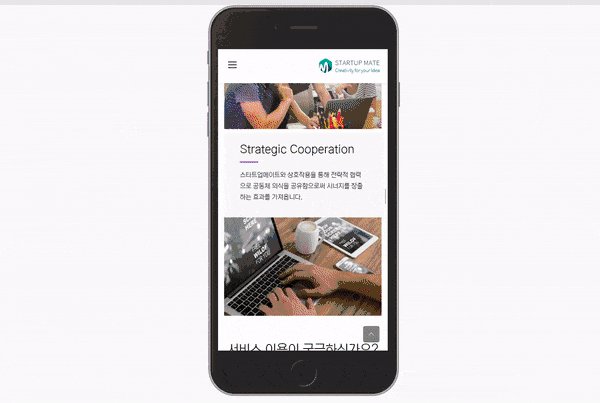
💡 PC 레이아웃 섹션 전환 미리보기(Preview)

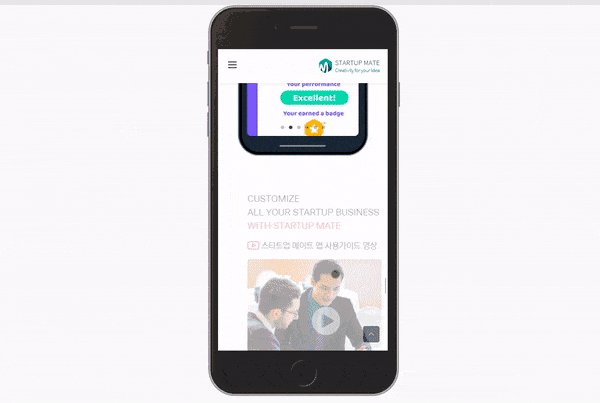
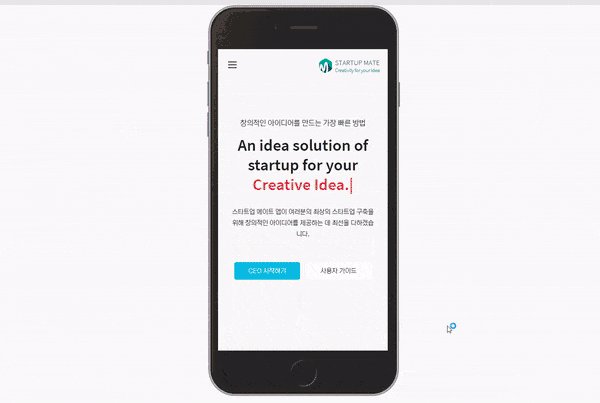
💡 Mobile 레이아웃 UI/UX 미리보기(Preview)


🙋🏻♂️ 강의 수강을 위한 선수지식
이번 반응형 웹사이트 제작의 난이도는 입문 또는 초급은 어렵습니다. 수강 레벨은 중급이거나, 또는 그 가까이는 되어야 잘 따라오실 수 있습니다. 최소한 초급은 아니라고 생각하시는 분이면 따라오시는 데 큰 어려움은 아닐 거라 생각합니다.
수강을 위한 선수 지식으로는 HTML+CSS에 대한 기본적인 내용은 알고 있으시면 됩니다. 그렇다고 HTML+CSS를 잘하는 상태일 필요는 없습니다. 20시간이 넘는 강의에서 여유있게 충분히 설명하고 있습니다. 만약 영상을 보시다 수강생의 코딩이 늦어서 HTML+CSS 작성이 늦는 경우, 영상을 멈추시고 HTML+CSS 작성을 하시고 다음 스텝을 따라오시면 됩니다.
영상을 멈추고 코딩하고 하느라 남들보다 시간이 좀 더 필요한 것뿐입니다. 오히려 차분하게 스스로 코딩하는 시간을 갖는 면에서 더 좋습니다. 너무 걱정 말고 함께 공부하셨으면 합니다. ^^
제 강의 중에 'HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 강의'가 있습니다. 이 강의에 있는 이론 내용과 실전 예제 제작 내용이 이번 반응형 웹사이트 제작 필요한 내용이 거의 모두 들어가 있습니다. 곧, HTML+CSS+JQUERY 기본기를 확실히 만들 수 있는 강의라고 생각합니다.
이번 반응형 웹사이트 제작에서 몇 가지를 제외하고는 'HTML+CSS+JQUERY 포트폴리오 중급 실전 퍼블리싱 강의'에 있는 내용을 1회차 정도 학습하시고 오시면 따라오시기가 훨씬 수월할 것이라 생각합니다.
결론은...
입문이나 초급이 아니시면 따라오시는 건 문제없지만 조금 버거운 느낌이실 거고요.
다른 강의를 통해서 HTML+CSS 기본기를 익히고 오셨다면 충분히 따라올 뿐만 아니라 왜 이렇게 하는지에 대한 이해도를 갖고 반응형 웹사이트 제작 과정을 마치시게 될 거라 생각합니다.
📕 효율적인 학습을 위한 코딩웍스의 학습 방법 제안
학습방법은 사람마다 모두 다르다고 생각합니다. 그래서 정답은 없습니다. 하지만 경험자이자 제작자가 생각하는 효율적인 학습방법은 있다고 생각합니다. 그래서 코딩웍스가 생각하는 효율적인 학습방법을 제안드립니다.
[1단계]
섹션 3부터 섹션 16까지 전체 제작 과정을 실습 없이 영상을 처음부터 끝까지 봅니다. (12시간이 넘는 제작 과정이라 그냥 보는 것만으로도 만만하지는 않습니다. 그러니 이동하면서 밥 먹으면서 부담 없이 보세요. 그냥 뭘 만드는지 어떤 순서로 만드는지 정도만 눈여겨보시면 됩니다.)
[2단계]
1단계를 하시면 어떤 부분에 대한 이론이 필요한지 어떤 부분에 대한 준비가 필요한지 자연스럽게 알게 됩니다. 그럼 그런 부분을 완벽하게는 아니더라고 제작에 필요한 이론 사항을 어느 정도 학습합니다. 기초 레벨이 아니시라면 섹션 2. 필수 제이쿼리 플러그인 사용법 및 CSS 필수 핵심이론에 영상을 준비해 놓았으니 부족하지 않을 거라 생각합니다. 하지만 가상클래스, 선택자 등 HTML+CSS 필수적인 이론사항은 코딩웍스 유튜브 채널에서 공부하시기 바랍니다.
[3단계]
섹션 3부터 영상 꼼꼼히 보시면서 실습하시기 바랍니다. 사전 준비가 충분히 되었으니 따라오시기가 훨씬 쉬울 실 거라 생각됩니다.
[4단계]
영상과 함게 전체 반응형 웹사이트를 제작을 마치셨으면 제공된 포토샵 PSD 파일을 열고 UI 디자인을 나름의 테마를 정해서 수정하세요. 레이아웃에 큰 변화는 주지 마시고 기존의 레이아웃에서 부분적으로 수정하셔서 개인 포트폴리오 UI 디자인을 마치세요.
[5단계]
제작된 UI 디자인을 기초로 PPT에서 기능정의서와 HTML 구조를 만드시고 실전 퍼블리싱을 진행해서 완성하세요. 그럼 여러분만의 디자인 포트폴리오와 퍼블리싱 포트폴리오가 완성됩니다.
🙋🏻♂️ 강의 관련 예상되는 질문과 필독사항
Q. 예제 제작하면서 나오는 중급 CSS 이론 설명 영상이 있나요?
A. '예제 제작하는데 기초이론에 나오지 않은 중급이론이 많이 나오는데 중급 이론 수업은 어디서 듣나요?' 이런 질문이 게시판에 자주 올라옵니다.
지금 과정은 초급 퍼블리싱 예제 제작을 하는 과정은 아닙니다. 초급~중급 퍼블리싱 예제를 제작하는 과정입니다. 그래서 CSS 초중급 이론은 어느 정도 알고 있으셔야 합니다. 그렇다고 꼭 잘 아실 필요는 없습니다. CSS 초중급 이론은 예제를 제작하면서 지속적으로 반복합니다. 그리고 코딩웍스 유튜브 퍼블리싱 채널에 [중급이론] CSS 중급이론 이라는 재생 목록에 예제 제작에 필요한 필수 중급 이론 영상이 자세히 있으니, 지금 과정을 들으시면서 중급 이론을 병행하시면 좋습니다.
▲ 코딩웍스 유튜브 채널 바로가기
Q. 이 과정 수강하면 실무에서 퍼블리셔로 일할 수 있을까요?
A. 이 과정에 있는 퍼블리싱 내용을 모두 이해하고 잘 활용할 수 있다면 가능합니다. 하지만 퍼블리싱이라는게 충분한 경험과 다양한 종류의 웹사이트를 만들어 본 경험이 있어야 실무에서 일할 수 있습니다. 지금 과정과 같은 강의들을 몇 개 더 공부하시고 전체 웹사이트 제작 과정을 몇 개 공부하시면 될 거라 생각합니다. 물론 개인 포트폴리오 홈페이지 제작도 하셔야 됩니다. 퍼블리싱의 진입장벽이 생각보다 높은 편입니다. 영상 한 번 보신다고 그 안에 내용과 노하우가 모두 학생에게 전해지는 건 아니기 때문에 위에 설명한 학습방법을 통해서 내 것으로 만드는 과정을 하시기 바랍니다.
Q. 웹사이트 제작하면서 나오는 이론을 설명하는 이론 파트가 따로 없던데요?
A. 지금 수강하시는 과정은 입문, 초급 과정이 아니고 중급 레벨의 반응형 웹사이트 전체 제작 퍼블리싱 강의입니다. 기본 이론 파트와 실전 예제 제작 학습은 다른 과정을 통해서 스킬업하시기를 추천드립니다.
Q. 공부하다가 모르는 게 있으면 질문은 어디에 하나요?
A. 질문이 있으시면 [질문&답변] 게시판에 글을 남기시면 바로는 아니어도 확인되면 답변을 드립니다. 그리고 질문은 최대한 구체적으로 해주세요. 질문이 구체적이지 않았을 때 충분한 답변이 좀처럼 쉽지 않습니다. 그래서 질문하실 때는 궁금하신 내용과 함께 작성 중이신 HTML, CSS, JQUERY 코딩 화면 캡처해서 첨부해 주시면 답변드리기가 훨씬 수월합니다.
Q. 강사님 수업 중 <퍼블리셔 취업 진짜 실전 가이드>를 먼저 보면 좋을까요?
A. 퍼블리싱 스킬을 더 익히는 것도 중요하지만 먼저 퍼블리셔로서 기본기를 갖추는 것이 우선되어야 합니다. 퍼블리셔 취업 실전가이드 전자책(PDF)에서는 퍼블리싱 기본기란 바람직한 코딩 습관과 원칙, 경력자 처럼 퍼블리싱하기 등 퍼블리셔로서 반드시 알아야 하는 내용을 꼼꼼히 정리했습니다. 퍼블리셔 취업 실전 가이드 전자책(PDF)을 먼저 보시고 퍼블리싱 기본기에 대한 이해도를 충분히 갖고 학습하시기를 권해드립니다. 아래 이미지를 클릭하시면 수업 소개 내용을 보실 수 있습니다.

▲ 퍼블리셔 취업을 위한 코딩웍스 퍼블리싱 강의 로드맵
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
👨🏼🏫 강사소개
- (현재) 프리랜서 프론트엔드 퍼블리셔
- 더조은 컴퓨터아카데미 웹 퍼블리싱 강사
- 이젠 컴퓨터아카데미 웹 퍼블리싱 강사
- 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
- 이젠 컴퓨터아카데미 웹디자인 기능사 실기 자격증반
- 라크피아 ICT 트레이닝 센터프론트엔드 퍼블리싱 마스터 코스 강사
- 이지앤에듀프론트엔드 퍼블리싱, UI/UX 디자인
- HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
- ⚡ 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
전체 웹사이트 제작 과정을 경험하고 싶은 퍼블리셔
퍼블리싱 기본기를 활용한 실전 웹사이트 제작을 원하는 분
퍼블리싱 개인 포트폴리오 홈페이지 제작이 필요하신 분
선수 지식,
필요할까요?
HTML+CSS 기초 코딩 능력
안녕하세요
코딩웍스(Coding Works)입니다.
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
108개 ∙ (23시간 47분)
가 제공되는 강의입니다.
폰트 아이콘 사용법(XEICON)
13:36
[제이쿼리 핵심이론] 함수
11:43
[제이쿼리 핵심이론] 메서드
04:46
CSS calc() 산술식(사칙연산)
17:09
CSS에서 변수 var() 사용하기
24:07