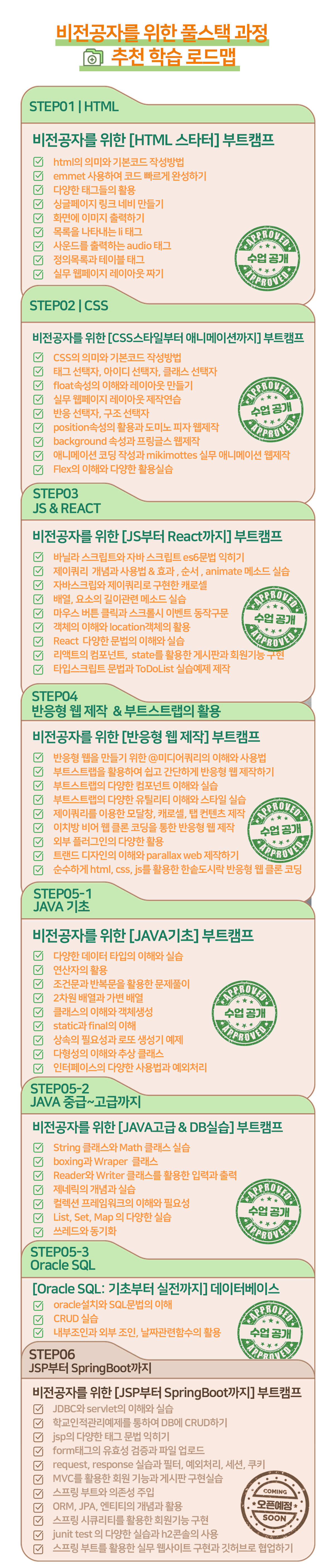
모던 웹 인터렉티브 CSS3 [PART2/3]
초등학생 코딩교육부터 시작하여 IT소프트웨어학과의 고등학생, 컴공과 대학생, 비전공자인 취준생을 대상으로 15년 넘게 코딩교육에 전념해온 현직 스타강사 영코디 킴쌤의 쉽고 재미있는 코딩강의를 이제 오프라인 뿐만 아니라 온라인에서도 만나실 수 있습니다. 500여명이 넘는 프론트엔드, 백엔드, 풀스택, 웹 개발자를 배출해온 영코디 킴쌤과 함께라면 당신의 개발자 꿈도 곧 현실이 됩니다!

입문자를 위해 준비한
[프론트엔드, css3] 강의입니다.
이런 걸 배울 수 있어요
다양한 실무 페이지의 스타일과 애니메이션을 직접 제작해봅니다
캐릭터가 움직이는 sprite animation을 적용하여 움직이는 캐릭터 웹페이지를 만들어 봅니다
javascript를 사용하지 않고도 인터렉티브한 웹을 css3를 사용하여 구현해봅니다
반응형 웹의 의미를 알고 핵심코드가 무엇인지 파악해봅니다
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 처음 접하는 초등학생, 중학생, 고등학생, 대학생, 성인 누구나
비전공자이지만 웹개발을 공부하여 프론트엔드, 백엔드 , 풀스택 개발자로 취업하고 싶은 취준생
예제 몇 개씩만 다루는 단편적인 강의는 이제그만! CSS의 기초, 중급 이론부터 다양한 실습까지 하나의 강의로 모두 마스터하고싶다!
안녕하세요
영코디 킴쌤입니다.
231
명
수강생
18
개
수강평
13
개
답변
5.0
점
강의 평점
16
개
강의
👩 이 강의를 만든 사람
[ 비전공자도 쉽고 재미있게 배우는 코딩! ] 을 목표로 15년 넘게 풀스택(백엔드, 프론트엔드) 및 영상, 코딩, 디자인, 빅데이터, 머신러닝 등을 강의하며 개발자 인력양성에 진심인 현직 직업훈련교사
🎖 경력사항
[컴퓨터 1도 모르는 사람이 부업으로 월100만원 수입내보기 첫걸음] 의 저자
NCS 국가직무능력강의 고용노동부 평가 A등급 강사선정
그린컴퓨터아카데미수원 우수강사선정(2017, 2018, 2019 3년연속 최우수1등상 수상)
전) 삼성ODD 기획 개발팀 담당
가톨릭대학교 컴퓨터공학부 특강
용인송담대학 멀티미디어학부 특강 및 다수
🚵 자격사항
직업능력훈련교사[정보기술개발] 고용노동부
직업능력훈련교사[정보기술운영] 고용노동부
직업능력훈련교사[정보기술전략·계획] 고용노동부
직업능력훈련교사[인공지능] 고용노동부
직업능력훈련교사[실감형콘텐츠제작] 고용노동부
직업능력훈련교사[문화콘텐츠제작] 고용노동부
직업능력훈련교사[멀티미디어] 고용노동부
직업능력훈련교사[일반사무] 고용노동부
직업능력훈련교사[총무] 고용노동부
직업능력훈련교사[디자인] 고용노동부
직업능력훈련교사[영상제작 ] 고용노동부
직업능력훈련교사[인쇄] 고용노동부
직업능력훈련교사[출판] 고용노동부
빅데이터전문가1급 한국직업능력진흥원
정보처리기사 한국산업인력공단
사무자동화산업기사 한국산업인력공단
컴퓨터활용능력 2급 대한상공회의소
ITQ OA 마스터 한국생산성본부
워드프로세서 1급 대한상공회의소
멀티미디어콘텐츠제작전문가 한국콘텐츠진흥원
시각디자인산업기사 한국산업인력공단
컴퓨터그래픽스운용기능사 한국산업인력공단
웹디자인기능사 한국산업인력공단
GTO 포토샵 1급 글로벌공인자격검정원
GTO 일러 1급 글로벌공인자격검정원
👩🏫 현) 그린컴퓨터아카데미 직업능력훈련교사 재직중
담당과정) 정보기술개발/프론트엔드/백엔드/풀스택/자바 웹개발/UIUX엔지니어링/빅데이터플랫폼구축/빅데이터시스템개발/ 프로그래밍언어/파이썬/자바/빅데이터분석/ 빅데이터전문가/프로그래밍언어/콘텐츠기획
인프런의 부트스트랩3(BOOTSTRAP)를 활용한 반응형 웹페이지 만들기 약 10만명 구독을 기념으로 그동안 추가 강의에 대한 많은 요청을 DM으로 받아 풀스택 강의를 최신버전으로 기획 제작 및 업로드 중입니다. 여러분의 많은 관심과 따뜻한 댓글은 영코디 킴쌤의 강의제작에 큰 원동력이 됩니다.
느리지만 차근차근 질좋은 강의로 한걸음씩 여러분과 함께하겠습니다.
커리큘럼
전체
24개 ∙ (7시간 37분)
해당 강의에서 제공: