

[리액트 1부] 만들고 비교하며 학습하는 리액트 (React)
리액트는 실무에서 가장 많이 찾는 인기있는 프론트엔드 기술입니다. 리액트 기술을 이용해 어플리케이션을 빠르게 개발하고 유지 보수 가능한 코드를 만들어 보세요.

초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
웹 어플리케이션 개발 실습을 통해 React.js의 핵심 개념 이해
순수 JS 개발과 리액트 개발의 비교
실습을 통한 디자인 패턴 적용의 이점
프론트 실무 최고 인기 리액트(React),
강의 하나로 확실하게 잡아보세요! 🚩
혹시, 이런 고민 중이시라면 주목!💡
Case 1
리액트가 가장 인기라는데, 어디서부터 시작할지 모르겠어요!
"프론트엔드 채용 시장에서 가장 인기가 많은 도구인 리액트,
하지만 막상 시작하려니 어디서부터 어떻게 해야 할 지 감이 오지 않습니다."
Case 2
나의 리액트 개발 프로세스에 대한 확신이 없어요.
"리액트를 활용해 어찌저찌하여 개발을 했지만,
이 방법이 과연 효율적인지 감이 오지 않습니다.
리액트 기초부터 실전까지, 확실히 알려드려요 🎯

어 저 이야기. 내 이야기 같다구요? 그러면 이 강의와 함께 하셔야겠네요!
이 강의의 목표는 다음과 같아요.
- 결과물을 JS와 리액트 버전으로 만들며 리액트의 역할과 장점을 한눈에 깨달을 수 있어요.
- 실습 어플리케이션 코딩과 12번의 과제를 통해 이론을 몸과 머리로 익힐 수 있어요.
이런 분들이 들으면 좋아요! 🧑🎓
- 리액트 공식 문서를 읽어 보았지면 여전히 어디서부터 시작해야할지 막막한 난감 유형
- 이론보다는 헬로월드로 시작하는 것을 선호하는 실행가 유형
- 리액트를 써보긴 했는데 도대체 어떤 점이 좋은지 꼭 짚어 설명하기 어려운 알쏭달쏭 유형
제 강의만의 특징 😎
- React.js의 특징을 명확히 이해할 수 있어요!
- 순수 자바스크립트와 리액트 개발을 비교하면서 리액트의 특징을 더욱 확실하게 이해해보세요.
- 리액트 공식 문서를 바탕으로 한 밀도 있는 수업!
- 리액트 공식 문서가 말하는 주요 개념을 바탕으로 구성된 "리액트 핵심 수업"이에요.
- 철저한 실습 위주의 강의에요!
- 쇼핑몰 검색 화면을 직접 코딩하면서 만들고 12가지 실습 과제를 풀면서 몸으로 익힐 수 있어요.
- 각 영상마다 Git Branch를 준비했어요.
- 실습 중 따라오기 어렵거나 실습 없이 수업하시는 분들을 위해 영상마다 깃 브랜치를 준비했어요.
- 매 영상마다 사용한 코드를 브랜치 이동으로 간편하게 볼 수 있어요.
- 복습 후 바로 볼 수 있는 강의노트 제공!
- 수업에서 사용한 강의 노트는 전부 블로그에서 얻을 수 있어요. (링크: 🖋김정환 블로그)
- 수업 전에 전체 글을 가볍게 읽고 시작하면 좋아요. 예습👍
- 수업 후에도 읽으면 더 좋아요. 복습👍👍
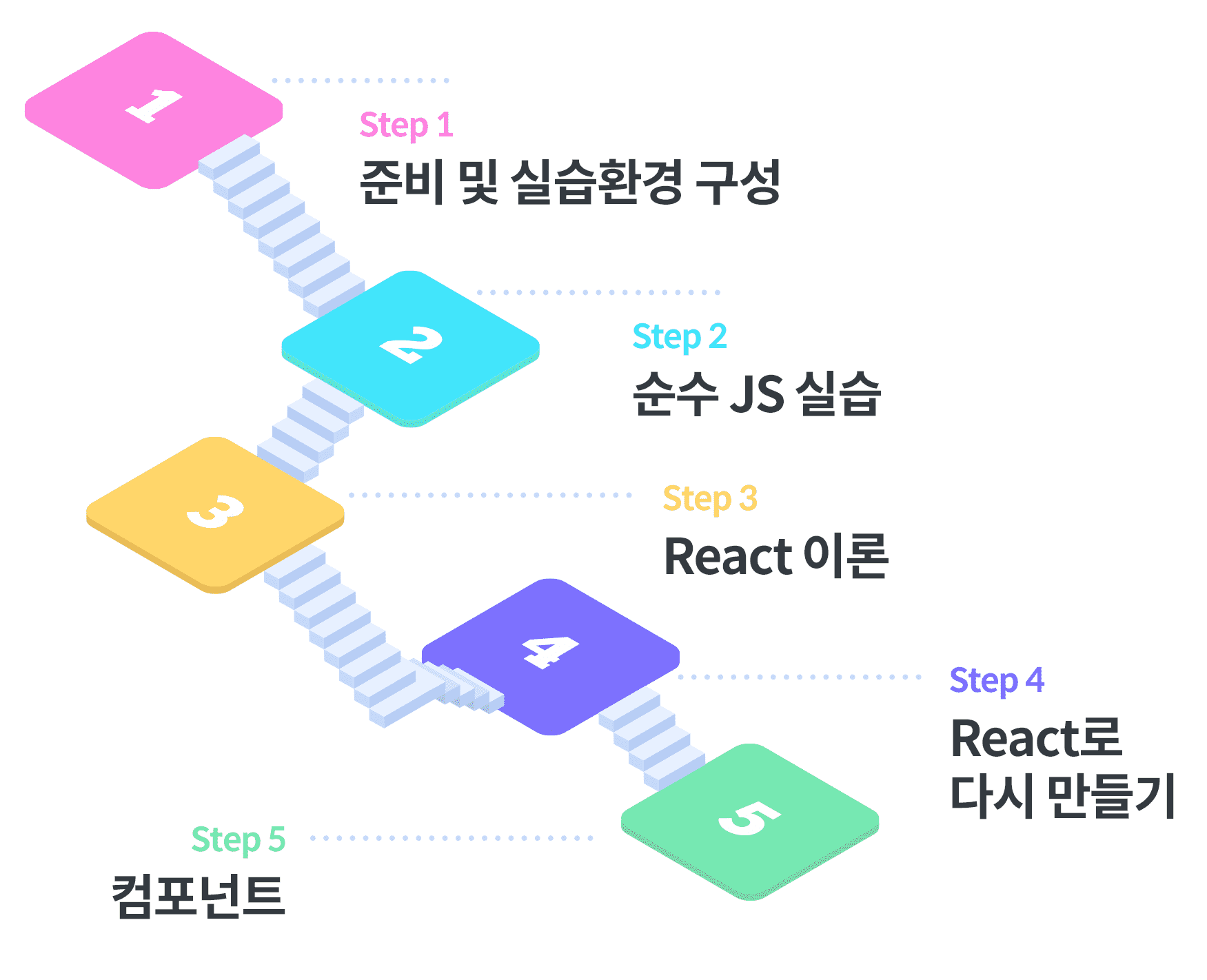
이런 내용을 배워요 📖
- 준비편
- 디자인과 요구사항 분석 문서를 보면서 수업에서 만들 결과물의 미리 소개해요.
- 순수 자바스크립트와 MVC 디자인 패턴으로 결과물을 만들며 UI 라이브러리의 필요성을 깨달아요.
- 소개편
- 리액트의 리액티브와 가상돔 개념을 소개하고 리액트를 사용하는 이유에 대해 알 수 있어요.
- 리액트 개발에 사용되는 몇 가지 도구의 역할과 사용법을 익히고 실습을 준비해요.
- 사용편 1
- 리액트를 이용해 결과물을 다시 처음부터 구현하면서 리액트의 기본 개념을 익힐 수 있어요.
- State, 이벤트 처리, 조건부 렌더링, 폼, 리스트와 키 등 리액트 핵심 원리를 이해할 수 있어요.
- 사용편 2 (컴포넌트)
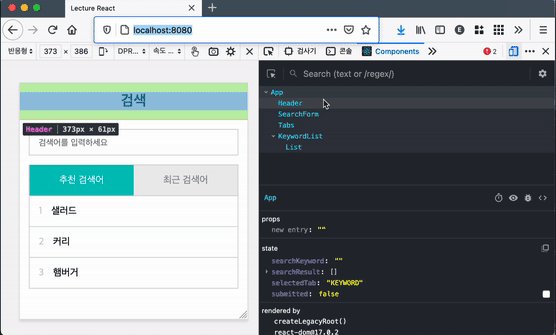
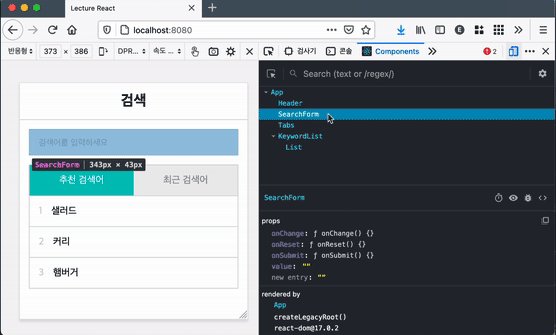
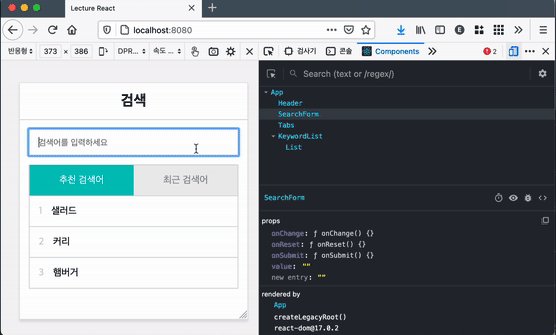
- 리액트 컴포넌트를 소개하고 이전 편에서 만든 결과물을 리액트 컴포넌트로 개선해요.
- 클래스/함수 컴포넌트, State 끌어 올리기, 상속, 조합 등 컴포넌트를 다루면서 마주치는 이슈를 배울 수 있어요.
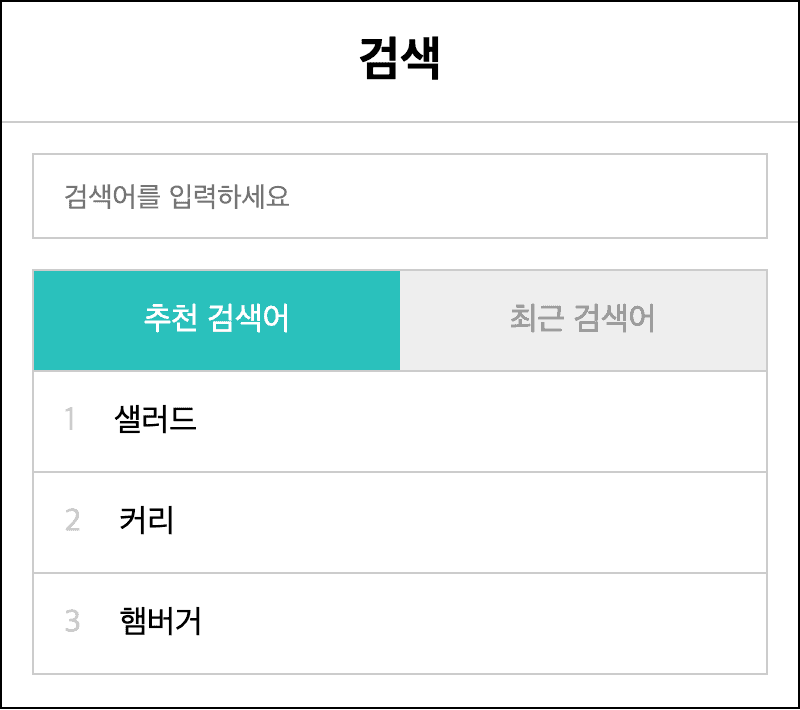
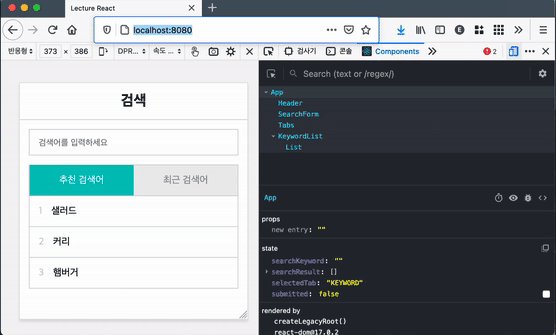
기본화면

검색 결과 화면

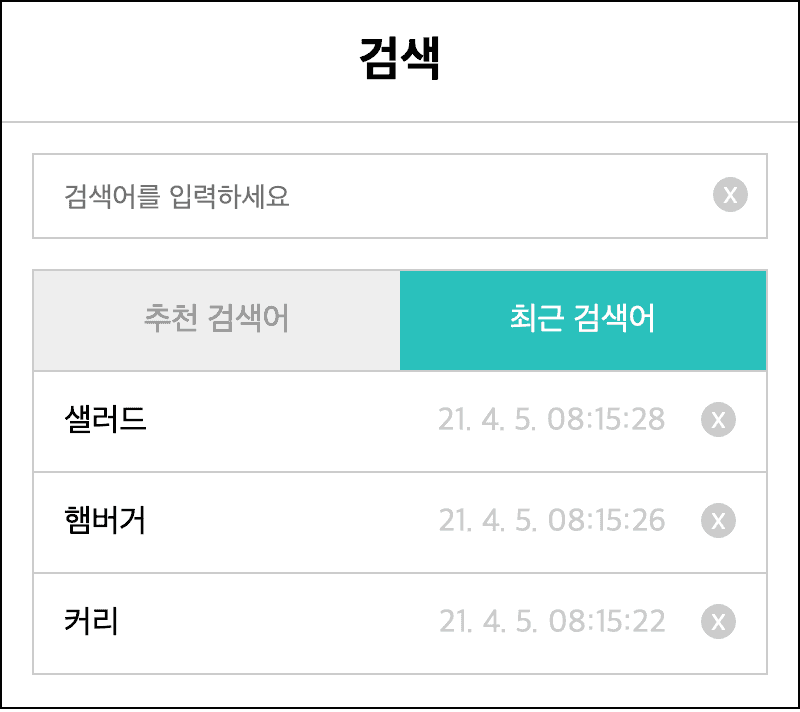
최근 검색어 화면


다음 강의
저를 소개합니다 🧑🏫
김정환
웹 기술을 학습하고 정리하는 걸 좋아하는 실무 개발자
웹 기술 및 개발자로서의 생각을 담은 기술 블로그를 운영하고 있어요.
학습한 기술과 실무에서 배운 노하우를 모아 발표나 강의 형식으로 공유하는 활동도 하고 있어요.
우아한형제들에서 프론트엔드 개발자로 일하고 있어요.
- 링크: 🖋 우아한형제들 기술블로그
리액트 기술과 관련된 컨텐츠도 작성했어요.
- 링크: 🖋 리액트 관련 블로그 글
- 링크: 🎥 리액트 관련 유튜브 영상
수강생 분들을 위한 Q&A 🙋
Q. 비전공자도 들을 수 있는 강의인가요?
아니요. 웹개발에 대한 경험이 조금은 있어야 수강할 수 있습니다.
Q. 왜 리액트를 배워야 하나요?
최근 채용 시장에서는 모던 웹 프레임워크 지식을 가진 개발자를 찾고 있습니다.
가장 인기있는 리액트 기술 역량을 갖춘다면 많은 회사에서 찾는 인재가 될 수 있을 거예요.
Q. 리액트를 배우면 뭐가 좋은가요?
유저 인터페이스 개발에 대한 공통 문제를 리액트가 상당 부분 해결해 주는데요.
개발자는 조금 더 비즈니스 로직 개발에 집중할 수 있고 빠르게 제품을 만들어 낼 수 있는 힘을 얻을 수 있어요.
Q. 강의를 듣기 전, 준비해야 할 것이 있나요?
한 번이라도 웹 개발에 대한 경험이 있어야 수업을 듣는 의미가 있어요.
HTML, JavaScript 문법을 숙지하고 있다는 전제하에 수업을 진행하기 때문이죠.
아직 웹 기초가 부족하신 분들은 먼저 학습하신 다음에 수강해 주실 것을 추천드려요.
Q. 수업 내용을 어느 수준까지 다루나요?
리액트 공식 문서의 주요 개념과 고급 안내서 일부를 바탕으로 준비한 내용이에요.
리액트에서 핵심이라고 할만한 부분을 다루고 있습니다.
Q. 수강 관련 참고 사항이 있나요?
수업에서 사용할 도구는 4가지예요: Node.js, 개발 에디터, 웹 브라우저, Git.
미리보기 수업에서도 확인할 수 있어요. (링크: 🎥 수업 미리보기)
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트 공식 문서를 읽어 보았지면 여전히 어디서부터 시작해야할지 막막하신 분들
이론보다는 "Hello world" 로 시작하는 것을 선호하시는 분들
리액트를 써보긴 했는데 도대체 어떤 점이 좋은지 꼭 짚어 설명하기 어려운 분들
선수 지식,
필요할까요?
웹 개발에 대한 기초 지식이 있어야 수강할 수 있어요.
한 번이라도 웹 개발을 해보신 분이라면 수강할 수 있어요
13,211
명
수강생
818
개
수강평
580
개
답변
4.8
점
강의 평점
9
개
강의
👋🏼 안녕하세요 인프런에서 강의하는 김정환입니다.
수업 중 궁금한 사항은 질문 사항에 올려주세요.
매일 한 번씩 확인하고 답변 드리겠습니다.
커리큘럼
전체
96개 ∙ (8시간 44분)
해당 강의에서 제공:
[개요]백문이 불여일타
03:49
[개요] 결과물 미리보기
05:14
[개요] 실습환경 구성
04:57
[개요] ⭐중간정리
01:53
[순수JS 1] 검색폼 1
09:10
[순수JS 1] 검색폼 2
06:32
[순수JS 1] 검색폼 3
08:40
[순수JS 1] 검색폼 4(실습)
02:58
[순수JS 1] 검색폼 4(풀이)
05:09
[순수JS 1] 검색결과 1
15:22
[순수JS 1] 검색결과 2(실습)
02:03
[순수JS 1] 검색결과 2(풀이)
03:39
[순수JS 1] ⭐중간정리
02:45
[순수JS 2] 탭 1
11:11
[순수JS 2] 탭 2
06:07
[순수JS 2] 탭 3(실습)
02:16
[순수JS 2] 탭 3(풀이)
05:35
[순수JS 2] 추천 검색어 1
11:52
[순수JS 2] 추천 검색어 2
05:35
[순수JS 2] 최근 검색어 1
14:42
[순수JS 2] 최근 검색어 2
09:07
[순수JS 2] ⭐중간정리
01:47
🌟최종 정리
01:33
[React 소개] 리액티브
06:38
[React 소개] 가상돔
05:56
[React 소개] ⭐️중간정리
02:25
[헬로월드] Hello world
03:04
[헬로월드] React
05:48
[헬로월드] ReactDOM
02:56
[헬로월드] Babel
03:20
[React 시작하기] 템플릿 언어
03:50
[React 시작하기] JSX
03:43
[React 시작하기] ⭐중간정리
02:01
[실습에 맞게 개선하기] 시작점
04:30
[실습에 맞게 개선하기] 헤더 구현
03:37
🌟최종 정리
01:28
