Làm chủ HTTP, cốt lõi của phát triển web!
jeonghwan
HTTP cơ bản đến yêu cầu dữ liệu, giao tiếp trực tiếp, bảo mật và tối ưu hóa hiệu suất! Tìm hiểu sâu sắc mọi thứ về HTTP mà các nhà phát triển web cần biết.
초급
https, cookie, Ajax


리액트는 실무에서 가장 많이 찾는 인기있는 프론트엔드 기술입니다. 리액트 기술을 이용해 어플리케이션을 빠르게 개발하고 유지 보수 가능한 코드를 만들어 보세요.

웹 어플리케이션 개발 실습을 통해 React.js의 핵심 개념 이해
순수 JS 개발과 리액트 개발의 비교
실습을 통한 디자인 패턴 적용의 이점
프론트 실무 최고 인기 리액트(React),
강의 하나로 확실하게 잡아보세요! 🚩
"프론트엔드 채용 시장에서 가장 인기가 많은 도구인 리액트,
하지만 막상 시작하려니 어디서부터 어떻게 해야 할 지 감이 오지 않습니다."
"리액트를 활용해 어찌저찌하여 개발을 했지만,
이 방법이 과연 효율적인지 감이 오지 않습니다.

어 저 이야기. 내 이야기 같다구요? 그러면 이 강의와 함께 하셔야겠네요!
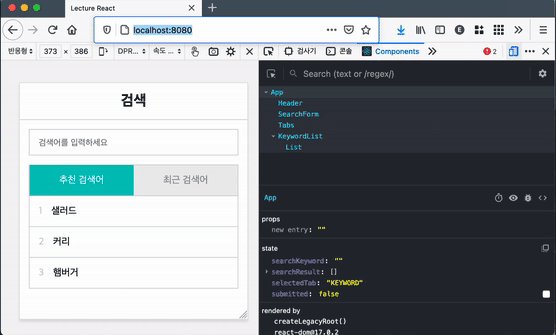
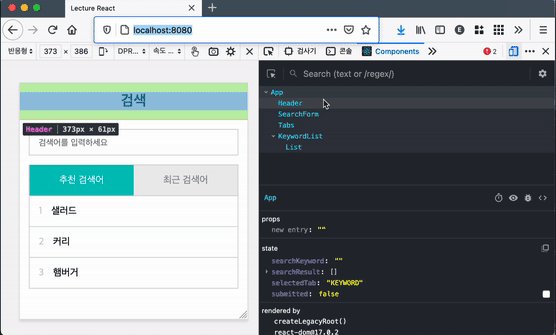
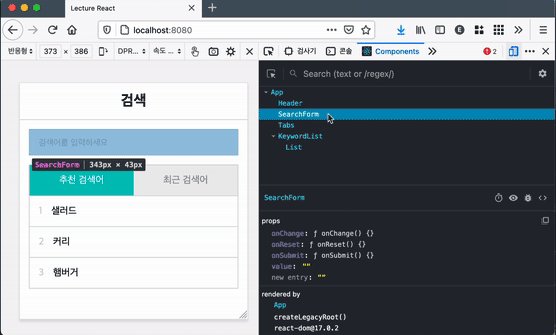
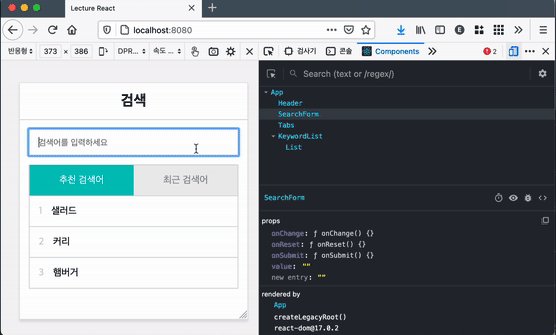
이 강의의 목표는 다음과 같아요.
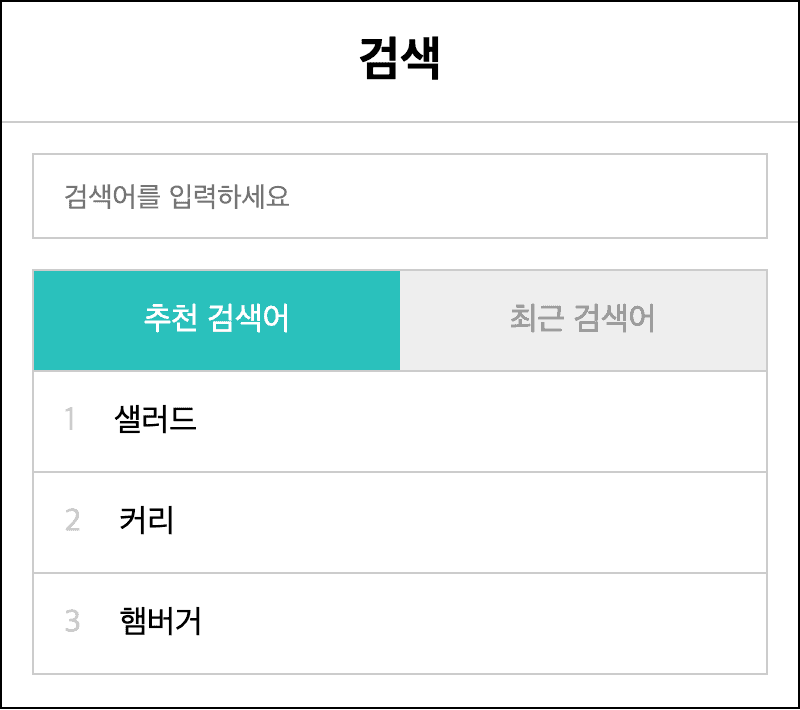
기본화면

검색 결과 화면

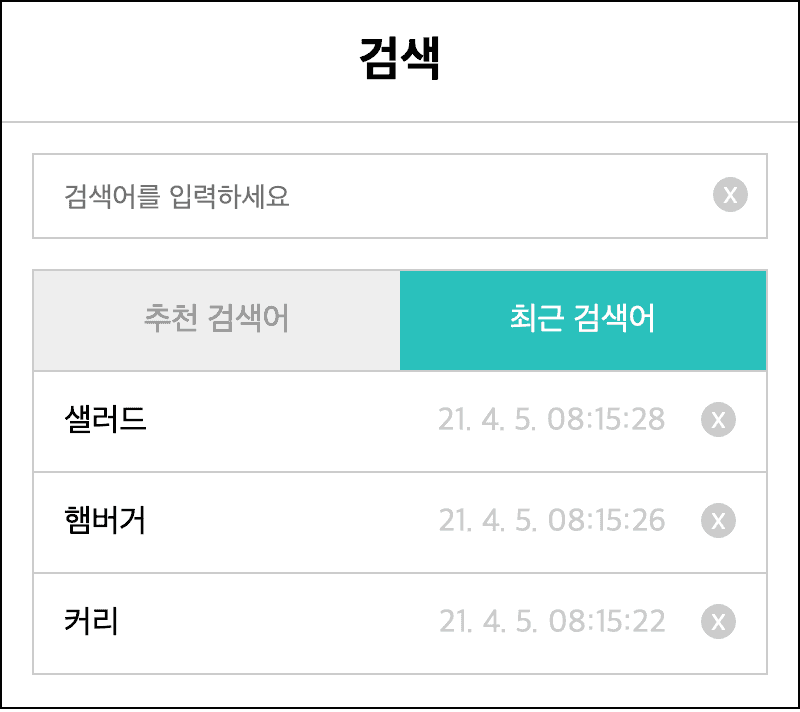
최근 검색어 화면


웹 기술을 학습하고 정리하는 걸 좋아하는 실무 개발자
웹 기술 및 개발자로서의 생각을 담은 기술 블로그를 운영하고 있어요.
학습한 기술과 실무에서 배운 노하우를 모아 발표나 강의 형식으로 공유하는 활동도 하고 있어요.
우아한형제들에서 프론트엔드 개발자로 일하고 있어요.
리액트 기술과 관련된 컨텐츠도 작성했어요.
Q. 비전공자도 들을 수 있는 강의인가요?
아니요. 웹개발에 대한 경험이 조금은 있어야 수강할 수 있습니다.
Q. 왜 리액트를 배워야 하나요?
최근 채용 시장에서는 모던 웹 프레임워크 지식을 가진 개발자를 찾고 있습니다.
가장 인기있는 리액트 기술 역량을 갖춘다면 많은 회사에서 찾는 인재가 될 수 있을 거예요.
Q. 리액트를 배우면 뭐가 좋은가요?
유저 인터페이스 개발에 대한 공통 문제를 리액트가 상당 부분 해결해 주는데요.
개발자는 조금 더 비즈니스 로직 개발에 집중할 수 있고 빠르게 제품을 만들어 낼 수 있는 힘을 얻을 수 있어요.
Q. 강의를 듣기 전, 준비해야 할 것이 있나요?
한 번이라도 웹 개발에 대한 경험이 있어야 수업을 듣는 의미가 있어요.
HTML, JavaScript 문법을 숙지하고 있다는 전제하에 수업을 진행하기 때문이죠.
아직 웹 기초가 부족하신 분들은 먼저 학습하신 다음에 수강해 주실 것을 추천드려요.
Q. 수업 내용을 어느 수준까지 다루나요?
리액트 공식 문서의 주요 개념과 고급 안내서 일부를 바탕으로 준비한 내용이에요.
리액트에서 핵심이라고 할만한 부분을 다루고 있습니다.
Q. 수강 관련 참고 사항이 있나요?
수업에서 사용할 도구는 4가지예요: Node.js, 개발 에디터, 웹 브라우저, Git.
미리보기 수업에서도 확인할 수 있어요. (링크: 🎥 수업 미리보기)
학습 대상은
누구일까요?
리액트 공식 문서를 읽어 보았지면 여전히 어디서부터 시작해야할지 막막하신 분들
이론보다는 "Hello world" 로 시작하는 것을 선호하시는 분들
리액트를 써보긴 했는데 도대체 어떤 점이 좋은지 꼭 짚어 설명하기 어려운 분들
선수 지식,
필요할까요?
웹 개발에 대한 기초 지식이 있어야 수강할 수 있어요.
한 번이라도 웹 개발을 해보신 분이라면 수강할 수 있어요
13,525
명
수강생
838
개
수강평
583
개
답변
4.8
점
강의 평점
9
개
강의
수업 중 궁금한 사항은 질문 사항에 올려주세요.
매일 한 번씩 확인하고 답변 드리겠습니다.
전체
96개 ∙ (8시간 44분)
해당 강의에서 제공:
1. [개요]백문이 불여일타
03:49
2. [개요] 결과물 미리보기
05:14
3. [개요] 실습환경 구성
04:57
4. [개요] ⭐중간정리
01:53
7. [순수JS 1] 검색폼 1
09:10
8. [순수JS 1] 검색폼 2
06:32
9. [순수JS 1] 검색폼 3
08:40
12. [순수JS 1] 검색결과 1
15:22
15. [순수JS 1] ⭐중간정리
02:45
16. [순수JS 2] 탭 1
11:11
17. [순수JS 2] 탭 2
06:07
18. [순수JS 2] 탭 3(실습)
02:16
19. [순수JS 2] 탭 3(풀이)
05:35
28. [순수JS 2] ⭐중간정리
01:47
29. 🌟최종 정리
01:33
31. [React 소개] 리액티브
06:38
32. [React 소개] 가상돔
05:56
35. [헬로월드] React
05:48
36. [헬로월드] ReactDOM
02:56
37. [헬로월드] Babel
03:20
39. [React 시작하기] JSX
03:43
43. 🌟최종 정리
01:28
전체
108개
4.8
108개의 수강평
수강평 9
∙
평균 평점 4.8
4
- Thuận lợi!!! 1. Trong bài giảng, tất cả nội dung được đề cập trong “Khái niệm chính” trong tài liệu chính thức của React đều được đề cập. Bằng cách học bằng cách sáng tạo thay vì chỉ học từ các tài liệu chính thống, tôi có thể hiểu sâu sắc sự cần thiết của từng khái niệm. 2. Bằng cách sử dụng nội dung không được đề cập trong các tài liệu chính thức vì nó được đánh giá là có tầm quan trọng thấp, tôi có thể hiểu tại sao phương pháp này ít được khuyến khích hơn. 3. Tôi đã có thể tìm hiểu về nhu cầu trừu tượng ngoài khái niệm React. - Đó không phải là nhược điểm... Trong quá trình giảng bài rất khó!!! 1. Là một người có hiểu biết yếu về các mẫu MVC và tính trừu tượng, khi lần đầu tiên nghe đến phần vanilla JS, tôi đã rất sốc khi nhìn thấy đoạn mã. => Mã này quá khó so với trình độ của tôi. Tuy nhiên, nếu kiên trì và biến code thành của riêng mình bằng cách viết logic ra giấy, bạn sẽ thấy mình ngày càng trưởng thành hơn. Nếu bạn là một sinh viên gặp khó khăn tương tự như tôi, bạn có thể hiểu mã dễ dàng hơn nếu bạn xem phần React trước rồi mới tiếp cận phần vanilla JS. Ít nhất đó là trường hợp của tôi. - Đánh giá chung!!! Thực lòng mà nói, tuy sử dụng React nhưng kỹ năng của tôi không sâu, giống như đang nổi trên bong bóng, nhưng qua bài giảng này, tôi đã có thể hiểu React sâu sắc hơn. Tôi giới thiệu nó cho mọi người bắt đầu với React.
Trong khi chuẩn bị cho lớp học, tôi lo ngại rằng sự khởi đầu sẽ khó khăn. Đúng là khó thật ㅜㅜ Tuy nhiên, cảm ơn các bạn đã lắng nghe đến cuối.
수강평 8
∙
평균 평점 5.0
수강평 36
∙
평균 평점 5.0
5
Khuyến khích. Đây là bài giảng bao quát toàn diện các khái niệm React. Chúng tôi không đề cập nhiều đến React hook. React hook đã được đề cập ở Phần 2, mời các bạn tham khảo.
Cảm ơn bạn đã để lại phản hồi của mình, Phát triển phụ trợ. chúc một ngày tốt lành
수강평 3
∙
평균 평점 5.0
5
Đây là lần đầu tiên tôi học React và tôi gặp khó khăn khi biết cách bắt đầu, nhưng nhờ cấu trúc bài giảng ngắn gọn nên tôi nhận được rất nhiều sự giúp đỡ. Ưu điểm nữa là mỗi bài giảng và toàn bộ bài giảng đều không dài nên các bạn có thể xem đi xem lại nhiều lần :) Trong khi đó, vì JavaScript thuần cũng được đề cập nên rất dễ hiểu loại vấn đề nào mà React được tạo ra như một khuôn khổ để giải quyết. Nhưng cả hai vẫn khó khăn.. ha_ha Từ giờ trở đi, tôi sẽ phải xem xét và thực hiện nó nhiều lần để củng cố nền tảng phát triển front-end của mình. Cảm ơn bạn vì bài giảng tuyệt vời.
수강평 2
∙
평균 평점 5.0
5
Bài giảng hay đấy, nhưng... hơi khó... Bạn sẽ phải nhắc lại... Cố lên!
Cảm ơn
월 ₩230,038
5개월 할부 시
₩55,000