만들면서 배우는 프론트엔드 DO IT 코딩 (Next.js, Typescript)
겉만 멋진 서비스 말고 사용자를 만나서 피드백 받을 수 있는 서비스를 만들 수 있습니다. 웹 개발에 자신감을 얻을 수 있습니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Next.js 활용법
Firebase의 Firestore로 데이터 관리
Firebase의 인증(Authentication) 활용
Web API 설계 및 활용
직접 애플리케이션을 만들며 알아가는
프로그래밍의 즐거움 🚀

개발자가 되고 싶지만,
어디서부터 배워야 하지?
어떤 내용을 배워야 할지 모르겠는데 어마어마한 프론트엔드 로드맵에 치이고,
알고리즘 공부하느라 지치셨다면 순수하게 애플리케이션을 만드는 즐거움을 느껴보세요.
즐거워야 더 오래동안 학습할 수 있습니다.
학생이나 취준생 분들은 가격이 부담되실 수 있으니 꼭 제 블로그의 최신 글 먼저 살펴봐주세요.
여러분을 위한 파격적인 할인의 쿠폰이 있어요!
쿠폰🎟️ 확인하러 가기👉 https://medium.com/@totuworld
개발환경 설정부터
애플리케이션 배포까지🏃
이 강의에서는 익명 질문 서비스(Blahx2)를 처음부터 모두 만들어서 배포하는 전 과정을 다룹니다. React.js를 접할 때 자주 듣는 클라이언트 사이드 렌더링(CSR)이 아니라 서버에서 초기 html을 만들어서 내려준 뒤 하이드레이션(hydration) 과정을 거치는 서버 사이드 렌더링(SSR)을 지원하는 Next.js를 중심으로 다룹니다.
각종 소셜 로그인 구현하느라 시간 쏟지 않고 빠르게 구축할 수 있도록 Firebase 인증을 활용합니다. Firebase 파이어스토어(Firestore)를 활용해 NoSQL 방식으로 데이터를 저장/수정하며 페이지네이션 처리하는 방법을 배울 수 있습니다.
이런 분들에게 추천드려요.

프로그래밍의 재미를
찾고 싶은 분

실전 기능 구현을
해보고 싶은 분

최신 트렌드 기술을
배우고 싶은 분
이 강의만의 특징을
확인해 보세요 💡
- 이론 공부하다가 지치지 않게 처음부터 하나씩 만들어갑니다.
- JavaScript만 접해보셨다면 TypeScript의 매력을 느껴보실 수 있습니다.
- 프론트엔드 공부하다 보면 막막하게 느껴지는 백엔드가 쉽게 느껴지도록 단계별로 코드를 발전시킵니다.
- 같은 코드가 반복되어도!
- 오타 내기 쉬운 부분도!
- 우선은 프로그래밍하고 차차 고쳐나가는 방향으로 설명합니다.
- 프로그래밍 과정에서 흔히 하는 실수를 그대로 두고 이후에 고치도록 했습니다.
- 현업에서 디버깅하는 방법을 슬쩍 엿보실 수 있습니다.
학습 내용 ✨

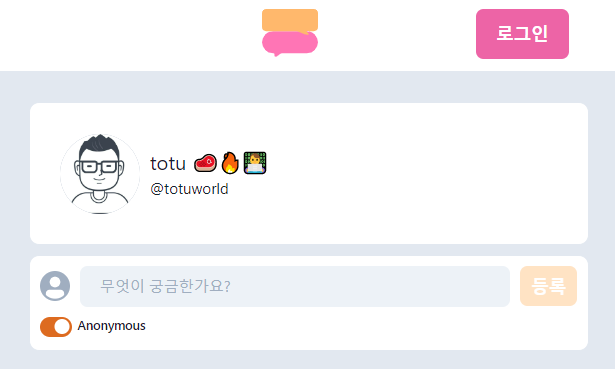
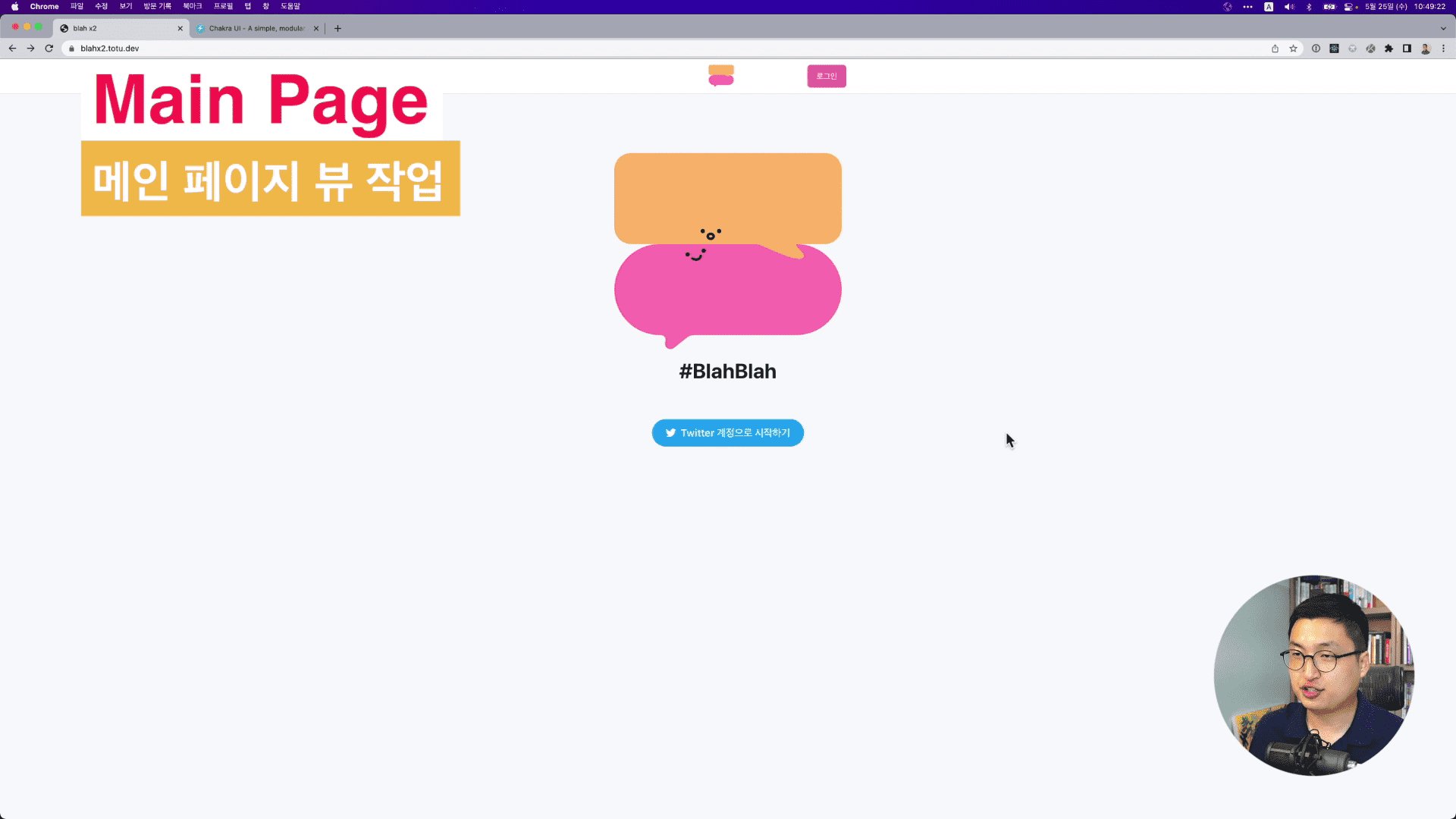
메인 및 사용자 홈페이지 만들기
사용자가 가장 많이 보는 뷰 페이지를 어떻게 구성하는지 살펴봅니다. 각 페이지마다 모두 사용되는 공통 레이아웃을 만들고 GNB를 추가하는 과정을 전부 다룹니다.

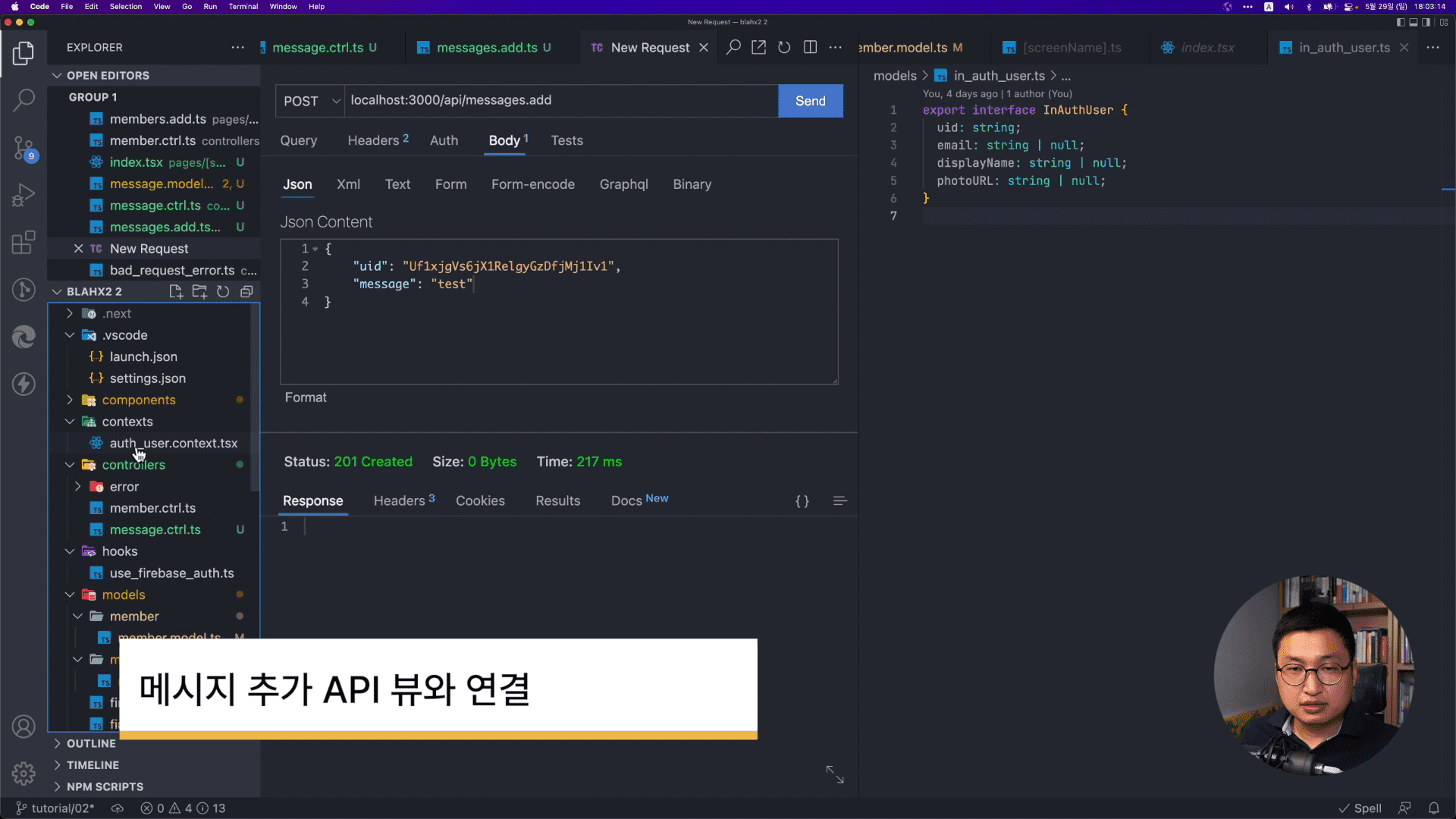
사용자, 메시지 API 만들기
가입 후 사용자 정보를 저장/조회하는 API와 메시지 등록/수정 API를 모두 제작합니다. 서버에서 API를 제공할 때 고려해야 하는 사항을 다루며, Firestore에 데이터를 어떤 식으로 구조화해서 넣는지 확인할 수 있습니다.

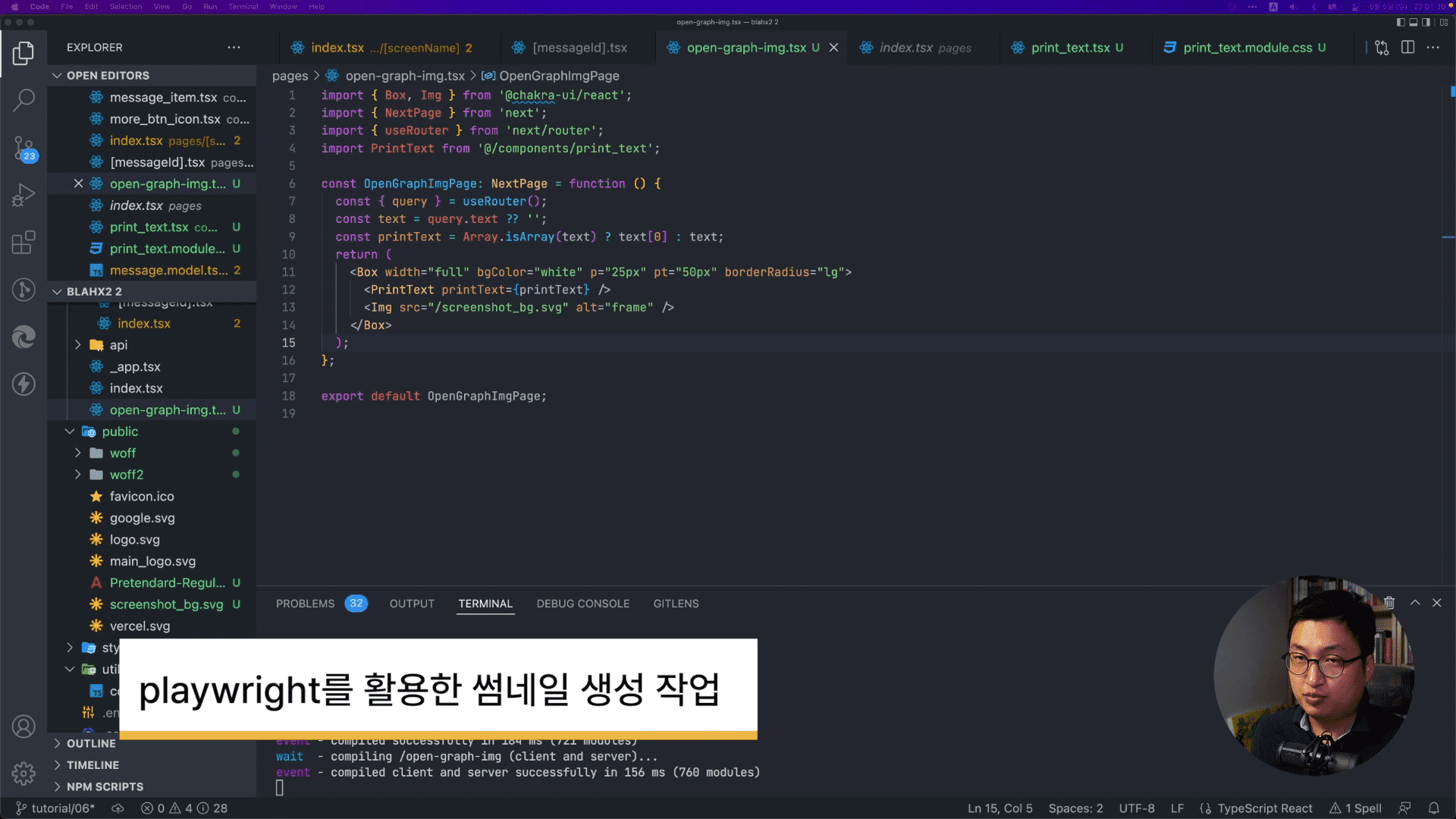
open graph 이미지 생성기 만들기
소셜 미디어에 글을 공유하면 의레 이미지와 텍스트가 따라붙습니다. 그중에서 사용자가 신경 쓰지 않아도 입력된 내용만 가지고 이미지를 생성할 수 있도록 playwright와 aws lambda에서 동작 가능한 headless chrome을 이용 방법을 다룹니다.

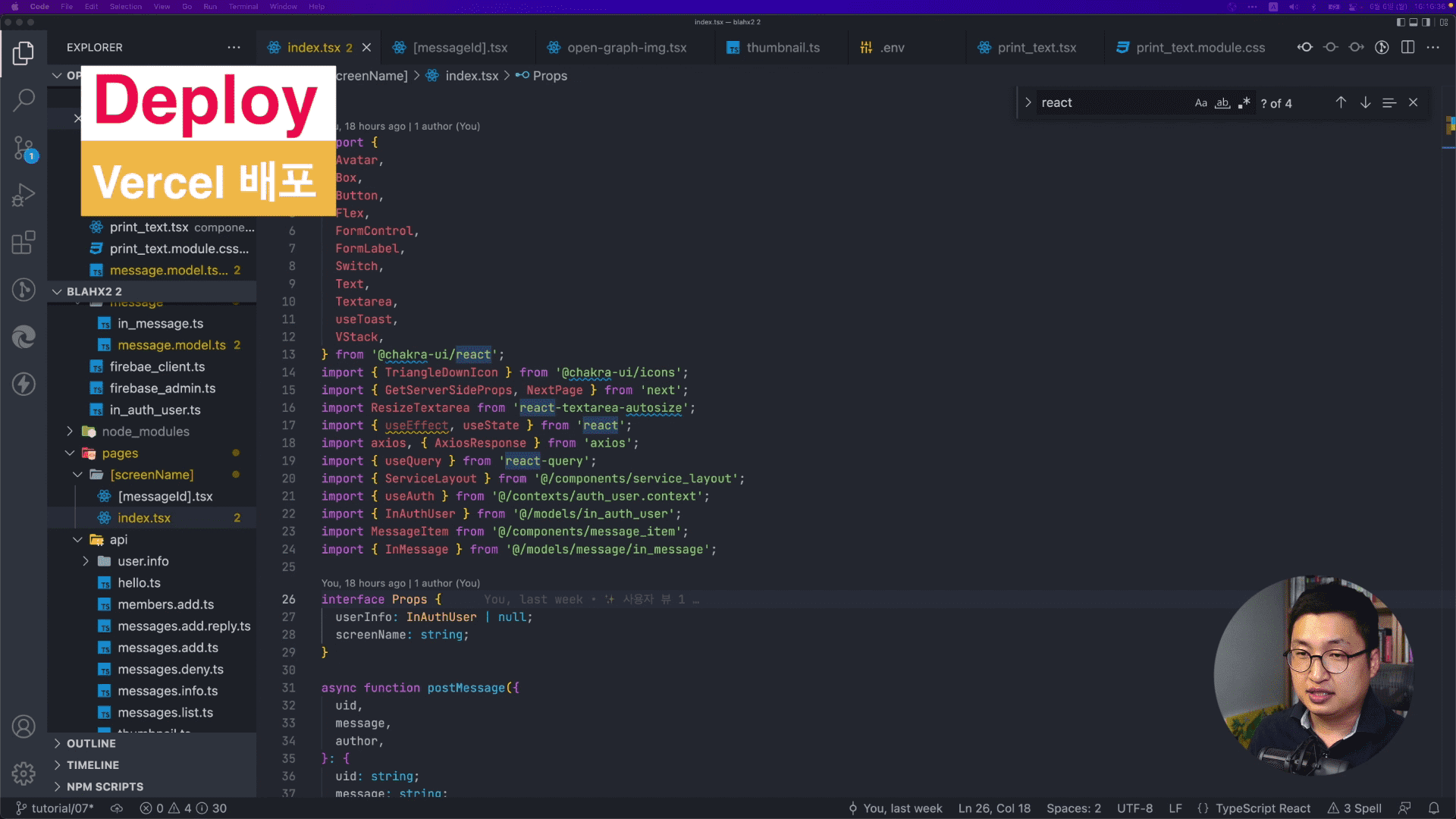
Vercel 배포
서비스를 만들어도 사용자 피드백을 받을 수 있는 방법이 없다면 더 많은 걸 배워나갈 수 없습니다. 이 부분을 개선하기 위해 GitHub 계정과 Vercel 배포 환경을 이용해서 지속 배포(Continuous Deployment) 가능한 환경을 만드는 방법을 다룹니다.

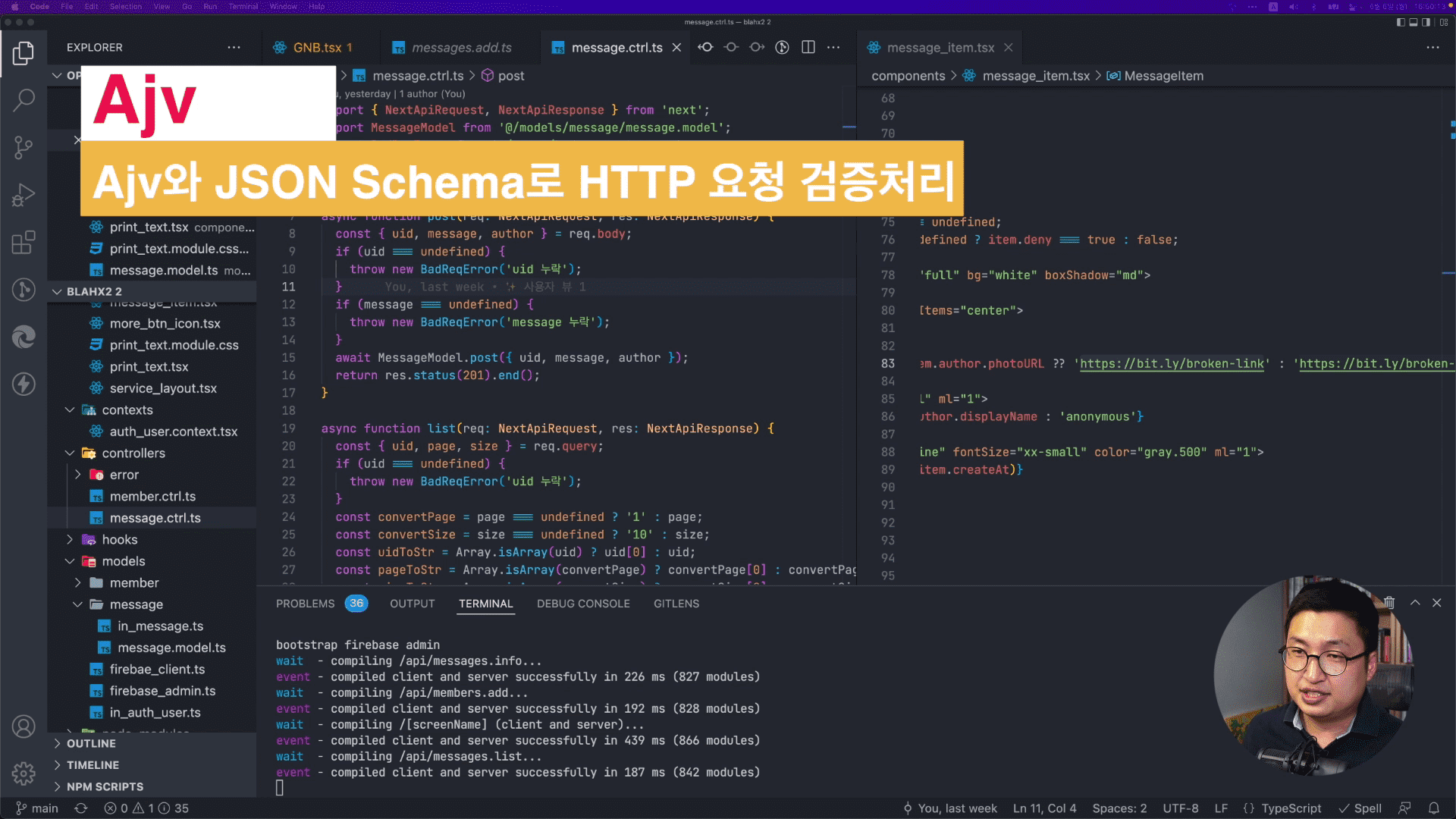
보너스: Ajv 라이브러리
웹 API를 만들 때 사용자가 제출한 입력값을 매번 체크하긴 어렵습니다. 이때 Ajv 라이브러리와 JSON SChema의 도움을 받을 수 있습니다.

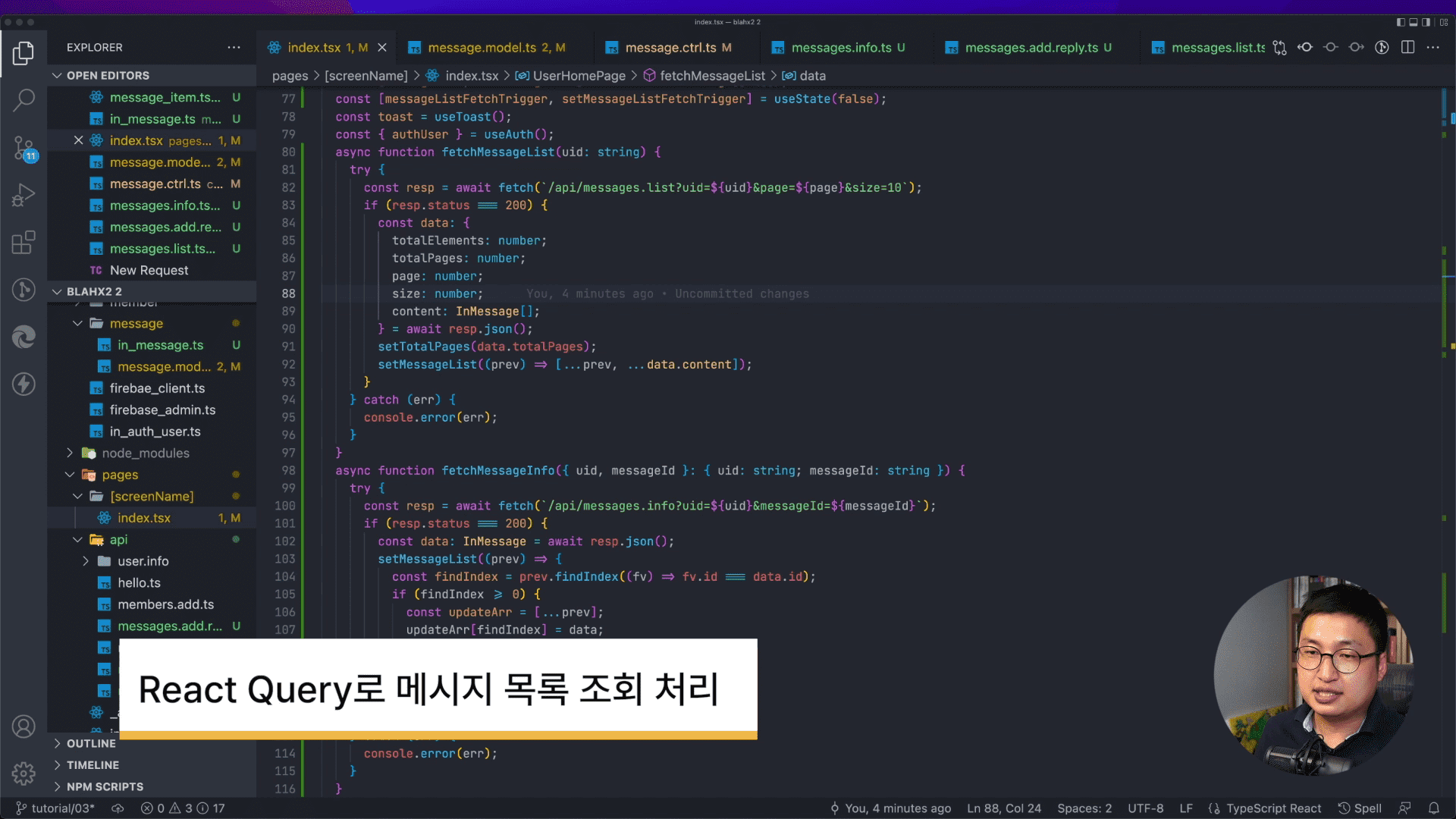
보너스: React Query
React.js의 useEffect를 활용해서 페이징 처리한 데이터를 로딩하도록 구현합니다. 그리고 이를 React Query를 이용하면 어떻게 수정 가능한지 살펴봅니다.
예상 질문 Q&A 💬
Q. 컴퓨터 공학(비전공자)을 전공하지 않아도 들을 수 있나요?
A. 네, 가능합니다. 다만 JavaScript 문법을 알고 계시다면 더 쉽게 이해할 수 있습니다.
Q. 수업 내용을 어느 수준까지 다루나요?
A. 본 강의는 React.js, Node.js, Next.js의 이론이나 문법보다 실제 서비스를 만드는데 집중합니다. 만드는 데 집중하며 더 학습하기 위한 키워드를 제시합니다.
Q. 강의 전 준비해야 할 것이 있나요?
A. JavaScript를 한 번도 다뤄보시지 않았다면 let, const 의 차이나 Array의 map 등은 확인하면 좋습니다.
지식공유자 소개 ✒️
![]()
우아한형제들에서 프론트엔드 프로그래머로 일하고 있습니다.
평범한 사람들이 모여서 비범한 일을 할 수 있다고 믿습니다.
![]()
- 현) 우아한형제들, 프론트엔드 프로그래머
- 전) 야놀자, 백엔드 프로그래머
- 전) ArasoPandan, 백엔드 프로그래머
- 전) MobiDIX, 모바일 게임 클라이언트 프로그래머
- 실무와 가까워지는 Node.js 백엔드 스터디를 5기째 운영중입니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
처음 프로그래밍을 시작해서 두려움이 있는 분
TODO 리스트 말고 누군가 사용해볼 수 있는 서비스를 만들고 싶으신 분
프론트엔드 지식은 있지만 백엔드를 다루기 막막한 분
선수 지식,
필요할까요?
JavaScript 기초
2,299
명
수강생
35
개
수강평
66
개
답변
4.7
점
강의 평점
3
개
강의
우아한형제들에서 프론트엔드 프로그래머로 일하고 있습니다. 평범한 사람들이 모여서 비범한 일을 할 수 있다고 믿습니다.
- 현) 우아한형제들, 프론트엔드 프로그래머
- 전) 야놀자, 백엔드 프로그래머
- 전) ArasoPandan, 백엔드 프로그래머
- 전) MobiDIX, 모바일 게임 클라이언트 프로그래머
커리큘럼
전체
53개 ∙ (5시간 41분)
해당 강의에서 제공:
개발환경 준비하기
05:03
프로젝트 폴더 살펴보기
02:17
firebase 셋업
04:25
firebase admin 코드 추가
07:51
메인 페이지 뷰 작업 살펴보기
00:40
Service Layout 코드 추가
03:17
GNB 뷰 작업
08:00
메인 페이지 뷰 수정하기
03:37
사용자 API 작업 살펴보기
00:37
사용자 추가 API 구현
07:32
사용자 추가 API 수정
07:46
사용자 모델 추가
04:49
사용자 컨트롤러 추가
08:17
서버사이드 공통 에러 핸들링
05:54
사용자 정보 조회 API 추가
07:39