BEST
만들면서 배우는 리액트: 컴포넌트 설계와 리팩토링
실무에서 가장 많이 사용되고 있는 리액트 프레임워크, 쉽고 빠르고 재밌게 배워보세요! 할 일 관리 앱을 만들면서 리액트의 동작 원리, 컴포넌트 설계, 리팩토링 방법을 배워봅니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸
배워요!
리액트
JavaScript
React
Vite
NPM
Node.js
Netlify
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트 입문자
프론트엔드 개발자
취업준비생
선수 지식,
필요할까요?
자바스크립트
리액트 기초
안녕하세요
장기효(캡틴판교)입니다.
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
커리큘럼
전체
33개 ∙ (3시간 20분)
개발 환경 안내
02:56
제작할 애플리케이션 소개
02:34
프로젝트 생성 안내
04:41
프로젝트 생성
04:40
프로젝트 구조 안내
01:54
프로젝트 진입점과 컴포넌트 안내
06:35
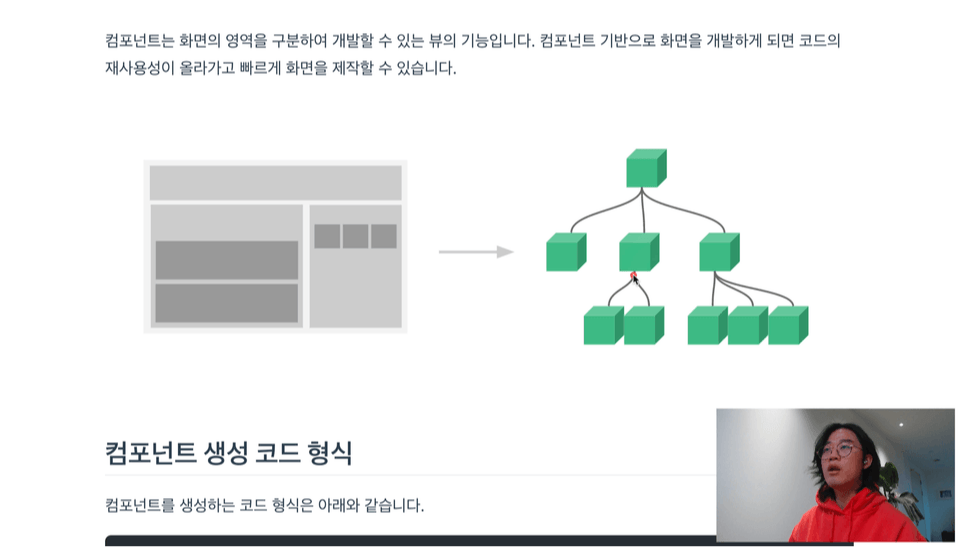
컴포넌트와 jsx 소개
03:35
인풋 값을 상태로 제어하기
10:23
할 일 저장 기능 구현
07:12
로컬 스토리지 데이터 조회 함수 구현
06:26
할 일 목록을 화면에 표시하기
05:21
할 일 추가 기능 개선
10:02
중간 정리
03:10
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!









.png?w=960)

.png?w=960)