
팀 개발을 위한 Git, GitHub 입문
진유림
개인 프로젝트부터 현업 개발까지, 팀 개발에 필수적인 기술인 Git과 GitHub을 그림을 통해 쉽게 익힙니다. 아예 처음 익히는 분부터 실무 사례가 궁금한 분까지 모두 들으실 수 있습니다. CLI, GUI를 모두 사용해 공부합니다.
입문
Git, GitHub, 버전관리시스템


리액트를 가장 쉽고 빠르게 배울 수 있는 리액트 입문 강의입니다. 토이 프로젝트를 만들면서 개념과 실전 감각을 익히고 배포까지 3시간 만에 완성하는 알짜 강의! 초급, 중급, 고급으로 구성된 시리즈의 첫 번째 강의입니다 :)

리액트 개발
프런트엔드 개발
웹 개발
나만의 토이프로젝트
백엔드 연동
처음 만나는 리액트React,
가장 쉽고 빠르게 끝내고픈 당신을 위해!

현재 프론트엔드 진영에서 가장 많이 사용하는 라이브러리, 리액트!
리액트를 사용하면 순수 자바스크립트만으로 제어하기 복잡한 모던 웹앱을 코드 몇 줄로 간편하게 관리할 수 있게 됩니다.
그런데... 막상 리액트를 핵심만 빠르게 배우기는 쉽지 않습니다. 왜일까요?
![]()
따라하는 데 시간이 너무 많이 드는
프로젝트는 부담스러워요.
빠르게 핵심만 배우고 싶어요!
![]()
리액트 하나 배우는데 굳이
복잡한 다른 스킬까지 다룬다고요?
HTML/CSS/JS만 가지고 해볼 수는 없나요?
![]()
리액트를 배운다고 해도
막상 실무에서 가장 자주 쓰이는 기능을
자신있게 쓰지 못하면 어떡하죠?
![]()
리액트를 배우려고 하는데
어려운 단축키나 개념, 용어가 많으면
진도를 따라가기 힘들 것 같아요.
![]()
![]()
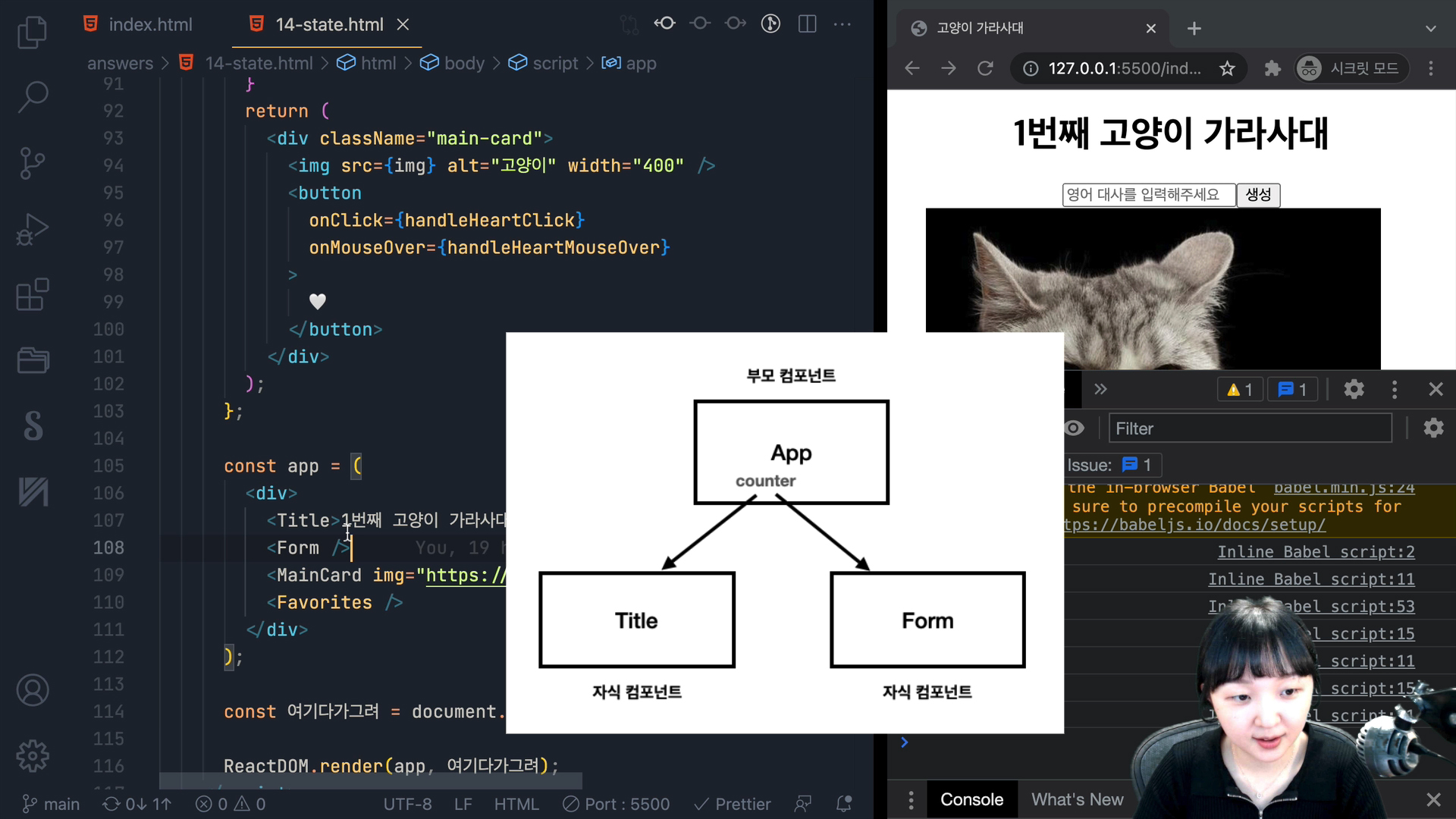
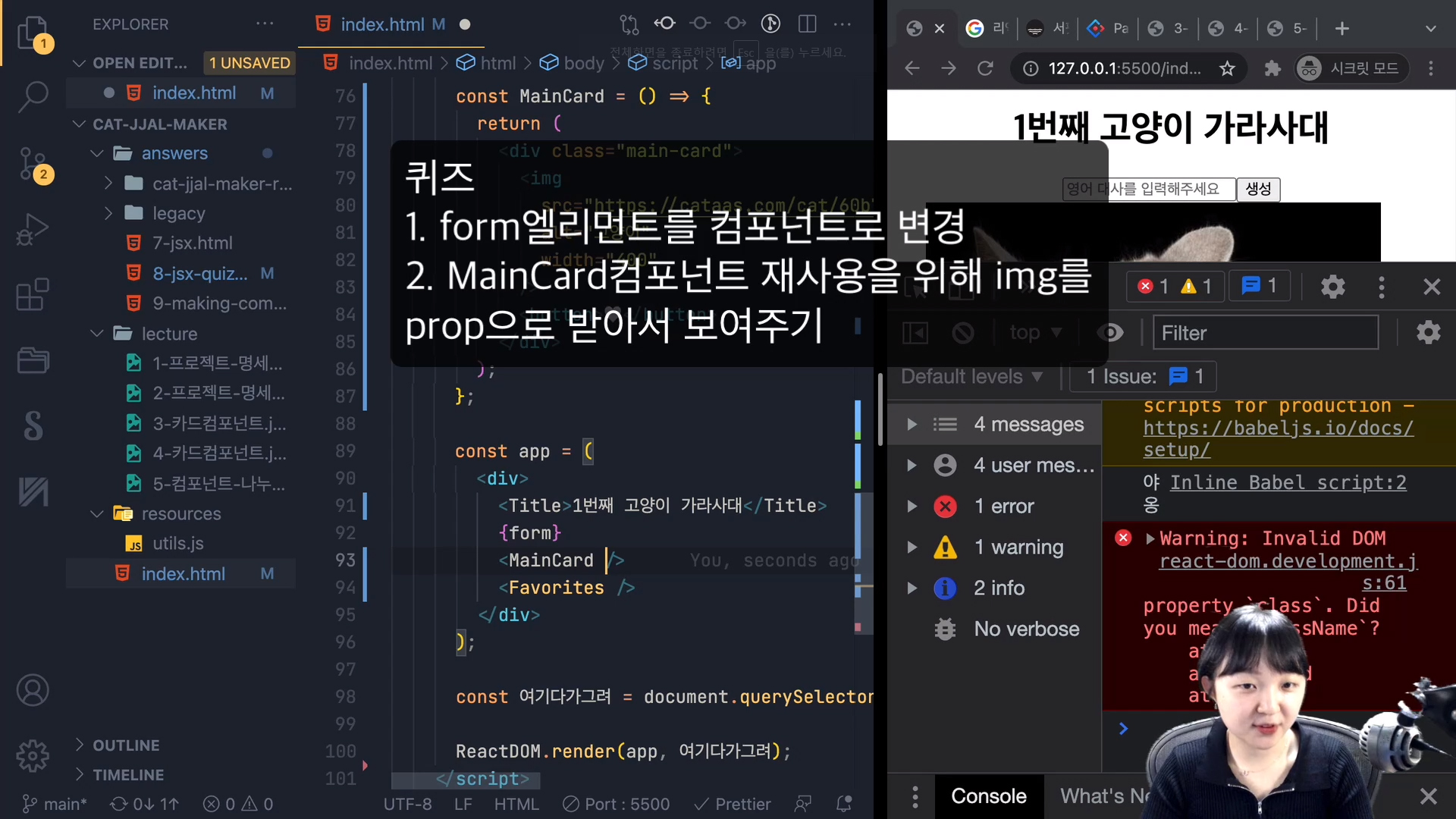
문법만 익히다 보면 실무에서 어떻게 리액트를 활용해야 하는지 감을 잡기 어렵습니다.
이 강의에서는 리액트 실무 개발에 필요한 모든 기초 개념을 토이프로젝트를 통해 쉽고 빠르게 익혀봅니다.
효과적인 학습을 위한 4가지 핵심 Point!

핵심만 쏙쏙!
실무에 꼭 필요한 리액트의 핵심 개념을 3시간 안에 차례대로 배워갈 수 있습니다.

스스로 점검해 보세요
개념을 잘 이해했는지 과정 중간마다 실습 퀴즈/리뷰를 통해 스스로 점검해볼 수 있어요.

초심자를 배려한 강의
Node.js, NPM, ES6+ 등 초심자에게 어려울 수 있는 기술 요소는 제외했습니다. 그 대신 잘 모를 수 있는 단축키나 용어, 개념 설명을 중간중간 함께 전달해 쉽게 이해할 수 있도록 도와드려요.

실무에 활용할 수 있도록
준비된 교안을 읽는 대신 라이브 코딩을 통해 결과를 눈으로 확인할 수 있습니다. 실제 API를 연동해서 서버 개발자와의 협업 과정도 맛볼 수 있고, 완성물을 배포해 포트폴리오로 활용할 수도 있어요.
 HTML, CSS, JavaScript만 알면 OK!
HTML, CSS, JavaScript만 알면 OK!
간단한 웹 애플리케이션을 직접 만들어보세요. (링크)

![]()
정말 친절하고 자세하게 하나씩 알려주셔서 속성 과외를 받는 기분이었어요.
![]()
듣지 않았더라면 낭비했을 시간을 이 강의 덕분에 세이브할 수 있어서 너무 다행입니다.
![]()
친절하게 차근차근 알려주시고, 실습 같이 하면서 들으니까 이해가 너무 잘 돼요.
![]()
앞으로 다른 강의를 올려주셔도 바로 구매할 예정입니다. 좋은 강의 감사합니다 😍
인프런 [팀 개발을 위한 Git, GitHub 입문] 강의에 남겨주신 수강평입니다 💌

Q. 프런트엔드 개발을 이제 시작합니다. 이 강의를 들어도 될까요?
이 강의는 HTML, CSS, 자바스크립트의 기본 지식이 있어야 합니다. ‘HTML은 마크업, CSS는 스타일링, 자바스크립트는 페이지 동작을 담당하고 있다’는 개념과, 기본적인 문법 정도만 알고 계시면 수강하셔도 괜찮습니다 :)
Q. 자바스크립트는 어느 정도 알고 있어야 할까요?
자바스크립트의 변수, 함수, 조건문, 반복문, 객체 정도 알고 계시면 수강이 가능합니다. 최신 자바스크립트 문법인 ES6+ 를 모르시더라도 수강하실 수 있습니다 :)
Q. 이 강의를 들으면 취업에 도움이 될 수 있을까요?
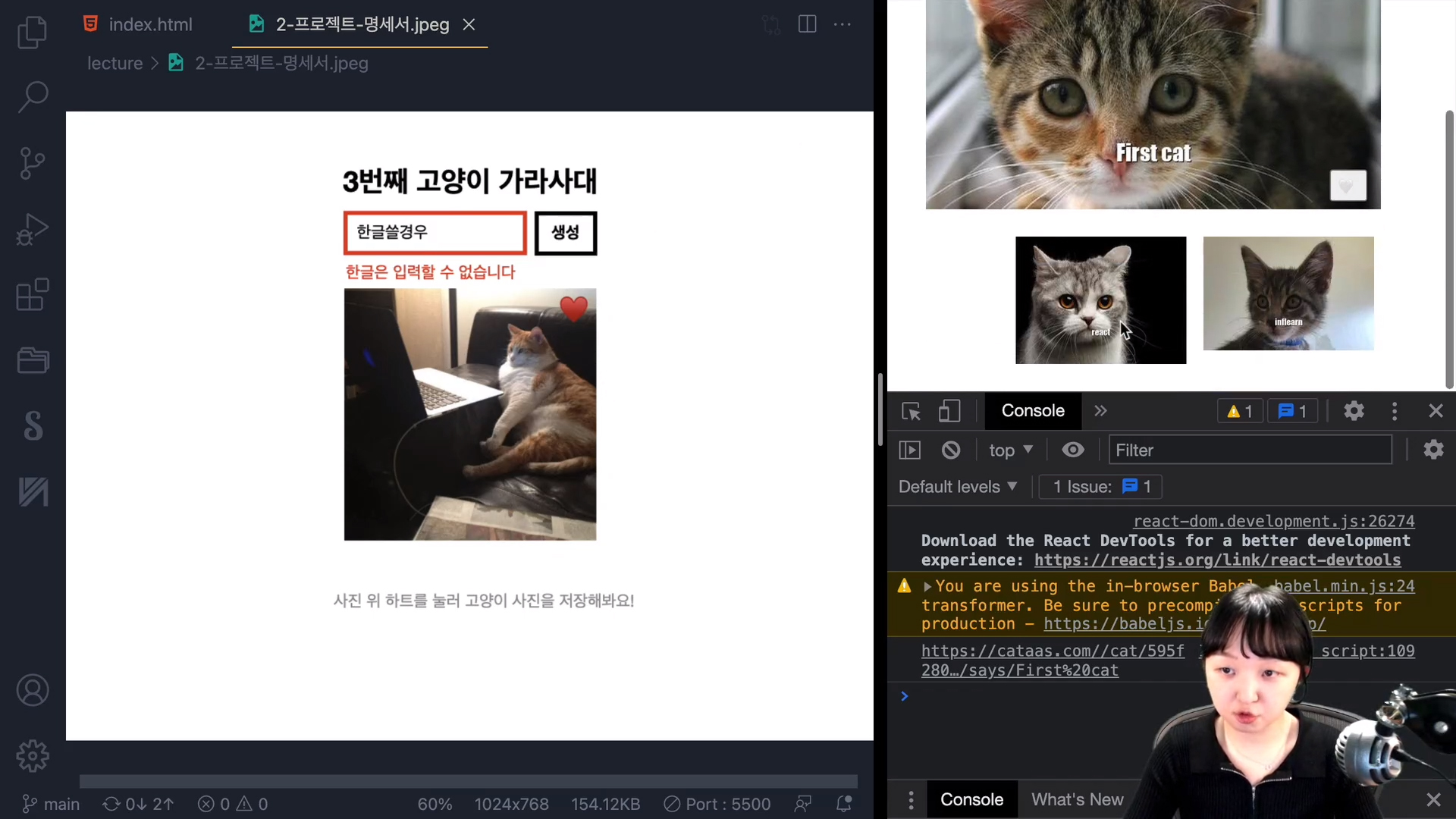
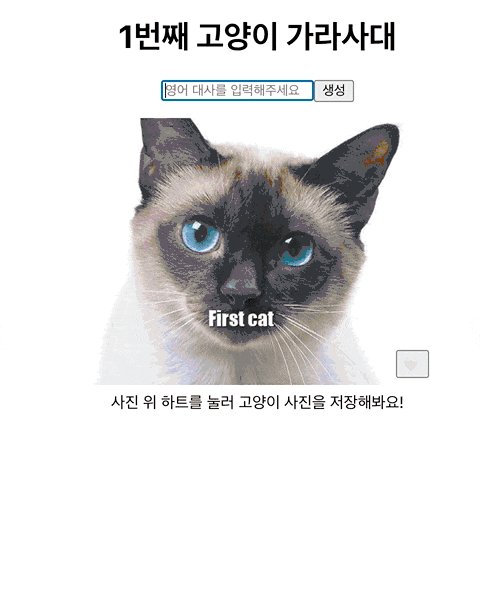
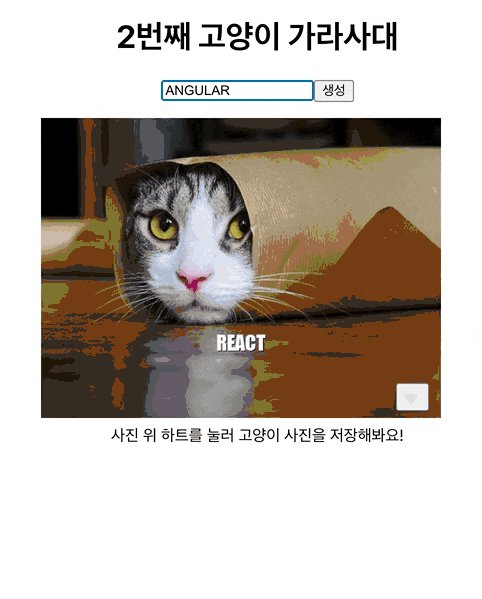
고양이 짤방 생성기라는 간단한 프로젝트를 만들면서 리액트 개념과 문법에 친숙해질 수 있습니다. 실제 데이터인 Open API까지 연동하고 깃헙 페이지로 배포하기 때문에 포트폴리오로도 사용하실 수 있습니다 :)
학생, 취준생분들께 강의 금액을 지원해드립니다 💪
본 강의는 초급 - 중급 - 고급으로 구성된 시리즈의 첫 번째 [기초편] 강의입니다.
학습 대상은
누구일까요?
리액트를 처음 시작하는 웹 개발자
프런트엔드 개발자
리액트로 취업을 준비하는 취업 준비생
리액트를 배우고 싶은 퍼블리셔
리액트 문법은 아는데 실무에 어떻게 적용해야하는지 헷갈리는 사람
선수 지식,
필요할까요?
HTML
CSS
JavaScript 기초
4,708
명
수강생
532
개
수강평
271
개
답변
4.9
점
강의 평점
2
개
강의
전체
37개 ∙ (3시간 26분)
해당 강의에서 제공:
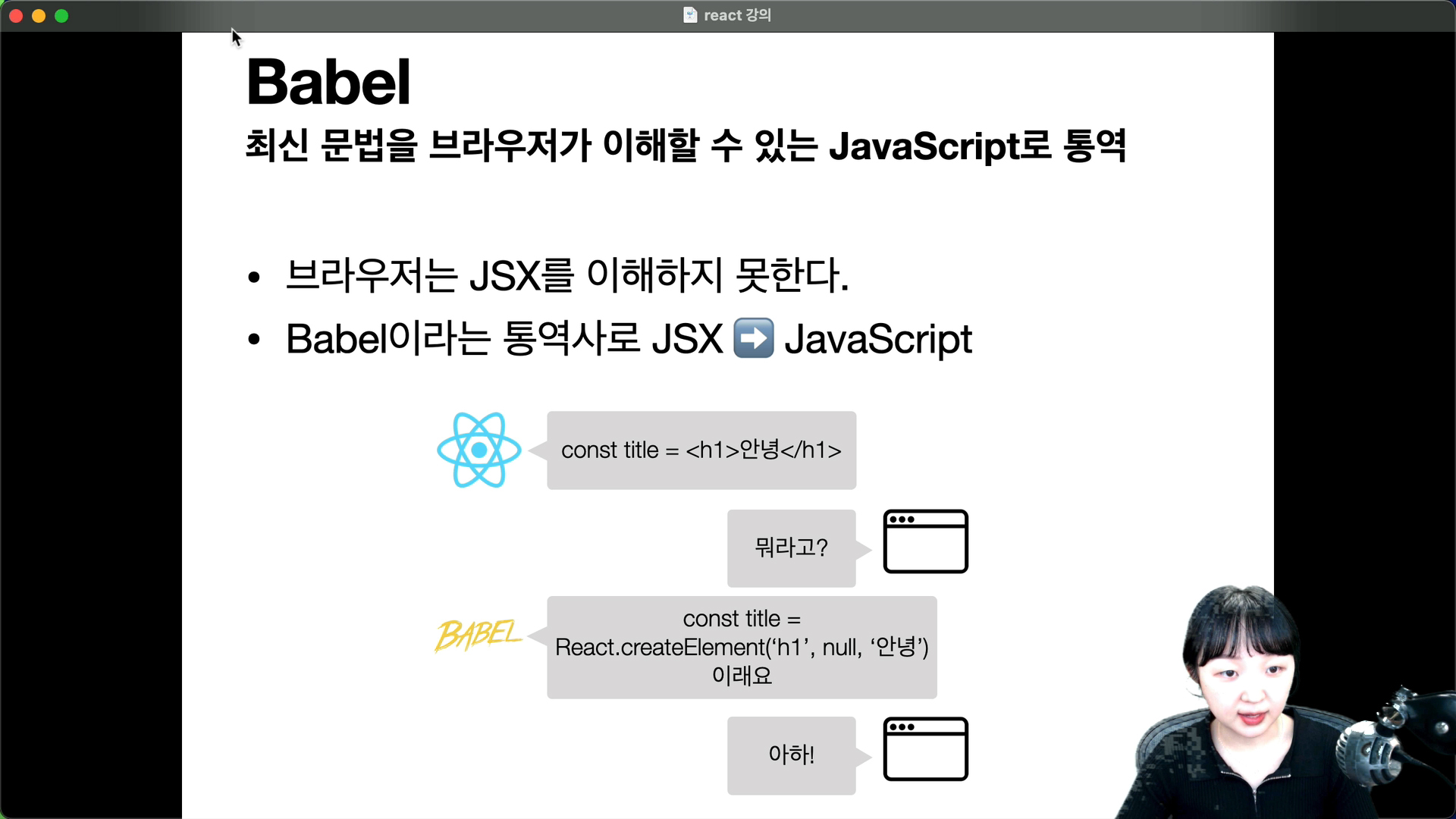
6. 6 Babel
03:03
8. 8 퀴즈 풀이
01:09
9. 9 컴포넌트가 뭔가요?
05:48
12. 12 스타일링
06:21
17. 17 리스트
06:36
19. 19 폼 다루기
06:07
전체
171개
4.8
171개의 수강평
수강평 6
∙
평균 평점 4.8
수강평 6
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 4
∙
평균 평점 5.0
5
인프런에서 여러 강의를 거쳐왔는데 이렇게 신나게 공부한 건 처음입니다. 맨날 코드 볼때마다 얼굴이 흙빛이 되어갔는데 선생님 목소리도 발랄하고 본심을 숨기지 못하고 고양이 귀여워..하시는 모습들 보면서 덩달아 기분 좋게 배울 수 있었어요. 특히 그동안 뜻 모르고 따라쳤던 명령어 같은 것들을 풀어서 상세하게 알려주셔서 아 이게 이런 뜻이었구나!하고 또 기쁘게 배우고... 강의 들으면서 제일 많이 배운 게 이 강의입니다. 기초부터 차근차근 알려주셔서 쉽게 따라갈 수 있었구요. 강의에 필요하지만 어려운 개념들은 깊게 파고들지 않고 따로 공부할 수 있도록 링크들 나눠주신 것도 아주 큰 도움이 되었어요. 맨 처음 배울 때는 고양이 사진 3장 가지고 짤을 어떻게 만들지 생각했는데 API 사용법까지 알려주셨네요. 진짜 진짜 알차게 배웠어요. 선생님 꼭 중급, 고급 강의까지 찍어주시고, 새해 복 많이 받으시고 사는 동안 많이 버시고... 너무 마음에 드는 강의라 더 많은 칭찬을 해드리고 싶은데 머리가 마음을 못 따라가네요. ㅎㅎ 한번 더 듣고 개인프로젝트도 만들어서 배포해볼게요! 감사합니다!!
아이구 ㅠㅠ 감덩이에요... 감사합니다 ㅎㅎ 덕분에 중고급 강의도 찍을 힘이 나네요! 새해 복 많이 받으세요~
수강평 5
∙
평균 평점 4.8
₩44,000