
Cách tạo cảm xúc 2D pixel bằng Unity6 Timeline
cosart
Chức năng timeline dùng trong visual novel, game 2D cảm xúc, cảnh sự kiện dàn dựng, đã được cấu trúc để người mới bắt đầu cũng dễ học và thiết thực.
입문
Unity6


리액트네이티브의 기초를 배워서 자신만의 앱이나 혹은 추후 블록체인에 연결할수있는 디앱을 만드는 기초가 됩니다.

리액트네이티브 개발
리액트네이티브 기초
리액트네이티브 입문
리액트네이티브로
블록체인과 메타버스까지? 😮
코인 시장이 좋지 않습니다. 그러나 그와 별개로 블록체인 개발자의 몸값은 계속 상승하고 있습니다. 블록체인 기술을 계속 발전하고 회사에서는 블록체인 및 web3 개발자를 더욱 찾게 될것입니다. 하지만 블록체인쪽에서 일을 하는 개발자들이 많이 부족합니다. 메타버스, 블록체인, Web3 개발자로 준비하세요!
본 강의에선 리액트네이티브 기초를 배워서 자신만의 앱을 만들거나 블록체인 / 메타버스 등 다양한 개발의 기초가 될 리액트네이티브를 학습합니다. 리액트네이티브 설정부터 입문 간단한 앱까지 전반적인 내용을 학습합니다.
모바일기반 리액트네이티브의 설정이 까다로운 점을 최신버전으로 맞춰서 설정을 잡고 expo 기반으로 쉽게 입문자가 사용할 수 있는 기반으로 연습합니다.

자바스크립트 공부 후 모바일 앱을 만들어보고 싶은 분

혼자 공부하기 어려웠던 리액트네이티브를 쉽게 배우고 싶은 분

리액트네이티브의 기초 내용부터 최신 설정까지 학습하고 싶은 분
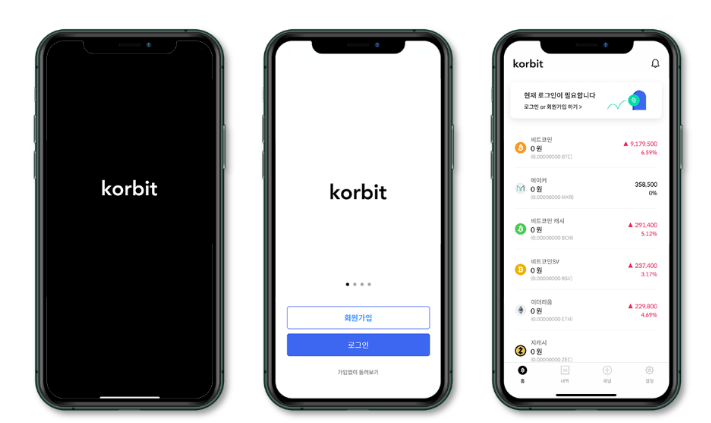
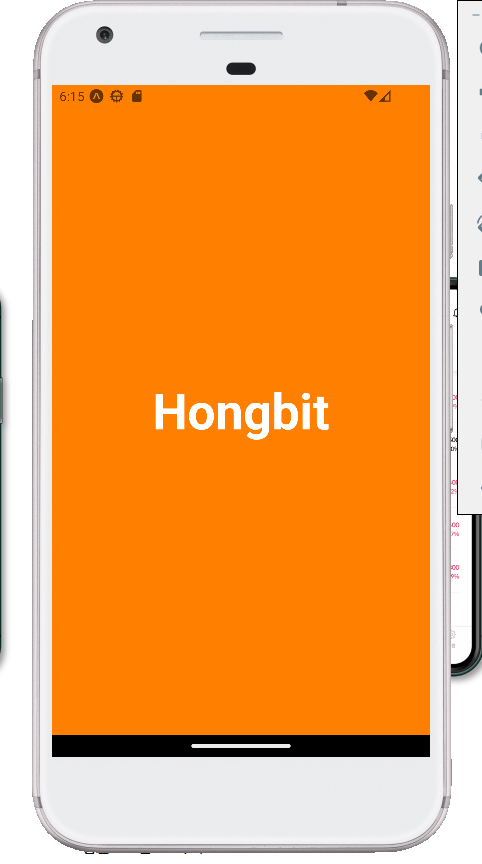
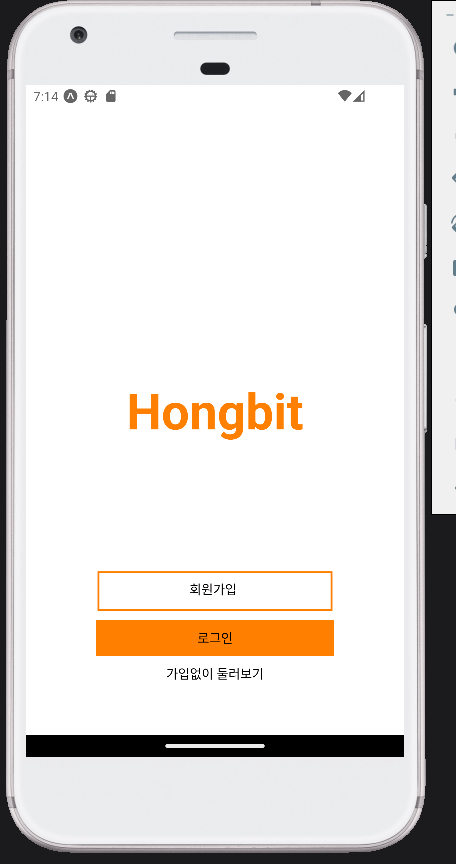
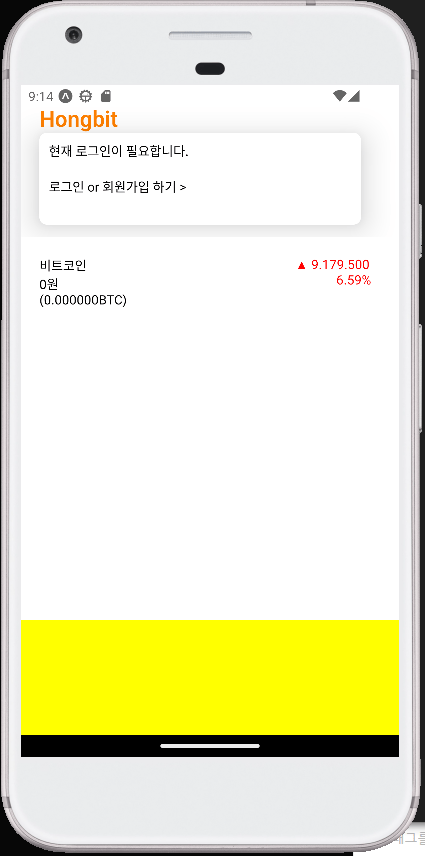
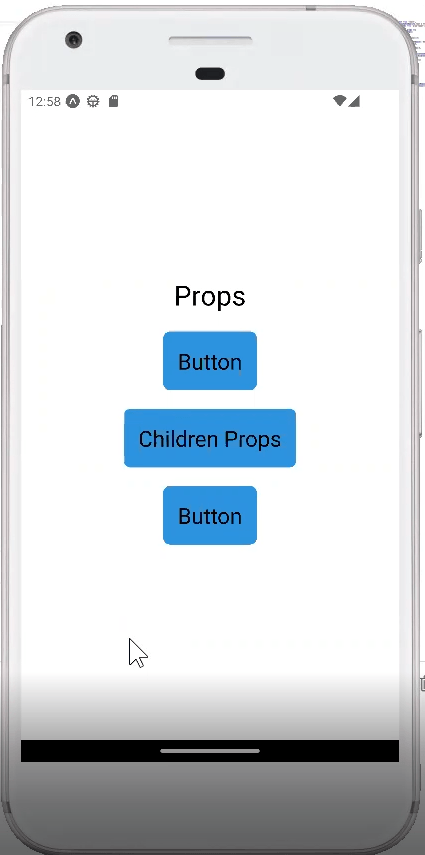
자신만의 리액트 네이티브 앱을 만들 수 있고 메타버스 및 블록체인도 연결할 디앱까지도 만들어볼 수 있는 기반이 잡힙니다. 아래는 공부한 학생들의 실습 데모입니다.

.png?w=1400)
.png?w=1400)
.png?w=1400)



기초실습부터 응용이 가능한 내용으로 하나씩 실습을 하면서 알아갑니다.

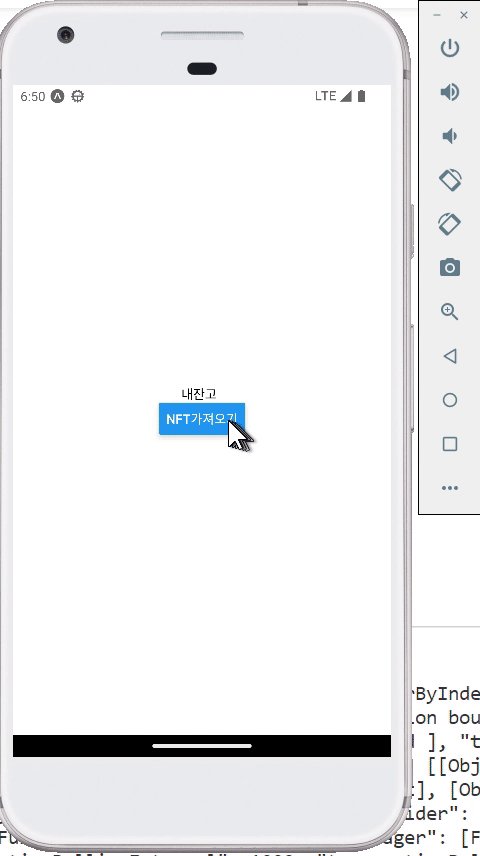
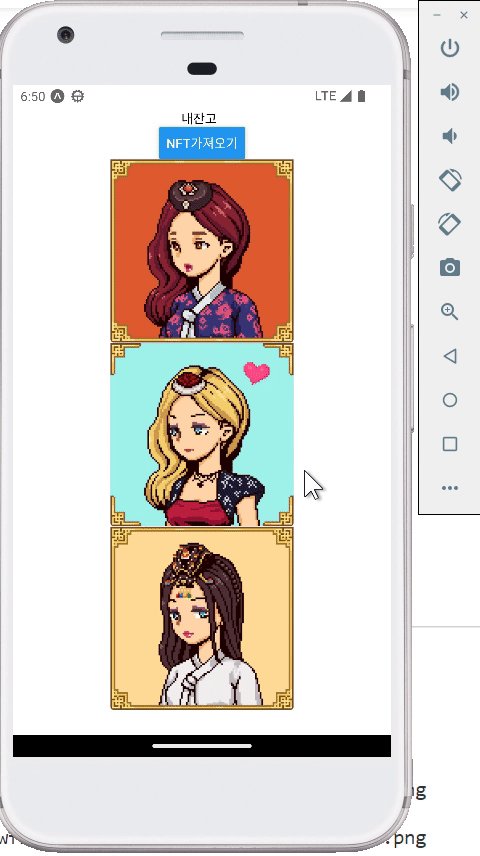
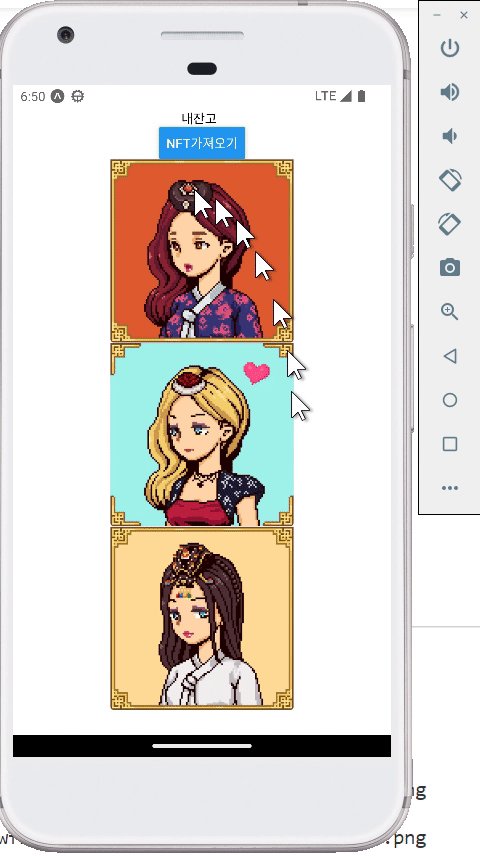
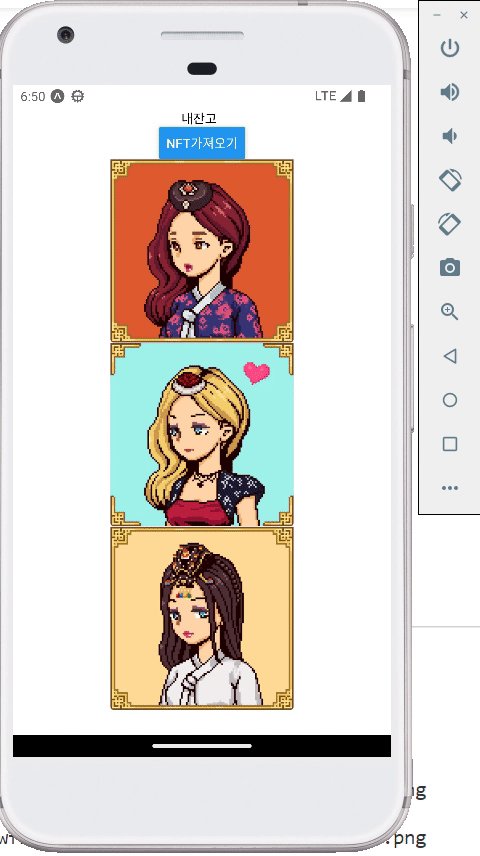
리액트 네이티브 web3 블록체인 NFT를 발행해서 가져오기도 할 수 있어요!


.gif)
.gif)
.gif)
학습 대상은
누구일까요?
모바일앱개발기초
리액트네이티브입문
선수 지식,
필요할까요?
자바스크립트
리액트네이티브이해
2,718
명
수강생
110
개
수강평
48
개
답변
4.2
점
강의 평점
22
개
강의
코딩 사관학교 하드 트레이닝
직장인/학생/인디개발자들이 모여서 공부합니다.
저는 주로 자바 or 게임프로그래밍 포트폴리오 과정들을 강의 하고 있습니다.
블록체인거래소, 증권거래소 ,게임서버 ,게임클라 회사및 외주개발
게임 개발 및 게임 교육 회사 대표
학원 강의 및 프리랜서 외주 인디개발
(유니티 코리아 대한상공회의소 에티버스러닝) 유니티 부트캠프 오프라인 강의
콘텐츠인재캠퍼스(홍릉) 유니티 강의 등 다수 개발및 강의 경력
현업 개발자및 인디개발자와 코사트팀 연구개발강의 활동
멋쟁이사자 교육 강사
전체
77개 ∙ (14시간 34분)
해당 강의에서 제공:
1. 리액트 네이티브 설치 자바설치
08:20
2. 리액트 네이티브 설치 안드로이드
12:41
3. 리액트 네이티브 설치3 expo
17:04
4. 리액트네이티브 프로젝트 시작
21:50
7. 리액트 네이티브 기본버튼
12:10
8. 리액트 네이티브 컴포넌트버튼
10:00
9. 리액트 네이티브 props
17:09
12. 리액트 네이티브 이벤트
10:55
13. 리액트네이티브 onPress
10:55
14. 리액트네이티브 chang이벤트
08:35
15. 리액트네이티브 스타일링
19:07
16. 리액트네이티브 인라인스타일링
07:53
17. 리액트네이티브 레이아웃
18:18
18. 리액트네이티브 flex
14:50
19. 리액트네이티브 스타일드컴포넌트
20:20
21. 리액트네이티브 attrs
08:57
22. 리액트네이티브 attrs2
03:46
24. Web3 블록체인 연결
18:20
25. 블록체인 잔액조회
10:31
26. TodoList 시작
07:45
27. 타이틀만들기
05:07
28. 타이틀 만들기 2
03:39
29. SafeAreaView컴포넌트
06:01
32. Input 컴포넌트 이벤트
09:52
33. 할일목록 만들기 assets
22:35
34. Task컴포넌트
13:39
35. 기능 구현 추가
11:53
36. 삭제 기능 구현
09:07
37. 완료기능 추가
09:02
38. 완료기능 추가2
08:32
39. 수정기능
11:50
40. 입력취소하기
06:24
41. 데이터베이스와 블록체인
04:18
42. 데이터 저장하기
17:35
43. 로컬데이터
02:48
44. 로딩과 아이콘
05:16
46. 리믹스로 발행해보기
13:43
47. 리액트와 web3연결
23:07
50. Hooks를 위한 기본준비
12:30
51. useState
09:39
53. useEffect
21:11
54. useRef
06:31
55. useMemo
08:02
56. useMemo2
05:05
57. useMemo3
04:07
58. 커스텀 훅
25:04
59. 커스텀 훅 2
00:48
60. 컨텍스트 API
18:06
61. 컨텍스트 API 2
12:00
62. 컨텍스트 API 3
07:56
63. 컨텍스트 API 4
05:00
전체
2개
5.0
2개의 수강평
수강평 1
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
5
Bài giảng ngắn gọn, không nhàm chán.
Cảm ơn bạn đã nhận xét ngắn gọn và hợp lý của bạn.
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
월 ₩909,924
5개월 할부 시
₩220,000