
마케터를 위한 SQL
최광성
마케터들이 SQL문을 쉽게 배울 수 있게 구성한 SQL 강의입니다. 꼭 필요한 SQL 문법을 소개하고 캐글에서 얻은 실제 데이터를 분석해봅니다.
입문
SQL


모던 프론트엔드 프레임워크 중 가장 인기있는 React(리액트), 하지만 배우기가 어렵습니다. 이를 해결하기 위해 훅(Hook)이 나왔습니다. 본 강의는 훅을 이용해 React를 쉽게 배울 수 있도록 도와드립니다.

React 기초
React Hook 사용법
할 일 관리 웹 앱 개발✅로
쉽고 재미있게 배우는 리액트 훅!
훅(Hook)이란, 함수형 컴포넌트에서도
클래스형 컴포넌트의 기능을 사용할 수 있도록
React 16.8 버전부터 도입된 기능입니다.
현재 프론트엔드 프레임워크 중 가장 인기있는 프레임워크, 리액트에서 최근 함수형 개발 방법을 가능하게 만들어주는 훅을 발표했습니다. 훅을 이용하면 재사용 가능한 로직을 쉽게 만들 수 있고, 보다 간편하게 기능을 구현할 수 있습니다.
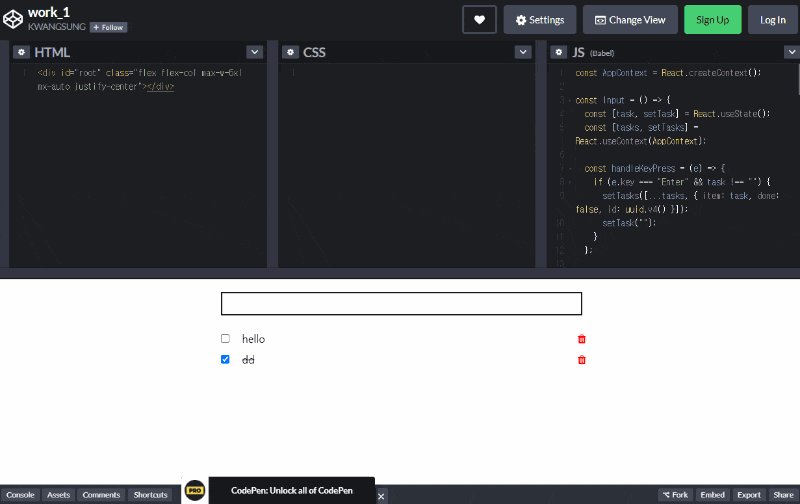
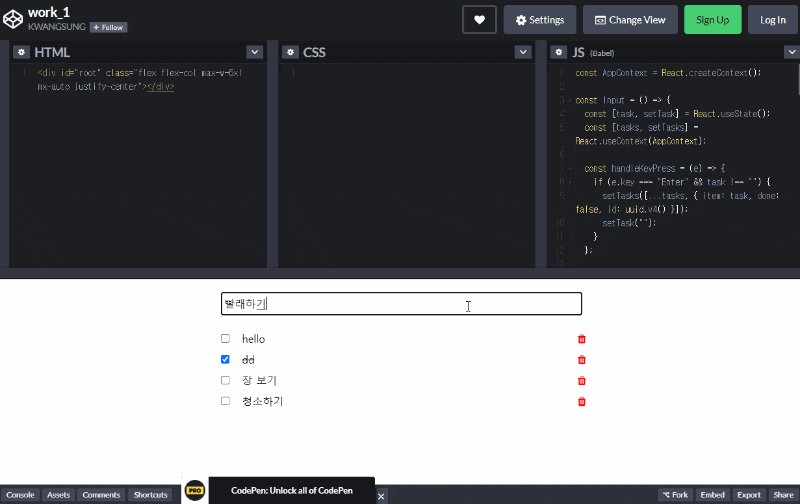
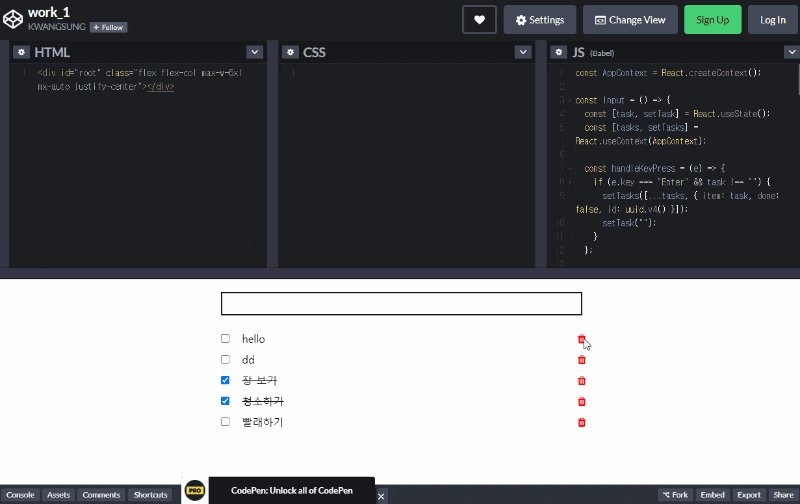
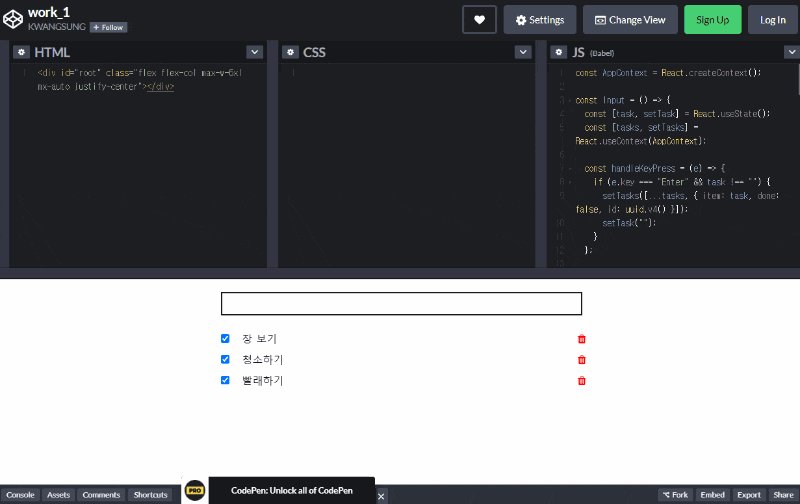
본 강의에서는 리액트 훅(React Hook)으로 할 일 관리(To-do List) 웹앱을 만들어 봅니다. 아래와 같은 할일관리앱을 훅을 통해 함수형 개발 방식으로 개발할 수 있습니다.
 리액트(React)를
리액트(React)를  기초 자바스크립트의
기초 자바스크립트의 프론트엔드 개발자가
프론트엔드 개발자가 리액트 훅(React Hook)으로 위와 같은 할 일 관리 앱을 개발할 수 있습니다. (바로가기)
리액트 훅(React Hook)으로 위와 같은 할 일 관리 앱을 개발할 수 있습니다. (바로가기)

기본에 충실한 설명으로
초보자도 쉽게
따라할 수 있어요.

실제로 리액트 훅이
웹앱 개발 과정에서
어떻게 쓰이는지 배워요.

쉽고 간단한
개발환경 설정을 위한
CodePen을 사용해요.

리액트 개발 전체를
경험할 수 있는
예제를 만들어봅니다.
Q. 리액트를 알아야 들을 수 있나요?
본 강의는 리액트 기초를 다룹니다. 설명을 나열하는 대신 아주 간단한 웹앱을 직접 개발해보면서 리액트의 기능을 파악할 수 있게 만들었습니다.
Q. 수강 후, 리액트에 대해 얼마나 알 수 있을까요?
모던 자바스크립트 학습 범위는 크게 3가지로 나눌 수 있습니다. 1) 동적 UI, 2) Router를 통한 페이지 이동, 3) 서버와 통신입니다. 본 강의에서는 이 중에서 “동적 UI”를 배울 수 있습니다.
학습 대상은
누구일까요?
자바스크립트 기본기가 있으신 분
쉬운 React 개발 방법을 알고 싶은 분
React Hook 을 배우고 싶은 분
선수 지식,
필요할까요?
자바스크립트
HTML
4,962
명
수강생
116
개
수강평
29
개
답변
3.8
점
강의 평점
9
개
강의
전체
17개 ∙ (1시간 47분)
1. 강의 소개
02:26
2. 개발 환경
10:59
3. Input 요소 추가
09:20
4. 상태와 상태관리자
05:13
5. useState
06:30
7. 리스트 맵 함수 사용, 키 값
08:08
8. Task 리스트 추가
07:47
10. 스타일 변경
05:20
11. clickHandler 추가
10:35
12. 취소선 기능 추가
02:26
14. 삭제버튼 기능 활성화
04:59
15. useContext 소개
07:07
16. useContext 구현
10:30
17. 마치며 ...
00:31
전체
5개
4.0
5개의 수강평
수강평 3
∙
평균 평점 4.3
수강평 1
∙
평균 평점 3.0
수강평 2
∙
평균 평점 5.0
5
좋은 수업 잘들었습니다. 감사합니다. React 입문용으로 좋습니다. Vue.js의 지식이 있어서 보다 간단하게 강의 이해가 되었고, 2시간여만에 간단한 웹앱을 만들어 볼 수 있어 좋았습니다. useContext의 개념을 알게 된 것이 이번 강의에서 공부한 것들 중 가장 도움이 되었습니다. 강의를 듣고 아쉬웠던 점은 진행이 조금 더 빨랐으면 하는 부분과 유료강의인만큼 수업 내용에 대해 설명이 더 리치했으면 하는 바람입니다. 예를 들면 UseContext에 대한 내용을 다룰 때는 장단점과 함께 사용을 남발하게 되면 생기는 트러블, 주의점 같은 부분입니다.
리뷰 남겨주셔서 감사합니다. 남기신 피드백을 참고해서 내용을 보강해보겠습니다. 감사합니다.
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩22,000