(2025 최신 업데이트)리액트 : 프론트엔드 개발자로 가는 마지막 단계
프론트엔드 개발자가 되고 싶은 분들에게 필수 과정인 리액트를 배우고 포트폴리오 프로젝트까지 만들 수 있어요.

초급자를 위해 준비한
[프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
React (router, lifecycle, state ...)
Redux (redux middleware)
Zustand 상태관리
Tanstack Query (비동기 호출 관리)
React Router
2025년 신규 업데이트!😄
지루할 틈이 없는 꿀잼 리액트 강의!
제 강의에 오신분들 환영합니다!

안녕하세요, 코딩알려주는 누나에요!
드디어 자바스크립트 강의에 이은 리액트 강의가 나왔습니다.
프론트엔드 개발자를 준비하시는 분들👨💻 또는 제일 Hot한🔥 프레임 워크인 리액트를 배워보고 싶으신 분들을 위해 나온 강의입니다.
많은 회사들이 리액트를 사용합니다. 그만큼 프론트엔드 개발자에게 리액트는 필수조건이 되었는데요. 자바스크립트를 넘어선 심화 과정인 만큼 그 내용도 절대 쉽지 않습니다.
하지만 여러분들이 의지와 노력만 들고 오시면 나머지는 제가 가이드 해드리겠습니다😉
잠깐! 이 강의는 기본적으로 자바스크립트 대한 이해가 필요합니다.
만약 자바스크립트를 모르시는 분은 <자바 스크립트 : 기초부터 실전까지 올인원> 강의를 확인해 주세요!
무엇을 배우나요? ✨
리액트
프론트엔드 개발에서 가장 많이 쓰이는 리액트!
프론트엔드 개발자가 되기위한 필수 리액트 컨셉들을
다양한 예제와 함께 배웁니다.

상태관리 라이브러리
현업에서 가장 많이 사용하는 상태관리 라이브러리인 Zustand 와 Redux 두가지 모두 배웁니다!
(두가지 모두 배우는건 여기가 유일할껄?)

Tanstack Query
API를 호출하는 가장 유명한 라이브러리인 Tanstack Query를 통해 비동기 호출을 효율적으로 다루는 법에 대해서 배웁니다.
(Zustand 랑 사용하면 가장 트랜디한 조합!)
리액트 라이브러리
리액트 개발할때 많이 쓰이는 다양한 리액트 라이브러리들을 전부! 알려드립니다!
더 나아가 어떻게 스스로 선택하고 사용하는지까지!
스스로 해결하는 능력
코드를 단순 따라치는 게 아닌,
다앙한 과제들을 통해 스스로 개발해나가는 능력을 키웁니다
5개의 프로젝트
하나를 배우더라도 재미있고 실속있게!
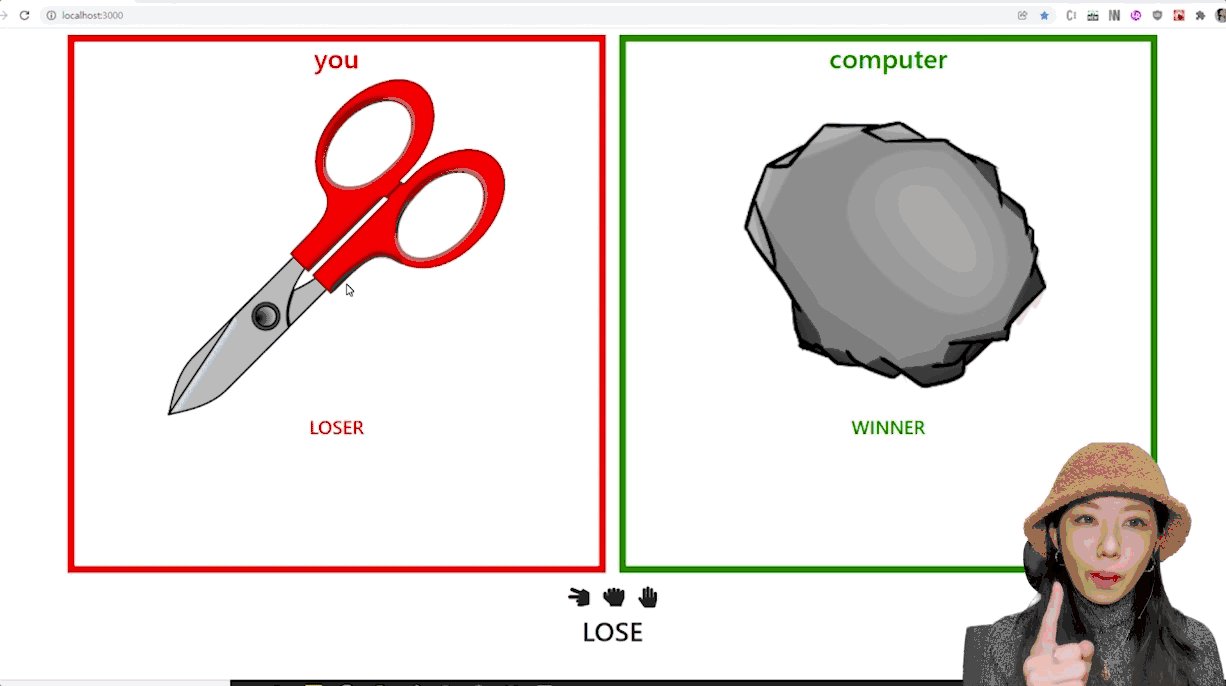
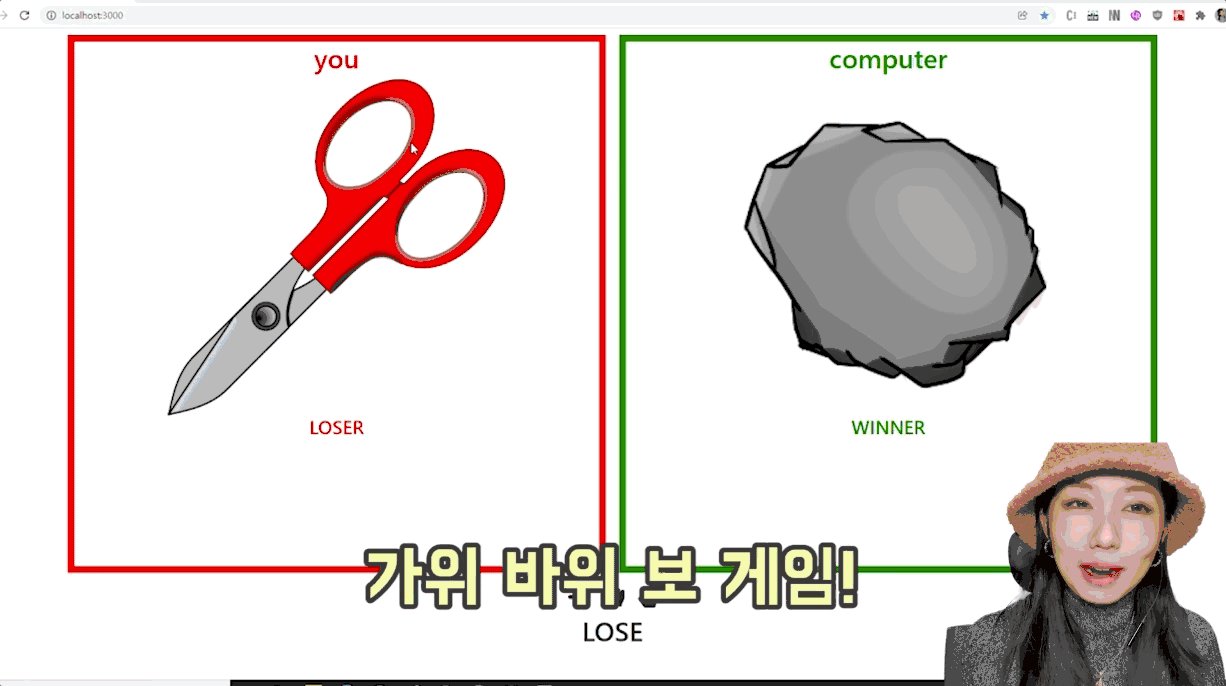
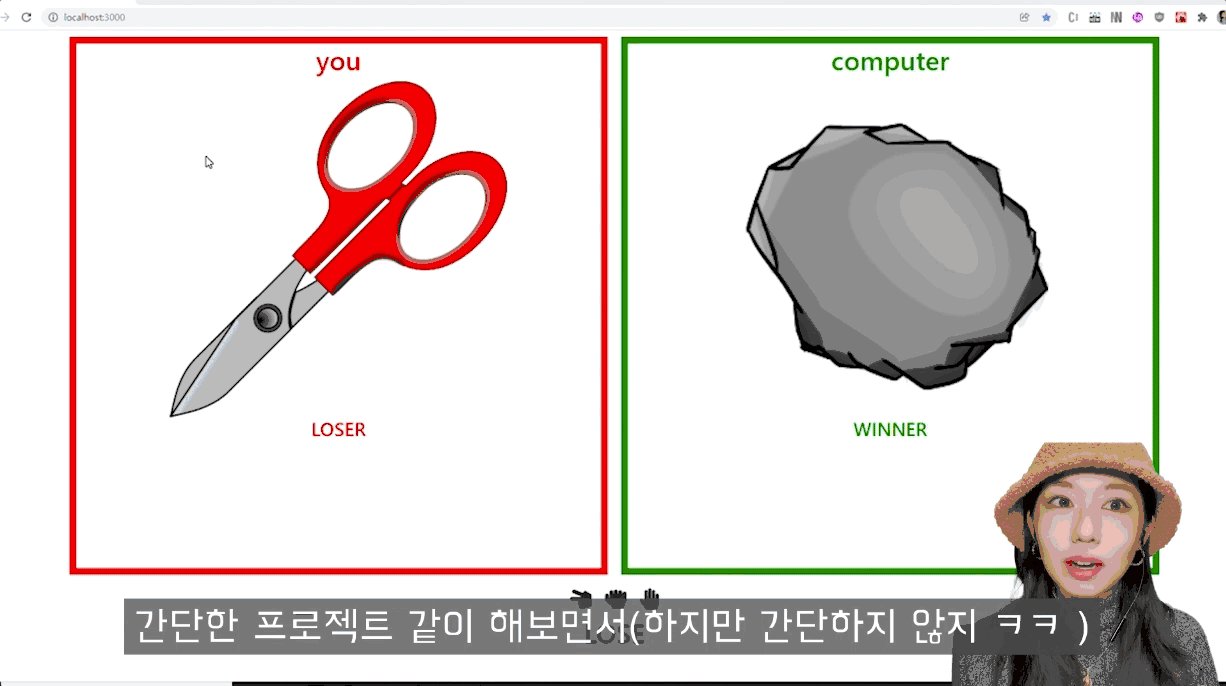
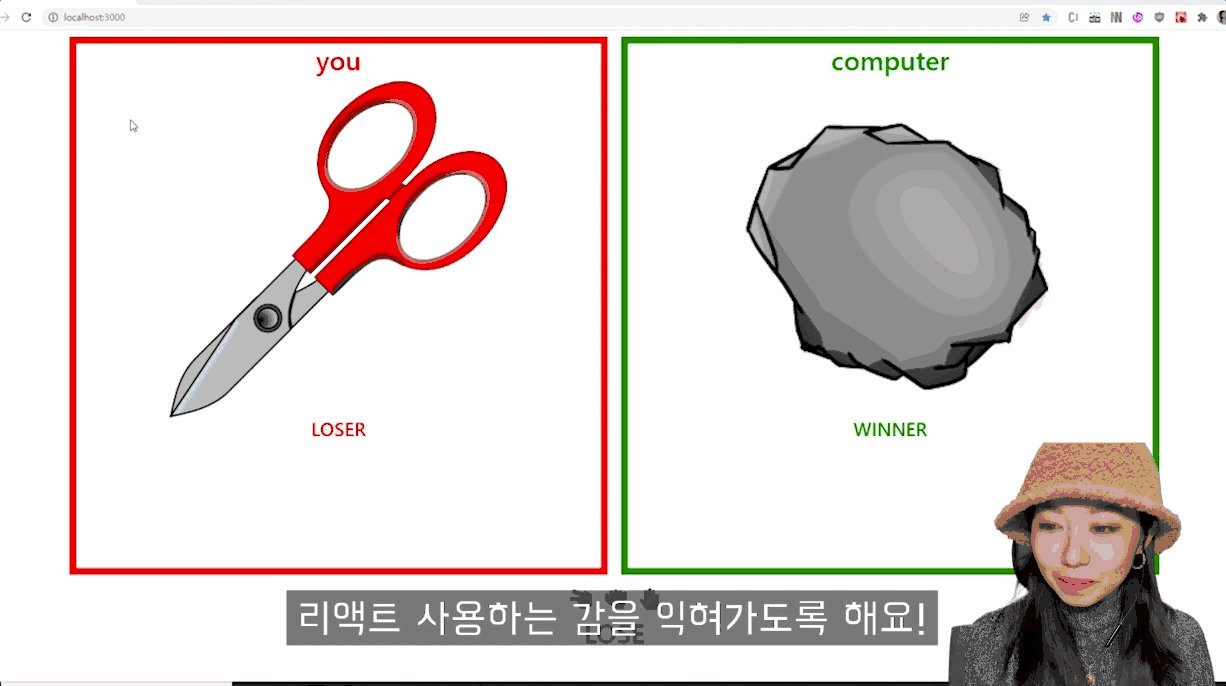
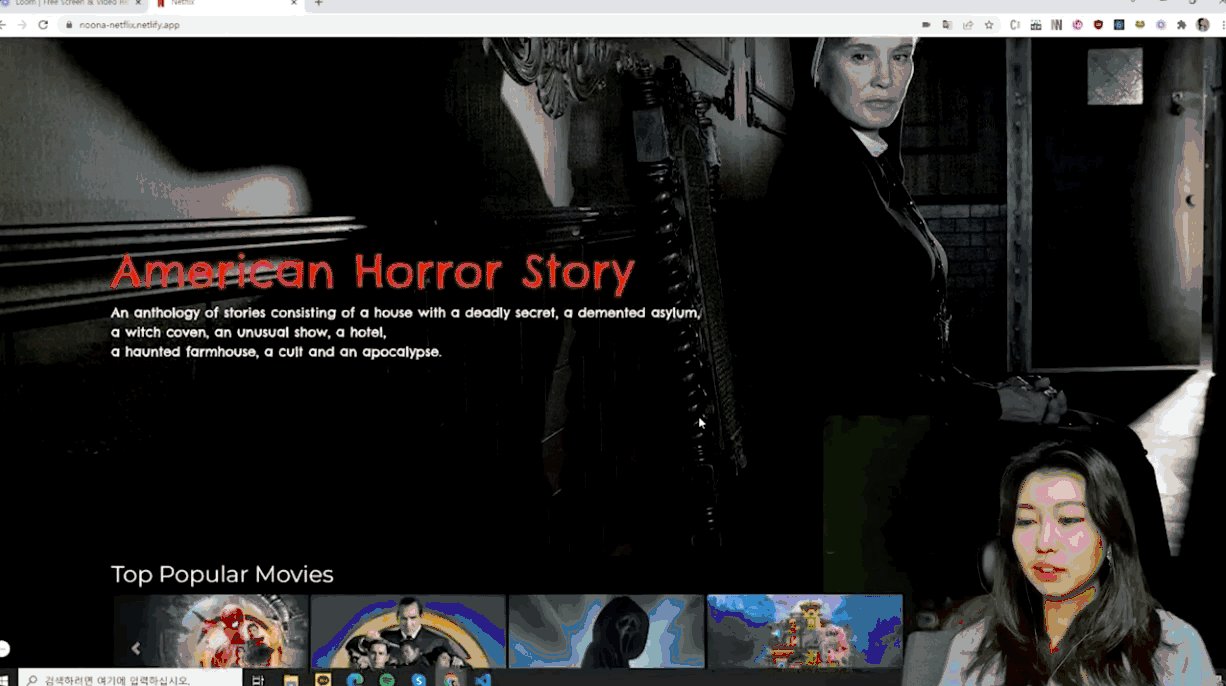
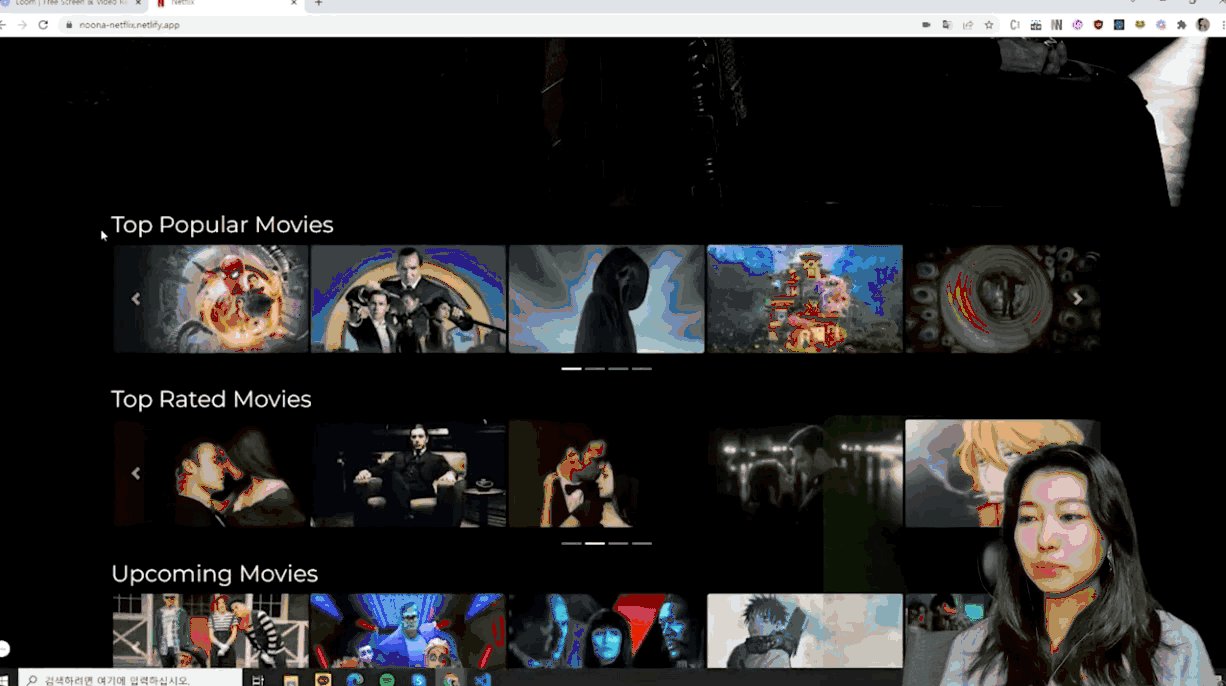
넷플릭스, 쇼핑몰, 가위바위보 게임등 리액트의 핵심 컨셉을 담은
5개의 프로젝트를 진행합니다.
직접 만들며 배워보는
5가지 핵심 프로젝트!

첫 번째 프로젝트: 가위바위보 게임

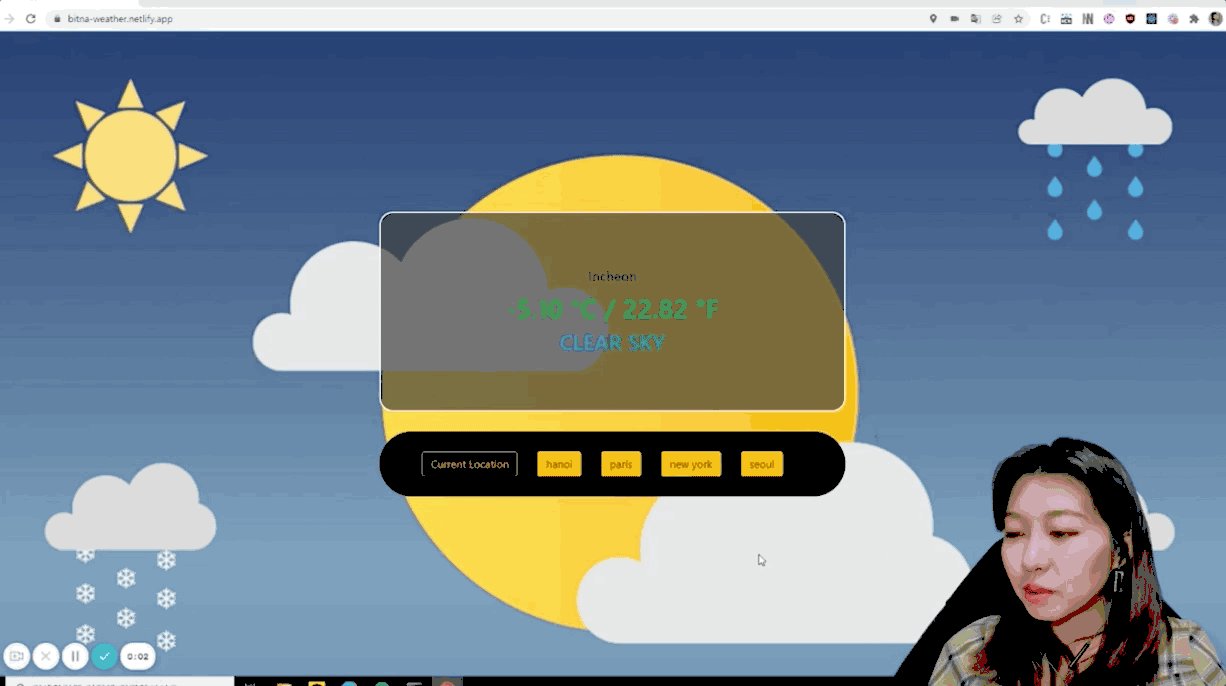
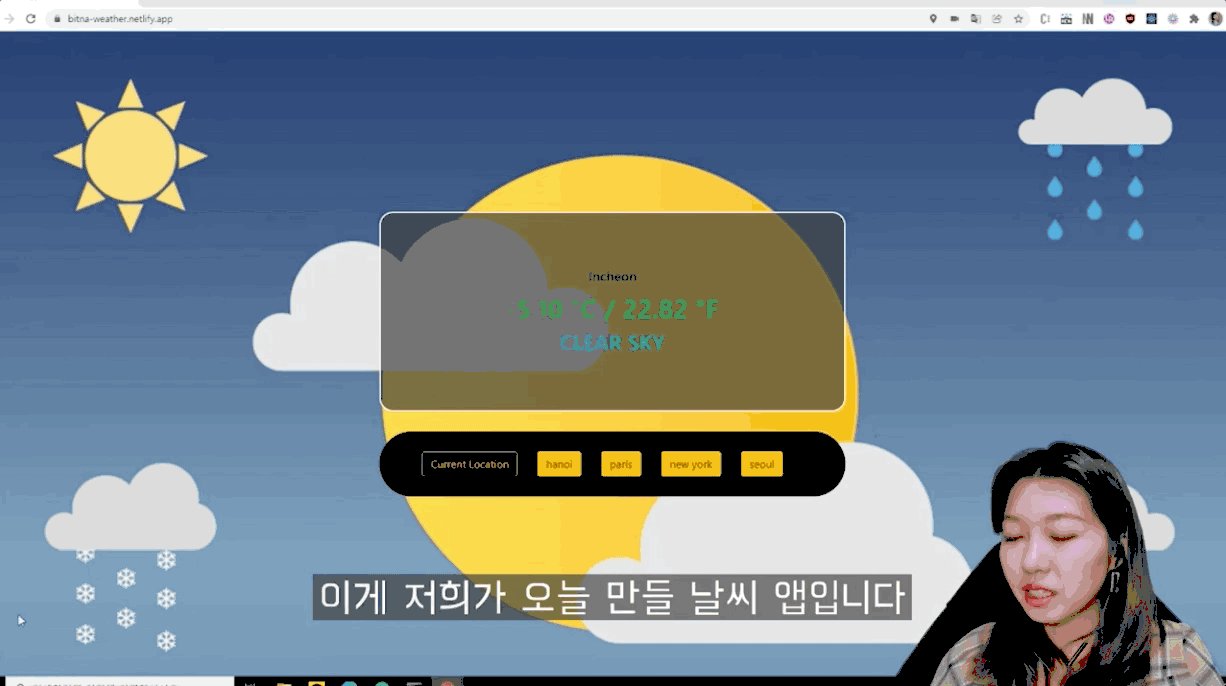
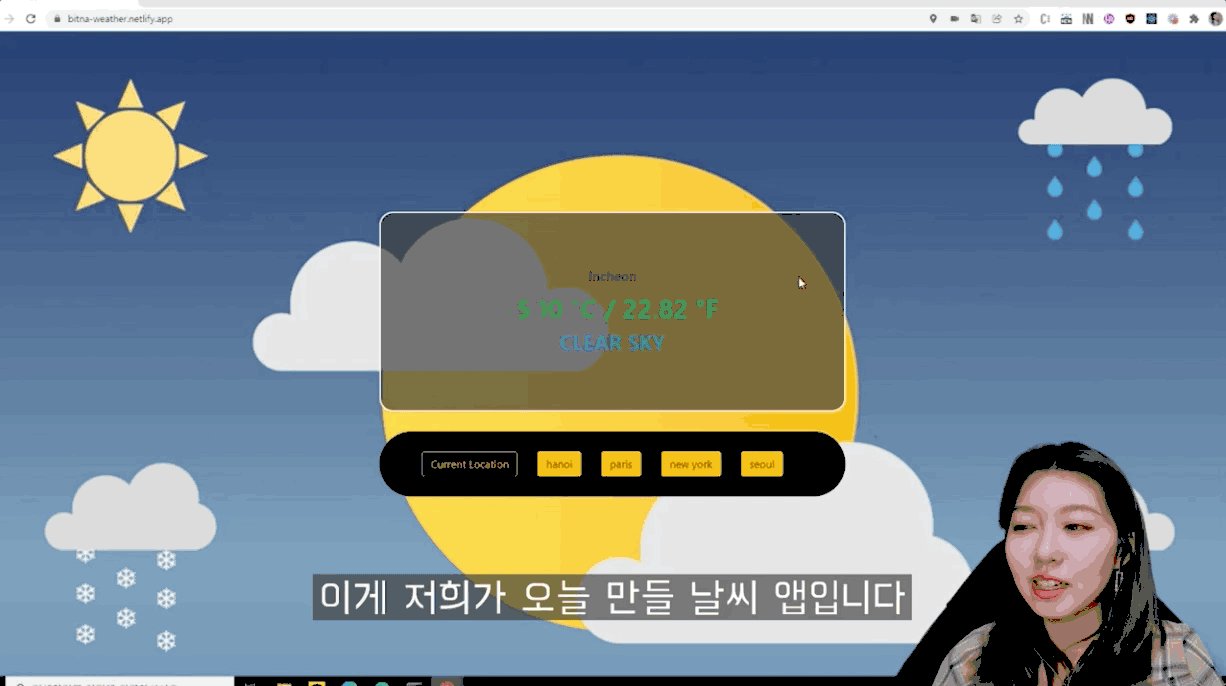
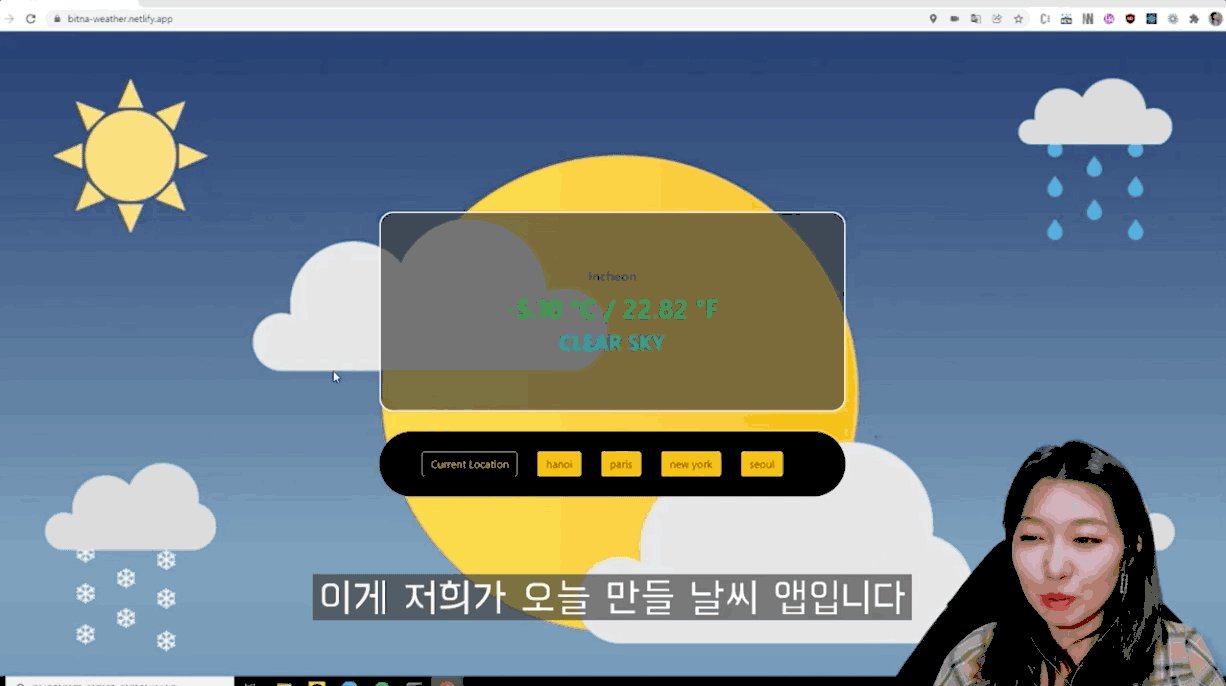
두 번째 프로젝트: 날씨앱 만들기

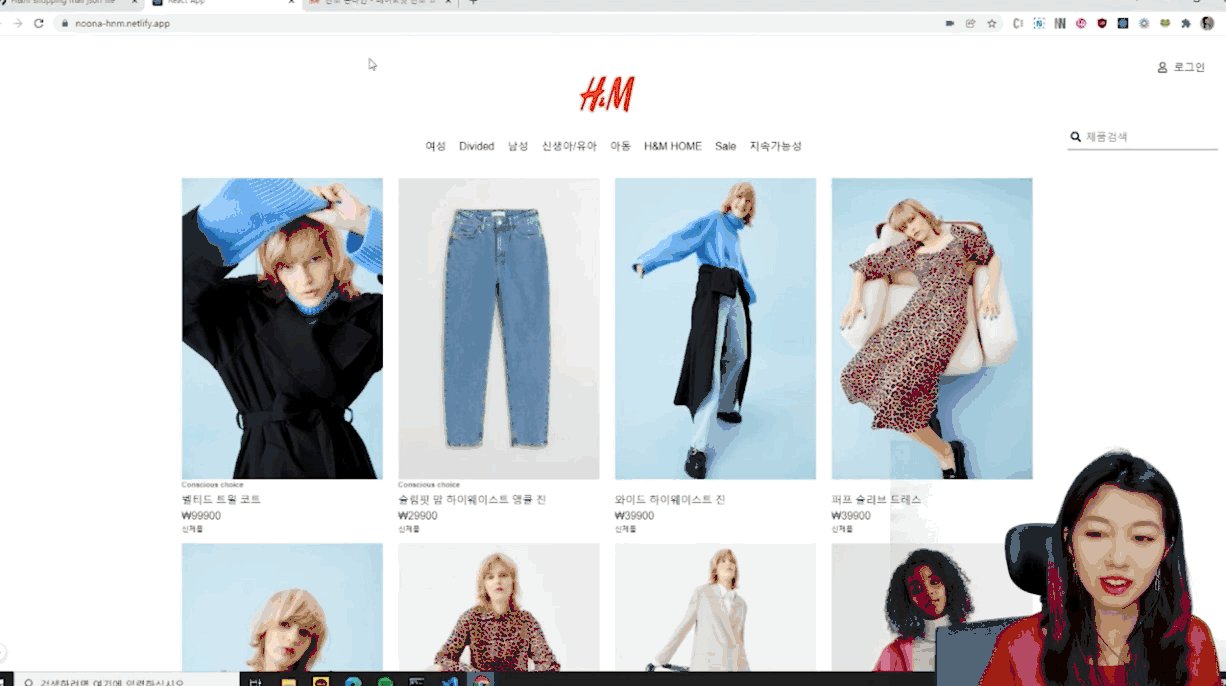
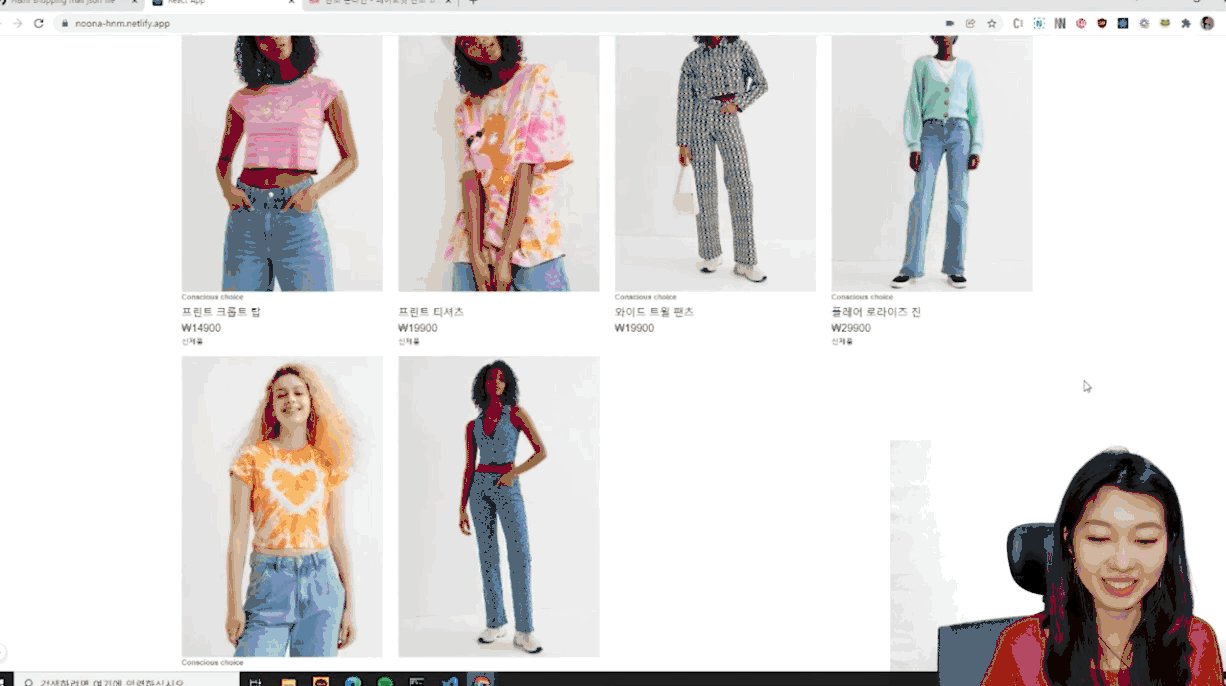
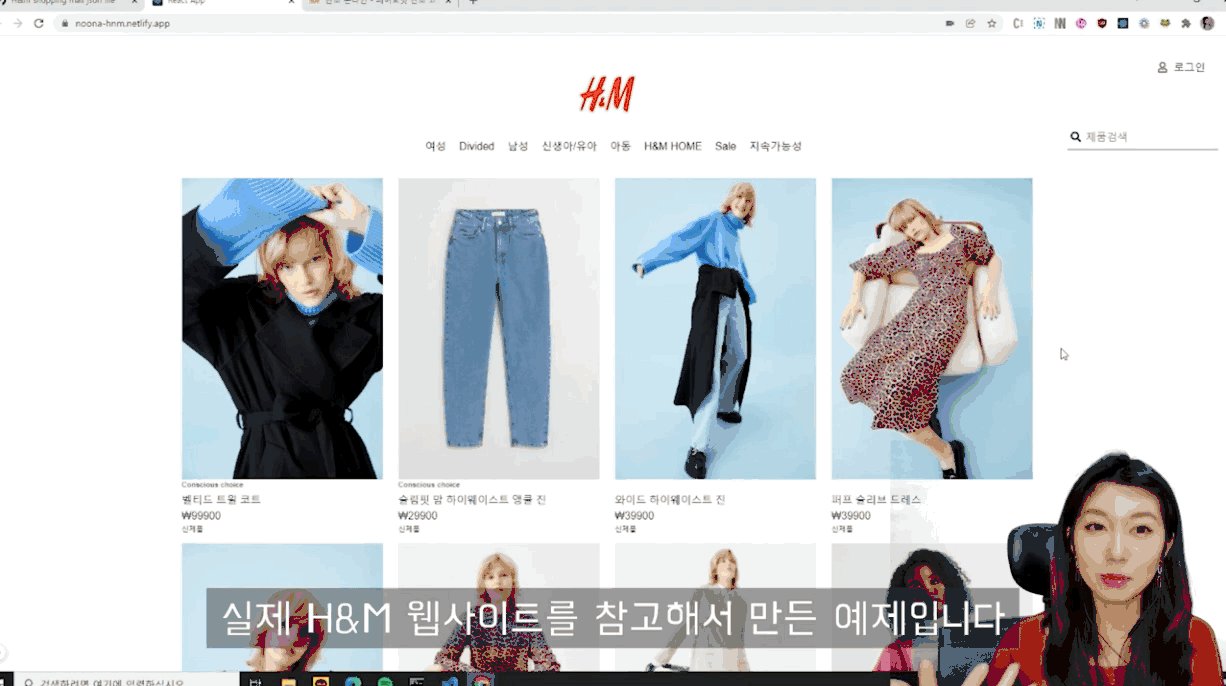
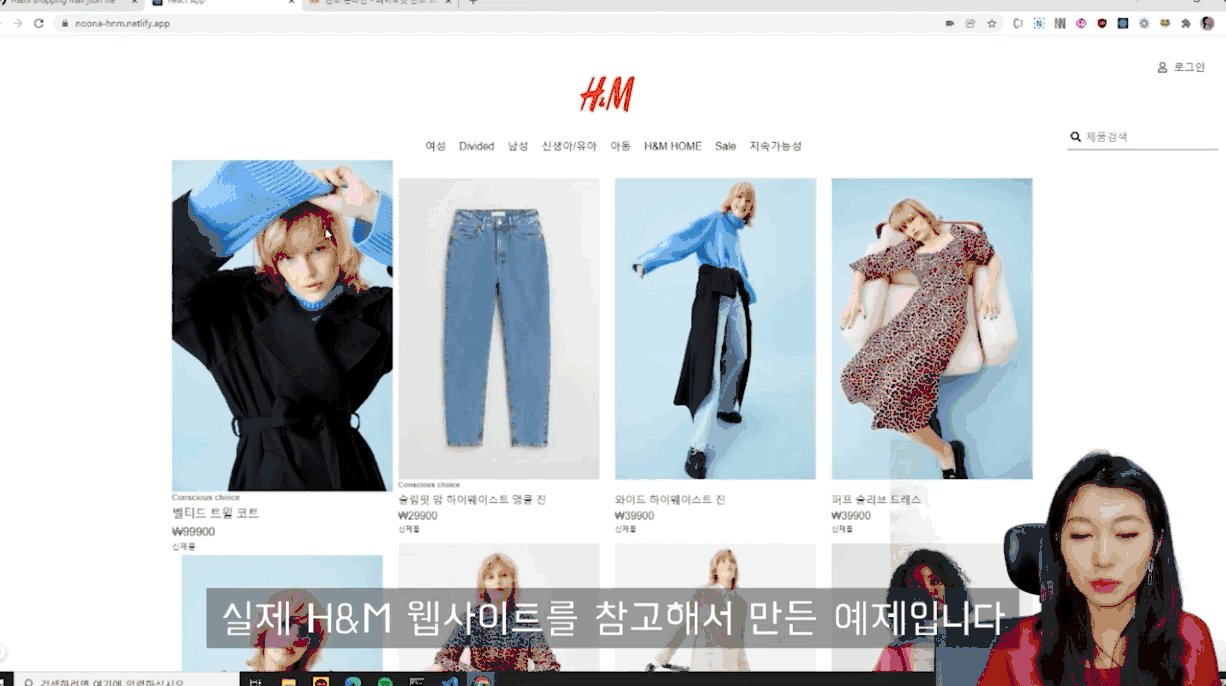
세 번째 프로젝트: 쇼핑몰 웹사이트 만들기

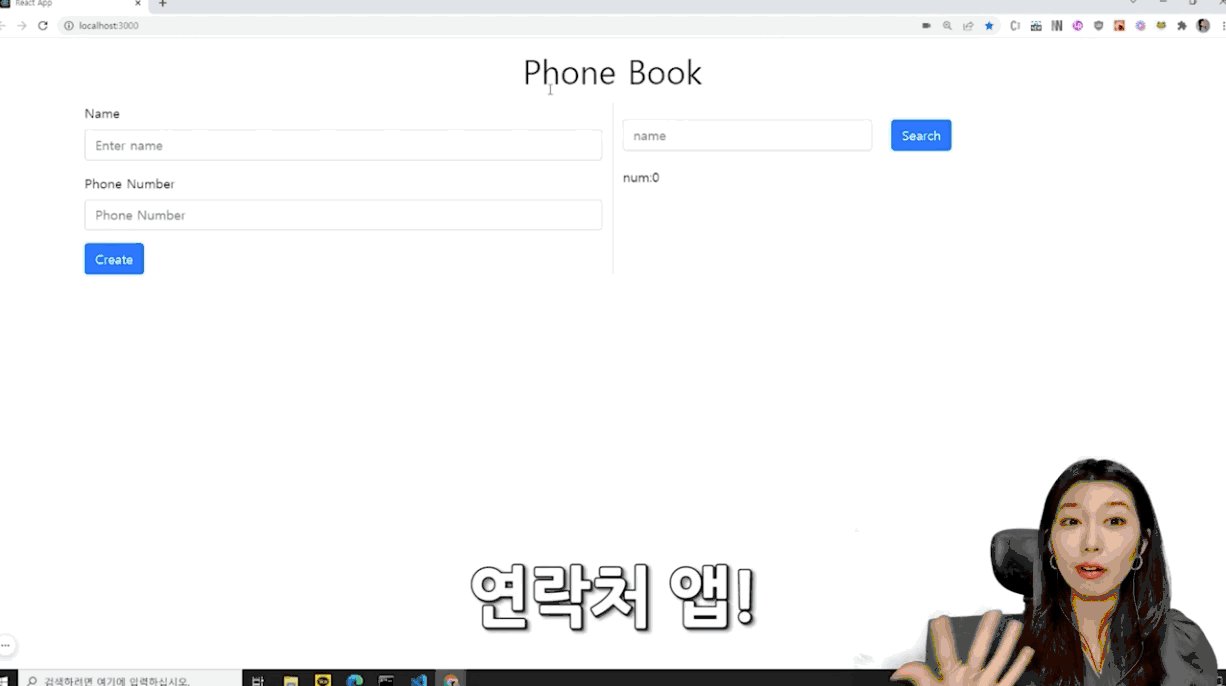
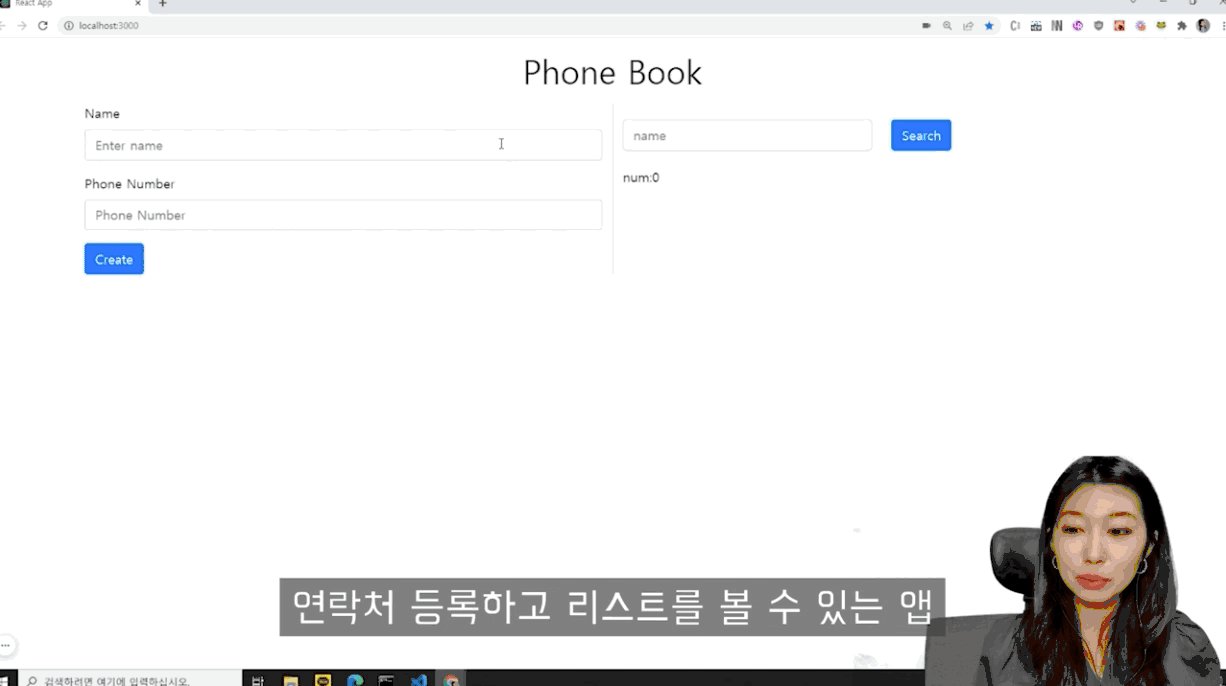
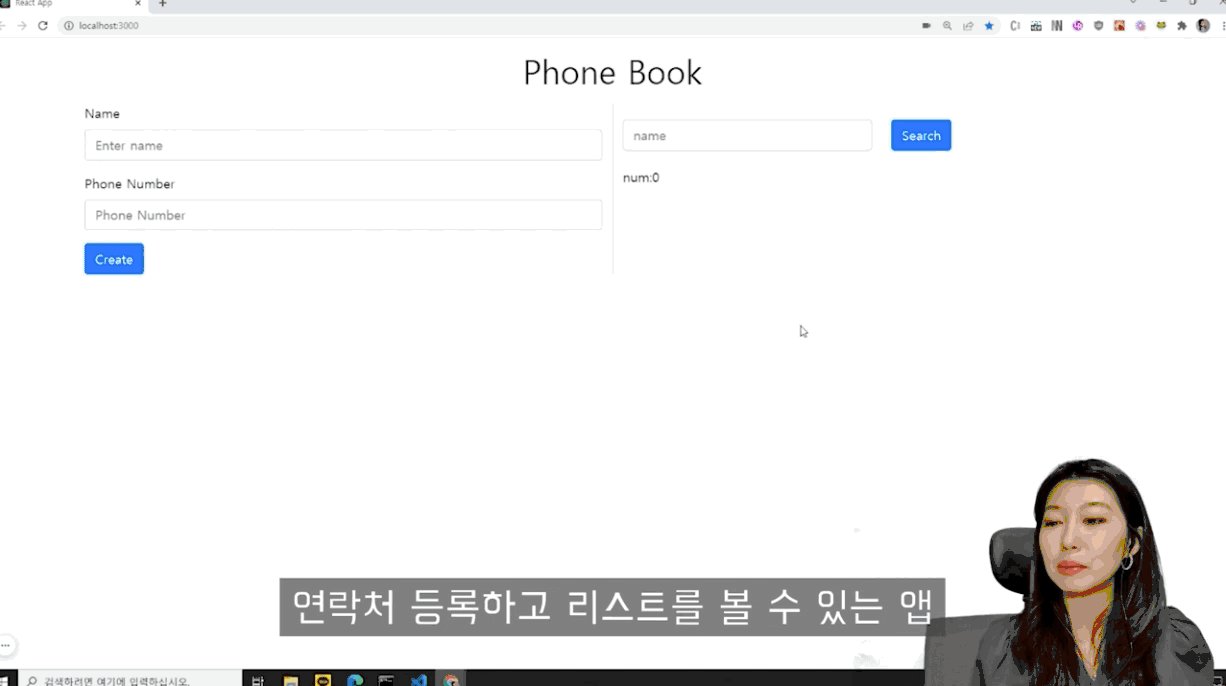
네번째 프로젝트: 연락처 페이지 만들기

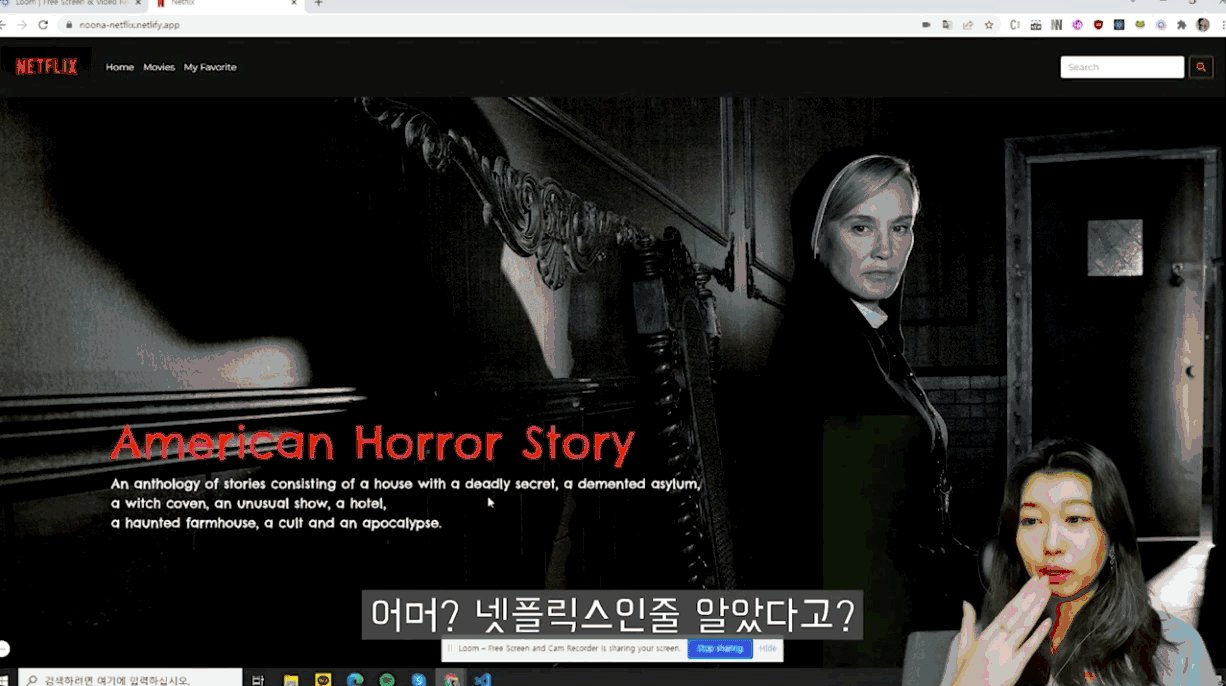
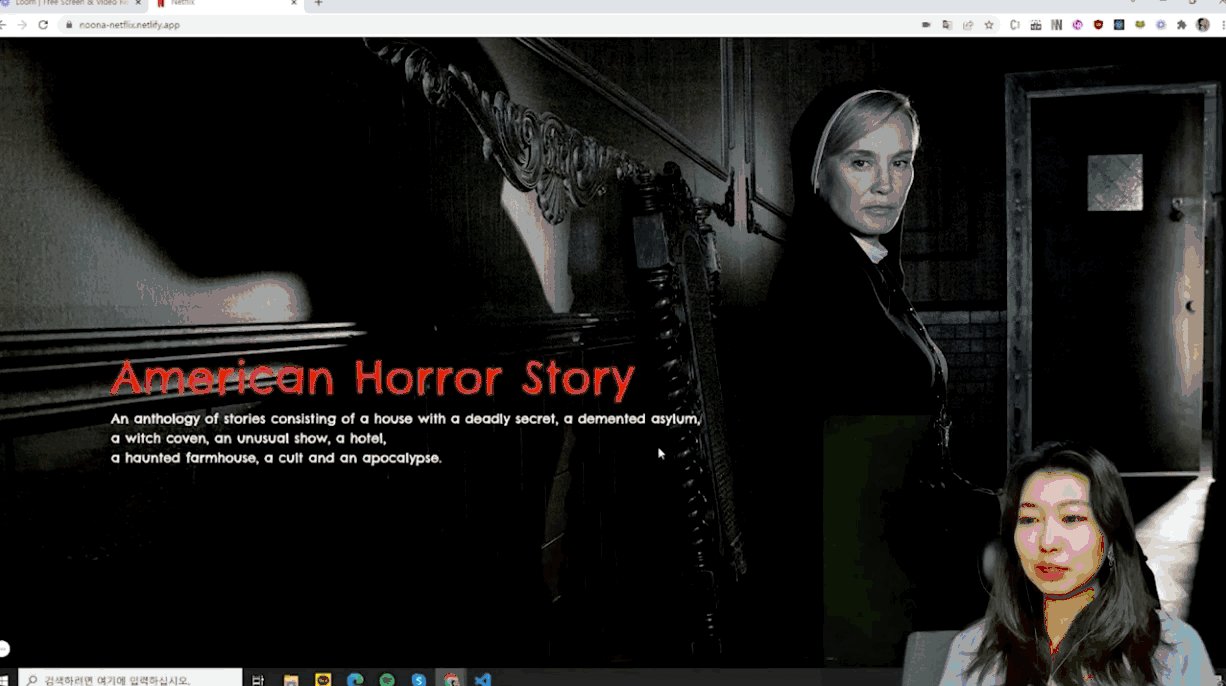
마지막 프로젝트: 넷플릭스 만들기
이런 분들에게 추천드려요!
- 지루한 코딩 강의가 싫으신 분 : 개발자만 알아들을 수 있는 어려운 설명은 NO! 아무것도 몰라도 알아들을 수 있는 강의 찾으시는 분들
- 프론트엔드 개발자가 되고싶으신 분: HTML/CSS 자바스크립트는 알지만 프론트엔드 개발자가 되기위해 무엇이 필요한지 모르겠는 분들
- 만들면서 배우고 싶으신 분: 일방적으로 듣기만 듣는 강의가 아닌 실제 해 볼 수 있는 다양한 문제와 과제를 통해 직접 만들면서 배우는 걸 즐기시는 분들
강의가 끝난 후,
이런 모습을 기대할 수 있어요.

리액트를 이용한 프로젝트를 스스로 만들 수 있음

요즘 가장 트랜디한 조합인 Zustand + TanstackQuery 로 상태관리 + 비동기호출관리

5개의 프로젝트를 통한 실전 개발 능력 UP!
지식공유자
코딩 알려주는 누나 ✒️

- 🚀 해외 부트캠프 강사로 2년간 근무하면서 100명이 넘는 문과 학생들을 가르친 경험을 토대로 여러분들에게 최적의 티칭 방법으로 지식을 전달합니다.
- 🧐 웹 개발자로 6년간 근무했으며 단국대학교 컴퓨터 공학과 수석 졸업을 했습니다.
- ✨ 코딩 알려주는 누나 유튜브 채널을 운영하며 코딩을 배우고 싶은 분들을 위한 무료 클래스와 정보들을 나누고 있습니다.
평균 별점 5.0★의 리뷰가 증명해요.
![]()
입사 3개월 차 초급 개발자 입니다. 강의 잘 듣고 있습니다. 중급 고급까지 열심히 달리겠습니다.
![]()
너무 재밌어요, 지루한 수업이 이렇게 재미나게 되다니 초보자 보면 바로바로 이해가 됩니다 ㅎㅎ
![]()
완강까지 쉽고 빠르게 공부할 수 있었습니다 : )
![]()
입사 초급 개발자인데 너무 재미있게 수료했어요.
자바스크립트 : 기초부터 실전까지 올인원 강의에 남겨주신 수강평입니다 💌
예상 질문 Q&A 💬
Q. 강의를 보다가 질문이 생겼습니다!
누나가 운영하는 슬랙 채널에서 언제든 편하게 와서 질문하시면 됩니다!
Q. 1:1개인 코칭도 수강료에 포함이 되어있나요?
A. 해당 수강료에는 개인 코칭의 가격이 포함되어 있지 않습니다 😣 하지만 수강 중 질문이 있으시다면 언제든지 슬랙 커뮤니티를 이용해 주세요! 여러분의 동료들 또는 이 누나가 답변을 달아드립니다!👨🏿🤝👨🏿
이런 분들께
추천드려요!
학습 대상은
누구일까요?
자바스크립트에 기본 지식이 있는 사람
프론트엔드 개발자를 희망하는 사람
멋진 포트폴리오를 만들고 싶은 사람
선수 지식,
필요할까요?
자바스크립트
커리큘럼
전체
119개 ∙ (17시간 46분)