


초급자를 위해 준비한
[프론트엔드, React] 강의입니다.
이런 걸 배울 수 있어요
리액트의 특징과 원리를 배울 수 있습니다.
리액트 활용을 위한 7가지 필수 기술 스택을 배우고, 실무에서 자주 쓰이는 6가지 필수 기능을 구현해봅니다.
📣 공지사항• 해당 강의는 지식공유자의 질의응답이 지원되지 않는 강의인 점 참고부탁드립니다 🙏
프론트엔드 취업시장 점유율 압도적 1위, 리액트
리액트는 국내외 수많은 기업들이 가장 많이 사용하고 있는 프레임워크입니다.
대세 기술 스택으로 프론트엔드 개발을 배우고 싶다면 지금, 리액트를 시작하세요!

그런데, 정작 기업들은 이렇게 말합니다.

리액트를 다루는 시중의 많은 강의들이 ‘사용법', ‘기능' 위주의 껍데기 구현에만 치우친 탓입니다.
리액트를 원리부터 제대로 이해하지 못한 상태로 개발을 하게 되면, 정작 리액트의 장점을 살리기 어렵고 겉보기에만 구현된 서비스를 만들게 됩니다.
좋은 리액트 개발자는 무엇일까요?
- 첫째, 리액트의 장점과 원리를 제대로 이해하고 자유자재로 활용할 수 있어야 합니다.
- 둘째, 서비스에 대해 고민하는 개발자입니다. 그 고민을 바탕으로 서비스의 구조, 리액트의 구조를 세울 수 있어야 진짜 실력 있는 프론트엔드 개발자가 됩니다.

실력 있는 리액트 개발자가
되기 위한 학습 방법!
1.

리액트의 라이브러리를 다각도로 이해하고 활용하는 7년차 프론트엔드 개발자가 여러분의 개발 사수가 되어드립니다. JSX의 기본 문법부터 리액트의 특징과 서비스 구조까지 함께 살펴보며 각 라이브러리의 원리를 세세하게 짚어드릴게요. 7년간 프론트엔드 개발자로서 리액트를 활용한 경험과 노하우를 온전히 커리큘럼에 녹여냈습니다.
본 강의는 단순히 코드를 따라 치고 기계적으로 생산하는 코더가 아니라 주체적으로 고민을 해결하는 프론트엔드 개발자를 양성하는 리액트 마스터 과정입니다.
2.

페이스북 클론 코딩한다고 페이스북 만들 수 있나요?
본 강의에서는 껍데기 기능만 구현하는 클론 코딩은 진행하지 않습니다. 대신, 실무와 동일하게 서비스 가이드, 디자인 가이드가 주어진 상황에서 요구사항을 분석하고 서비스를 설계하는 ‘리얼 프론트엔드 개발’을 경험할 수 있습니다!
프로 프론트엔드 개발자가 다양한 요구에 어떻게 대응하고 웹 서비스를 설계해야 하는지 고민하는 게 진짜 프론트엔드 개발의 핵심 역량이기 때문이죠.
이게 끝이 아닙니다.
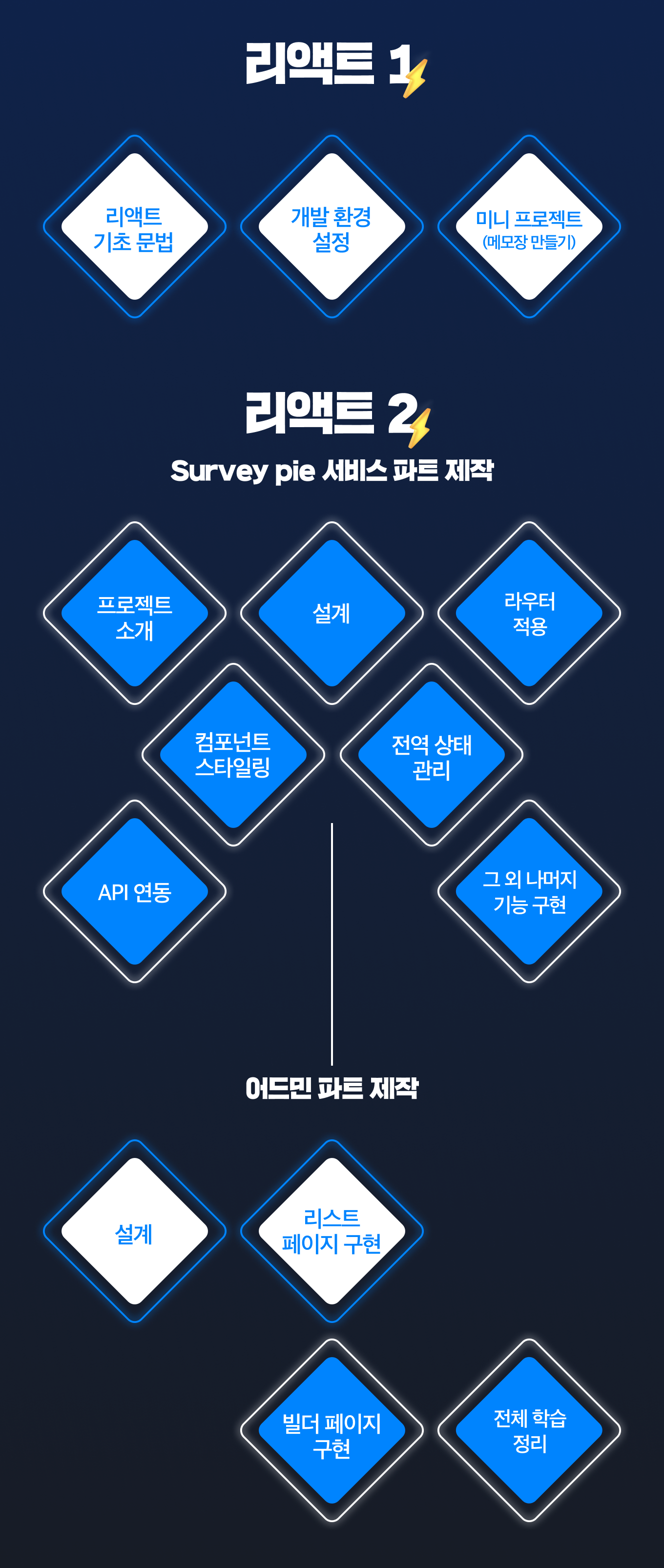
본 강의에서는 실무에서 리액트 개발자들이 웹서비스를 개발하기 위한 필수 기능인 ‘서비스 제작'과 ‘어드민 제작' 두 가지 실습을 모두 진행합니다.
강의를 모두 듣고 나면, 스스로 하나의 웹 서비스를 개발할 수 있는 역량을 갖게 됩니다.
3.

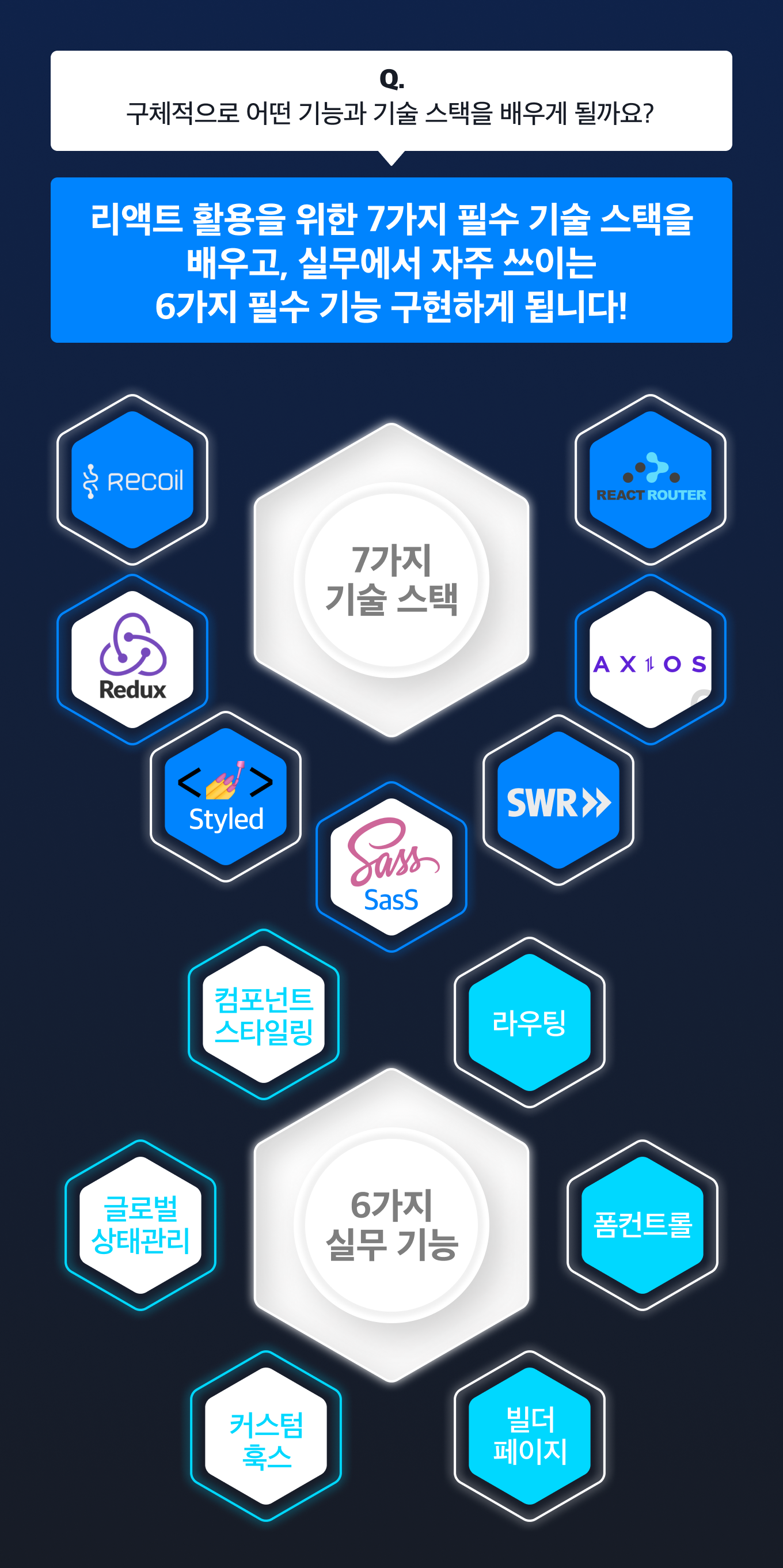
리액트를 활용한 개발 실무에서 꼭 필요한 리액트 라이브러리 7가지를 함께 다룹니다.
Recoil과 Redux의 사용법을 배우고, 컴포넌트 스타일링, Sass의 기초 문법 그리고 SWR, Axios, 리액트 라우터 등 커리큘럼 전반에 걸쳐 함께 배울 수 있습니다.
심화 프로젝트를 통해서 프론트엔드 개발 실무에서 가장 많이 쓰이는 6가지 기능을 구현해 봅니다.
라우팅, 폼 컨트롤, 빌더 페이지, 커스텀 훅스, 글로벌 상태 관리, 스타일드 컴포넌트 기능을 직접 제작하며, 리액트 개발에서 꼭 필요한 핵심 필수 기능을 모두 배울 수 있습니다.
수업은 이렇게 진행됩니다.

이 강의를 모두 듣고 나면?

라인파이낸셜 등을 거친 7년차 프론트엔드 개발자, 유동균 님을 소개합니다.

이런 분들께 추천합니다!

보너스, 수강생에게만 드리는 혜택 🎁

이런 분들께
추천드려요!
학습 대상은
누구일까요?
JS를 배우고 난 후, 프론트엔드 분야에서 가장 많이 쓰이는 라이브러리 리액트를 배워서 프론트엔드 개발자가 되고 싶은 분
리액트로 개발을 시작했지만, 라이브러리의 원리나 강점을 제대로 이해하지 못해서 막막한 상태에서 시니어 개발자에게 원리부터 제대로 배우고 싶은 분
지금은 백엔드 개발을 하고싶지만 리액트를 배워서 풀스택 개발자로 스킬업하고 싶은 분
선수 지식,
필요할까요?
JS에 대한 기초 지식이 있는 분들을 위한 강의입니다.
커리큘럼
전체
70개 ∙ (19시간 48분)
해당 강의에서 제공:
1-1. React란?
06:50
1-2. React의 특징
03:18
2-1. JSX란?
11:37
2-3. JSX에서의 조건문
08:36
2-4. JSX에서의 반복문
04:47
2-5. JSX 스타일링
09:10
2-6. JSX로 구구단 출력하기
08:02