입문자를 위해 준비한
[프론트엔드, React] 강의입니다.
이런 걸 배울 수 있어요
그림으로 배우는 쉬운 리액트
프론트엔드 기초
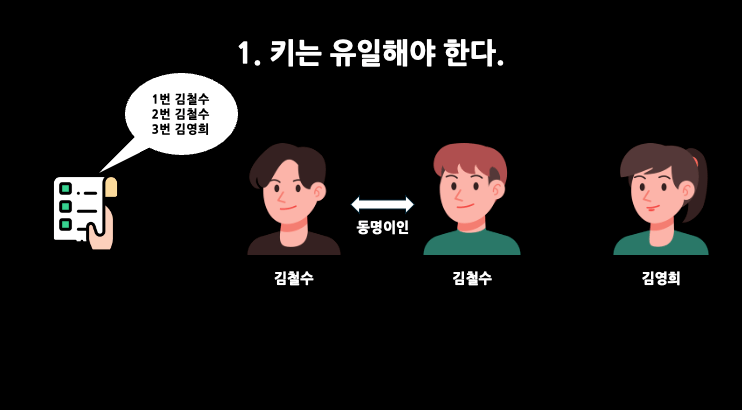
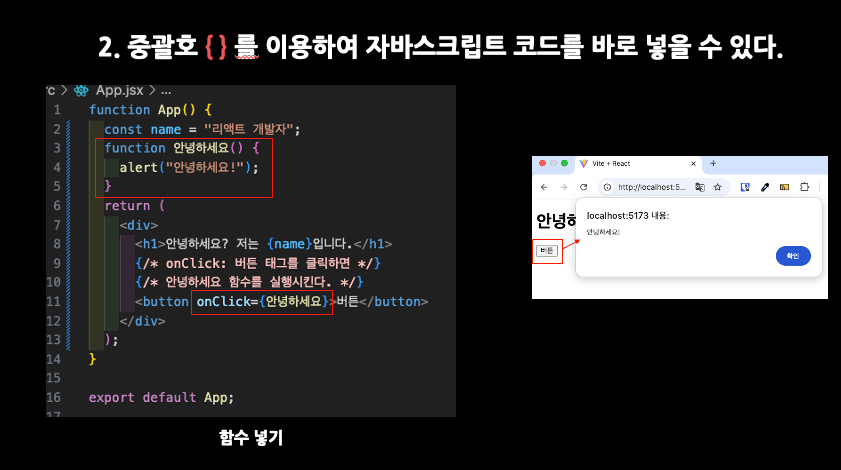
JSX 문법, state, 컴포넌트, props, 이벤트 핸들링, 리스트와 키 등 리액트 필수 문법
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 배우며 모호한 설명에 지치신 분
그림으로 쉽고 편하게 배우고 싶으신 분
자바스크립트 공부를 마치고 실무에 쓰이는 스택을 배우고 싶으신 분
리액트의 CRUD를 제대로 정복하고 싶으신 분
선수 지식,
필요할까요?
HTML
CSS
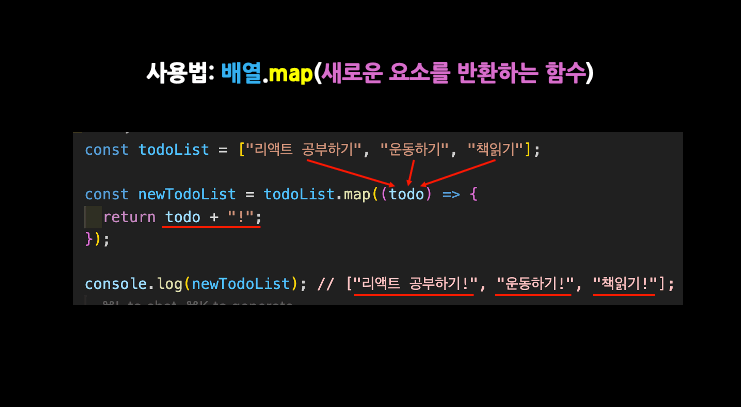
Javascript 기초 문법 - 변수, 함수 등의 최소한의 기본 문법은 알고 있어야 하며, 꼭 필요한 지식(배열의 map 메소드)은 강의에서 추가로 다뤄드립니다.
커리큘럼
전체
21개 ∙ (2시간 50분)
떠먹여주는 리액트 기초 소개 강의
02:13
프론트엔드란?
01:49
리액트란?
03:34
학습을 위한 환경 세팅하기
03:25
리액트 설치와 JSX 문법
17:39
폼 제출하기
15:12
프로젝트 소개
02:31
기초 UI 설명
02:53
컴포넌트 분리
06:59
state로 입력값 관리하기
06:57
레시피 삭제하기 (Delete)
11:05
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!