![따라하며 배우는 도커와 CI환경 [2023.11 업데이트]강의 썸네일](https://cdn.inflearn.com/public/course-325821-cover/e5a56b04-463b-410c-9b3a-d769cd192add?w=420)
따라하며 배우는 도커와 CI환경 [2023.11 업데이트]
John Ahn
이 강의를 통해 도커에 대해서 배울 수 있으며, CI 환경을 구성할 수 있습니다.
초급
GitHub, AWS, Docker


이 강의를 통해서 테스트 주도 개발(TDD)을 이용하여 Node.js 어플리케이션을 만들어 봅니다.

Node.js
Test Driven Development
Express.js
Mongo DB
Jest
Supertest
지식공유자 별점 4.9점! John Ahn님과 함께
TDD 방식으로 웹앱을 직접 만들어보세요.
안녕하세요.
이번 강의에서는 테스트 주도 개발을 이용한 Node.js 애플리케이션을 만들어 봅니다.

개발을 하는 데 있어서 테스트주도개발(TDD)은 점점 기본이 되어가고 있습니다.
더욱 안정적인 애플리케이션이 요구되는 오늘날,
개발 과정에서 디버깅 시간을 줄이는 데 굉장히 효과적인 방법이기 때문입니다.
하지만 여전히 많은 회사에서는 시간이 없다는 이유로
아직 TDD 방식을 업무에 적용하지 못했다고 하는 곳들도 많습니다.
그리고 막상 TDD를 적용하려 하면 새로운 모듈, 새롭게 개발하는 방식에 익숙하지 않아서
다시 TDD 방식을 포기하는 경우도 많은 것 같습니다.
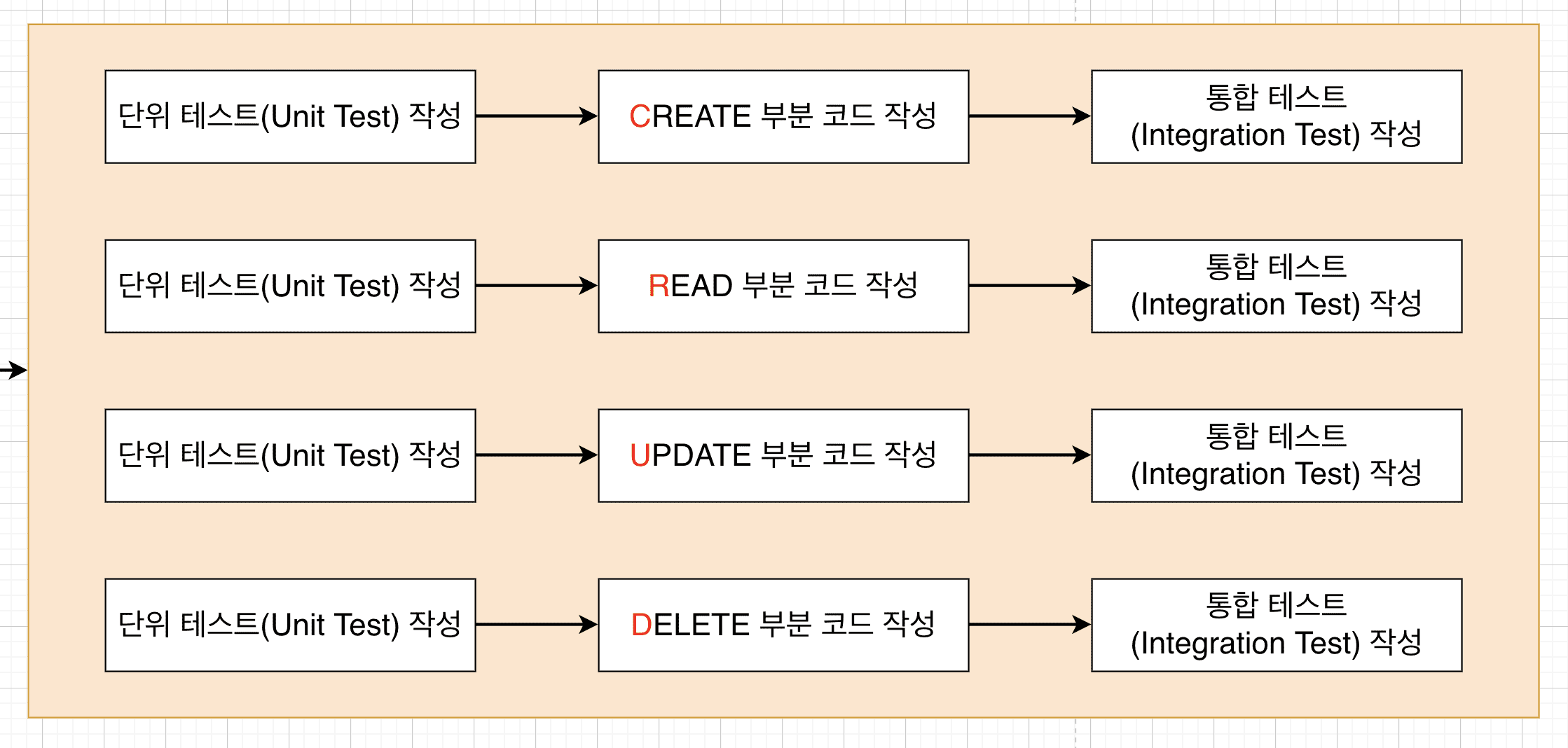
그래서 이번 강의에서는 테스트 주도 개발을 어떻게 하면 쉽게 해나갈 수 있는지
따라만 하면 TDD를 배울 수 있는 강의를 만들어 보았습니다.
이 강의를 통해서 테스트 주도의 개발을 배우셔서
실무에서든, 개인 포트폴리오에서든 잘 사용됐으면 좋겠습니다!


제 강의의 특징은 항상 도표를 이용해서 설명한다는 점입니다.
특정 부분만을 도표화하는 것이 아닌 강의 전체에서 도표화 할 수 있는 모든 부분을 찾아내
도표를 이용해서 더 쉽게 이해 할 수 있도록 노력하였습니다.
그리고 한 번 배운 것을 여러 번 반복하는 형식으로 강좌가 구성되어 있어
자동으로 복습이 이루어지는 특징을 갖고 있습니다.






Visual Studio Code를 사용하지만 자신이 원하는 Editor를 사용해도 됩니다.
MAC을 사용하지만 윈도우에서도 가능합니다.
학습 대상은
누구일까요?
테스트 주도의 개발을 배우고 싶으신 분
더욱 안정적인 앱을 만들고 싶으신 분
선수 지식,
필요할까요?
Node.js
83,036
명
수강생
2,638
개
수강평
2,428
개
답변
4.8
점
강의 평점
20
개
강의
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
전체
48개 ∙ (4시간 50분)
해당 강의에서 제공:
4. 강의 소개
03:21
5. Node.js 설치하기
01:10
7. server.js 파일 작성하기
05:04
8. express.json()
03:22
10. MongoDB 클러스터 생성
06:32
12. 단위 테스트란 ?
05:02
13. Jest란 ?
04:55
14. Jest 파일 구조 및 사용법
09:18
15. jest.fn()
06:34
19. node-mocks-http
09:14
20. beforeEach
04:17
21. 상태 값 전달
05:09
22. 결과 값 전달
06:42
전체
71개
4.8
71개의 수강평
수강평 3
∙
평균 평점 4.7
수강평 3
∙
평균 평점 5.0
5
예전 무료 강의에서 많은 도움을 받은 적이 있어서 믿고 구매했습니다..!! 아 그런데 제가 선생님 무료 강의를 듣고 게임 회사 오픈 API를 이용한 리액트 웹사이트를 만들어서 배포까지 진행했었는데요, DB를 사용하지 않았고 API 요청을 받아서 가공 후 렌더링만 했습니다. vercel로 배포한 후에 며칠동안은 잘 돌아갔는데, CORS 이슈가 뜨면서 제대로 동작을 안하더라구요. 이 경우에는 nodejs같은 백엔드를 두어야 하는걸까요?
안녕하세요 김태완님 ! 강의 믿고 구매해주셔서 정말 감사합니다 ! 이거 질문 해주신 것 질문 게시판에 다시 질문해 주실 수 있을까요 ~ ? vercel로는 저도 react toy 프로젝트 할 때만 써보고 서버를 붙여서 사용해 본 적은 없어서 좀 더 자세히 이슈를 알아야 할 것 같아서요 ~
수강평 2
∙
평균 평점 5.0
수강평 4
∙
평균 평점 5.0
수강평 7
∙
평균 평점 5.0
₩44,000