따라하며 배우는 리액트 A-Z[19버전 반영]
이 강의를 통해 리액트 기초부터 중급까지 배우게 됩니다. 하나의 강의로 개념도 익히고 실습도 하며, 리액트를 위해 필요한 대부분의 지식을 한번에 습득할 수 있도록 만들었습니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸
배워요!
리액트
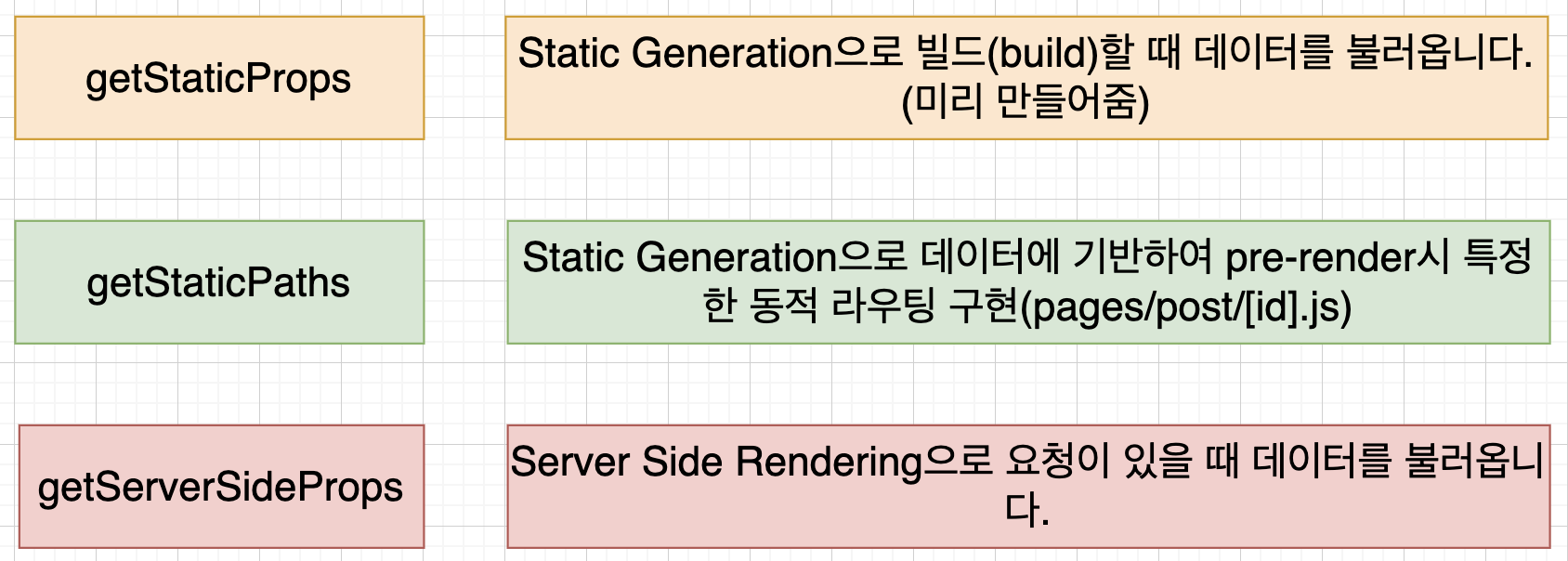
NextJS
타입스크립트
정적 사이트 자동 배포
도커
리액트 기초 개념부터 중급 기술까지
직접 앱을 만들어보며 배울 수 있어요!
따라하며 배우는
리액트 A-Z
.png)
이 강의를 통해서 리액트 기초부터 중급까지의 기술을 익히실수 있습니다.
리액트를 처음 접하는 사람들도 이 강의 하나로 리액트를 위해 필요한 대부분의 지식을 습득하실수 있습니다.
하나의 강의로 개념도 익히고 실습도 하며, 리액트를 위해 필요한 대부분의 지식을 한번에 습득할 수 있도록 만들었습니다. 프론트엔드 개발자가 되기 위해 필수처럼 생각되는 리액트를 배워서 취업에 많은 도움이 되었으면 좋겠습니다.

이 강의만의
장점을 확인하세요.

구조적 이해를 돕는
도표 중심의
쉽고 자세한 설명

직접 소스 코드를
작성하면서
자연스러운 반복 학습

실제 애플리케이션을
만들어볼 수 있는
실습 중심 강의

자바스크립트 기초를 뗀
초보 개발자라면
누구나 OK!
1-2. 도표를 통한 시각적 설명 + 직접 코드 작성의 2단계!
도표를 통해서 시각적으로 봤을 때 그냥 설명을 듣기만 했을 때보다 이해가 더 잘 되기 때문입니다. 또한 이렇게 도표를 통해서 학습한 후 소스 코드를 작성하므로 자연스럽게 복습하는 효과가 나타난다고 생각합니다.
3. 따라하며 배우세요, 실습 중심 강의.
먼저 필요한 개념을 익힌 후에 실습을 통해 개념을 더욱 확실하게 해줍니다.
4. 자바스크립트 기초를 알고 있는 학습자에게 적합합니다.
자바스크립트의 기초를 알고 계시면 이 강의를 듣는데 어려움 없이 들으실 수 있습니다.
다음 내용을 학습합니다.
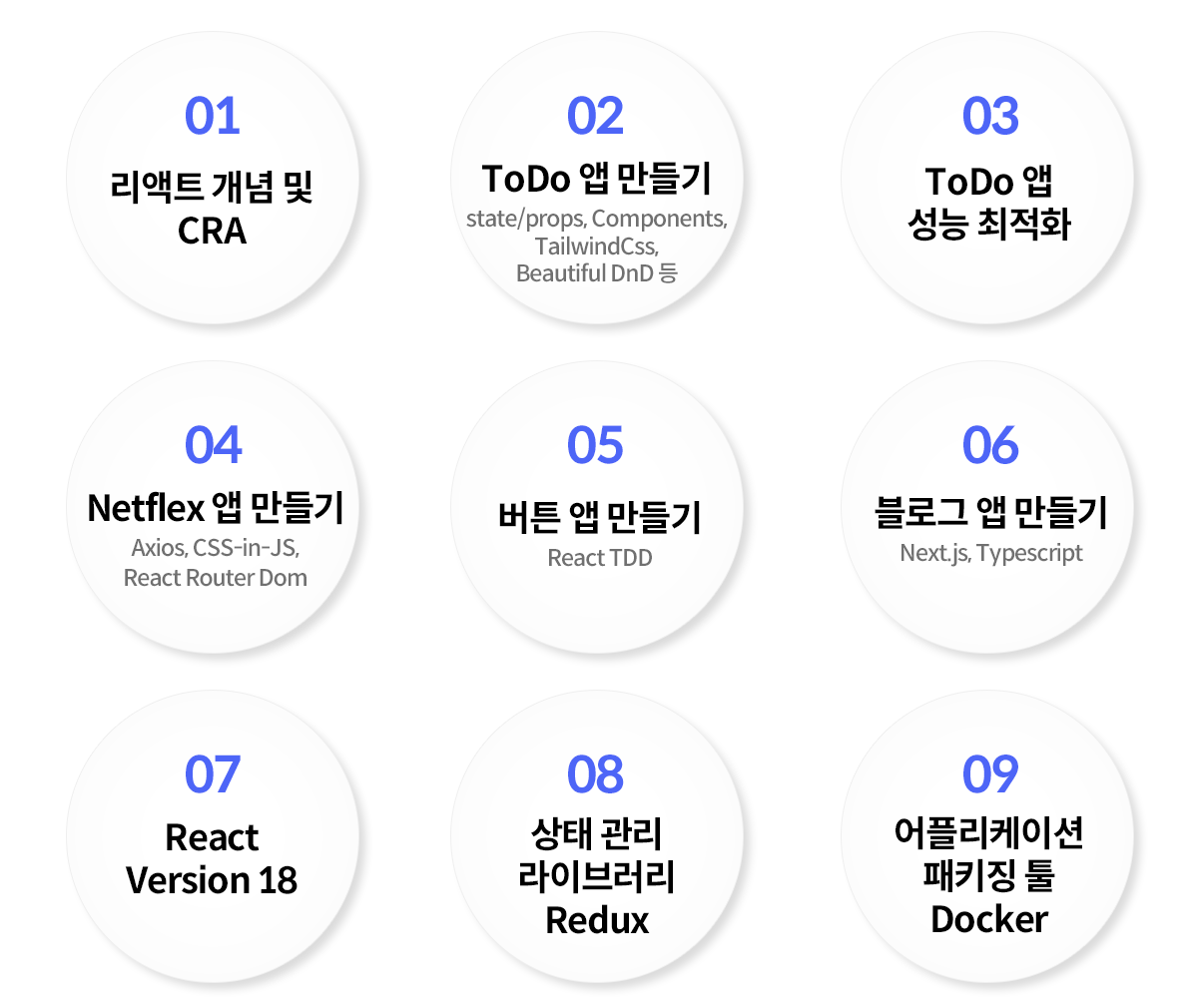
섹션 1) 리액트의 개념에 대해서 배우게 됩니다.


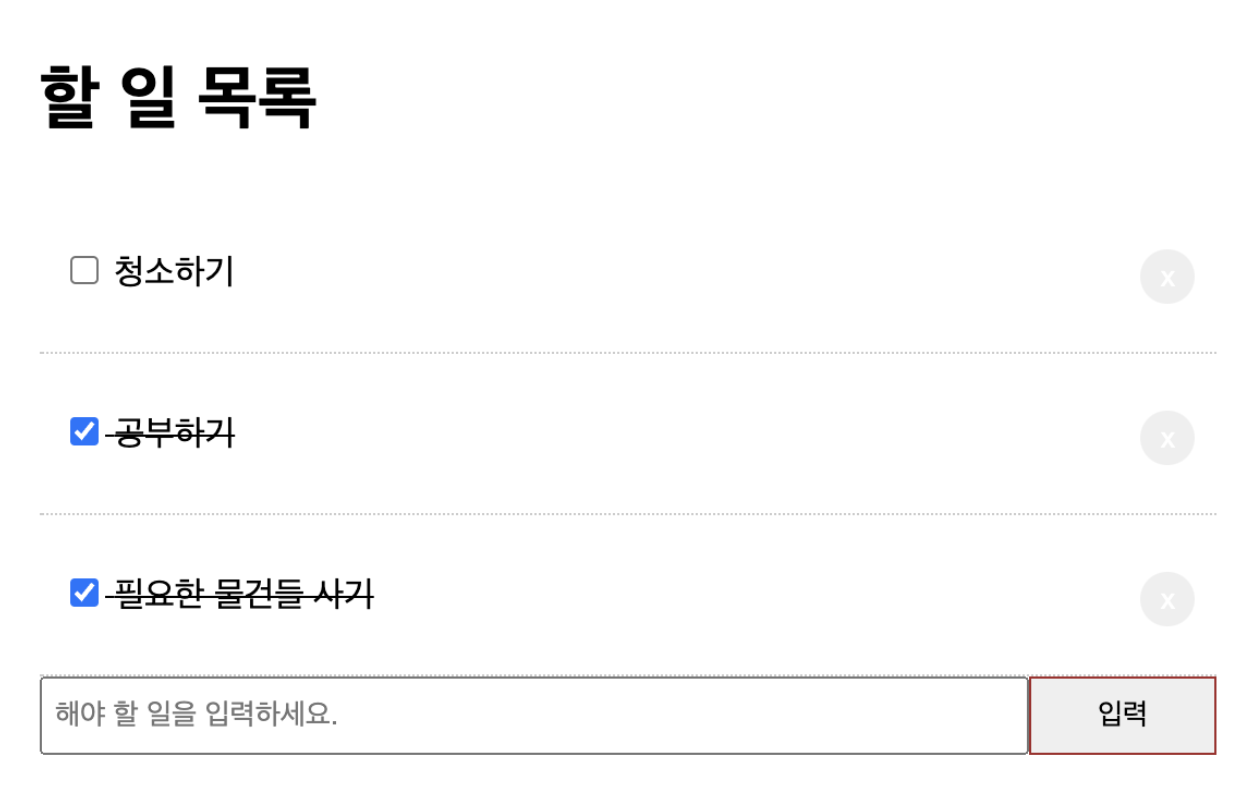
섹션 2-3) To-Do 앱을 만들며 리액트 기초 개념을 배우며 사용해 봅니다.

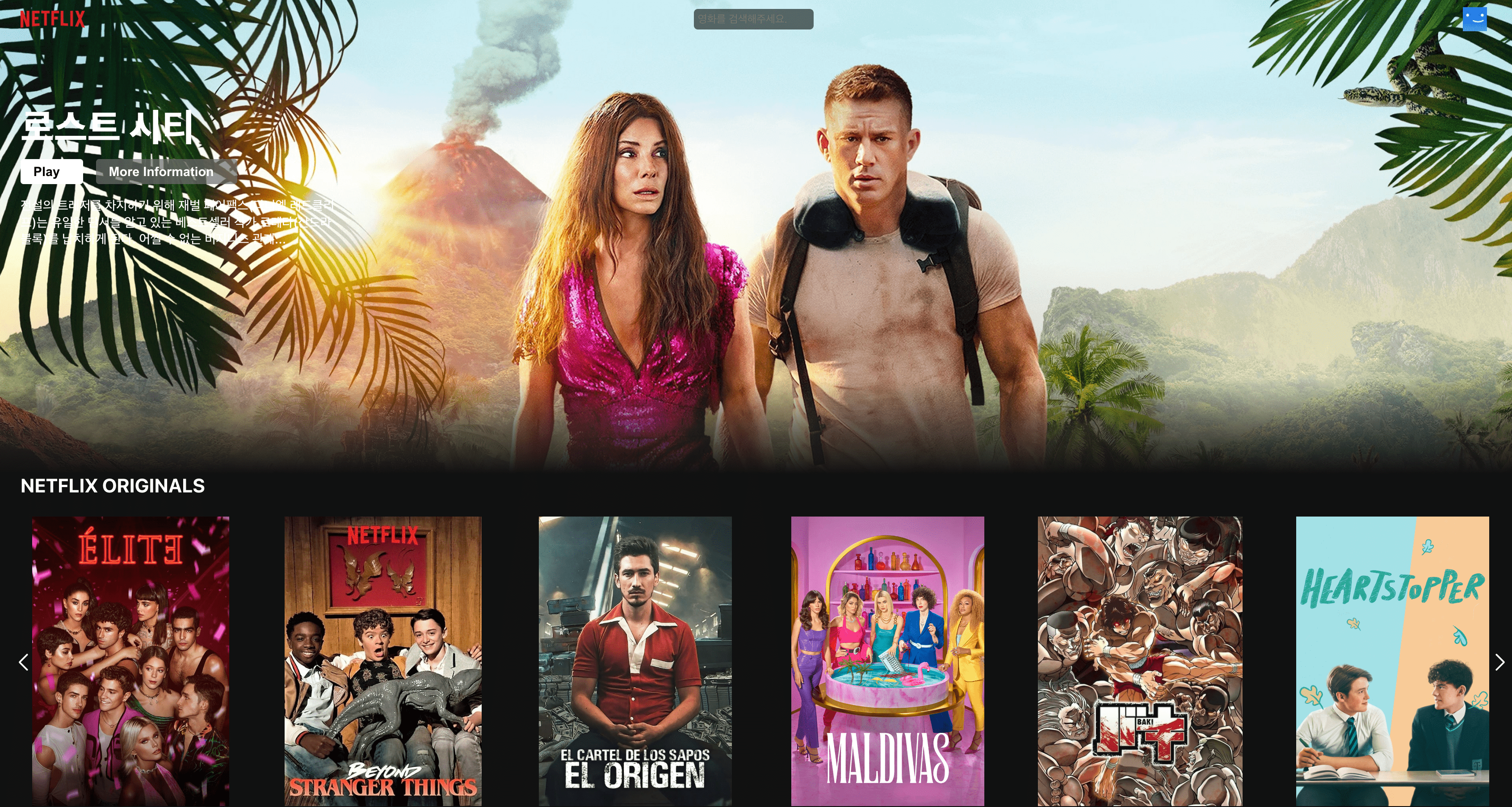
섹션 4-5) 넷플릭스 앱을 만들며 리액트의 좀 더 심화적인 개념을 배우고 사용해 봅니다.

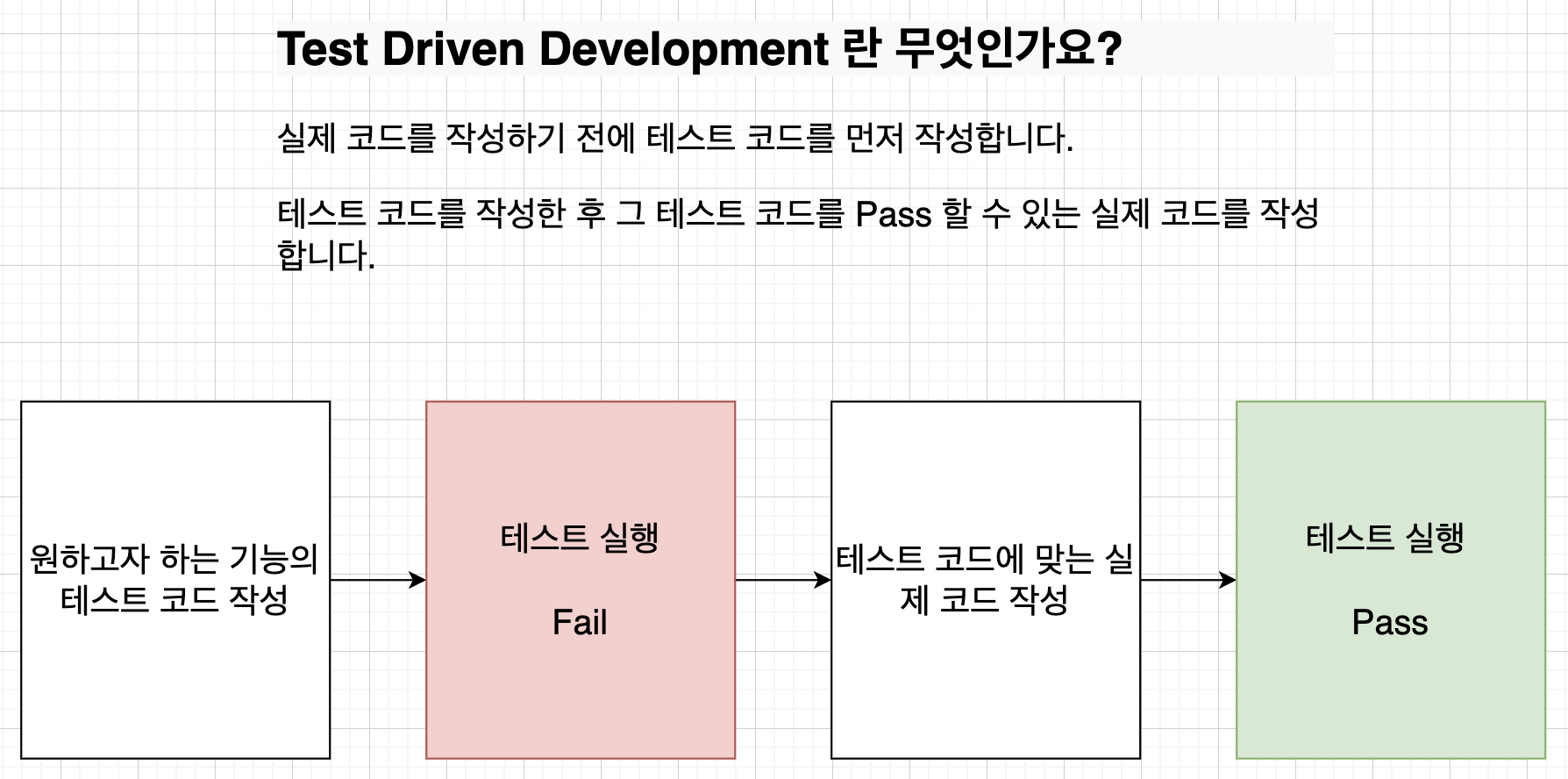
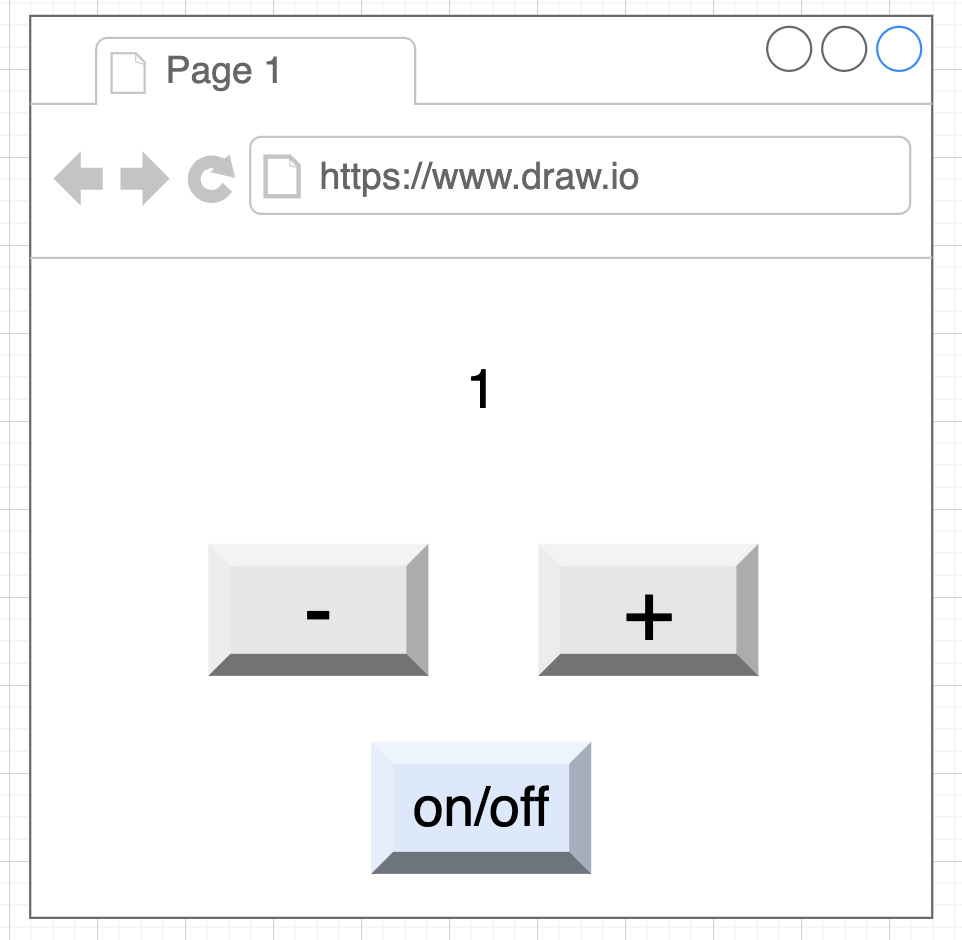
섹션 6-7) 리액트 테스트에 대해서 기초적인 부분은 배우며 실습으로 간단한 버튼 앱을 만들어 봅니다.


섹션 8) NextJS 와 Typescript에 대해서 알아보며 이 둘을 이용한 블로그 앱을 만들어봅니다. 

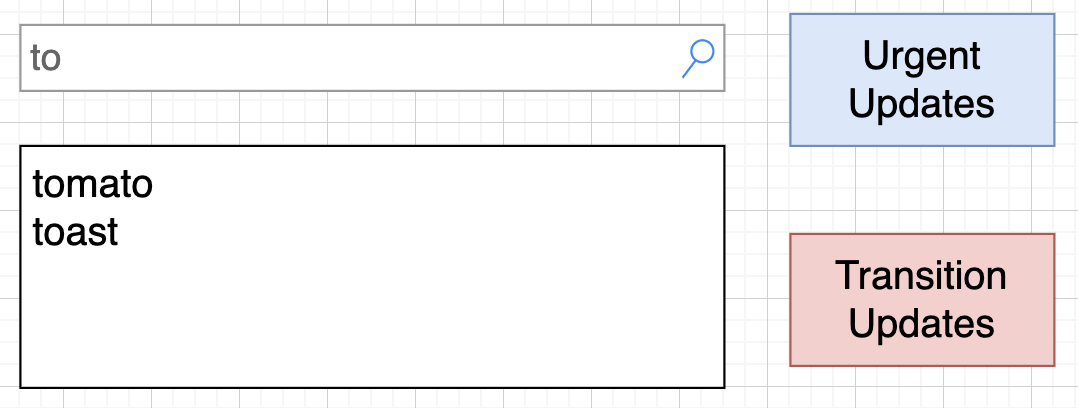
섹션 9) 리액트의 새로운 버전인 리액트 18버전에서 새로나온 기능과 API에 대해서 알아봅니다.
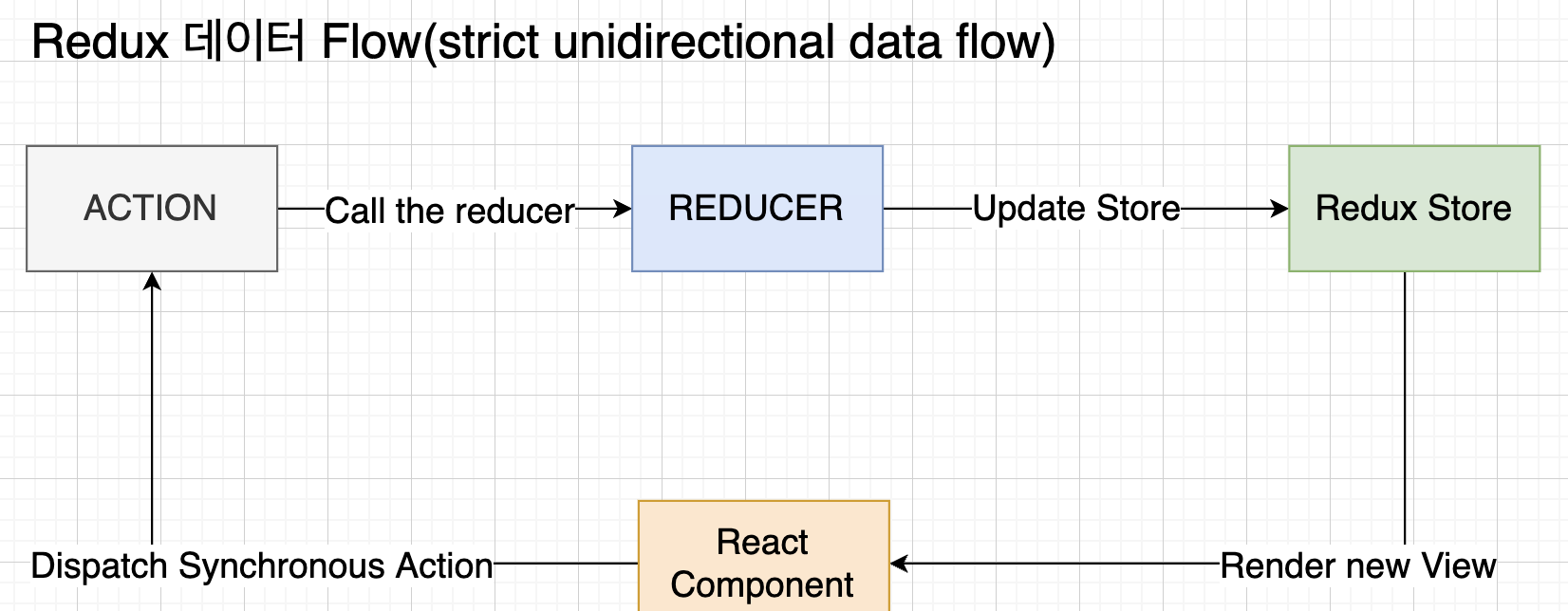
섹션 10) 리액트의 대표적인 상태관리 라이브러리인 리덕스에 대해서 알아봅니다.
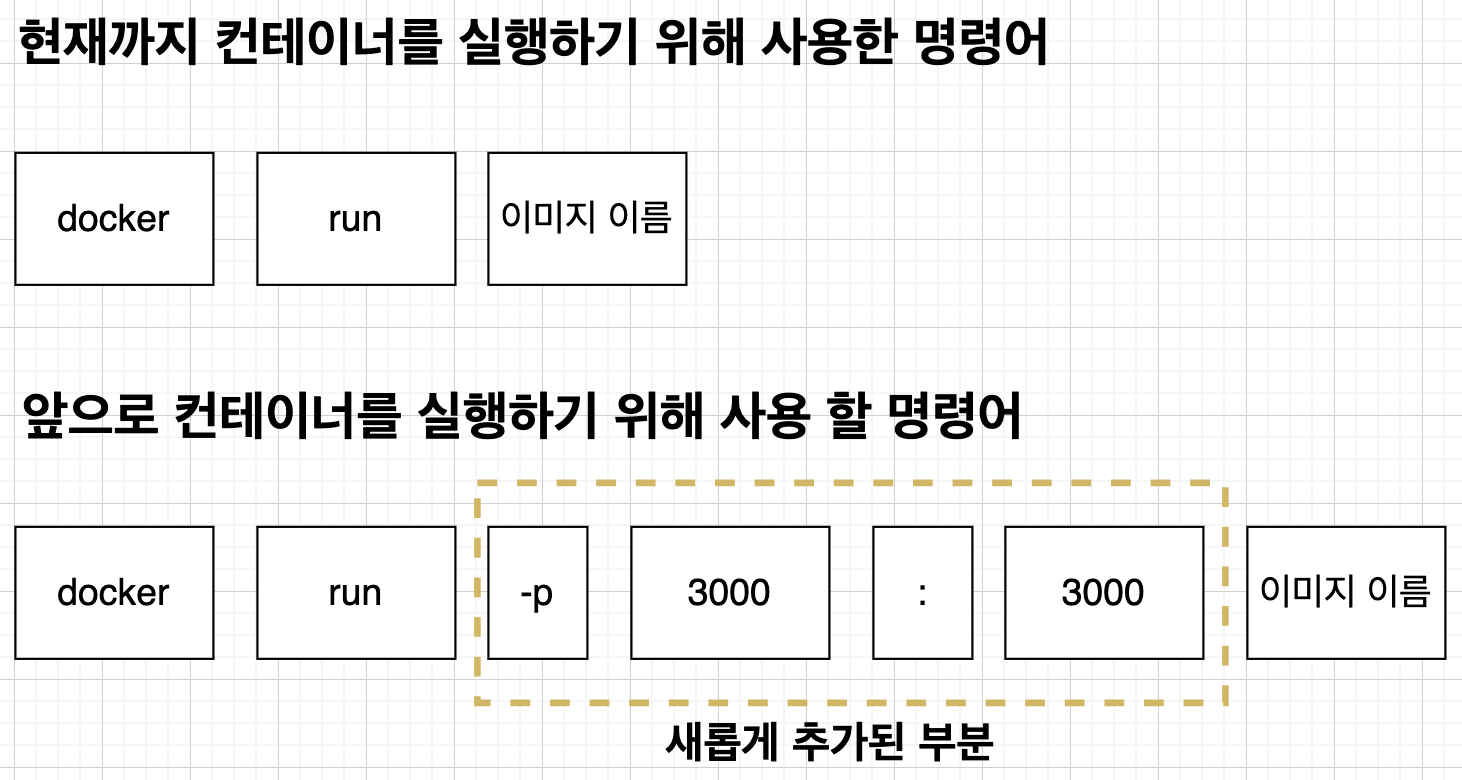
섹션 11) 도커로 리액트를 실행하는 법에 대해서 알아봅니다.

예상 질문 Q&A 💬
Q. 비전공자도 들을 수 있는 강의인가요?
A. 기초부터 자세하게 강의하기 때문에 비전공자도 들을수 있습니다.
Q. 왜 리액트를 배워야 하나요?
A. 프론트엔드 개발자로서 가장 많이 사용되는 라이브러리 이기에 리액트를 배우는게 취업에 많은 도움이 된다고 생각됩니다.
Q. 강의를 듣기 전 준비해야 할 것이 있나요?
A. 기초적인 자바스크립트 개념을 알고 들으면 좋습니다.
지식공유자의
다른 강의가 궁금하다면?
누적 수강생 32,000+명, 따라하며 배우는 웹 개발 시리즈 📖
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트를 처음 배우는 분
프론트엔드 개발자가 되고 싶은 분
선수 지식,
필요할까요?
자바스크립트
안녕하세요
John Ahn입니다.
수강생 수
80,023
수강평 수
2,555
강의 평점
4.8
강의 수
19
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
커리큘럼
전체
144개 ∙ (22시간 12분)
가 제공되는 강의입니다.
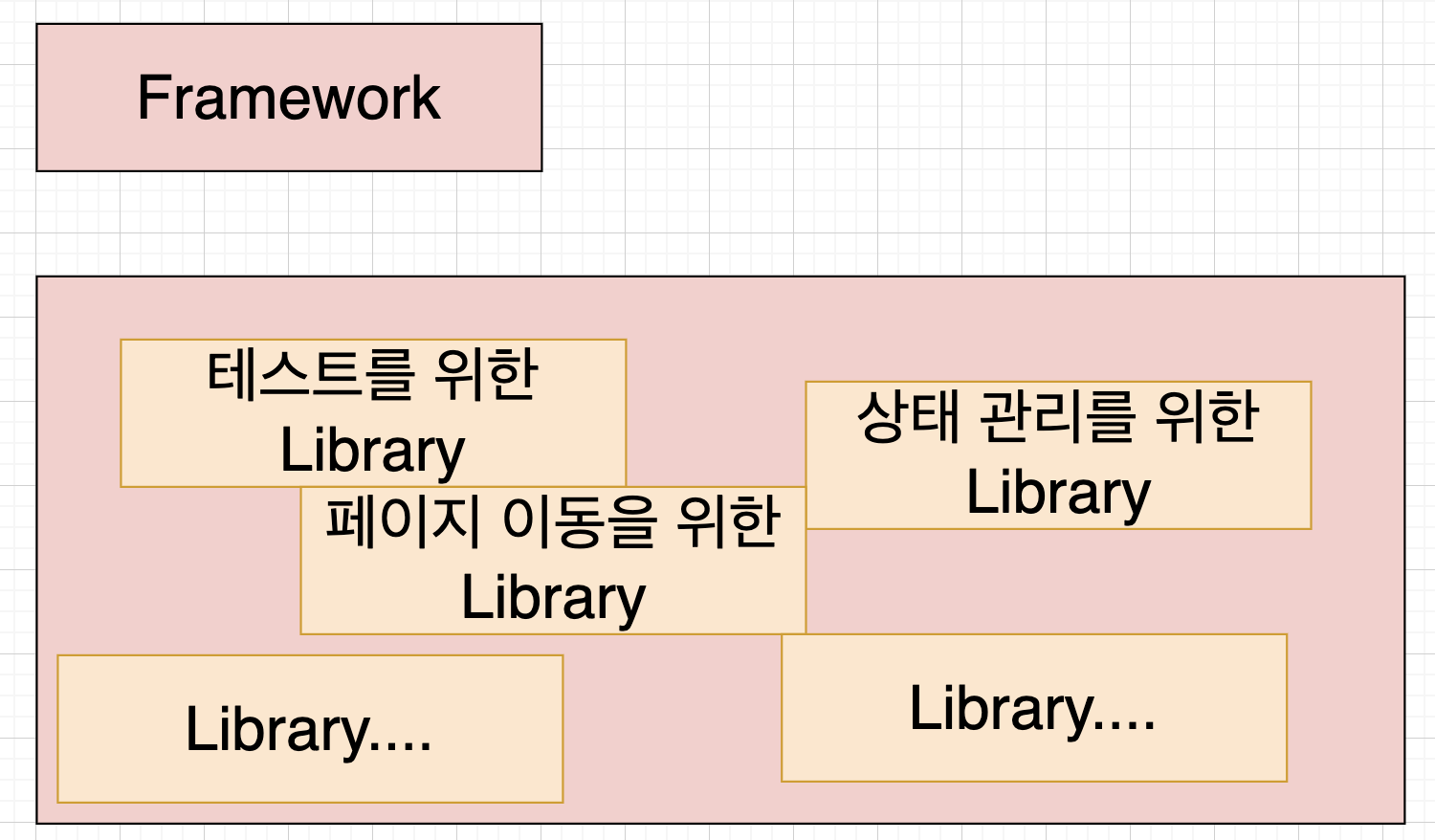
리액트는 프레임워크가 아닌 라이브러리
05:05
리액트 컴포넌트
02:43
브라우저가 그려지는 원리와 가상돔
08:25
React App 실행해보기
03:29
SPA란?
08:41
To-Do 앱 만들기 시작
11:25
JSX Key 속성 이해하기
06:13
React State 란?
05:30
할 일 목록 추가하기
13:32