![따라하며 배우는 도커와 CI환경 [2023.11 업데이트]강의 썸네일](https://cdn.inflearn.com/public/course-325821-cover/e5a56b04-463b-410c-9b3a-d769cd192add?w=420)
따라하며 배우는 도커와 CI환경 [2023.11 업데이트]
John Ahn
이 강의를 통해 도커에 대해서 배울 수 있으며, CI 환경을 구성할 수 있습니다.
초급
GitHub, AWS, Docker



리액트 테스트
리액트 Context
Jest
React Testing Library
Mock Service Worker
리액트 테스팅을 위한 A to Z!
한 단계 앞선 리액트 개발자로 거듭나세요.
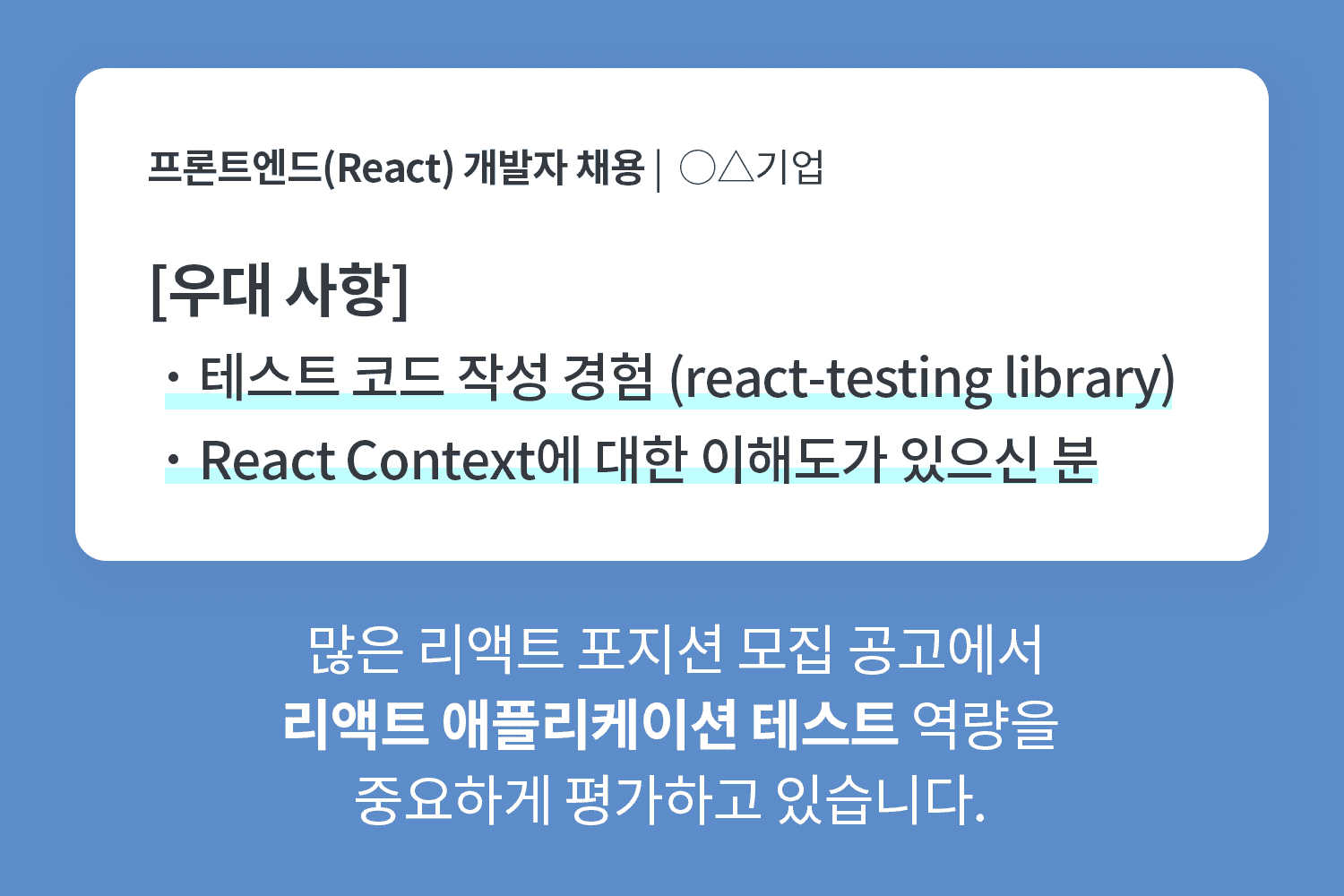
리액트 애플리케이션 테스트가 중요하다고는 하는데... 도대체 왜 중요하다고 하는 걸까요?

리액트 애플리케이션이 점점 많은 곳에서 사용되면서, 더욱 안정적인 리액트 애플리케이션을 구현하기 위한 수요가 늘어나고 있습니다. 그래서 많은 리액트 포지션 모집 공고를 보면 리액트 애플리케이션 테스트를 할 수 있는지에 대한 내용을 많이 볼 수 있습니다.

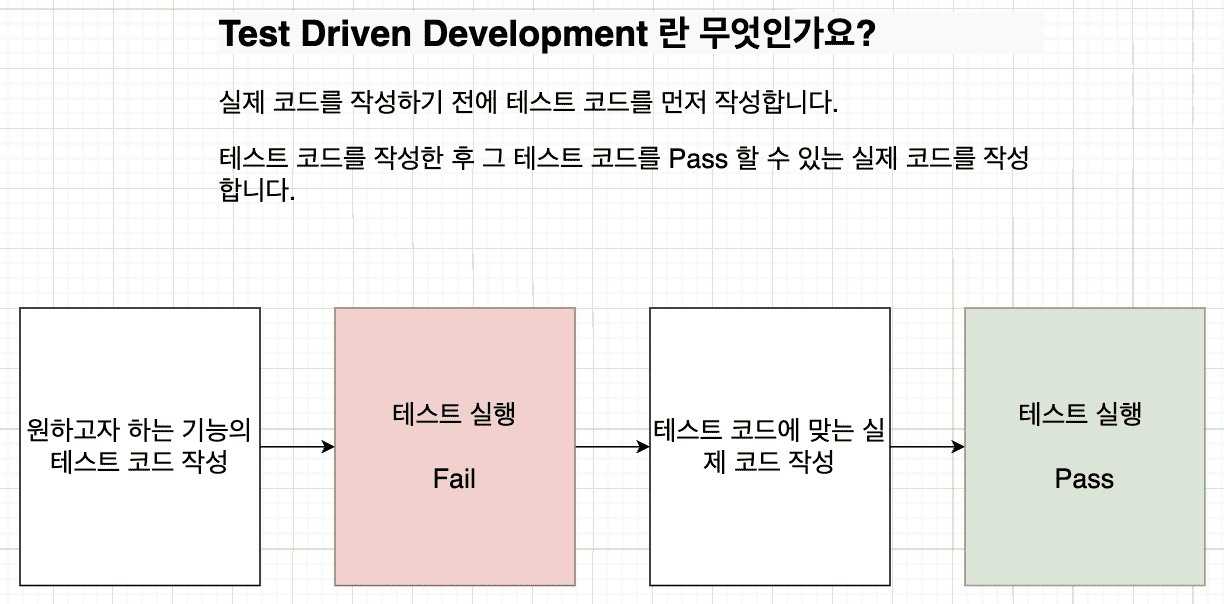
테스트 주도 개발(TDD)을 이용해 리액트 애플리케이션을 만들어서
더욱 안정적인 애플리케이션을 구현할 수 있습니다.
이 강의에서는 리액트 테스트를 배우고 싶은 리액트 사용자를 대상으로 리액트 애플리케이션을 테스트하는 법에 대해 다룹니다. 실제 리액트 애플리케이션을 만들면서 테스트를 진행하기 때문에 리액트와 리액트 테스트를 함께 배울 수 있도록 강의를 구성했습니다.
평소에 리액트 애플리케이션 테스트를 배우고 싶으셨나요? 리액트 배우기에도 시간이 벅차서 리액트 테스팅 배우기를 미뤄오지는 않으셨나요? 프론트엔드 개발자, 리액트 개발자라면 이 강의가 많은 도움이 될 거라 생각합니다. 그럼 함께 도전해봅시다!
선수 지식을 확인해주세요!

구조적 이해를 돕는
도표 중심의
쉽고 자세한 설명

직접 소스 코드를
작성하면서
자연스러운 반복 학습

실제 애플리케이션을
만들어볼 수 있는
실습 중심 강의

리액트 기초를 뗀
초보 개발자라면
누구나 OK!
도표를 통해서 시각적으로 봤을 때 그냥 설명을 듣기만 했을 때보다 이해가 더 잘 되기 때문입니다. 또한 이렇게 도표를 통해서 학습한 후 소스 코드를 작성하므로 자연스럽게 복습하는 효과가 나타난다고 생각합니다.
테스트할 때 필요한 모듈이나 테스트 주도 개발에 대한 개념에 대해서도 배우지만 실제 애플리케이션을 만들면서 테스트를 병행하기 때문에 실습 위주의 강의이기도 합니다.
리액트의 기초를 알고 계시면 이 강의를 듣는데 어려움 없이 들으실 수 있습니다. 테스트 부분을 강의할 때뿐만 아니라 리액트 애플리케이션을 만드는 부분도 자세하게 설명을 하기 때문입니다.
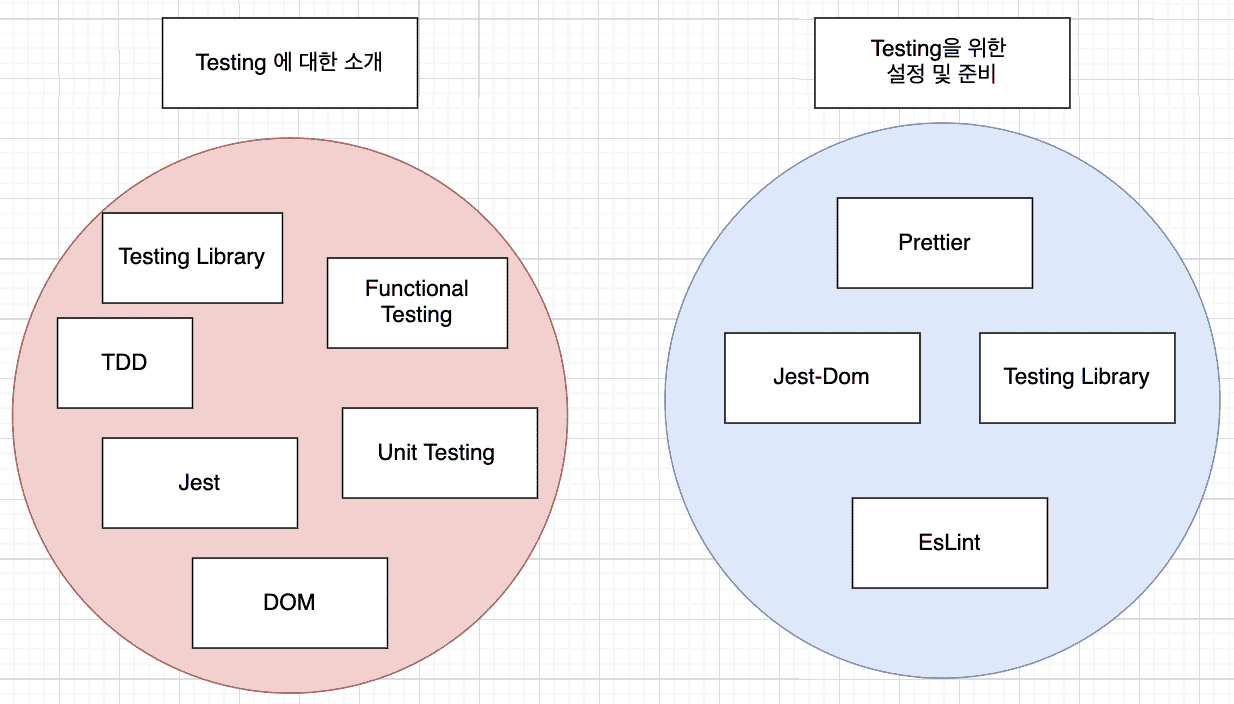
이 강의는 총 7개의 섹션으로 구성되어 있으며, 다음 스킬을 중점적으로 학습합니다.

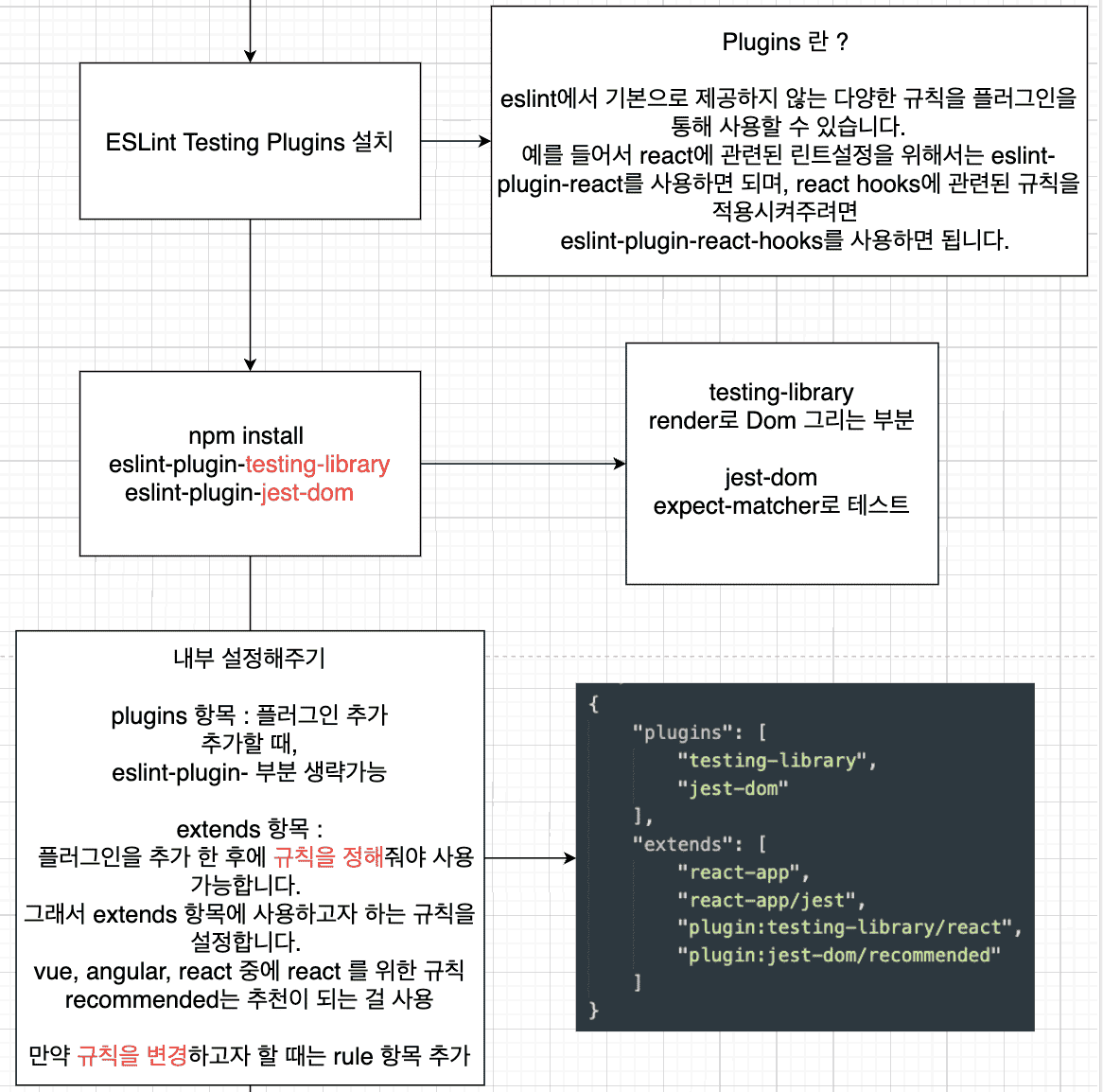
섹션 1-2) 리액트 테스트에 관한 기본적인 내용을 설명하며, 테스트에 필요한 모듈을 설치합니다.


섹션 3) 간단한 리액트 애플리케이션을 테스트 주도 개발 방식으로 개발합니다.


섹션 4) 리액트 테스트를 위한 더욱 효율적인 방법들을 설명합니다.
섹션 5-7) 좀 더 복잡한 애플리케이션을 테스트 주도 개발 방식으로 개발합니다.

누적 수강생 32,000+명, 따라하며 배우는 웹 개발 시리즈 📖
따라하며 배우는 노드,
리액트 시리즈 - 기본 강의
쉽게 배우는 풀스택
따라하며 배우는 노드,
리액트 시리즈 -
유튜브 사이트 만들기
서비스 개발 노하우
따라하며 배우는 노드,
리액트 시리즈 -
영화 사이트 만들기
API 연동까지 익히기
따라하며 배우는
TDD 개발
테스트 주도 개발
따라하며 배우는
NestJS
다목적 오픈소스
Node.js 프레임워크
학습 대상은
누구일까요?
리액트 테스트를 배우고 싶은 사람
리액트를 사용하는 사람
선수 지식,
필요할까요?
리액트로 앱개발을 경험해보신 분
리액트의 기본적인 문법을 익히신 분
83,037
명
수강생
2,638
개
수강평
2,428
개
답변
4.8
점
강의 평점
20
개
강의
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
전체
54개 ∙ (6시간 49분)
해당 강의에서 제공:
3. 강의 소개
02:54
4. 테스트를 하는 이유
01:57
6. Dom 이란?
08:53
8. Jest 에 대하여
02:29
9. Jest 파일 구조 & 사용법
04:23
11. 쿼리 함수에 대해서
08:05
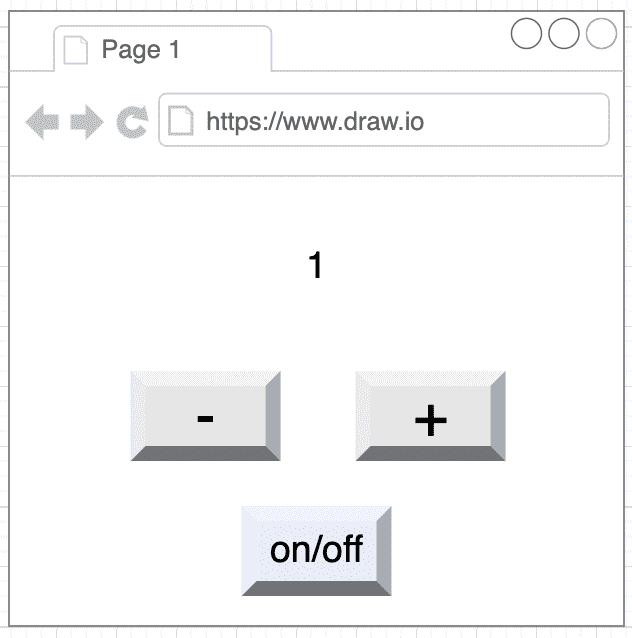
13. 간단한 앱 소개
01:07
14. 카운터 숫자 구현하기
07:36
15. 플러스, 마이너스 버튼 생성
05:32
전체
55개
4.7
55개의 수강평
수강평 17
∙
평균 평점 4.6
수강평 19
∙
평균 평점 5.0
수강평 10
∙
평균 평점 5.0
수강평 12
∙
평균 평점 5.0
수강평 3
∙
평균 평점 4.7
₩49,500