![따라하며 배우는 도커와 CI환경 [2023.11 업데이트]강의 썸네일](https://cdn.inflearn.com/public/course-325821-cover/e5a56b04-463b-410c-9b3a-d769cd192add?w=420)
따라하며 배우는 도커와 CI환경 [2023.11 업데이트]
John Ahn
이 강의를 통해 도커에 대해서 배울 수 있으며, CI 환경을 구성할 수 있습니다.
초급
GitHub, AWS, Docker


이 강의를 통해서 레딧 웹사이트를 처음부터 하나하나 만들어 보실 수 있습니다.

리액트
타입스크립트
PostgreSQL
도커
NextJS
배포
NextJS, Typescript, ExpressJS, Postgres
가장 핫한 풀스택 조합으로 레딧을 클론코딩해요! 👨💻
이 강의에서는?
세계적인 커뮤니티, 레딧 사이트를
처음부터 같이 만들어봅니다.
요즘 자바스크립트 스택에서 가장 많이 쓰이는 풀 스택 조합인 NextJS Typescript ExpressJS Postgres 조합으로 어느 정도 복잡한 애플리케이션을 처음부터 함께 만들어 보게 되므로, 풀 스택 개발에 자신감을 가질 수 있게 이 강의를 만들게 되었습니다.
이 강의의 특징은 모든 소스코드를 처음부터 하나씩 따라하면서 배울 수 있다는 것입니다. 소스코드를 한 줄씩 설명하고 그 이후에 코딩을 함께하기 시작해서 여러 번 반복학습을 하게 됩니다. 실습 위주의 강의지만 헷갈리거나 어려운 개념은 깊게 학습하고 넘어가게 됩니다. 모든 부분은 도표를 통해 최대한 시각적으로 이해할 수 있도록 노력했습니다.

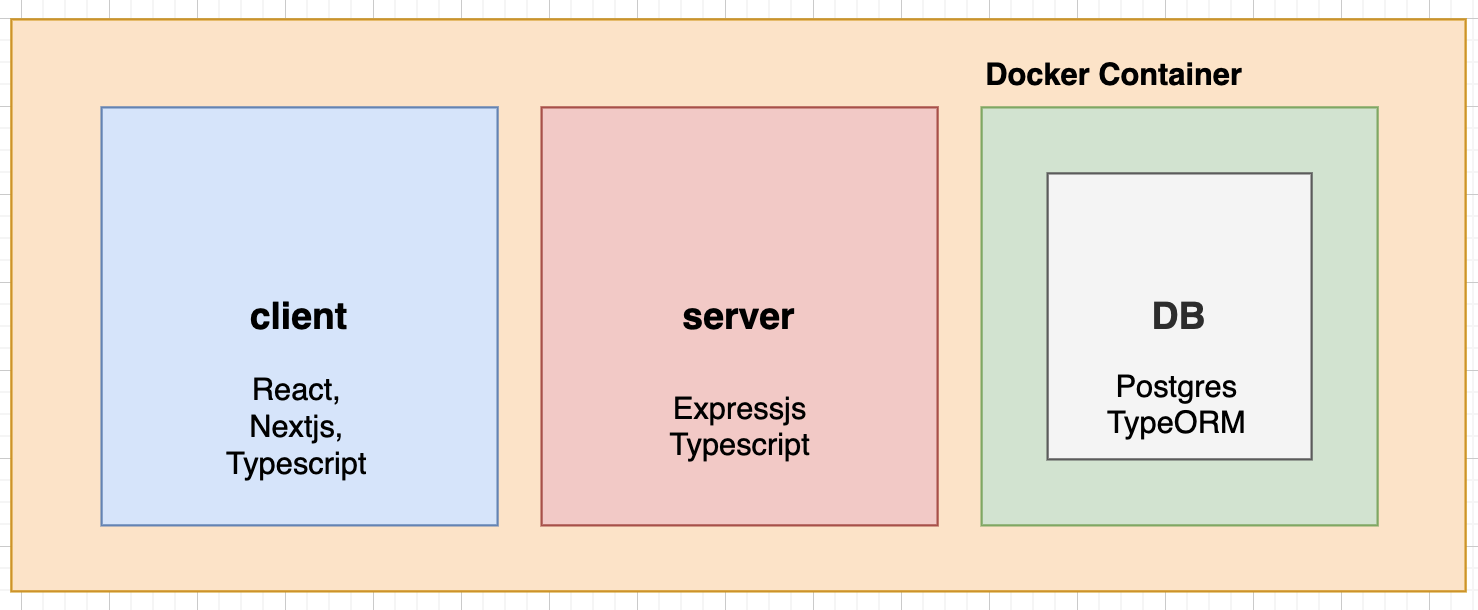
레딧 사이트를 만들 때 프론트엔드 부분은 리액트의 NextJS를 사용하고,
백엔드 부분은 NodeJS와 ExpressJS를 사용합니다. 두 부분 모두 언어는 타입스크립트를 사용합니다. 데이터베이스는 PostgreSQL을 이용하며 TypeORM을 이용해서 컨트롤하게 됩니다.
Section 1
전체적인 구조 만들기
프론트엔드와 백엔드, 데이터베이스를 사용할 수 있도록 준비를 합니다.
Section 2
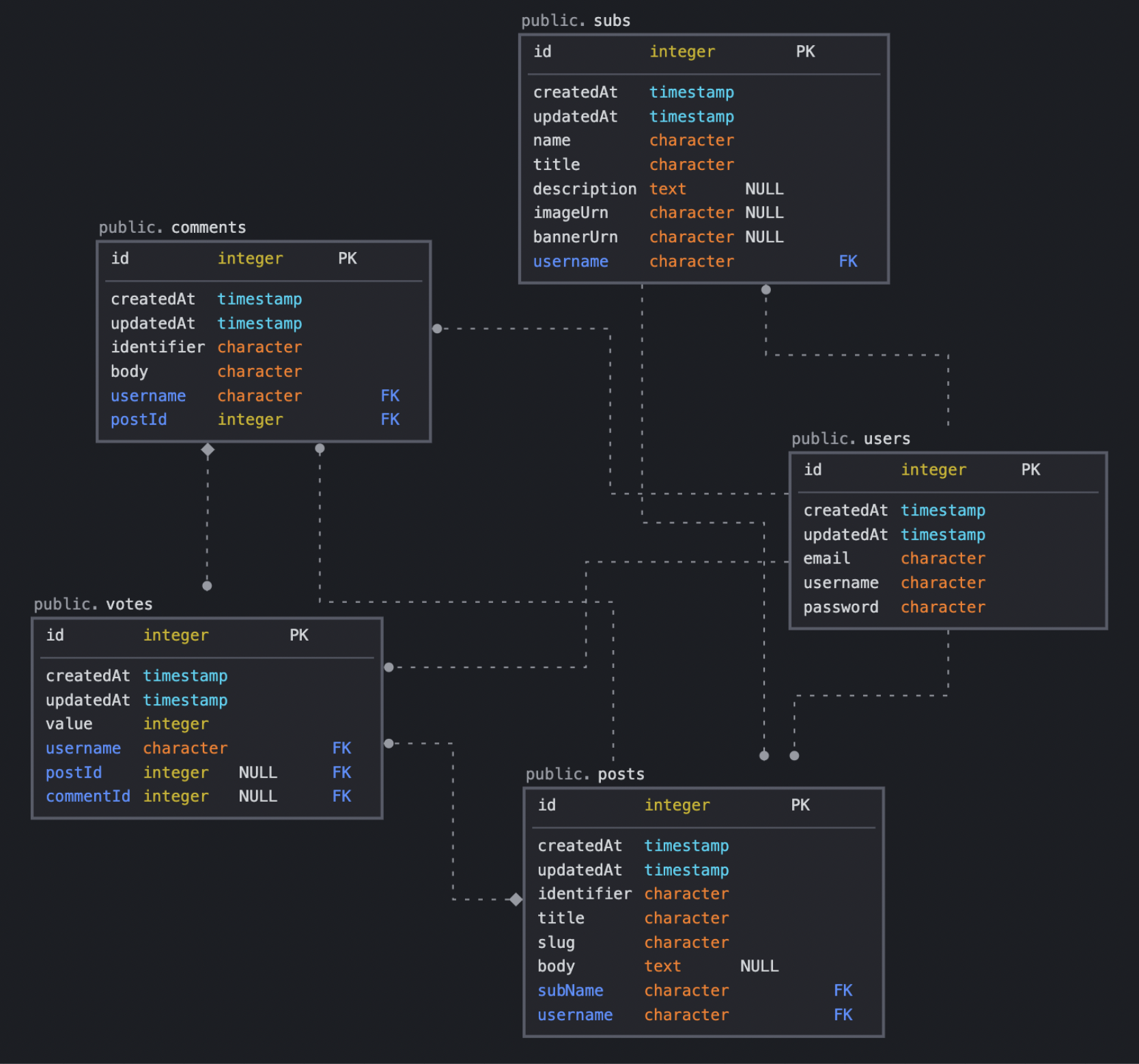
Entity 생성하기

어플리케이션에서 필요한 데이터들을 생성하기 위해 각각의 Entity들을 생성해줍니다.
Section 3
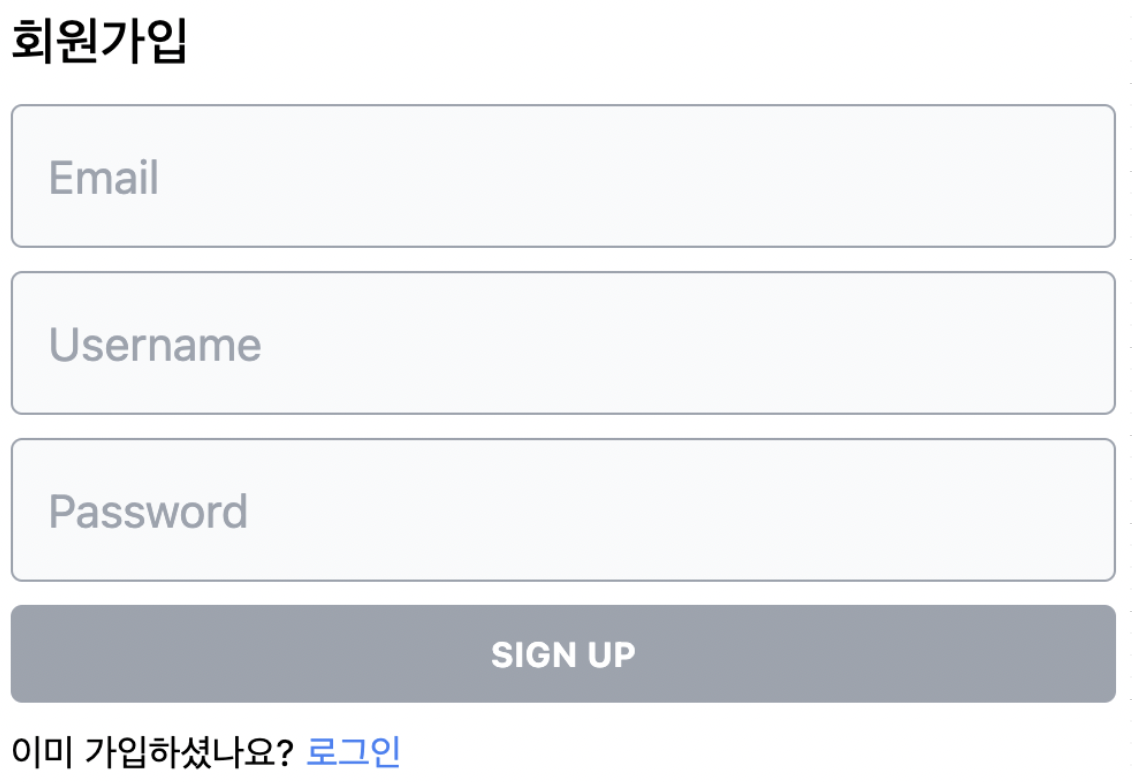
회원가입, 로그인

회원가입과 로그인 페이지를 생성하며 유저에 관한 데이터는 React Context를 이용해 처리해줍니다.
Section 4
커뮤니티 생성하기
커뮤니티 생성하는 페이지, 커뮤니티 생성, 이미지 업로드 등을 구현합니다.
Section 5
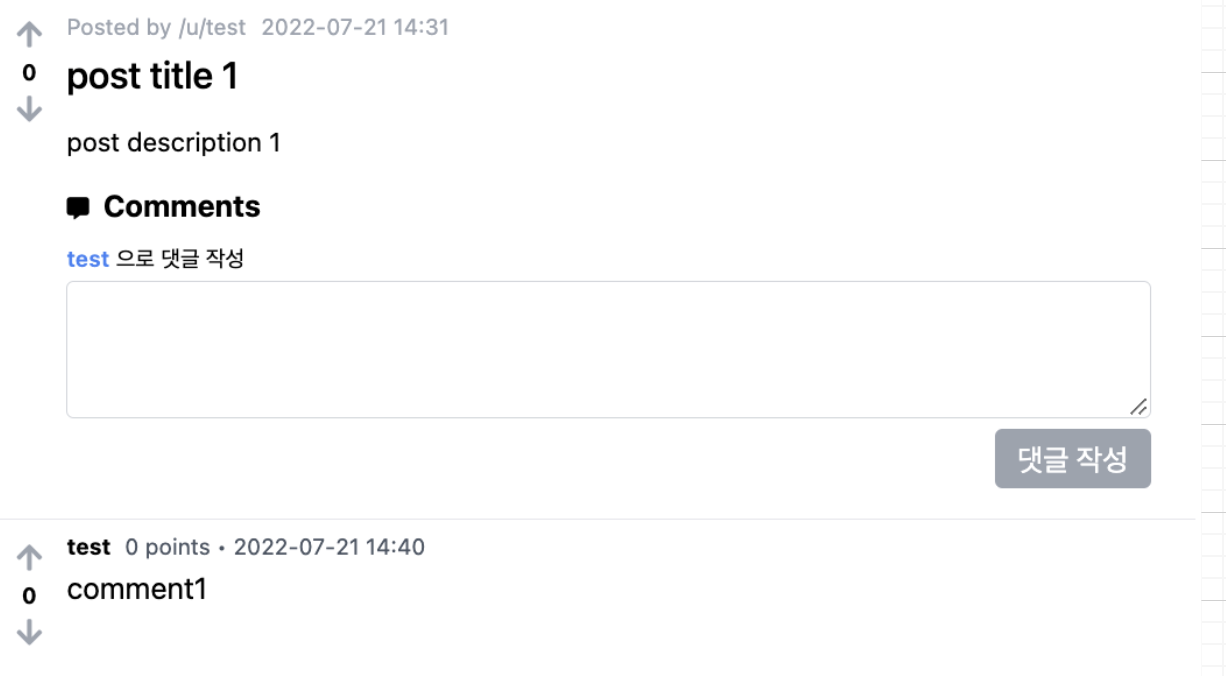
포스트 페이지 생성하기
각 커뮤니티에 들어있는 포스트들을 생성하고 포스트 페이지를 만들어줍니다.
Section 6
댓글과 투표 기능 구현하기

댓글과 투표 기능을 구현합니다.
Section 7
무한 스크롤 및 유저 페이지 생성하기

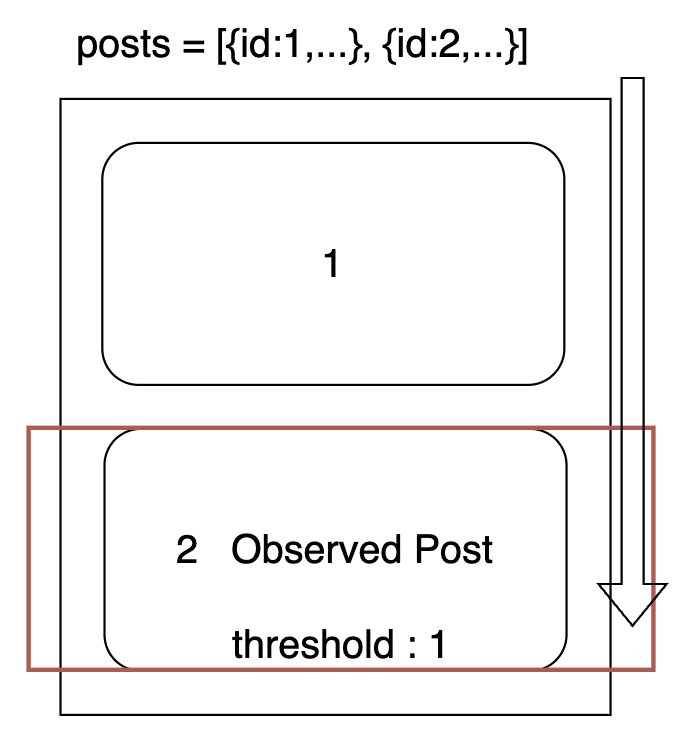
useSWRInfinite와 Intersection observer를 이용한
무한 스크롤 기능을 구현해주며 유저 페이지를 생성해주겠습니다.
Section 8
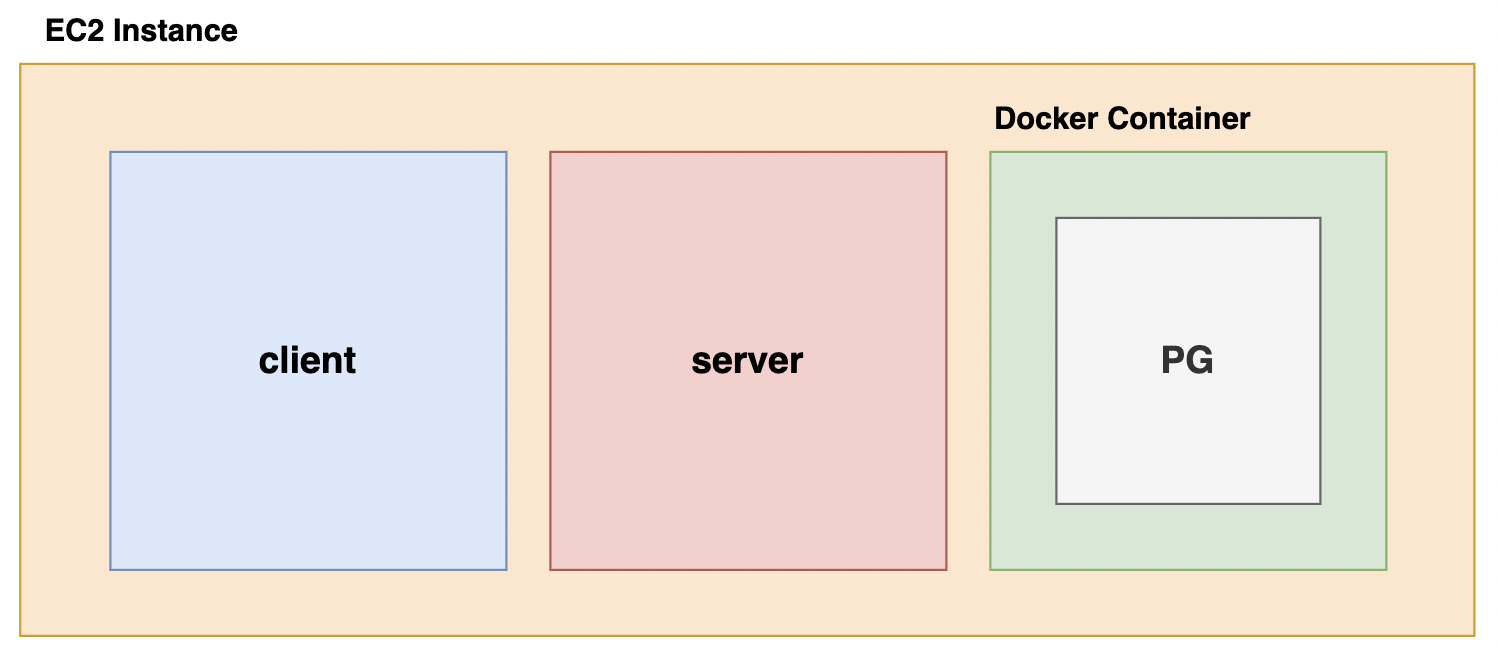
애플리케이션 배포하기

EC2 인스턴스를 이용해서 지금까지 만든 애플리케이션을 배포해주겠습니다.
누적 수강생 50,000+명, 따라하며 배우는 웹 개발 시리즈
학습 대상은
누구일까요?
자바스크립트로 풀스택 앱을 만들고 싶은 사람
재미있게 공부하고 싶은 사람
선수 지식,
필요할까요?
자바스크립트
리액트JS
노드JS
83,039
명
수강생
2,638
개
수강평
2,428
개
답변
4.8
점
강의 평점
20
개
강의
안녕하세요.
즐겁게 개발하고 있는 개발자입니다.
앞으로 많은 도움을 드릴 수 있었으면 좋겠습니다.
- 따라하며 배우는 도커와 CI환경 저자
- 카카오 기업 신입 공채 FE 교수자
- 패스트캠퍼스, 구름 강사
- 현대자동차 개발 기업 교육
- 신한은행 메타버스, 코빗 타운 풀스택 개발
- 여러 공공기관 SNS 풀스택 개발
전체
103개 ∙ (17시간 39분)
해당 강의에서 제공:
전체
19개
4.1
19개의 수강평
수강평 3
∙
평균 평점 5.0
수강평 9
∙
평균 평점 4.8
4
제가 업무에서는 사용하지 않는데.. 노드, 리액트, 도커, aws 배포 등에 궁금증과 관심이 있어서 강좌를 듣기로 결정했습니다. 강좌교재도 잘 정리되어 있고 매 강의마다 시간도 길지 않아서 강의따라서 구현하기도 좋고 설명도 잘 해주셔서 좋았습니다. 그런데 좀 아쉬운건, 배포하는 부분에서 좀 헤매다가 겨우 배포했네요 ㅋ 도커, aws에 배포하는 것.. 이 2가지가 젤 익숙하지 않은 부분이라서 가장 강좌를 통해서 경험 해보고자 했던 부분인데 앞부분에서 화면구현에서는 자세하게 잘 설명이 되었는데 배포부분에서는 강좌교재와 영상부분이 많이 아쉬웠습니다. 전반적으로 기본개념 잡고 구현해가에 충분히 좋은 강좌라고 생각합니다!
수강평 9
∙
평균 평점 5.0
수강평 1
∙
평균 평점 5.0
수강평 2
∙
평균 평점 5.0
₩44,000