Do It! 장고+부트스트랩: 파이썬 웹개발의 정석
만들면서 배우는 파이썬 웹개발 A to Z! 웹 기초부터 블로그 개발, 배포까지 한 번에 배워요.

초급자를 위해 준비한
[웹 개발, 풀스택] 강의입니다.
이런 걸
배워요!
파이썬 웹 프레임워크인 Django를 배울 수 있어요.
웹 개발 방법 및 구조를 배울 수 있어요.
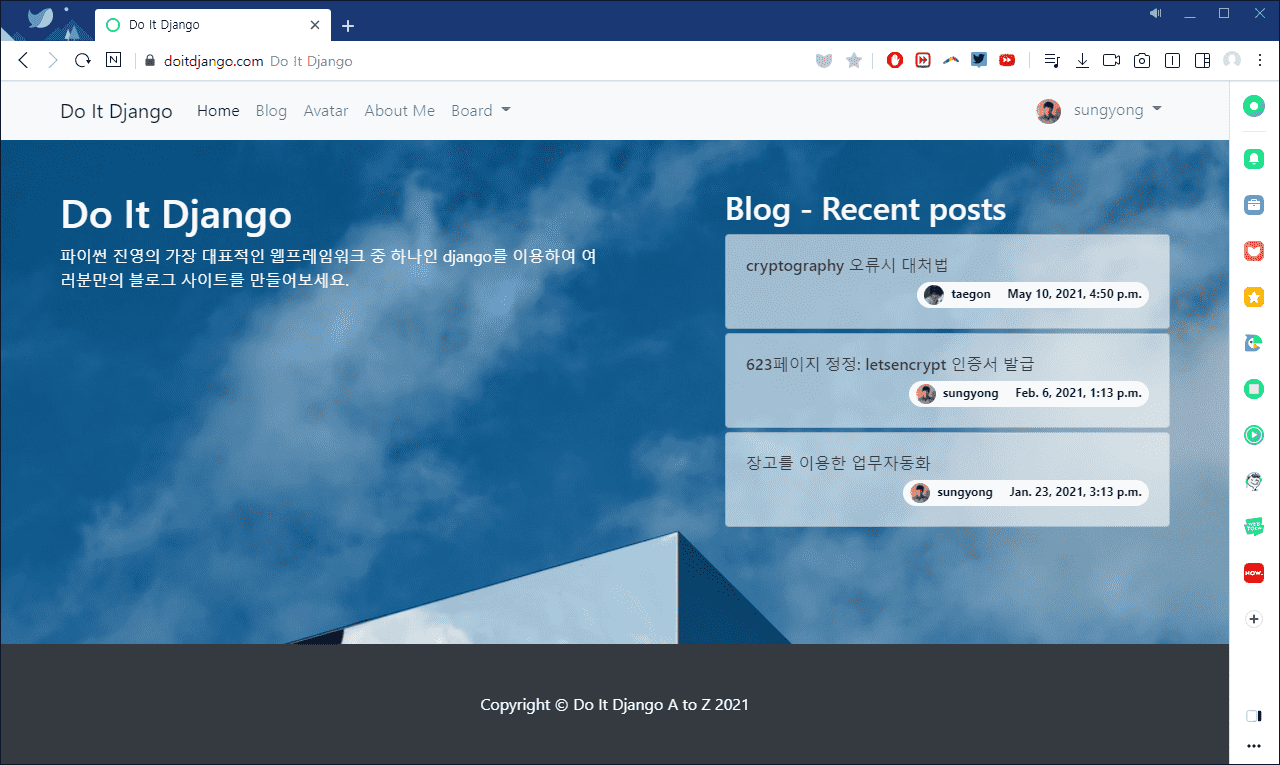
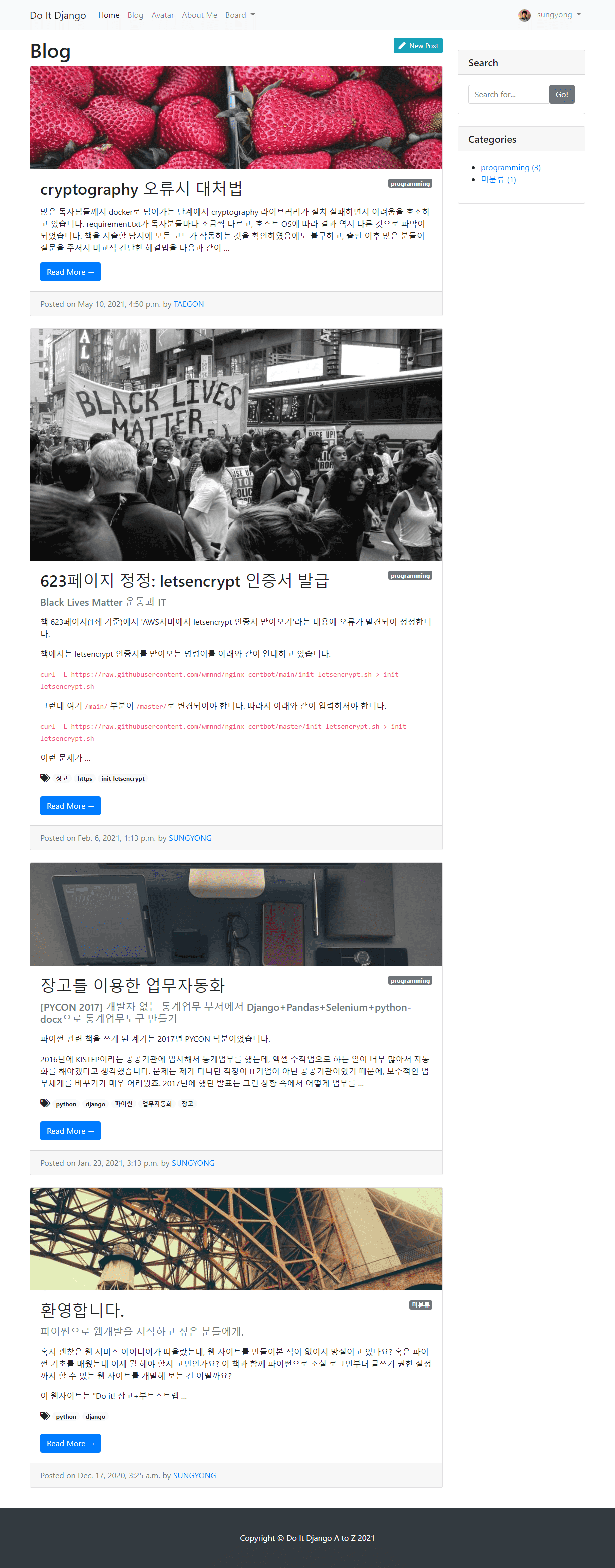
실제 블로그 웹사이트를 만들 수 있어요. (doitdjango.com)
CSS 프레임워크인 bootstrap의 활용방법을 배울 수 있어요.
회원가입(구글 로그인, 이메일 가입) 등을 구현할 수 있어요.
도메인을 구입하고 AWS을 통해 배포하는 방법을 배워요.
파이썬 웹 개발의 '정석'!
만들면서 배우는 웹 개발 A to Z 💬
이 강의에서는?

HTML, CSS, 자바스크립트부터
장고(django), 도커(Docker), 아마존 웹서비스(AWS)까지!
파이썬을 통한 웹 개발의 전반적인 내용을 다루는 강의 😆
강의 주제 😊
이 강의는 웹 개발을 하고 싶은 파이썬 사용자를 위한 강좌입니다. 실제 파이썬 진영의 가장 대표적인 웹 프레임워크 중 하나인 django를 이용해 여러분만의 블로그 사이트를 만들어 볼 수 있으며, 이 강의를 끝까지 따라하고 나면 여러분 모두 doitdjango.com 과 같은 웹사이트를 가질 수 있습니다.
이 강의에서는 HTML, CSS, 자바스크립트부터 부트스트랩, 파이썬 웹프레임워크인 장고(django), 도커(Docker), 아마존 웹서비스(AWS)까지 익힐 수 있습니다. 필요한 기능을 하나씩 구현하며 맞닥뜨리는 어려움을 직접 풀며 웹 개발에 대한 전반적인 이해와 함께 문제를 해결하는 능력까지 쌓아 보세요. 지금 바로 시작합시다!
저자 직강! 책 내용을
더 제대로 배울 수 있어요.

화면 디자인부터 아마존 서버 배포까지, 한 권으로 만나는 웹 개발!
수강 전 확인해주세요!
- 이 강의는 2019년 인프런에 공개한 "파이썬 사용자를 위한 웹개발 입문 A to Z Django + Bootstrap" 의 리뉴얼 & 확장판입니다.
이 강의는 이지스퍼블리싱에서 출판된 <Do it! 장고+부트스트랩 파이썬 웹 개발의 정석> 을 영상으로 배우고 싶은 분들을 위한 강의입니다. 2021년 기준으로 최근 보편적으로 사용되는 기술을 추가로 담았고, 2019년에 오픈했던 강의의 수강생 분들의 피드백을 최대한 많이 반영했습니다.
저와 함께 웹 개발, 이제 제대로 달려볼까요? 👉
이런 분들을 위한 강의에요.

"파이썬 기초를
배웠는데,
이제 뭘 할지
고민입니다."

"지금까지 배운
Python을 바탕으로
보여줄 만한 것을
만들고 싶습니다."

"괜찮은 웹 서비스
아이디어가 떠올랐는데,
무엇부터 시작할지
막연합니다."
이외에도 이런 분들도 들으면 좋아요.
- "개발자로 첫 발을 내딛기 시작했는데, 아직 나를 소개하는 웹사이트가 없습니다."
- "다른 프로그래밍 언어는 다뤄봤는데, 파이썬으로 웹사이트를 개발해야 하는 상황입니다."
웹 개발에 경험이 없더라도, 누구나 수강하실 수 있도록.
파이썬 기초 강좌만 들었을 뿐, 웹에 대해 전혀 모르는 분들도 쉽게 들을 수 있도록 강의를 구성했습니다. 파이썬을 설치하고 개발 환경을 구축하는 단계에서 구글 로그인 기능을 개발하고, Docker를 이용해 아마존 웹 서버에서 서비스하는 단계까지 도달해 보세요.
이 강의를 수강한 후 당신의 모습
이 강좌는 직접 사용하고 운영할 수 있는 블로그를 개발하고 실제로 배포하는 것을 목표로 합니다. 따라서 글쓰기 권한 설정, 소셜 로그인, 보안 등 실제 웹 개발을 하면서 필요한 기능 개발을 모두 포함하고 있습니다. 이 강좌를 마쳤을 때 doitdjango.com 과 같은 기능을 온전히 갖춘 웹사이트를 갖게 됩니다.
어떤 스킬을 배우나요?

HTML/CSS/JS

Bootstrap

Django/Docker

AWS
본 강의에서 이런 내용을 배워요.
기초 환경 설정
수강생 분들과 같은 환경에서 작업할 수 있도록, 파이썬 웹 개발을 위해 필요한 프로그램을 설치합니다.
프론트엔드 기초 다지기
우리가 컴퓨터나 스마트폰의 웹브라우저로 보는 웹사이트는 대부분 HTML, CSS, 자바스크립트로 구성되어 있습니다. 자기 소개 페이지를 직접 만들어 보면서, HTML, CSS, 자바스크립트의 역할을 이해하고 사용법을 익힙니다.
부트스트랩 기초
부트스트랩은 웹 개발을 할 때 일반적으로 필요한 구성 요소들을 미리 디자인해둔 툴킷입니다. 부트스트랩을 사용하면 웹 디자인에 대한 경험이 아직 부족한 개발자들도 그럴 듯한 페이지를 만들 수 있으며, 다양한 화면 크기에 대응할 수 있는 반응형 웹페이지를 만들 수 있습니다.
Django 입문하기
이제 화면을 만드는 방법은 익혔으니, 웹 사이트의 구조를 익힐 차례입니다. 일반적인 웹 사이트 구조에 대한 개념을 익히고, 파이썬 웹 프레임워크인 Django로 구현하는 방법을 배웁니다.
URL 설정하기; FBV (Function Based View)와 CBV (Class Based View)
블로그 기능을 구현하면서 웹사이트 페이지의 URL을 설정하고, 필요한 정보를 제공할 수 있도록 개발하는 방법을 배웁니다.
정적파일 (static files) & 미디어 파일 (media files)
Django로 만든 웹사이트에서 CSS나 자바스크립트 파일을 사용하는 방법을 배우며, 웹 사이트에 파일을 업로드하는 기능을 구현하는 방법도 배웁니다.
template_tags & 조건문
HTML 파일 내에서 조건문을 쓰는 방법을 배웁니다.
테스트 주도 개발 (TDD: Test Driven Development)
프로그래밍을 하다보면, 프로그램이 너무 복잡해져서 문제가 생겼을 때 원인을 찾기 어려운 경우가 종종 생깁니다. 때로는 원인은 파악했지만, 소스코드가 복잡하게 얽혀있어 섣불리 손대기 어려울 때도 있죠.
하지만, 테스트 주도 개발을 이용하면, 이런 난감한 상황을 줄일 수 있습니다. 섹션 8부터는 테스트 주도 개발의 개념을 이해하고, 우리 프로젝트에 적용해 봅니다.
템플릿 파일 모듈화하기
반복적으로 사용되는 요소는 소스코드를 모듈화하여 관리해야 편합니다. 네비게이션바와 푸터처럼 웹 사이트 전반에 걸쳐 유지되어야 하는 요소를 모듈화해 관리하는 방법에 대해 배웁니다.
Relations - 다대일 관계
웹개발을 하다보면, 각기 다른 정보를 연결해야 할 때가 있습니다. 예를 들어 블로그 게시글과 작성자 정보는 다대일(Many-to-one) 관계에 해당합니다. 회원 한 명이 여러개의 블로그 게시글을 작성할 수 있으니까요. 다대일 관계에 대해 배우면서, 게시글의 작성자 기능을 구현하고, 블로그 글의 카테고리 기능도 구현하는 방법을 알려드립니다.
Relations - 다대다 관계
게시글과 작성자의 관계가 다대일 관계라면, 인스타그램의 해시태그는 다대다관계(many to many)입니다. 블로그의 tag 기능을 구현하면서, 자연스럽게 다대다 관계를 익힙니다.
폼(form)으로 포스트 작성과 수정 기능 구현하기
Django는 새로운 글을 작성하는 기능을 간편하게 개발할 수 있도록 'form' 이라는 도구를 제공합니다. 본 강의에서는 Django의 form이 어떤 방식으로 작동하는지에 대해 공부합니다. 이 과정에서 블로그 포스트 작성 기능과 수정 기능을 구현합니다.
외부 라이브러리 활용하기
파이썬과 장고를 이용해 웹 개발을 하면 다른 사람들이 개발해 놓은 라이브러리를 우리 프로젝트에 가져와 사용하기가 편합니다. Django crispy form으로 섹션 12에서 개발한 폼의 모양을 예쁘게 다듬고, Django-markdownx를 이용해 마크다운 기능을 추가하고, Django-allauth를 이용해 구글로그인, 이메일 로그인 기능을 개발합니다.
댓글 기능 개발하기
블로그라면 당연히 댓글 기능이 있어야겠죠. 댓글 기능을 구현하면서, 앞서 배웠던 Django의 기능들을 복습합니다.
기타 편의 기능 구현하기
pagination을 통해, 한 페이지에서 너무 많은 글이 노출되지 않도록 조절하는 방법을 배웁니다. 또한, 검색기능을 구현하면서 자바스크립트 연습을 하고, 장고의 필터 기능을 활용해봅니다.
대문 페이지와 자기소개 페이지 만들기
여러분이 만든 웹 사이트가 여러분의 포트폴리오이자 얼굴이 될 수 있도록, 중요하지만 미뤄왔던 페이지들을 구현합니다.
Docker로 이사 준비 하기
이제 지금까지 개발한 결과물을 아마존 웹서버로 옮기기 위한 준비를 할 시점입니다. 다른 OS환경에서도 큰 문제 없이 동일한 환경을 제공하기 위해 Docker를 사용합니다.
Docker 사용과 함께, 테스트용 웹 페이지가 아닌 실제 공개를 위한 웹서비스가 될 수 있도록, 전문화된 DB (postgreSQL) 프로그램과 웹서버 프로그램(Nginx)을 사용하는 방법을 보여드립니다.
아마존 라이트세일에 배포하기
우리가 만든 웹사이트가 24시간 서비스되기 위해서는 서버를 빌려야 합니다. 아마존 웹 서비스에서는 lightsail이라는 저렴한 서버를 빌려주는 서비스를 하고 있습니다. 이 서버에 우리가 만든 웹사이트를 올려 서비스하는 방법에 대해 배웁니다.
도메인 연결하기
이제 도메인을 구입해서, 우리 웹사이트에 연결할 차례입니다. 이 과정에서 HTTPS 보안 인증을 받는 단계까지 다룹니다.
Who is SungYong Lee?

PYCON 발표 : Django + Selenium
Python으로 통계업무도구 만들기

서울대학교 지역시스템공학
(Agricultural Eng.) 공학박사
자주 묻는 질문 💬
Q. 파이썬을 얼마나 잘 알아야 하나요?
A. 이 강좌에서 높은 수준의 파이썬 활용능력을 요구하지는 않습니다. 변수, 반복문, 함수, 클래스의 개념을 이해하신다면 충분히 따라하실 수 있습니다.
Q. 웹개발이 아예 처음인데 가능한가요?
A. 네 가능합니다. 물론 HTML, CSS, JS에 대해 배경지식이 있다면 수월하겠죠. 하지만, 웹 개발이 완전 처음인 분들도 따라올 수 있도록 HTML, CSS, JS를 모르는 분들도 무리없이 따라올 수 있도록 구성했습니다.
Q. 아마존 서버를 이용한다는데 비용이 추가로 발생하나요?
A. 섹션17까지는 비용이 발생하지 않습니다. 완성된 웹사이트를 인터넷에 공개할 때, 아마존 서버를 임대해서 사용하므로 그때 비용이 발생합니다. 다행히 AWS에서는 첫 1개월은 무료로 이용할 수 있게 해주고 있고, 그 이후에도 매월 3.5달러만 지불하시면 됩니다.
맨 마지막에 도메인을 구입하는 부분도 나오는데, 이때 역시 도메인 구입 비용이 12,000원 정도 발생합니다. 이 부분이 부담이 되신다면, 17장까지만 들으셔도 Django를 익히는데 무리는 없습니다.
Q. 소스코드를 받아볼 수 있나요?
A. 네. 강좌 영상을 보시면 아시겠지만, 작성한 내용을 github에 매번 커밋합니다. 커밋한 파일들을 아래 깃허브 링크에서 참고하시면 됩니다. 하단 링크를 참조해주세요.
이런 강의도 들어볼래요? 😊
이런 분들께
추천드려요!
학습 대상은
누구일까요?
파이썬 기초를 공부한 후, 새로운 프로젝트를 찾고 계신 분
풀스택 개발을 경험해보고 싶은 분
나만의 웹사이트를 만들어 배포하고 싶은 분
선수 지식,
필요할까요?
파이썬 기초 문법
안녕하세요
SungYong Lee입니다.
커리큘럼
전체
102개 ∙ 26시간 45분
수업 자료
가 제공되는 강의입니다.
파이썬 설치
05:52
CMDer 설치
03:36
VS Code 설치하기
02:25
PyCharm 설치하기
02:46
HTML 기초
26:29
HTML 스타일 입히기
13:15
CSS
05:52
JS (자바스크립트) 기초
16:17
JS 파일로 관리하기
10:57
마지막 업데이트일: 2022년 04월 16일